1.ブラウザ(Google Chrome)で動作
STUDIOは、ブラウザ上で作業するデザインツールです。Google Chromeからアクセスし、ログインすればすぐに使い始められます。Windows、MacといったOSの違いや、インストールの手間などを気にする必要はありません。
ただし、IE・Firefoxなど他のブラウザからは今のところ利用できません。
また、デスクトップアプリがなく、オフライン環境での制作にも対応していません。
2.自動保存とバージョン管理
エディタ画面での変更は、ネットワークがつながっている限り自動で保存されます。アプリが突然落ちてデータが消失してしまうことはありません。
ただし、現時点でバージョン管理の機能はありません(開発中で、新しく「Grow」プランにて提供予定となっています)。ある時点でファイルを複製し、バックアップデータとして手軽に残すというのをPCで手元にファイルが残るデザインツールであれば簡単にできますが、それはSTUDIOではできません。
作成中の「ページ」を複製しておき比較するなど、デザインの方向性がなかなか決まらない状況では工夫が必要です。
3.ボックスレイアウト
STUDIOは、「ボックスレイアウト」…要素(ボックス)の積み上げや階層化によってレイアウトする方式を採用しています。このため、アートボードに自由にシェイプを配置できる一般的なグラフィック作成ツールとは、操作感も大きく異なります。
グラフィック作成ツールであれば、シェイプやテキストをマウスでドラッグして自由な位置に配置できます。STUDIOの場合、基本的に親となるボックス内の4辺・4隅・中央のどこかに配置しなくてはなりません。そして、配置したボックスの並び順・余白・サイズなどを後から変更していきます。
そうした特徴・機能を把握し丁寧に設定していくことで、コード(HTML/CSS)の知識が少ないデザイナーでも、コーディングのルールに則ったデザインを作成できるのです。
4.レスポンシブデザイン対応
STUDIOはレスポンシブデザインに対応しており、PC用・タブレット用・モバイル用の3画面分のデザイン調整が可能です。
まずPC用画面でレイアウトしたデザイン及び配置した要素のスタイルが、タブレット・モバイル用画面にも引き継がれます。現時点ではその逆は対応していないため、先にPC用画面でデザインを作成し、後からタブレット・モバイル用画面を調整します。
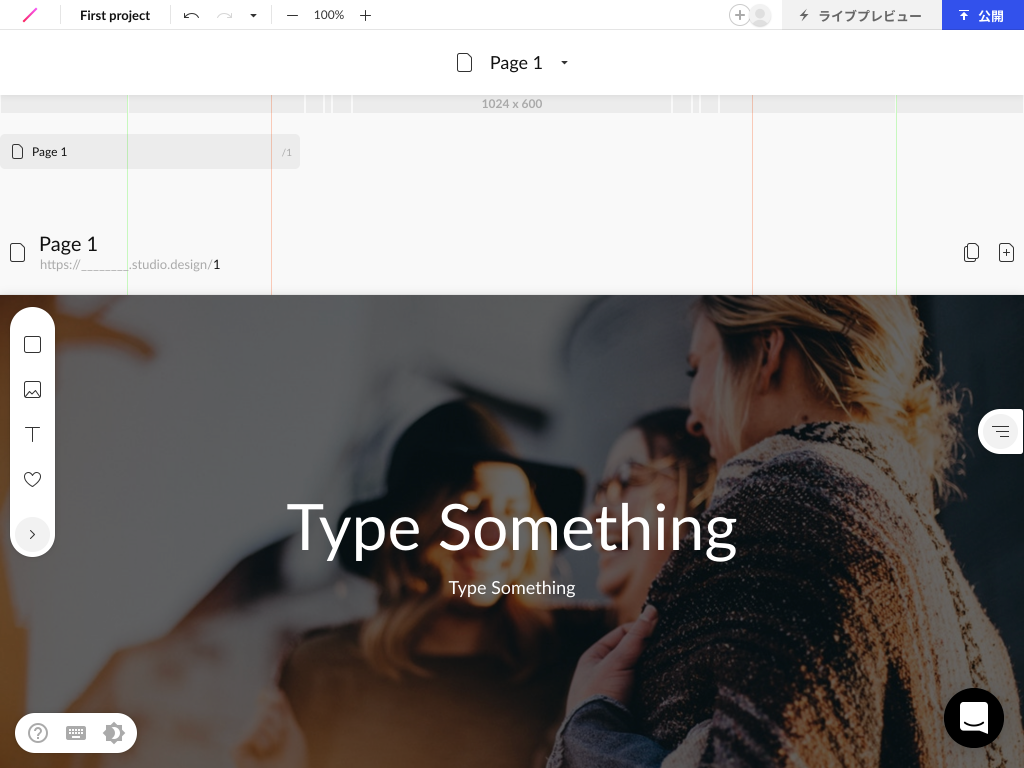
デザイン編集画面の上部に画面サイズ変更のバーがあり、マウスをホバーさせると選択できます。
PCの画面表示
4種類の画面サイズで表示を確認できます。
- 1920px - Full HD
- 1440px - Laptop L
- 1200px - Laptop M
- 1024px - Laptop
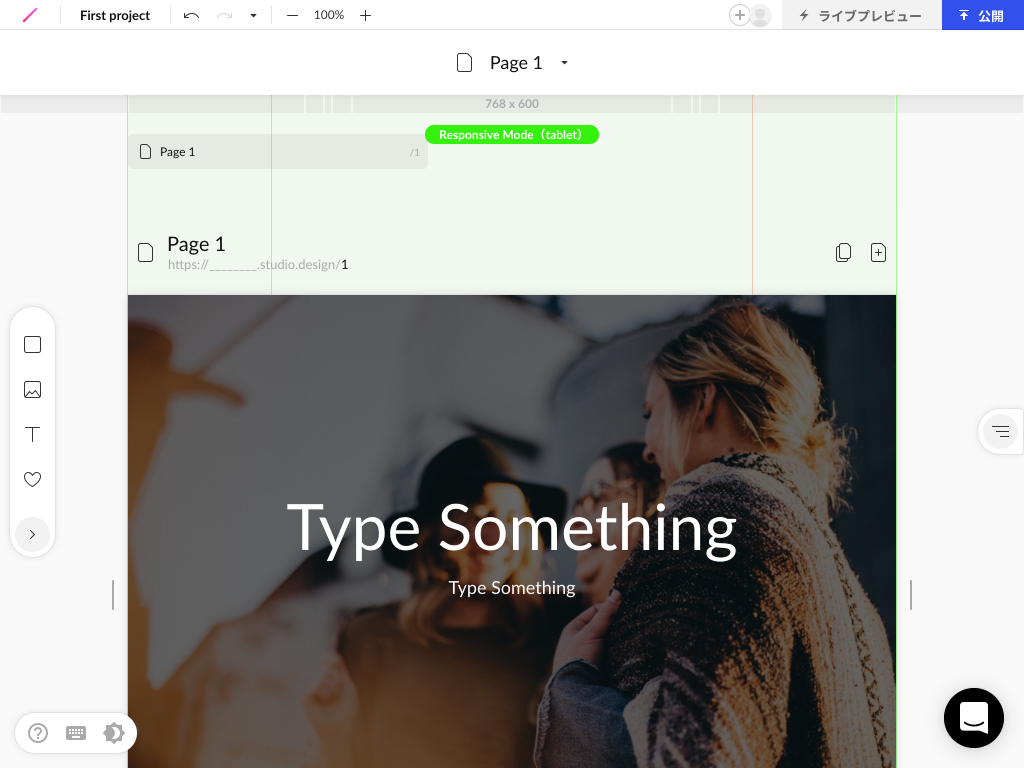
タブレット(tablet)の画面表示
タブレットは1画面のみです。選択時、画面に緑色の枠が表示されます。
- 768px - iPad

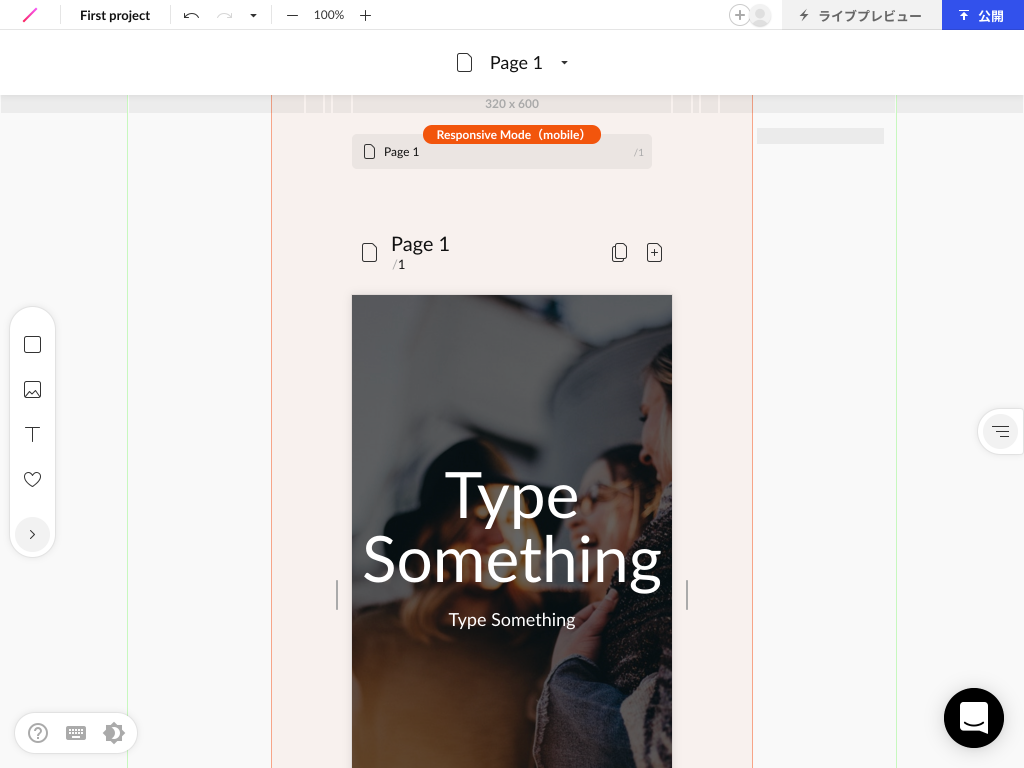
モバイル(mobile)
4種類の画面サイズで表示を確認できます。選択時、画面にオレンジ色の枠が表示されます。
- 414px - iPhone8 Plus
- 375px - iPhone8/X
- 360px - Galaxy S8
- 320px - iPhone SE

5.現状できないこと
STUDIOは日々アップデートされ、機能追加や改修が続けられています。現時点ではできないことの一例をまとめました。
- グローバルなシンボル・カラー・文字スタイル機能
- 個別のインタラクション(アニメーション)設定
- コード(HTML/CSS/JavaScript)の挿入
- コード(HTML/CSS)の書き出し
- バージョン管理
- CMS