1.ボックスを角丸にする
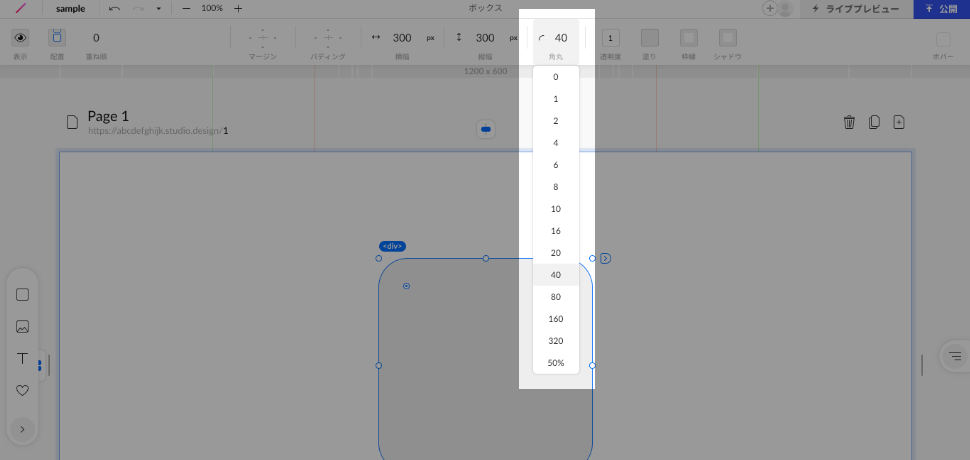
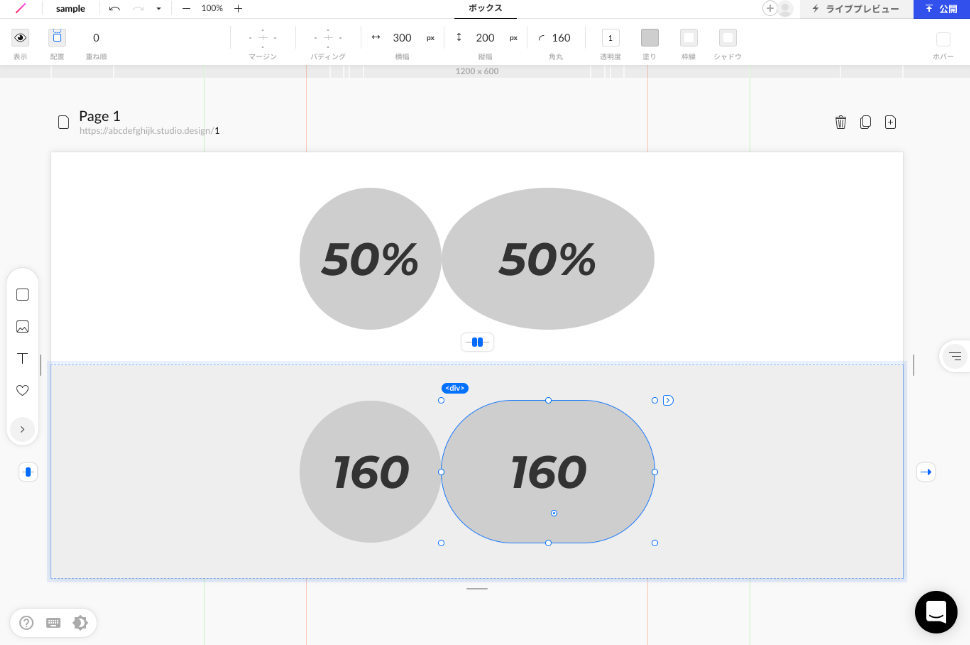
選択したボックスの角を、0〜320px、または50%のいずれかの指定で丸められます。ボックスの内側に表示される点をドラッグするか、数値を入力欄へ記入して指定します。

50%を指定すると、円の幅と高さはボックスの幅と高さに対する50%となります。正方形であれば正円に、長方形は楕円形になります。

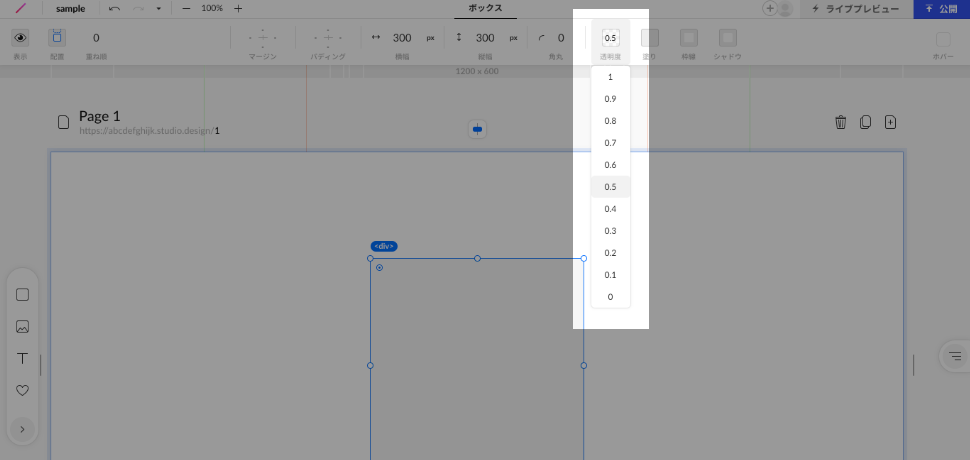
2.ボックスの透明度を指定する
選択したボックスの透明度を設定できます。10段階から選択でき、0は完全に透明、1に近づくほど不透明です。

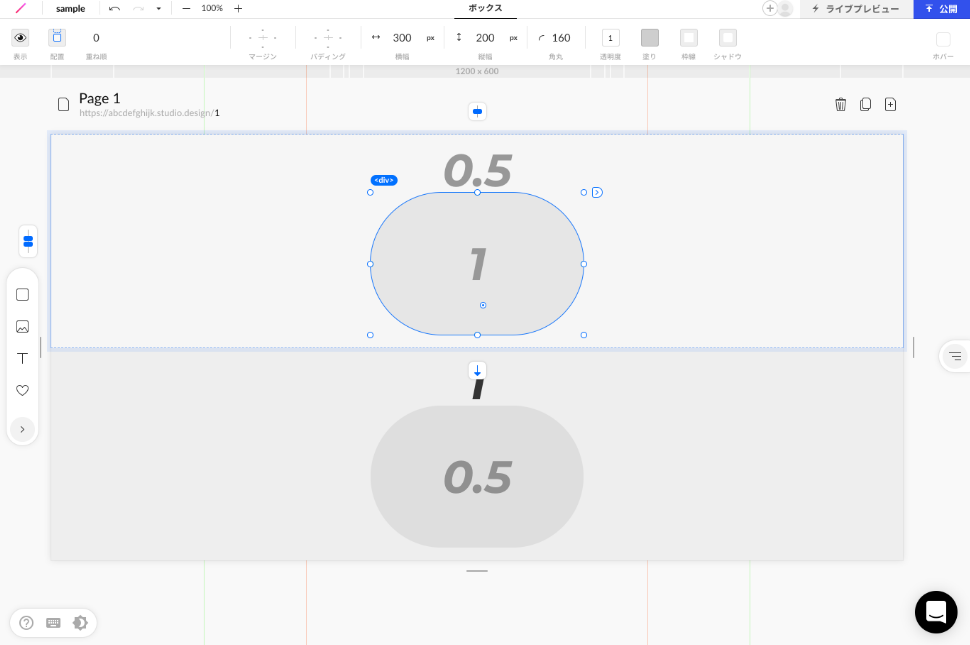
ここで設定した透明度は、そのボックスの中に配置するボックスにも反映されます。
親のボックスが透明度0.5であれば、その中に配置された画像やテキストも0.5に相当する透明度になっています。この画像やテキストの透明度を下げれば、それらだけさらに透明に近づきます。逆に、完全な不透明に戻すことは、透明な親ボックスの中に配置されている限りできません。

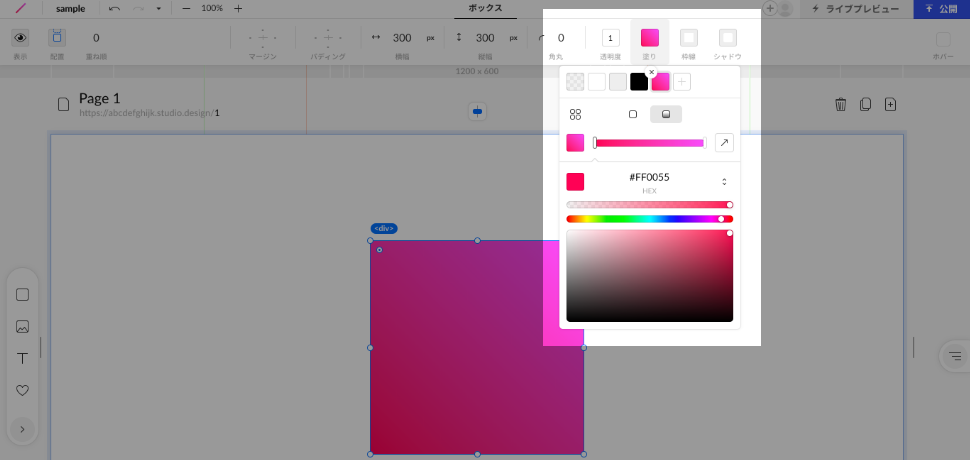
3.ボックスの塗りを指定する

選択したボックスの塗りを変更します。単色、グラデーションそれぞれを選択できます。
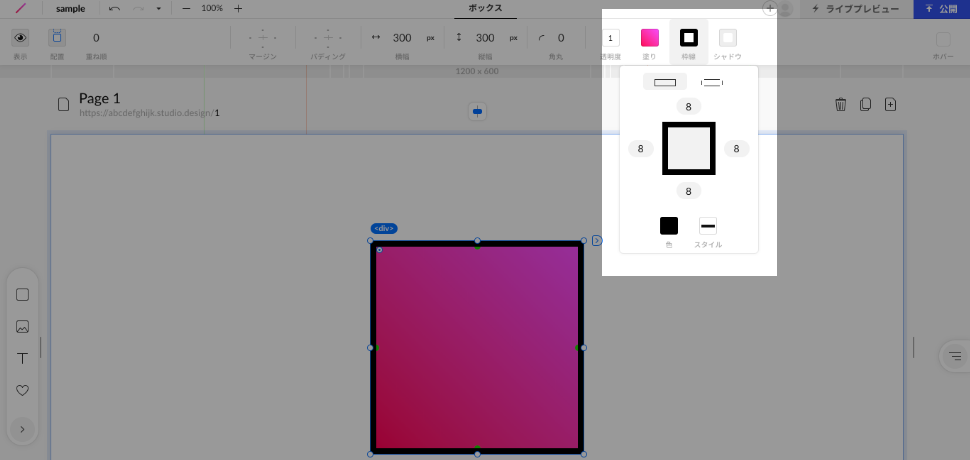
4.ボックスに枠線をつける

選択したボックスの枠線の太さ・色・スタイルを変更します。
太さ
4辺、共通または個別に線の太さを変更できます。
カーソルを載せた時にメニューの中で、要素をドラッグするか、数値を入力欄へ記入して指定します。
色
塗とは異なり、グラデーションは指定できません。
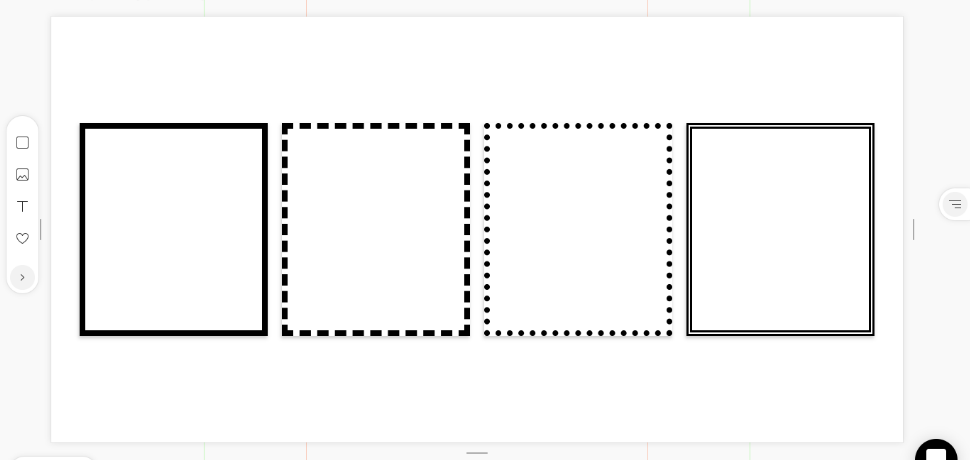
スタイル
4種類のスタイルから選べます。

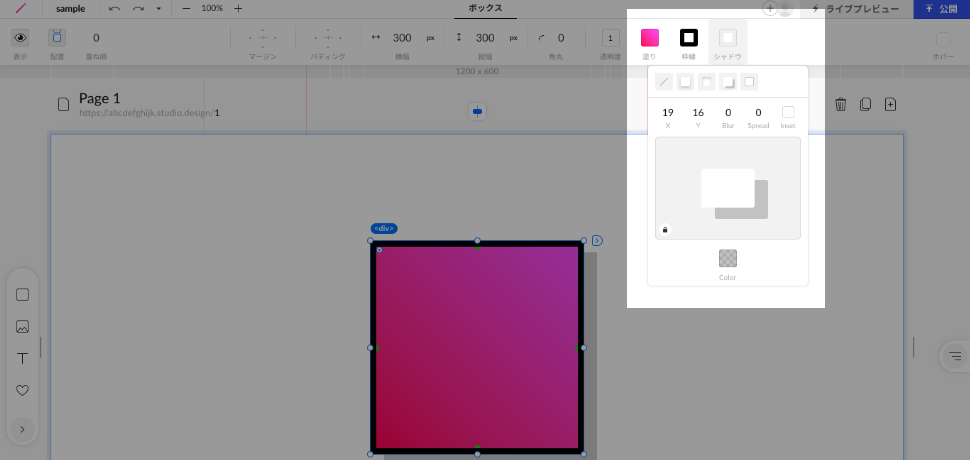
5.ボックスに影(シャドウ)をつける

選択したボックスに影をつけます。
左下の鍵アイコンをクリックすると、ドラッグした際の影の拡大ON/OFFが切り替わります。ONの時にドラッグして影を中央の白い四角から遠ざけるほどぼかしが大きくなっていきます。
カーソルを載せた時にメニューの中で、中央の白い四角をドラッグすると簡単に好みの位置・サイズの影を設定可能です。
入力欄はそれぞれ次の役割があります。
| X | 横軸の座標(px) |
| Y | 縦軸の座標(px) |
| Blur | ぼかしの大きさ |
| Spread | シャドウ自体の広がり具合(大きさ) |
| Inset | チェックを入れると影がボックスの内側に |
また、色も変更できます。


