1.画像を選択する
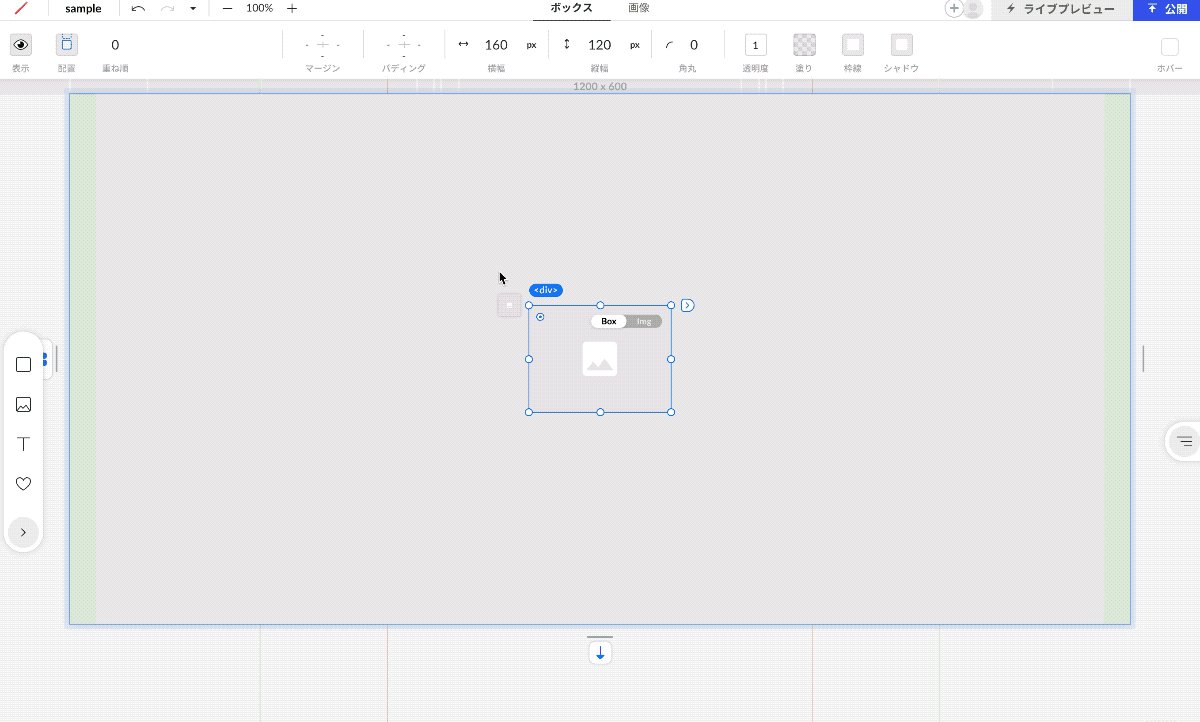
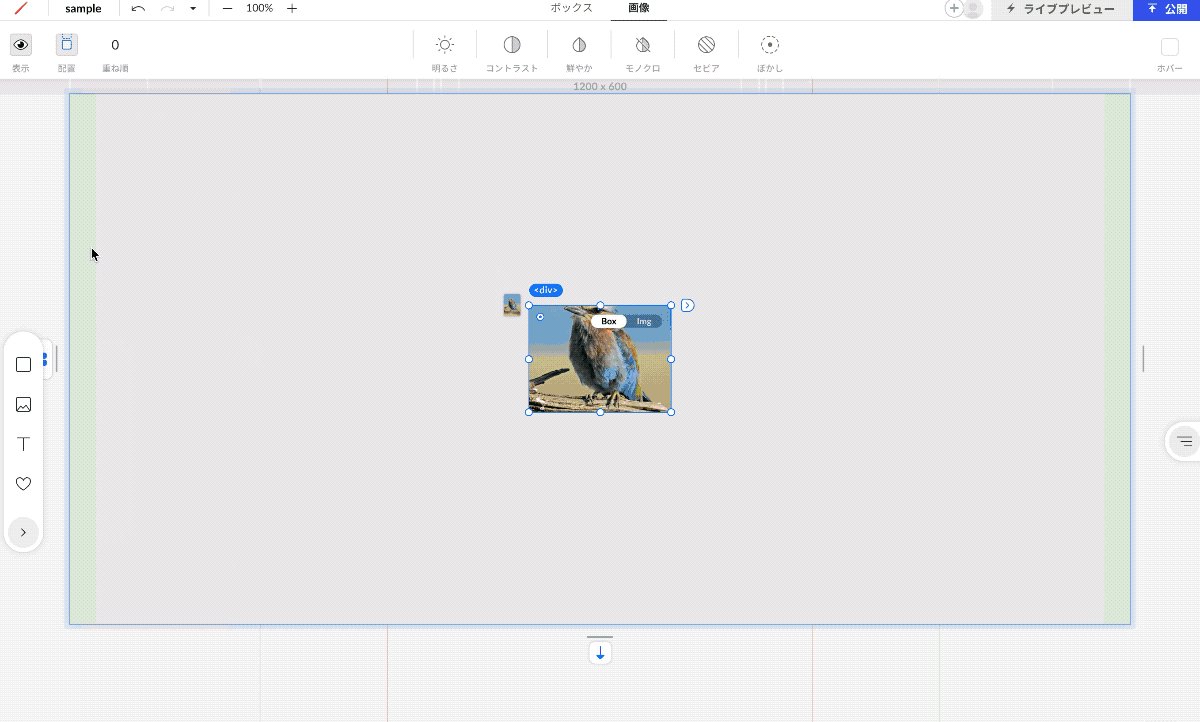
画像ボックスは配置した直後は空の状態です。画像ボックスの左上に表示されている小さなサムネイルをクリックすると、画像設定パネルが開きます。
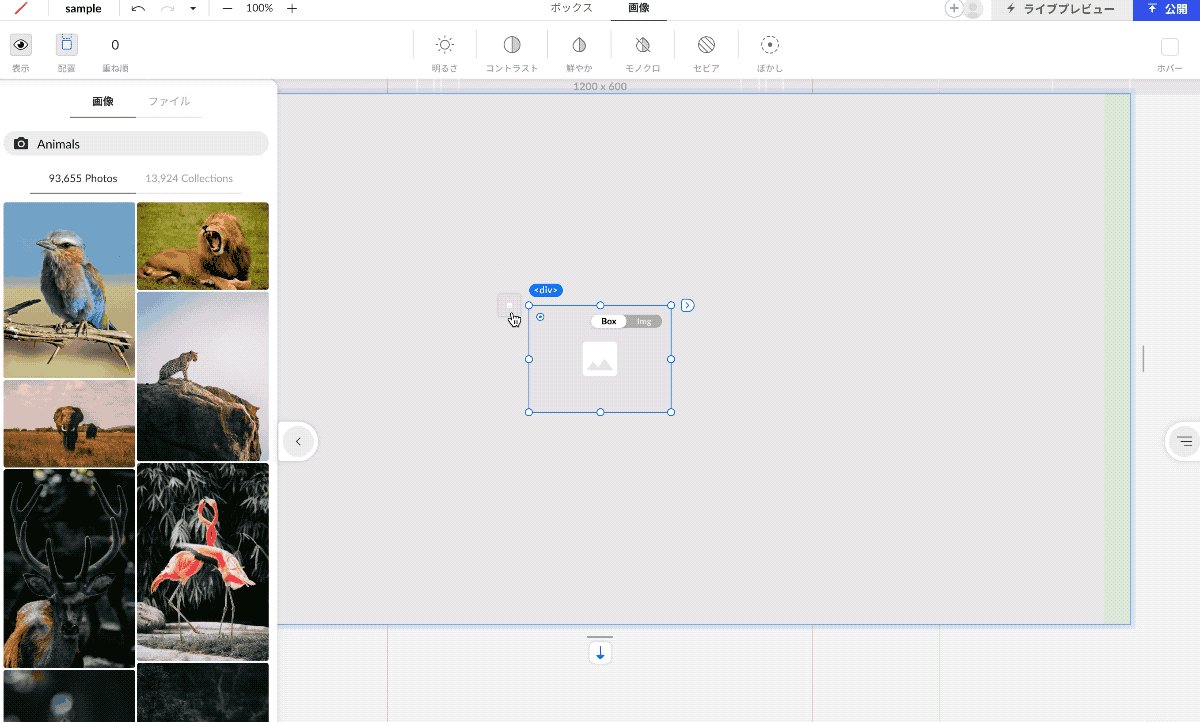
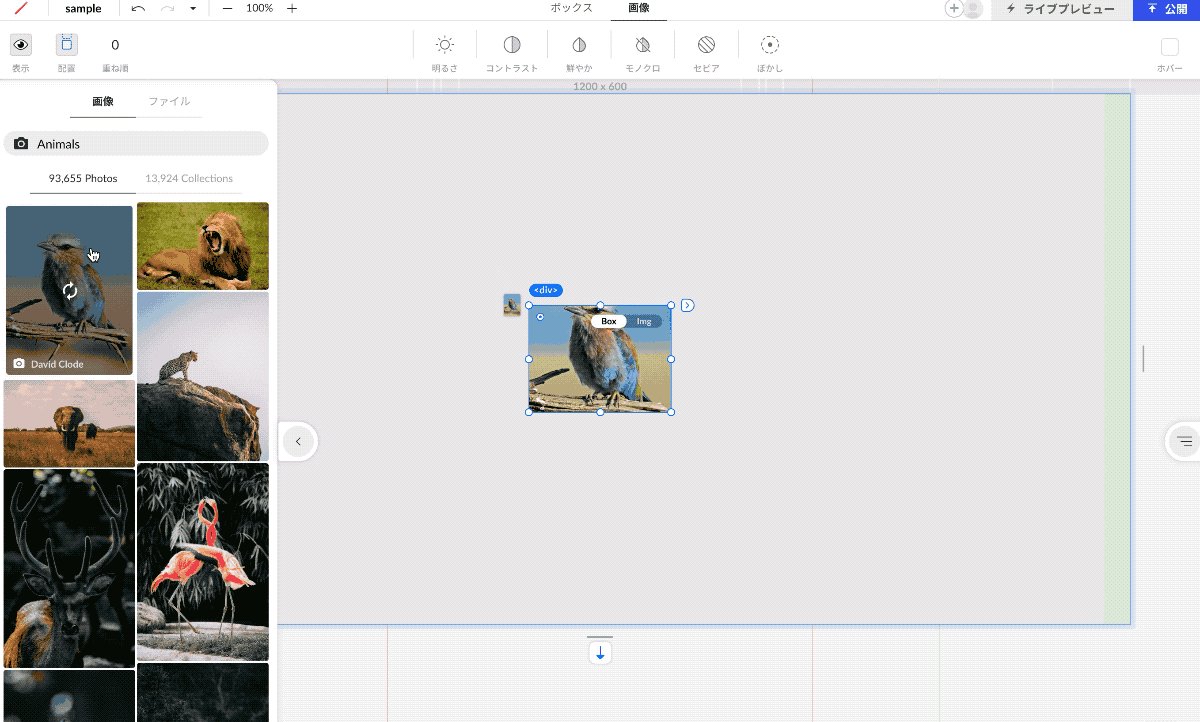
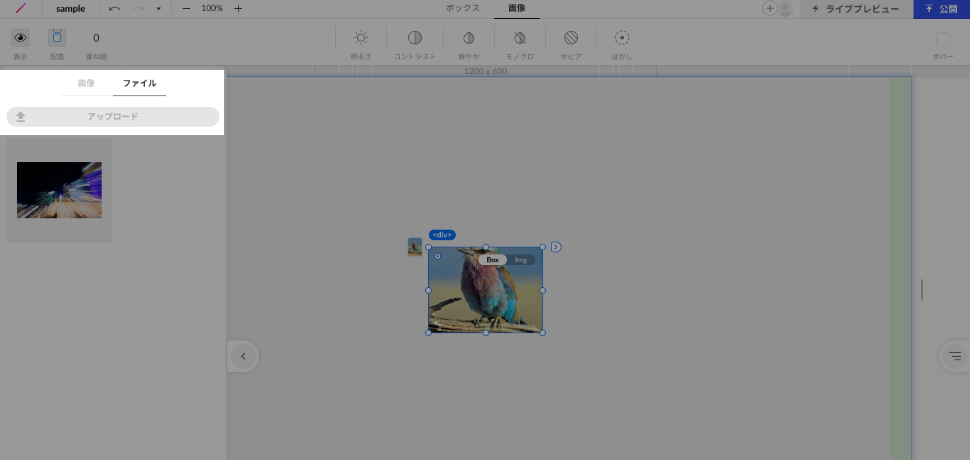
Unsplushの画像一覧が表示されるので、好みの写真をを探して選べばすぐに反映されます。

自分で画像をアップロードする場合は、ファイルタブを選択して、「アップロード」をクリックします。

既にアップロード済であれば、一覧に表示されている画像を選択します。
2.画像のサイズ指定・トリミング加工
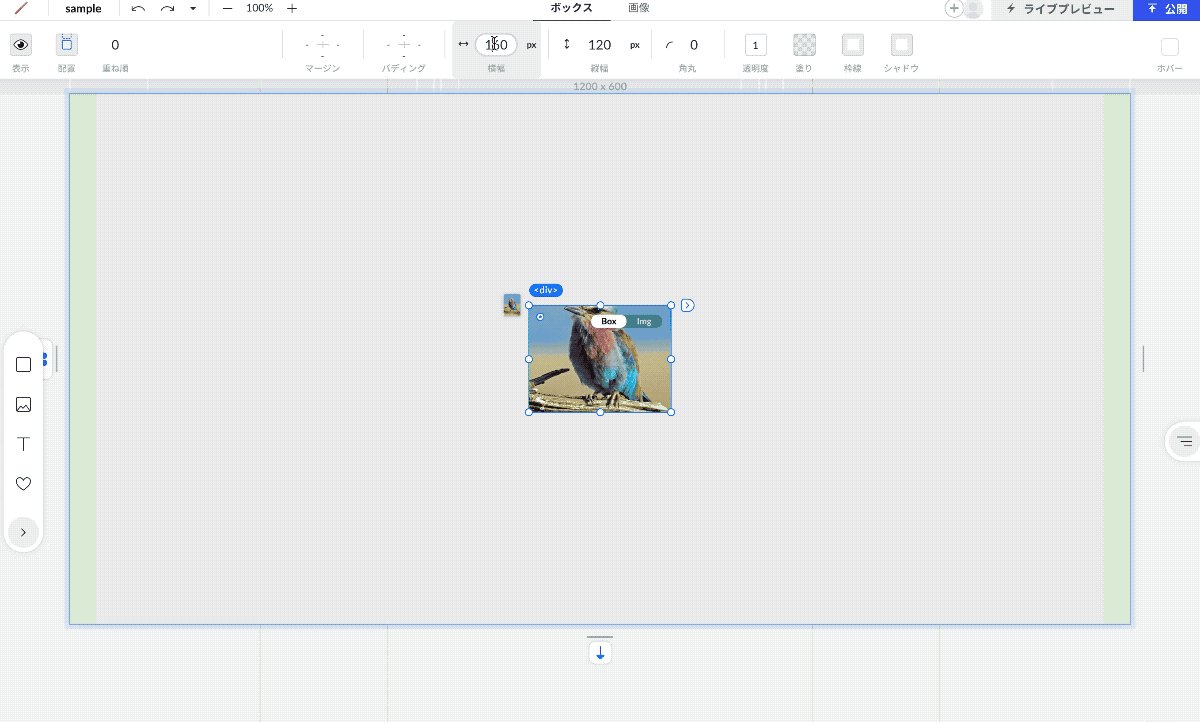
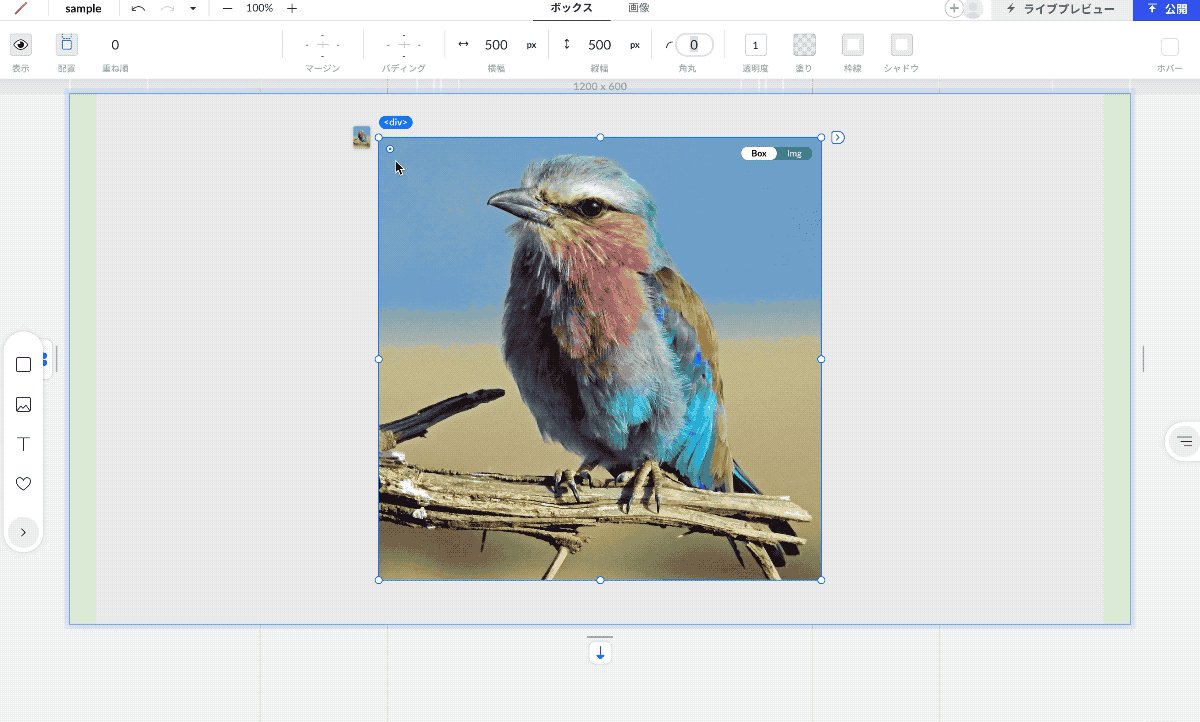
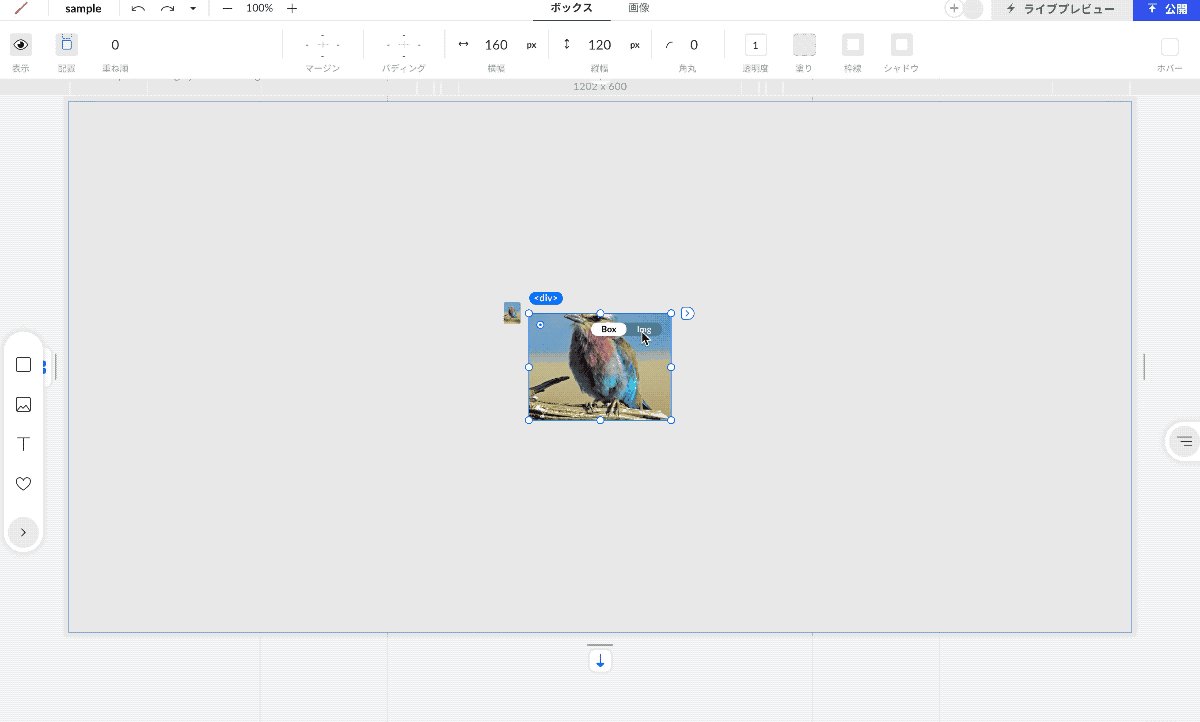
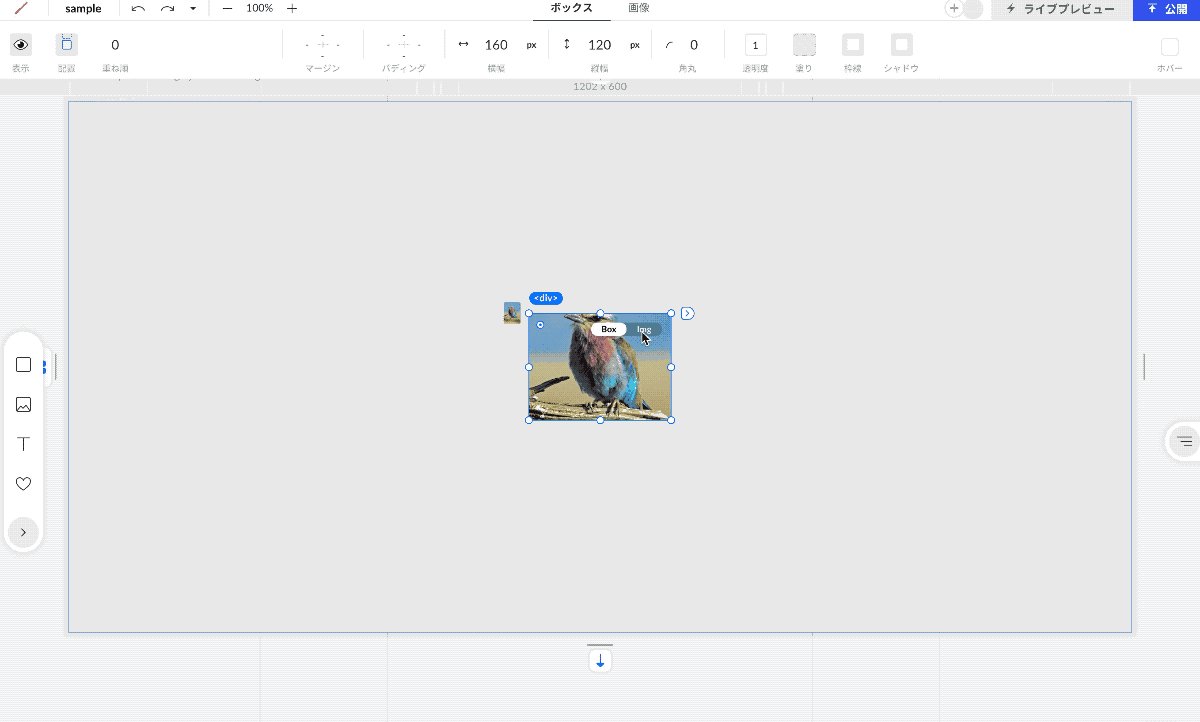
初期の状態だと、画像ボックスは160×120pxになっていて、縦横比を維持したまま領域内いっぱいに広がるようにトリミングされています。
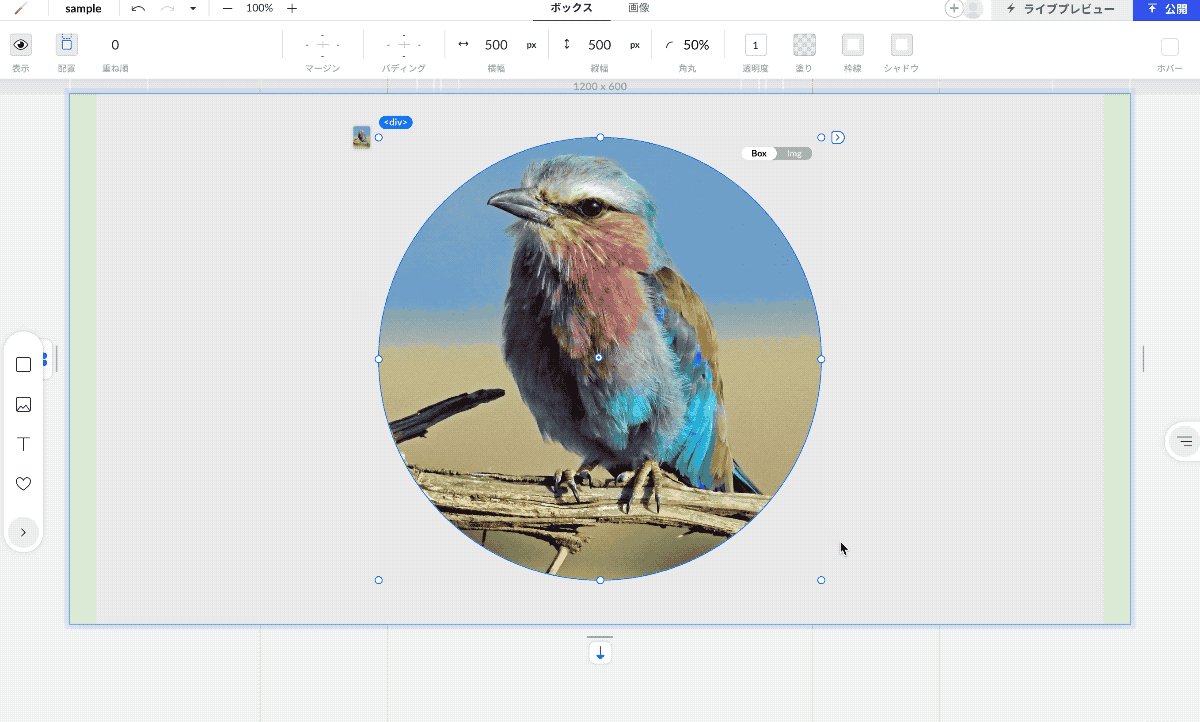
画像ボックスのサイズを大きくすれば画像も大きく表示され、角丸の設定も反映されます。

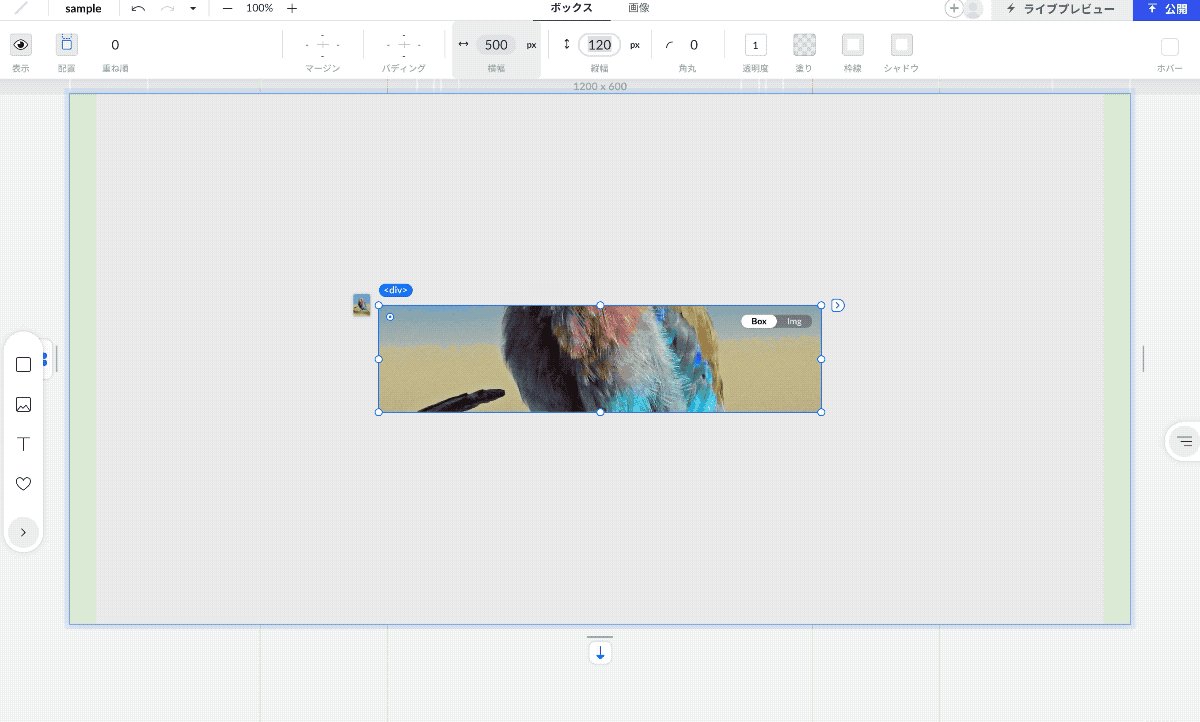
ボックスのサイズにトリミング位置を影響されたくない場合は、画像ボックスの右上に表示されている Box/Img の切り替えタブをクリックします。

これで、画像がトリミングされることなく拡大・縮小できるようになりました。
ただし、この状態だと後述する画像専用のスタイル(フィルター)を指定できないので注意してください。
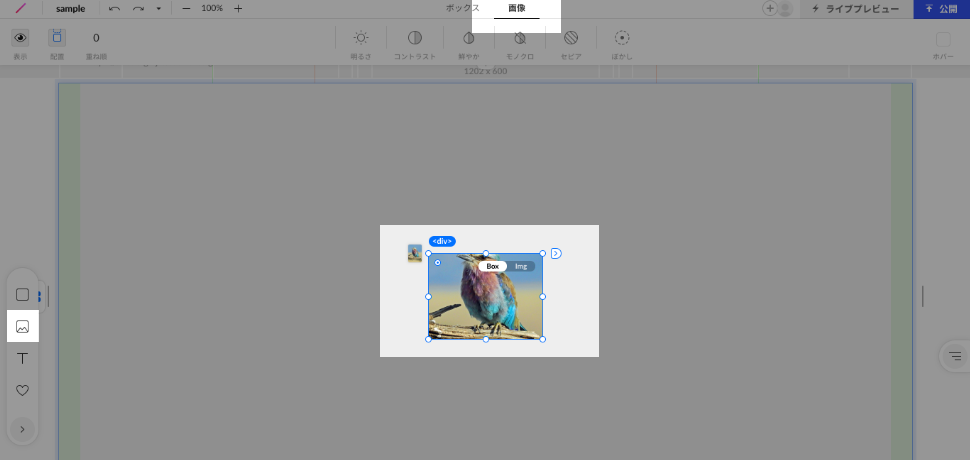
3.画像専用のスタイル(フィルター)を設定する
画像もボックスであり、デフォルトのボックスと同様にサイズや背景色を設定できます。それとは別に、画像専用のスタイル(CSSのfilterプロパティ)を設定可能です。
画像を選択した状態では、ボックスの設定欄(上部)に「画像」というタブが表示され、ここから設定します。

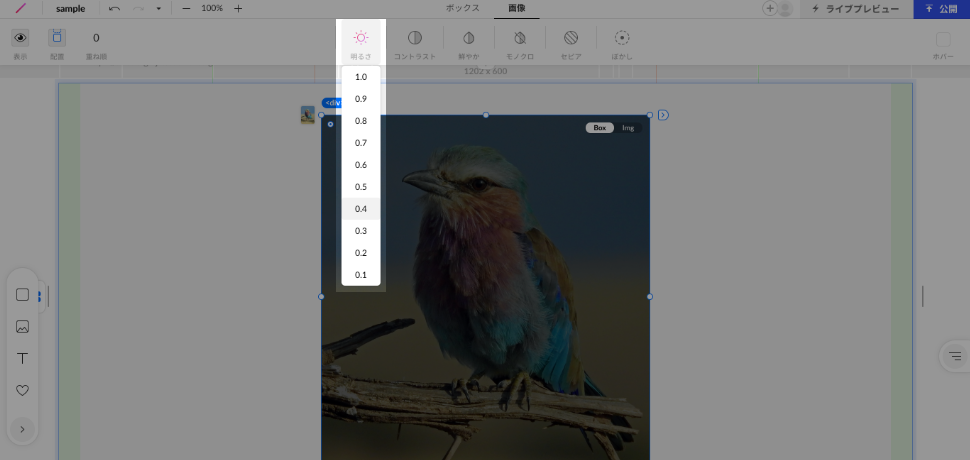
4.明るさを調整する
画像を暗くします。初期値を1.0とし、1.0から0.1までの9段階で0.1に近づくほど暗くなります。

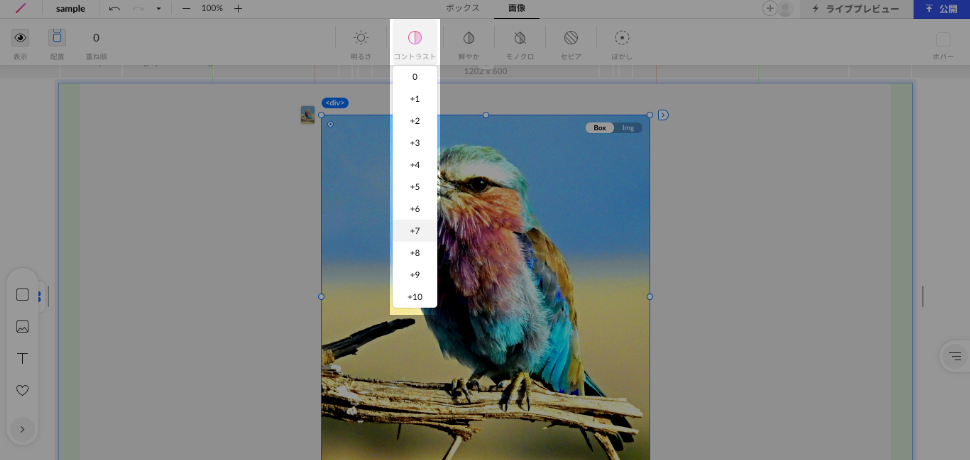
5.コントラストを調整する
画像のコントラストを強めます。初期値を0とし、0から+10までの10段階で+10に近づくほど強くなります。

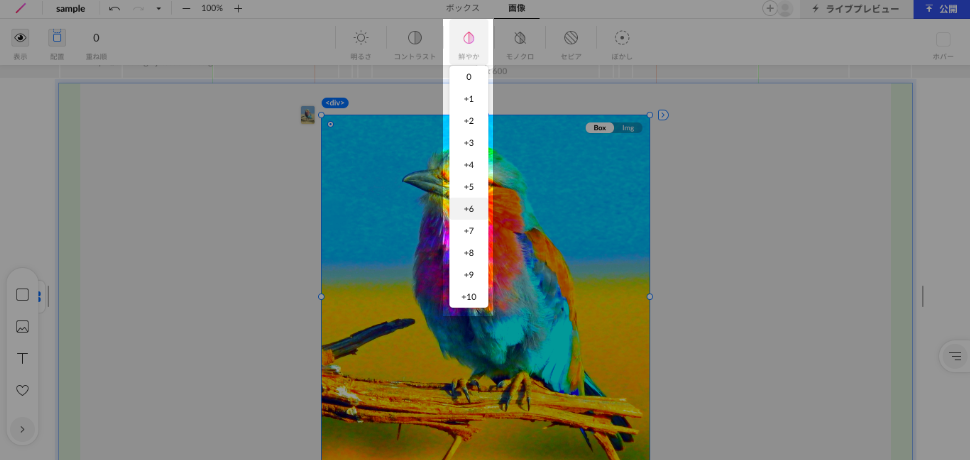
6.彩度を上げる(鮮やか)
画像の彩度を高めます。初期値を0とし、0から+10までの10段階で+10に近づくほど高くなります。

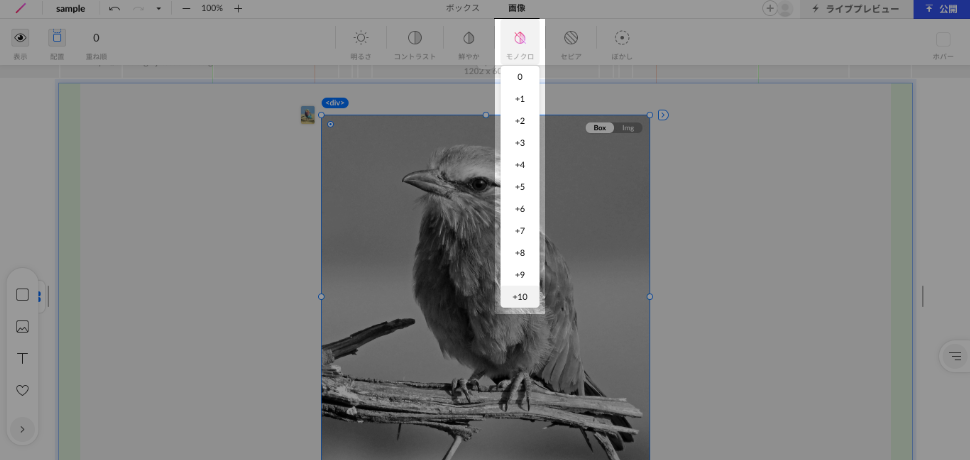
7.彩度を下げる(モノクロ)
画像の彩度を下げます。初期値を0とし、0から+10までの10段階で+10に近づくほど彩度が下がり、モノクロに近づきます。

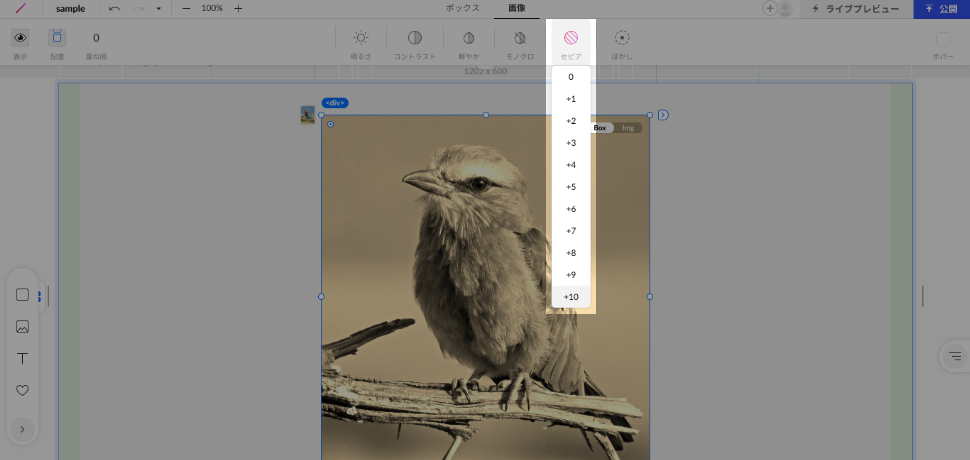
8.画像をセピアにする
画像をセピア調にします。初期値を0とし、0から+10までの10段階で+10に近づくほど色相の差が少ないセピア色になります。

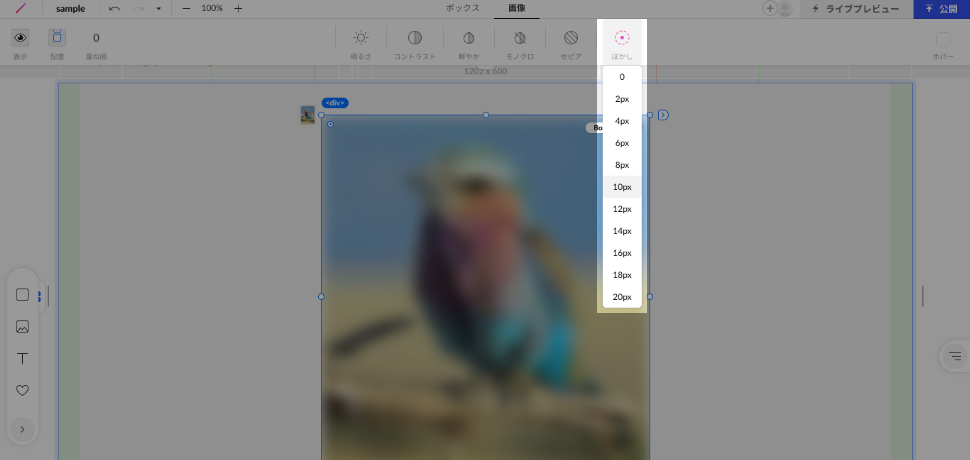
9.画像をぼかす
画像をぼかします。初期値を0とし、0から+10までの10段階で+10に近づくほどぼかしの効果が強くなります。