1.送信されたフォーム結果の管理
STUDIOで作成したフォームでは、送信されたお問い合わせの結果の管理も可能です。
- フォームから送信された際に指定したメールアドレス宛に通知されるように設定
- 送信された結果をダッシュボード画面でステータスごとにラベルで分けて管理
- 送信された結果のデータをスプレッドシートと連携させることが可能
これらはダッシュボードで管理することができます。
詳しくは、STUDIO公式ガイド フォーム結果をご覧ください。
2.フォームの種類
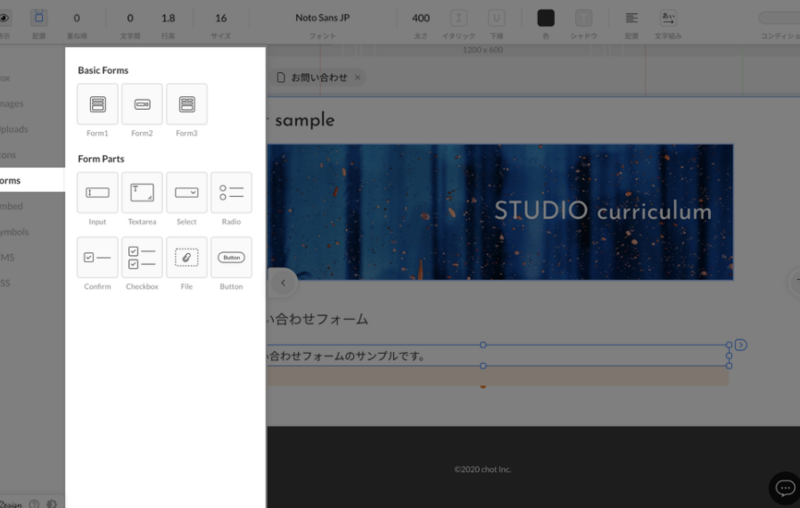
左のタブを開き「Forms」を選択します。

「Basic Forms」にには3種類のフォーム、「Form Parts」には入力フォームなどのパーツが用意されています。
「Basic Forms」にあるform1をクリックしてみます。
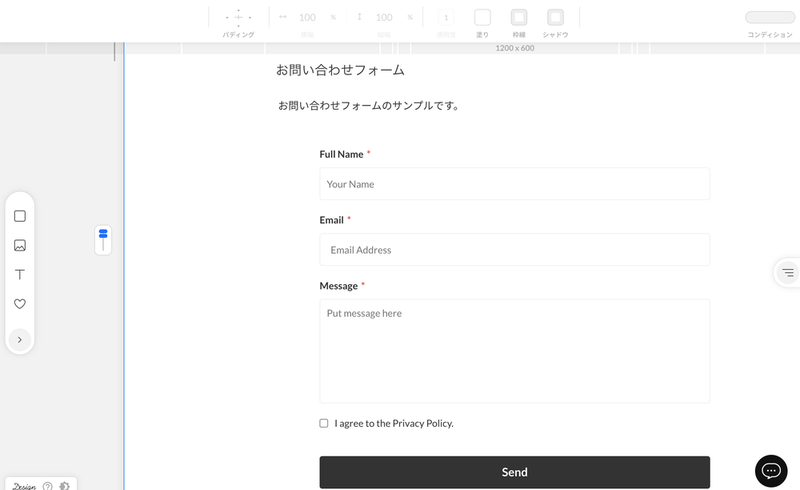
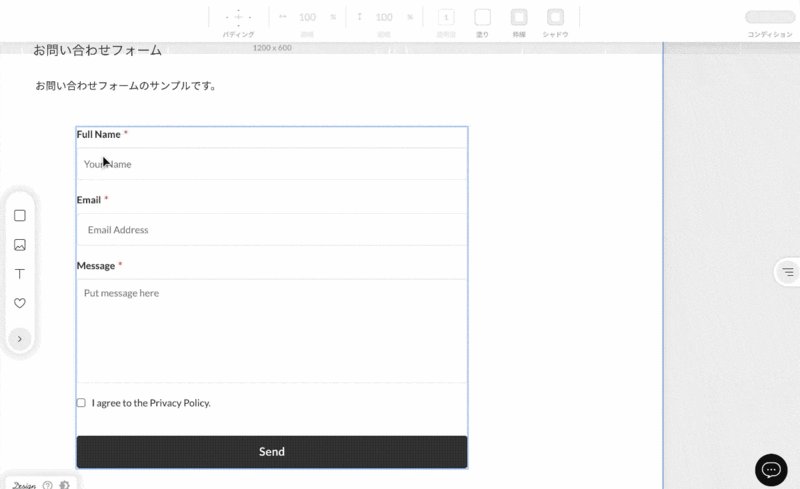
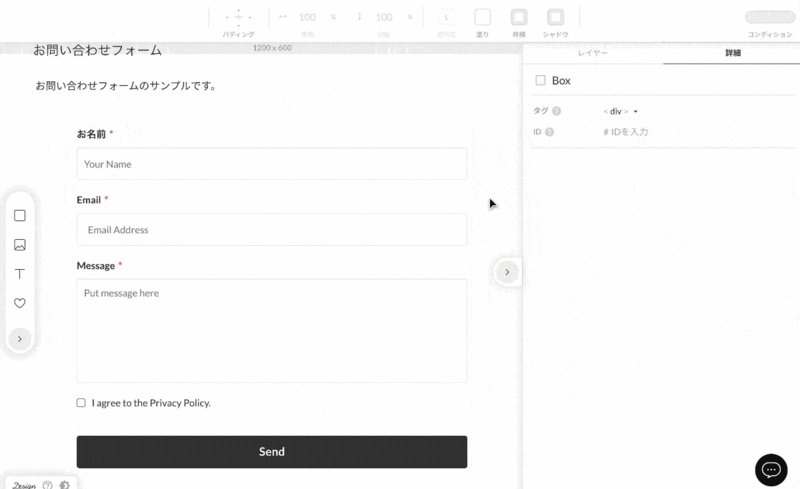
するとこのようなフォームのデザインが表示されます。
足りない項目があれば「Form Parts」の中から選んで追加することができます。
form1
必要最低限の項目のお問い合わせフォームのデザインが表示されました。

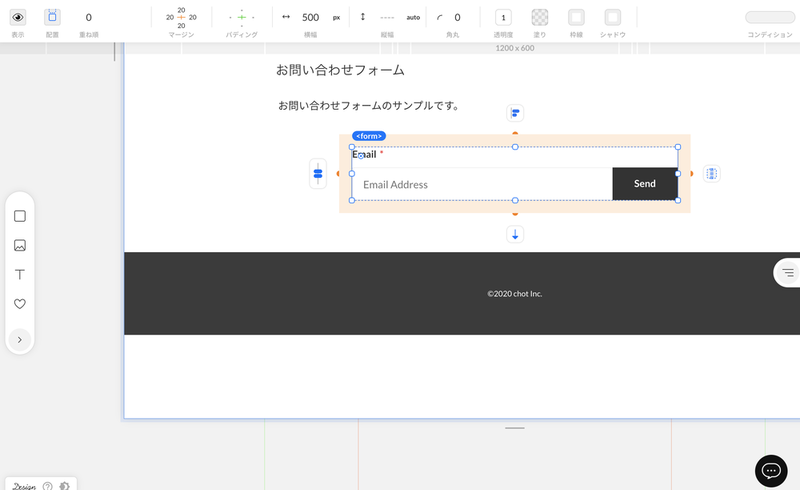
Form2
form2ではメールアドレスが入力できる入力フォームが作成されます。

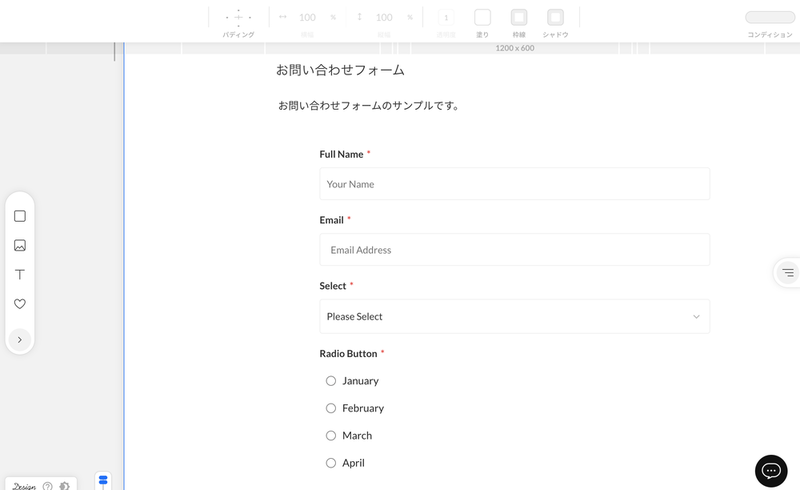
Form3
form3ではチェックボックスやラジオボタンなどがあらかじめ入った入力フォームが作成されます。

3.表示される項目名の設定
それぞれの項目について設定していきます。
英語表記になっている項目名「Full Name」を日本語表記に変更してみましょう。

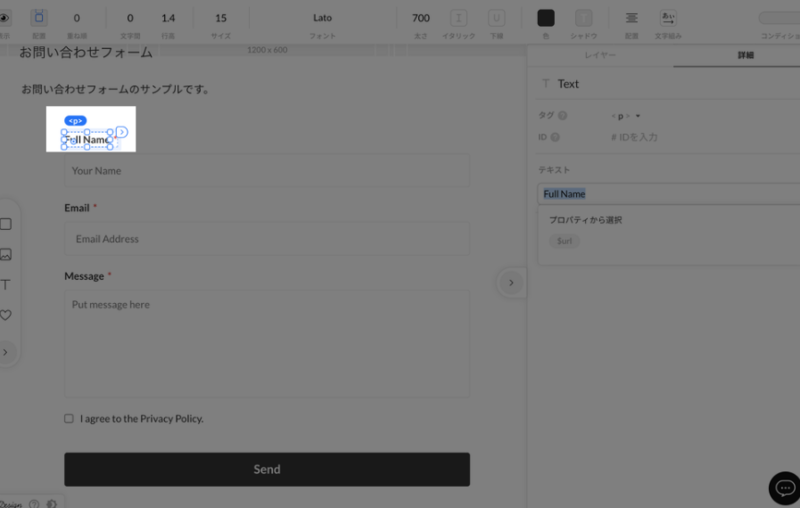
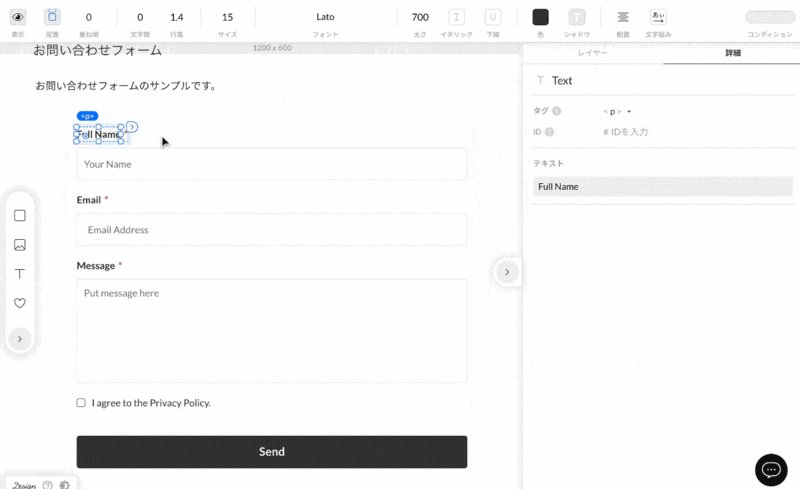
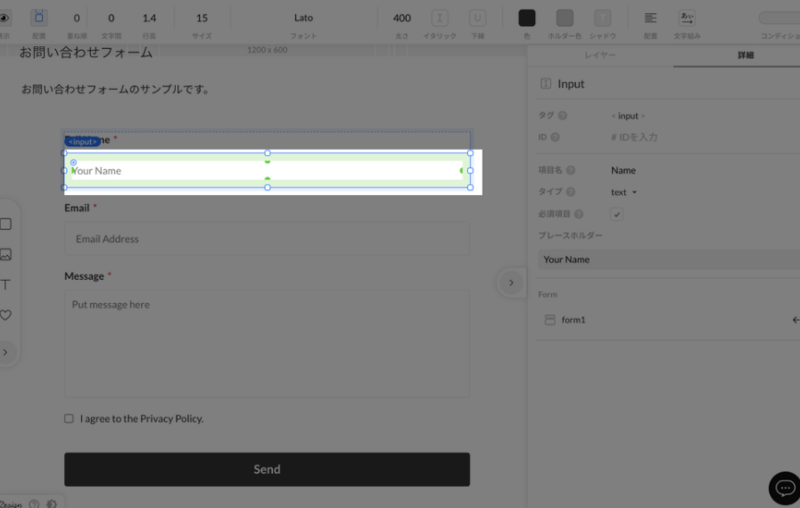
項目名「Full Name」にカーソルを合わせ、Full Nameの文字を選択された状態にします。
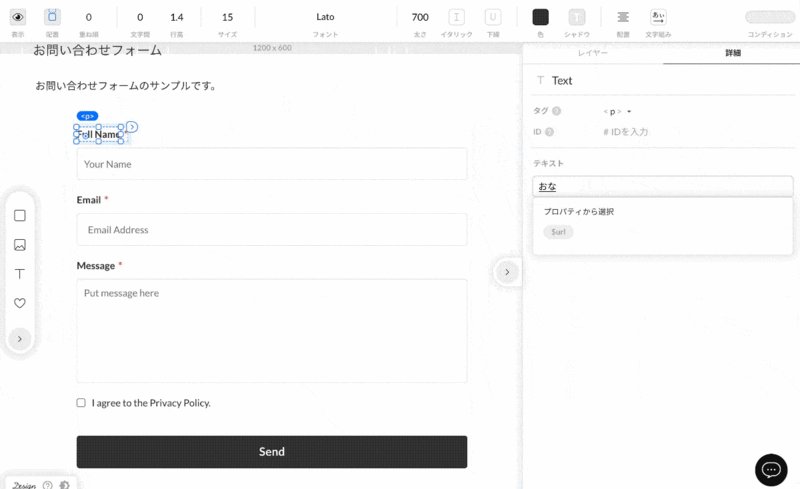
右側のタブ内のテキストの部分「Full Name」を任意の文字に変更することができます。
サンプルでは「お名前」と入力しています。

4.入力例(プレースホルダー)の設定
入力例(プレースホルダー)の「Your Name」の英語表記も名前の変更と同じように日本語表記に変更が可能です。

5.フォームのタイプを設定
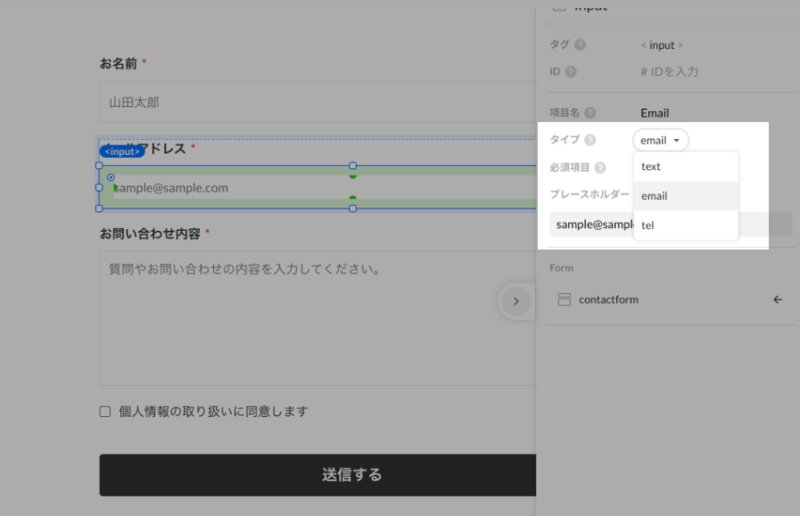
入力フォームのタイプを設定します。
メールアドレスを入力する箇所では[email]を選択します。

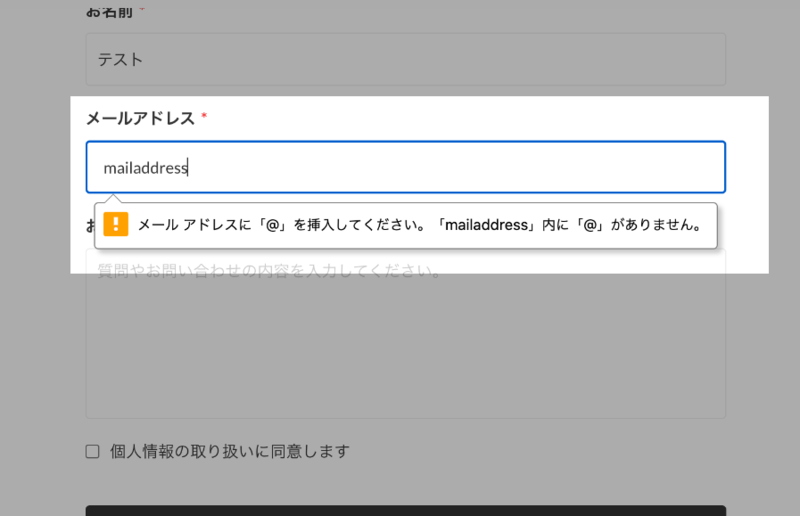
このようにタイプの選択で[email]を選択すると、メールアドレスの形式で入力されていない場合にエラーとなります。

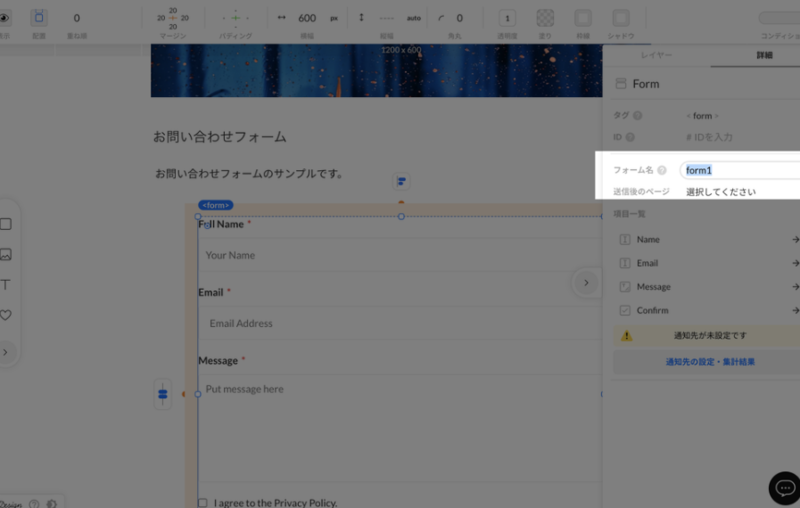
6.フォームの各パーツの名前を設定
フォーム全体に名前を指定することができます。
フォーム全体や各パーツに名前を設定すると、ダッシュボード内で指定した名前で表示されます。
フォームから送信されたデータをダッシュボードで管理することができるので、管理しやすい名前で指定します。

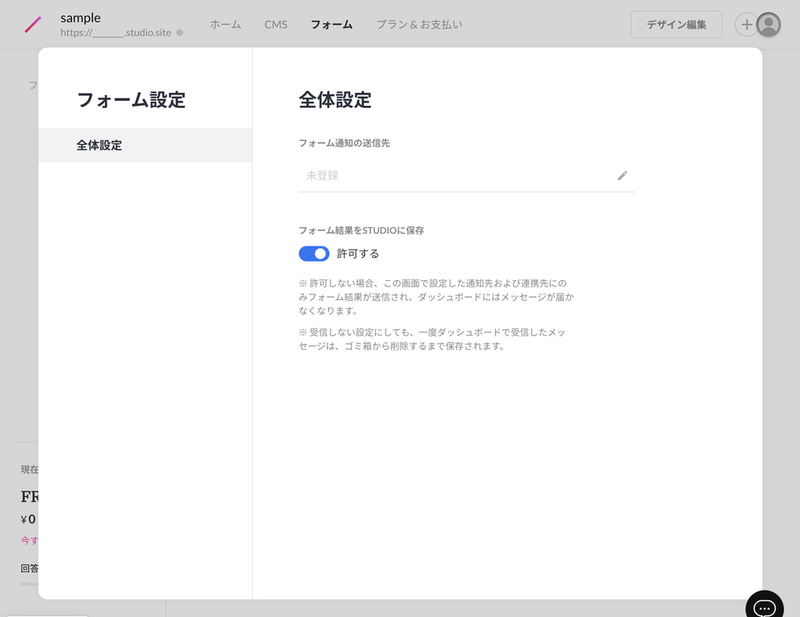
7.フォームの通知先を設定
フォームから送られた時に通知する先を設定します。
通知を受け取りたいメールアドレスを入力します。
フォームから送られた内容をダッシュボードで管理したい場合には[フォーム結果をSTUDIOに保存]をオンにしておきます。

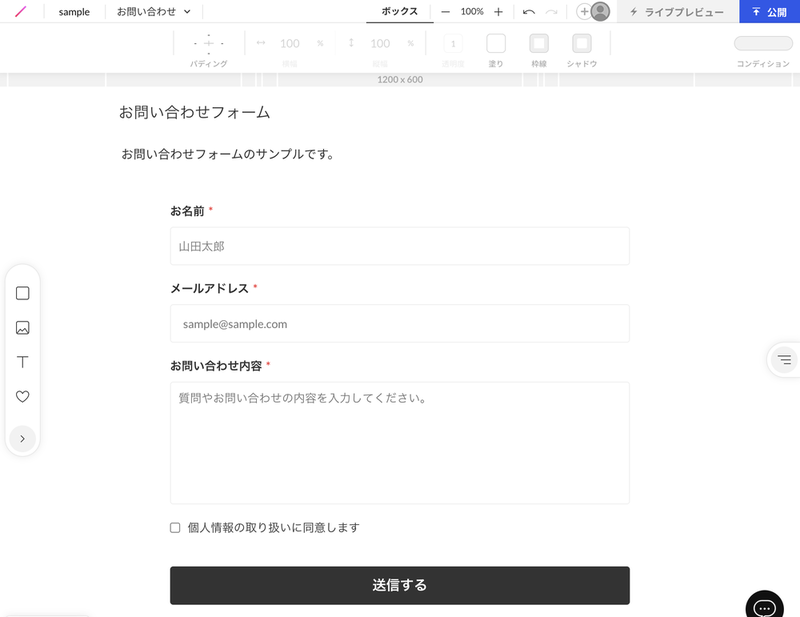
このようなお問い合わせフォームを簡単に作成することができました。

その他のフォームの機能についてはSTUDIOのブログ内でも詳しく掲載されています。



