1.ボックスのタグを指定する
ボックスに対し、div、nav、header、footer、section、など一部のHTMLタグを指定できます。
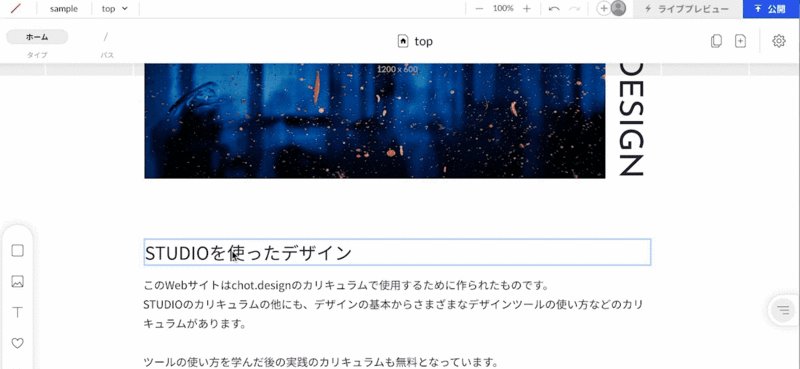
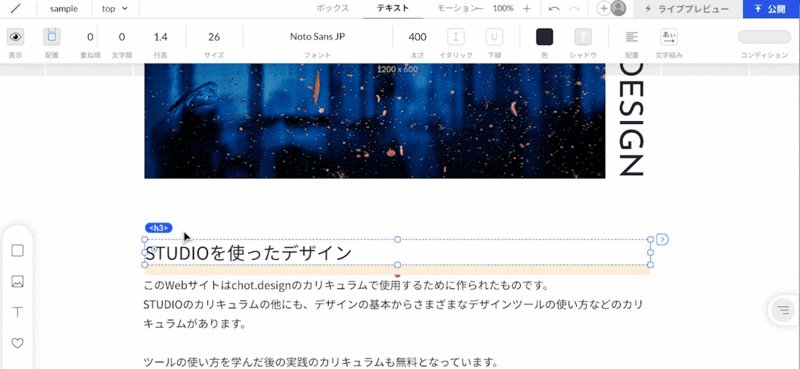
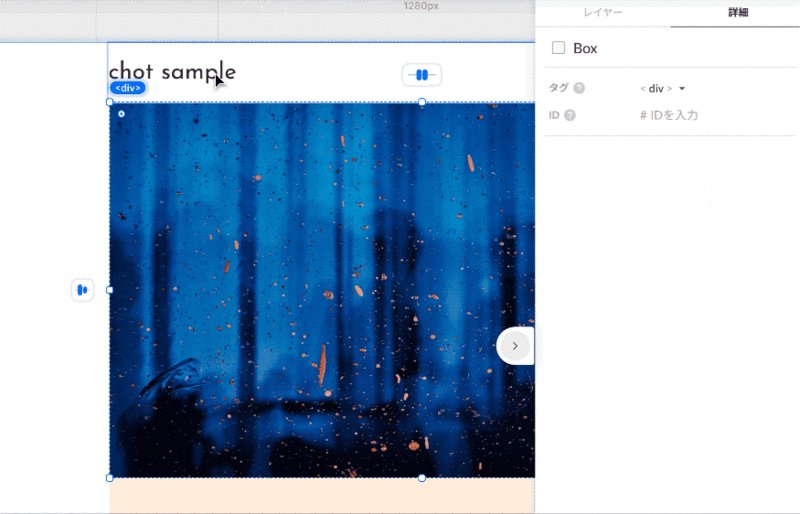
デザイン編集画面で変更したい箇所をクリックすると左上にHTMLタグが表示されます。
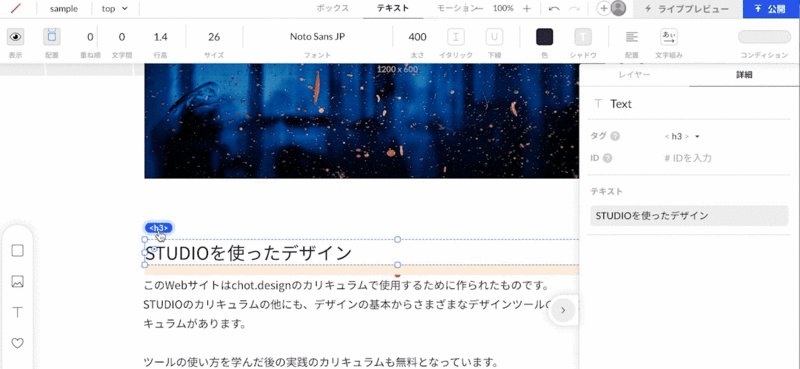
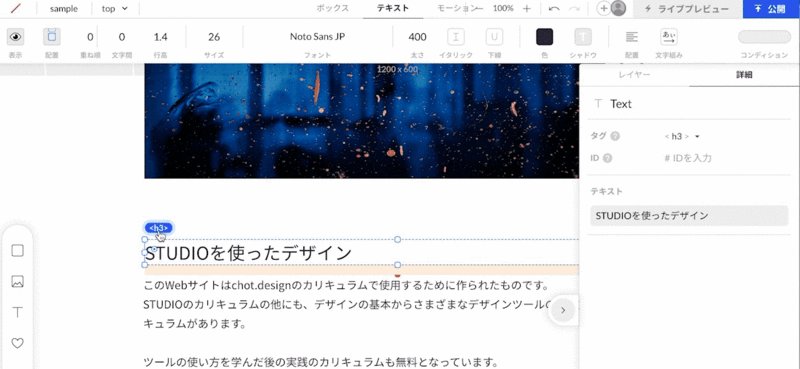
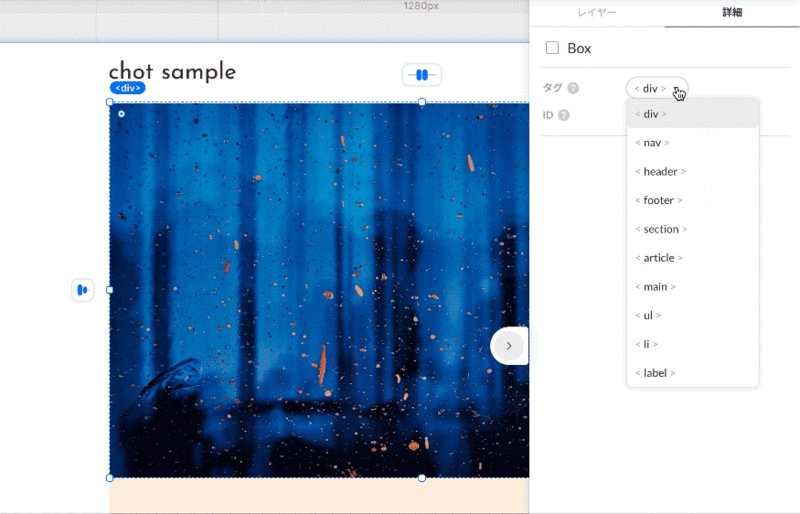
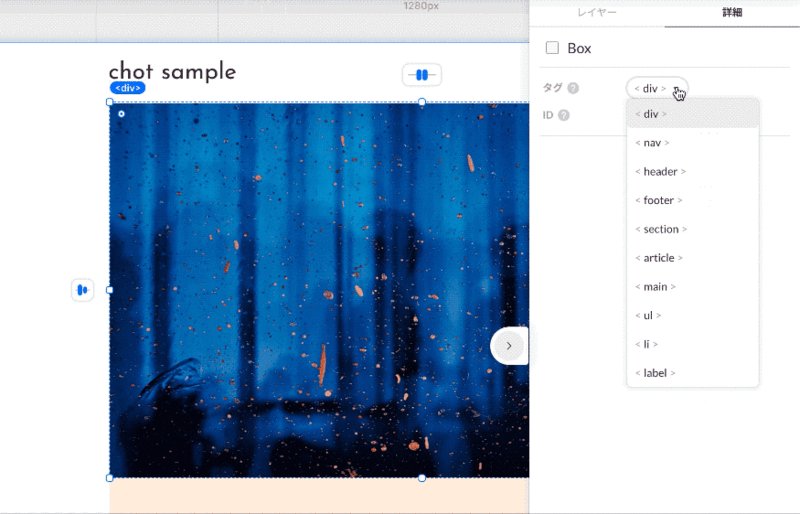
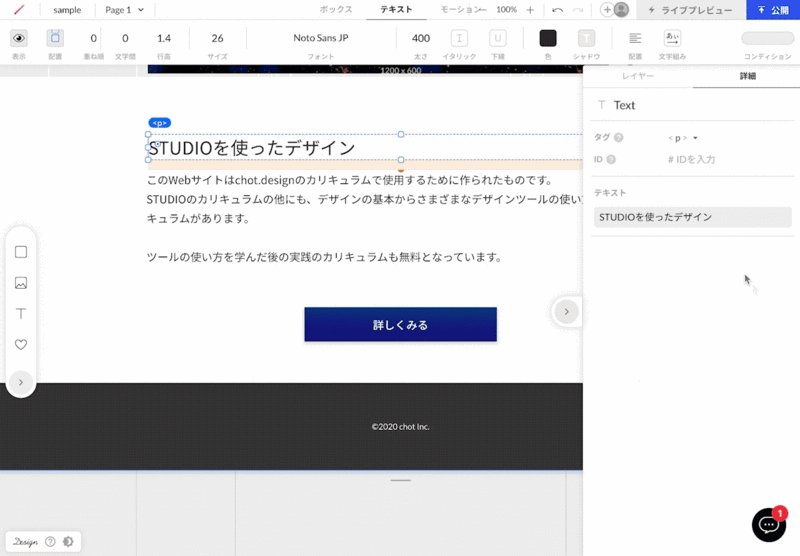
選択した状態で右側のタブをクリックすると設定できるパネルが開くので、任意のHTMLタグを選択してタブを閉じると反映されます。
ボックスで指定できるタグ
div、nav、header、footer、section、article、main、ul、li、label
デザイン編集画面で変更したい箇所をクリックすると左上にHTMLタグが表示されます。
選択した状態で右側のタブをクリックすると設定できるパネルが開くので、任意のHTMLタグを選択してタブを閉じると反映されます。

2.テキストのタグを指定する
テキストを入力するとタグはpタグとなりますが、入力した後でも変更することが可能です。
テキストにはボックスのタグを指定することはできません。
テキストに指定できるタグ
p、h1、h2、h3、h4、h5、h6、li、span
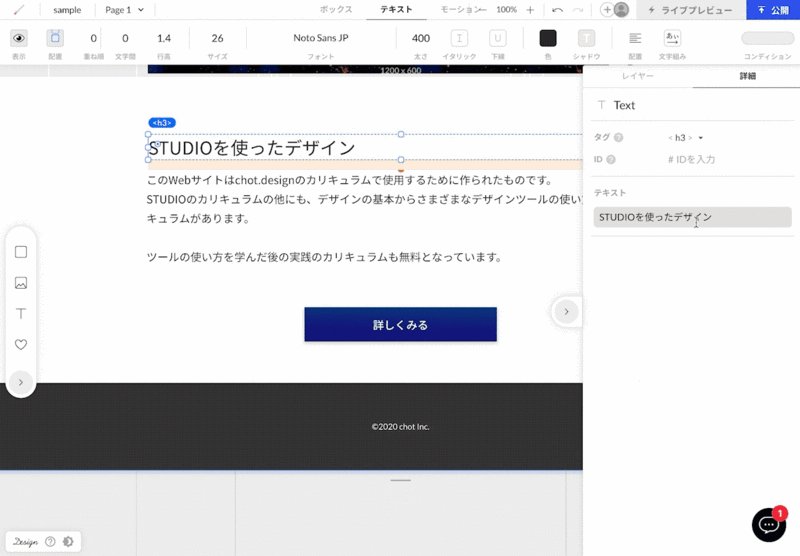
入力したテキストを見出しにしたい場合、pタグになっている箇所を見出しに使用するhタグへ変更することができます。
デザイン編集画面で変更したい箇所をクリックすると左上にHTMLタグが表示されます。
選択した状態で右側のタブをクリックすると設定できるパネルが開くので、任意のHTMLタグを選択してタブを閉じると反映されます。

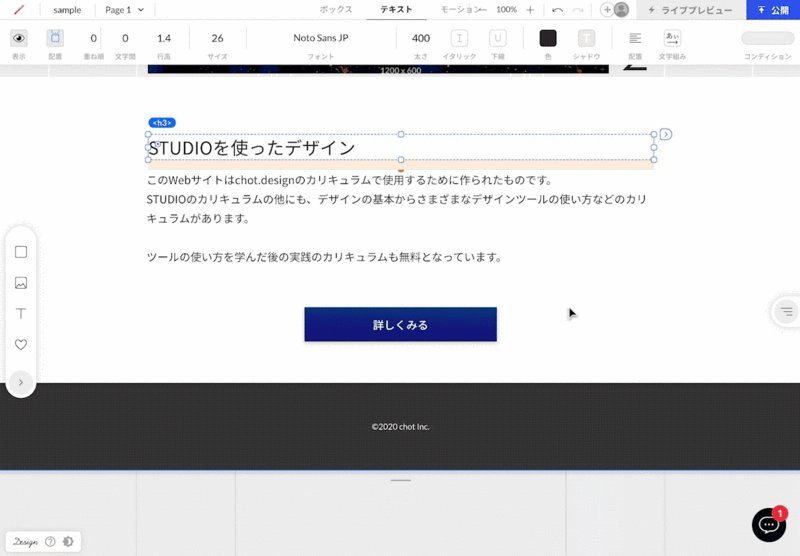
pタグからh3タグに変更できました。
デザイン編集画面で、変更したい部分のタグをクリックするとHTMLタグを変更できるパネルを開閉できます。