1.ボックスとは
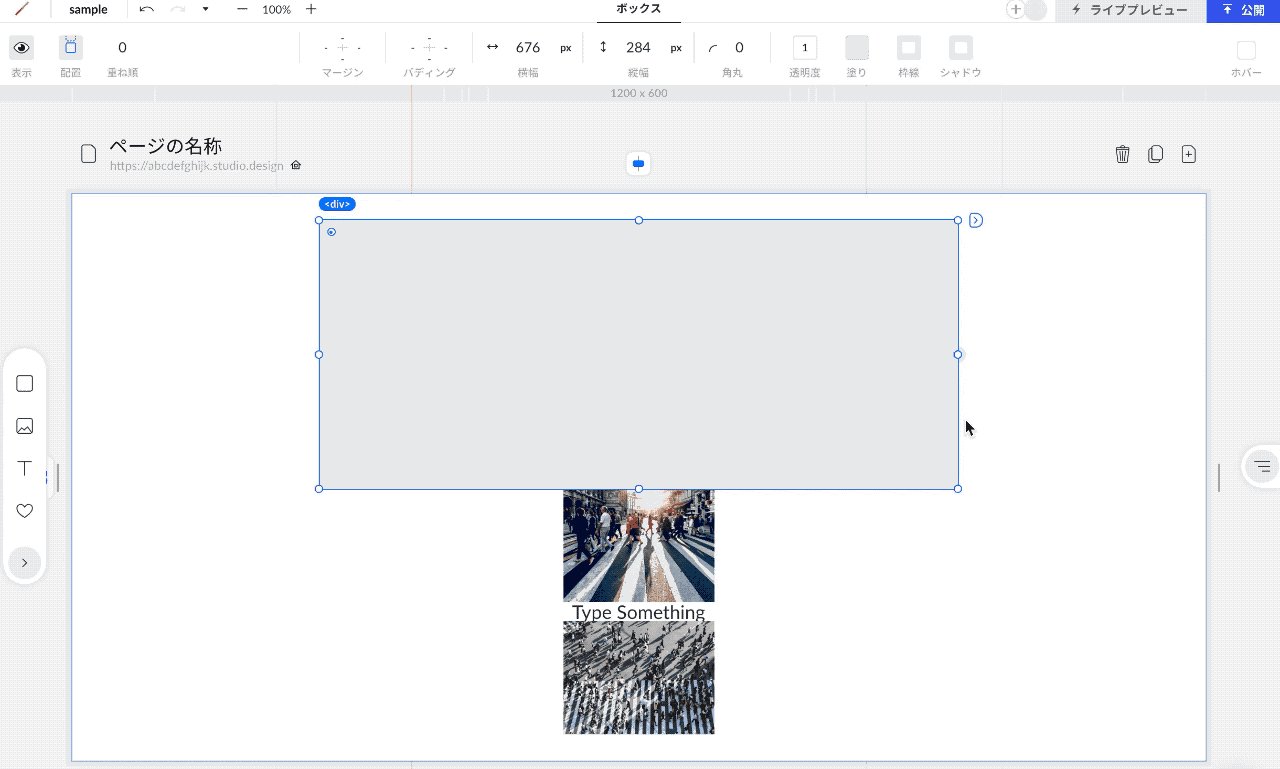
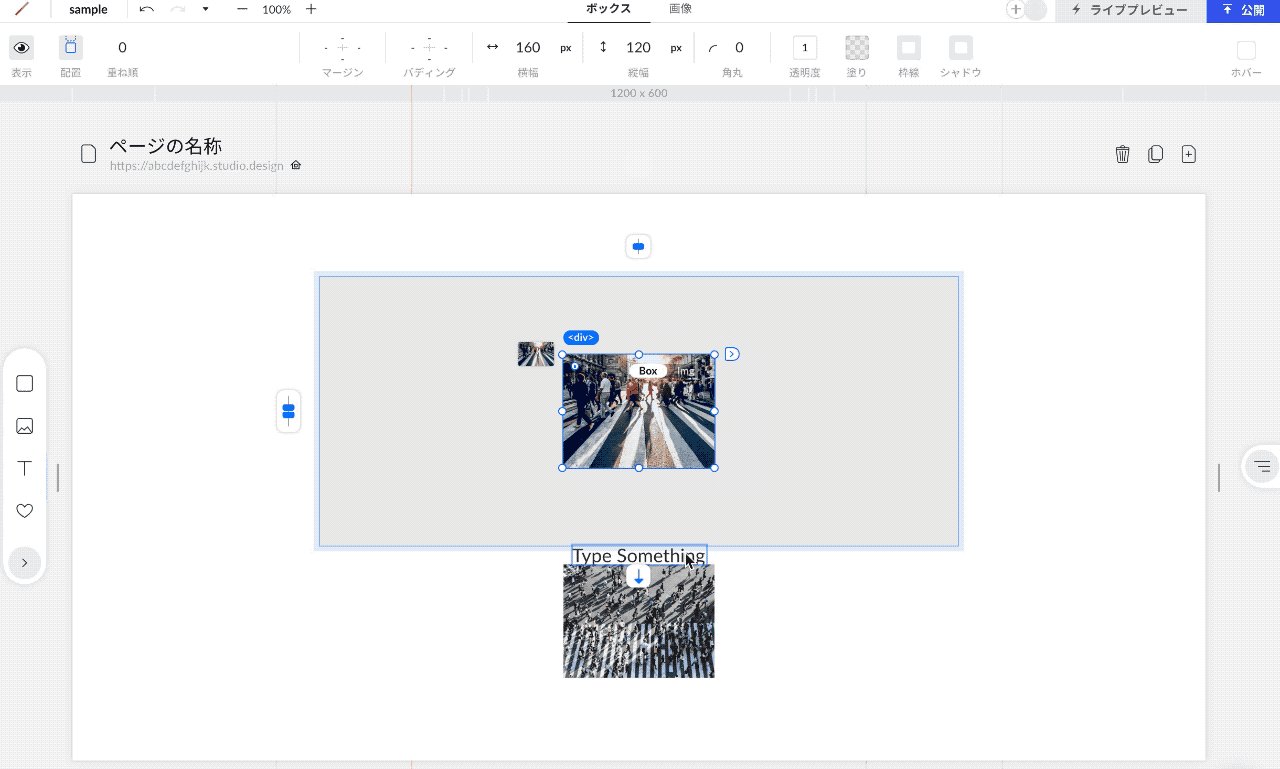
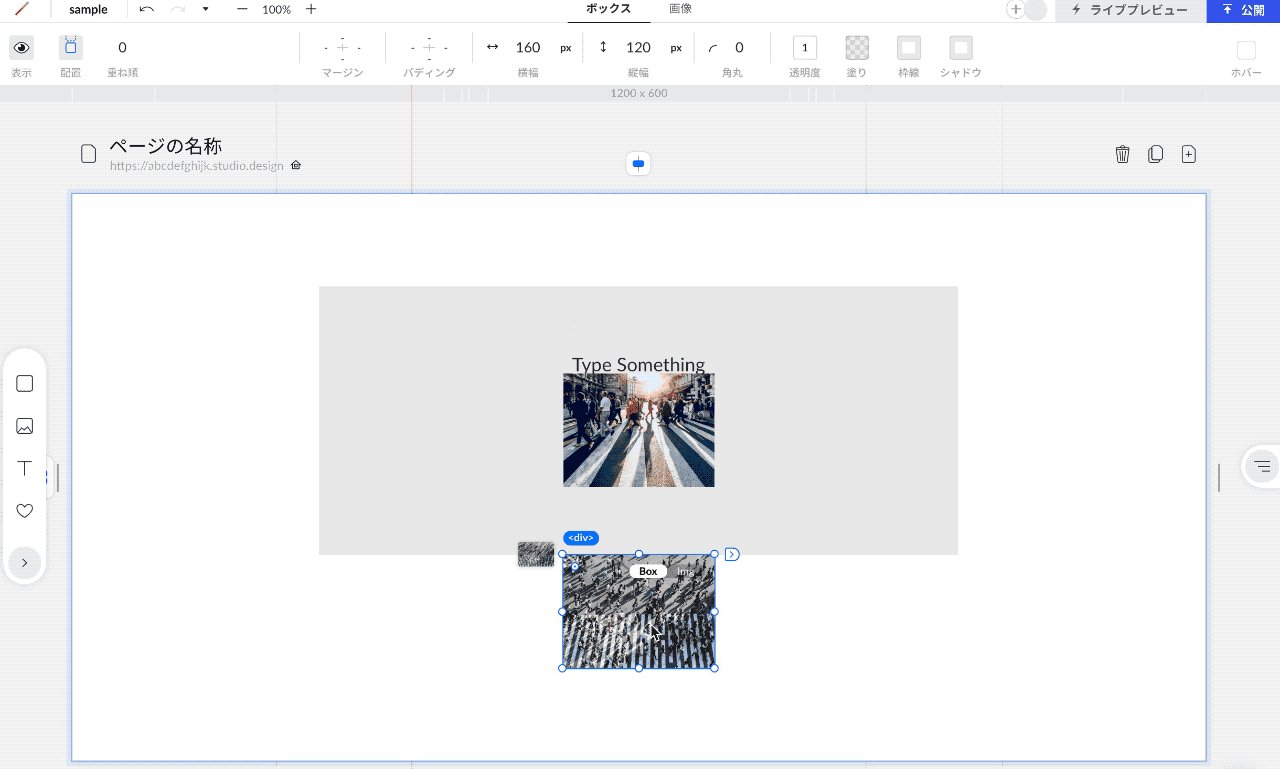
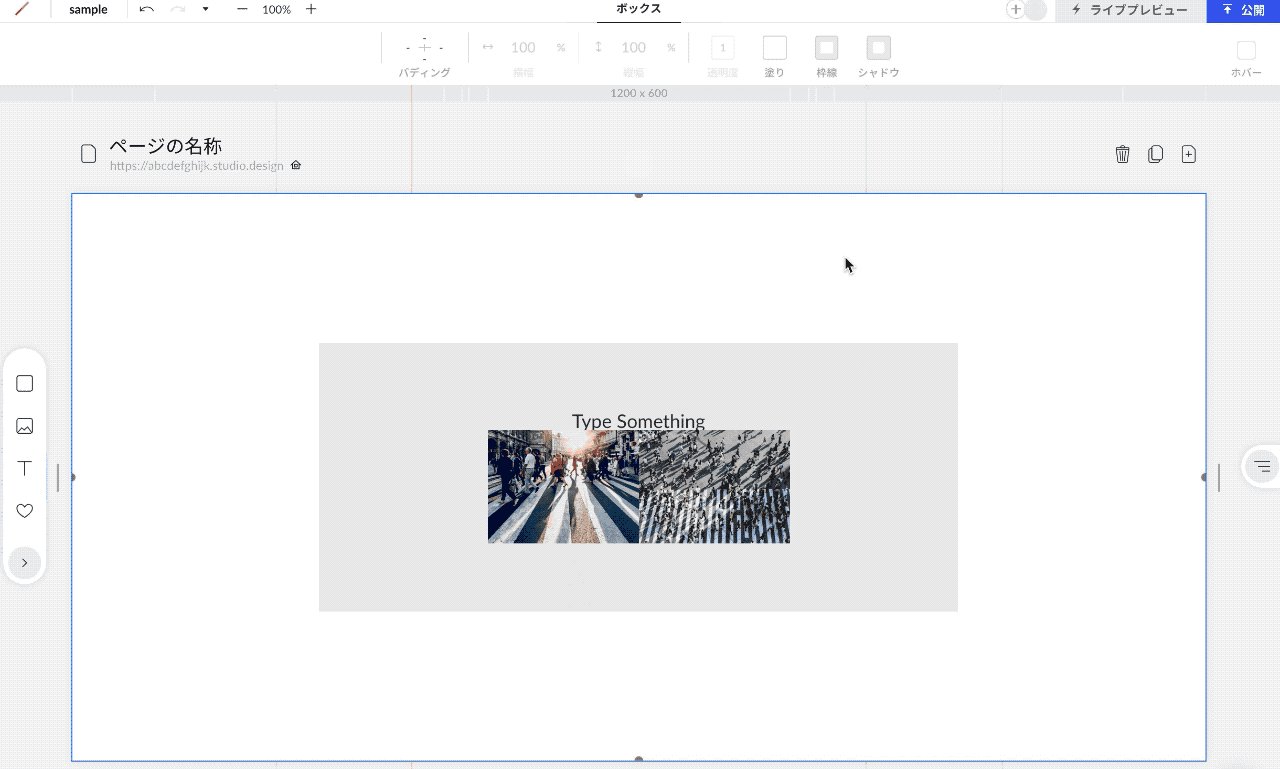
STUDIOでは、「ボックス」を組み合わせて階層化して、画面をレイアウトしていきます。
画像やテキストなども「ボックス」です。ただ、階層化できるのは空(デフォルト)のボックスのみです。空のボックスで画面を構成し、その中にテキストや画像のボックスを配置していくことで、自由度の高いレイアウトを実現できます。

自由度の高いデザインをSTUDIOで作成するためには、この「ボックス」でできること、必要な設定を理解する必要があります。
2.デバイス別に表示・非表示を切り替える
デザイン編集画面で配置したボックスについて、PC・タブレット・モバイルいずれかの画面で非表示にするよう設定できます。
※初期設定では全ての画面で表示されるようになっています
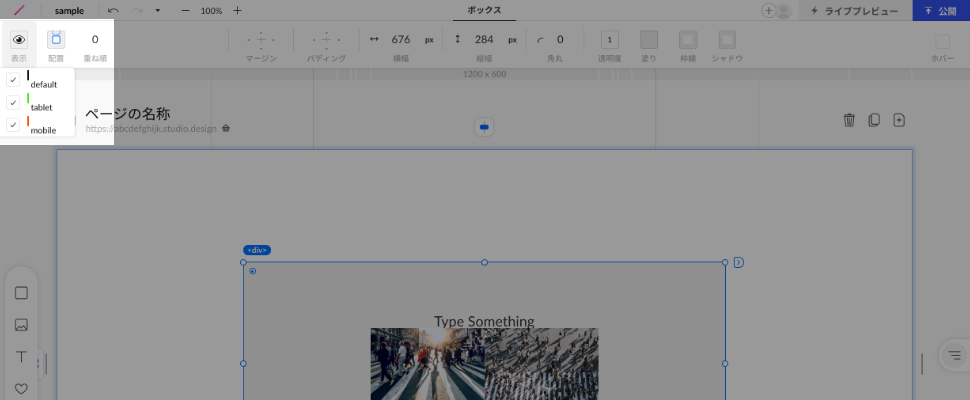
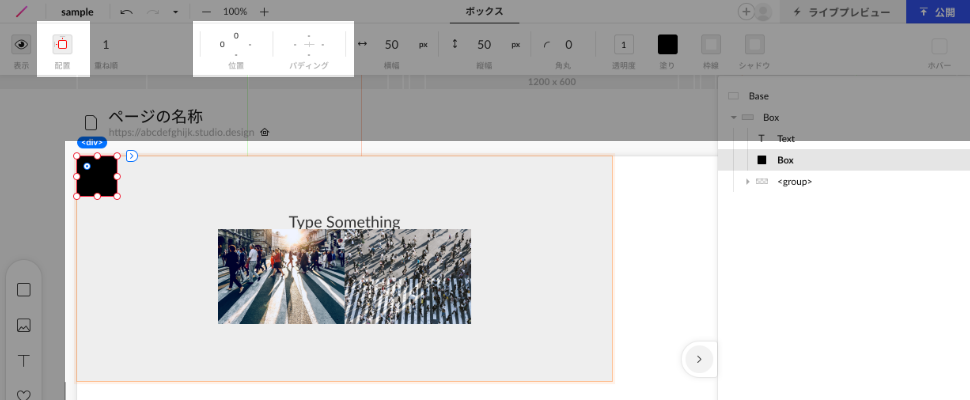
ボックスを選択した状態で、画面左上の「表示」アイコンにカーソルを載せます。

次の3つにチェックが入った状態になっています。
- default(PC)
- tablet
- mobile
このチェックを外すと、選択中のボックスが対象画面では表示されなくなります。
3.レイアウトの配置方法を指定する(相対・絶対・固定)
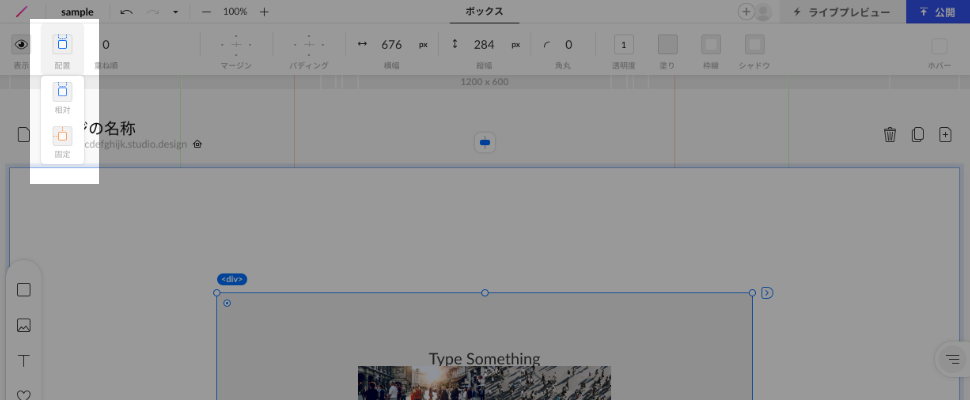
ボックスを選択した状態で、画面左上の「配置」の上にカーソルを乗せると、配置方法を選択するメニューが表示されます。

表示される選択肢は2つです。
- 相対
- 固定または絶対位置
選択したボックスがレイヤーの一番上の階層であれば固定、そうでなければ絶対位置が表示されます。
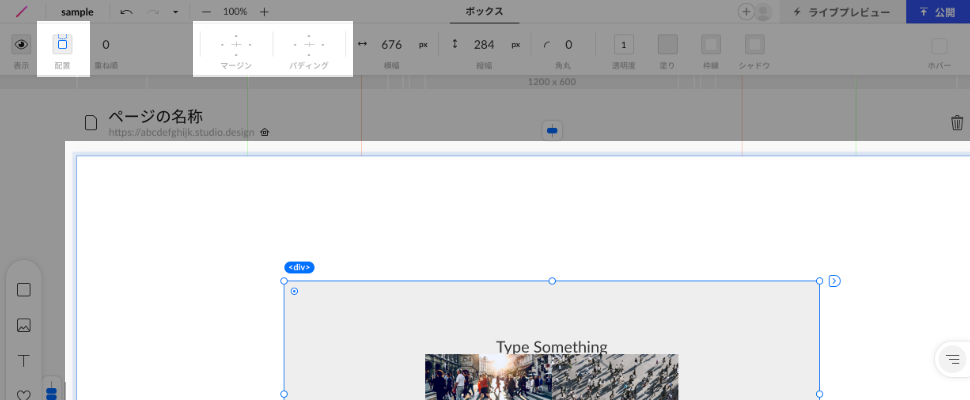
相対
親となるボックスに対してどのように配置するのか、縦横の2軸で指定できます。つまり、この2軸の指定と、親となるボックスのサイズ・位置によって相対的に配置場所が決定されます。

並びの向き(縦)
- 上寄せ
- 中央寄せ
- 下寄せ
並びの向き(横)
- 左寄せ
- 中央寄せ
- 右寄せ
- 両端寄せ
- 均等
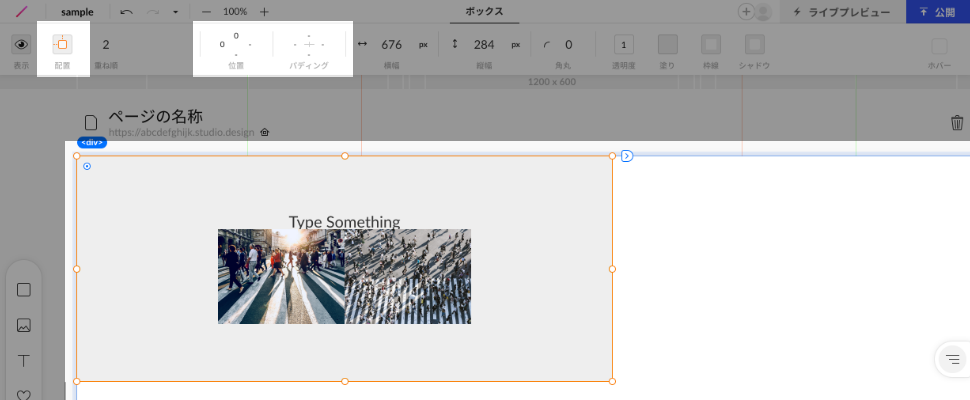
固定
選択しているボックスを画面の左上へ固定(配置)します。相対では「マージン」が表示されている箇所が「位置」へと表示が変わります。

絶対位置
選択しているボックスを、親となるボックス内の左上へ配置します。相対では「マージン」が表示されている箇所が「位置」へと表示が変わります。

4.重ね順
ボックスの配置で固定・絶対位置を指定したり、マージンで - (マイナス)の値…いわゆるネガティブマージンを指定したりすると、複数のボックスが重なり一方が隠れる状態になります。
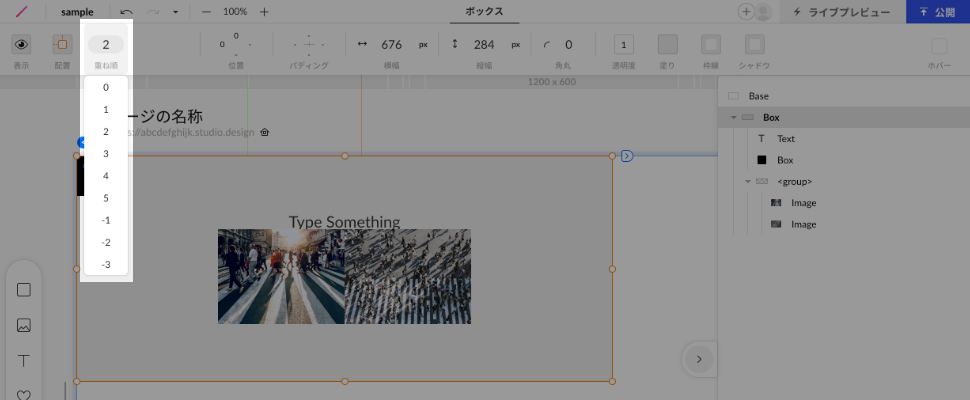
この時、選択したボックスに「重ね順」の値を指定可能です。

ボックスを選択した状態で、画面左上の「重ね順」にカーソルを乗せると、0〜5、そして-1〜3まで選択できるメニューが表示されます。数字が大きいほど上に重なります。値が同じであれば、レイヤーパネル(右サイド)で下にあるボックスが上に重なります。


