1.リンクを設定する・削除する
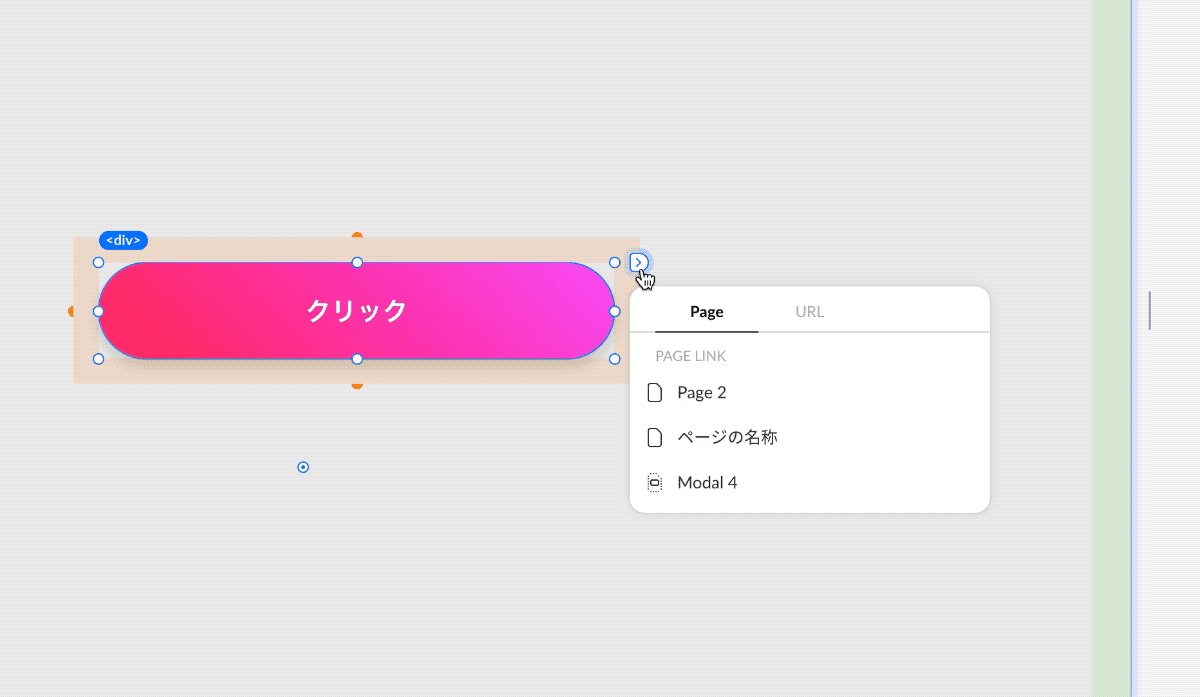
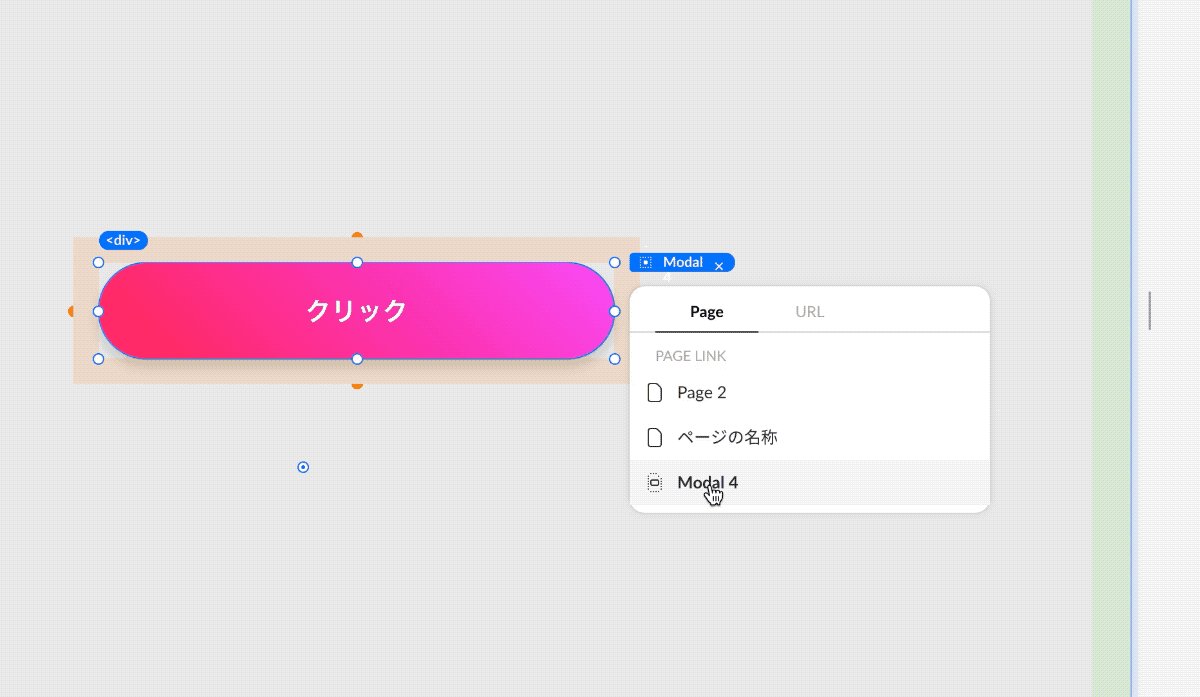
選択したボックスの右上にあるボタンをクリックすると、リンク設定用の画面が表示されます。

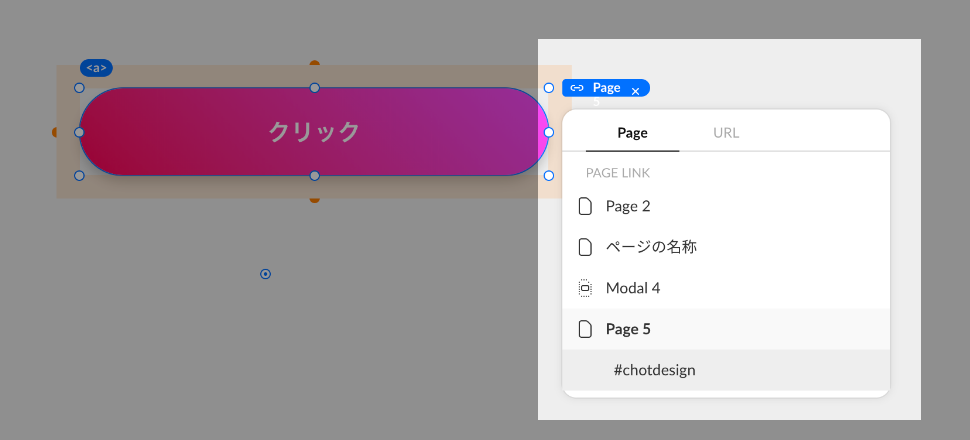
リンクを設定すると、ボックスの右上のボタンが青くなり、遷移先のURLやページ名が表示されるようになります。
その状態でクリックすると右に×アイコンが表示され、これをクリックするとリンクが削除されます。
2.リンクの種類について
次の3種類から選べます。
ページ
他のページやモーダルを指定します。
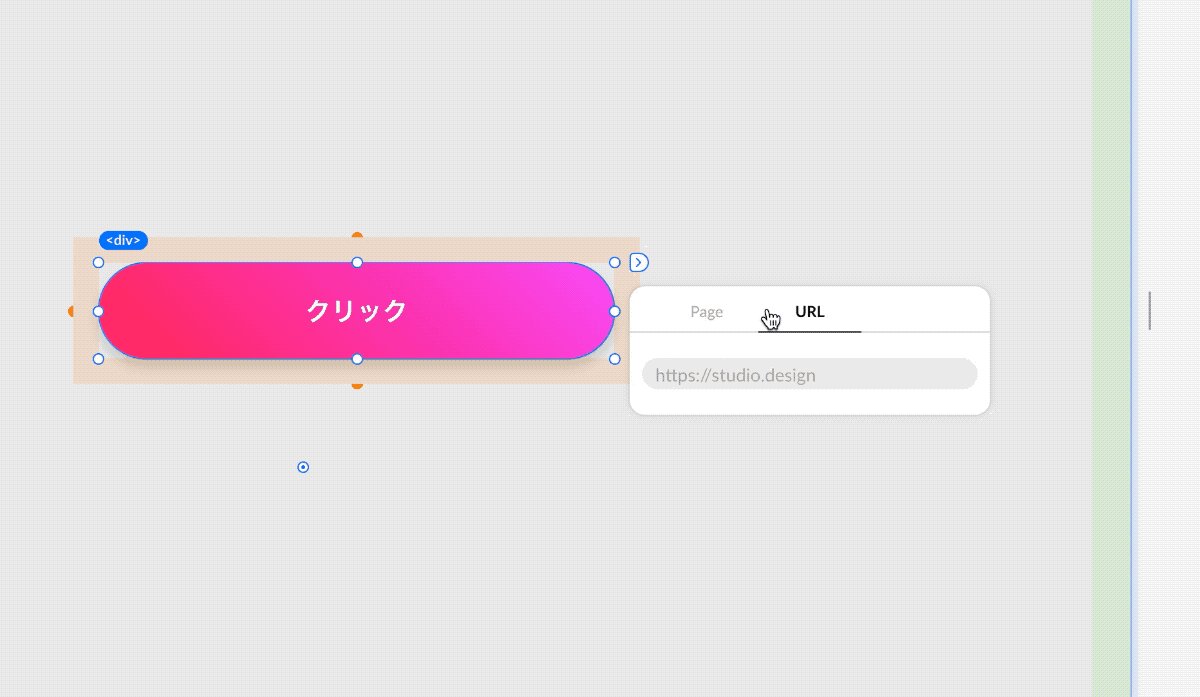
URL
URLを直接入力します。
| 外部ページのURL | 例)https://chot.design |
| 電話番号発信 | 例)tel:0000000000 |
| メール送信 | 例)mailto:hogehoge@chot.design |
アンカーリンク(ページ内リンク)
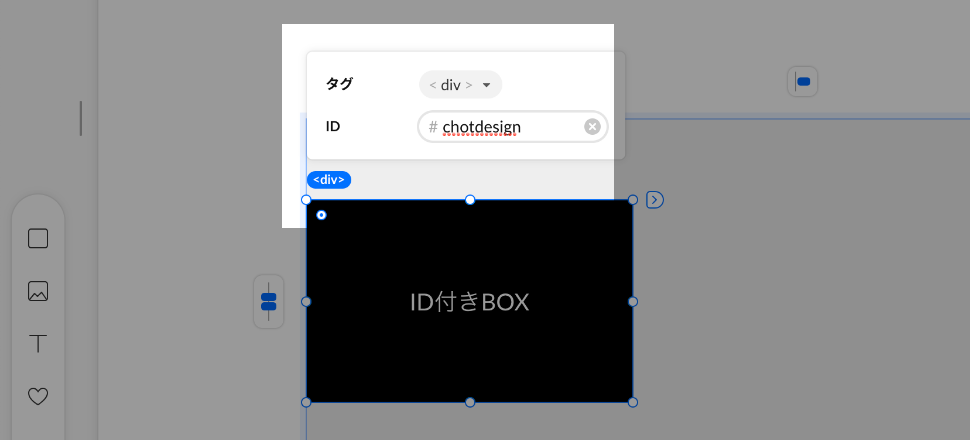
特定のボックスがある位置に移動する設定も可能です。そのためには、まず移動先となるボックスにIDを付与する必要があります。
ボックスの左上のタグをクリックすると、タグとIDの選択欄が表示されます。このIDに、同じページで重複することのない一意の単語を設定します。

リンク元となるボックスのリンク設定画面に戻ると、先程設定したIDがリストから選択できるようになっています。
まずページをクリックすると、内包しているIDがさらに表示されるのでそれを選択してください。