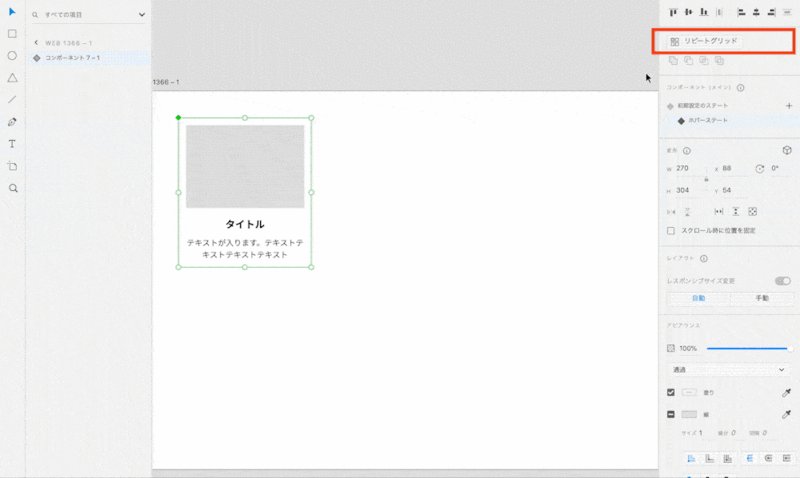
1.ホバーステートを追加した箇所でリピートグリッド
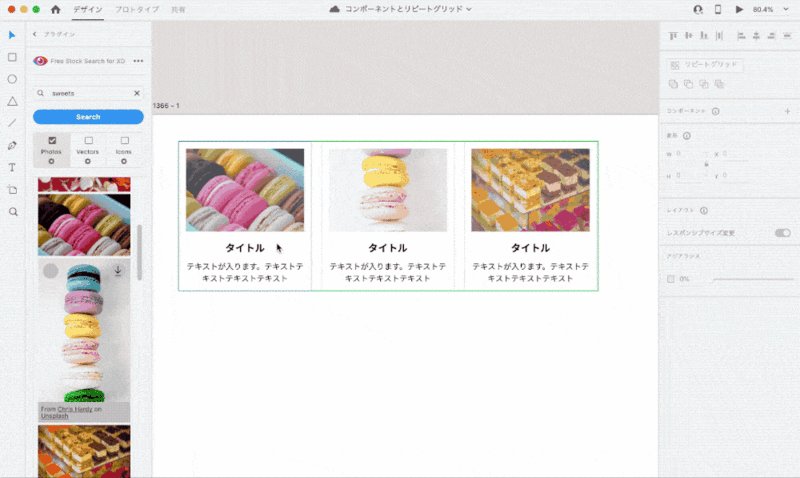
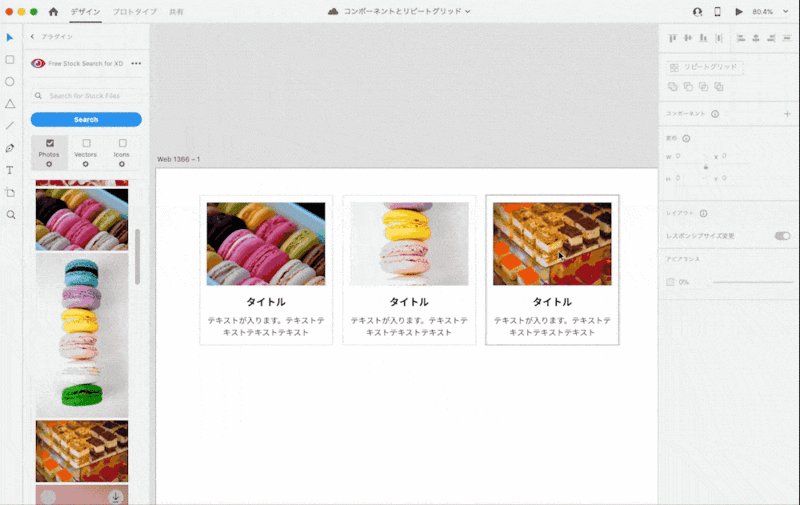
コンポーネント1つ分でホバーステートを設定してからリピートグリッドを使いカードを並べてみます。
リピートグリッドについては 4-2. リピートグリッド でくわしく解説しています。
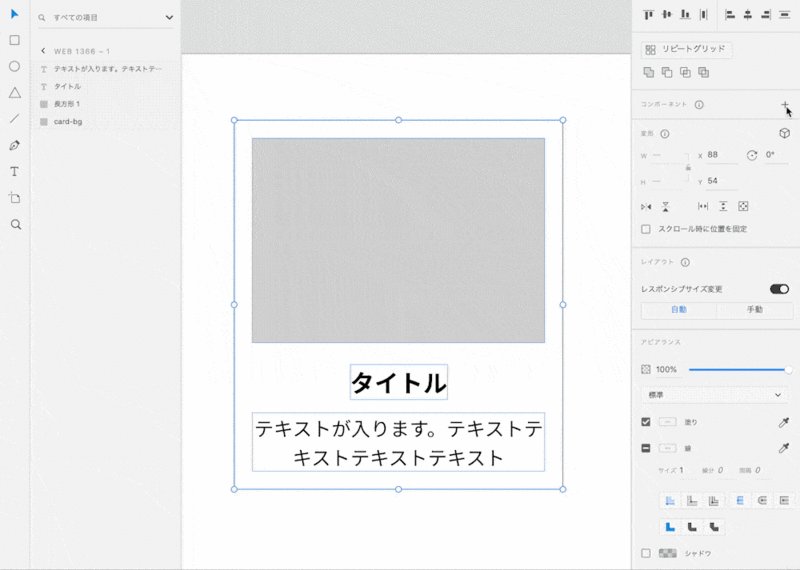
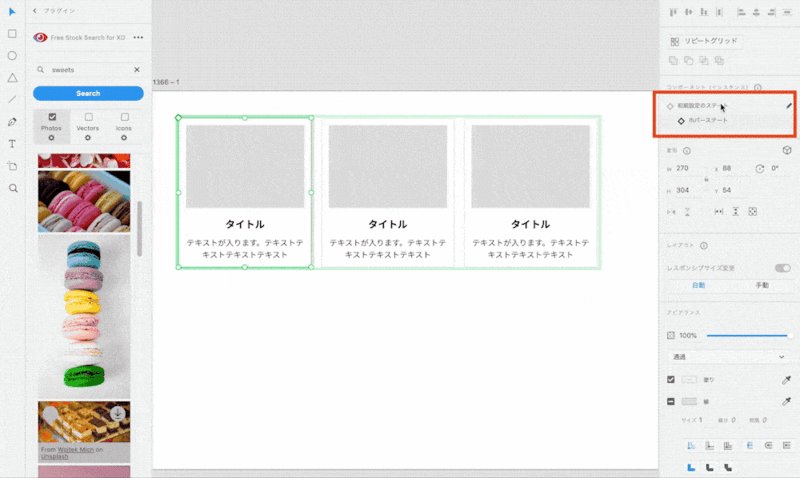
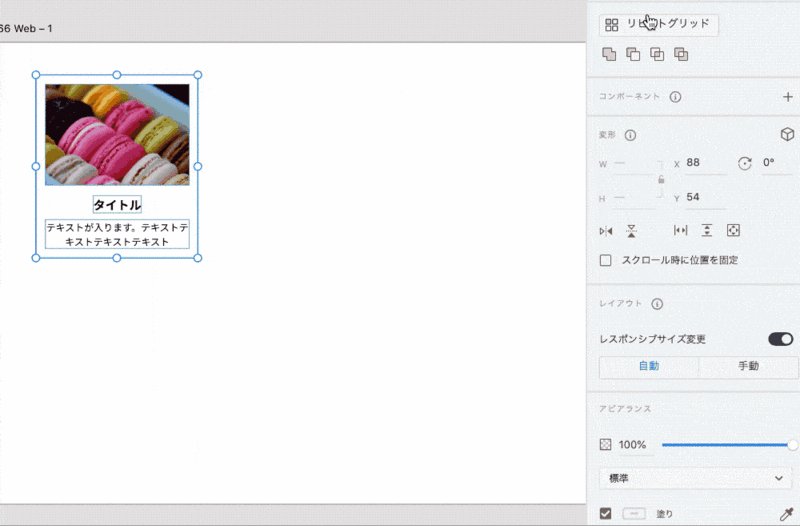
カードデザインの部分を作っていきます。

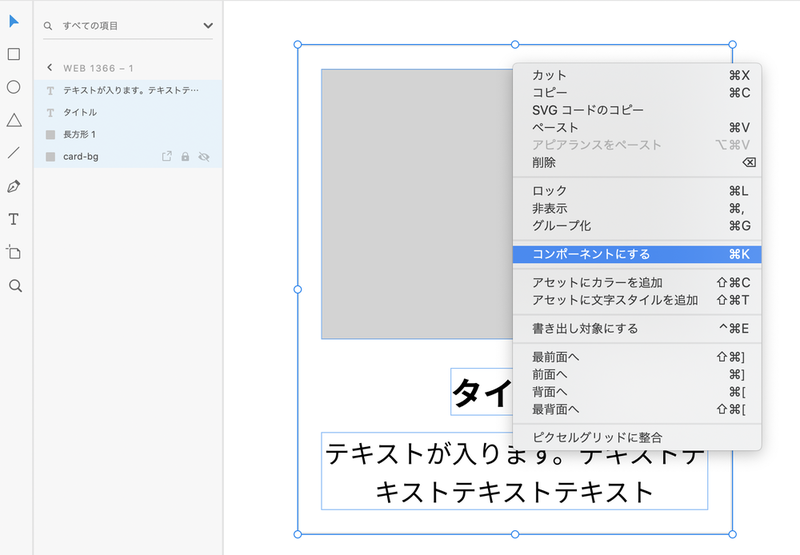
作成したカードのデザインをまとめてコンポーネント化します。

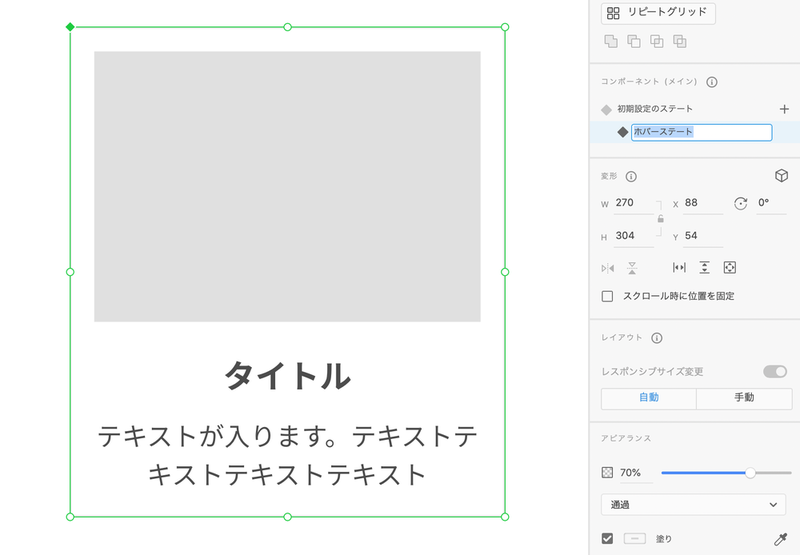
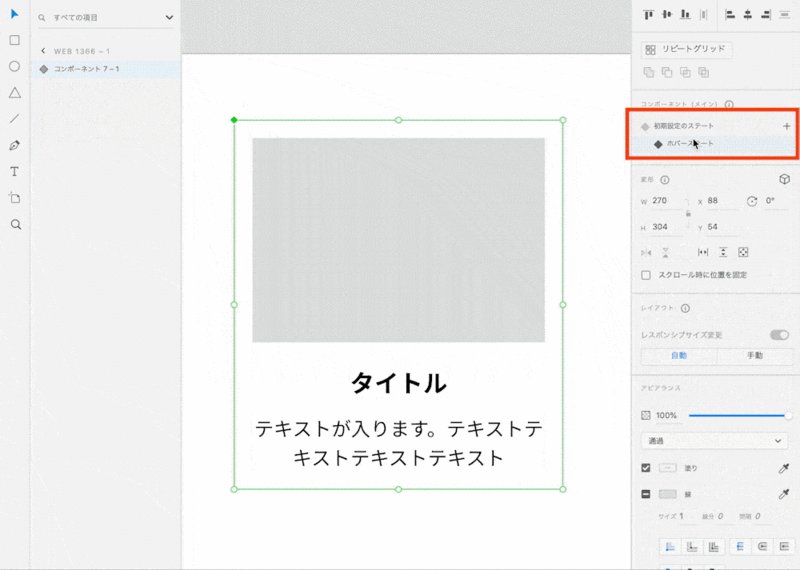
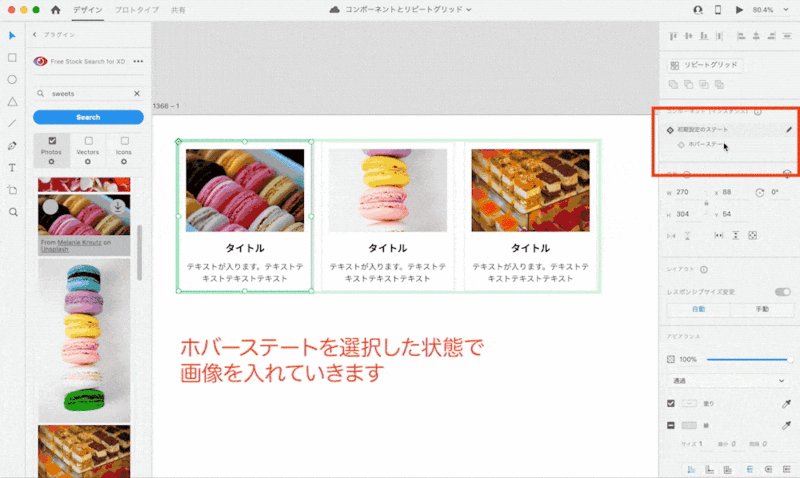
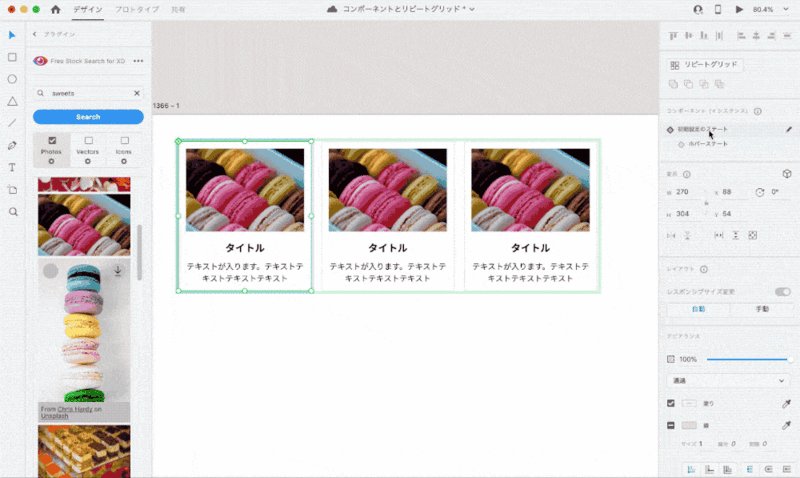
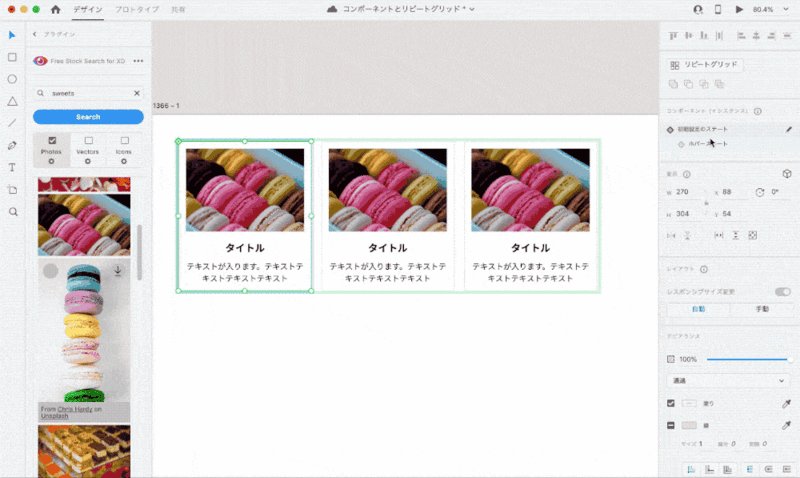
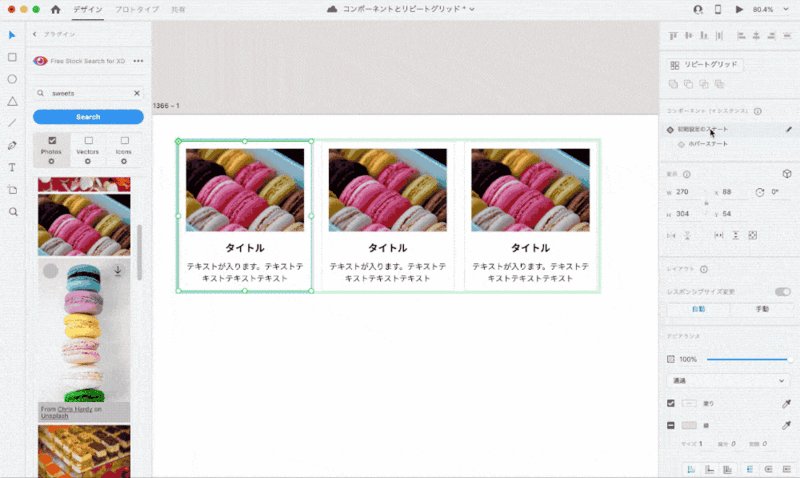
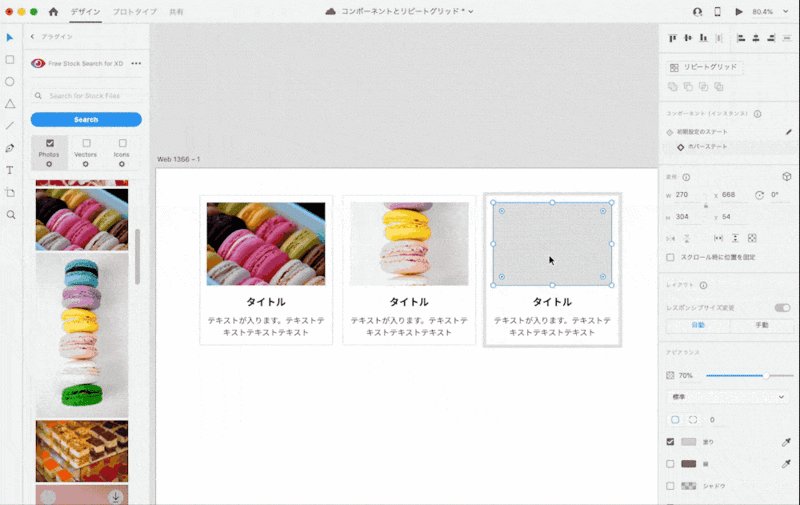
コンポーネントの「初期設定のステート」の横にある「+」をクリックし、ホバーステートを設定します。
今回はホバー時に薄く表示されるイメージにします。
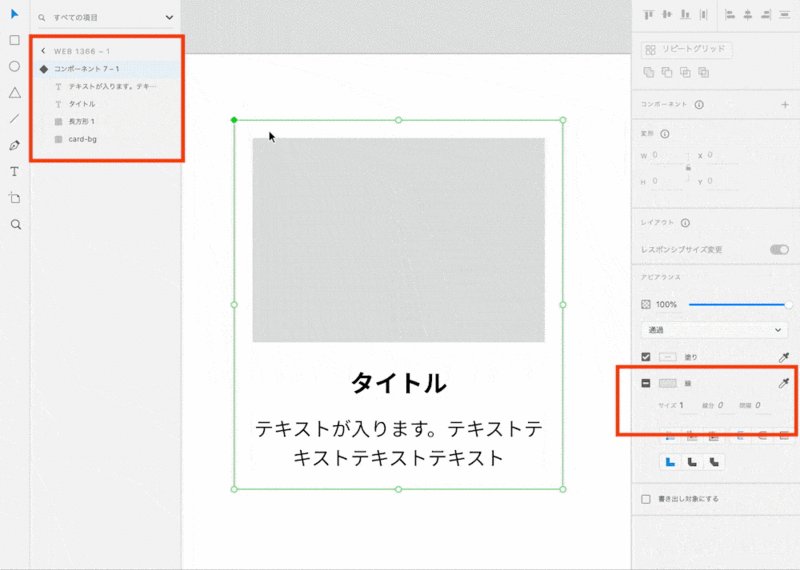
アピアランスで不透明が70%となるように設定します。

この時、ホバーステートでカード全体の不透明度を変更してしまうと、初期設定のステートの不透明度も変更されてしまいます。

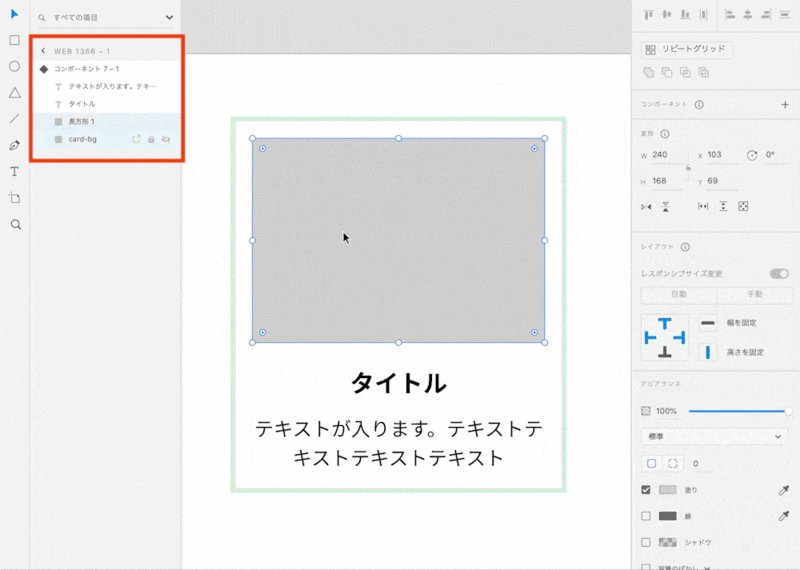
カード全体をコンポーネント化し、ホバーステートを設定します。
この時に長方形の部分だけを選択し、不透明度を変更すると、ホバーの時のみ不透明度が変化するようになります。

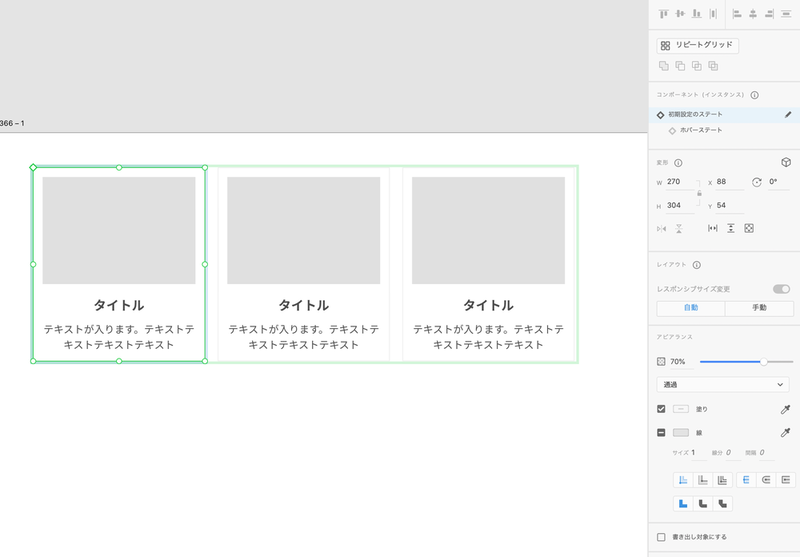
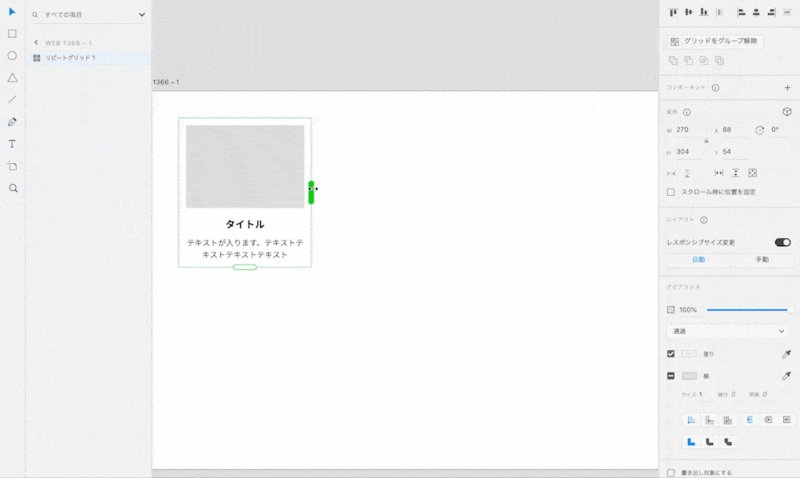
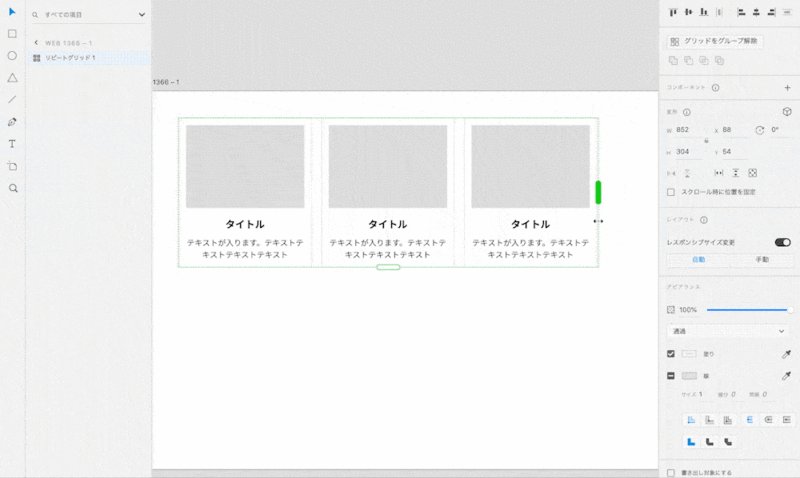
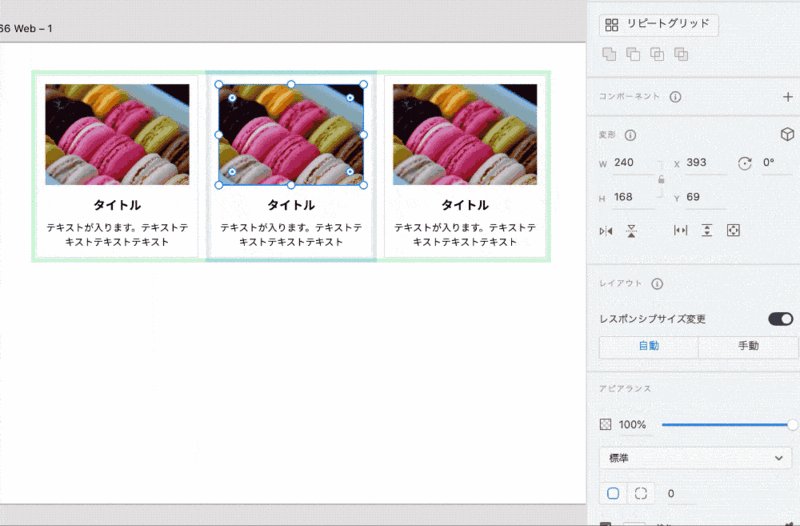
ホバーステートを設定した後にリピートグリッドを使い、カードを複製していきます。

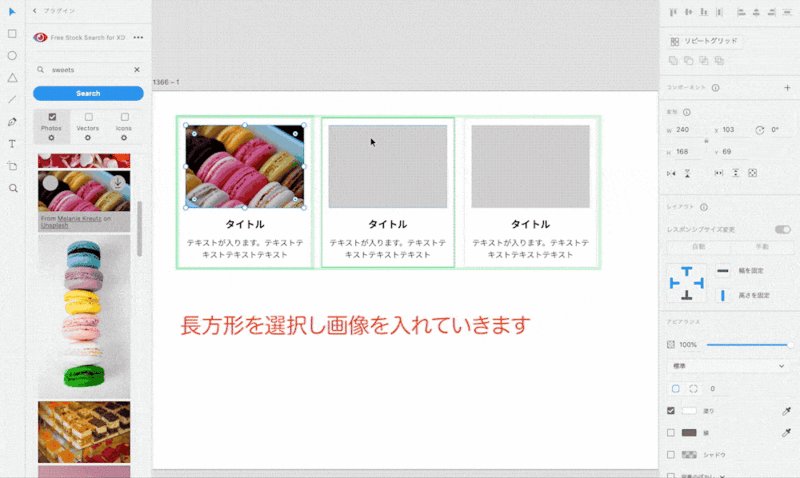
2.画像を当てはめていく
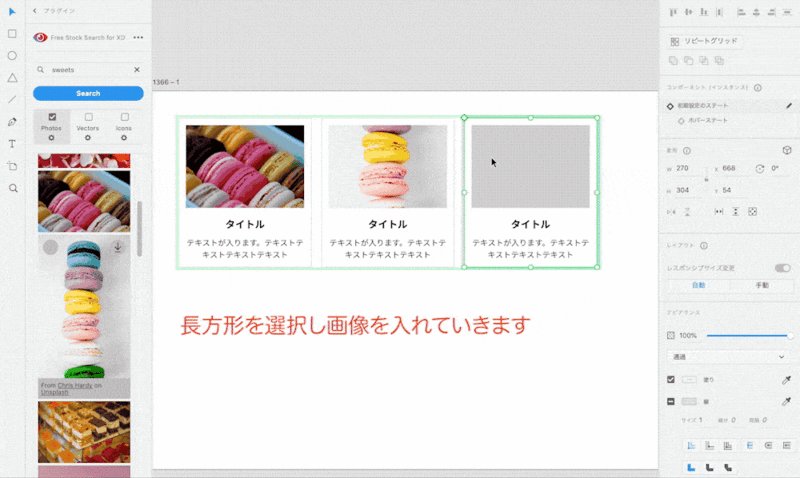
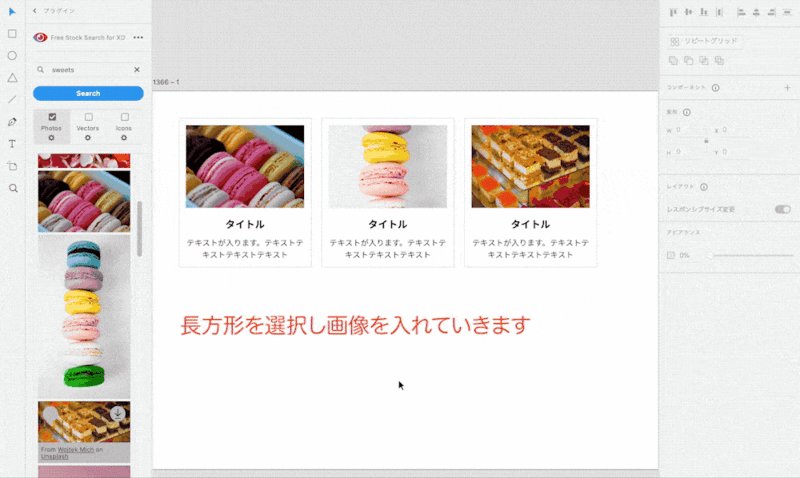
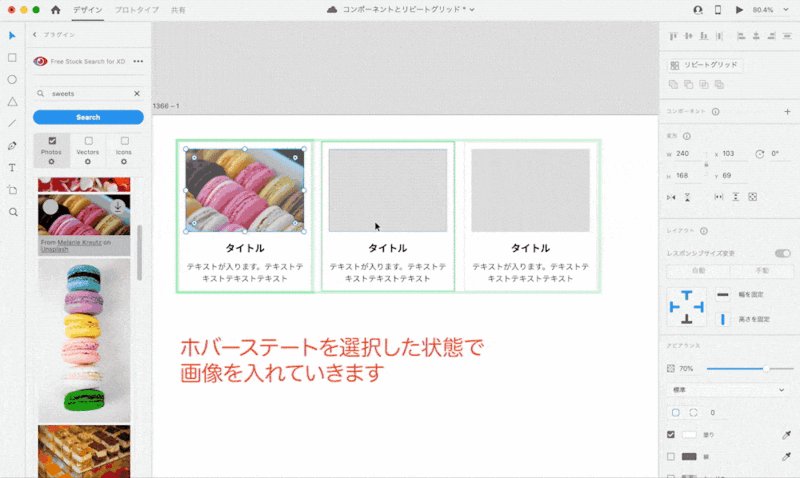
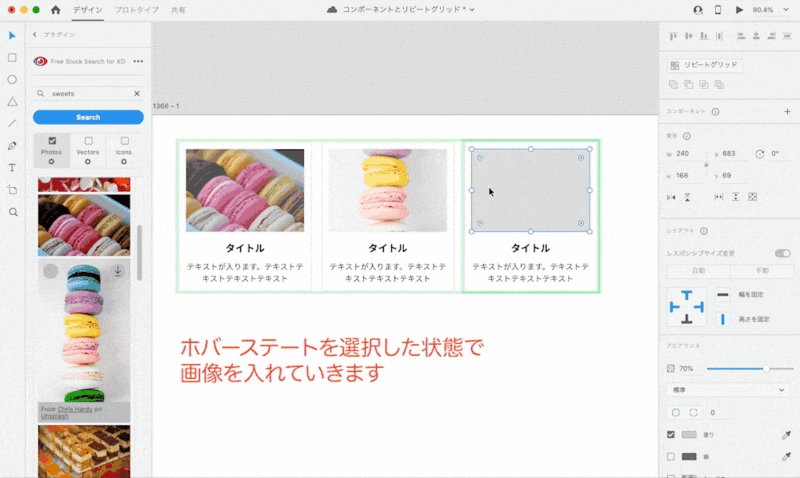
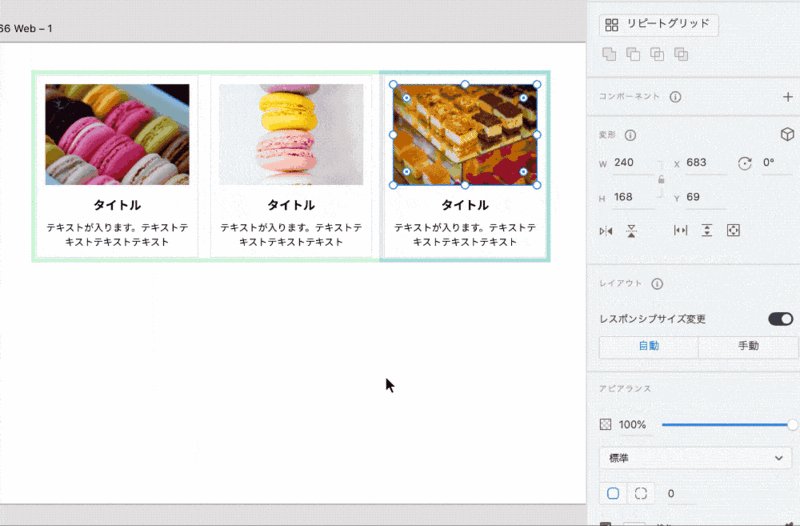
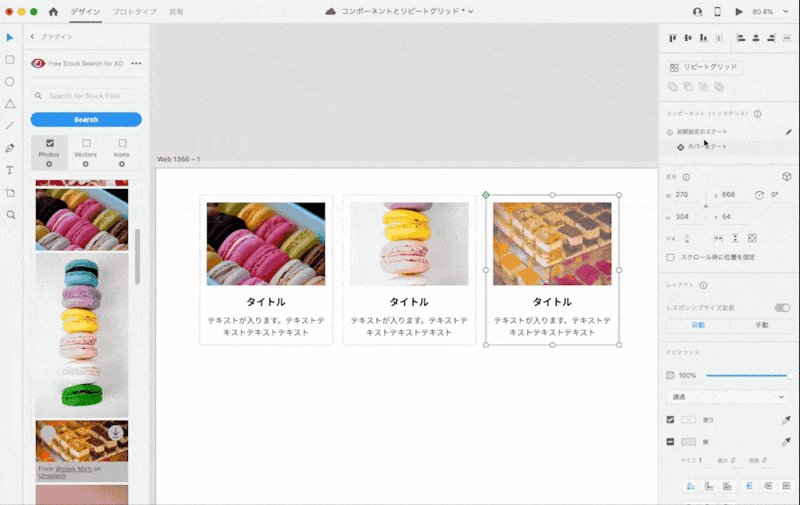
長方形のオブジェクトに一つずつ画像を入れていきます。
ここではFreeStock Search for XDというプラグインを使用しています。
またレッスン内で解説している『Unsplash Randam Image』を使用して画像を入れていくこともできます。
適当な画像を手軽に入れてくれるAdobeXDプラグイン『Unsplash Random Image』

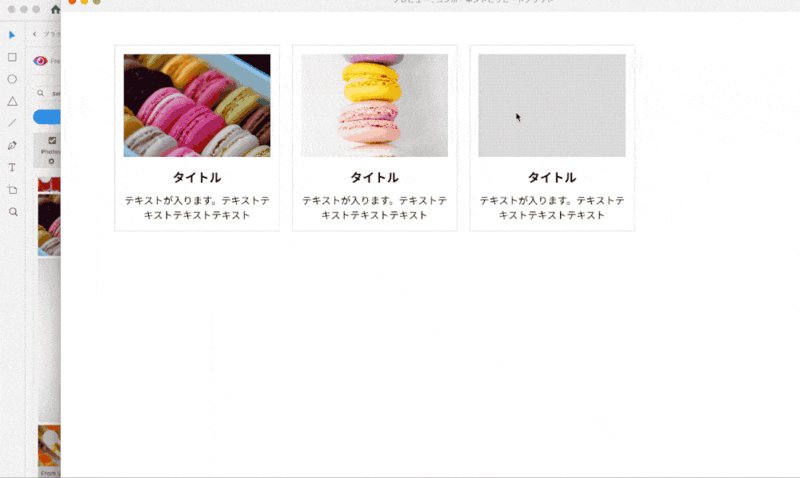
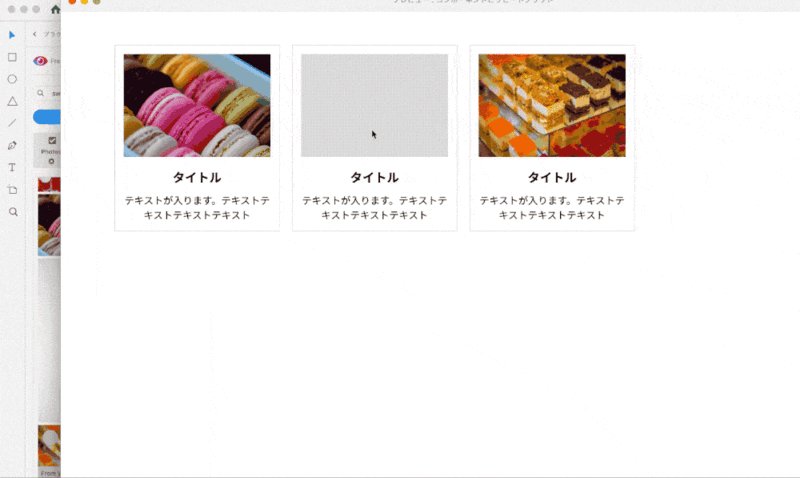
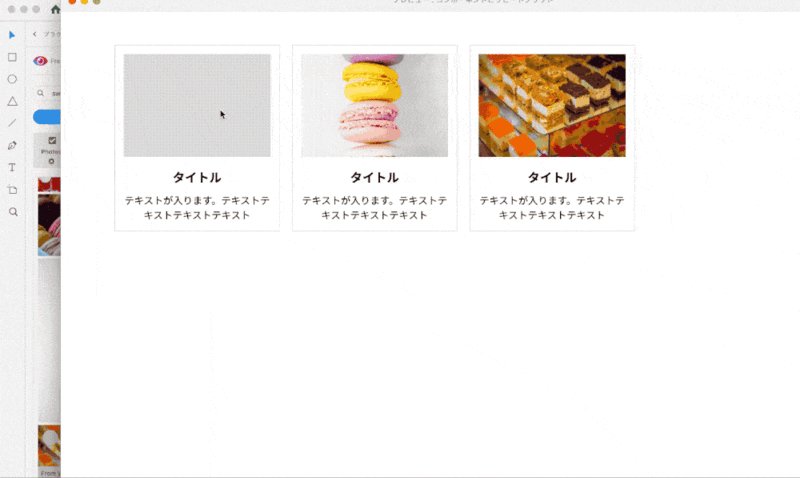
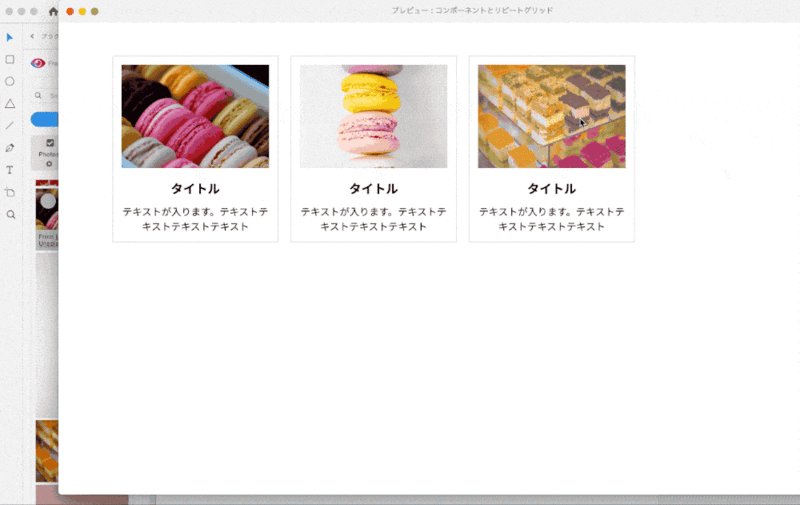
プレビューで確認します。
初期設定ステートのみに画像を当てはめていったので、ホバー時には最初にカードを作った時の長方形の表示になっています。

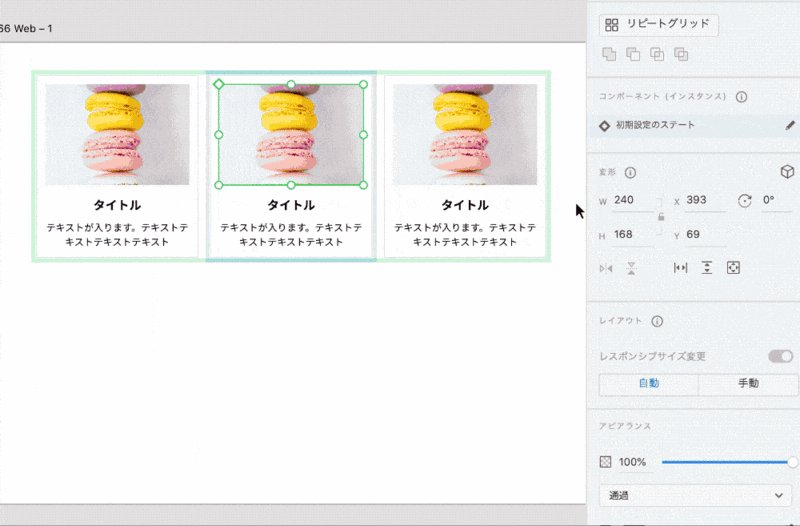
コンポーネントの部分にある「+」アイコンをクリックし、ホバーステートを選択し、ホバー時の画像を入れていきます。

初期設定時とホバーの状態を確認すると、全部同じ画像になってしまいました。

これではどの画像がどこに入っていたのかわからなくなってしまいます。
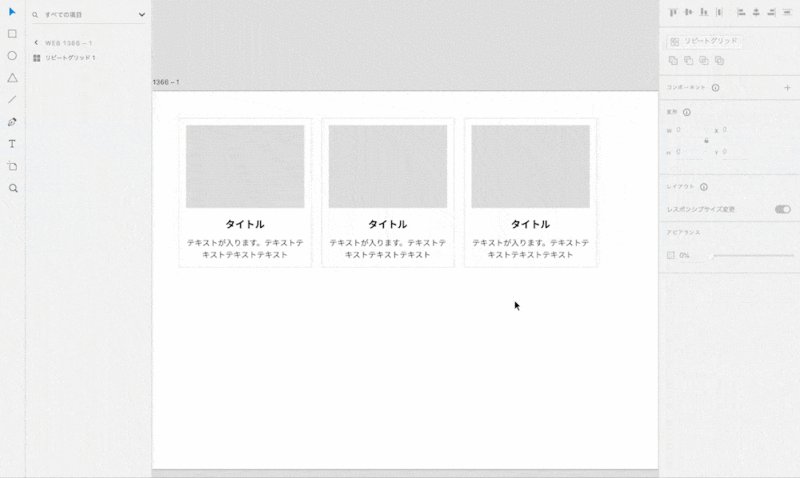
このように全部の画像が切り替わってしまわないようにするために、リピートグリッド を解除します。
また、リピートグリッドで複製のあとに、初期設定、ホバー時の画像を入れた後でリピートグリッドを解除しようとすると、このようにステートを設定しようとした時点で画像がすべて同じになってしまいます。

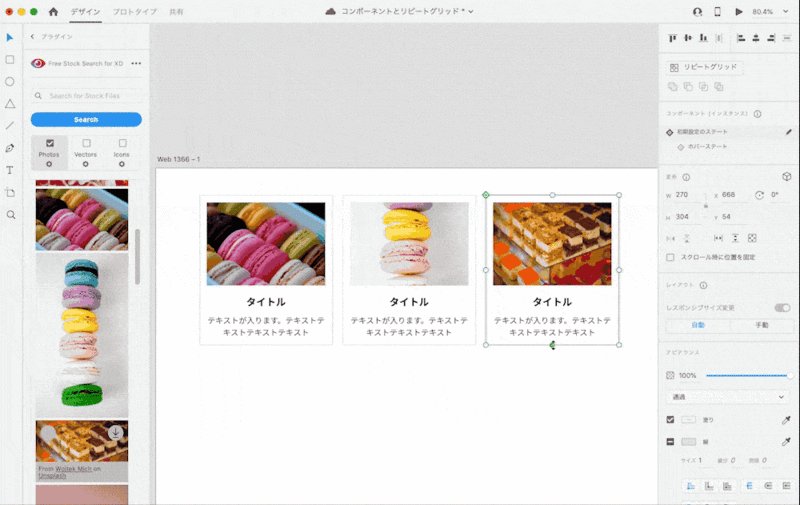
初期設定のステート時に画像を入れてからリピートグリッドを解除します。
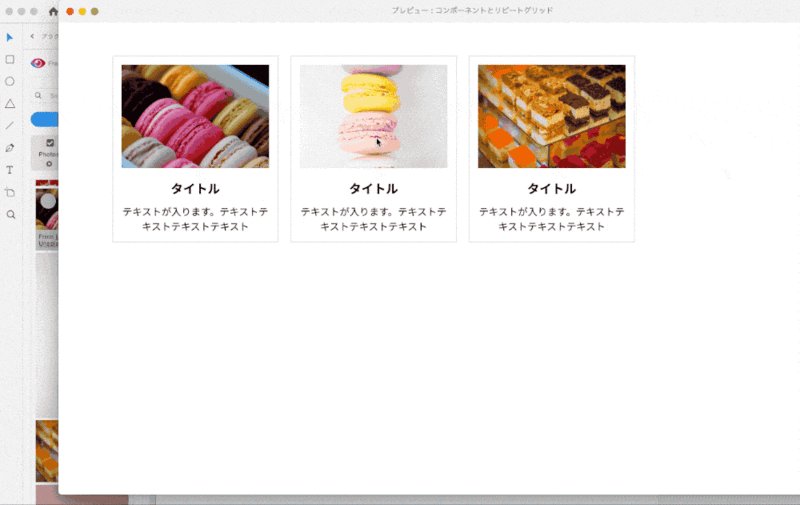
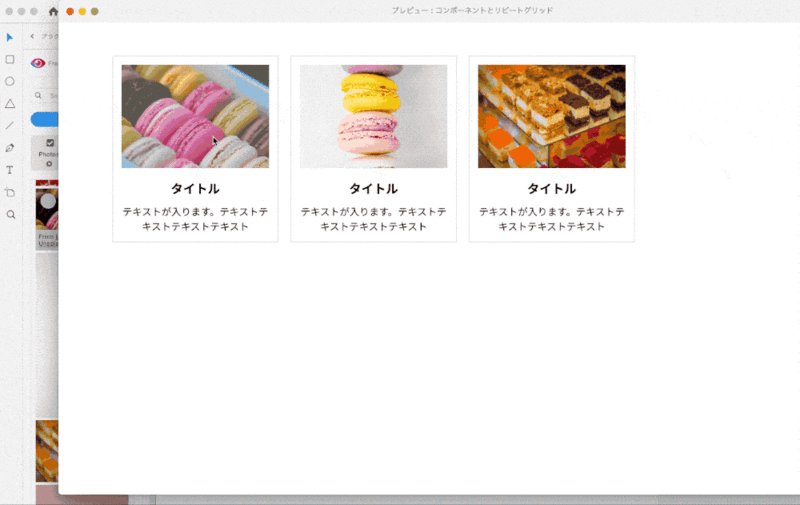
その後でホバーステートの設定をすると、このようにホバー時のみ不透明度が70%になります。

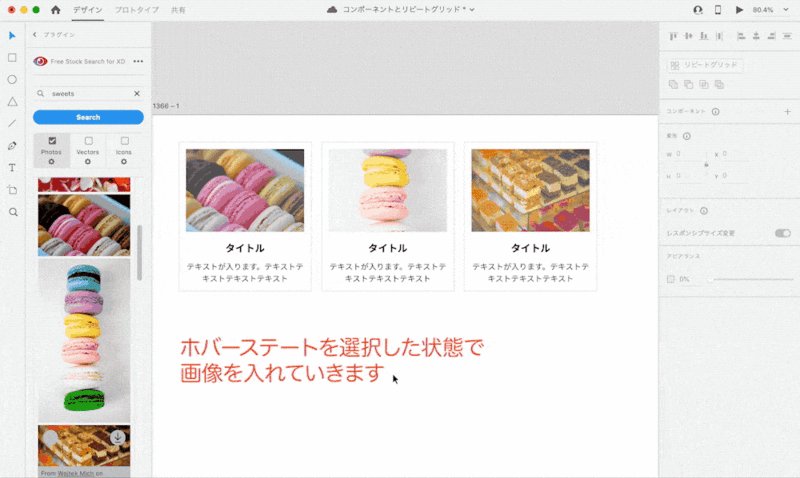
プレビューで確認するとそれぞれのカードで画像がきちんと設定されて、ホバーも設定されていることがわかります。

3.まとめ
このようにコンポーネントとリピートグリッド を組み合わせたまま作業すると、画像が全部入れ替わってしまったりということが起きるので、コンポーネントとリピートグリッド それぞれの特徴を生かせるように作業していけるようにしましょう。



