1.アートボード・オブジェクトの塗り
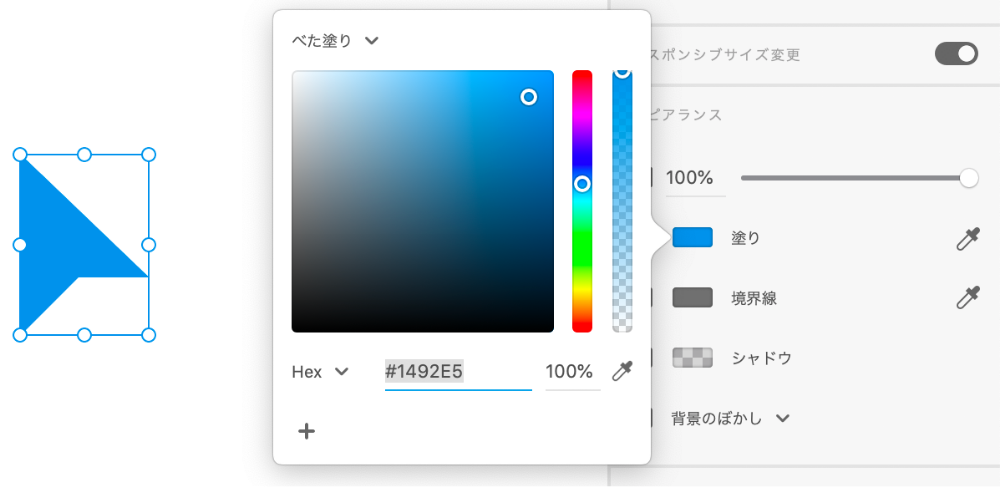
アートボードとオブジェクトを選択し、プロパティインスペクター内の「アピアランス > 塗り」をクリックすると、その塗りの色を変更できます。

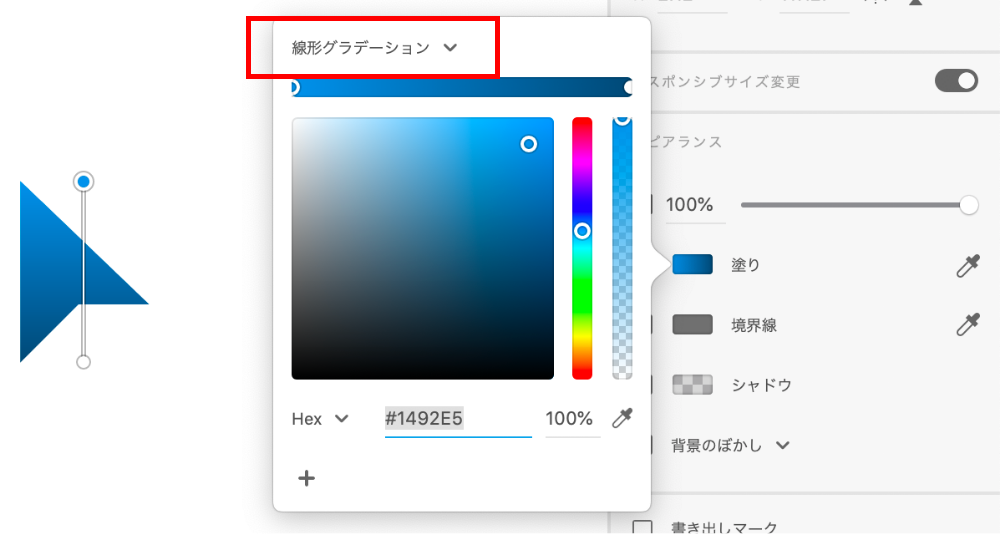
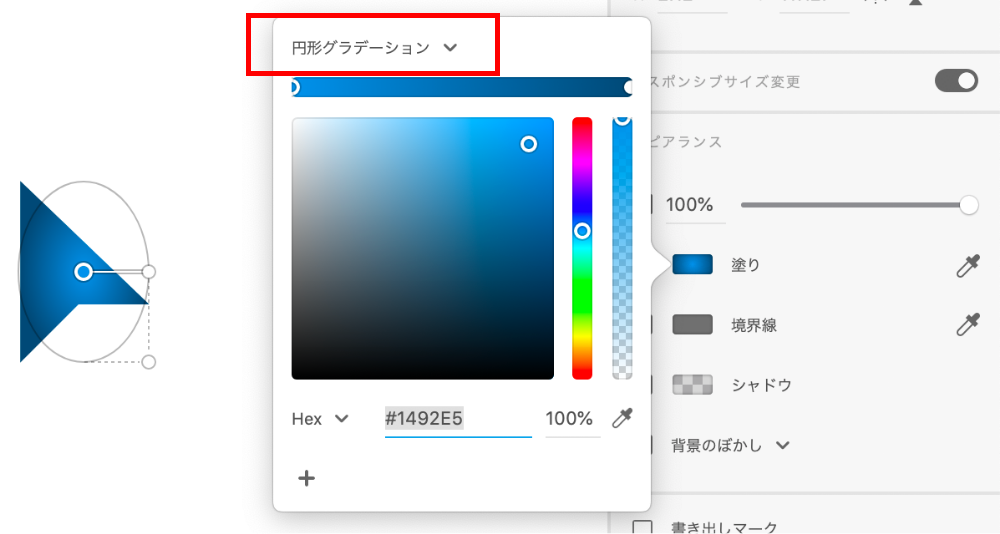
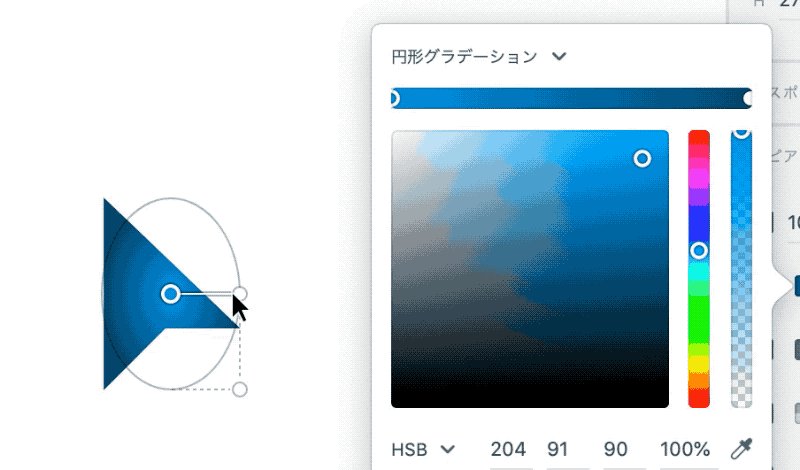
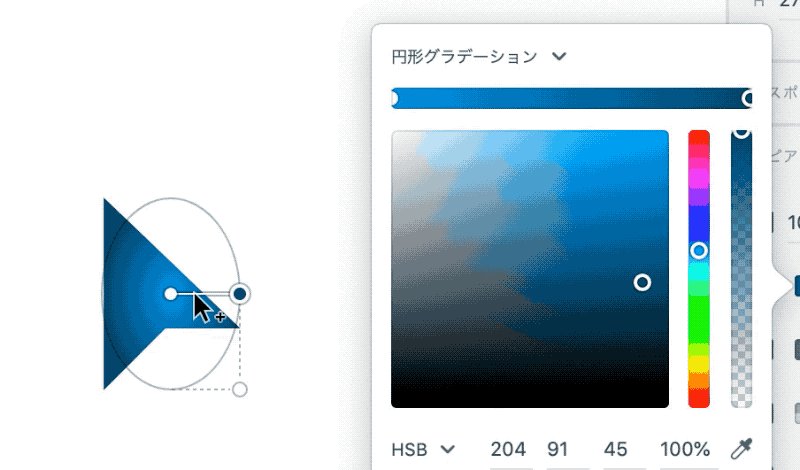
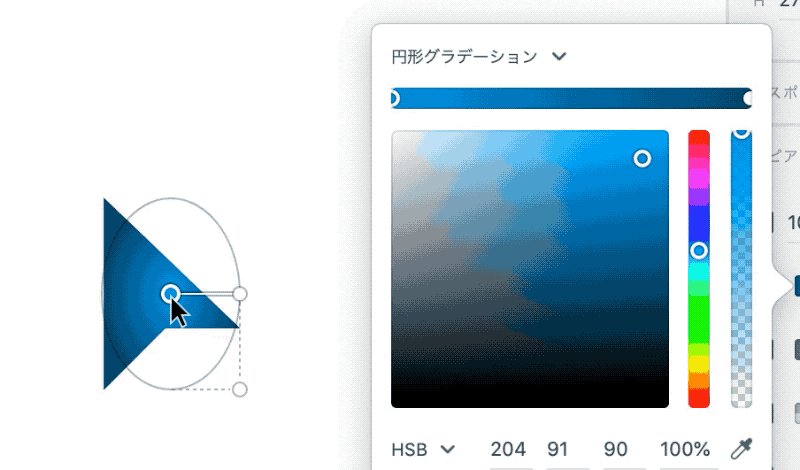
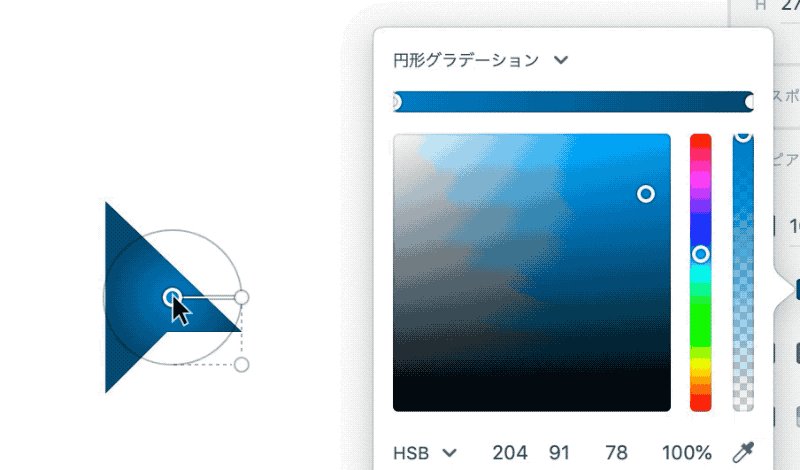
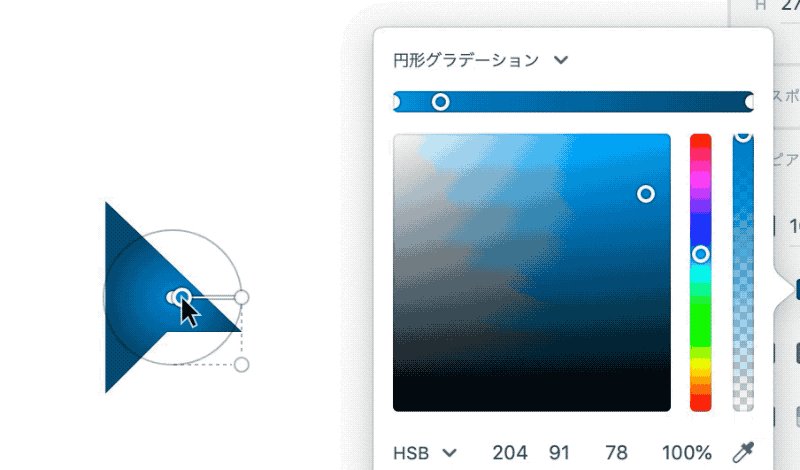
塗りの種類は、「ベタ塗り」「線形グラデーション」「円形グラデーション」の3種類です。


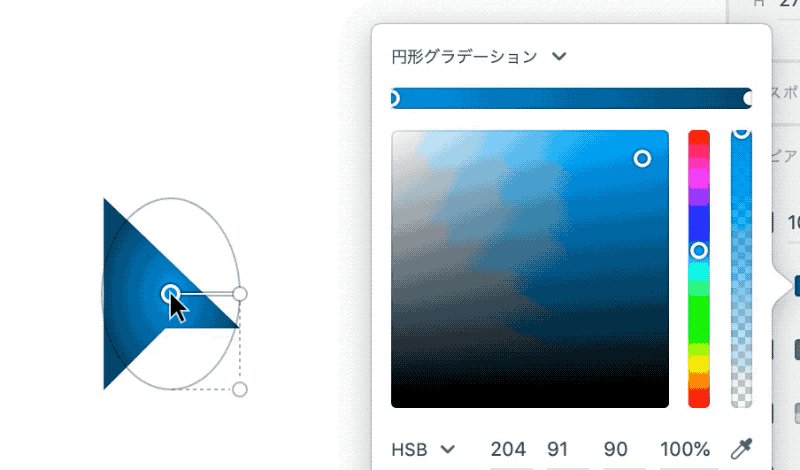
グラデーションの色は、「カラー分岐点」を選択、あるいは追加して変更します。カラーピッカーを用いて配置済みの色を選択することもできます。

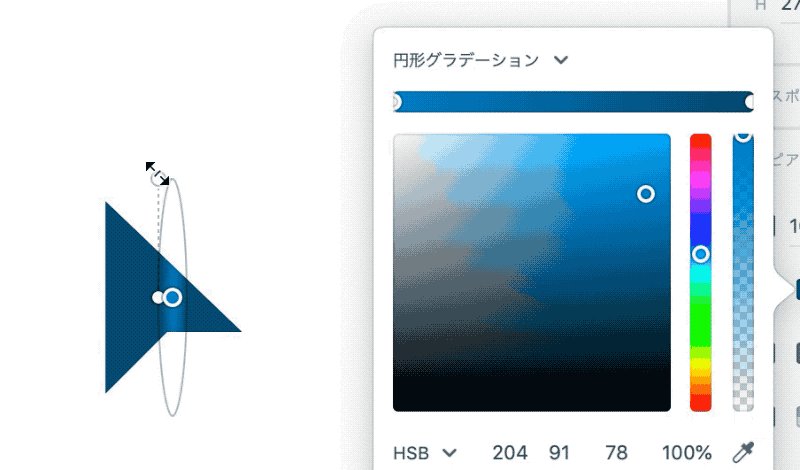
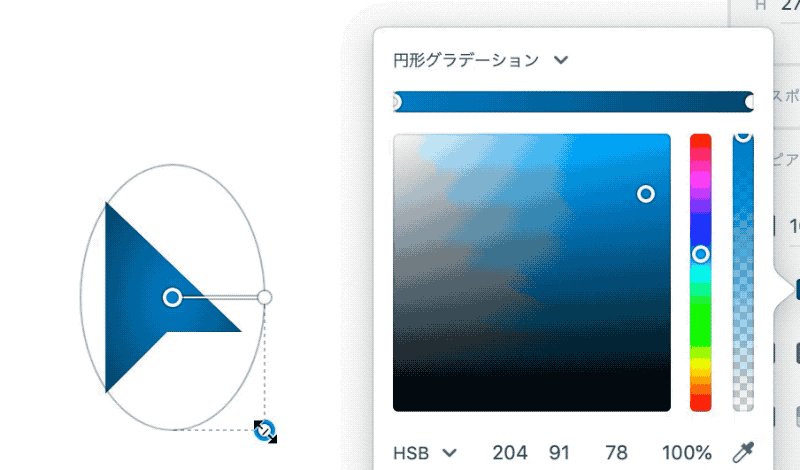
グラデーションを選択すると、オブジェクト上にハンドルが表示されます。それをドラッグして、色の位置を調整したり、グラデーションの角度や位置の調整も可能です。

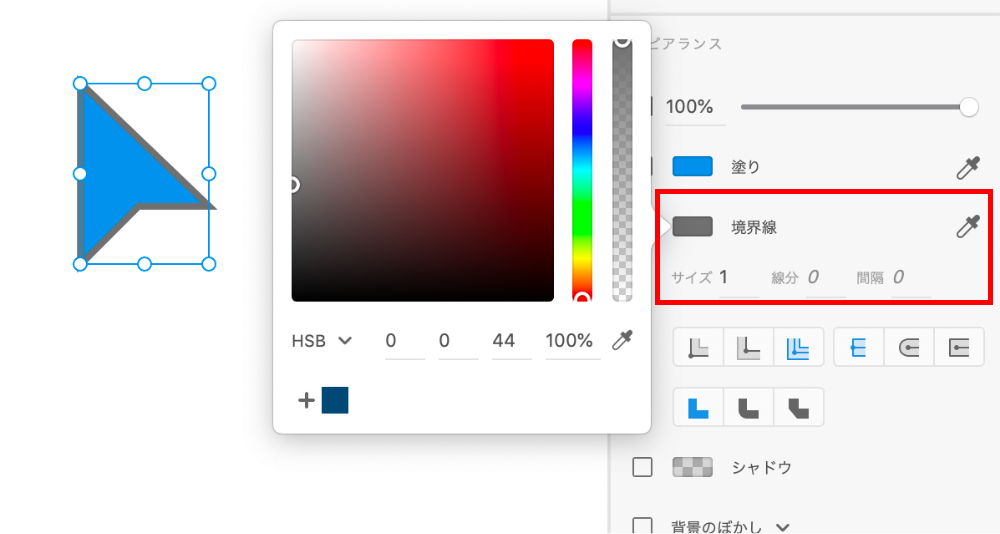
2.オブジェクトの境界線
アートボード以外の要素(オブジェクト)には境界線を設定できます。
配色と同様に、カラーピッカーを用いて配置済みの色を選択することもできます。
現時点では、境界線にはグラデーションを設定することはできません。

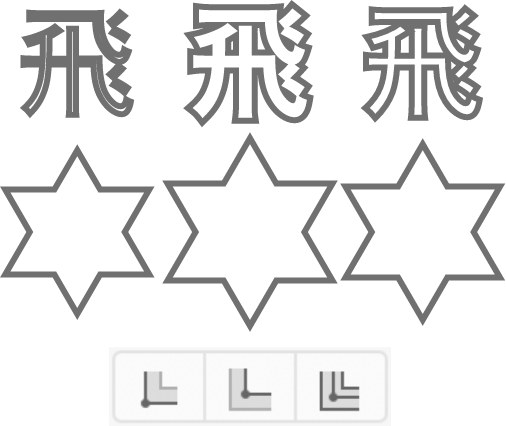
内側・外側・中央
境界線をオブジェクトの内側、外側、または均等(中央)の表示を選べます。

※閉じられていない(オープンパス)オブジェクトには設定できません。
※SVGは「中央」しか対応していませんので、書き出しの際は注意してください。
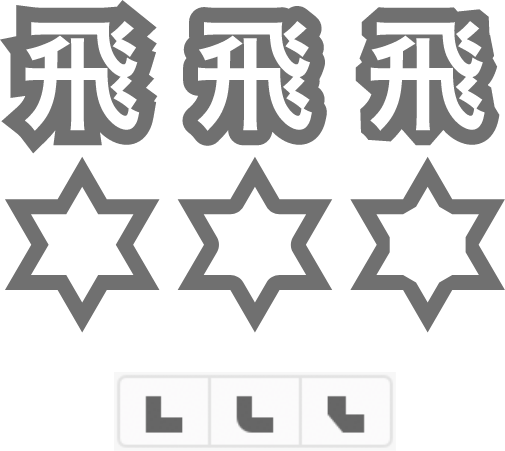
先端の形状
閉じられていない(オープンパス)オブジェクトにおける境界線の先端の形状を選択できます。
「バット先端」「丸型先端」「突出先端」の3種類あります。

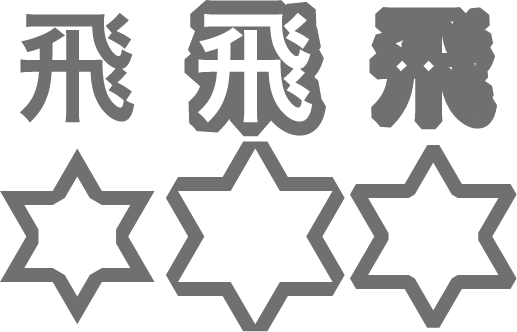
パスの角の処理
オブジェクトの角の形状を選択できます。
「マイター結合」「ラウンド結合」「ベベル結合」の3種類あります。

境界線の内側を選択していれば、オブジェクトの内側の角にだけ適応されます。外側なら外側の角のみ、中央なら内側外側両方となります。

3.オブジェクトのシャドウ
オブジェクトのドロップシャドウを設定できます。

X軸とY軸の距離とぼかし(Blur)の大きさをpx単位で指定します。


