1.選択ツール(ショートカットキー:V)

ワークエリア内のアートボード・オブジェクトを選択し、移動などの操作ができます。
Shiftを押しながら移動すると、水平垂直方向へ移動し、Optionを押しながら移動すると複製できます。
バウンディングボックスをドラッグするとサイズの変更が、4角の外側をドラッグすると回転できます。

2.長方形ツール(ショートカットキー:R)

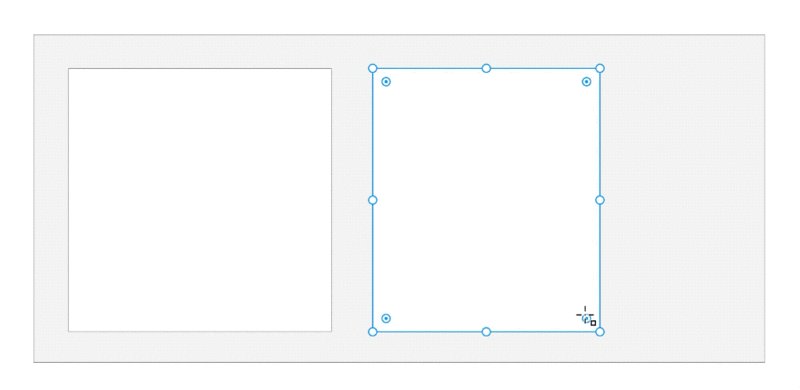
ワークエリア上に長方形を配置します。
Shiftを押しながら配置すると、正方形になります。
内側にある小さな青い丸をドラッグすると、角丸の大きさも調整できます。
Optionを押しながらドラッグすると、一つの角だけ操作できます。

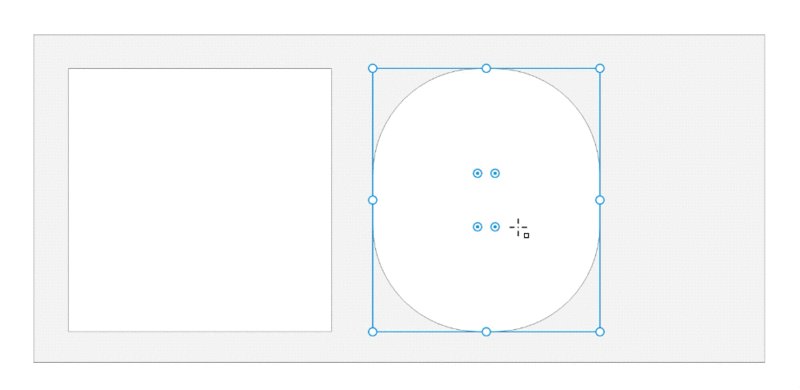
3.楕円形ツール(ショートカットキー:E)

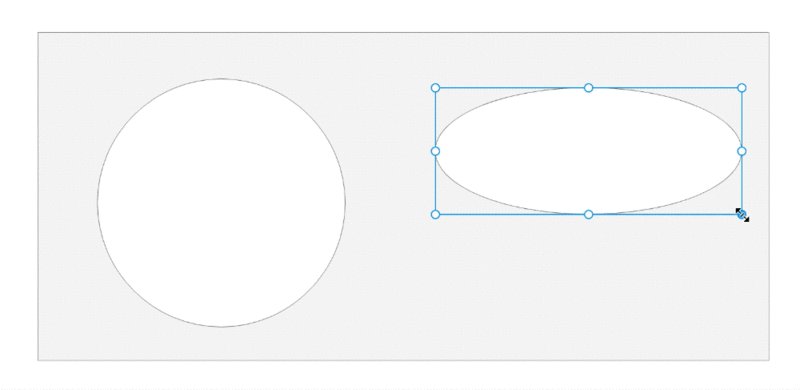
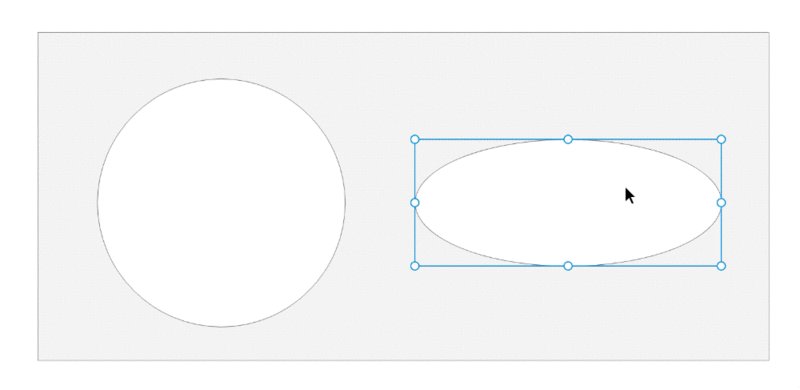
ワークエリア上に円を配置します。
Shiftを押しながら配置すると、正円になります。

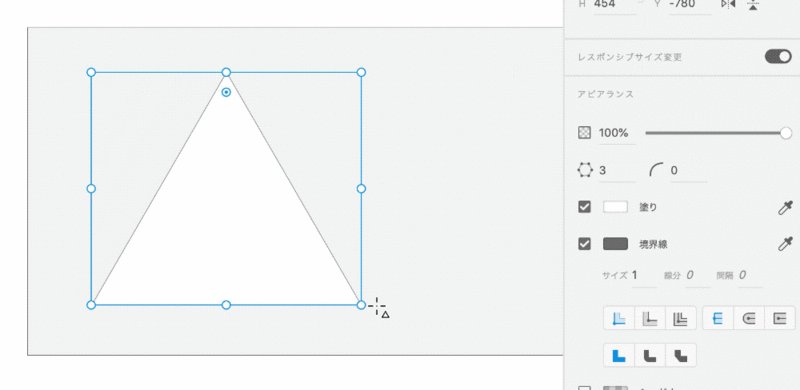
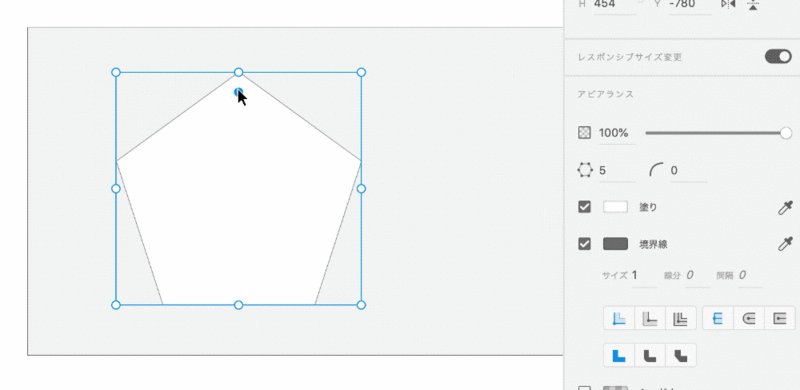
4.多角形ツール(ショートカットキー:Y)

ワークエリア上に多角形を配置します。
Shiftを押しながら配置すると、正多角形になります。
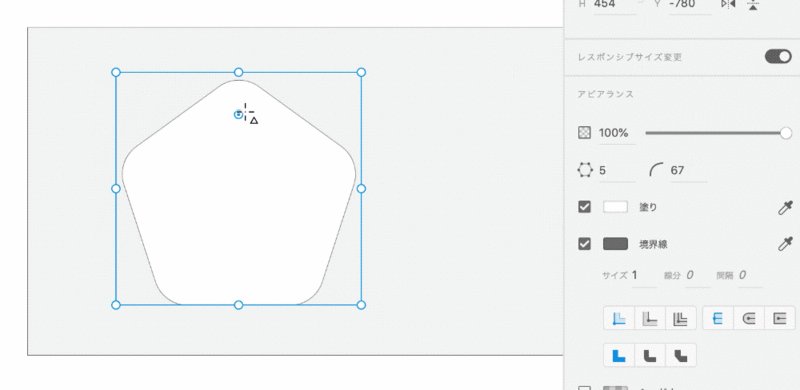
右のプロパティインスペクターから角数を変更できます。
長方形と同じく、内側にある小さな青い丸をドラッグすると、角丸の大きさも調整できます。
ただし、個別の角のサイズ変更はできません。

5.線ツール(ショートカットキー:L)

ワークエリア上に線を配置します。クリックした場所が始点、ドラックしてカーソルを話した場所が終点となります。
Shiftを押しながら配置すると、45°毎の直線になります。
線ツールで作成したオブジェクトは、「塗り」の要素を持ちません。配置した時点ではX/Y軸の座標に小数点「.5」が付きます。
現時点では「直線」しか作成できません。
曲線にするには、ダブルクリックして「パス」に変換し、アンカーポイントの追加といった調整をします。

6.ペンツール(ショートカットキー:P)

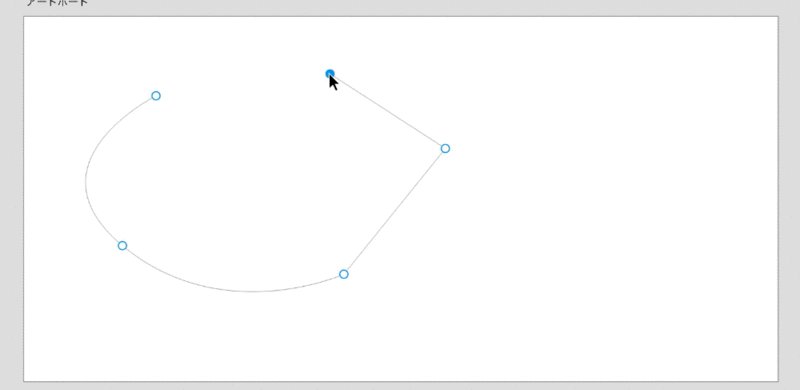
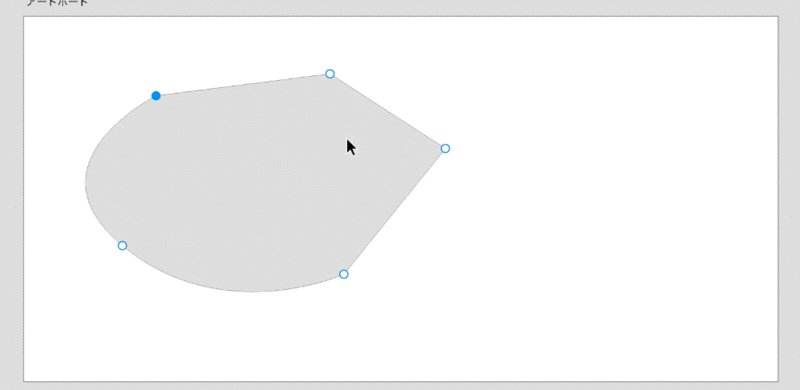
ワークエリア上にパスを自由に作成できます。クリックした場所がパスの始点となり、別の場所をクリックするとアンカーポイントを追加できます。「Esc」キーを押すと編集を終了できます。
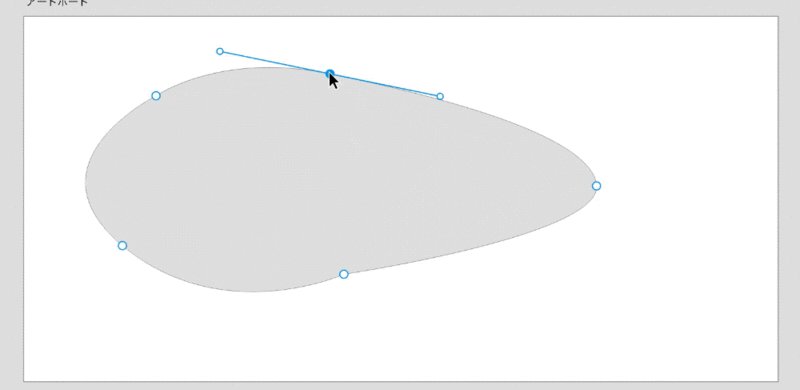
クリック時にドラッグすると曲線を作成できるほか、アンカーポイントの削除や追加も可能です。
詳しくは後のチャプターで解説します。

7.テキストツール(ショートカットキー:T)

ワークエリア上にテキストを配置します。
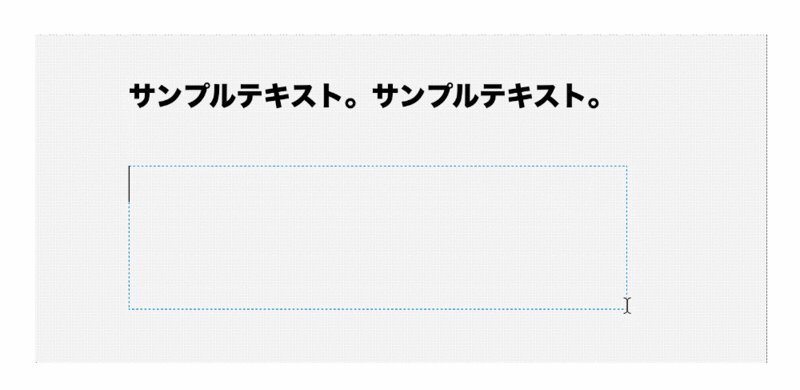
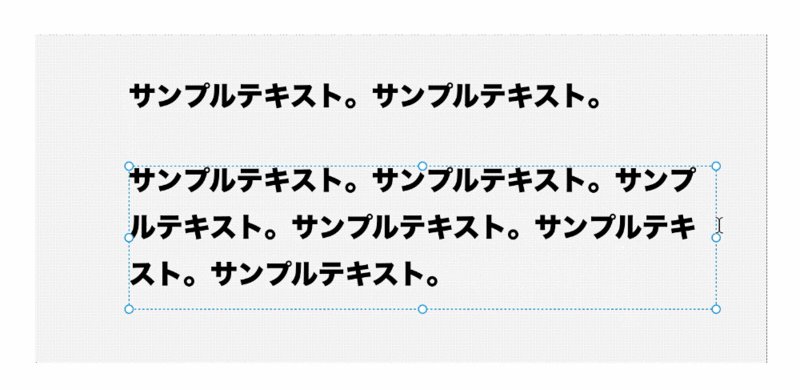
テキストには「ポイントテキスト」と「エリア内テキスト」の2種類があります。
クリックすると「ポイントテキスト」、ドラッグして範囲を指定すると「エリア内テキスト」を配置します。

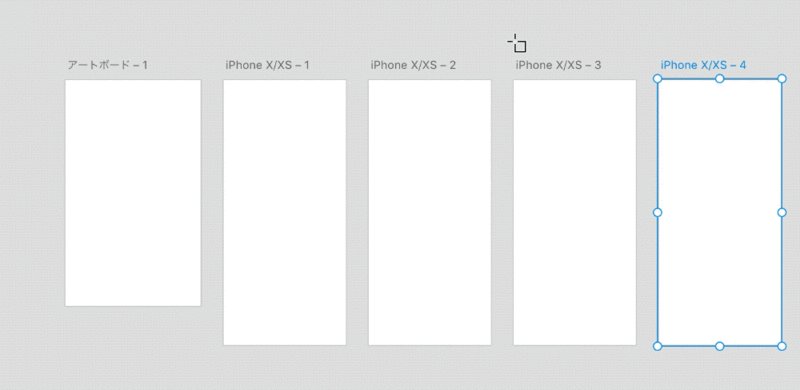
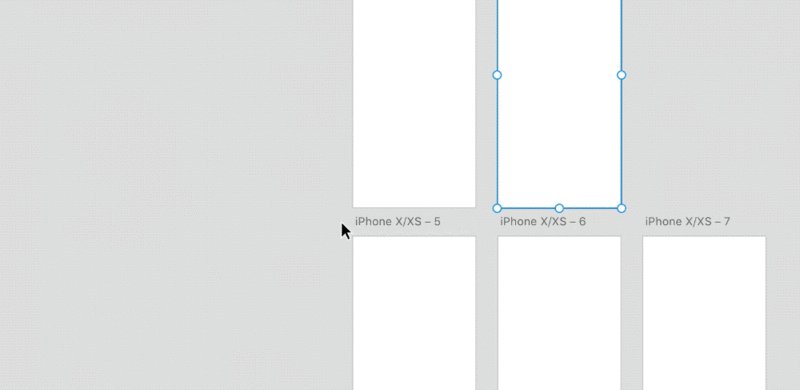
8.アートボード(ショートカットキー:A)

ワークエリア上にアートボードを追加できます。
クリックすると選択しているサイズのアートボードを配置します。
クリック直後にドラッグすることで任意のサイズのアートボードを配置することもできます。
カンバス(アートボードがない状態)でクリックすると、アートボードをクリックした座標位置に追加します。
アートボードが既に配置されている場合、その上下左右をクリックすると、すぐ隣にアートボードを追加します。
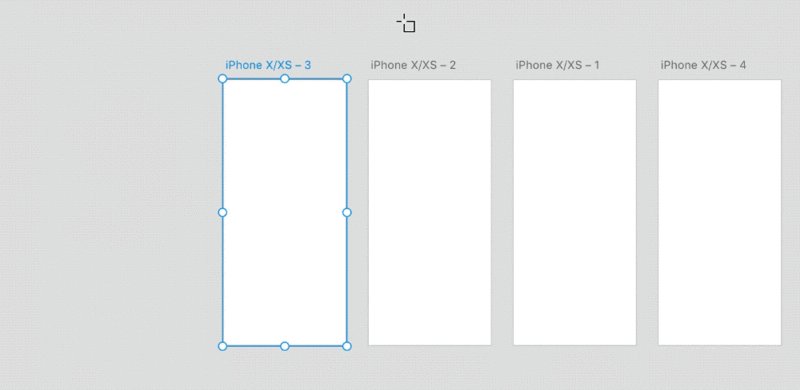
配置したアートボードの移動やサイズ変更は選択ツールで行います。

9.ズームツール(ショートカットキー:Z)

ワークエリアの表示を拡大・縮小します。
クリックすると、カーソル位置を中心に拡大します。Optionを押したままクリックすると縮小します。
ドラッグすると、拡大表示する範囲を直接指定できます。