1.PNG・JPG形式でエクスポートする
XDのデータ内に配置されているレイヤー・グループ・アートボードを、ビットマップ画像(PNG/JPG)として書き出すことができます。
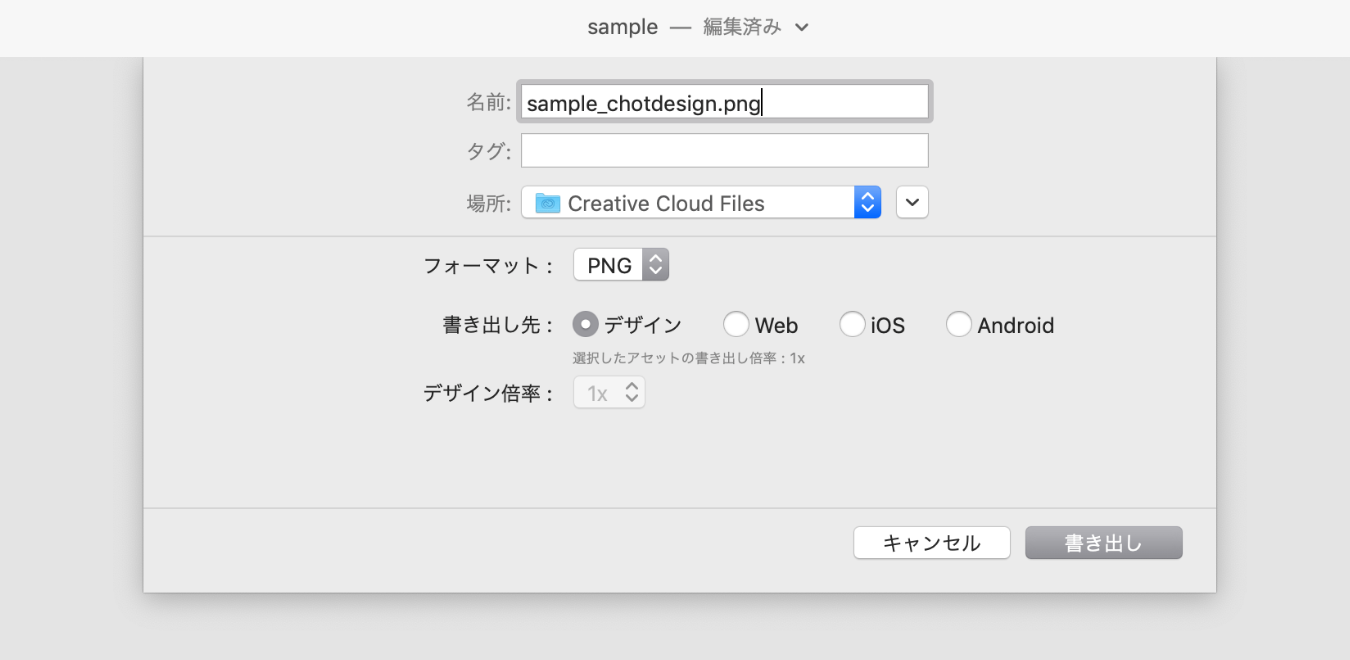
PNG

書き出し先(用途)について、4種類から選ぶことができます。それぞれ選択できる「デザイン倍率」が異なります。
- デザイン
- 1x
- Web
- 1x
- 2x
- iOS
- 1x
- 2x
- 3x
- Android
- 75%(ldpi)
- 100%(mdpi)
- 150%(hdpi)
- 200%(xhdpi)
- 300%(xxhdpi)
- 400%(xxxhdpi)
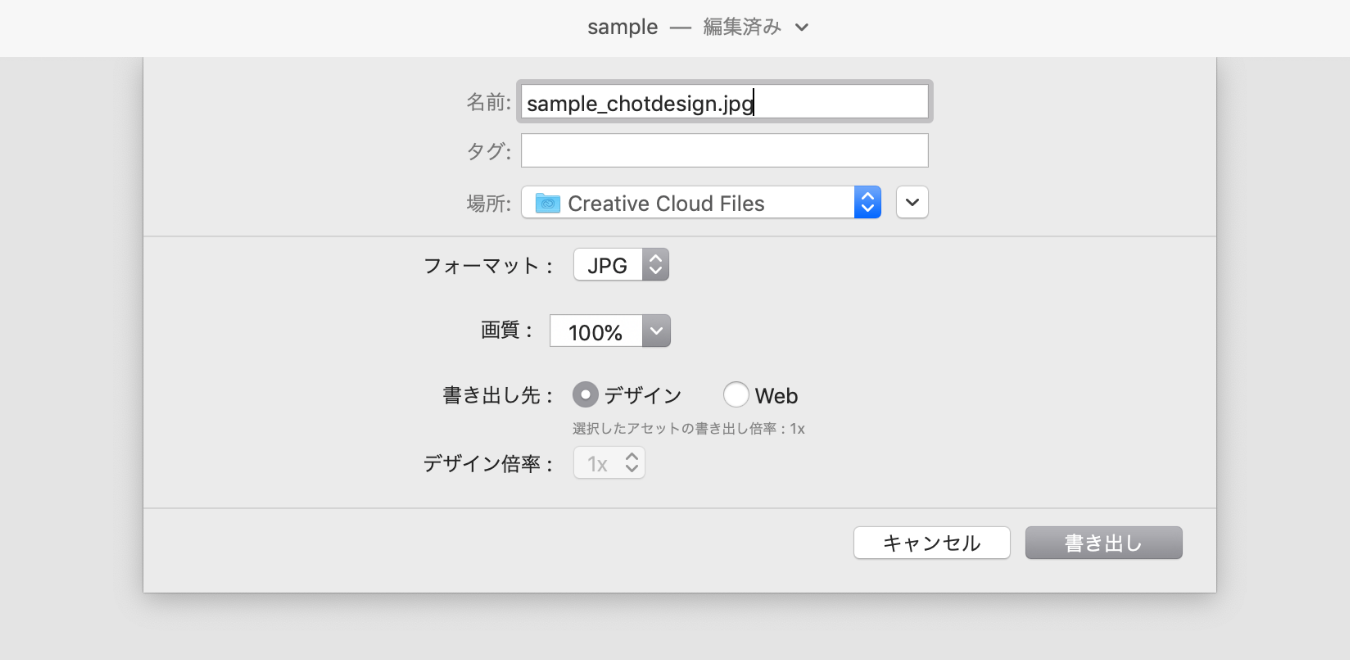
JPG

書き出し先(用途)について、2種類から選ぶことができます。それぞれ選択できる「デザイン倍率」が異なります。
- デザイン
- 1x
- Web
- 1x
- 2x
また、画質を数値で指定できます。20%、40%、60%、80%、100%から選択、または直接値の指定も可能です。
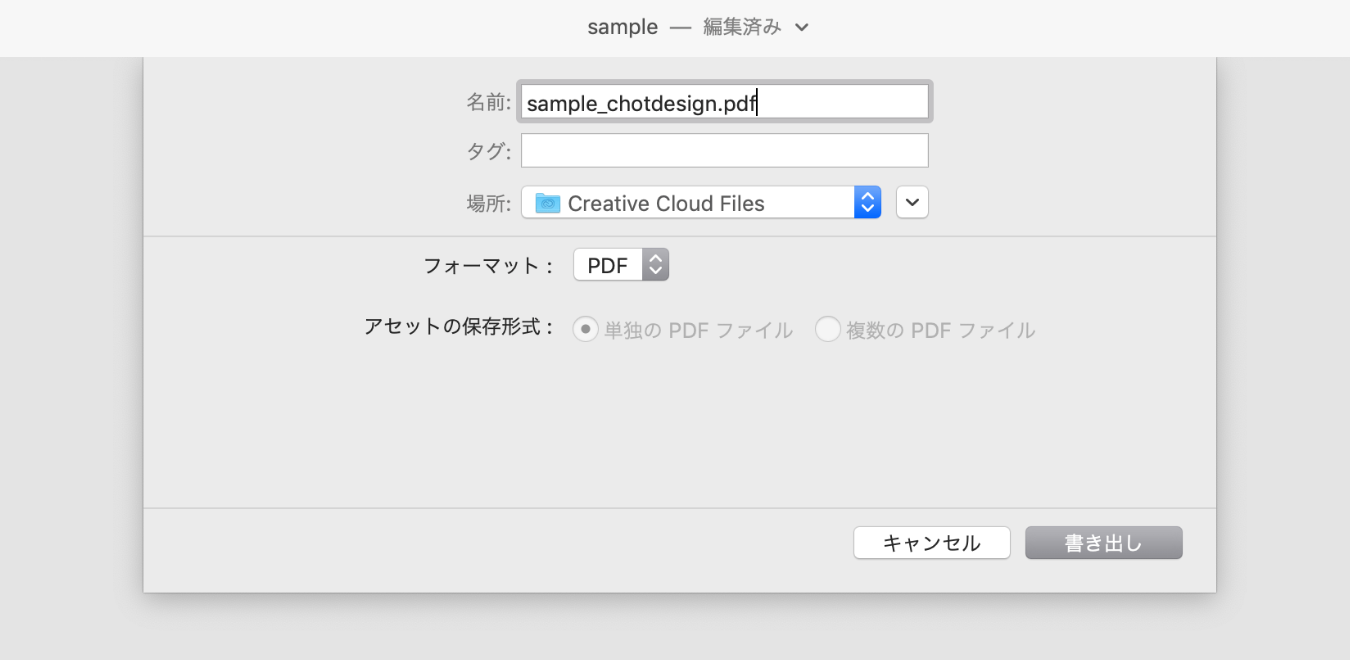
2.PDF形式でエクスポートする

選択したレイヤー・グループのPDF書き出しが可能です。一つの画像として保存されます。テキスト、ベクターなどは保持され、Illustratorで開けば編集も可能です。
※XDには、PDFを開いて編集する機能はありません。

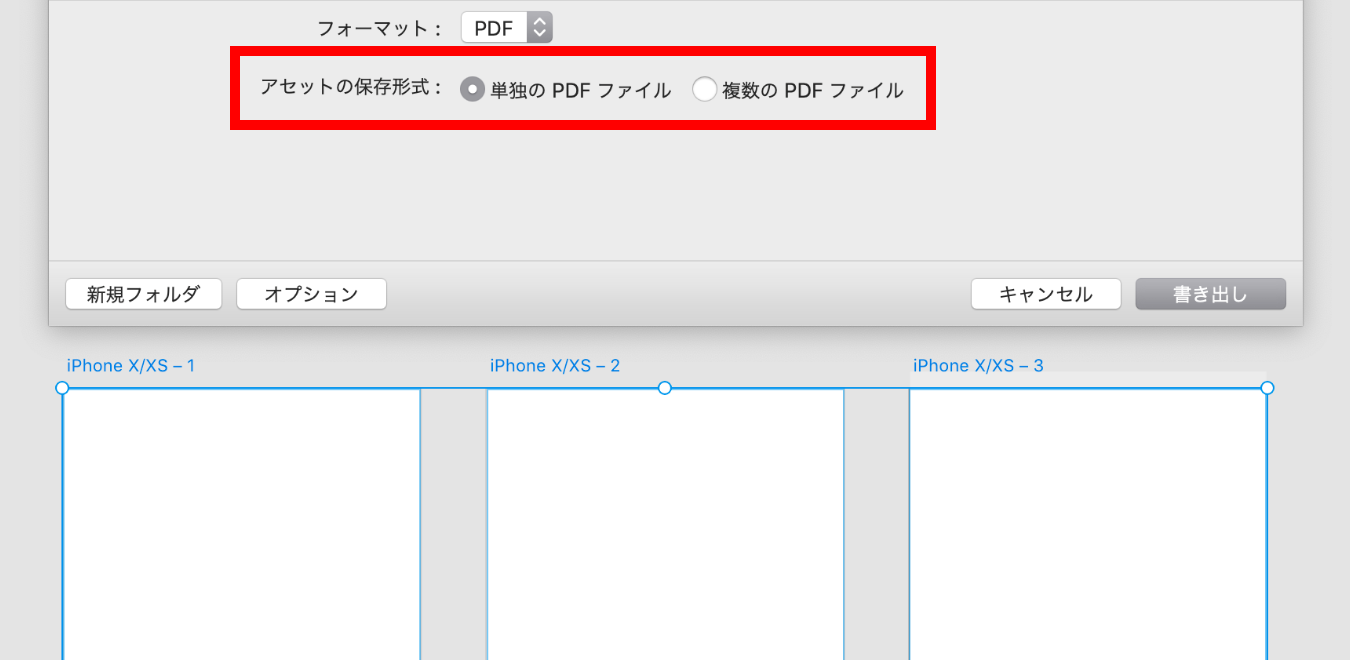
アートボードを複数選択した場合に限り、それらを個別のページ(シート)として扱い、単独のPDFファイルにまとめるか、バラバラに書き出すか設定することができます。
3.SVG形式でエクスポートする

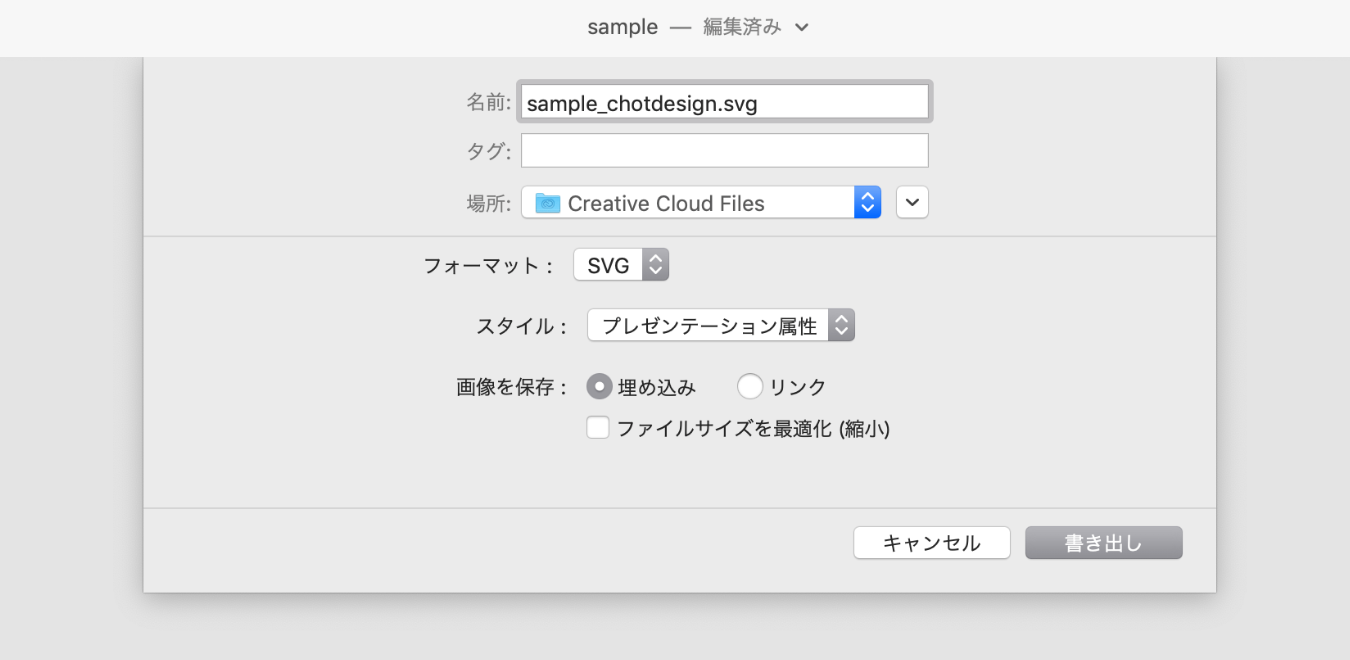
選択したレイヤー・グループ・アートボードを、SVG(ベクター画像)として書き出せます。いくつかオプションを指定することができます。
スタイル
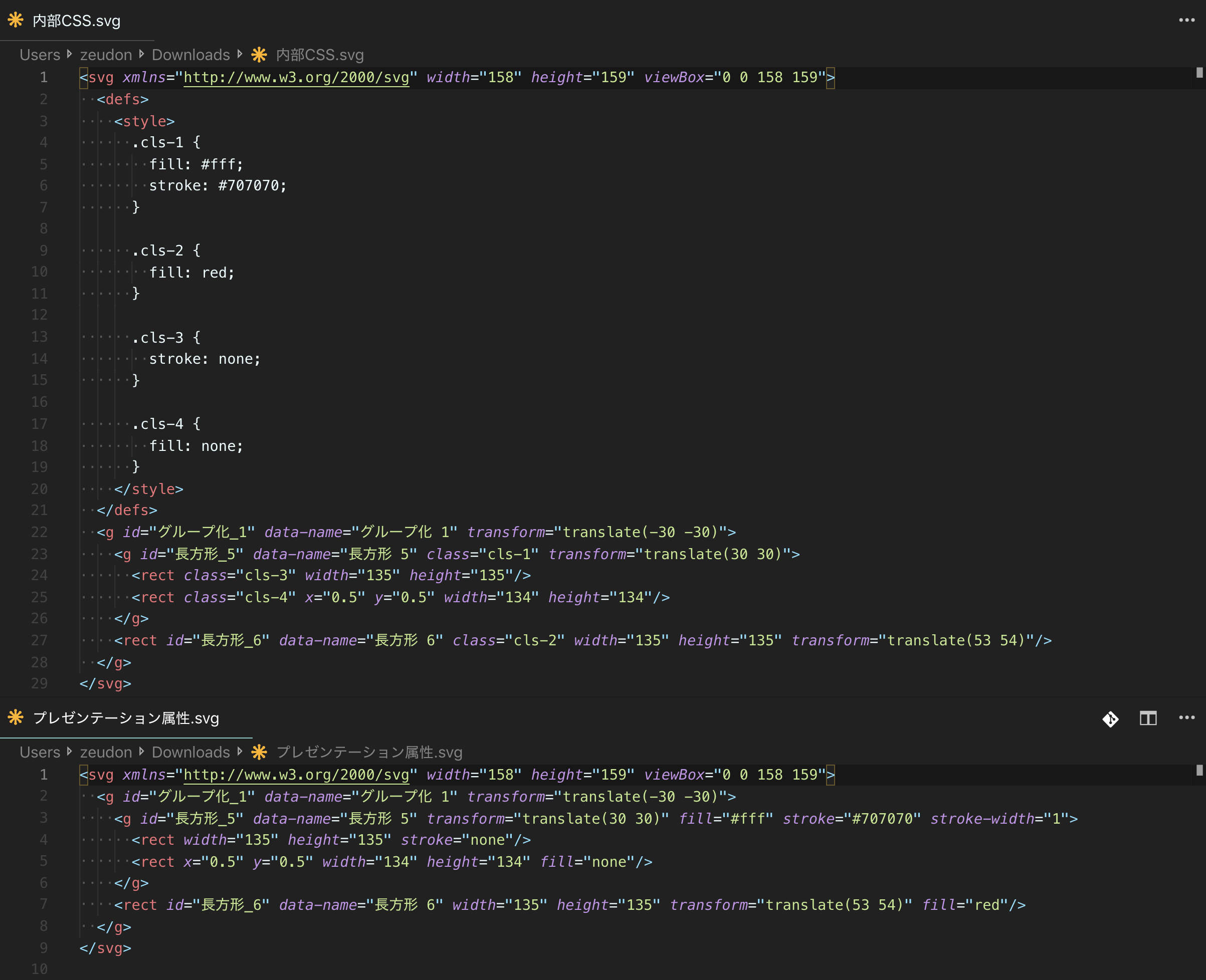
「プレゼンテーション属性」、または「内部CSS」のいずれかを選びます。これらがどう異なるのか、実際にそれぞれ書き出して比較してみます。


「内部CSS」は言葉の通り、styleタグで要素のスタイルを指定しています。一方「プレゼンテーション属性」は、SVG 要素に対してfill、storokeといった専用の属性でスタイルを指定しています。
いずれの形式が良いのかは、スタイルの上書きしやすさ、軽量化、関連するライブラリとの相性など様々な視点によって変わるため、実装の担当者と相談して決めるとよいでしょう。
画像を保存
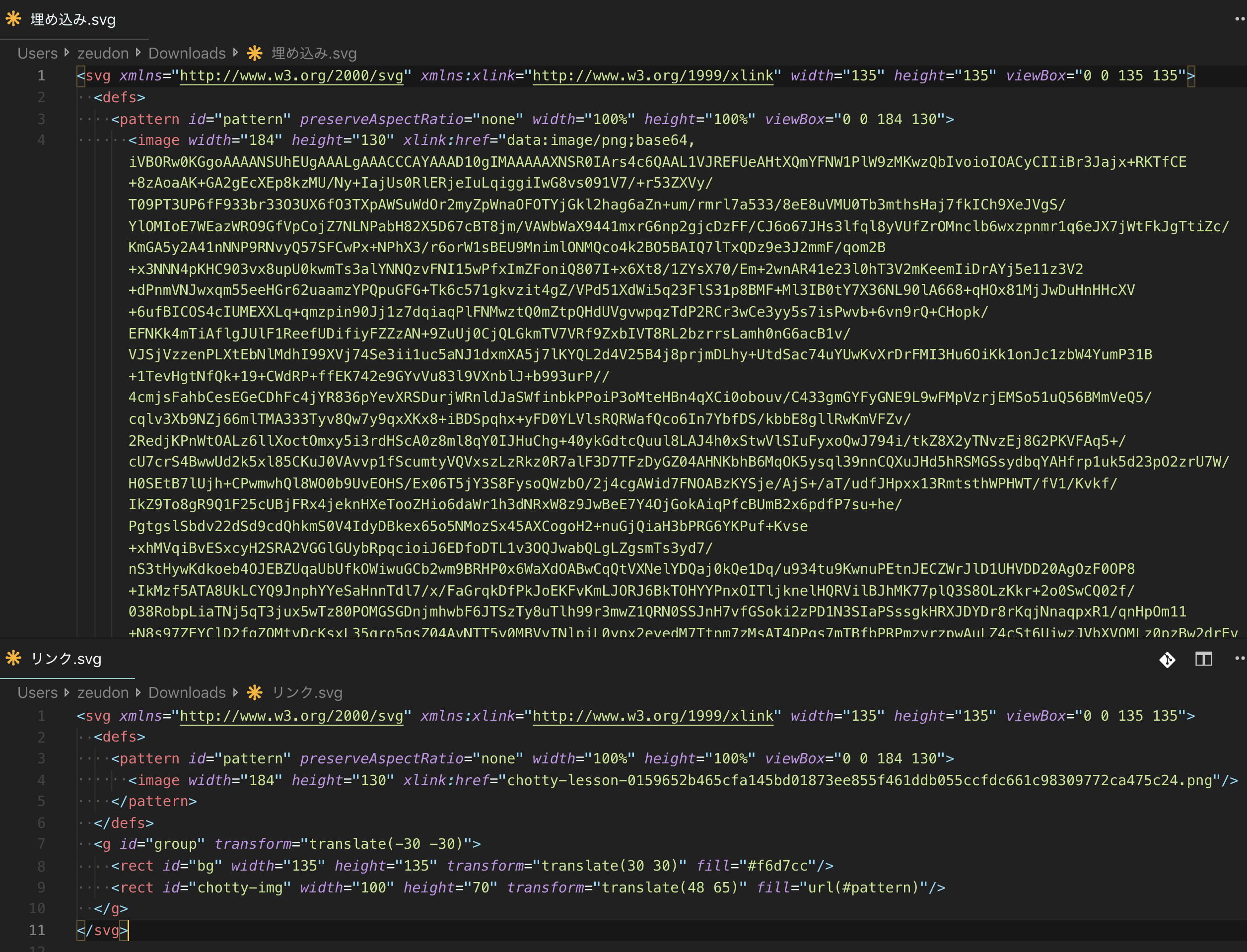
SVGとして書き出したいレイヤー・グループ・アートボードの中に画像が含まれている場合に、そのデータをSVGの内部に埋め込むのか、あえて埋め込まない「リンク」方式にするのか選択できます。
画像が含まれていない場合は気にする必要のないオプションです。


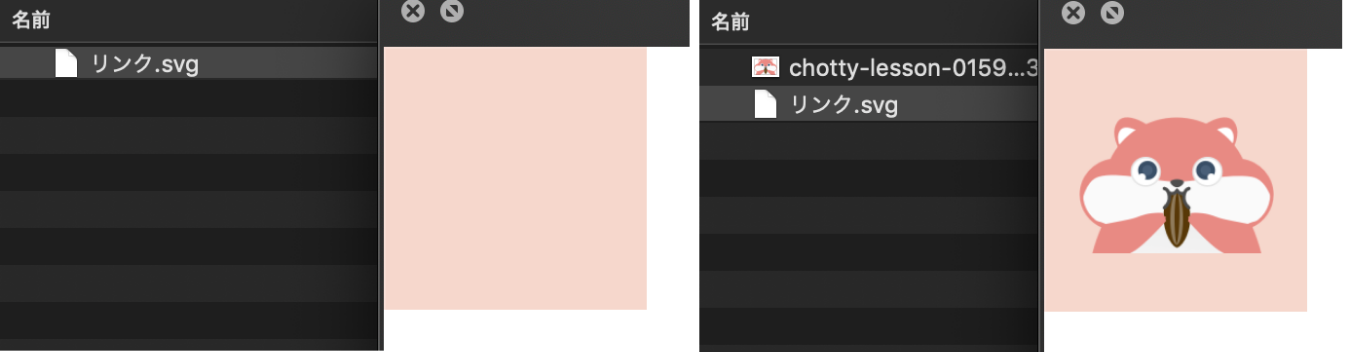
「リンク」では、xlink:href属性で外部の画像を呼び出します。指定のリンク先に画像がない場合、その箇所だけ表示されなくなります。

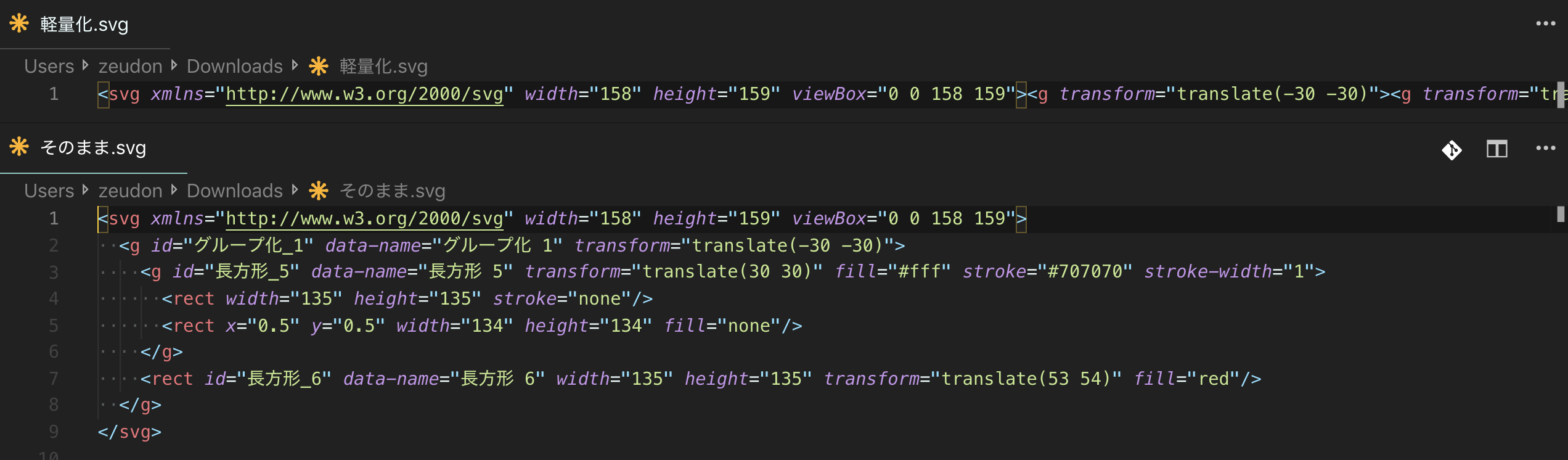
ファイルサイズを軽量化

チェックを入れて保存すると、レイヤー名(id、data-name属性)や改行・インデントなどが除去され、データとして軽量化されます。


