1.画像のボックスを配置
画像に色味を追加したい場合は画像加工をしたものを配置する方法もありますが、STUDIO上でも似たような仕上がりにすることができます。
画像の上に色の長方形ボックスを重ねて色味を追加してみます。
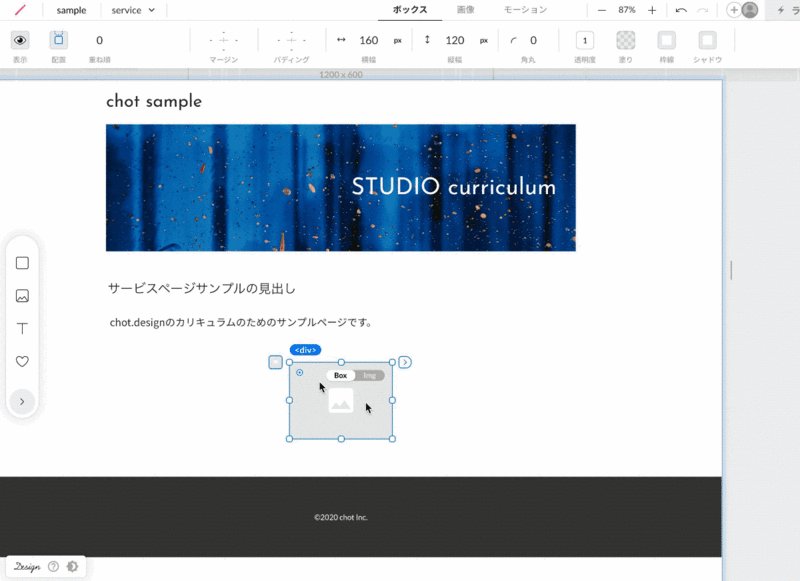
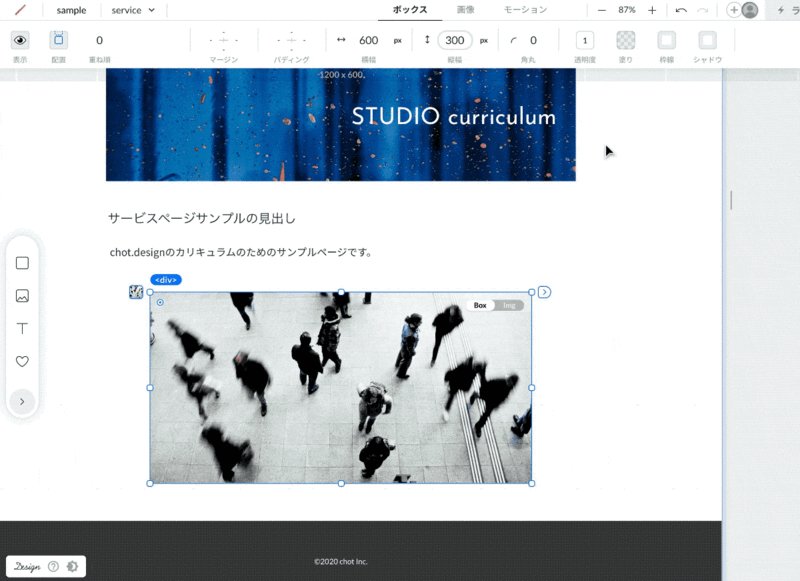
まず画像を配置します。
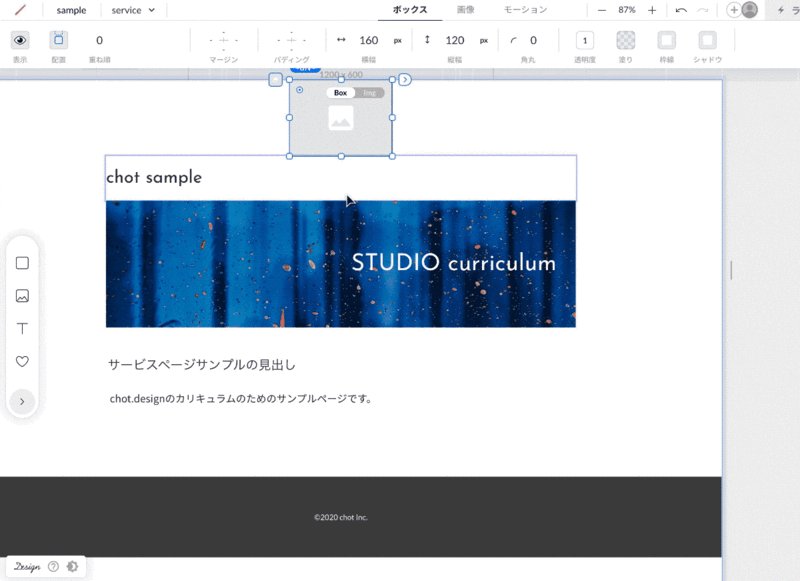
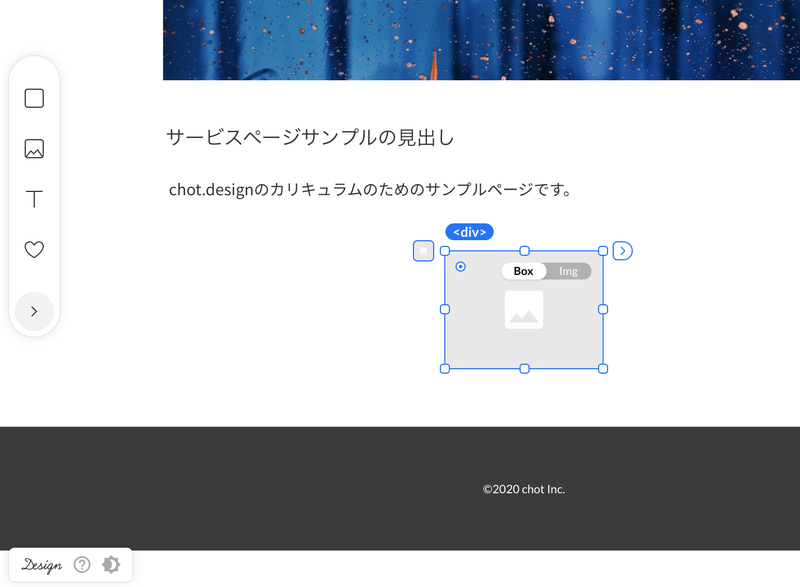
何も選択しない状態で画像や長方形を追加しようとするとページの一番上に追加されてしまうので、画像を配置したい場所のすぐ上に表示されているパーツを選択した状態で画像を追加します。

追加すると、右上に[Box]と[Img]の切り替えができるようになっています。
画像の上にさらにボックスやテキストなどを重ねたい場合には[Box]を選択しておきます。

画像を配置するためのエリアができたので、写真を追加します。
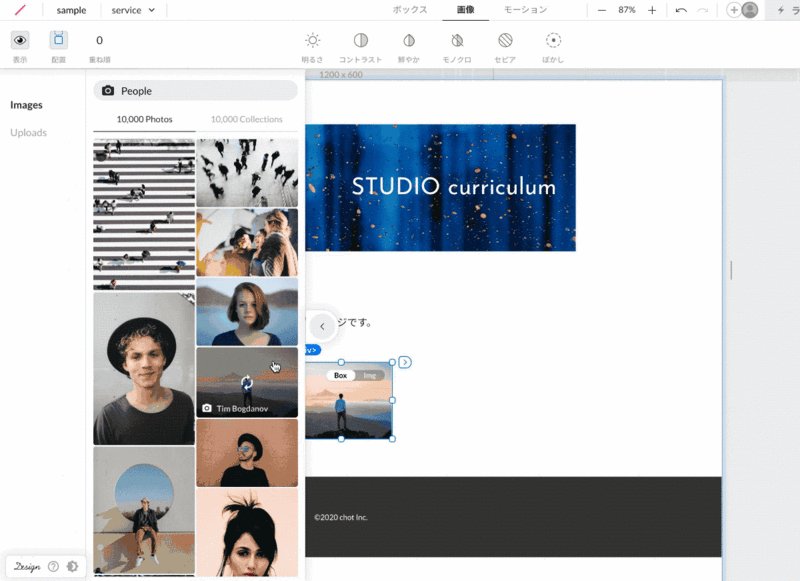
左上の小さい四角の部分をクリックします。
左側のタブが開き、写真素材を選ぶことができます。
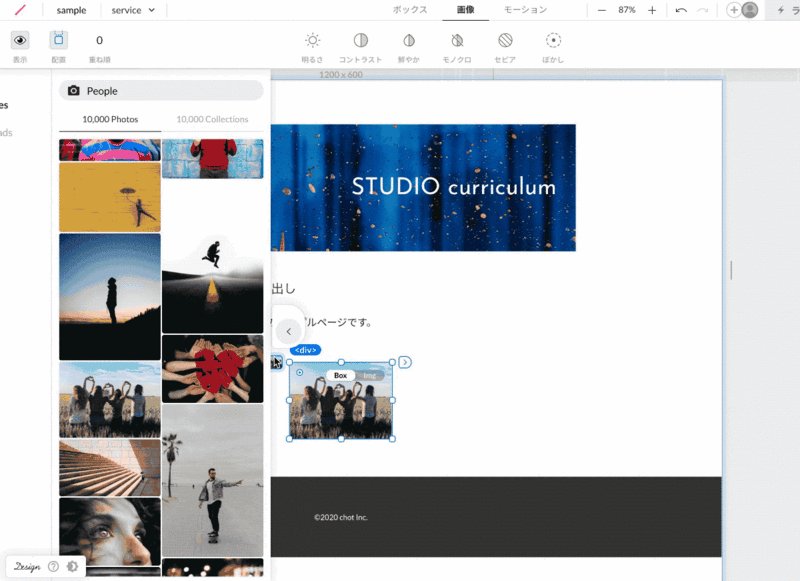
選び直したい場合も同様に左上の小さい四角の部分をクリックして使用する写真を変更することができます。

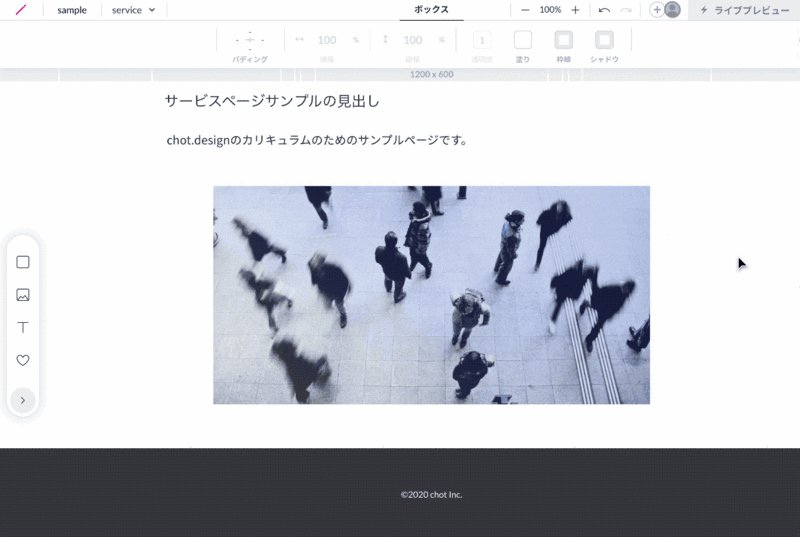
写真のサイズを調整します。
画像が表示されている端にカーソルを合わせて拡大、または直接数値で指定しサイズを変更します。

2.色を重ねるためのボックスを追加
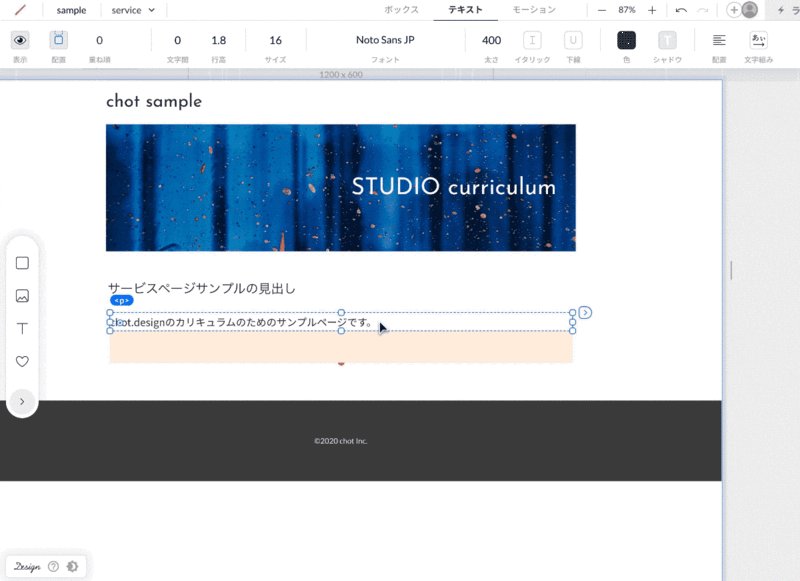
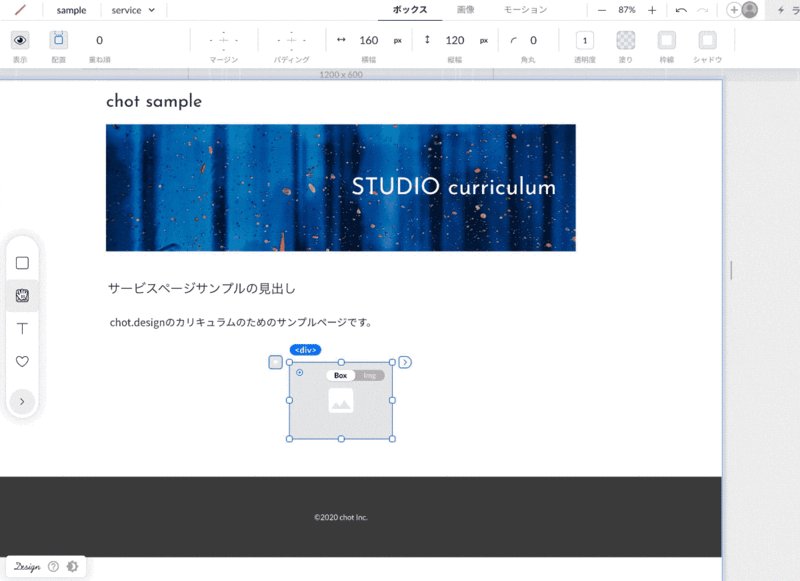
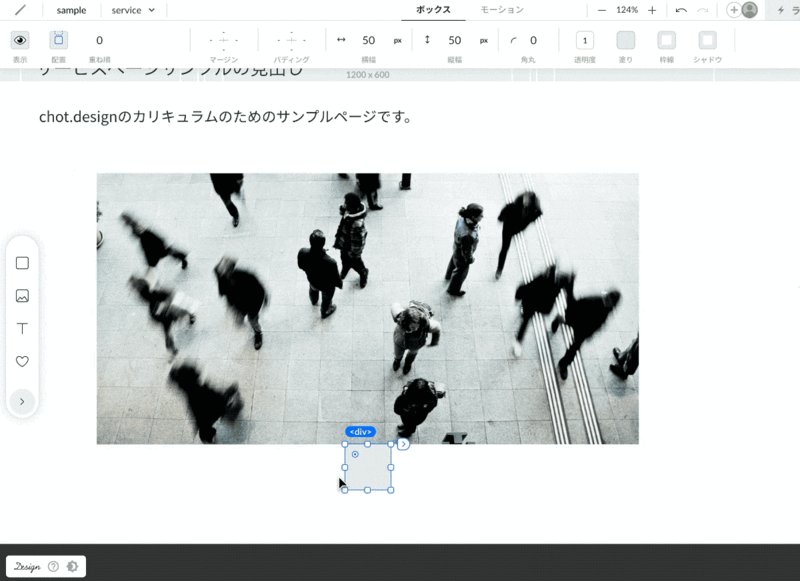
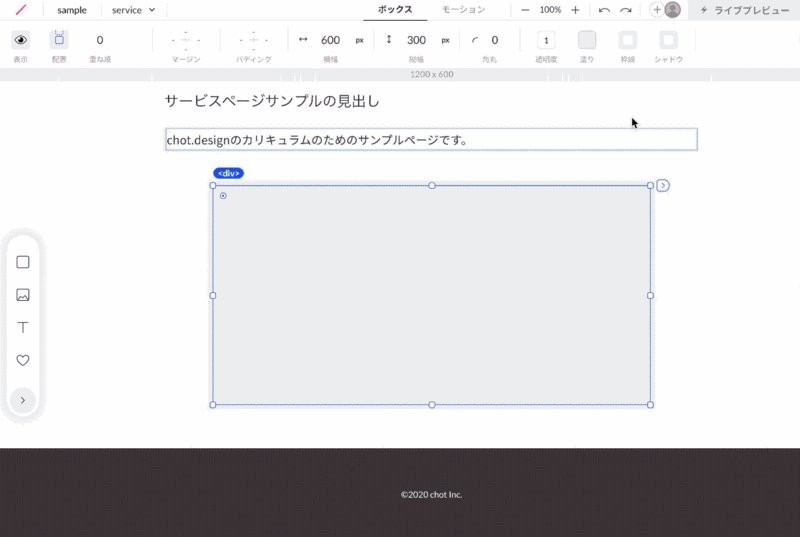
次に色を重ねるためのボックスを配置します。
画像のエリアを選択した状態で左のタブから[ボックス]を選びます。
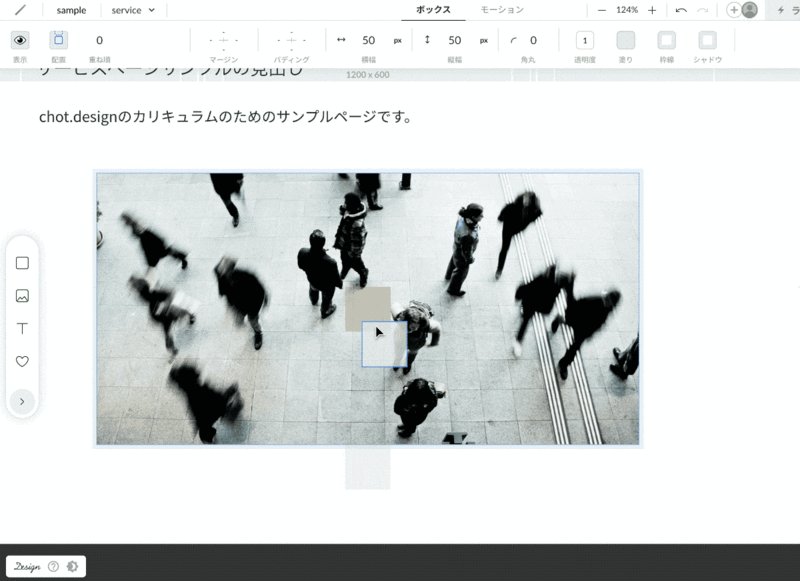
写真の下に作られた図形を写真の上に配置します。

画像の下にボックスが作られたので、このボックスを画像と同じサイズに変更します。
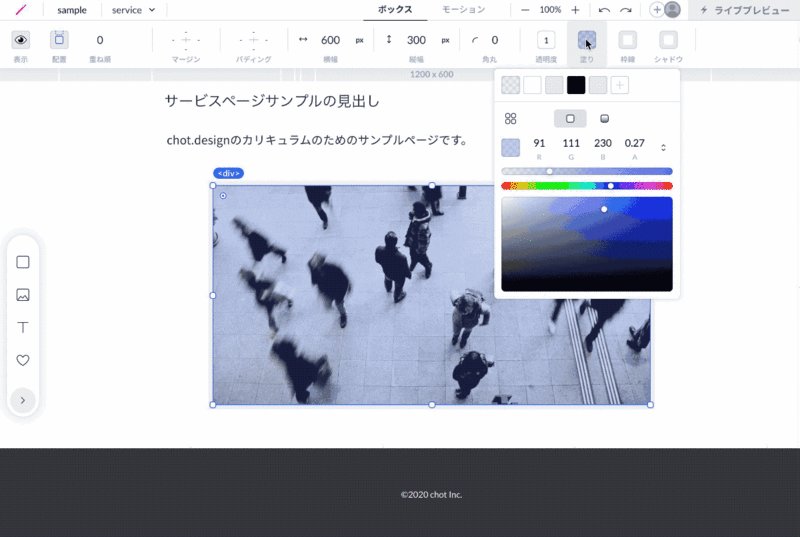
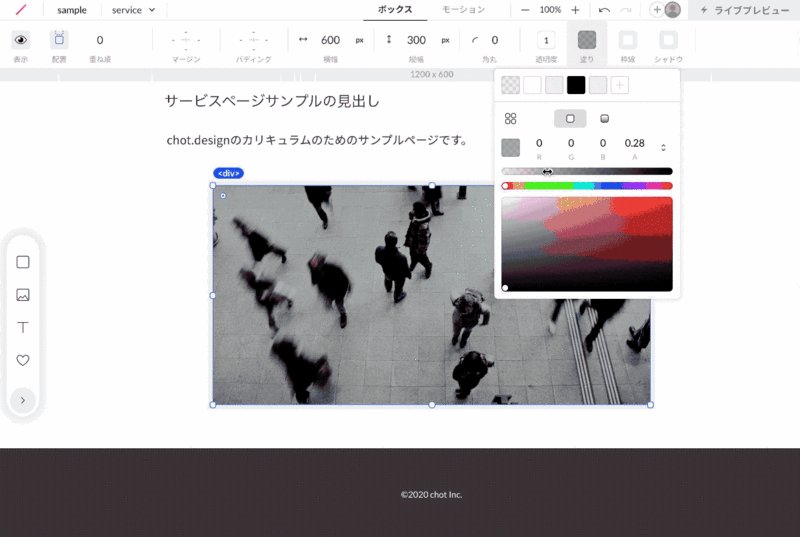
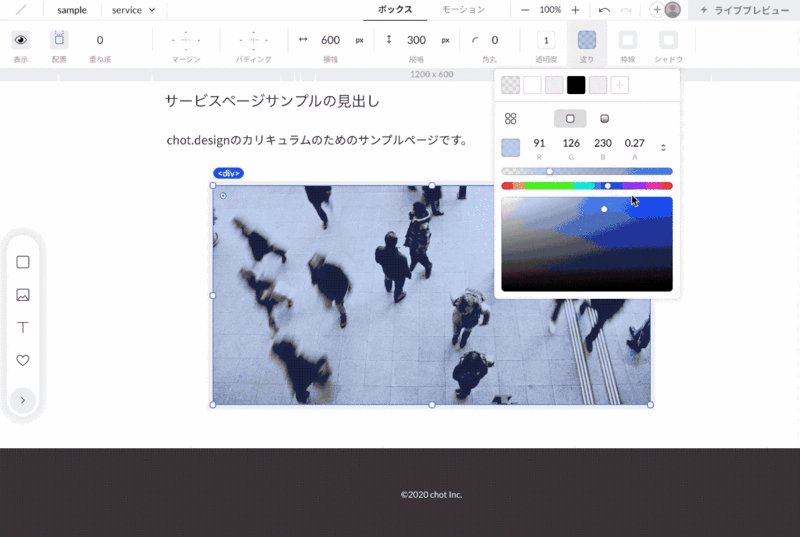
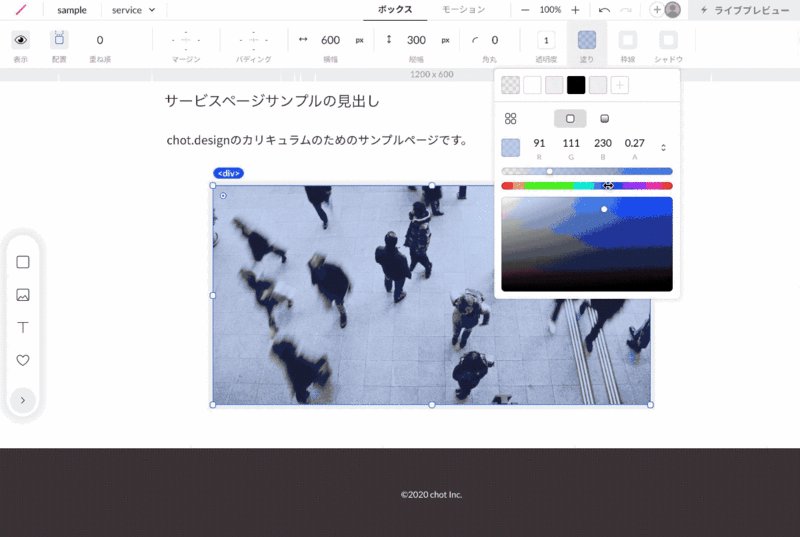
サイズを変更した長方形のボックスの色と透明度を変更すると、画像の上に色を重ねることができました。

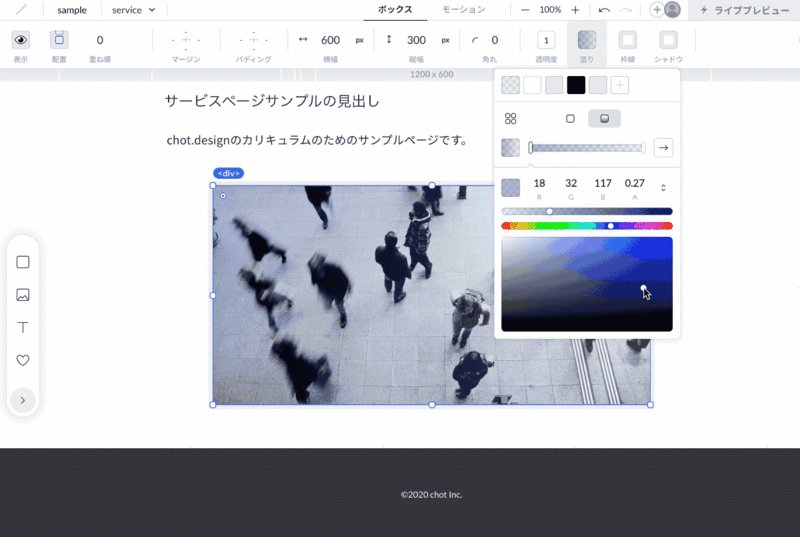
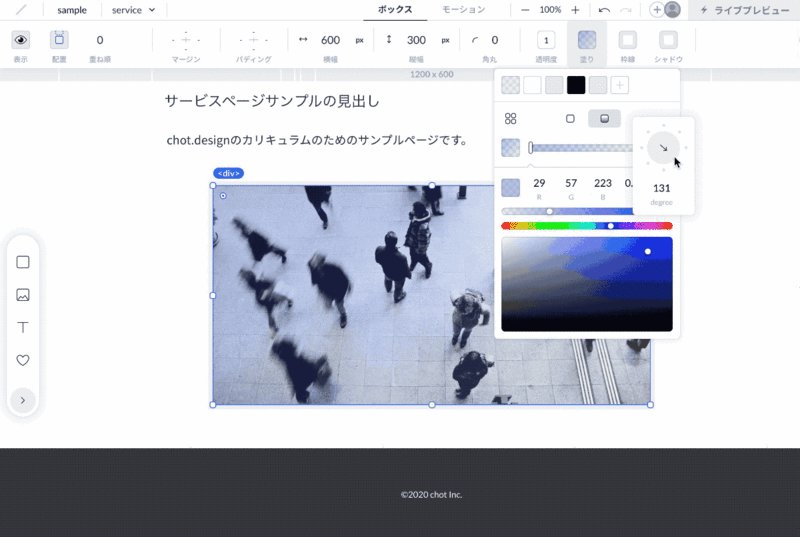
ボックスの塗りをグラデーションにすることもできます。