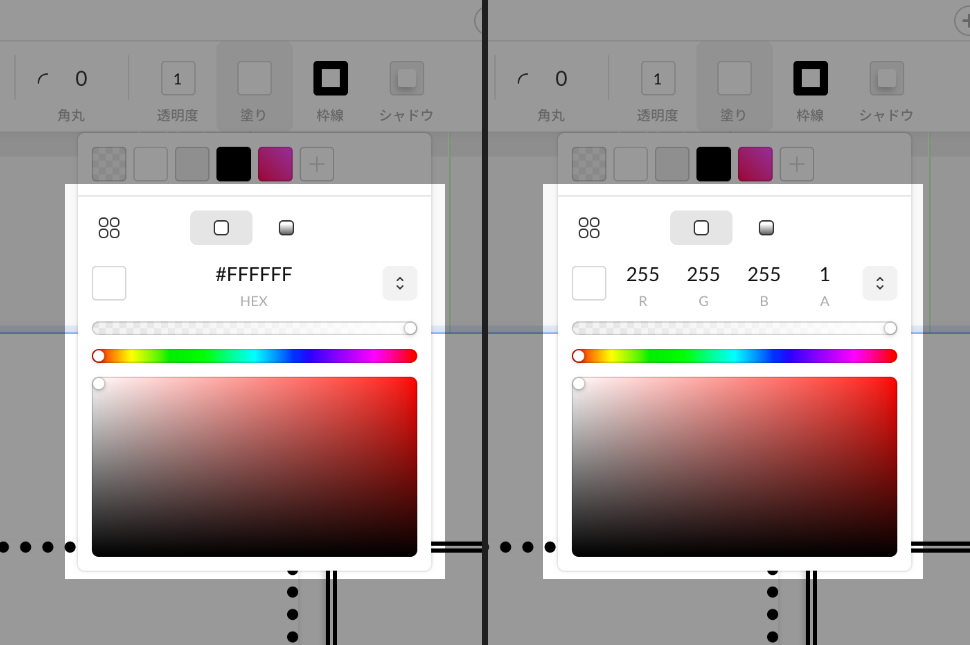
1.単色を選択する

RGBA、またはHEX(16進数カラーコード)で値から入力可能です。GUIでは透明度、色相、明度/彩度をそれぞれドラッグで調整できます。
RGBAとHEXの切り替えは矢印ボタンをクリックします。
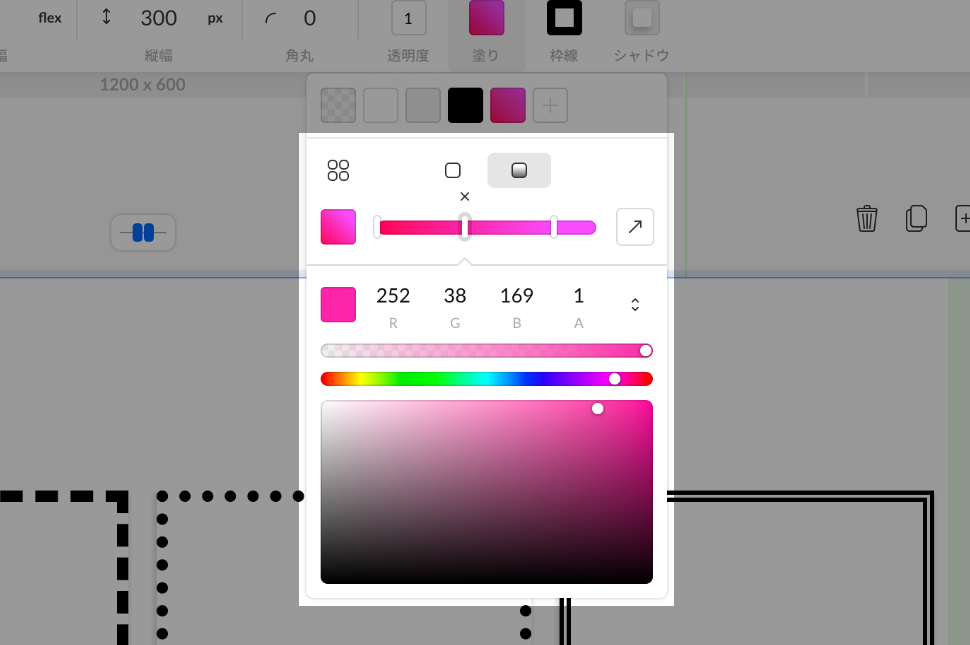
2.グラデーションを選択する
色の選択は単色の場合と同様ですが、色の追加、グラデーションの位置・向き(角度)の調整が可能です。
細長いバーをクリックすると、そのポイントのカラーを編集できます。
左右にドラッグして位置を調整できる他、バーのないところをクリックすると新しくカラーを追加することもできます。

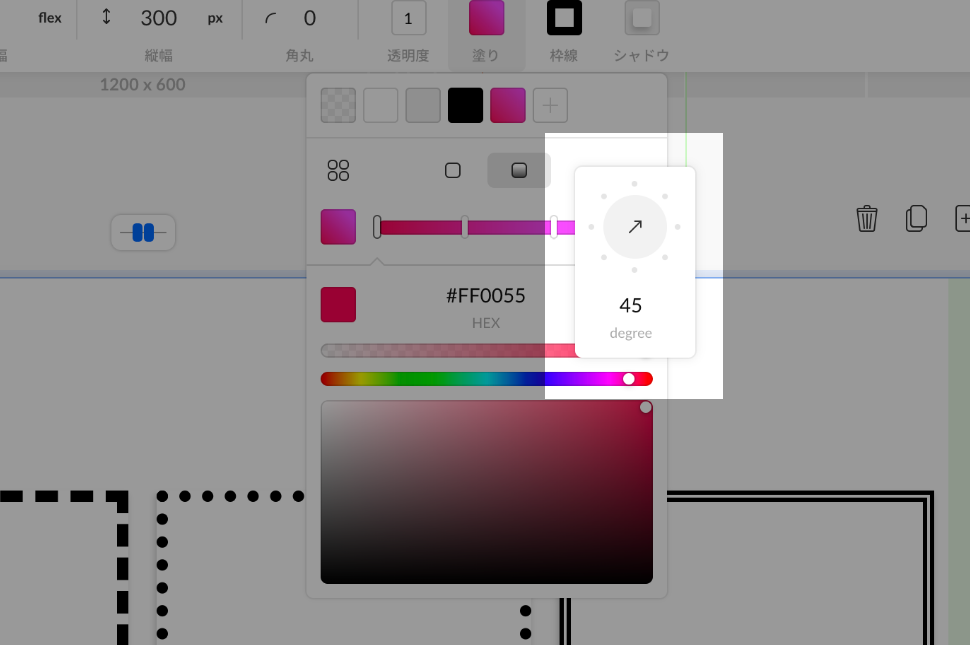
矢印アイコンにカーソルを乗せるとダイヤルのUIが表示されます。これをドラッグ、回転することでグラデーションの向き(角度)を調整できます。

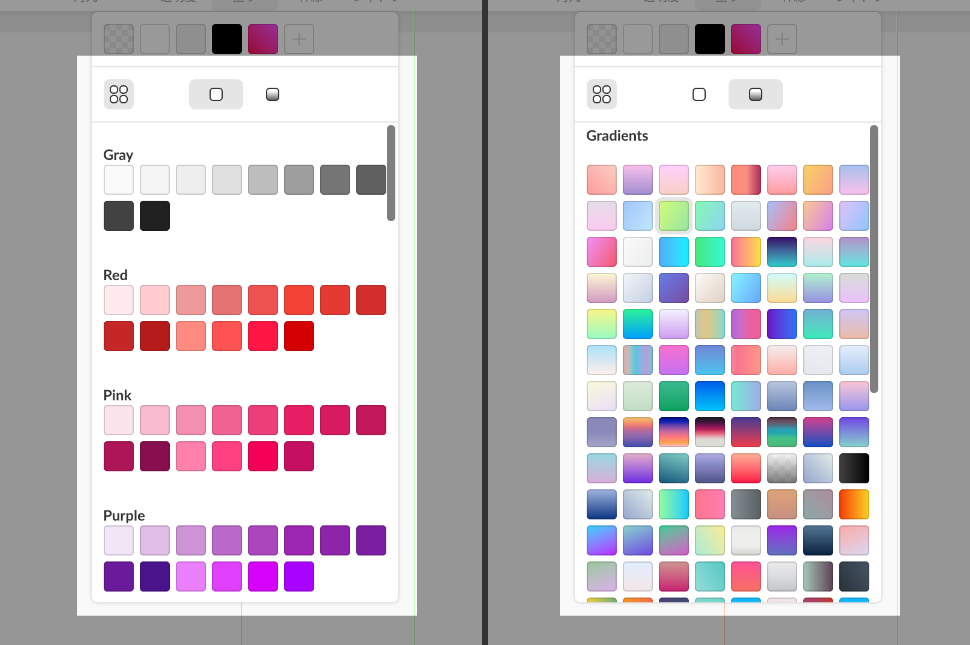
3.カラーパレットから色を選ぶ

STUDIOでは、単色とグラデーションそれぞれのカラーパレットがあらかじめ用意されています。
アイコンをクリックして表示を切り替え、好みのカラーを活用できます。
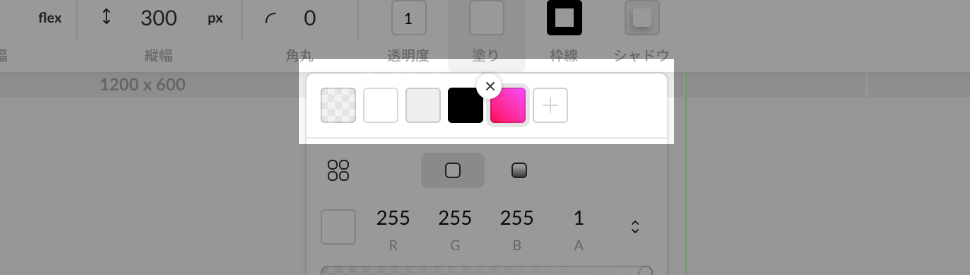
4.マイカラーで色を管理する
よく使うカラーをショートカットとして登録できる機能です。
※あくまでもカラー選択補助機能であり、グラフィック・UIデザインツールだとよくある「グローバルカラー」的な機能はまだありません

「+」アイコンをクリックすると、現在選択している色をマイカラーに追加します。
塗りパレットからであれば現在の塗りのカラー、枠線なら枠線で使っているカラーを追加します。
登録済みのマイカラーにカーソルを1秒ほどのせ続けると×アイコンが表示されます。それをクリックするだけで削除できます。


