1.はじめに
XDでWebデザインを制作する場合にアニメーション機能をデザインに含め、プロトタイプで確認することがあります。
例えばコーディング時にボタンにカーソルがあたった(ホバー)時にどのように変化するのか、アニメーションがあるとより伝わりやすくなります。
今回は「詳しく見る」ボタンを作っていきます。
2.フワッと色が変わるボタン
ホバー時にフワッと色が変わるボタンのアニメーションをプロトタイプで確認できるようにします。
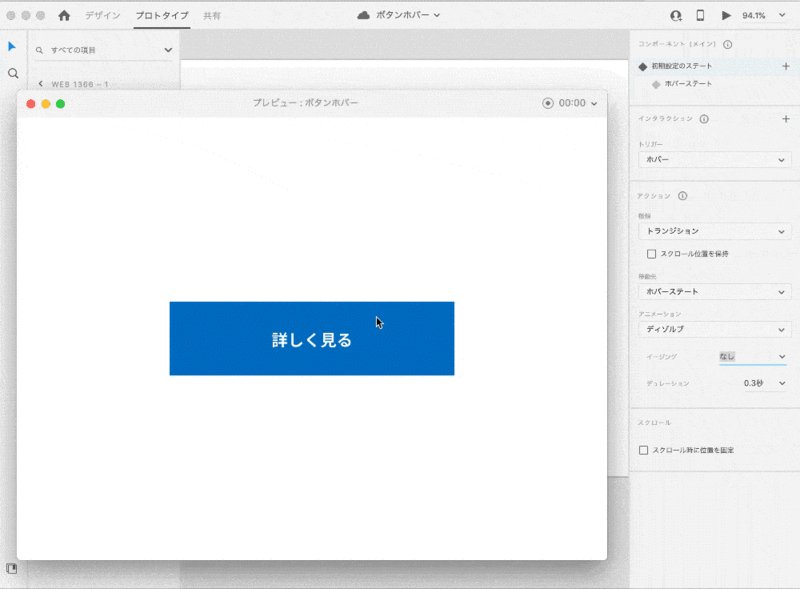
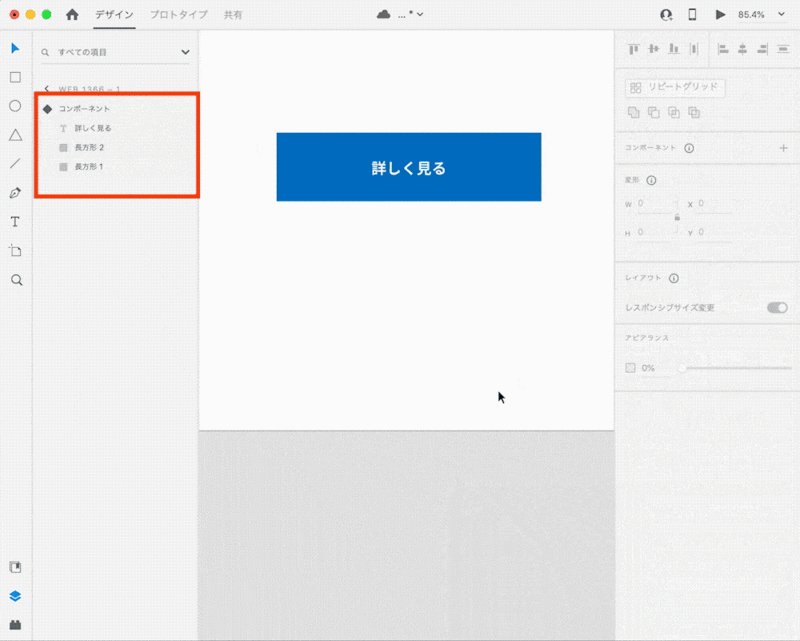
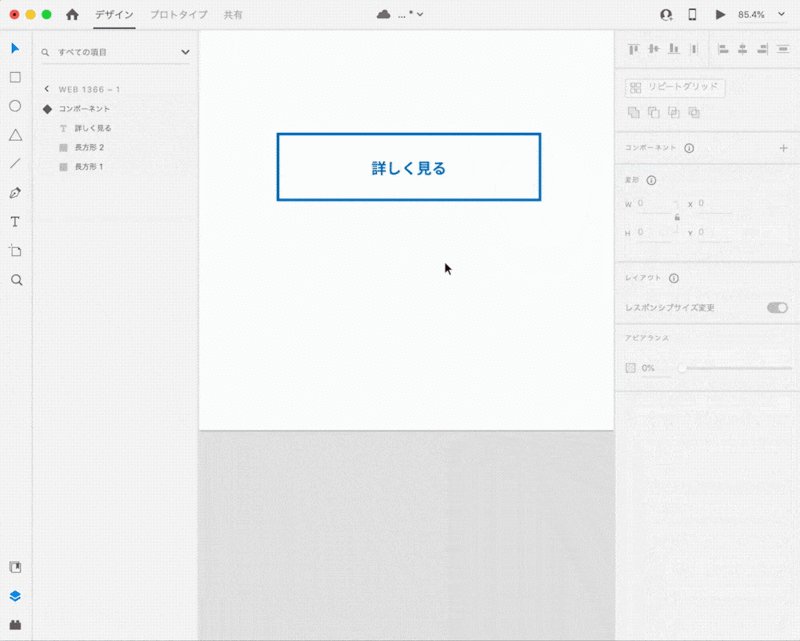
完成はこのようになります。

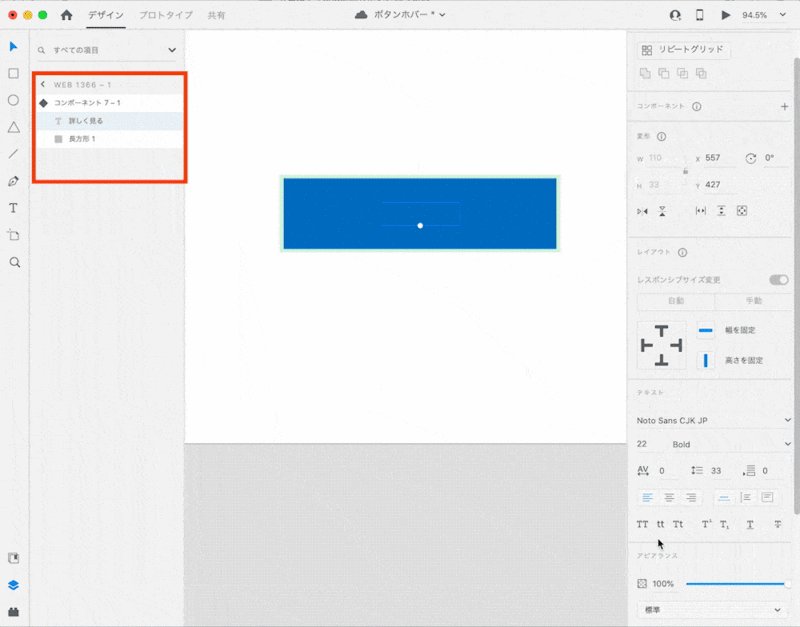
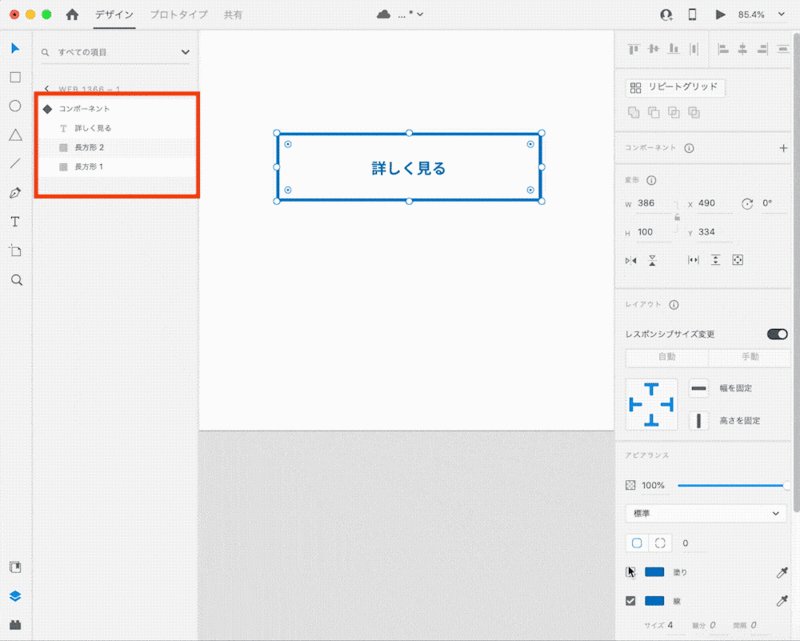
まずはボタンを作成します。
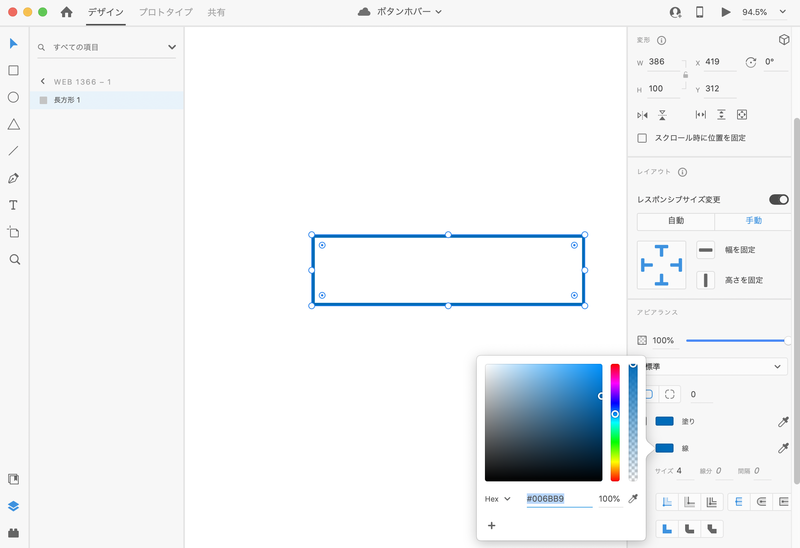
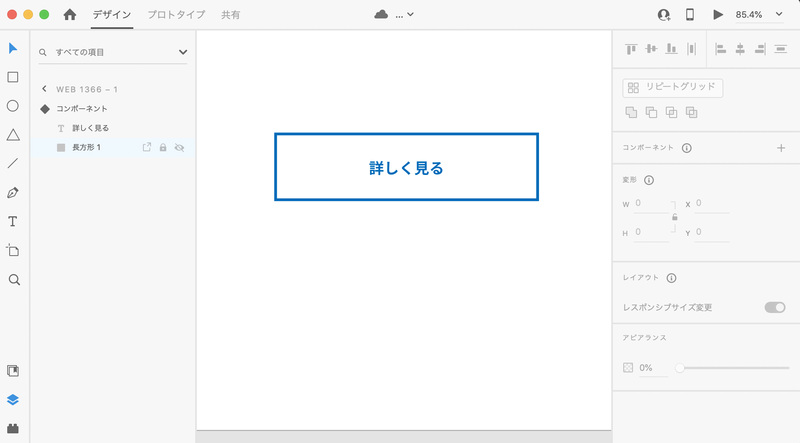
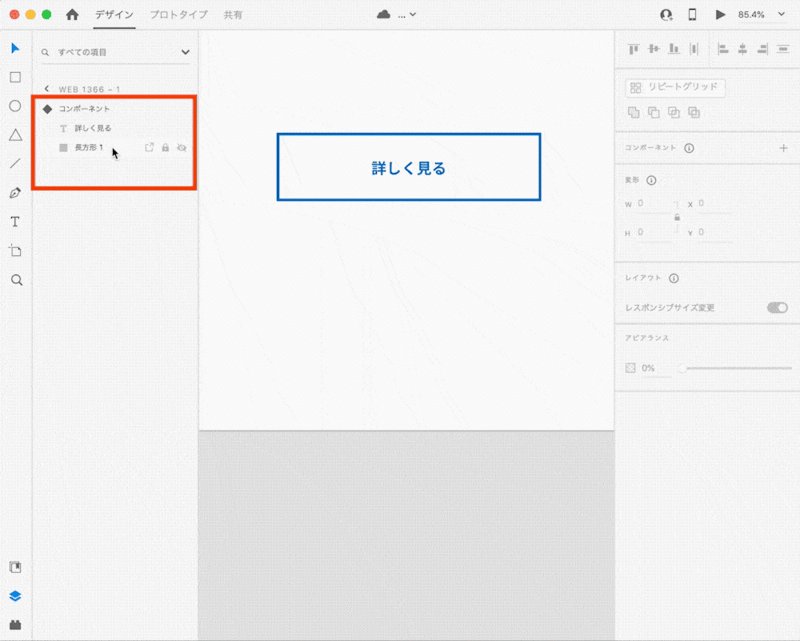
長方形ツールを使用し、ボタンの長方形を作ります。

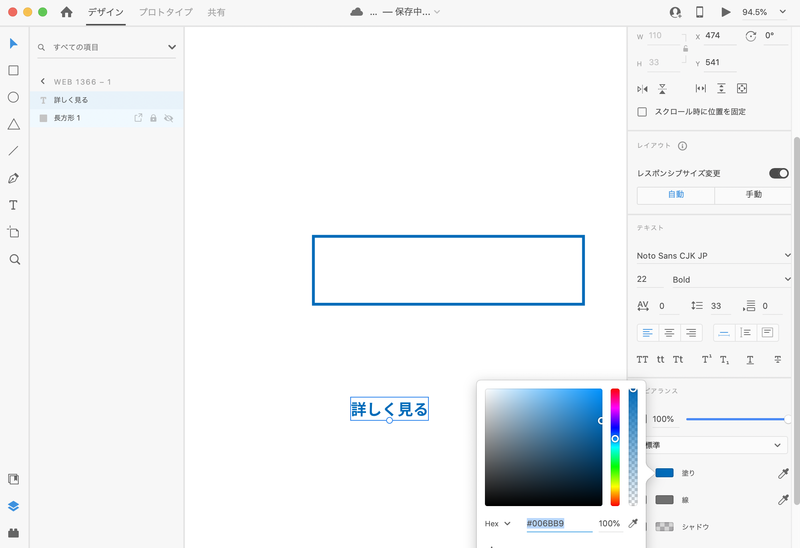
ボタンに入る文字を入力します。
テキストツールを使用し「詳しく見る」と入力します。

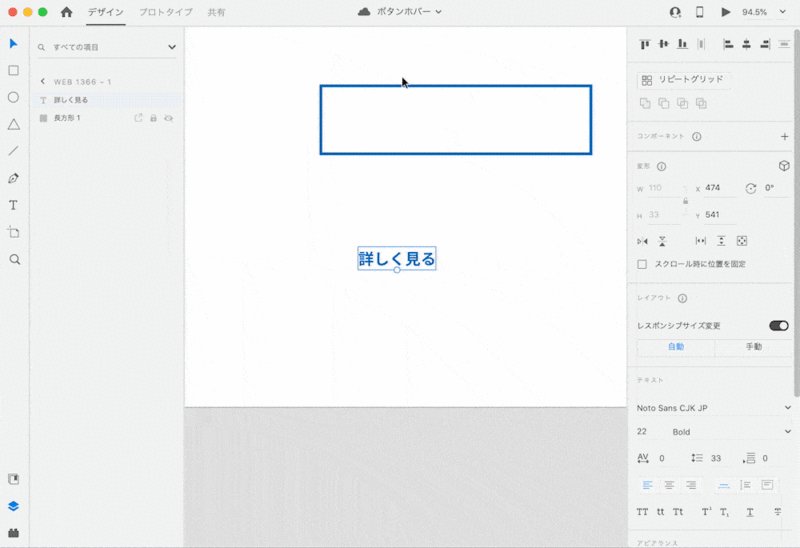
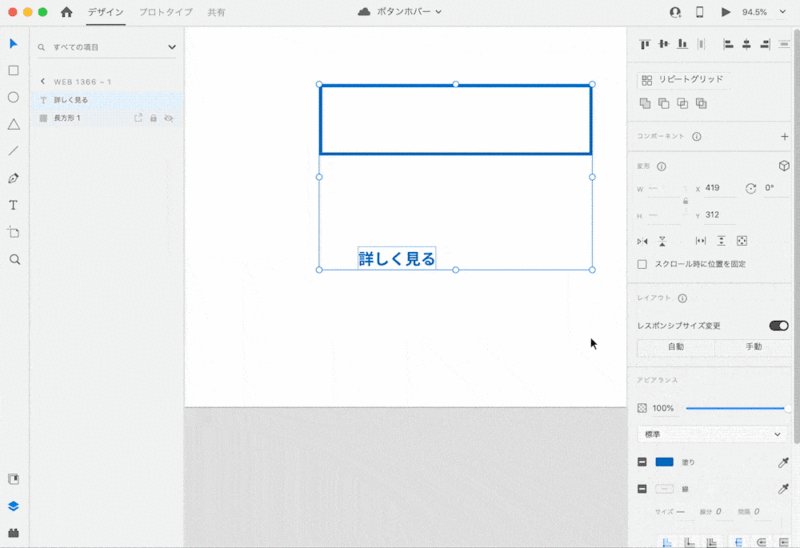
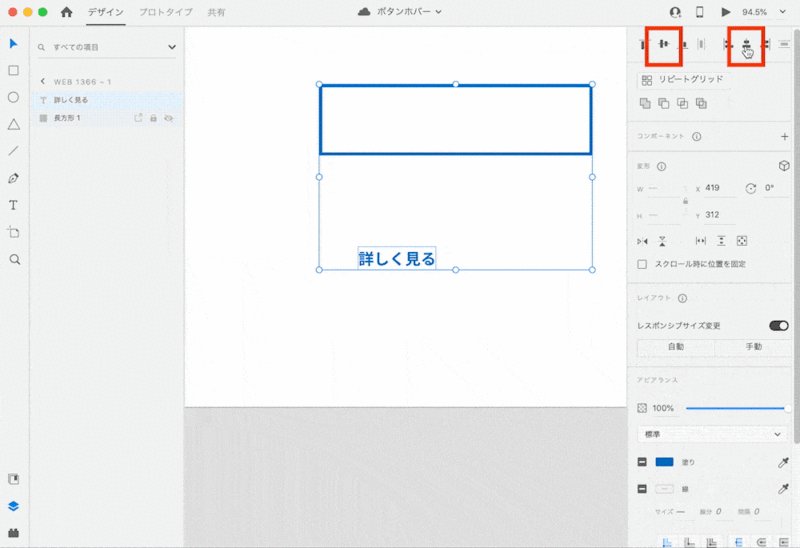
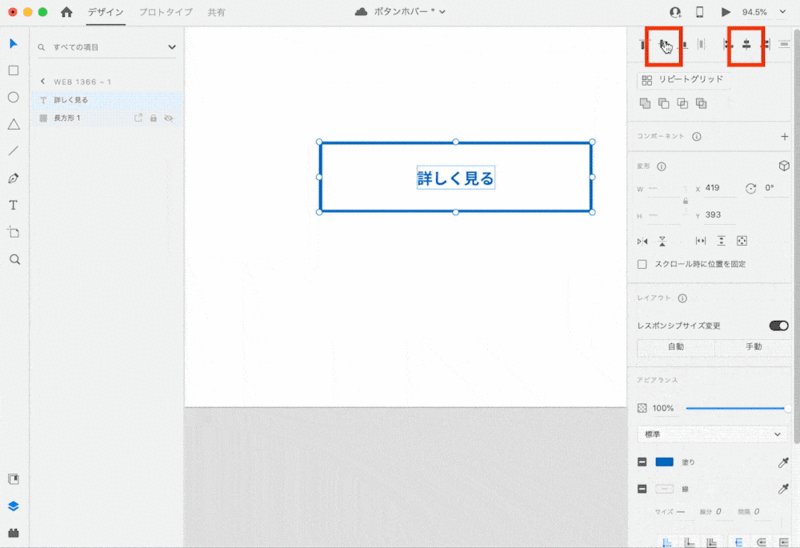
長方形の上下中央に文字がくるように配置します。
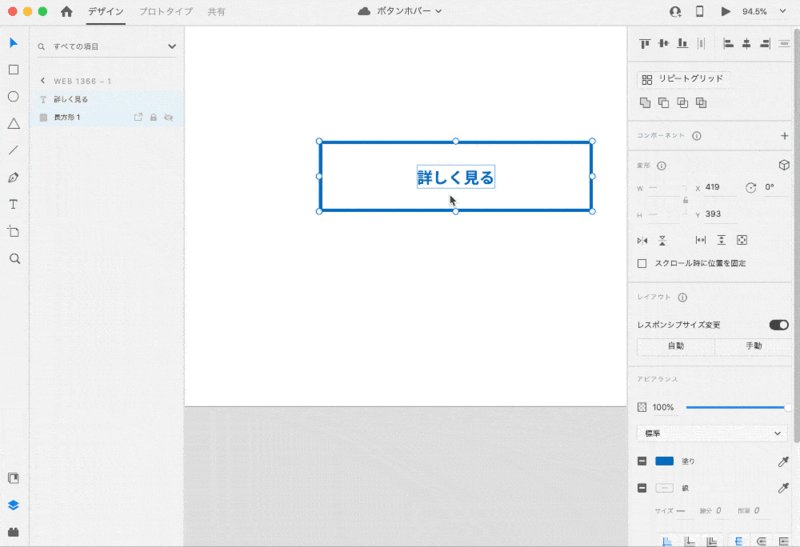
「整列」で上下左右中央に文字が表示されるようにします。

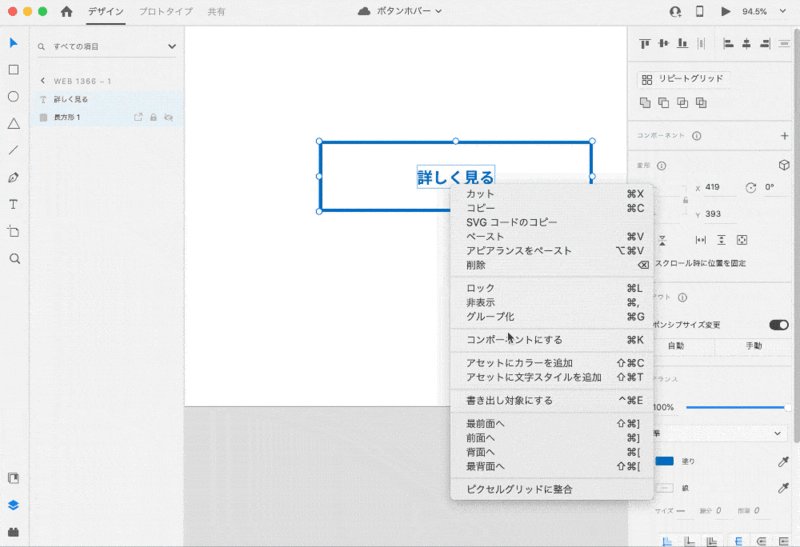
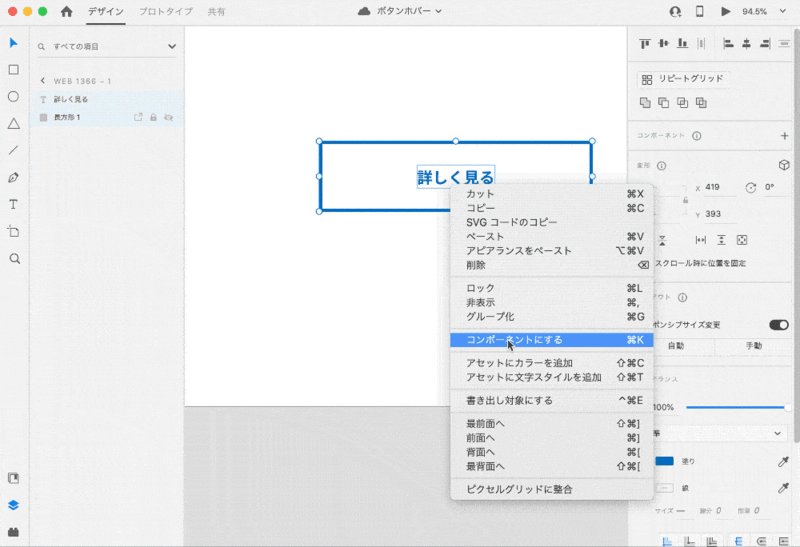
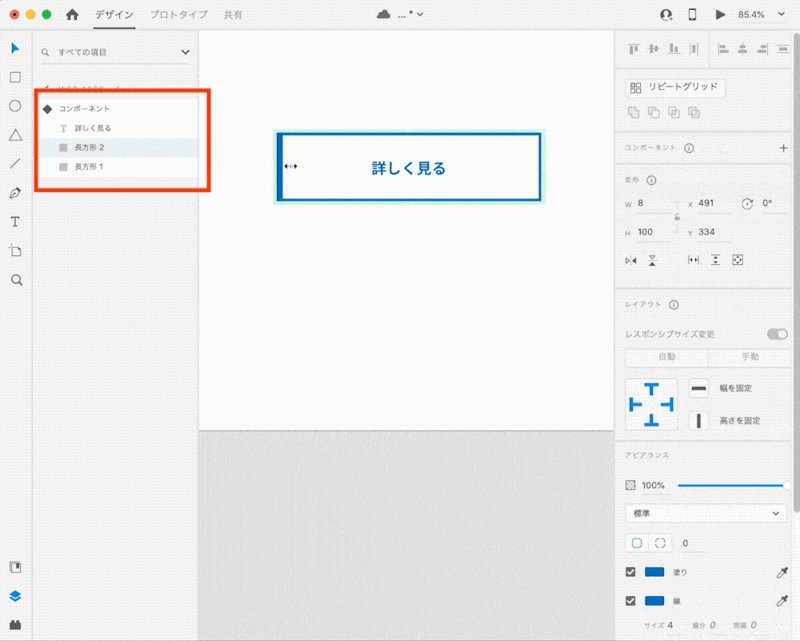
選択ツールを使い長方形とテキストを選択します。右クリックで[コンポーネントにする]を選択します。

ステートを設定
カーソルがあたっていない状態の時、ボタンの上にカーソルがあたったホバー時のデザインを作っていきます。
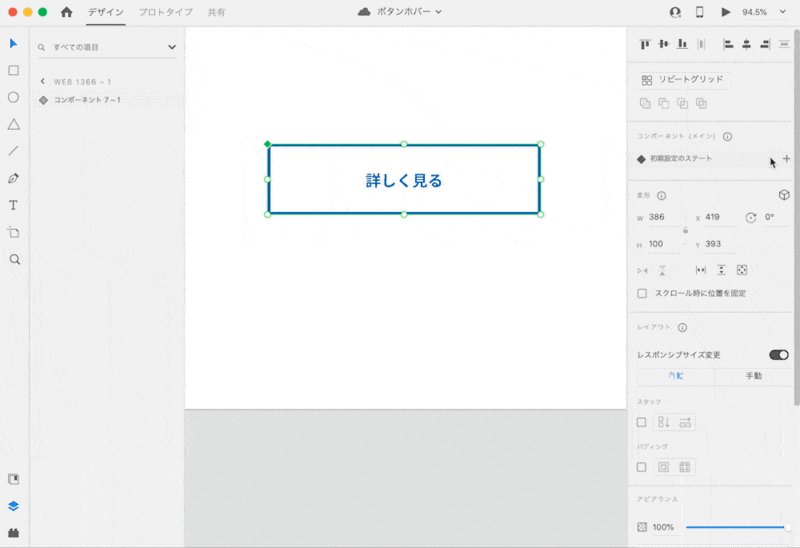
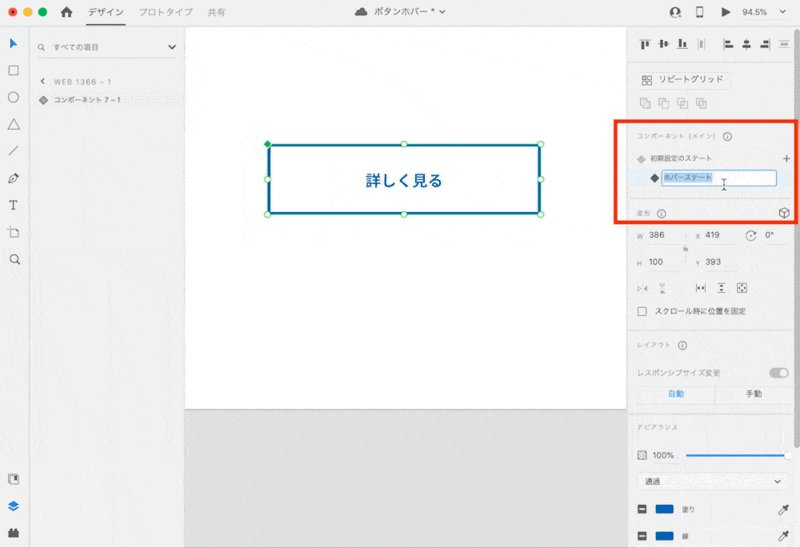
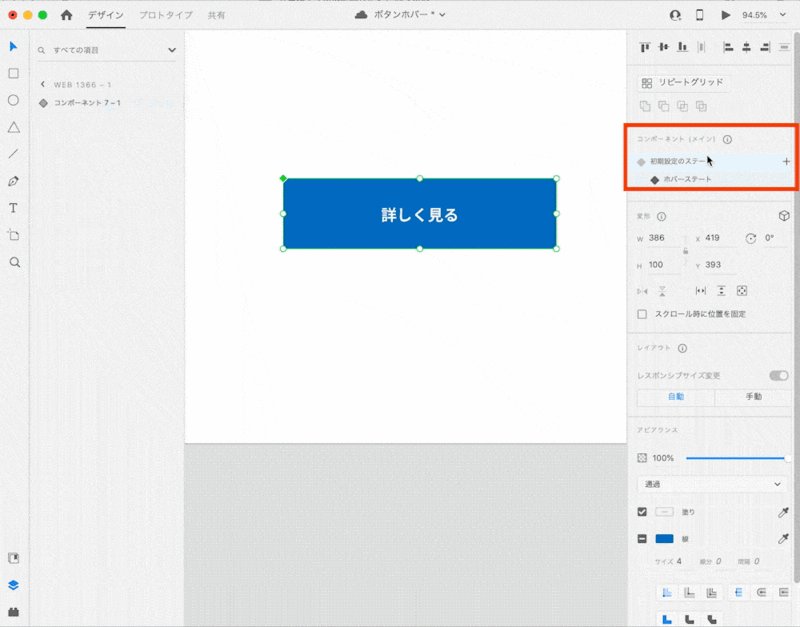
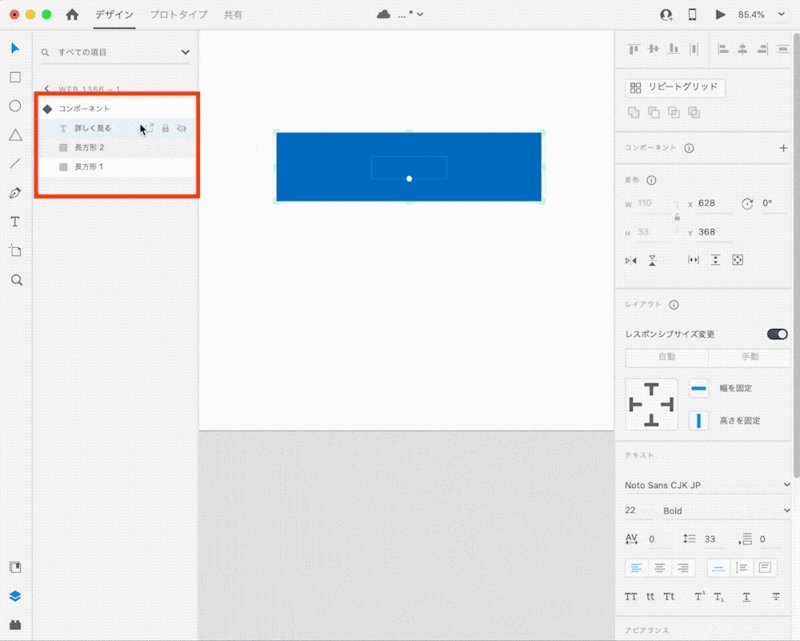
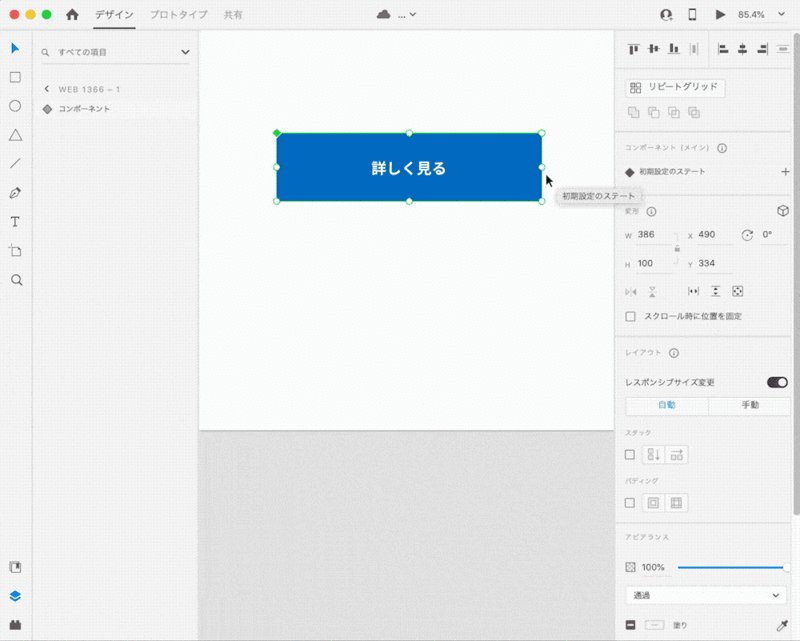
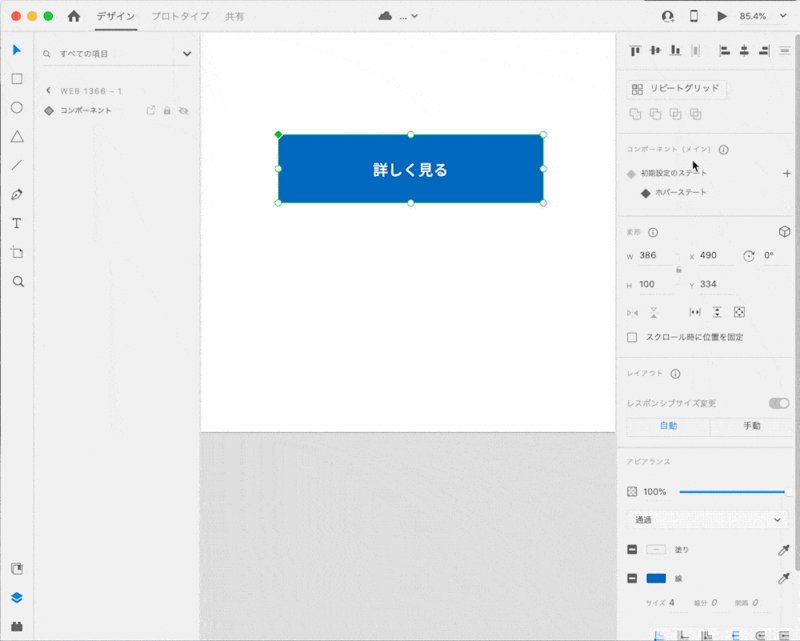
初期設定のステート
初期設定のステートとは、ボタンにカーソルがあたっていない時の状態のことです。
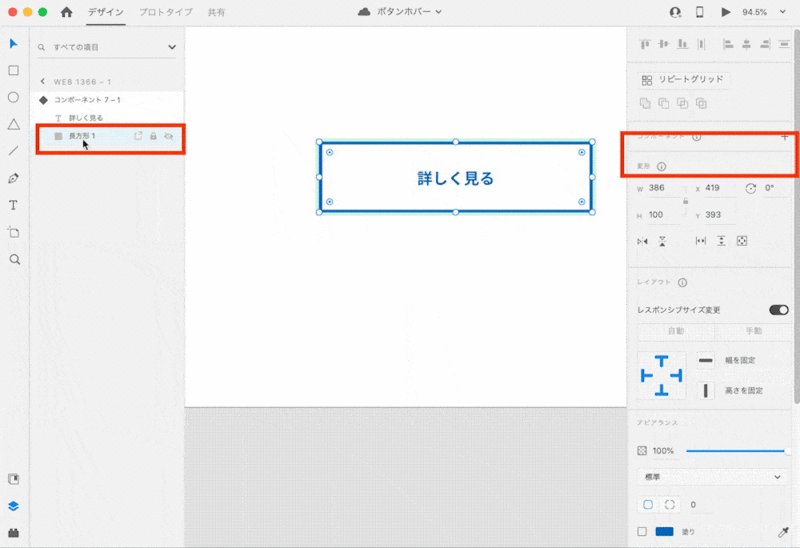
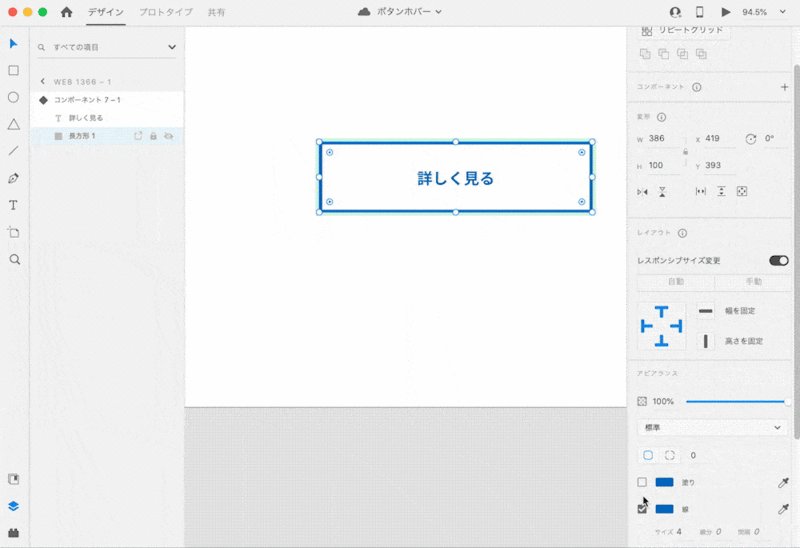
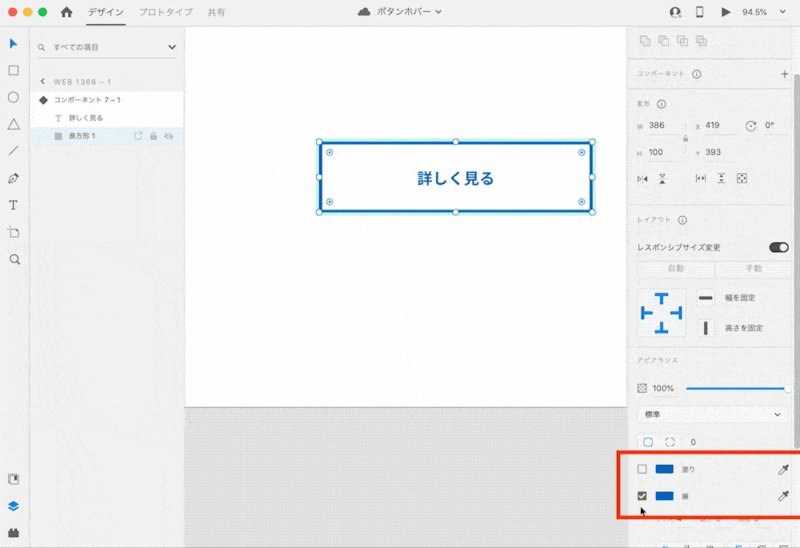
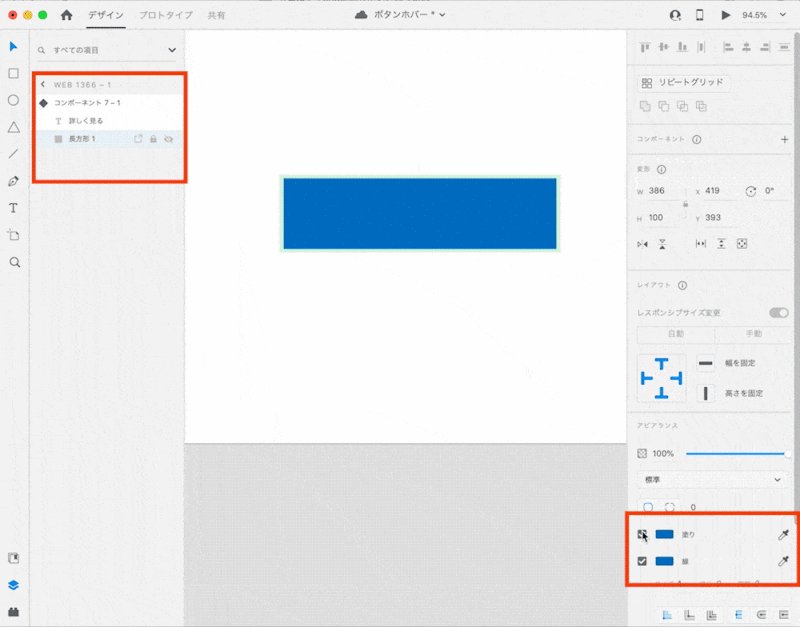
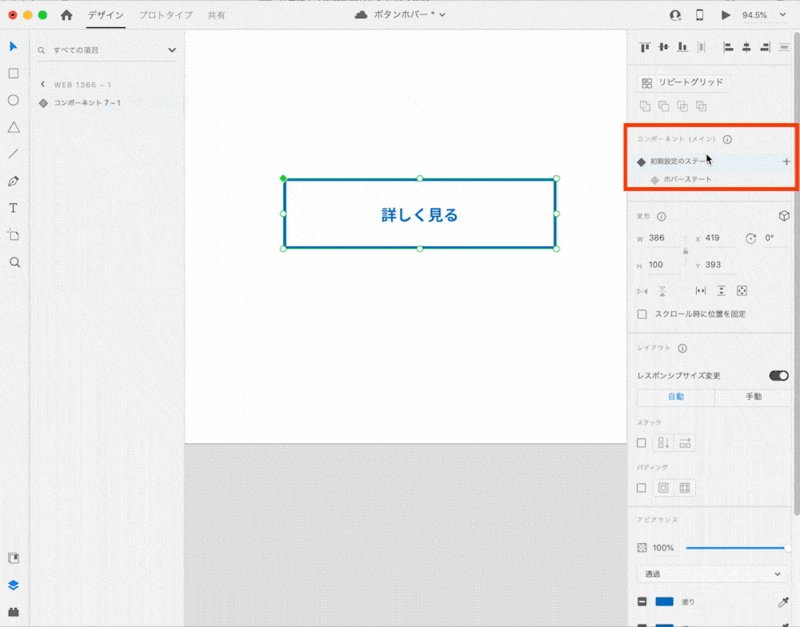
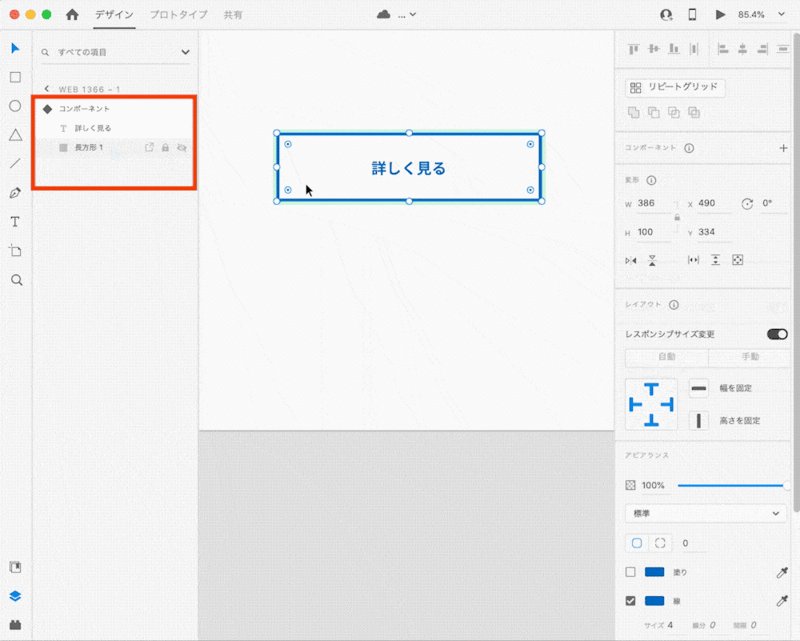
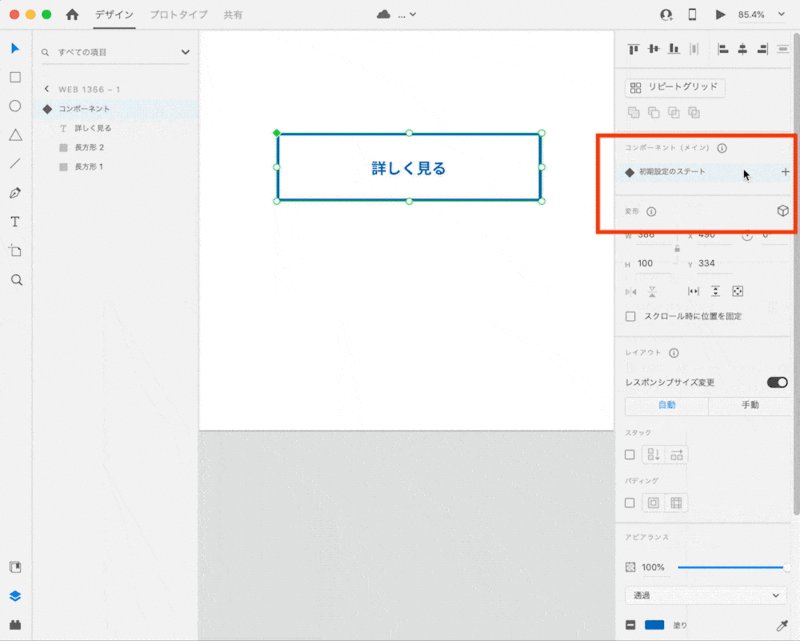
プロパティパネル内にあるコンポーネントの部分が[初期設定のステート]になっているのを確認し、長方形の塗りのチェックを外しておきます。

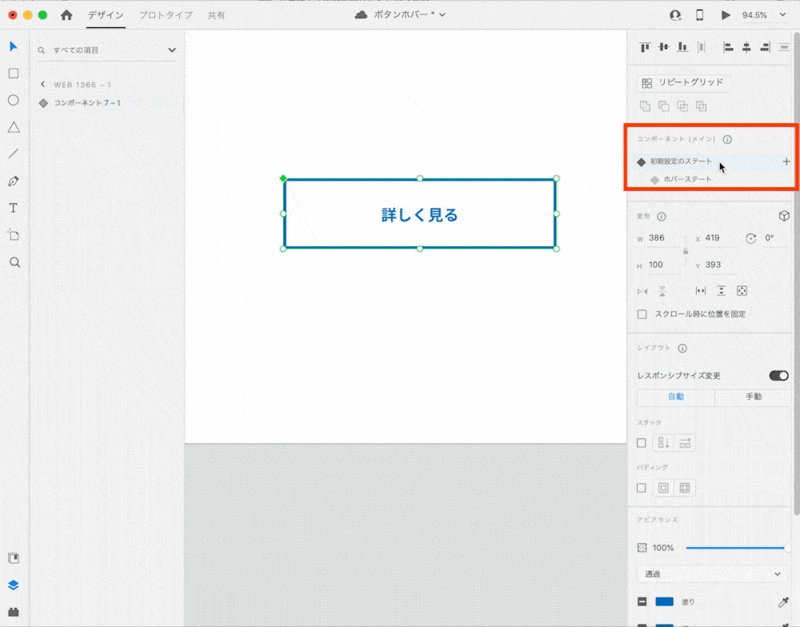
ホバーステートを設定
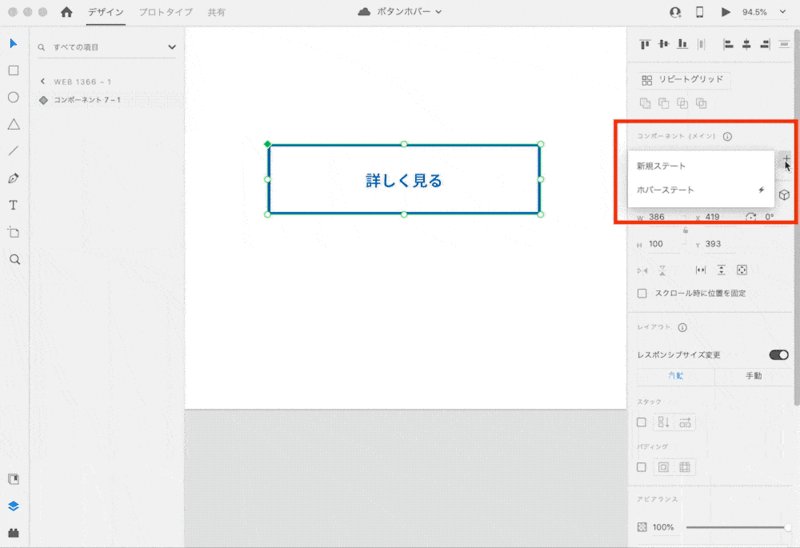
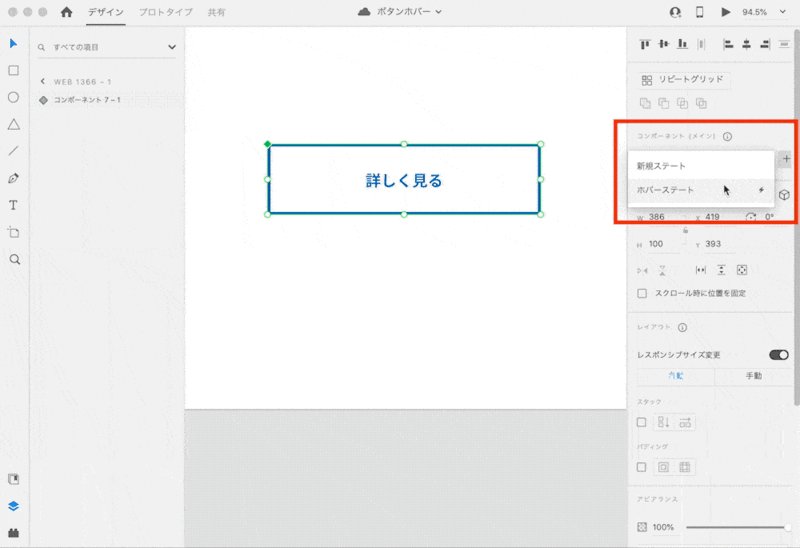
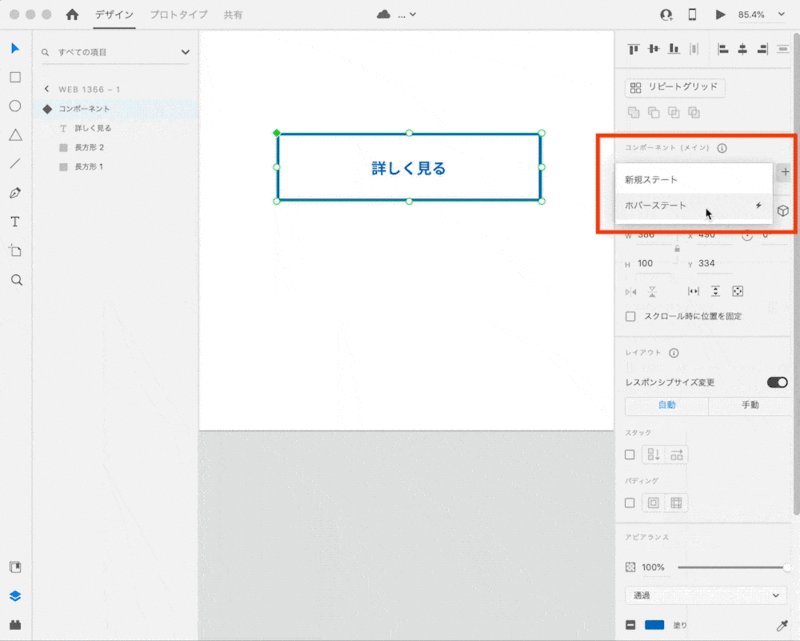
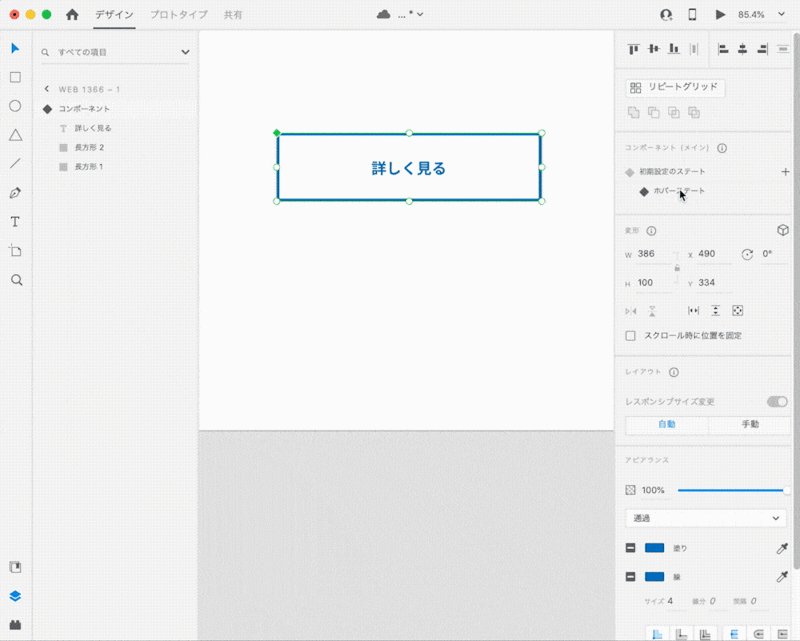
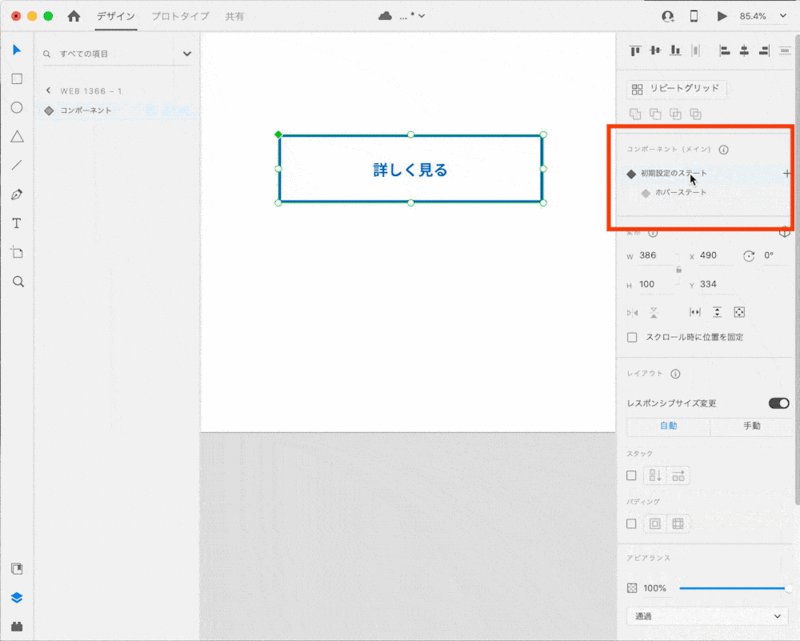
プロパティパネルのコンポーネントで[ホバーステート]を追加します。
コンポーネントの部分で「初期設定のステート」横にある「+」をクリックし、ホバーステートを追加します。

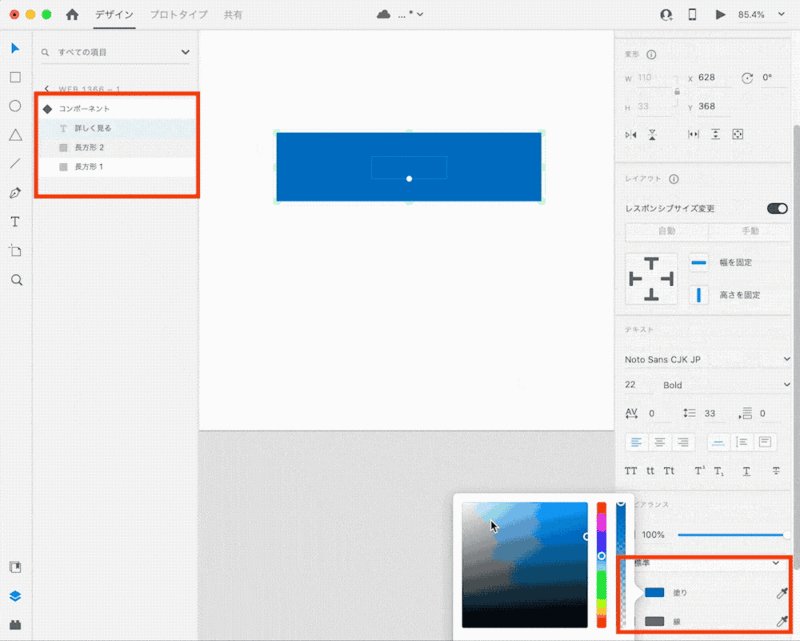
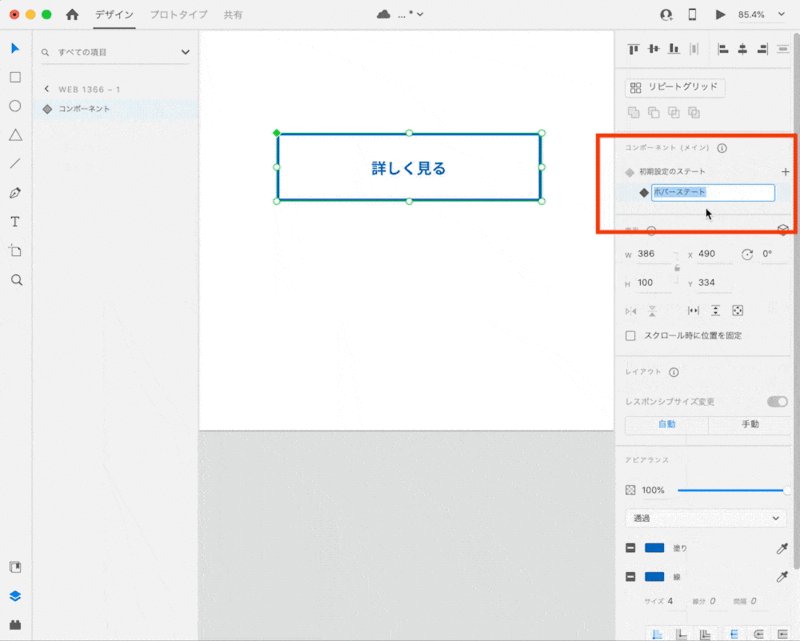
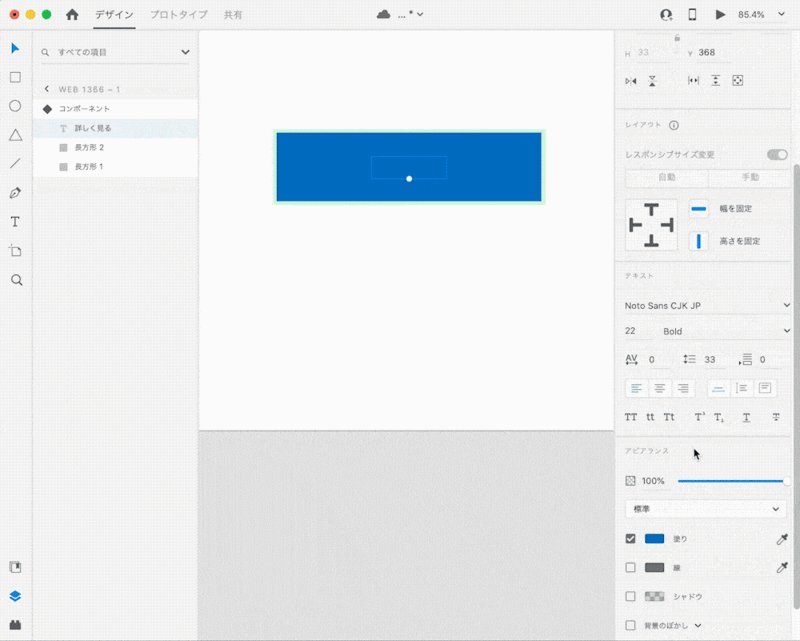
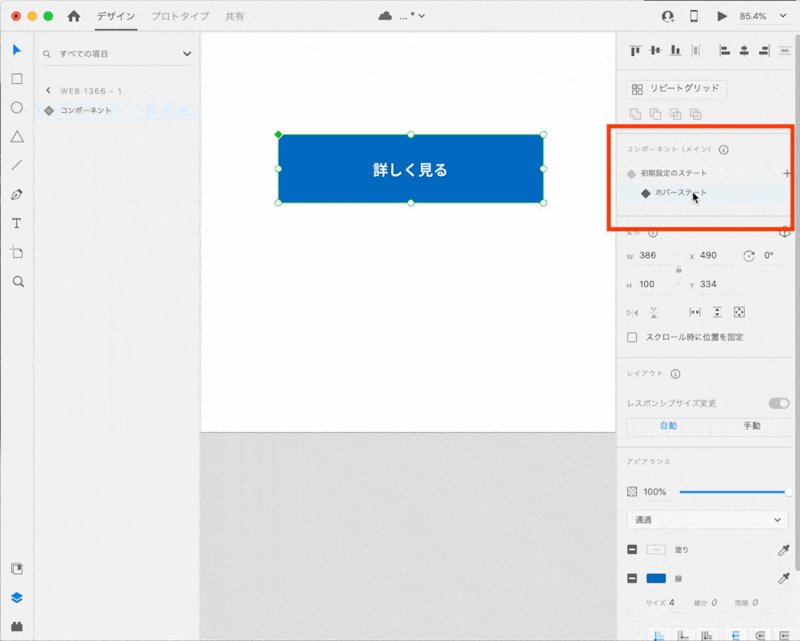
ホバーステートを追加したら、ホバー時(ボタンにカーソルが乗っている時)の設定をします。
ホバー時は、塗りを境界線と同じ色に設定します。
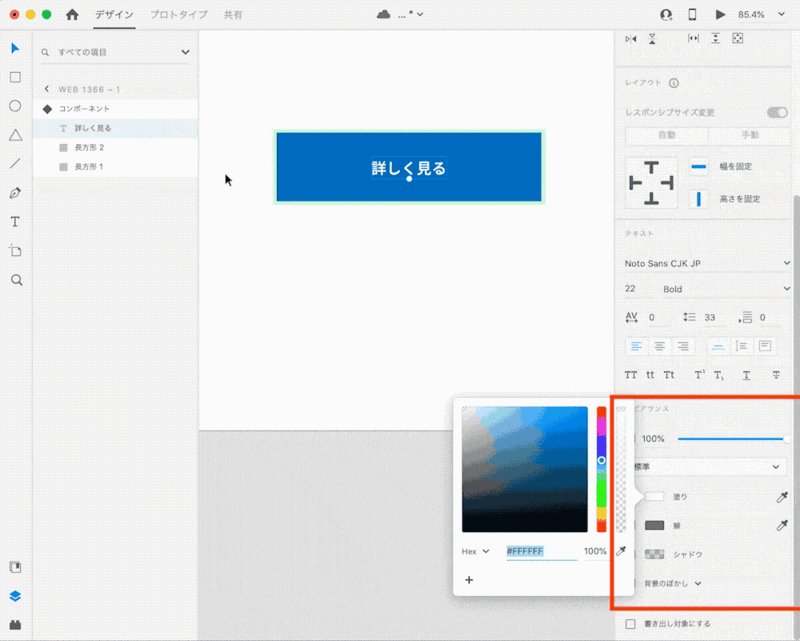
文字の色は白にします。

プロトタイプでアニメーションを確認
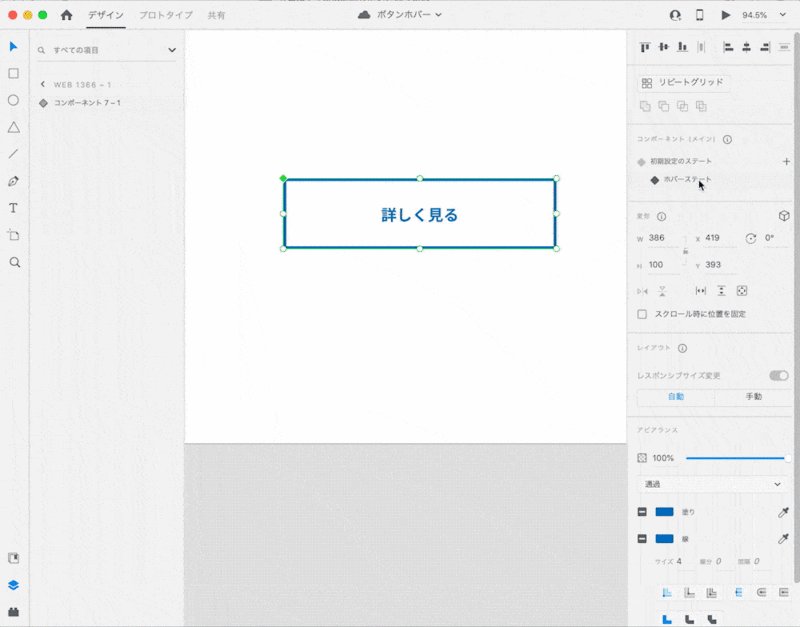
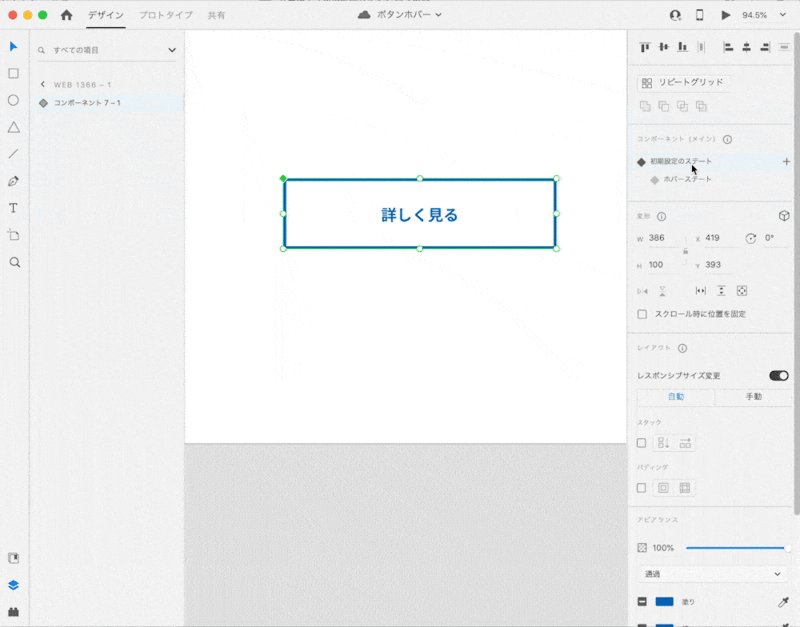
設定が終わったら、プロパティでまず初期設定のステートとホバーステートがきちんと設定されているか確認します。

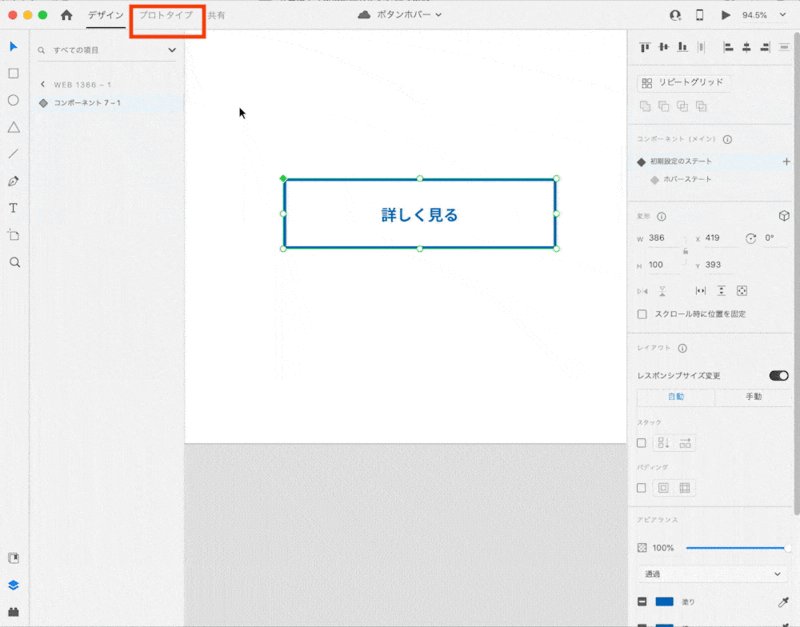
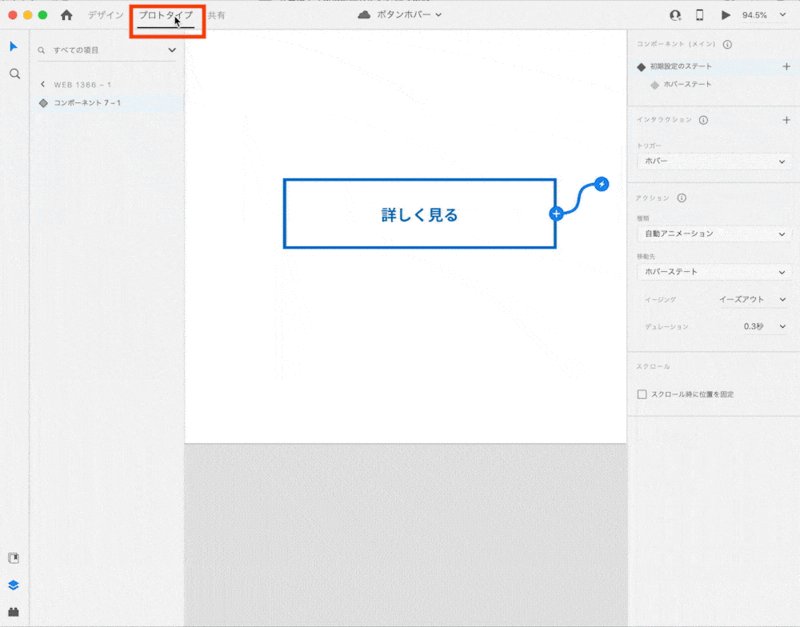
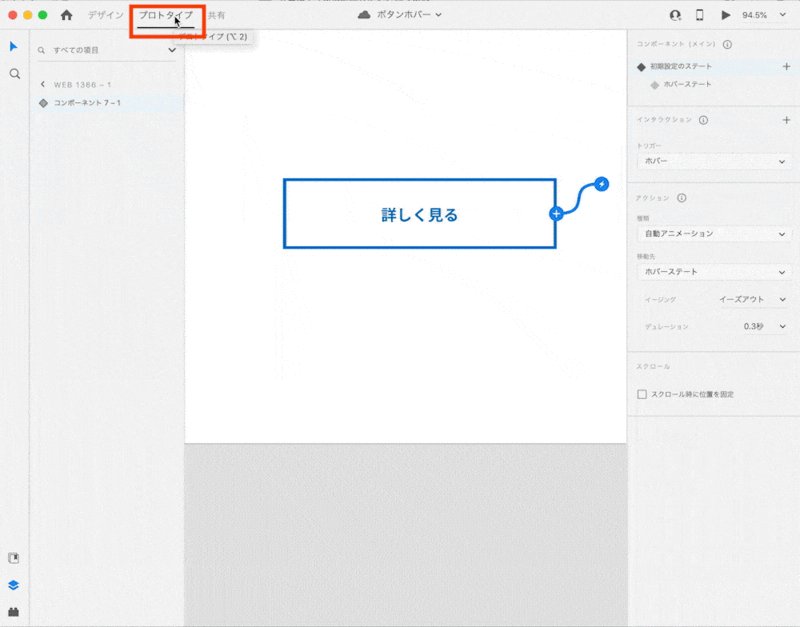
初期設定のステートが選択されていることを確認し、プロトタイプに切り替えます。

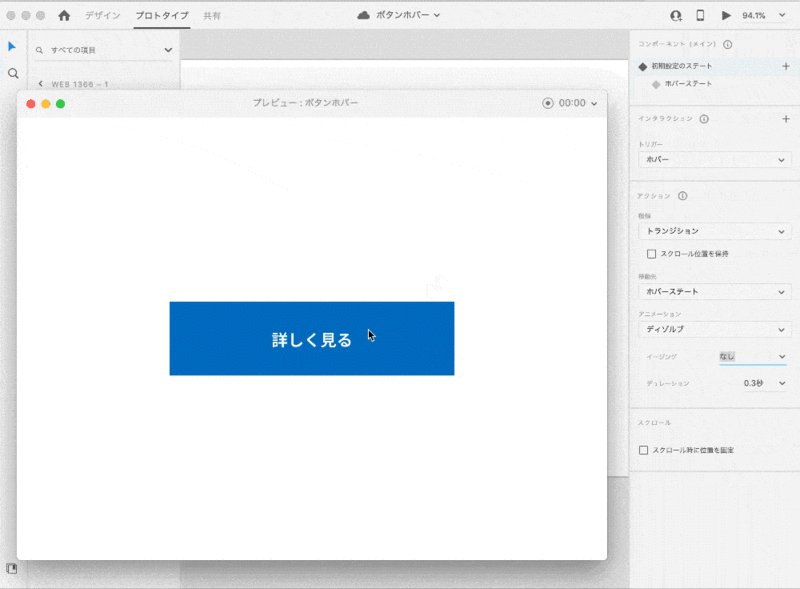
初期設定のステートで、下記のように設定します。
インタラクション
- トリガー:ホバー
アクション
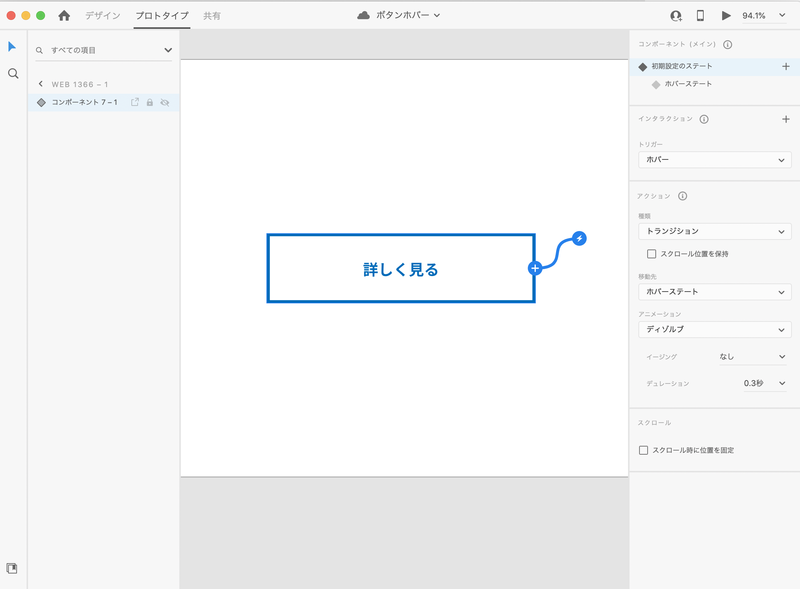
- 種類;トランジション
- 移動先:ホバーステート
- アニメーション:ディゾルブ
- イージング:なし
- デュレーション:0.3秒

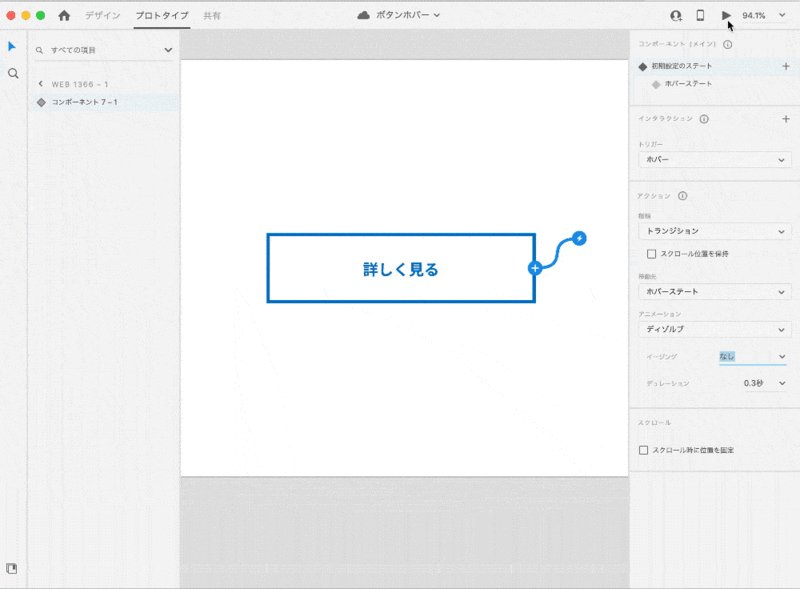
右側の三角部分をクリックするとプレビューを確認することができます。
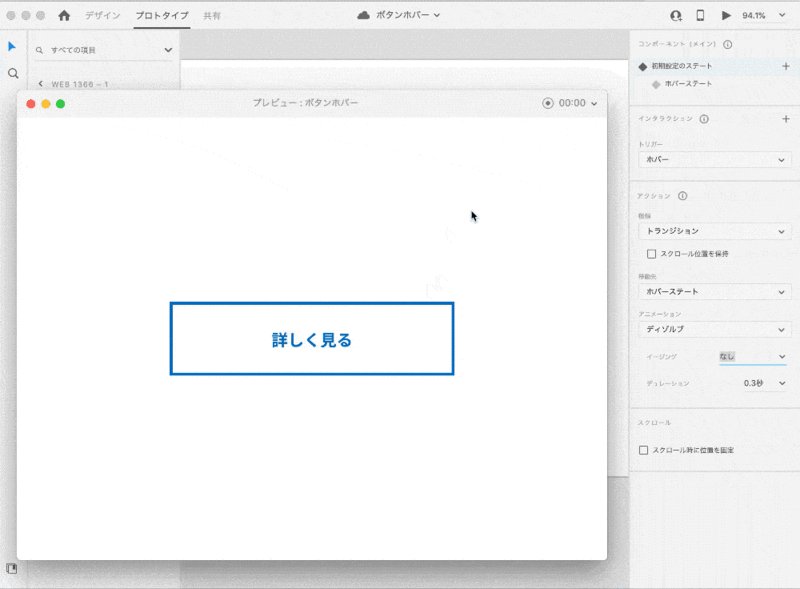
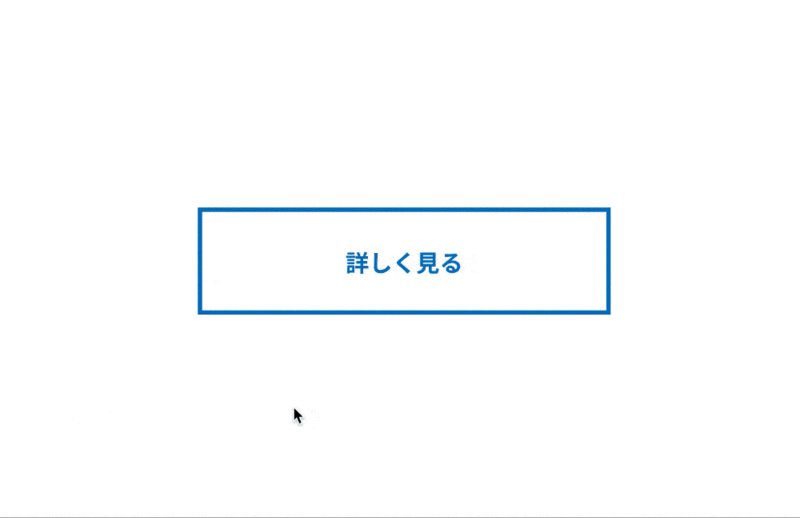
ボタンにカーソルを合わせるとホバーステートで設定した状態を確認することができます。

3.横からスライドしたように色が変わるボタン
ホバー時に横からスライドして背景色が変わるようなボタンのアニメーションをプロトタイプで確認できるようにします。
完成はこのようになります。

初期設定のステート
まず、「フワッと色が変わるボタン」と同様に長方形とテキストでボタンのデザインを作っておき、コンポーネント化しておきます。

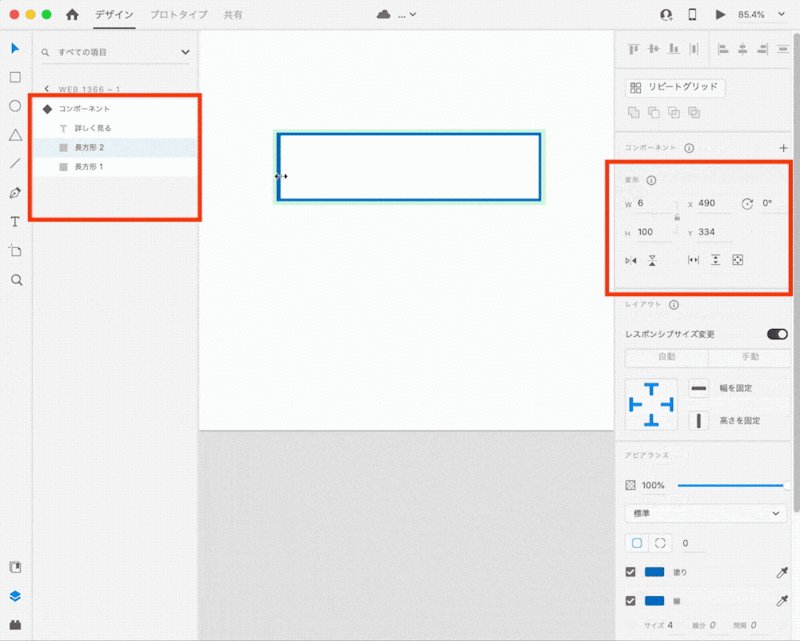
ホバー時に横からスライドするようにしたいので、現在ある長方形の他にもう一つ長方形オブジェクトを追加します。
追加した長方形でアニメーション部分を設定します。
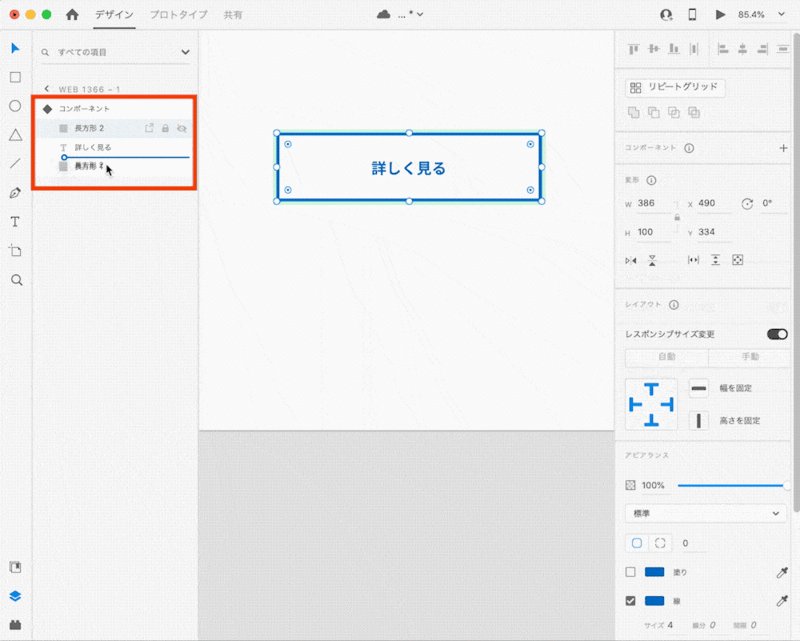
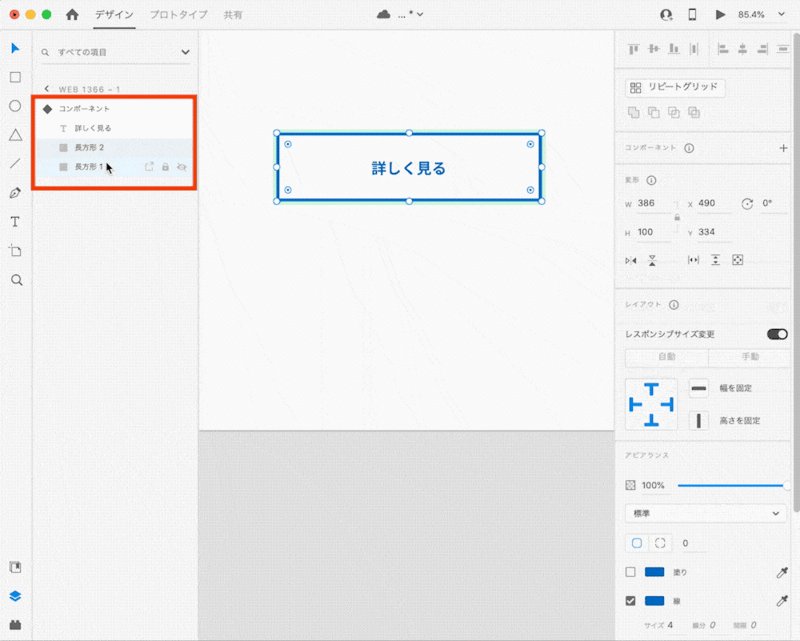
長方形を複製し、テキストレイヤーの下に複製した長方形のレイヤーを配置します。

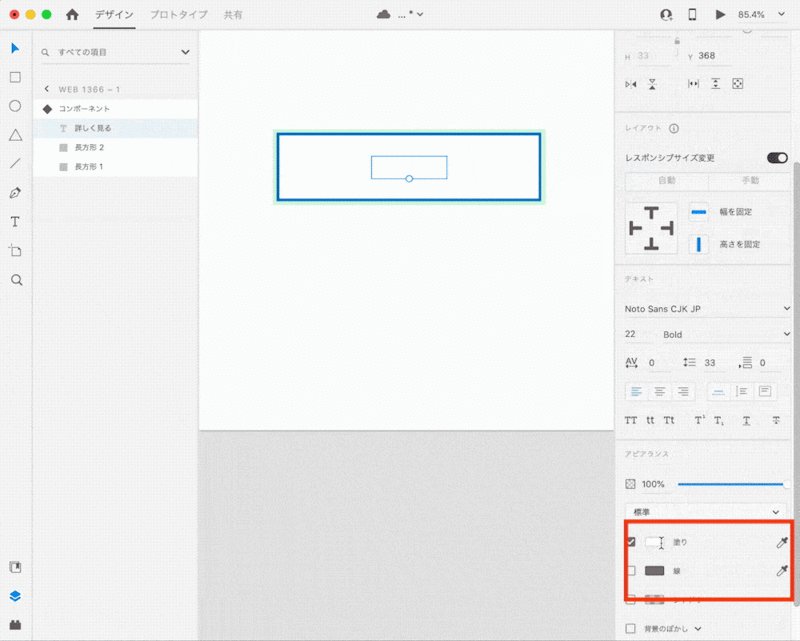
複製した長方形の塗りを境界線と同じ色にし、テキストの色を白にします。

次に複製した長方形オブジェクトの幅を調整します。
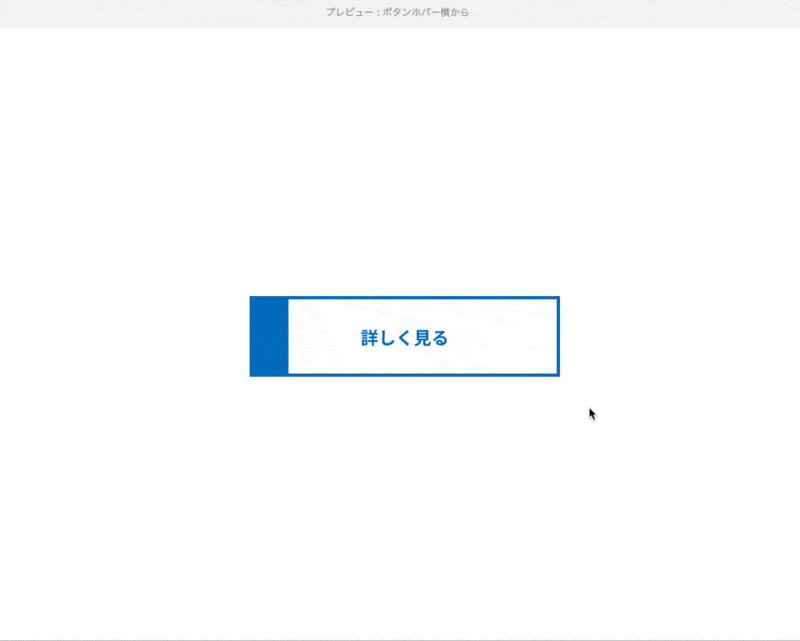
長方形の幅を縮めることで、カーソルが乗ったホバーの状態から初期の状態に戻るときに塗りの部分がスライドするようになります。
先ほど塗りを設定した長方形を縮めて、テキストの色を境界線と同じ色にします。

ホバーの設定
ホバーステートを設定します。
コンポーネントの部分で「初期設定のステート」横にある「+」をクリックし、ホバーステートを追加します。

ホバーステートが選択されていることを確認します。
塗りが指定されている長方形の幅を狭め、ボタンの文字色を境界線と同じ色に指定します。

初期設定のステートとホバーステートが正しく設定されているか確認します。
ホバーステートでは横からスライドして最終的には塗りが指定されている状態になればいいので、初期設定では塗りがない状態、ホバーステートでは塗りが指定されたようになっているか確認します。

初期設定のステートを選択した状態でプレビューで確認します。
横からスライドしたようなアニメーションを設定することができました。

4.まとめ
ボタンホバーの部分のデザインが用意されていても、レイヤー上にあるだけでは実際にどのように変化するのかわからないので、このようにプロトタイプで確認できるようにしておくとわかりやすいですね。



