1.ヘッダー部分を作る
まずヘッダーを作ります。
中に入るものは、ロゴとグローバルナビゲーションとします。
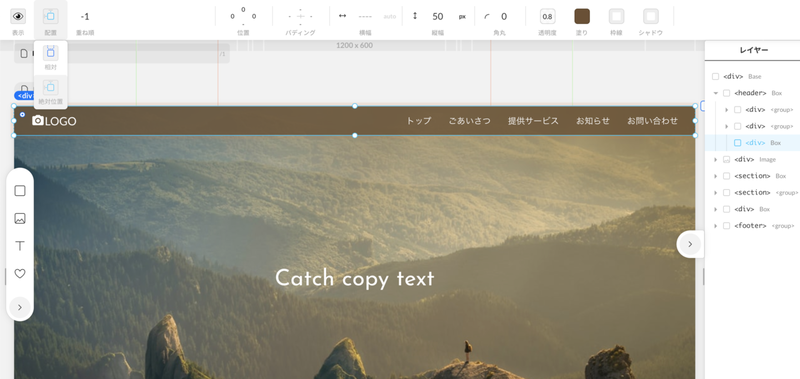
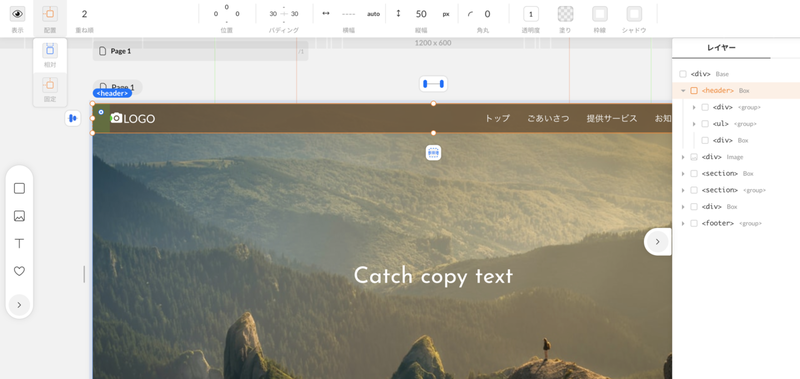
幅を100%で設定したボックスを作成し、ロゴを配置します。
背景色を追加したボックスを画像の上に重ねたようになるように重ね順を調整します。

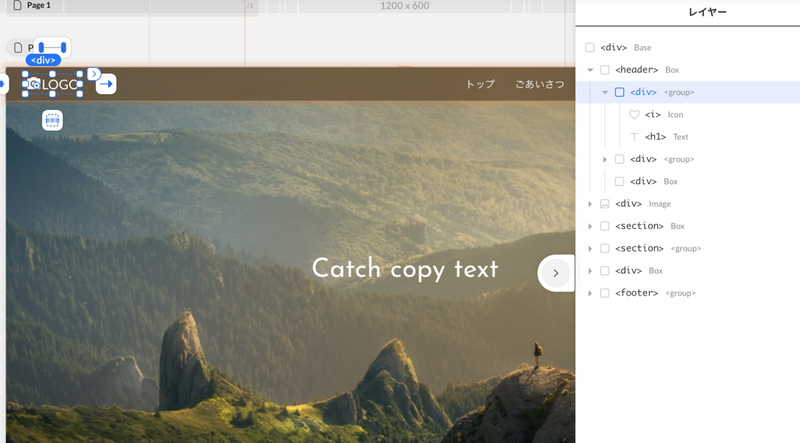
今回はロゴはアイコンとテキストで作成しています。

2.グローバルナビゲーションを作成
グローバルナビゲーションを作成します。
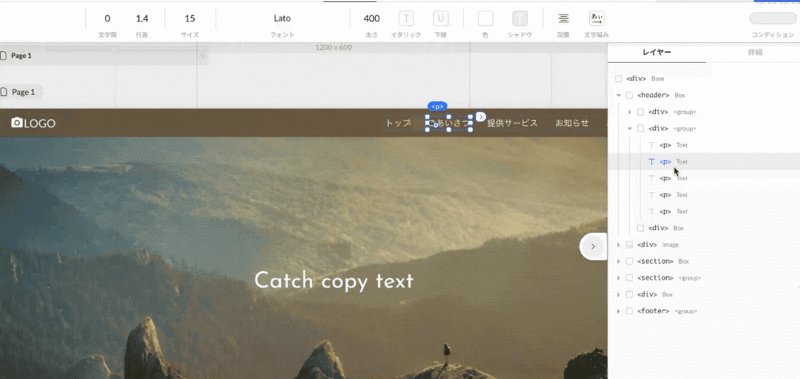
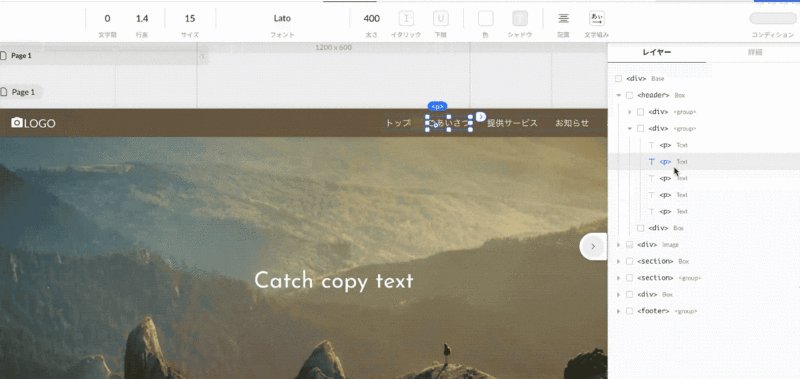
テキストツールでメニュー名を入力していきます。
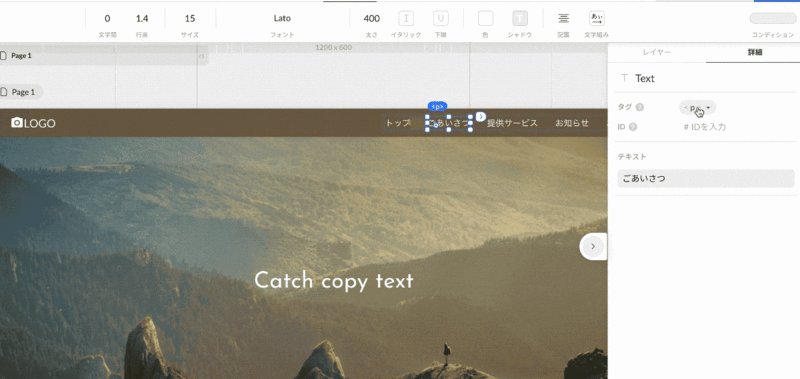
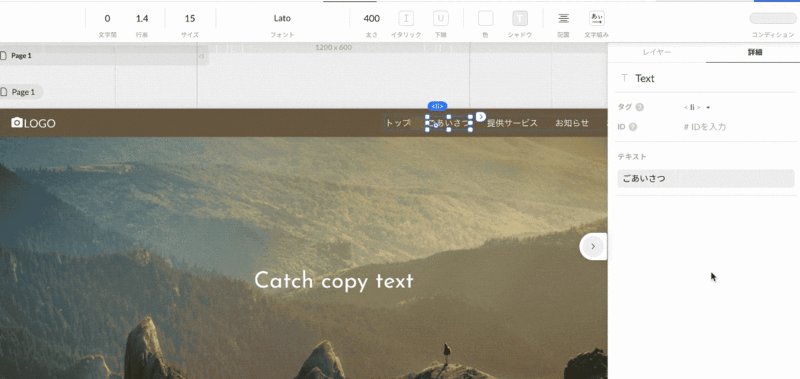
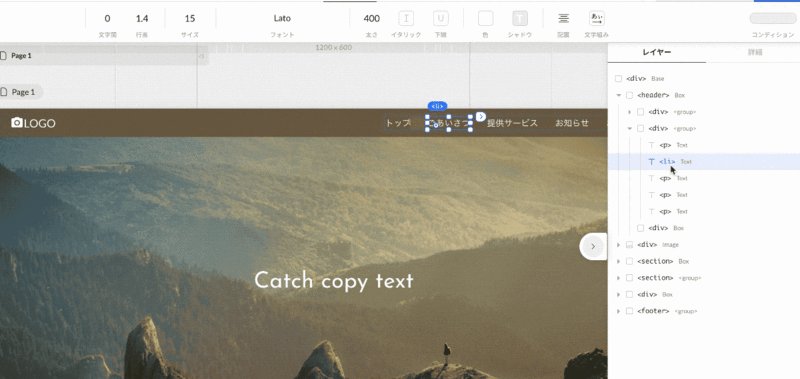
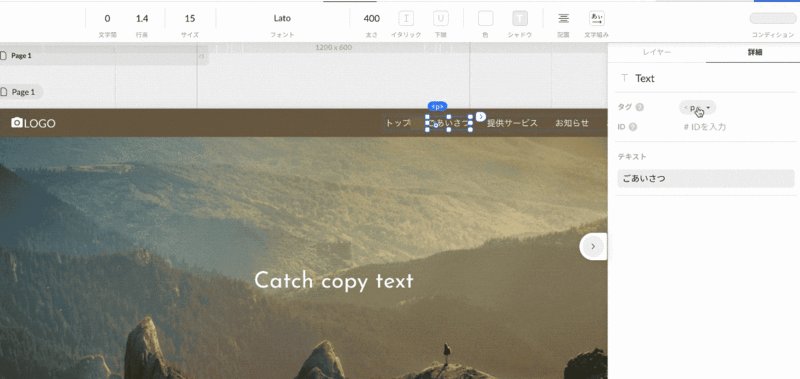
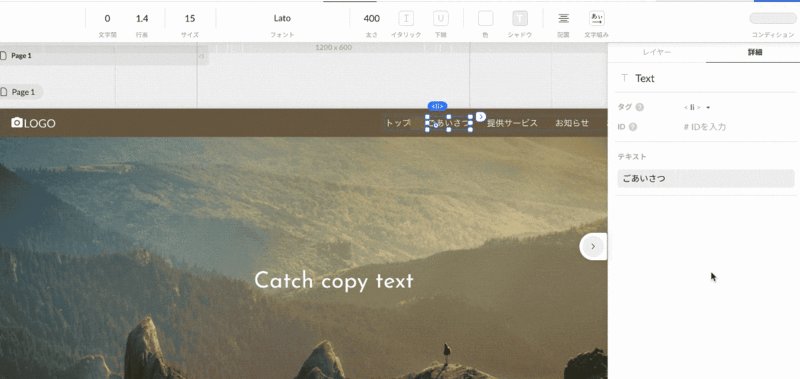
ナビゲーションのテキストのタグを「li」に変更します。

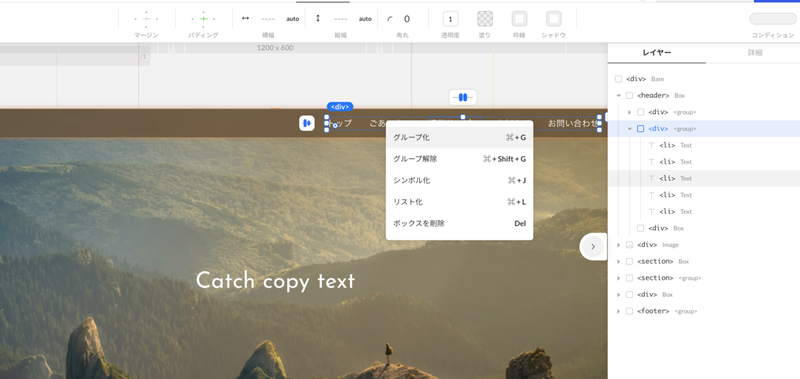
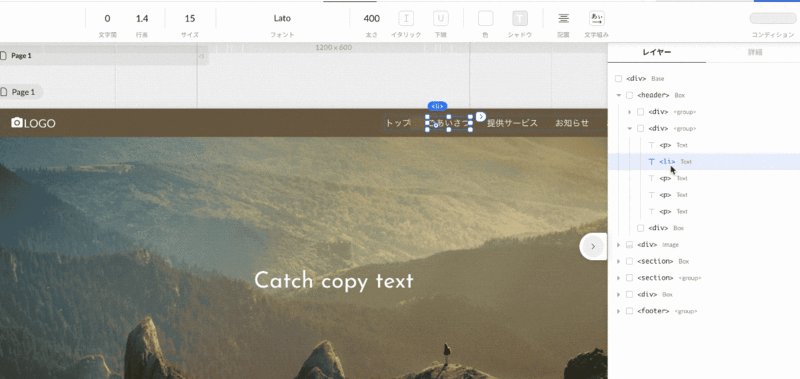
メニュー名をグループ化し、「ul」タグに変更します。
グループ化

ulタグに変更

3.ロゴとナビゲーションを配置して固定
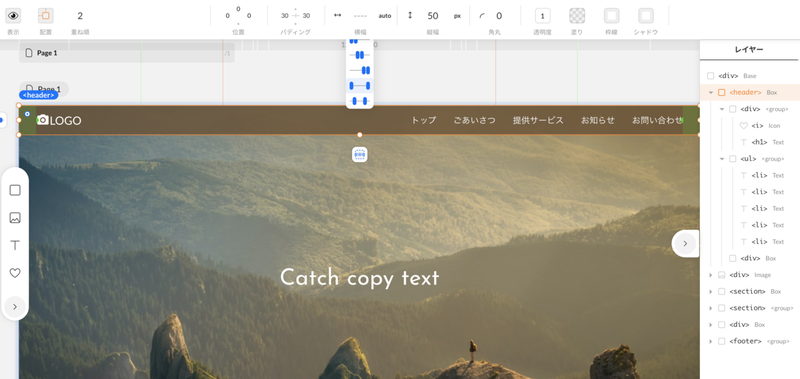
ロゴとナビゲーションをこのように配置しておきます。

ヘッダー部分に「header」タグを指定しておき、headerタグを指定したボックスを固定にします。

ライブプレビューで確認するとこのようにスクロースしてもヘッダー部分が固定の状態になっています。