1.STUDIOとは
Webサイト制作のプロセスを変革する次世代のデザインツール
STUDIOは、HTML・CSS・JavaScriptなどのコーディングの作業や、サーバーのセットアップをせずに、Webサイトのデザイン制作から公開までを行うことが出来る、国産のデザインツールです。
Wix・ペライチ・JimdoといったWebサイト作成サービスのカンタンさと、Sketch・Photoshopなどのグラフィック・UIデザインツールのような自由度の高さを兼ね備えています。

ドラッグ&ドロップで作成したデザインが、そのままコードに変換
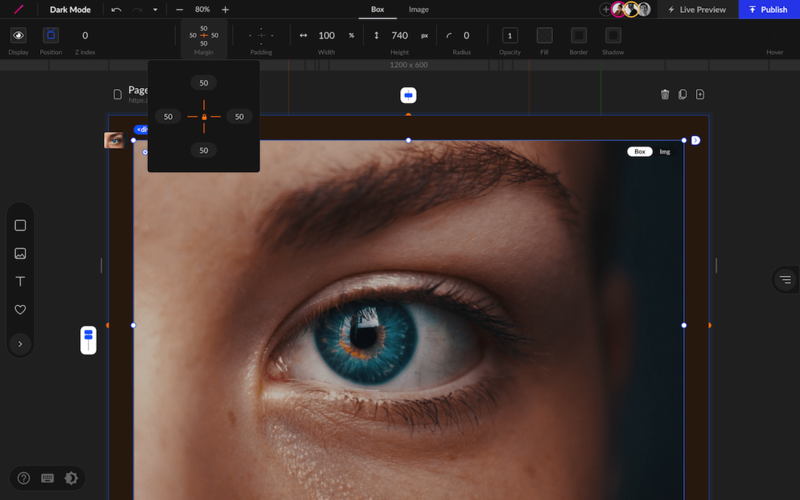
STUDIOのルールに則って画面に要素をレイアウトしていくと、画面上の見た目がそのまま「コード」に変換され、そのまま好きなタイミングでWebサイトとして公開・更新できる仕組みになっています。ユーザーはプログラミングしている感覚をほとんど抱かないまま、サイトのコーディングからサーバーのセットアップまでを終えることができます。
テンプレートもいくつか用意されており、画像や文字、配色、位置の微調整だけでも最低限のデザインが作成できます。そこから、並び順や配置方法などを細かく調整していくことで、テンプレートの粋を越えた自由なデザインを実現することができます。
Webサイト作成サービスで思い通りのデザインができず不満に思っていた方は、この「自由度の高さ」を体験すれば感動することでしょう。

2.仕組みを理解すれば、より自由度の高いデザインを実現できる
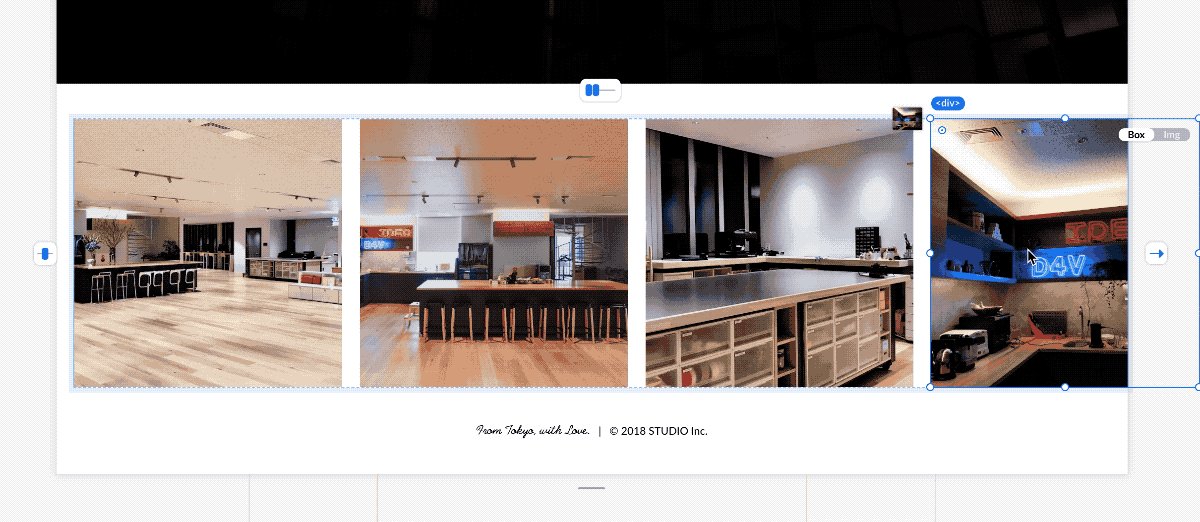
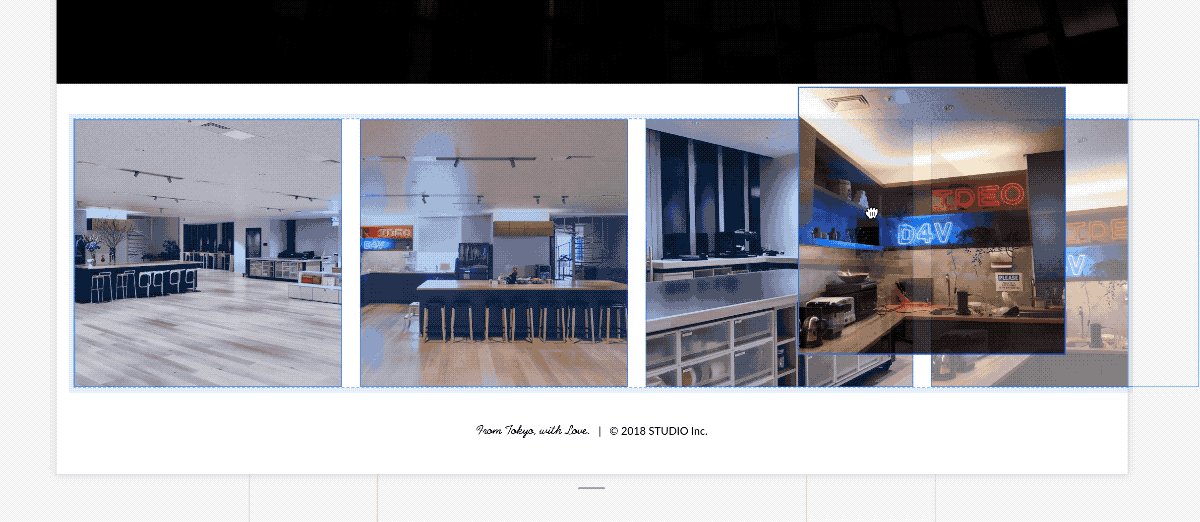
STUDIOで配置した要素は、設定した枠(ボックス)内であれば自由に順序を入れ替えたり、要素に余白(margin/padding)を設定し、それを維持したまま複製・配置したり、指定した領域内でスクロールさせたりすることもできます。CSS、特にflexboxの仕組みが活用されており、この理解があればSTUDIOの操作は習得も容易でしょう。

CSSの知識がなくとも、STUDIOの学習を進める中で、Webデザインに適したレイアウト手法を自然と扱えるようになるはずです。
また普段デザインツールにあまり触れないエンジニアでも、コーディングに近い感覚でデザインを作ることができるため、エンジニアにとっても比較的扱いやすいツールになっています。
3.STUDIOの活用方法
Webサイトの制作フローをシンプル化
近年、Webサイトができあがるまでのフローは、どんどん複雑になっています。
- 目的・戦略をプランナーやディレクターが考える
- デザイナーがSketchやPhotoshopなどでデザインカンプを作る
- ユーザーの導線や使い勝手を確認するためのプロトタイプを作る
- 最後にエンジニアがゼロからコードを書き上げ、開発環境に構築して確認を取り、サーバー・ドメイン周りの環境設定、実装する
このようにWeb制作の現場は分業化が進んでおり、規模が大きいプロジェクトには多くの人が関わっているため、何か変更があれば多くの手戻りによる作業が必要になることもあります。
ダイナミックなインタラクションなど演出性が求められるキャンペーンサイトや、大規模なWebサービスならともかく、世の中の多くのWebサイトでこれほどの手間が必要でしょうか。STUDIOは、このように複雑なフローをシームレスに繋ぎ、Webサイトの新しい制作・運用フローを提供しています。
極論、Webサイトのデザイン(スタイル、レイアウト)ができる人材がいれば、自在にページを作成、改善することが可能です。クライアントにSTUDIOのアカウントを取得してもらい、サイトのデザインを代行する形も良いでしょう。
コードベースのプロトタイプ作成
STUDIO上で公開できないサイト・サービスであっても、STUDIOは活躍の場があります。
例えば、エンジニアの手がどうしても空いていないときに、デザイナーの手だけでレスポンシブなプロトタイプを作成し、ステークホルダーに共有してプロジェクトを前進できます。逆に、エンジニアがコードを書かずに実装イメージを簡単に作成することもできるでしょう。
静的な画だけではなかなか伝えられない、でもモックをコードで書くには時間と人手がない。そんなシチュエーションで大活躍するでしょう。
インハウスのWebサイト運用
自由度が高い分デザインスキルがある程度求められますが、デザイナーでなくても、考えたイメージを即座に反映し、検証・改善していくことが可能です。サイト制作はプロに任せるのが一番だと思っていてもなかなか予算がない、あるいは自分たちの手で改善していきたいという環境ならぜひオススメしたいです。エンジニアやデザイナーのいない企業や店舗のWebマーケティング担当者やオーナーさんなどは効果的に活用できるかもしれません。


