1.マージン・パディング
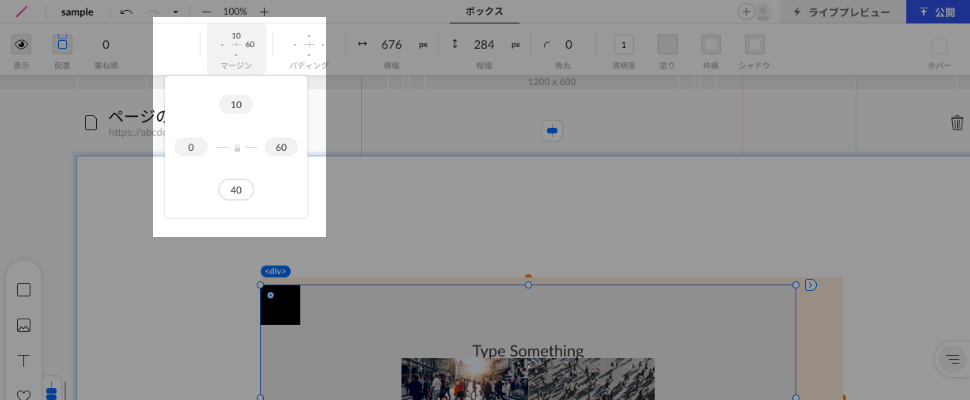
マージン(外側の余白)
選択しているボックスの外側の余白を指定します。

直感的にドラッグしてマージンのサイズを調整することもできます。

ボックス配置が相対のとき
上下左右4辺それぞれにpx単位で余白を指定します。
ボックス配置が固定もしくは絶対位置のとき
上左2辺それぞれにpx単位で余白を指定します。
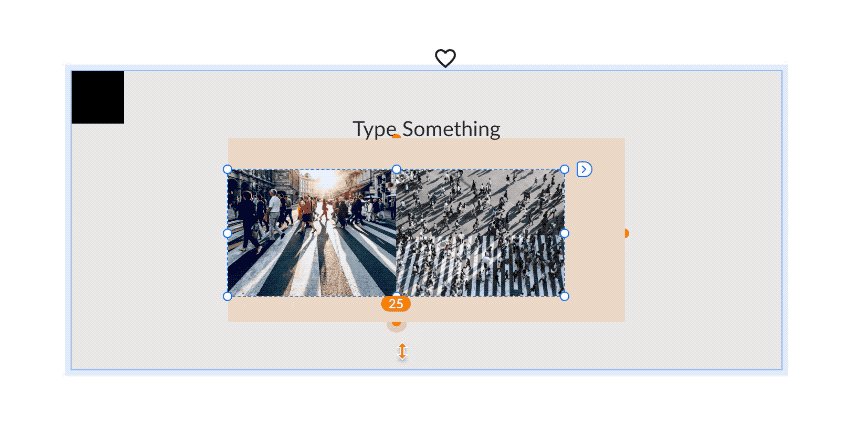
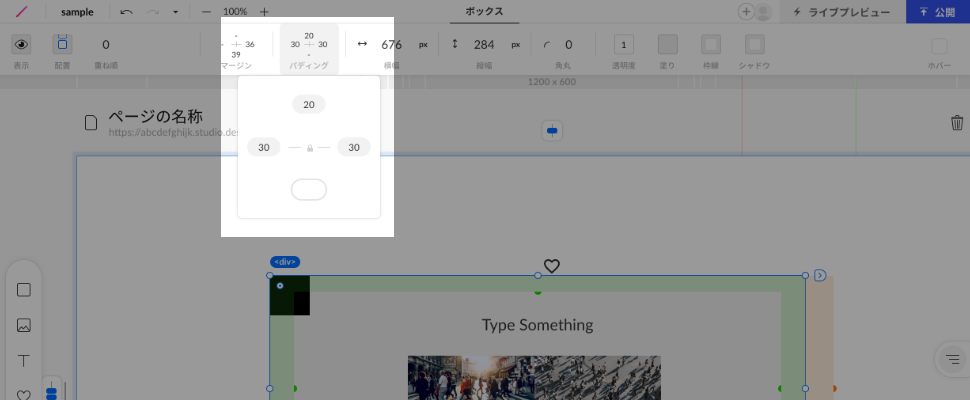
パディング
選択しているボックスの内側に、上下左右4辺それぞれにpx単位で余白を指定します。配置方法にかかわらず常に設定可能です。

2.サイズ
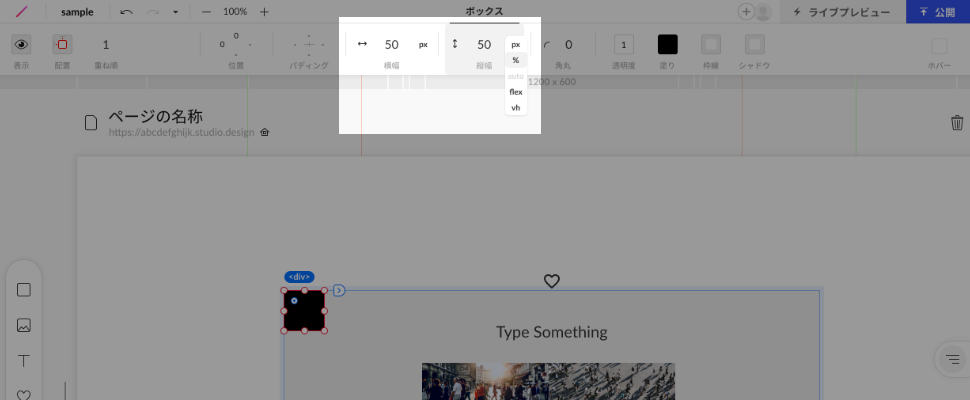
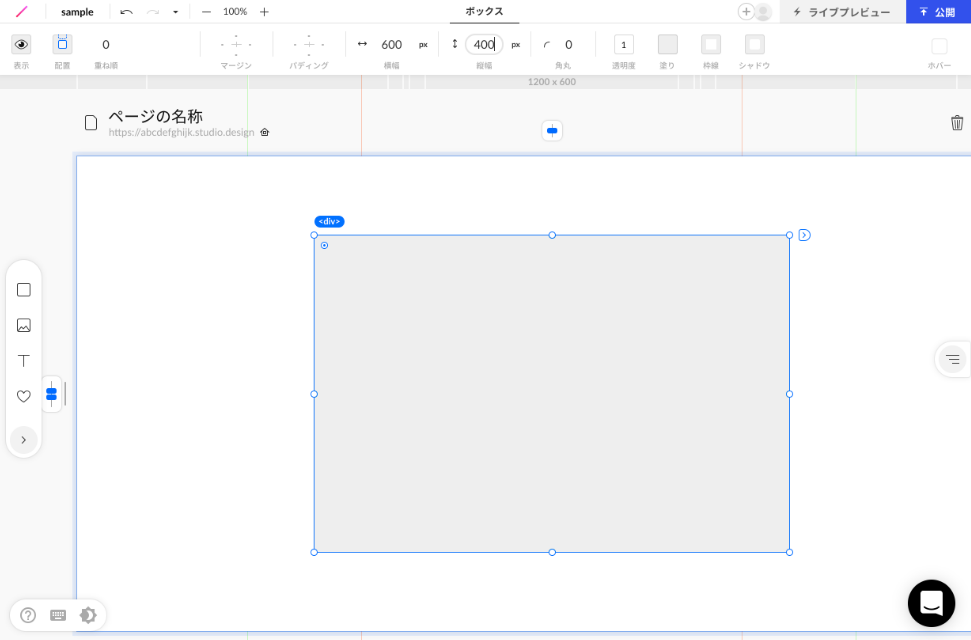
選択したボックスに対し、縦幅と横幅を個別に指定します。ドラッグで調整もできますし、値を入力して正確に変更することも可能です。

STUDIOでは5種類の単位を選択できます。
px

入力した数値が、pxを単位とした最大値(max-width、max-height)となります。
親となるボックスの幅より小さい場合、自動で縮小されます。
%

親のボックスのサイズに対する割合(%)がそのままサイズになります。マージンは含みません。
親のボックスのサイズが固定されていない場合は反映されません。
auto

デフォルト(レイアウト用)のボックスで指定できます。
内容するコンテンツ(画像・テキスト・アイコン)のサイズに自動で合わせます。
vh

縦幅に限り指定できる単位です。
画面(viewport)の高さに応じてサイズが変わるユニークな単位で、1vhは画面の高さの1%に相当します。
100vhを指定すると、画面100%の高さ(iPhoneXであれば812px)でボックスを表示させることができます。
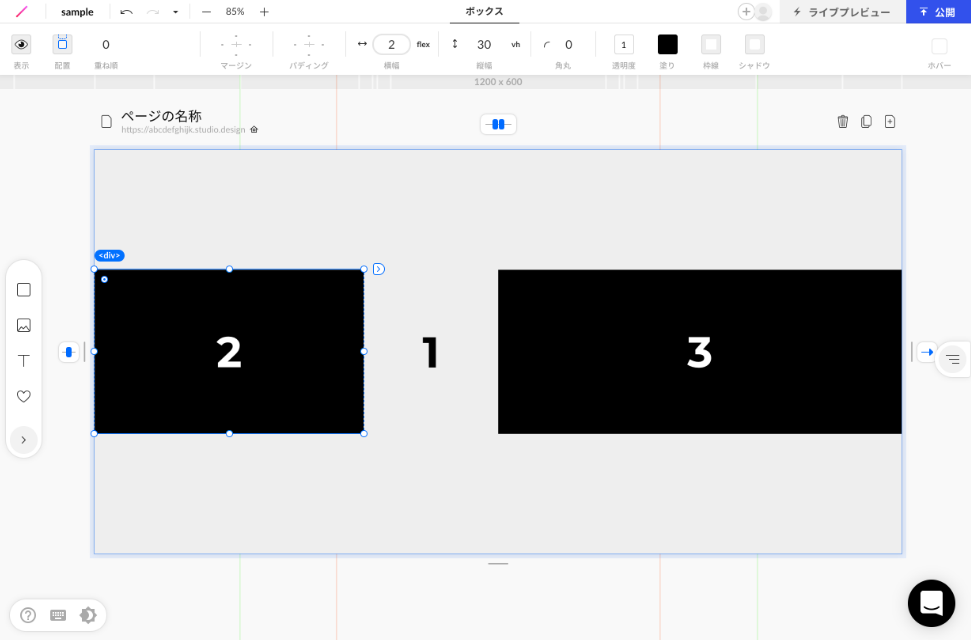
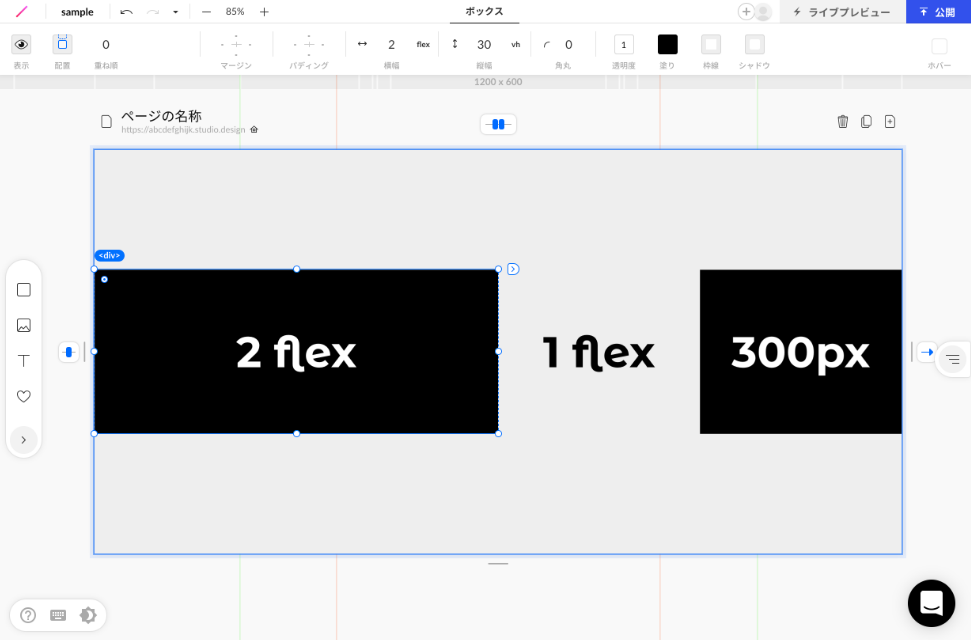
flex
他の単位と異なり、そのボックスと同じ階層に複数のボックスが配置されている時だけ指定可能です。
1、2などの値を入力し、占める大きさを相対的に決定します。

また、同じ階層の中にある、flexが指定された(他の単位が指定されていない)ボックス同士で隙間のサイズを分配します。

活用すると、%だけではうまくいかないレスポンシブなレイアウトを簡単に実現できます。


