1.共通部分をパーツ化
ヘッダーやフッターなどの共通部分をパーツ化することができます。
各ページで共通の部分がある場合は、毎回コピーなどで複製していると変更があった場合、編集もれとなる場合があります。
ヘッダーやフッターの他にもボタンなどをパーツ化するとページによって表示が違うなどを避けることができます。
シンボル機能
共通部分をパーツ化するにはシンボル機能を使用します。
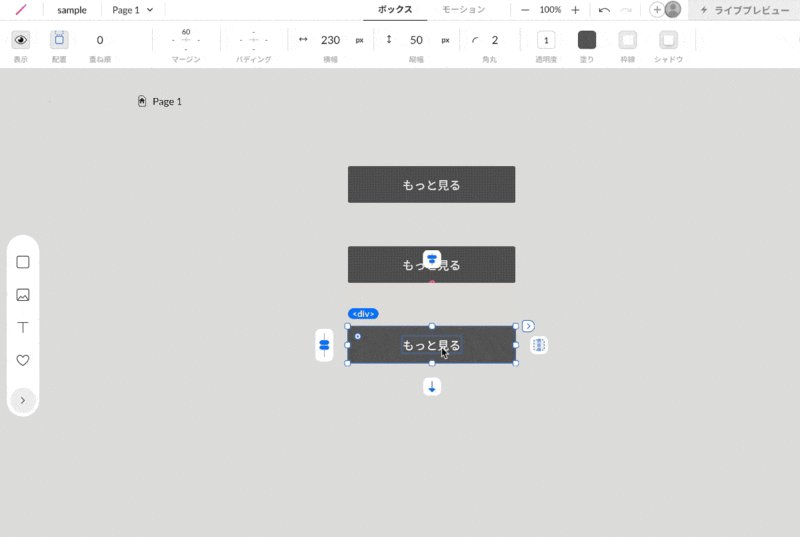
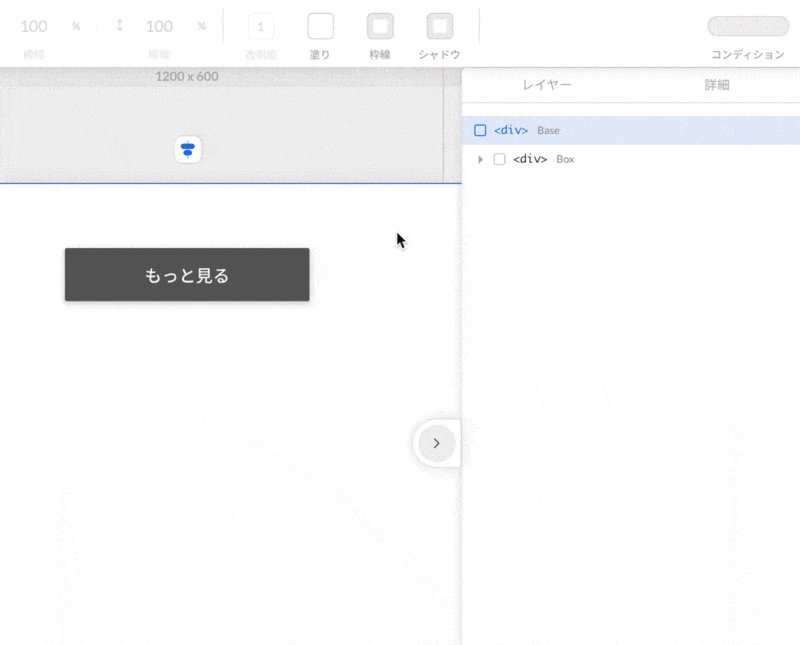
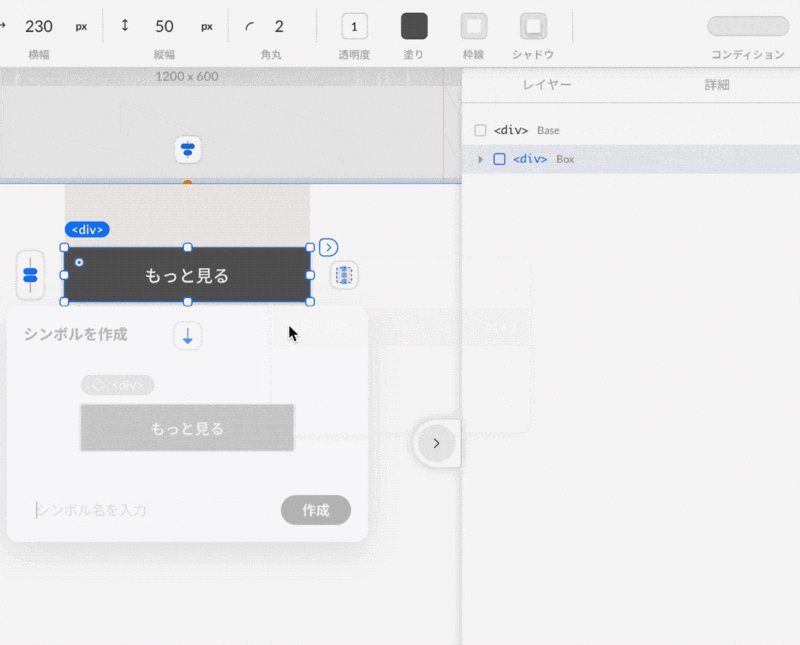
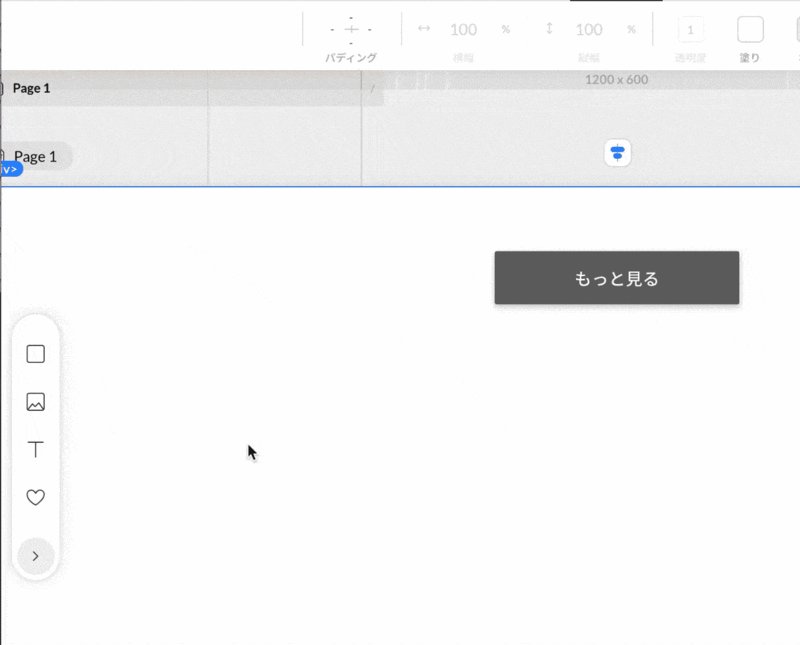
シンボル化したいパーツを選択した状態で右クリックします。
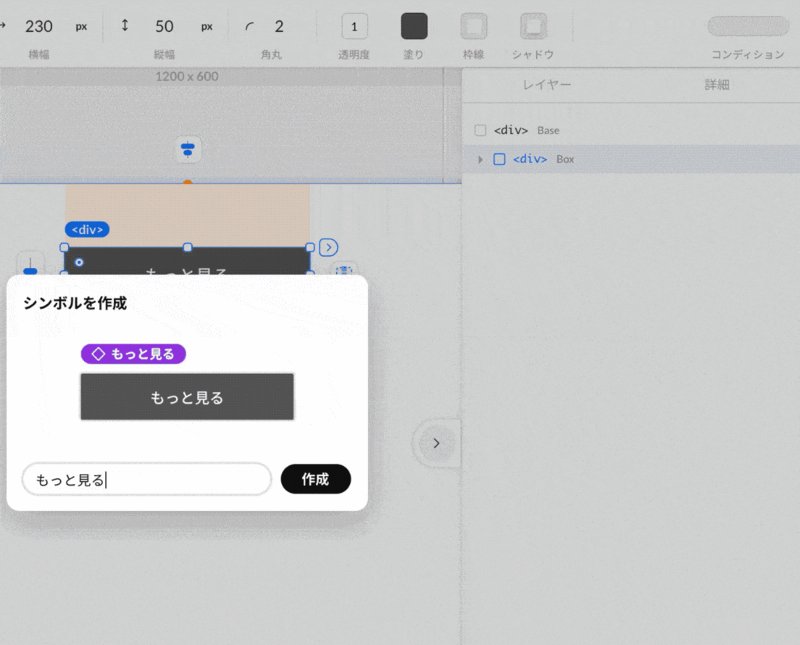
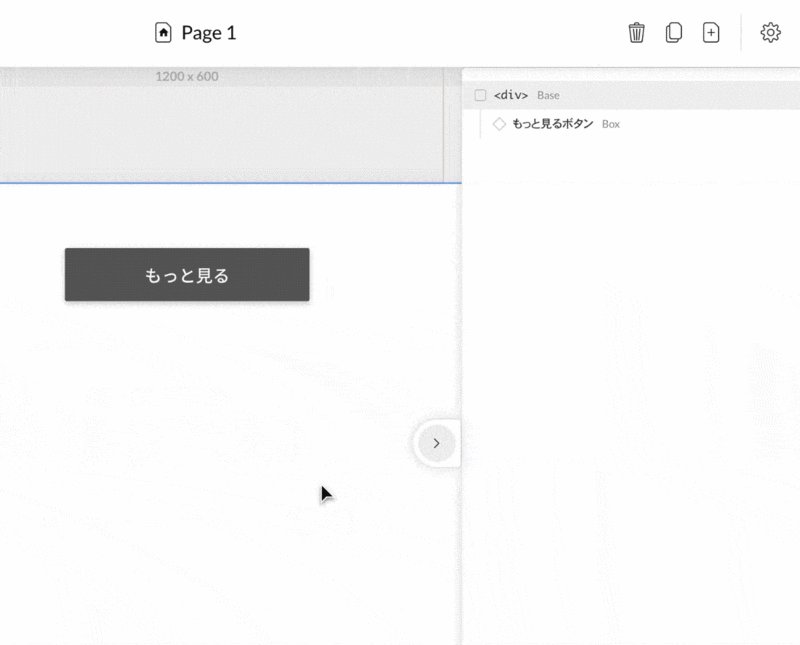
[シンボル化]を選択し、どのパーツかわかりやすいように名前を入力して[作成]ボタンをクリックすると、共通パーツとして使用できるようになります。

2.シンボル化したパーツを配置
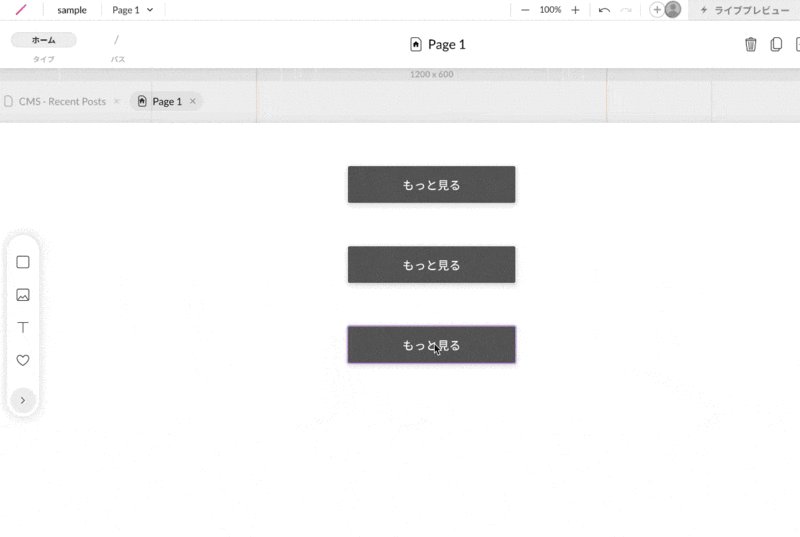
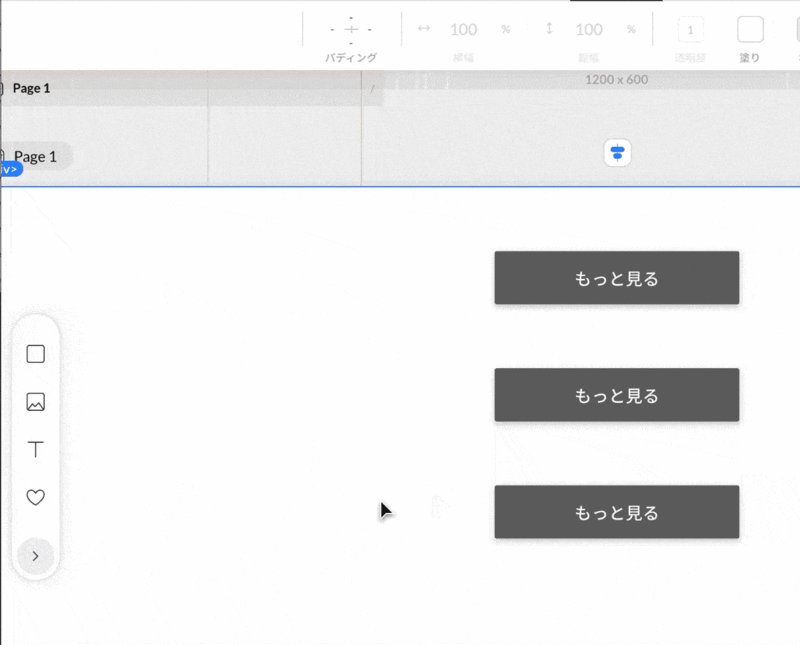
シンボル化したパーツを配置してみます。
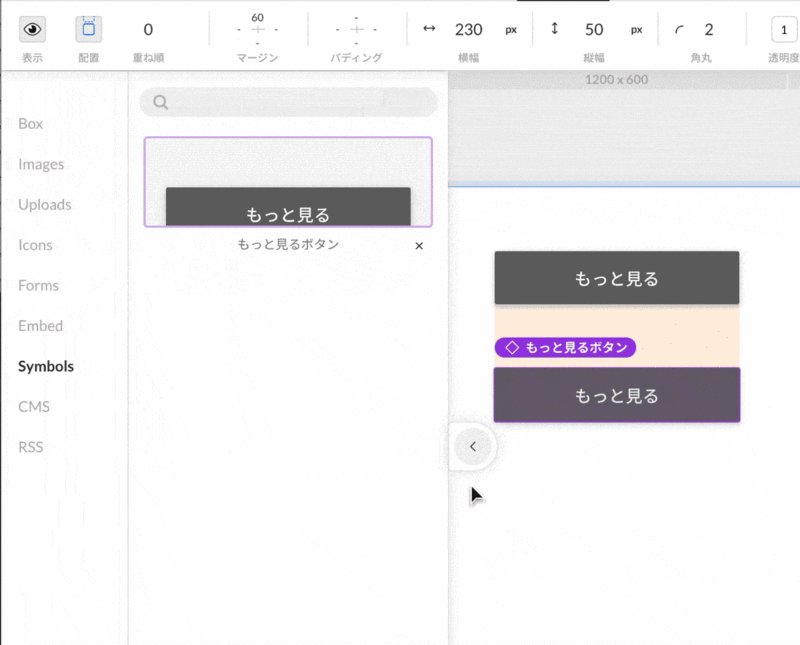
左のタブを開き、[Symbols]をクリックします。
先ほどシンボルとして共通化したパーツが表示されているので、ドラッグするだけで配置することができます。
マージンを設定した状態で共通化すると、設定したマージンの数値も含まれた状態となります。

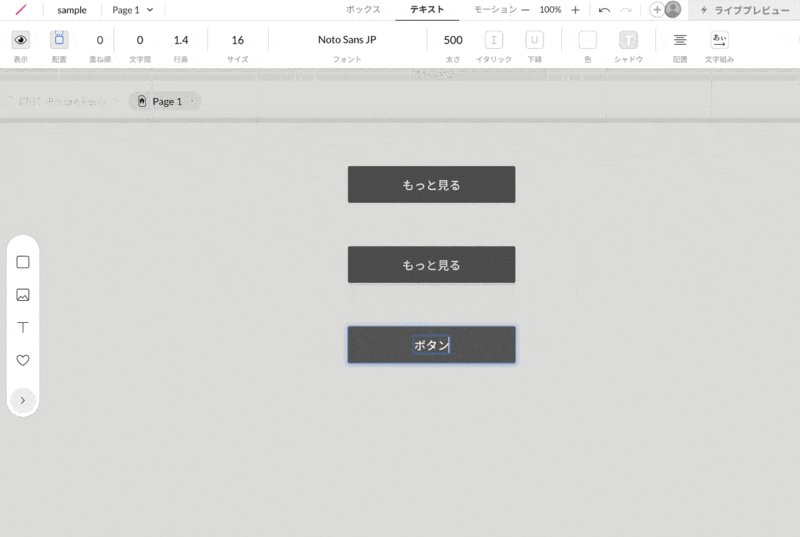
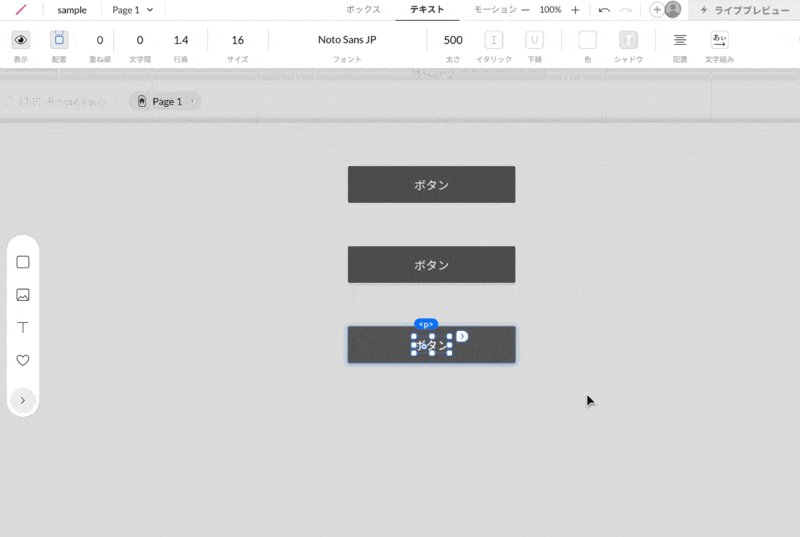
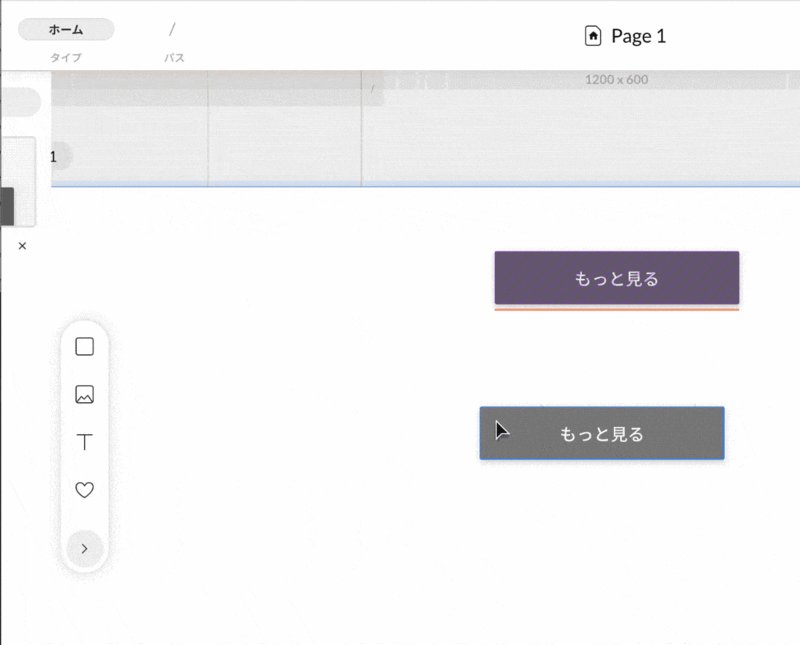
3.シンボル化したパーツを編集する
シンボル化した後に編集したい場合は、共通化したパーツのどれか一つを編集すると、そのパーツ全てに編集した内容が適用されます。