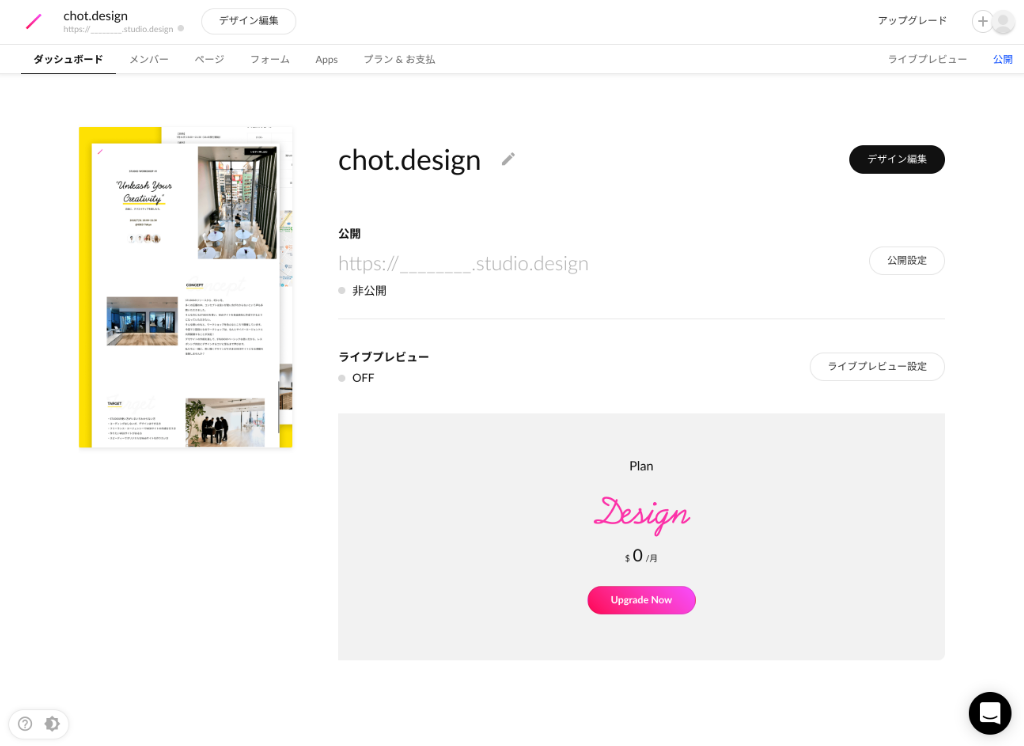
1.ダッシュボード トップ

プロジェクトに関する主要な情報がまとめられています。ここでは以下の設定を変更できます
- プロジェクト名(管理用)
- 公開設定
- ライブプレビュー設定
- プランのアップデート
- サムネイル画像
公開設定・ライブプレビュー設定は、デザイン編集画面からも変更可能です。
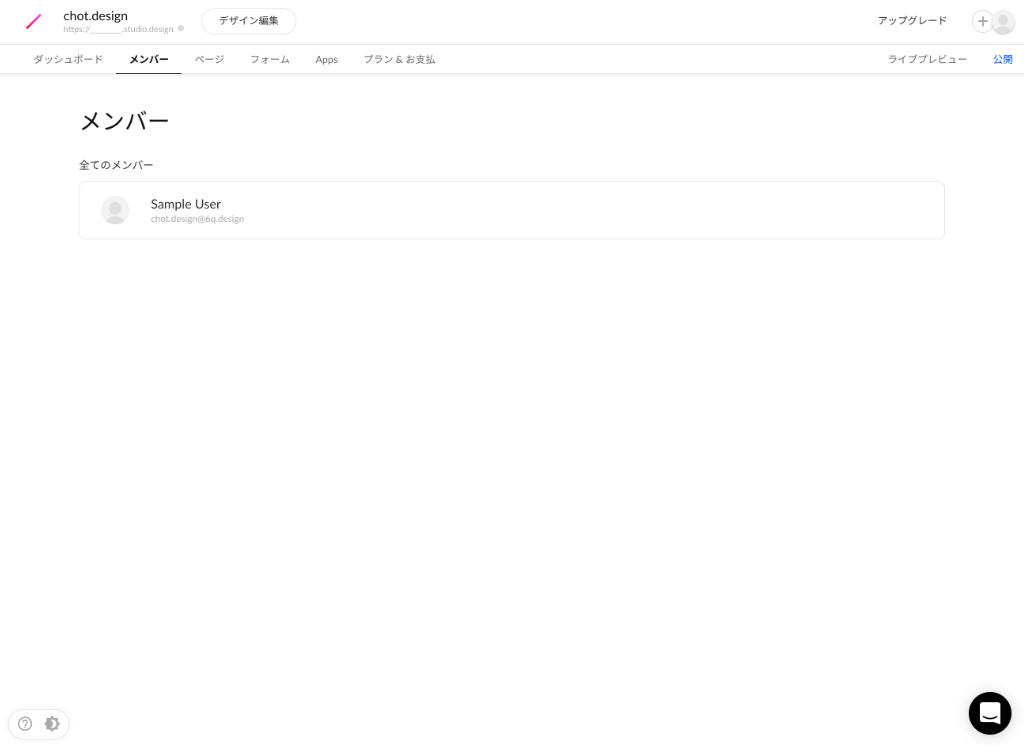
2.メンバー

現在閲覧しているプロジェクトに参加しているメンバーが一覧で表示されます。
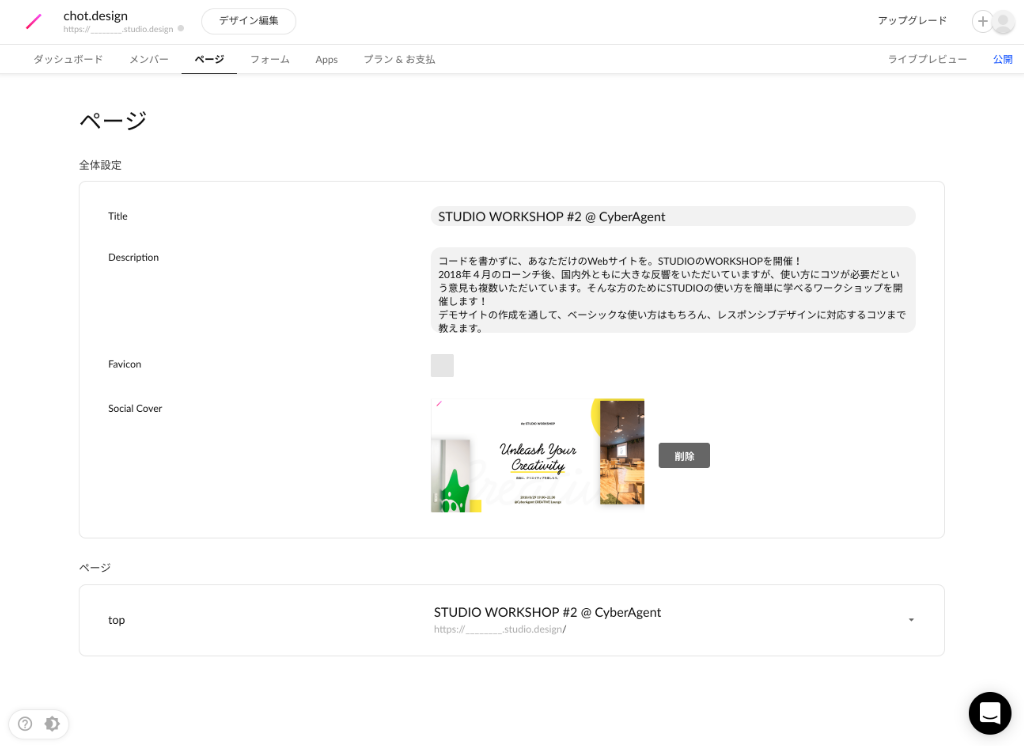
3.ページ

プロジェクトをWebサイトとして公開する時に必要な、内部タグの設定を管理します。この設定は検索サイト(Googleなど)の表示や、SNS(FacebookやTwitter)でのシェアをする際などに出力される情報です。
| Title | サイトのタイトル |
| Description | サイトの説明文 |
| Favicon | ファビコン |
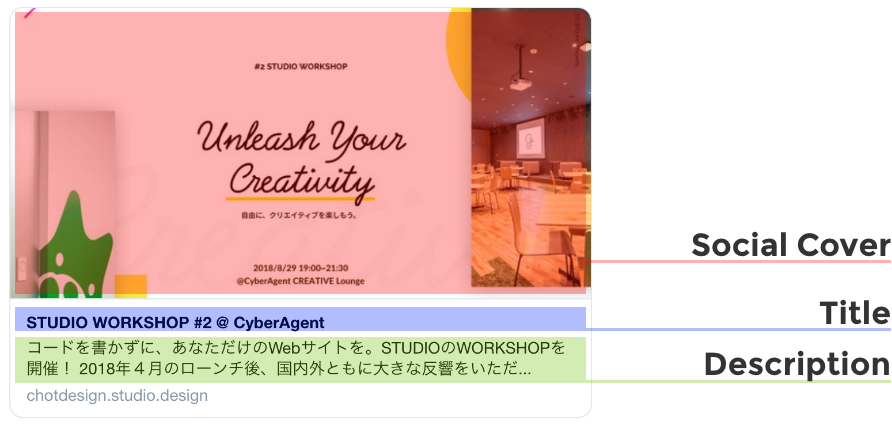
| Social Cover | OGP画像 |
例えば、上の画像の設定で公開し、TwitterでURLをツイートするとこのように表示されます。

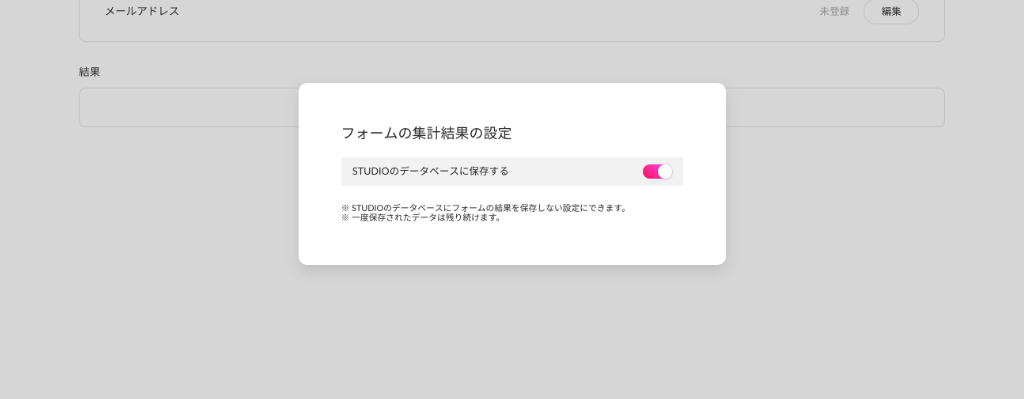
4.フォーム

デザイン編集にて作成したフォームの返信先メールアドレスを設定できます。また、公開したフォームからの送信内容がこのページから確認できます。
ユーザーから送られてきたフォーム送信内容を、STUDIOの管理画面に表示したくない場合は、画面下部の「STUDIOのデータベースに保存させない方はこちら」から設定が可能です。

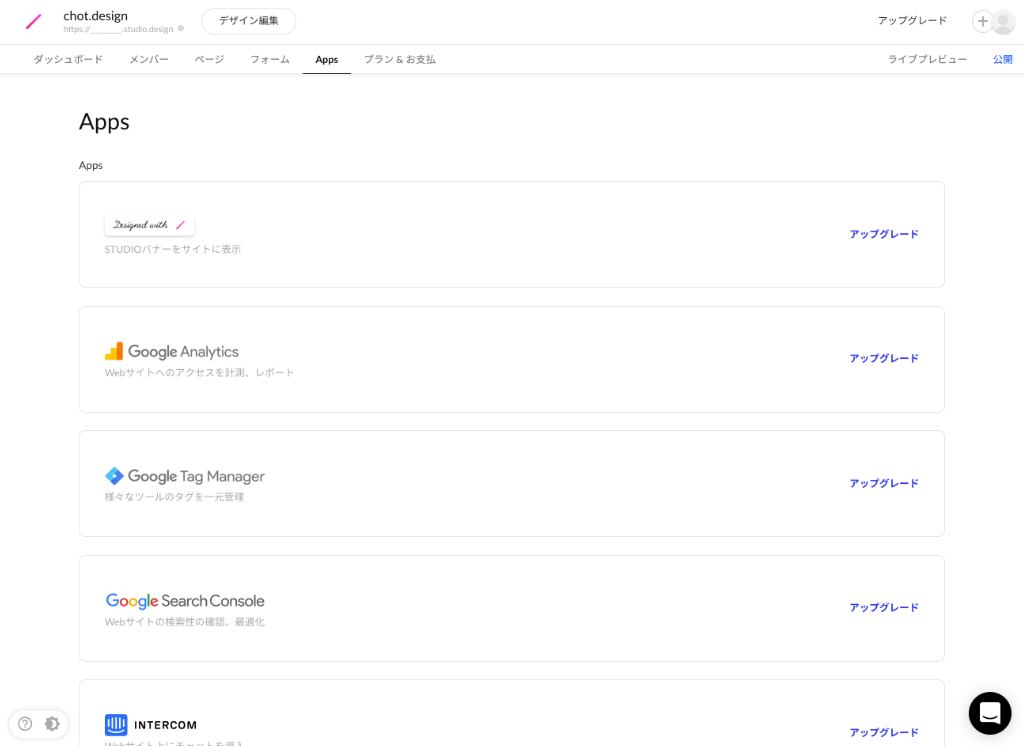
5.Apps

有料プランでは、無料版で公開したサイトの左下に表示されるSTUDIOロゴを非公開にでき、その設定はこの画面で行えます。
また、以下の外部サービスと連携することができます。
- GoogleAnalytics
- GoogleTagManager
- GoogleSearchConsole
- INTERCOM
- Facebook Pixcel
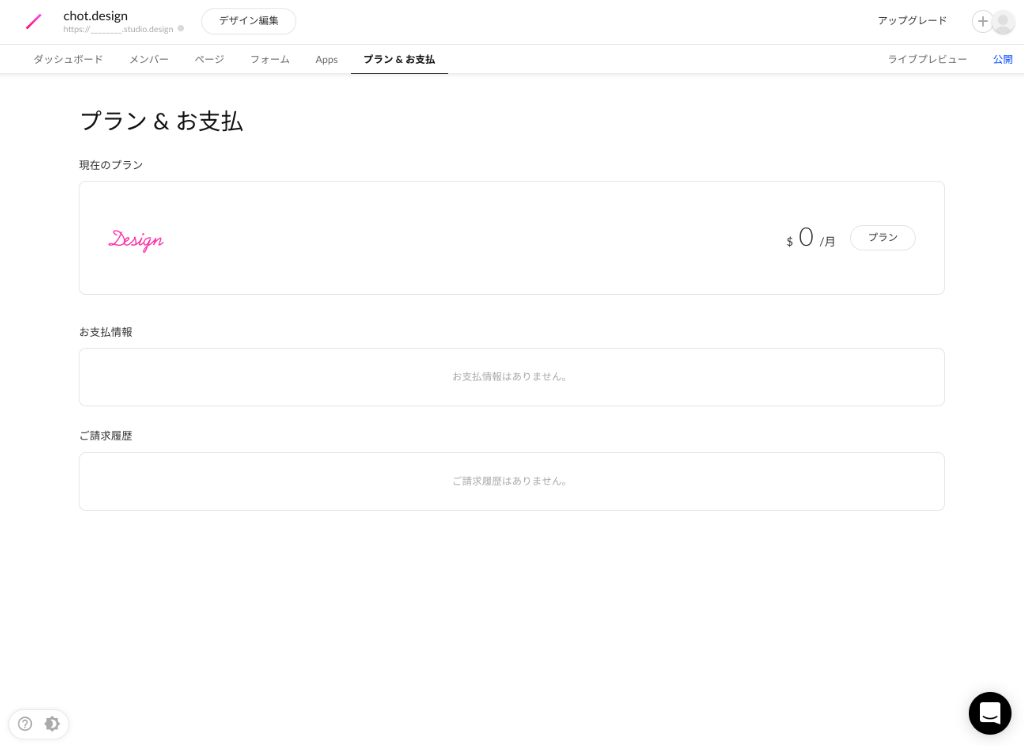
6.プラン・お支払

現在契約中のプラン、支払いに利用しているメールアドレス、過去の請求内容などをまとめて確認できます。


