1.ページの追加・複製・削除・並べ替え
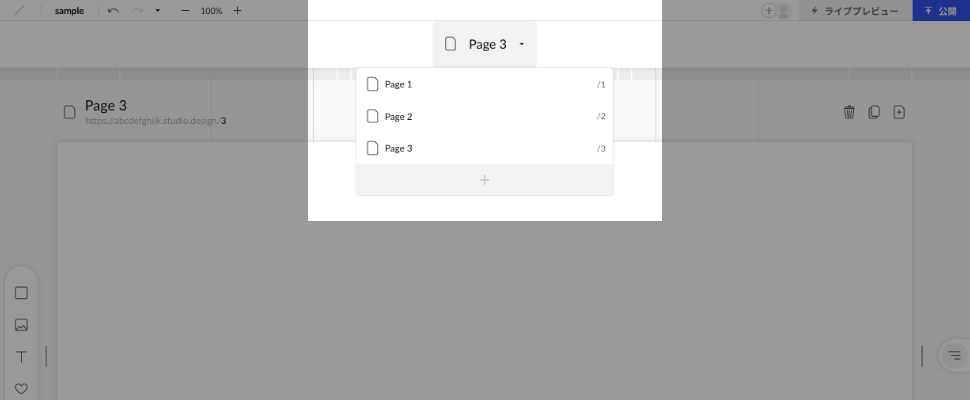
画面上部
ページ名が表示されている箇所にカーソルを乗せると、ページの一覧が表示されます。

この一番下「+」をクリックすると、ページまたはモーダルを追加できます。
また、一覧のリストをD&Dすると並び替えられます。
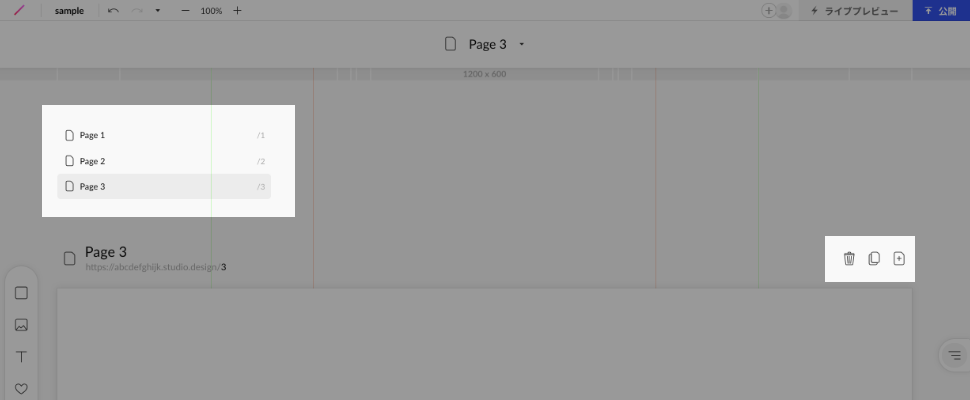
デザイン編集領域の上部

デザインを配置する領域の右上にあるアイコンをクリックして、ページの削除・複製・追加ができます。
また、画面を少し下に移動すると、ページのリストが表示されます。
クリックするとそのページの編集に移動し、D&Dすることで並び替えもできます。
2.ページ情報の編集
デザインを配置する領域の左上に表示されている情報は編集可能です。
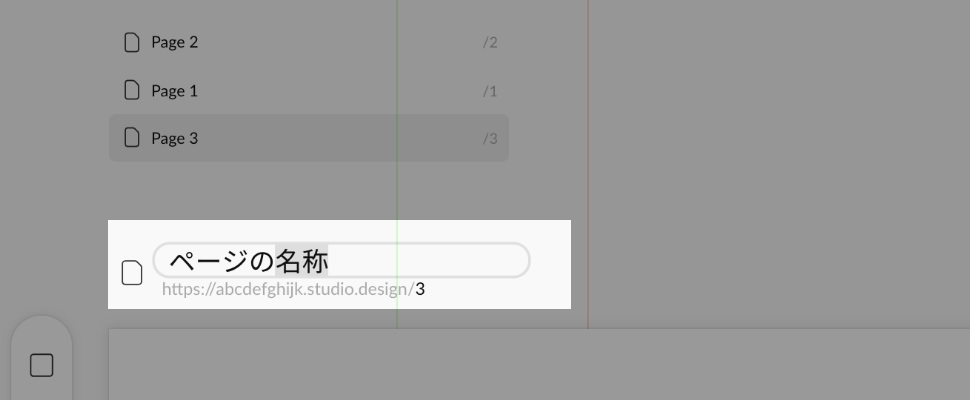
ページ名

クリックすると編集モードになり変更可能です。
※この表示はあくまでデザイン編集中の管理用であり、サイト公開時のページ名(titleタグ)ではありません。titleタグはダッシュボードから編集します。
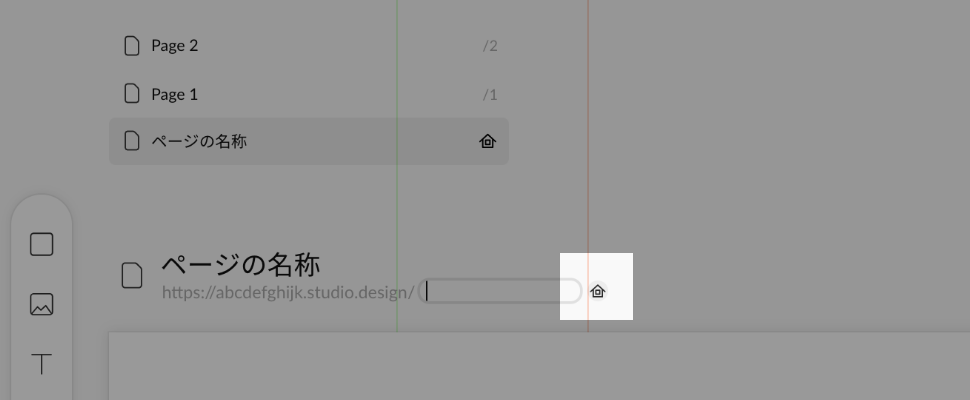
URL(スラッグ)

ドメインの後ろのテキストをクリックするとテキスト入力モードになり変更できます。「/」で区切ることもできます。
※このURLは公開時にもそのまま利用されます。
トップページ

URL入力欄のすぐ横にあるアイコンをクリックすると、そのページをトップページとして指定できます。
入力していたURLは解除され、空になります。


