1.ライブプレビューとは
デザイン編集画面の変更がリアルタイムで反映されるプレビューサイトへのURLを、ワンクリックで生成します。
ログイン不要で、URLへアクセスするだけで誰でもどの端末でもほぼ完成と同じ状態のWebサイトをチェックできます。
ホバー設定しているとアニメーションが自動で付与されますが、これは実際に公開したサイトでは無効になるので注意してください。
2.開始
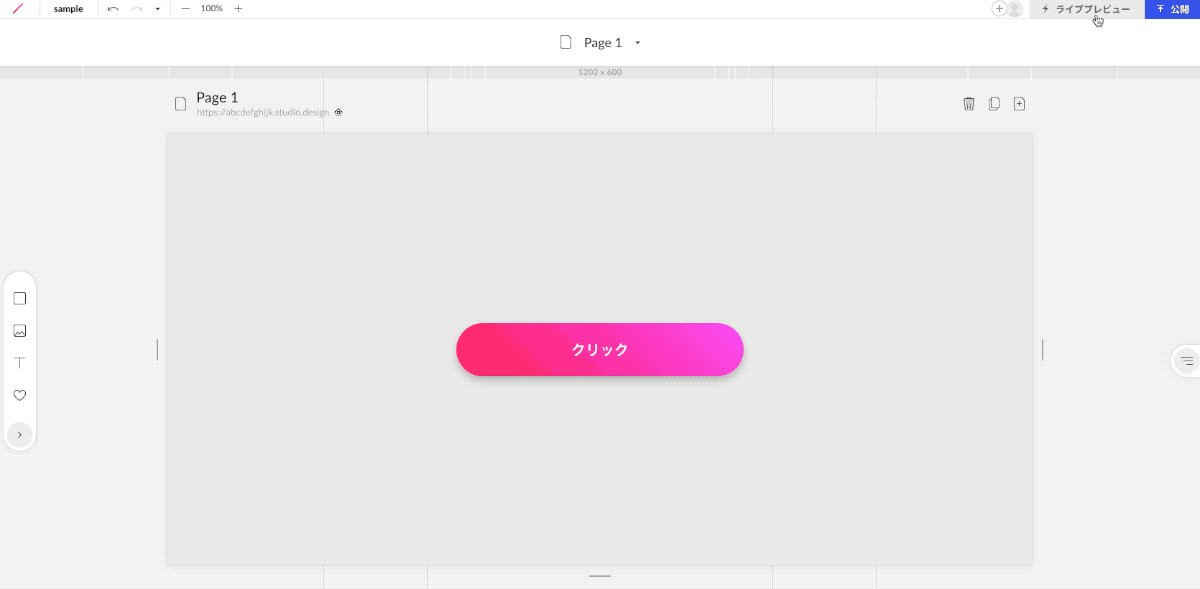
画面右上の「ライブプレビュー」をクリックし、設定画面を開きます。

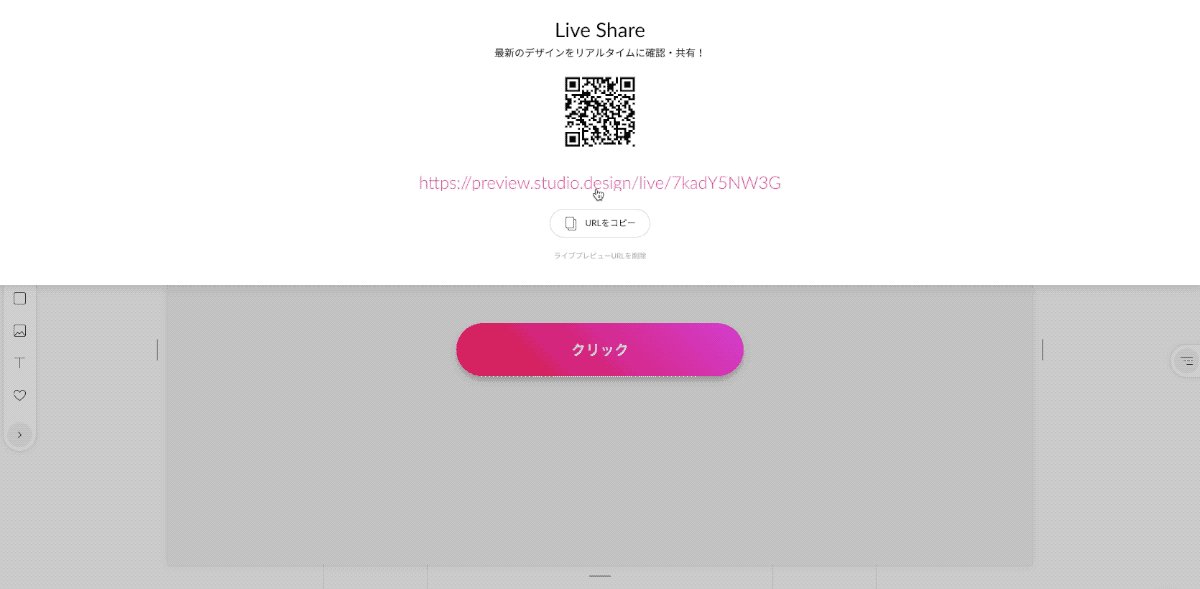
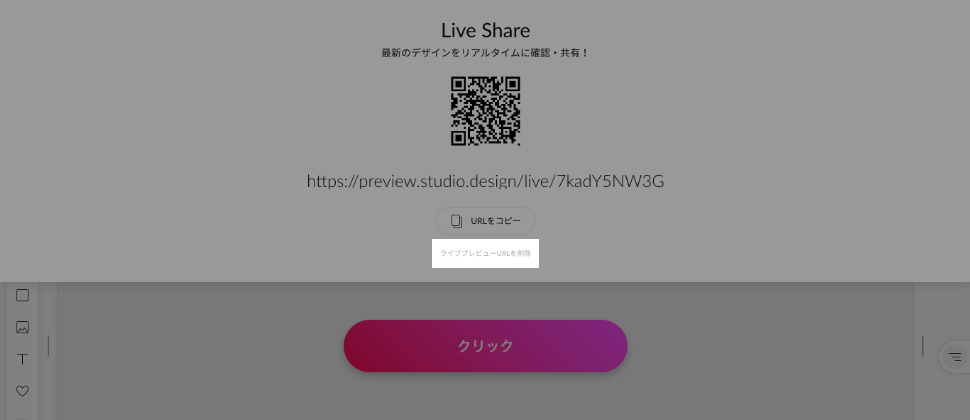
スタートをクリックするとすぐにプレビュー用のURLが発行され、確認できるようになります。
次のどの方法でもアクセス可能です。
- 表示されているリンククリックでアクセス
- QRコードで読み取ってタブレット・モバイル端末からアクセス
- リンクをコピーし、共有してアクセスしてもらう
3.解除
ライブプレビューのリンクを表示している画面の下部に、薄く小さく「ライブプレビューURLを削除」のリンクがあり、クリックすると解除できます。

一度削除するとそのURLは完全に失効し、再生成すると全く新しいURLになります。


