1.デザイントークンとは
デザイントークンとはコンポーネントで定義したカラーや文字スタイルとその名称を結びつけた状態でCSS変数が作成される機能です。
2.デザイントークンの作成方法
コンポーネントの名称を定義する
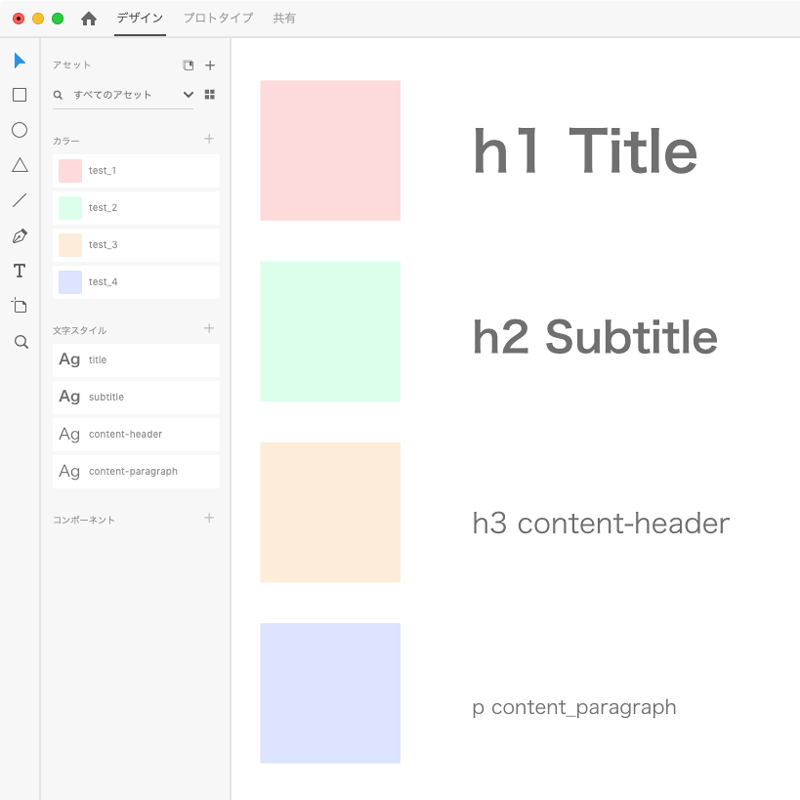
事前にコンポーネントでカラーや文字スタイルを定義しておきましょう。
カラーや文字スタイルの項目をクリックして「名前を変更」を選択します。そのカラーを使う場所の名称、メインカラーやアクセントカラーなど、わかりやすい名前をつけると良いでしょう。

※名称は日本語以外の英語・数字・記号で構成されたものにしましょう。
共有機能でリンクを作成する
次に画面左上にある「共有」を押して共有モードへと切り替えます(下の画像の赤い矢印)。

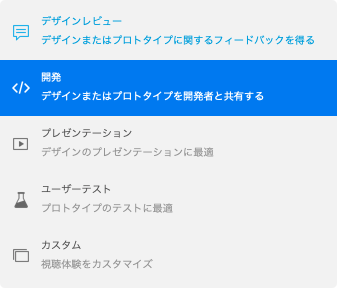
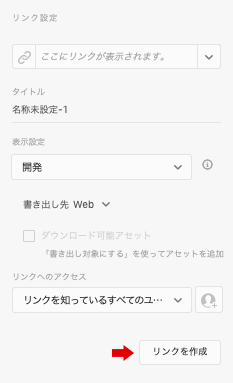
右のリンク設定パネルにある表示設定の項目で「開発」を選択します。

そして下にある「リンクを作成」ボタンを押します(下にある画像の矢印)。

すると、リンク設定パネル上部にURLリンクが作成されますので、そのURL部分をクリックしてWebブラウザに移行します。

変数を確認する
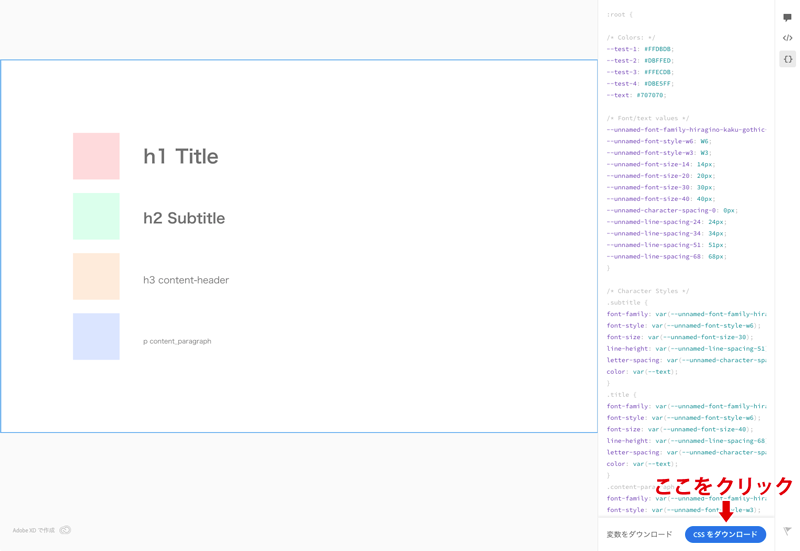
Webブラウザに移行し、画面右側にある「{ }」のアイコンの「変数」をクリックします。

すると先程定義した名称と色や文字のスタイルがCSSで表示されます。画面右下にあるCSSをダウンロードを押すと、その上に表示されているCSSコードをダウンロードすることができます。

3.デザイントークンの使いどころ
開発者にデザインデータを渡す際に、CSS変数化されていることで定義したデザインの共有が簡単になります。また、XD側でカラーや文字スタイルを変更してもリンクの更新をすることで、変更したCSSを開発者は閲覧することができます。
4.まとめ
このように開発とデザインをつなぐ際にデザイントークンは役立つ機能ですので、開発者と一緒に作業する時には是非使ってみてほしい機能です。



