1.起動直後に表示される『HOME』で出来ること
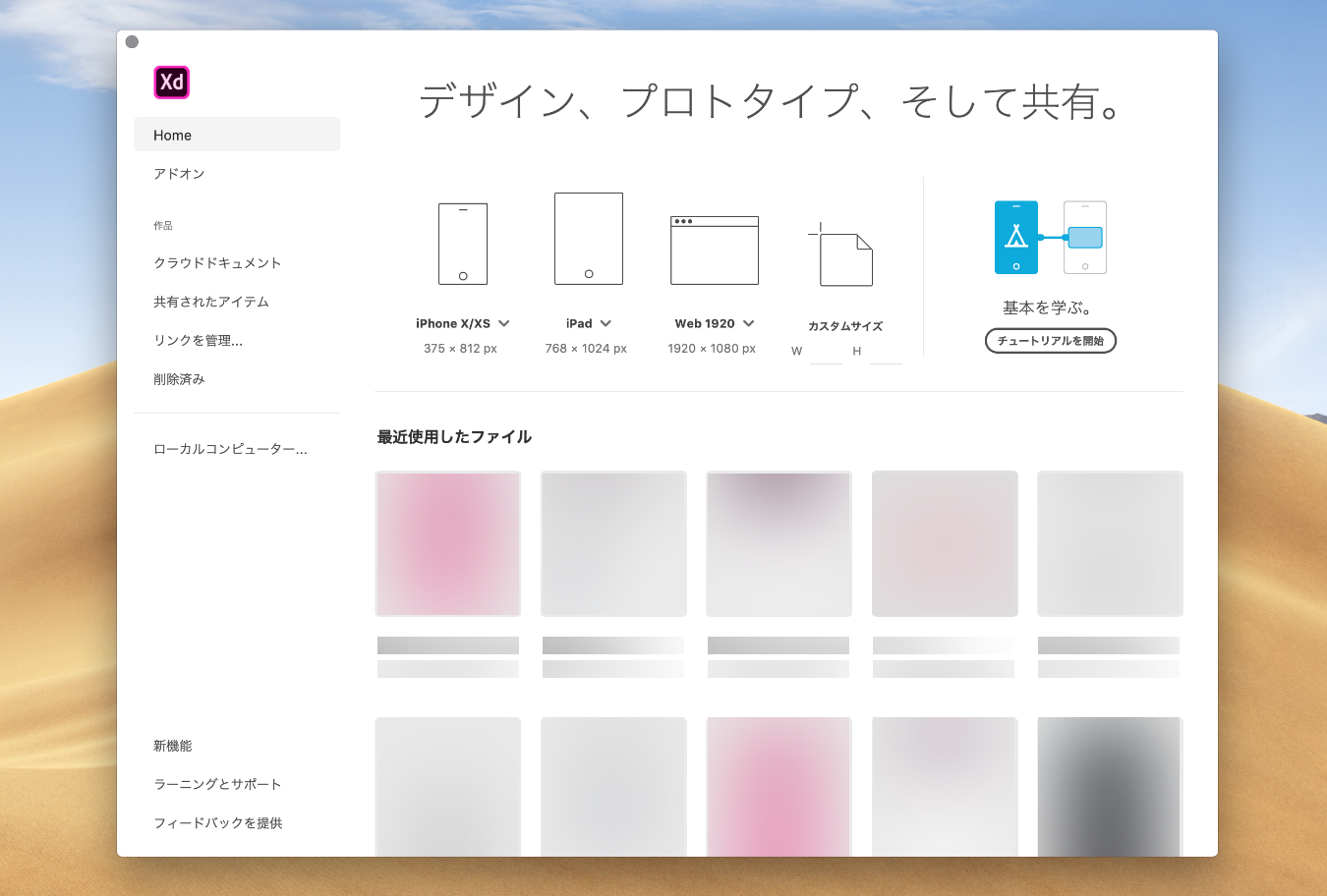
XDの起動直後は、このような画面が表示されます。

新規作成する
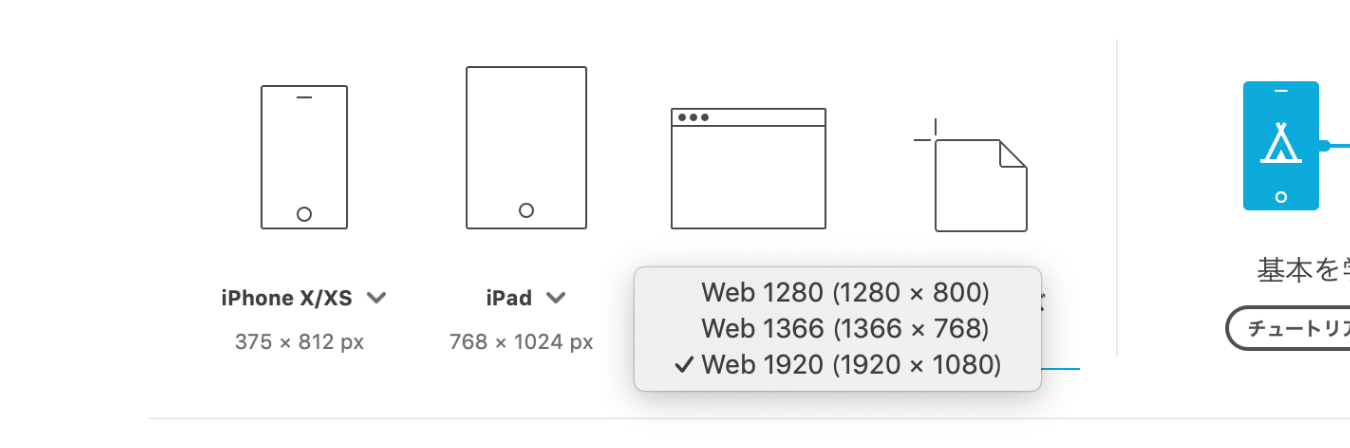
画面サイズを選択すると、新しいXDドキュメントを新規作成します。
モバイル、タブレット、PC、カスタムサイズの4種類が表示されおり、カスタムサイズ以外は、プルダウンからいくつか種類を選択することができます。

カスタムサイズでは、アートボードの縦横サイズを値で指定できます。
これらのサイズは、編集中の画面からでも変更できるので、悩みすぎる必要はありません。
ちなみに、カスタムサイズを数値入力せずにクリックすると、アートボードのない状態でドキュメントを作成します。
最近使用したファイルを開く
最近使用したファイルが一覧で表示されます。ここから簡単にアクセスできるよう、ドキュメント名は具体的なものにしておくと良いでしょう。
クラウド・ローカルいずれのファイル形式も表示されます。
基本を学ぶ(チュートリアルを開始)
右上の「チュートリアルを開始」をクリックすると、公式のチュートリアルファイルを開き、基本操作を学習することができます。

ただし、このチュートリアルファイル(日本語版)はアップデート頻度が高くありません。
現時点では前のレッスンで紹介したスターターキットの方が最新機能の反映が早いため、そちらがオススメです。
以上が「Home」画面です。左のメニューから、その他の機能を利用できます。
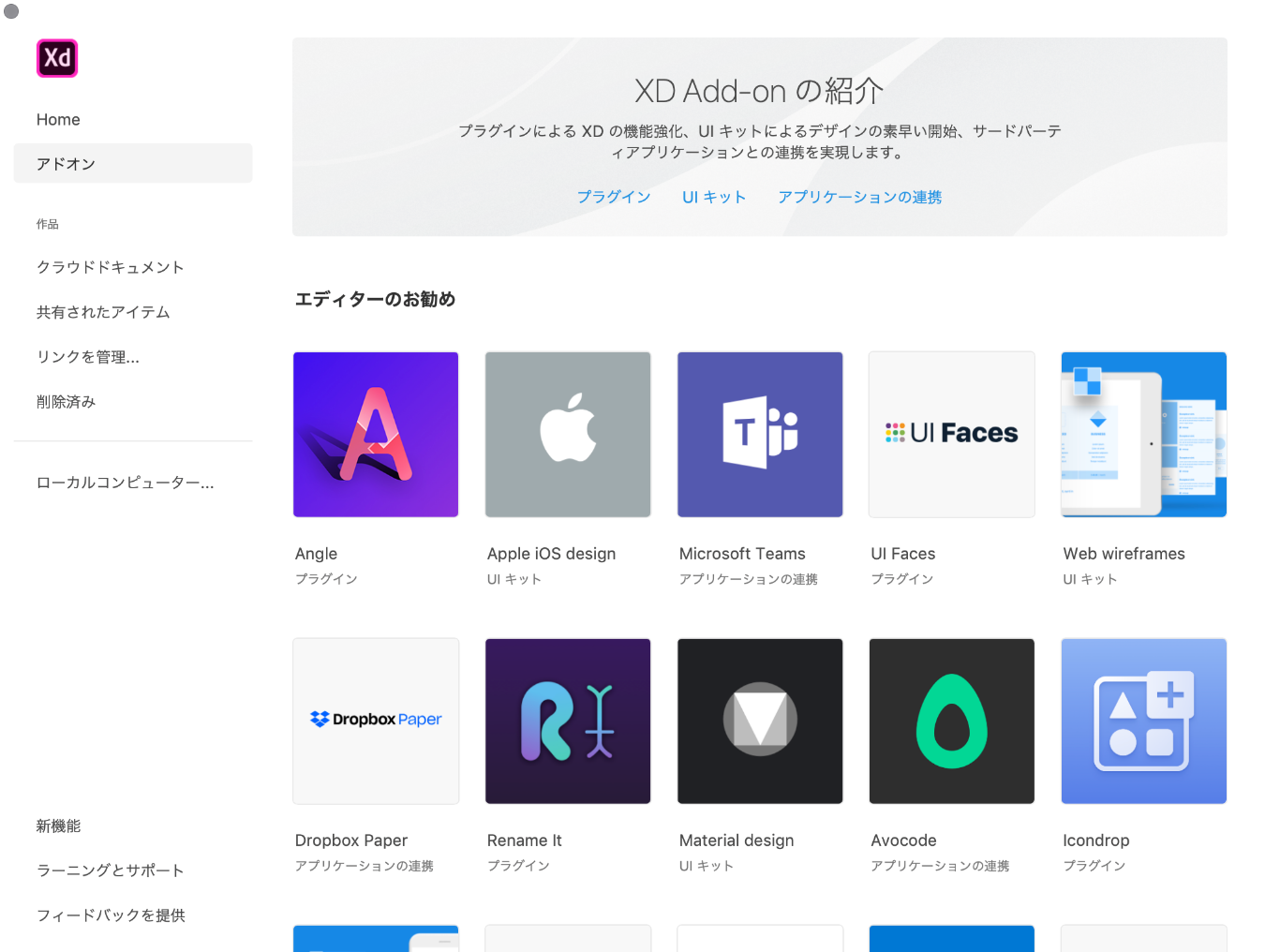
2.XDの機能を拡張する『アドオン』について

XDをより便利にする、「XD Add-on(アドオン)」が掲載されています。現時点では次の3つのジャンルを総称しているようです。
- プラグイン…一般ユーザー(企業含む)が作成・公開している、XDの機能を拡張する外部機能
- UIキット…iOS、Andoroidなどのデザインや、ワイヤーフレームの作成に活用できるテンプレートファイル
- アプリケーションの連携…外部アプリ・サービスとの連携機能
画面上部のリンクは、各機能と紹介ページヘのショートカットになっています。
「プラグイン」はプラグインを探す専用のウィンドウを表示し、「UIキット」「アプリケーションの連携」はそれぞれ紹介ページへ遷移します。
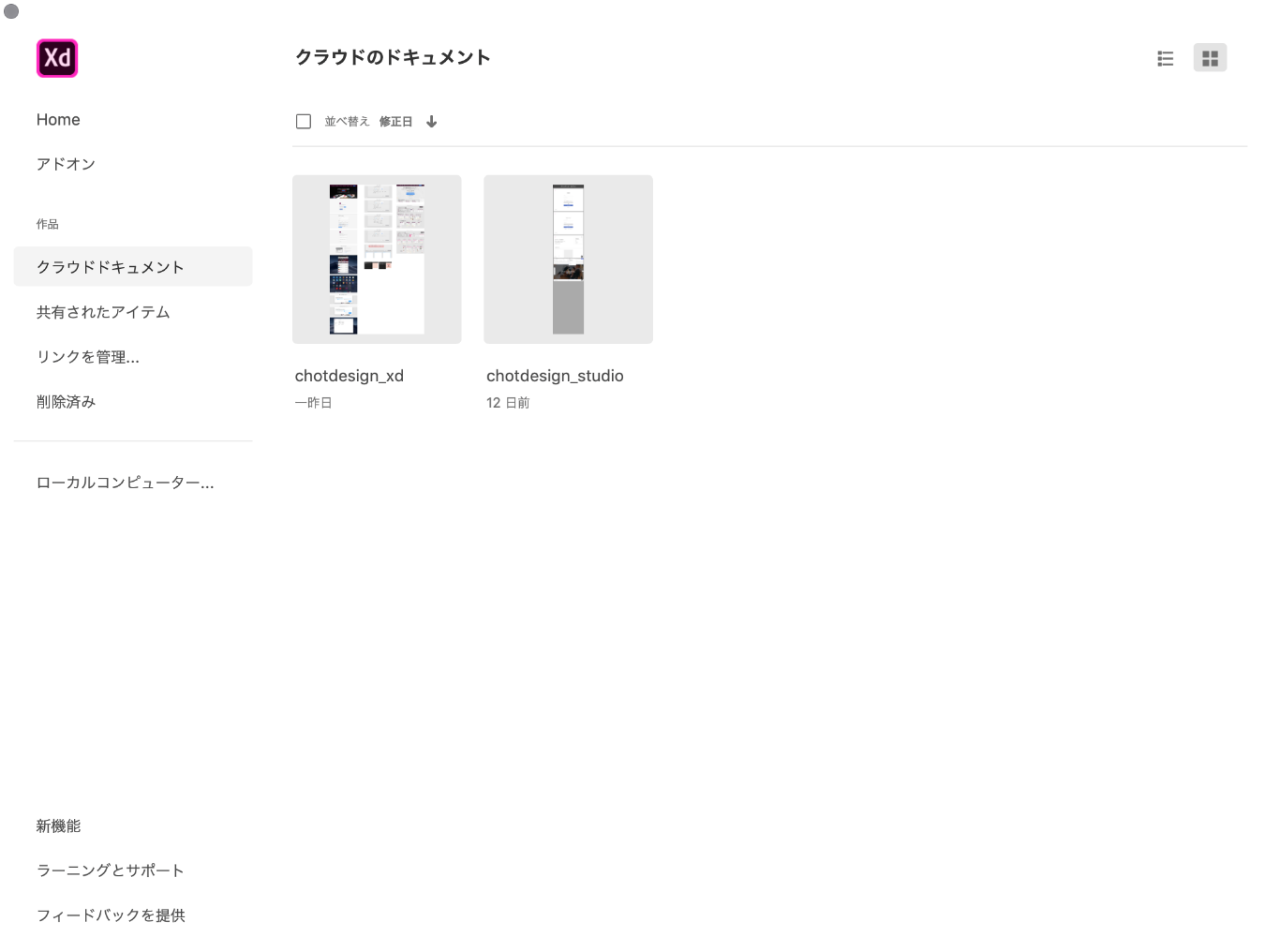
3.XDで作られたドキュメントやリンクを確認する『作品』
XDに関する、クラウドドキュメント上に保存している各種ドキュメント・リンクを確認・編集・削除できます。
クラウドドキュメント

自分が作成し、保存したクラウドドキュメントを一覧表示します。ローカルファイルはここには表示されません。

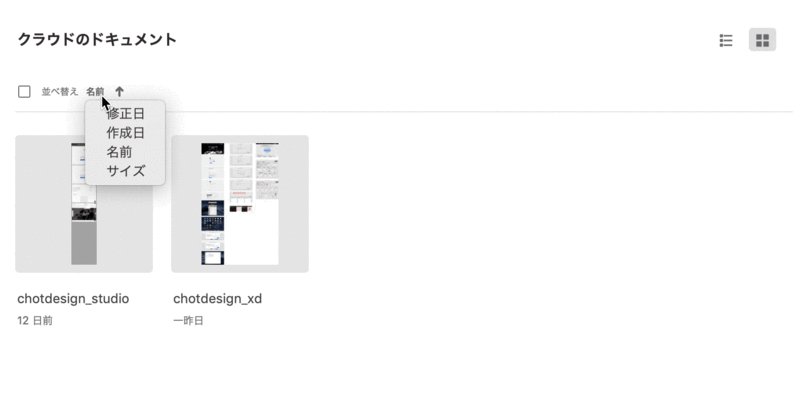
一覧は、表示のレイアウト変更、項目による並び順変更、選択して削除、などの操作ができます。
共有されたアイテム
他の人が作成し、自分に共有されたクラウドドキュメントを一覧表示します。
リンクを管理...
XDドキュメント上で作成した、プレビュー用リンク(プロトタイプ)と開発者用リンク(デザインスペック)を一覧表示します。
XDツール上ではなく、Adobe CCのマイページ(https://assets.adobe.com/links)に移動します。

削除済み

「クラウドドキュメント」タブにて削除したドキュメントがここに表示されています。選択して、「復元」または「完全に削除」することができます。
4.活用方法について知ることができる、お役立ち系リンク

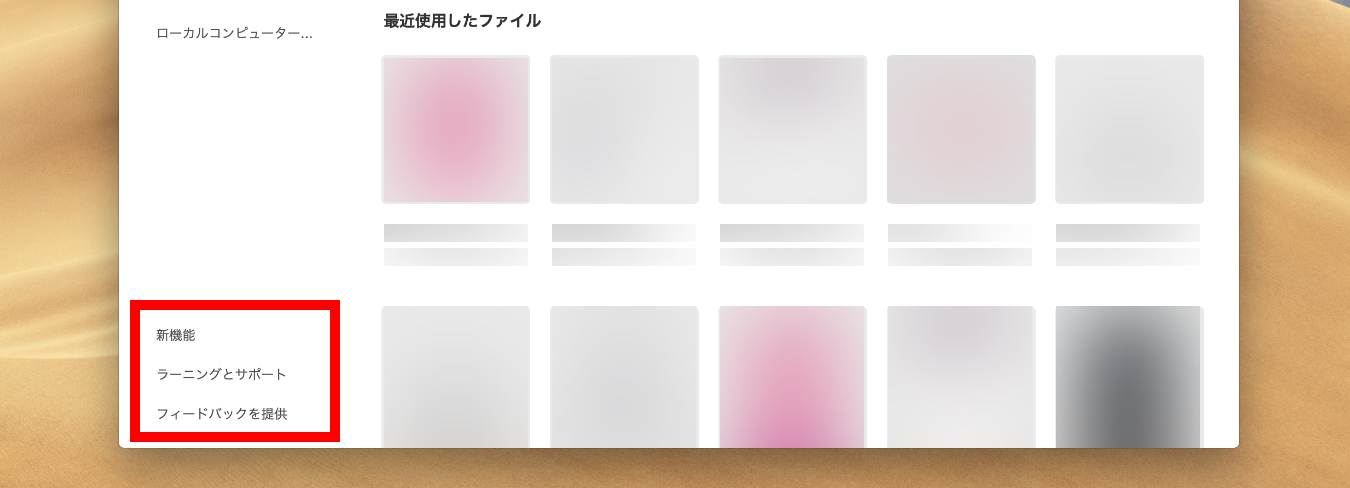
画面左下に、XDの活用に役立つリンクが配置されています。
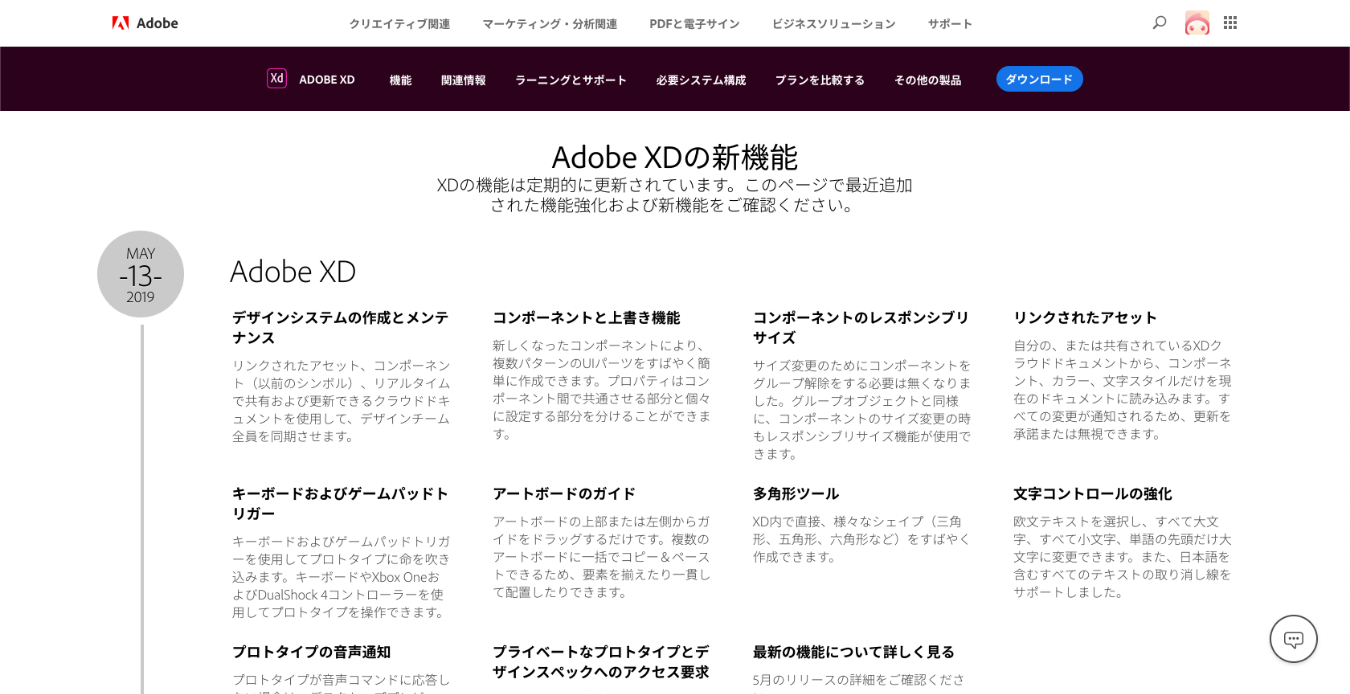
新機能

Adobe XDでアップデートされた機能は、都度このページで紹介されています。
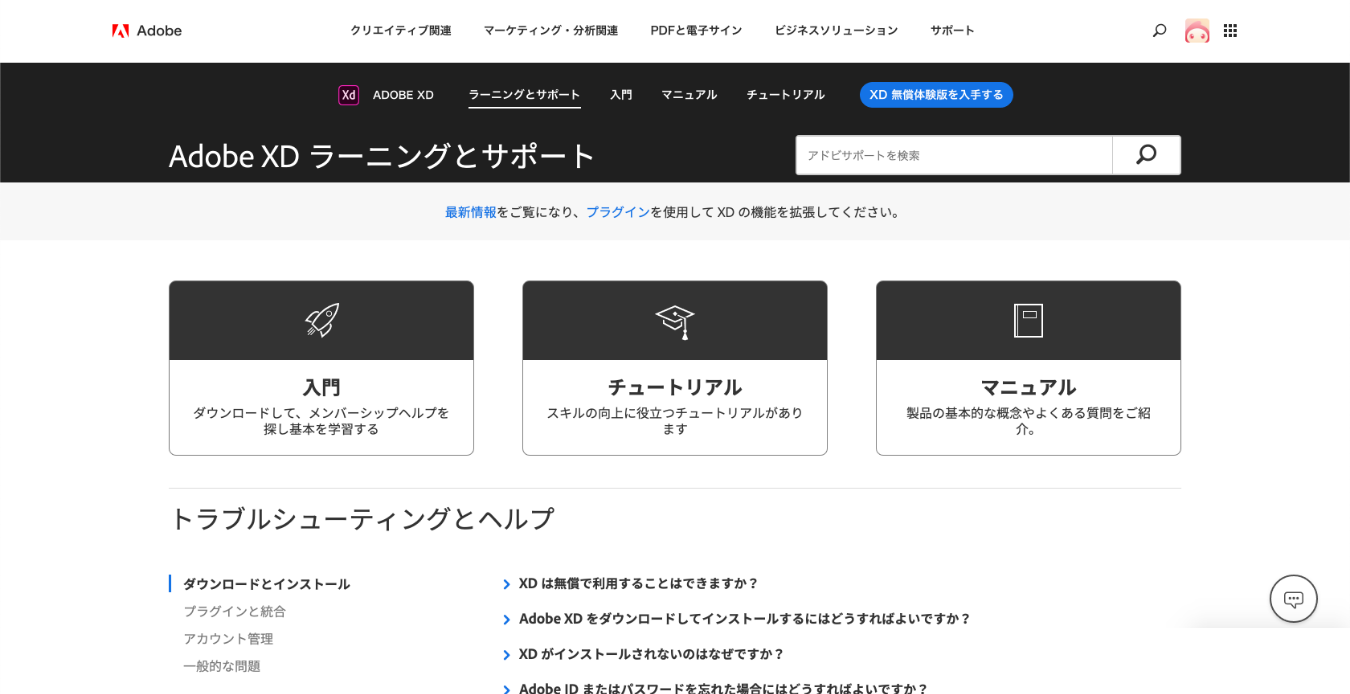
ラーニングとサポート

Adobe XDの学習に役立つ様々なコンテンツが掲載されています。英語の記事がベースとなっていて、翻訳が読みにくい箇所もままあるので、必要に応じて英語記事を読むか、当カリキュラムをご活用ください。
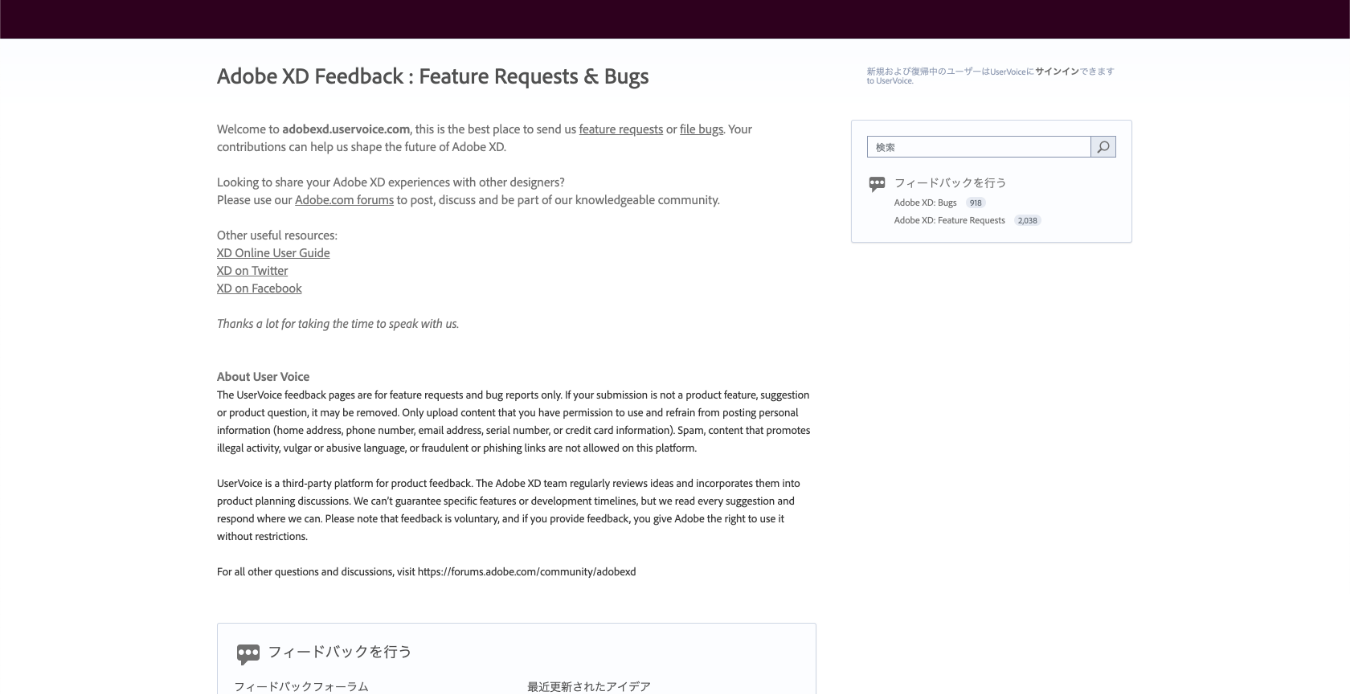
フィードバックを送信

Adobe XDは、機能要望やバグ報告をフォーラムにて受け付けています。また、機能要望については投票機能もあり、積極的に活用してみましょう。


