1.リピートグリッドとは
AdobeXDは繰り返し作りたい要素をリピートグリッドを使い複製し、Web アプリまたはモバイルアプリのデザイン中に繰り返し定義できます。
リピートグリッドの要素のスタイルを変更すると、グリッドのすべての要素に複製されます。画像サイズを変更すると、要素内のすべての画像が自動的にサイズ変更されます。
例えば一覧ページや、サイドメニューなど同じレイアウト、スタイルのコンテンツをくり返す場合に使うことができます。
2.リピートグリッドの作り方
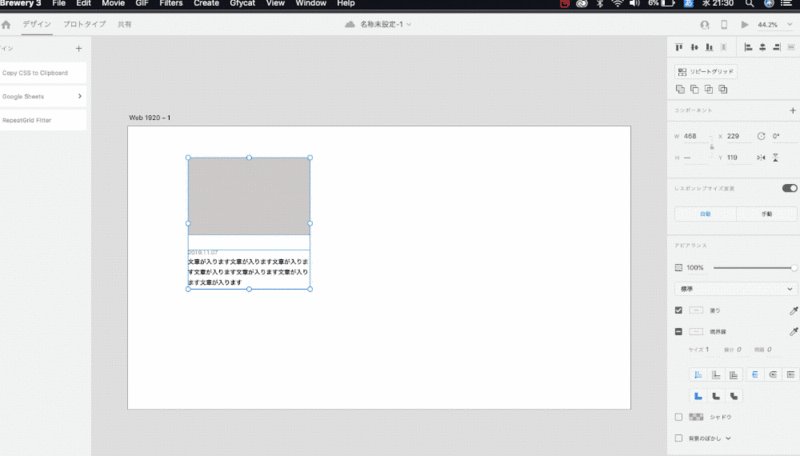
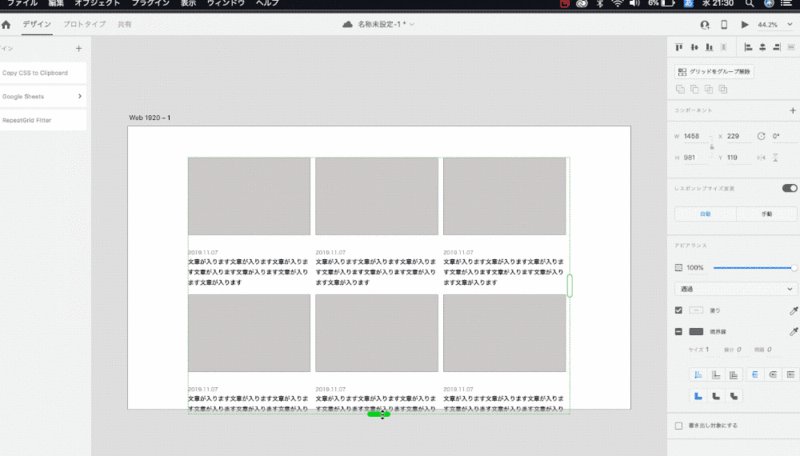
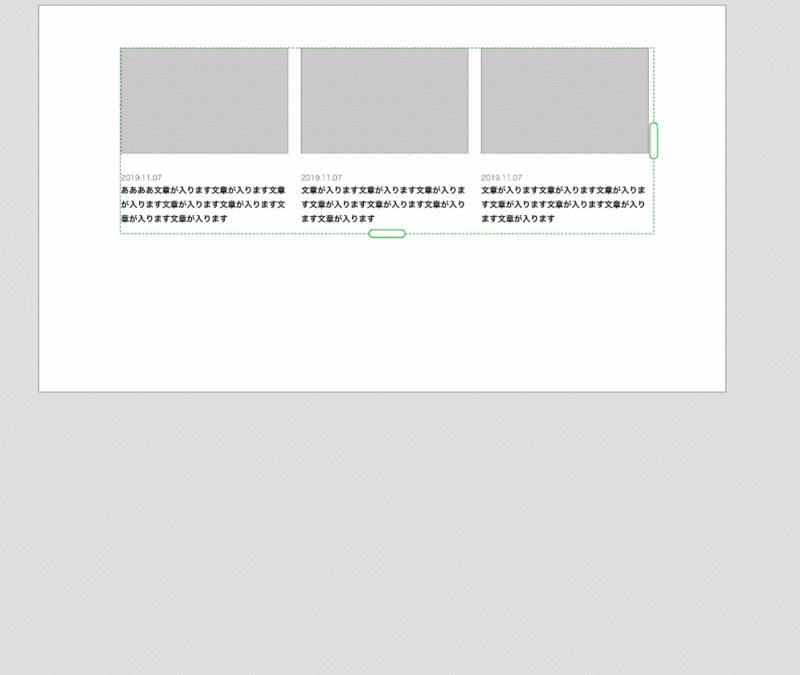
- 複製したい要素をグループ化します。右側のスタイルパネルで「リピートグリッド」ボタンを押下します(ショートカットはcommand+R(ctrl+R))。ボタンを押下すると、点線で囲まれ、右と下にドラッグできるようになります。
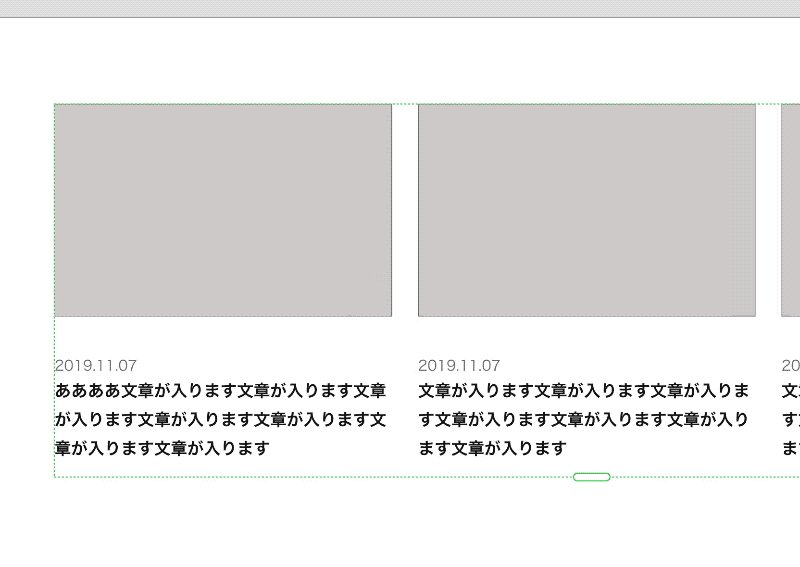
- 右と下にボタンをドラッグすると要素を複製することができるようになります。

3.リピートグリッドの編集方法
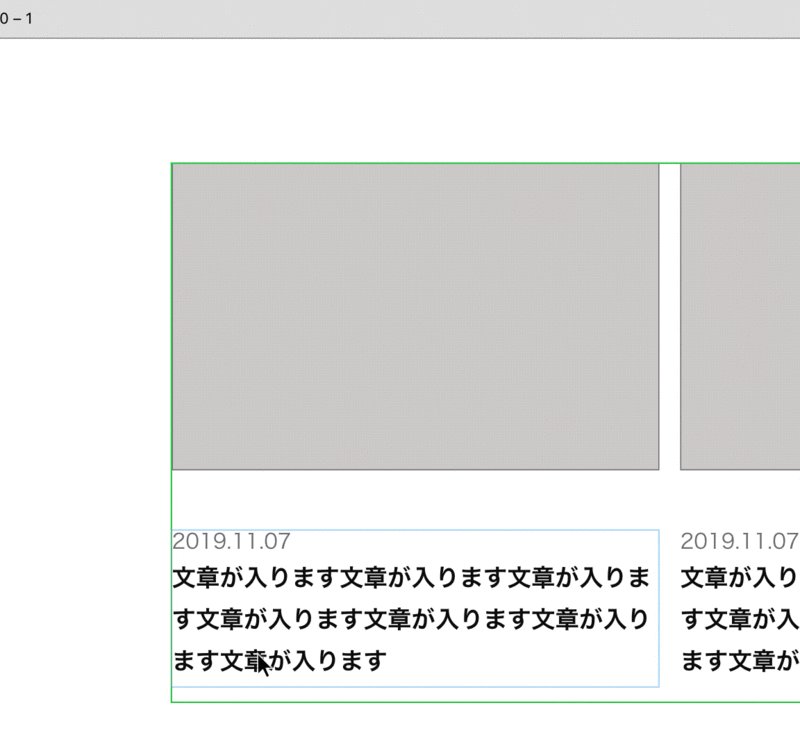
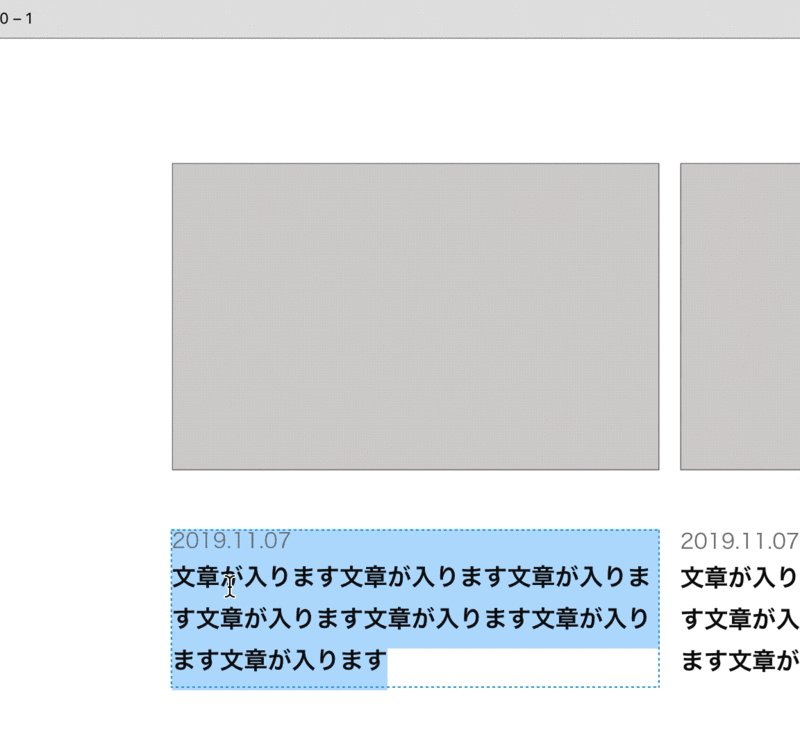
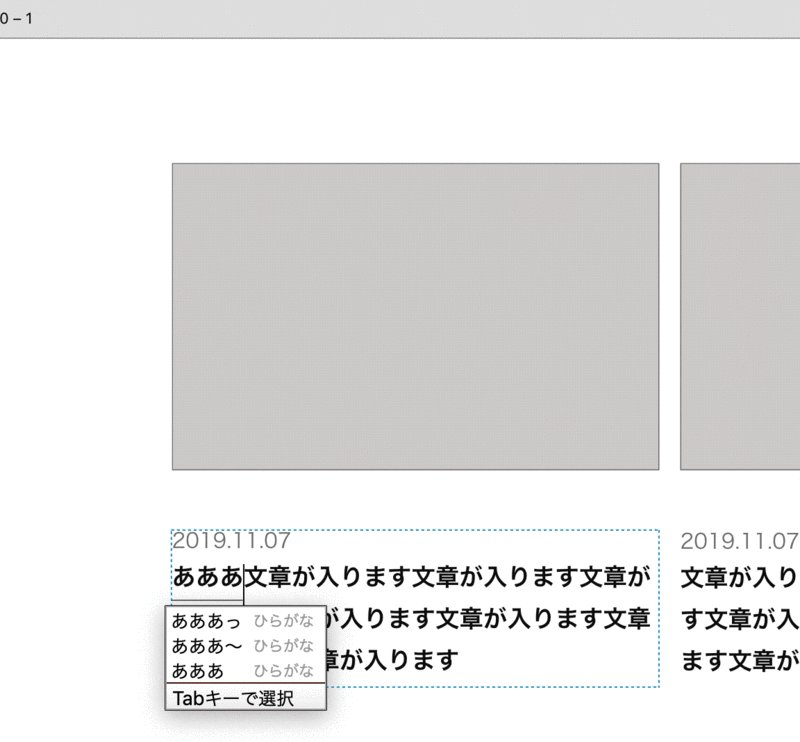
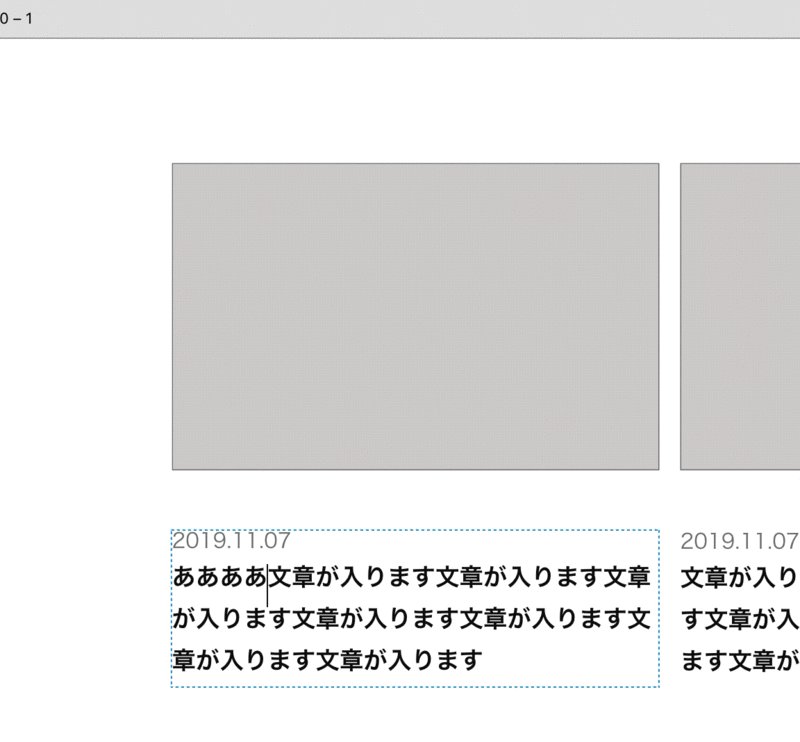
- 編集したいリピートグリッドの要素をダブルクリックすると、個別でテキスト編集ができます。

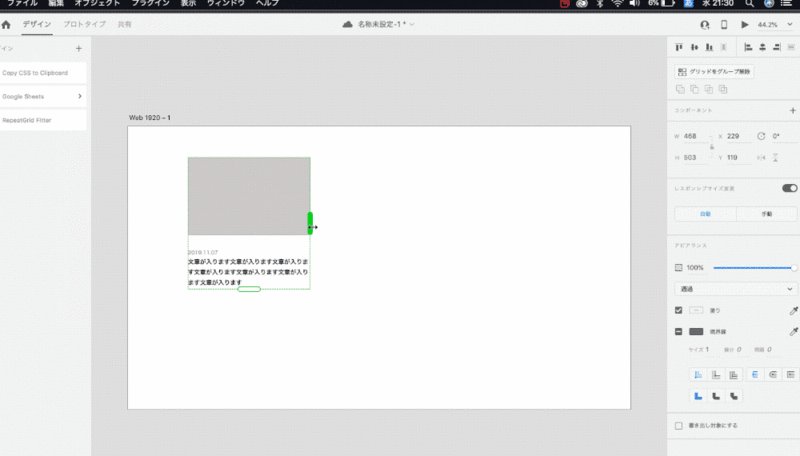
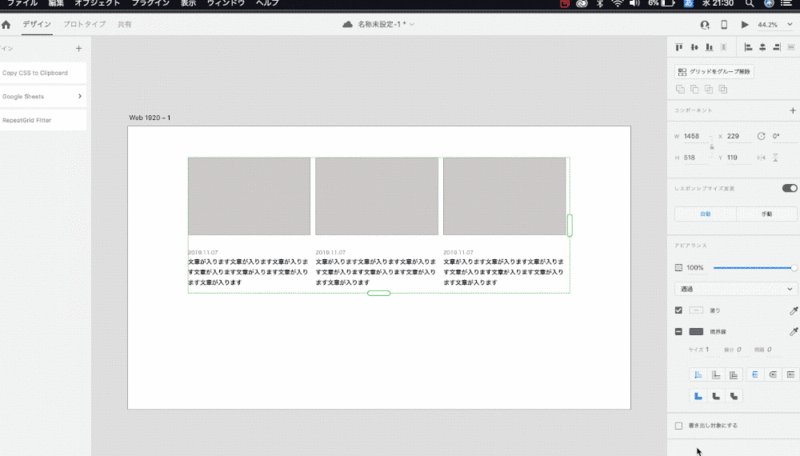
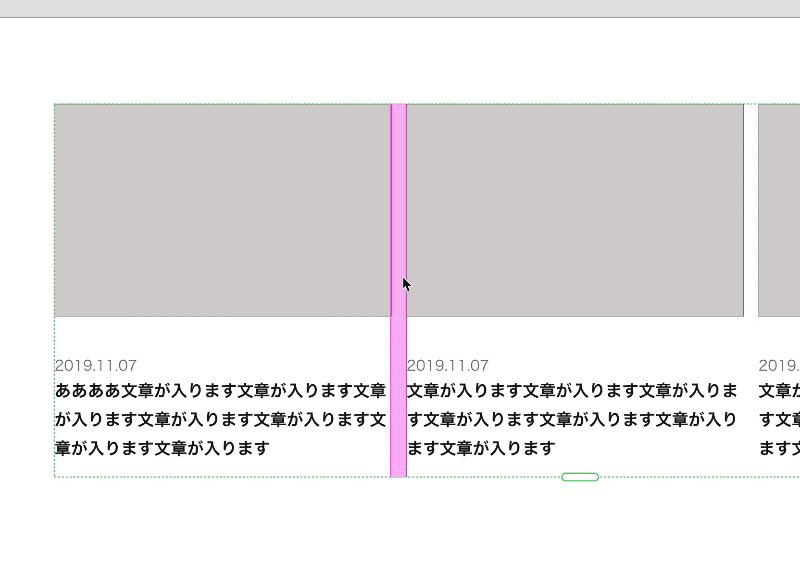
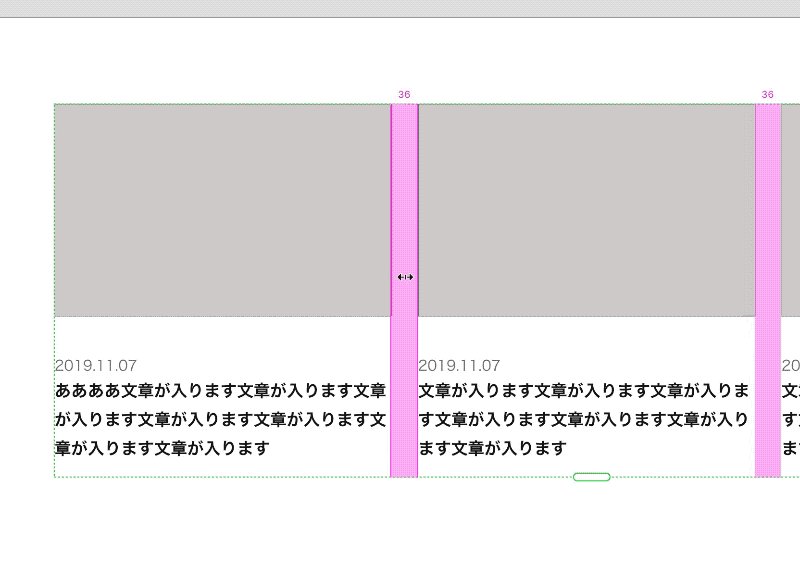
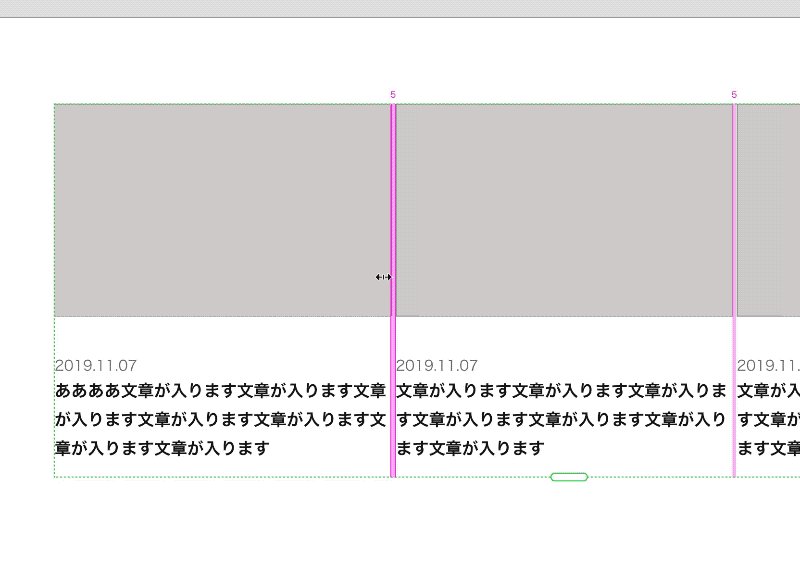
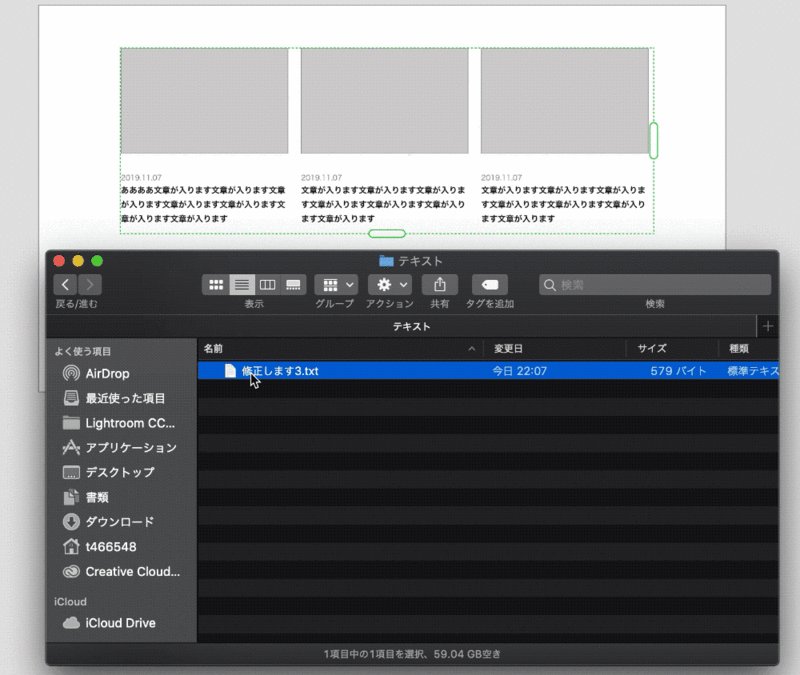
- リピートグリッドの要素同士の間隔を調整するには、間隔にカーソルを置きます。カーソルが二重矢印に変わったら、ドラッグし間隔を調整します。

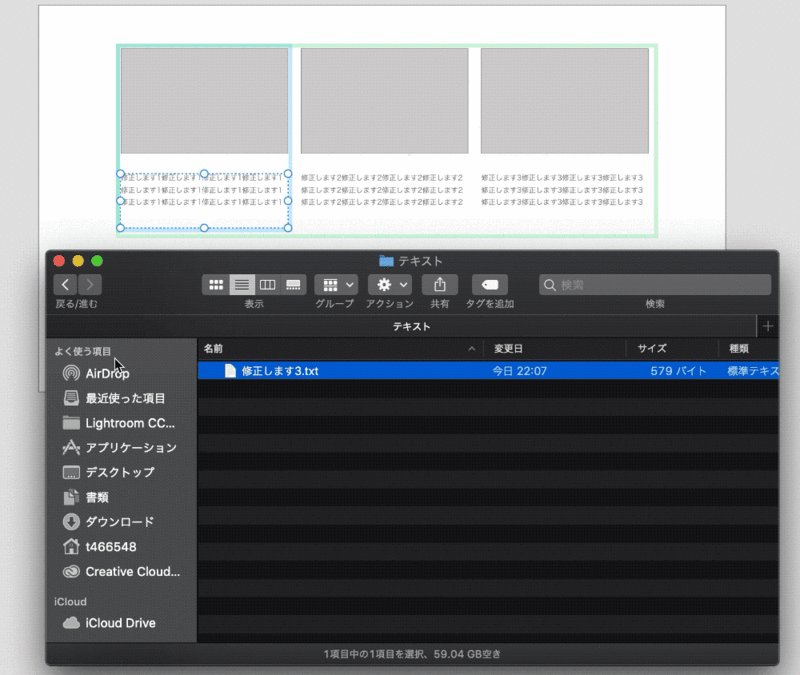
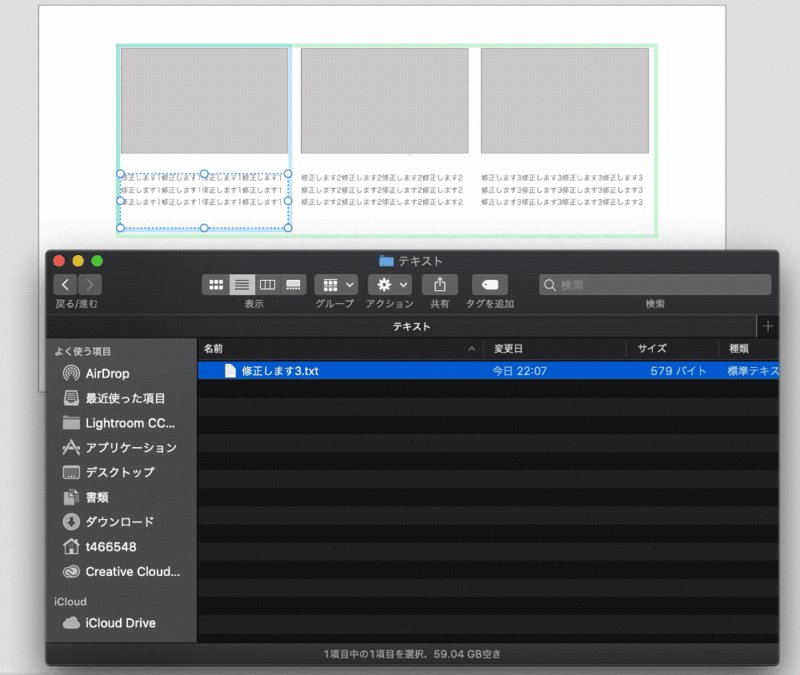
- リピートグリッド内のテキストをまとめて変更するには、要素の数のテキスト(.txt)を用意し変更したい要素にドラッグして変更することができます。データの行を改行で区切ることで分けることができます。


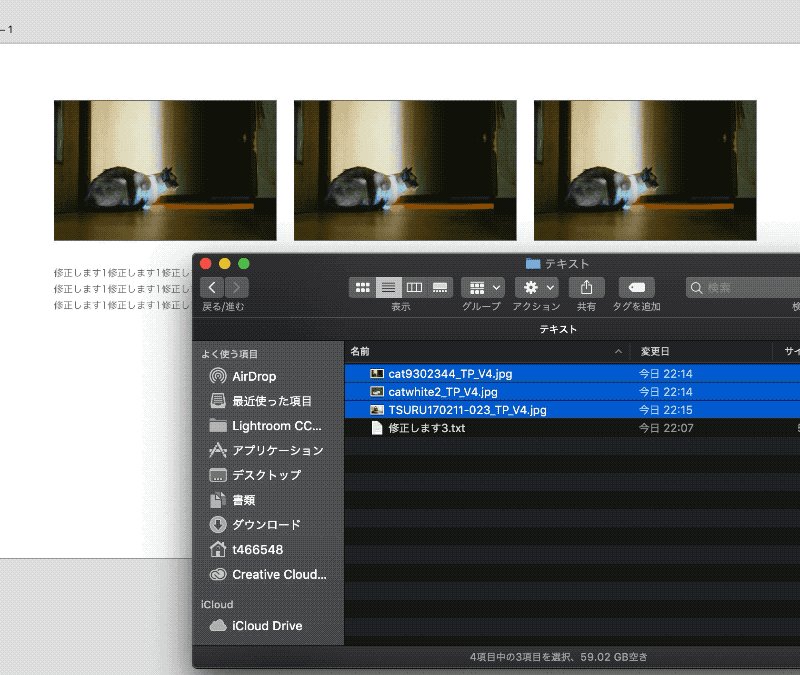
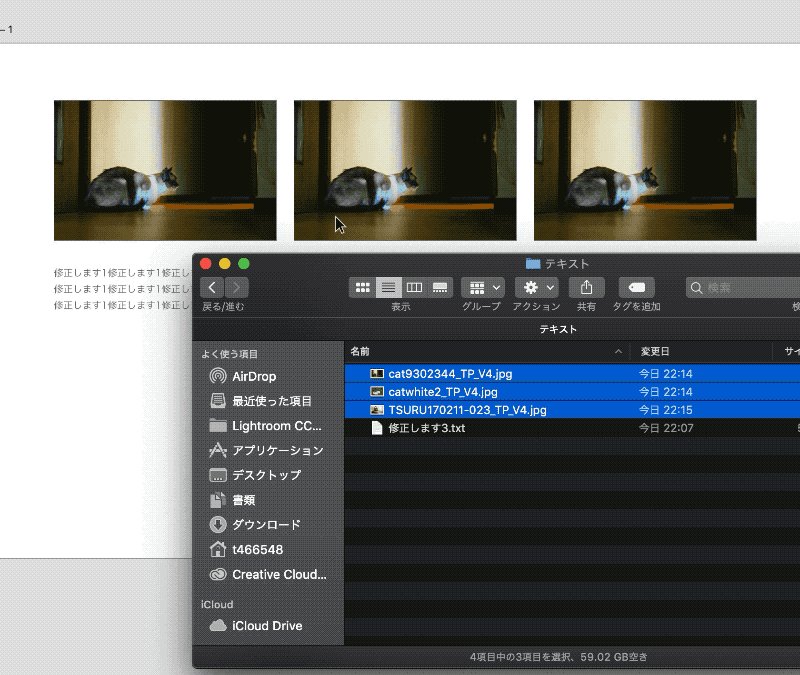
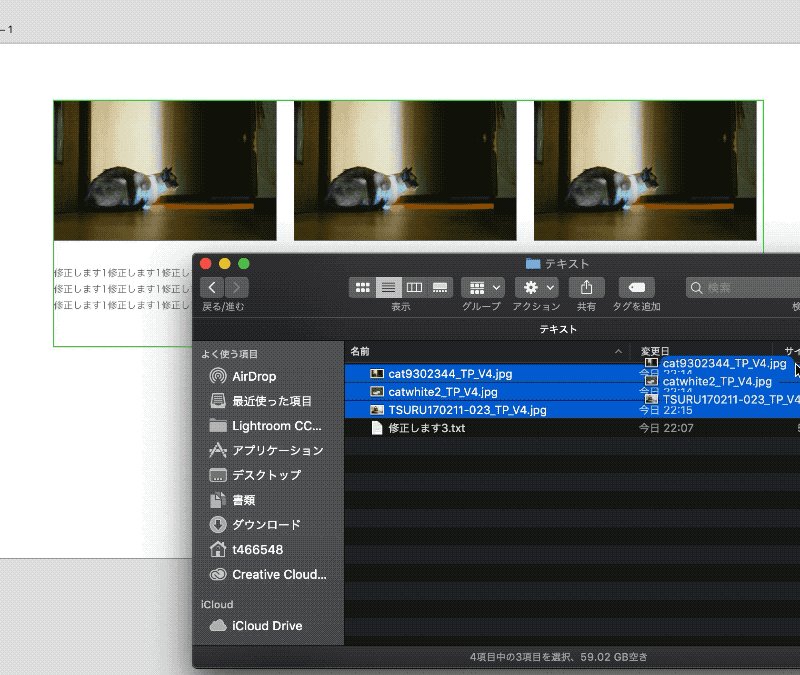
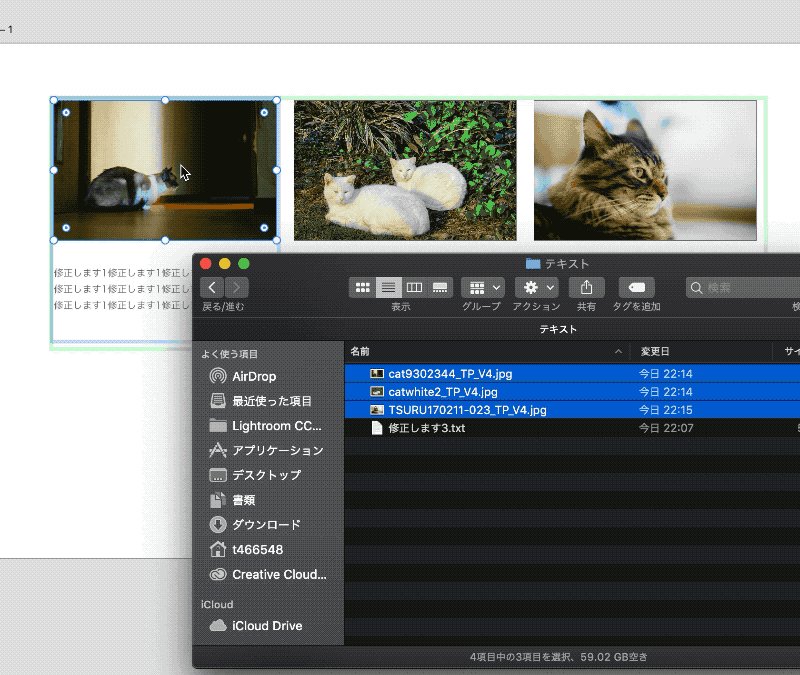
- 画像の場合は、複数の画像を選択してからリピートグリッドの画像の上にドラッグすれば変更できます。

4.リピートグリッドの解除方法
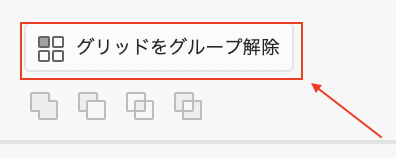
- リピートグリッドの解除方法は、右側のスタイルパネルの「グリッドをグループ解除」ボタンを押下します(ショートカット:shift+command+G(win: shift+ctrl+G))。グループ解除と同じ方法で解除されます。