1.ホバーとは
公開したサイトやライブプレビューモードボックスで、そのボックスにマウスを載せた(ホバーした)時、そのスタイルや位置を変えることができます。

2.ホバーを設定する
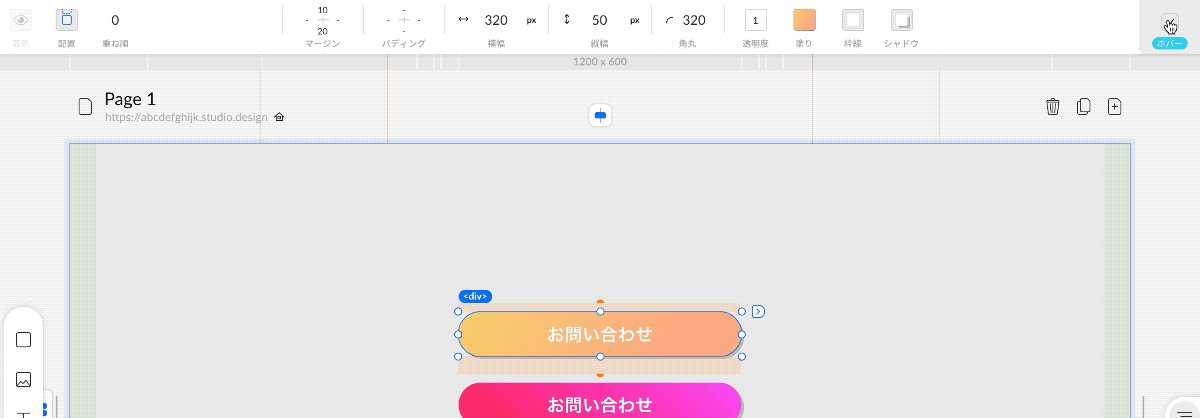
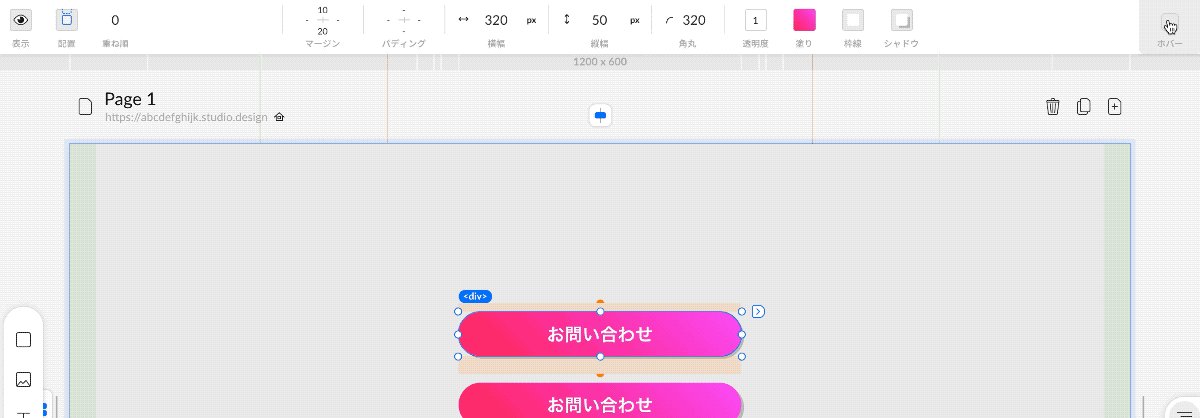
まずはホバーの設定をしたいボックスを選択し、画面右上の「ホバー」にチェックを入れます。この状態で、マージン・パディング、横・縦幅、角丸、透明度、塗り、枠線、シャドウなどの情報を変更するだけです。

ホバーのチェックを外すと、元の状態にデザイン編集画面も戻ります。
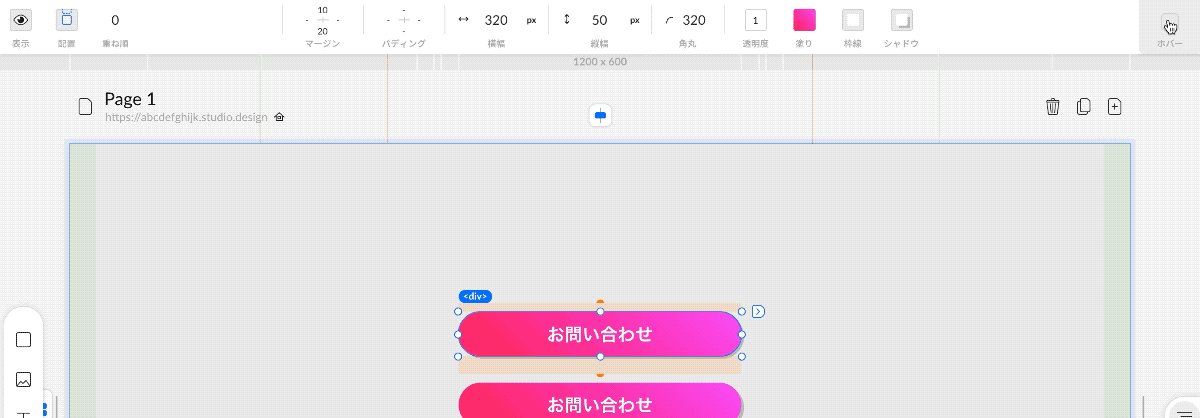
再度チェックを入れ直すと、先程変更した要素が残っていることを確認できます。

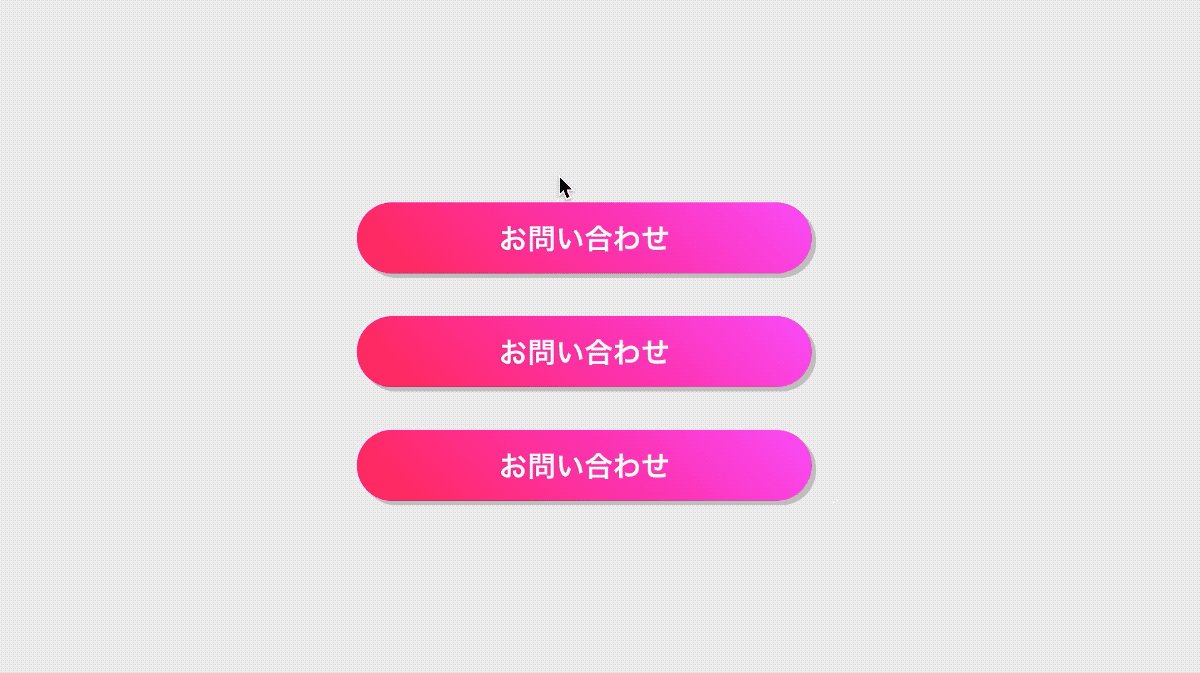
設定したホバーは、ライブプレビューではこのように表示されます。

3.ホバーを設定する際の注意
ホバーは、あくまで指定したボックスに対してのみ有効です。
例えばテキストを内包するボタンでは、ボタンにホバーした時にその背景色など変更できますが、テキスト文字の同時変更は今のところできません。
逆も同様で、テキストにホバー設定をした場合、親のボックスであるボタン自体の背景色を同時に変更できません。

また、ライブプレビューモードではふわっとしたアニメーションが表示されますが、今のところ公開したサイトでは演出はありません。


