1.metaタグ設定
作成したページのSEO対策としてTitleやDescriptionを設定することができます。
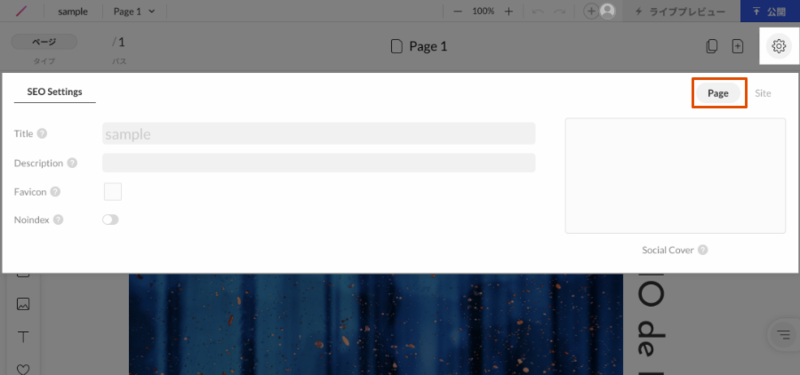
デザイン編集の画面を表示し、右上の歯車のアイコンをクリックして設定を開きます。

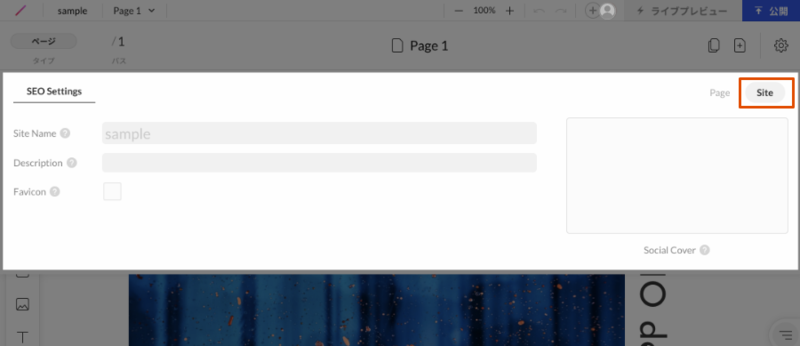
設定を開いた後、右上に[Page][Site]という箇所があります。
Pageでは各ページに対してのページタイトル、ページの説明文を入力します。
SiteではWebサイト全体のタイトル、説明文を設定します。

2.ページのSEO入力例
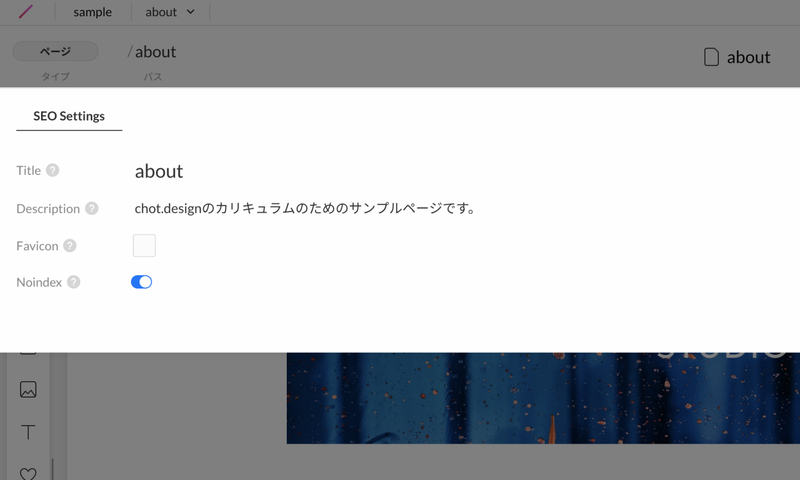
aboutページの入力例です。
それぞれ入力した内容がブラウザではどのように見えるか解説していきます。

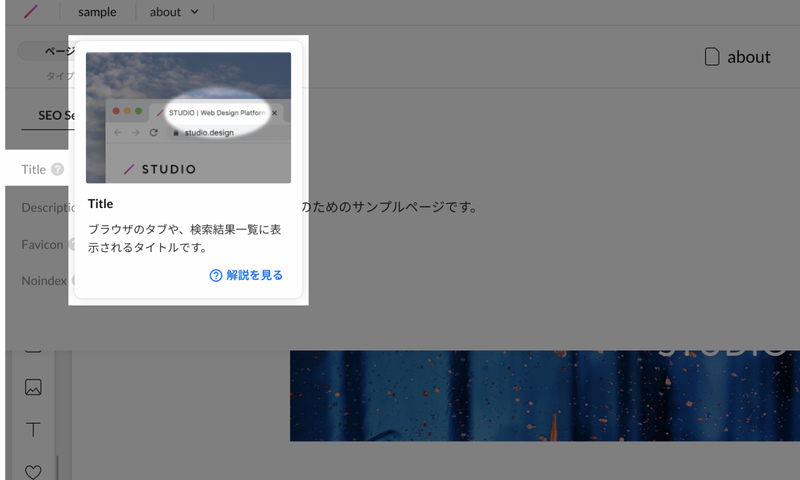
Title
Titleに入力された内容は、ブラウザのタブや、検索結果一覧に表示されるタイトルです。

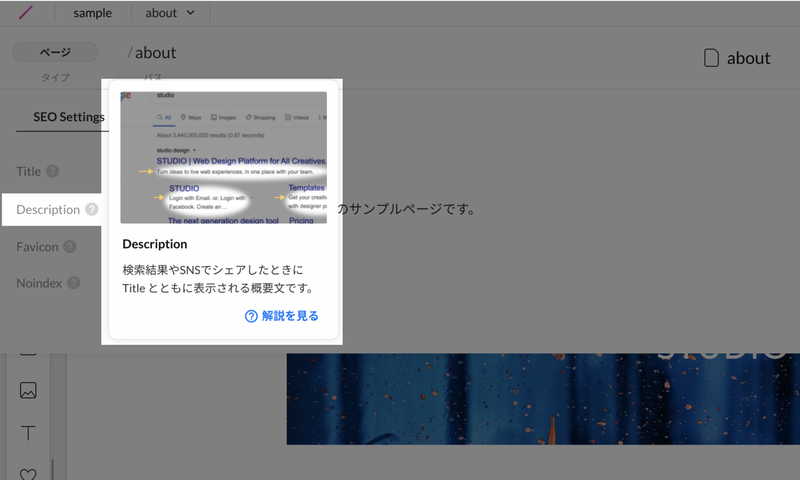
Description
Descriptionで入力された内容は、検索結果やSNSでシェアした時にTitleとともに表示される概要文です。

Favicon
画像を選択します。
ここで選択された画像はブラウザのタブに表示されるアイコンです。32×32ピクセル前後のPNG形式(推奨)の画像を指定します。
![]()
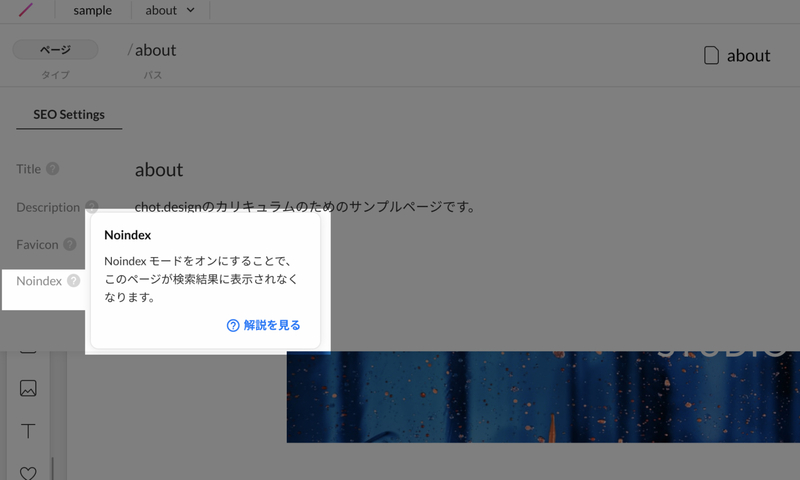
Noindex
Noindexモードをオンにすることで、このページが検索結果に表示されなくなります。とあります。
編集作業中で見られたくない場合は、検索結果として表示されないようにOFFにしておきます。