1.モーダルとは
ページ遷移せずに、画面内に新しいウィンドウを表示することができます。この画面(ページ)のことをSTUDIOでは「モーダル」と呼びます。

入力内容の確認を促すアラートや、サイト内の他のページへのリンクを案内する開閉(ハンバーガー)メニューなどで活用できます。
2.「ページ」との違い
デザイン編集に必要な基本操作は通常の「ページ」と同じですが、モーダルにしかない機能がいくつか存在します。
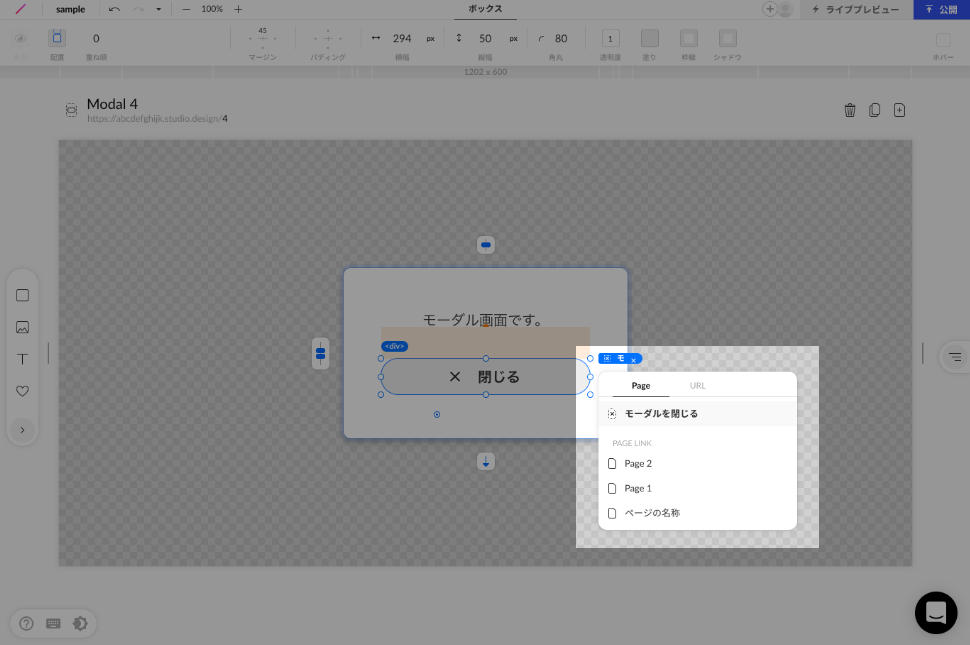
リンク「モーダルを閉じる」
モーダル専用のリンク先です。例えば、作成した「閉じる」ボタンのリンク先に指定します。

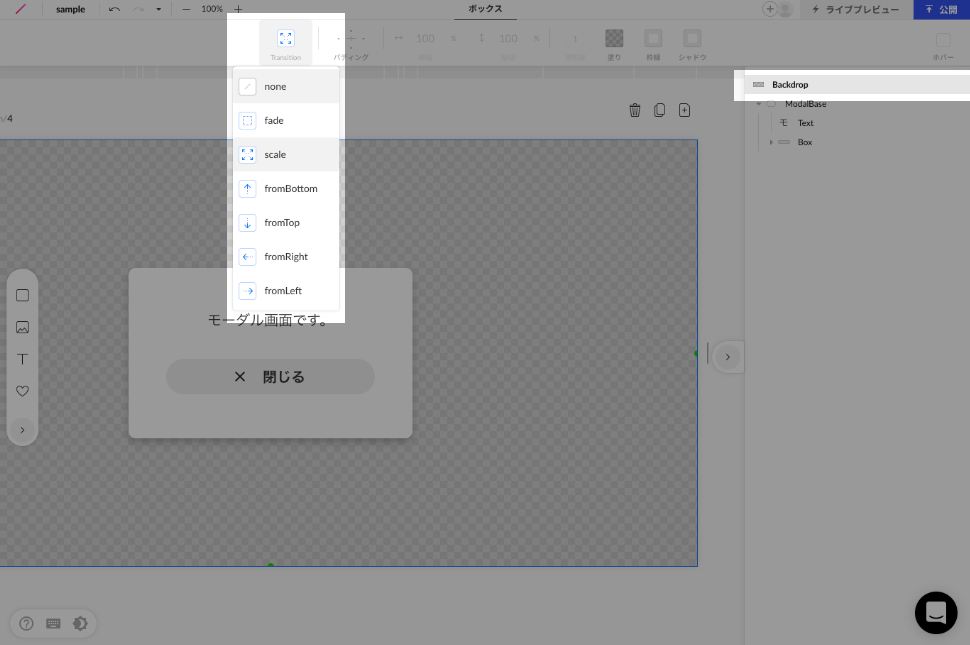
Backdrop
一番トップのレイヤー…つまりアートボードの土台は、初期設定でBackdropと名付けられています。
パディング、塗り、枠線、シャドウという通常のボックスでも変更可能な要素に加え、モーダル全体のTransition(アニメーション)の設定が可能です。
- none(初期設定)
- fade
- scale
- fromBottom
- fromRight
- fromTop
- fromleft

この上に表示するウィンドウのボックスを配置していくことで、様々な方法で出現するモーダルやメニューを実装できます。


