1.Appsを使って外部サービスと連携
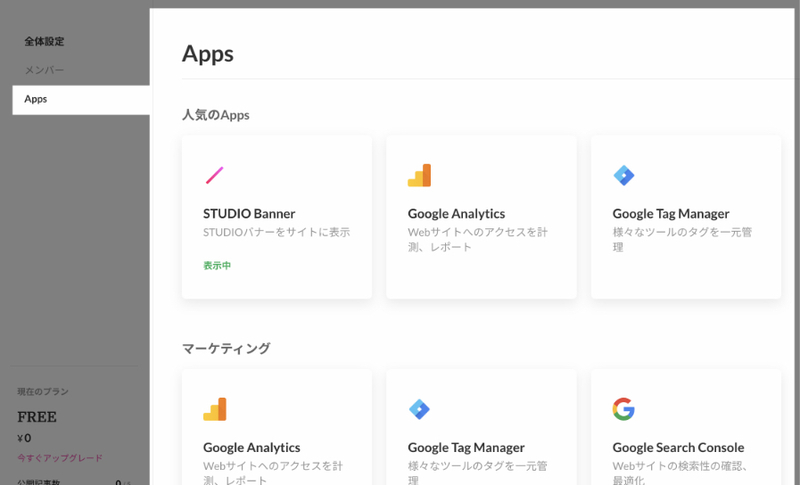
Appsの画面ではさまざまな外部ツールを連携することができます。
Googleアナリティクスなど外部のサービスと連携することができます。
編集画面に掲載されていない他のサービスとの連携や、手動でJavaScriptタグを埋め込む方法で連携することはできません。
Appsを使用した外部サービスとの連携は、有料のBASICプランから利用可能となっています。

Appsで利用することができるサービス
2021年1月現在で利用できる連携可能なAppsは次の通りです。
STUDIO Banner
STUDIOバナーをサイトに表示しないようにすることができます。
Google Analytics
Webサイトへのアクセスを計測、レポートを見ることができます。
Google Tag Manager
様々なツールのタグを一元管理できます。
Google search console
Webサイトの検索性の確認、最適化ができます。
Facebook Pixel
Facebook広告用のピクセルを設置できます。
Intercom
Webサイト上にチャットを導入できます。
Channel
サイトの訪問者をファンにできるチャットツールを埋め込むことができます。
2.Appsを使用しない連携
Appsを使用せず、RSSリンク、iframeを使用して外部のサービスをSTUDIOで作成したページ内で表示することが可能です。
RSSリンクでの連携や埋め込みでの連携は無料プランでも利用することができます。
RSS連携
RSSリンクを取得することでnoteなど外部の記事リストをSTUDIOのページに埋め込むことができます。
詳しい方法はSTUDIO公式ガイド RSS連携をご覧ください。
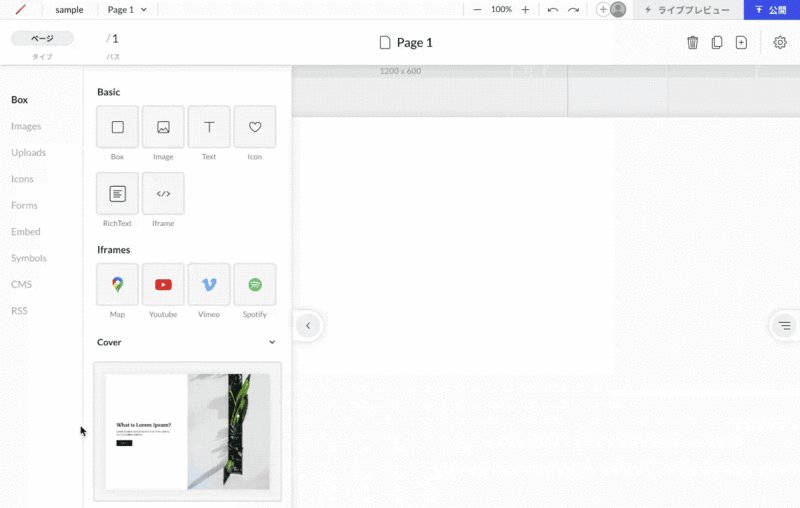
Iframeを使って外部サイトを埋め込み
Iframeを使用してGoogleマップなどの外部サイトを埋め込むことが可能です。

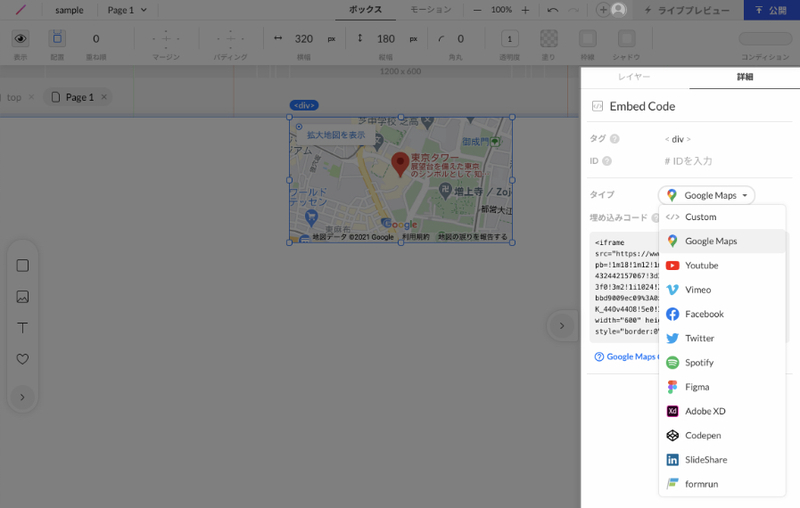
Googleマップ以外にはTwitter、Facebook、Youtube、Vimeo、Spotifyなどのほかformrunで作成したフォームを埋め込むこともできます。

デフォルトで埋め込まれたGoogleマップを編集する
埋め込まれたGoogleマップを任意の地図と入れ替えることができます。
Googleマップでの作業
入れ替えたい地図の埋め込みコードをGoogleマップからコピーします。
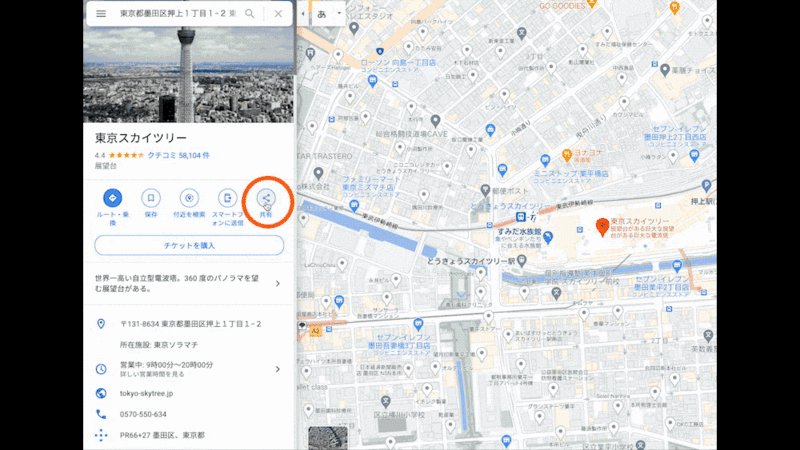
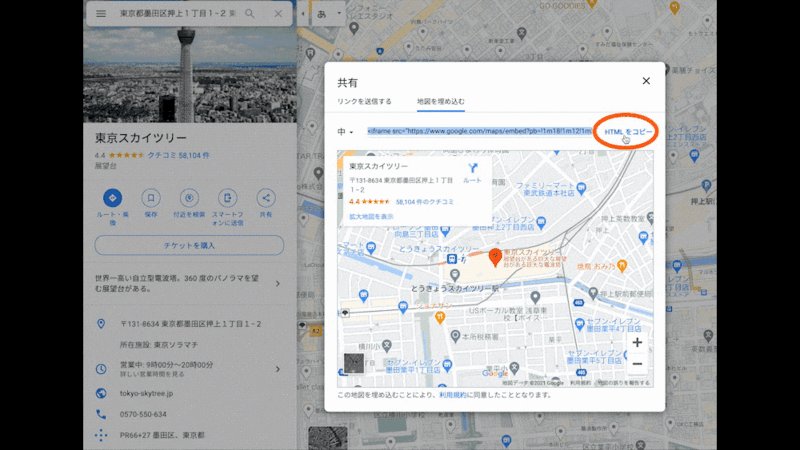
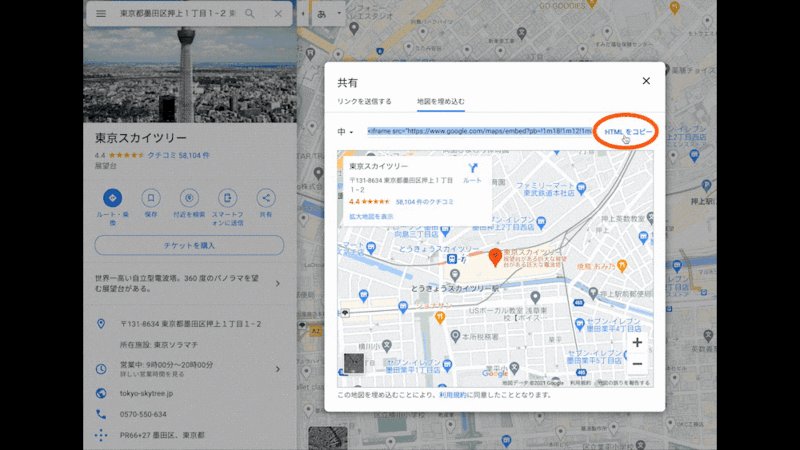
Googleマップを表示し、[共有]を選択します。
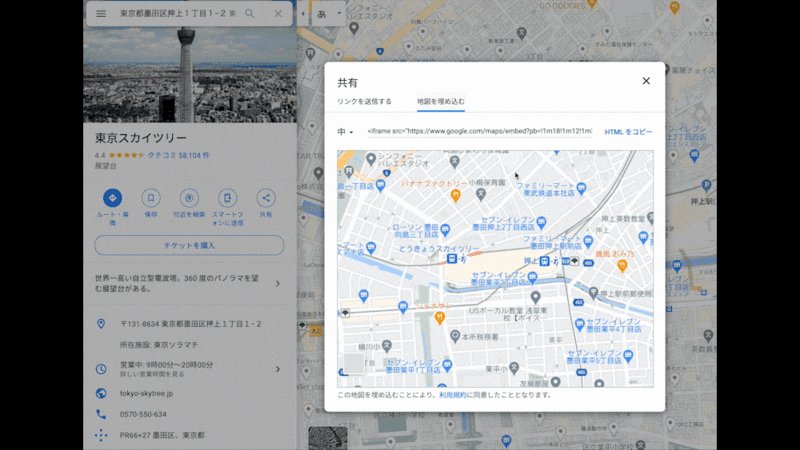
[地図を埋め込む]を選択し[HTMLをコピー]をクリックすると埋め込みコードがコピーされます。

STUDIO側で作業
コピーしたHTMLをSTUDIO側にペーストする必要があります。
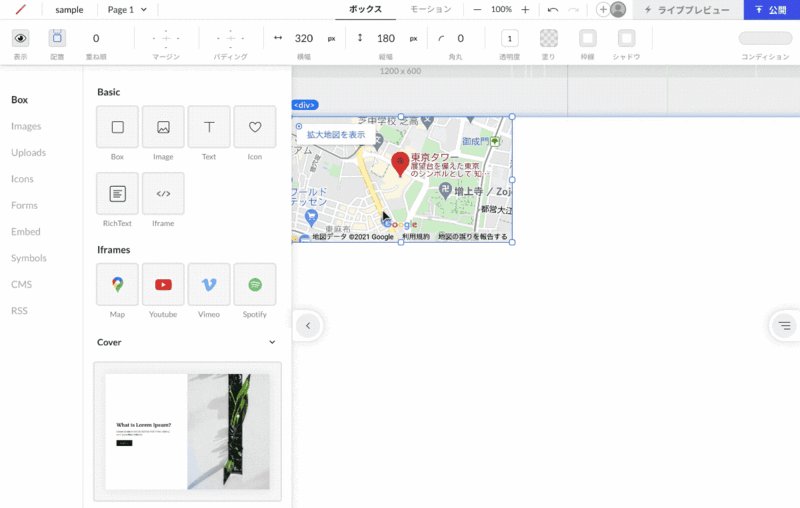
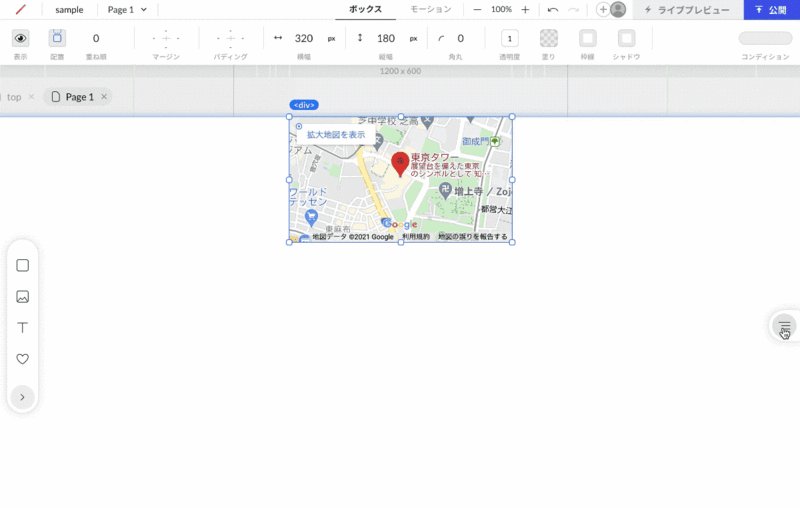
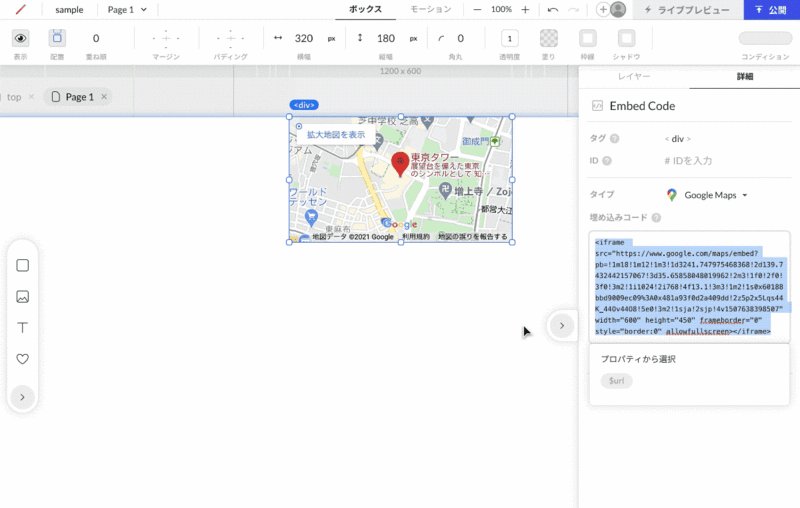
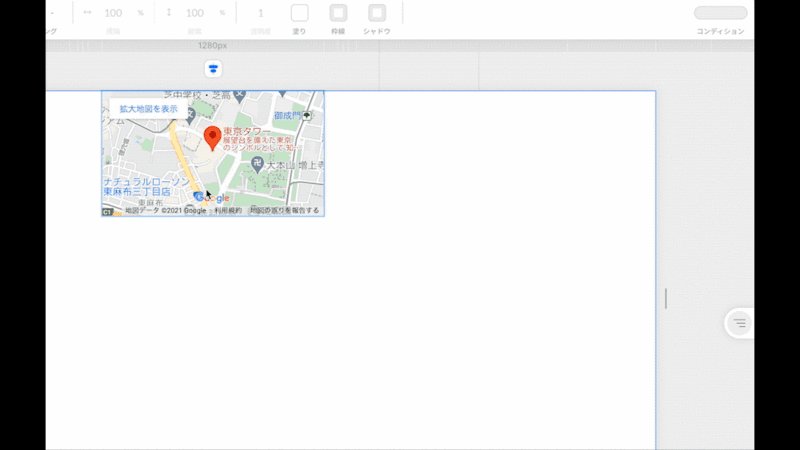
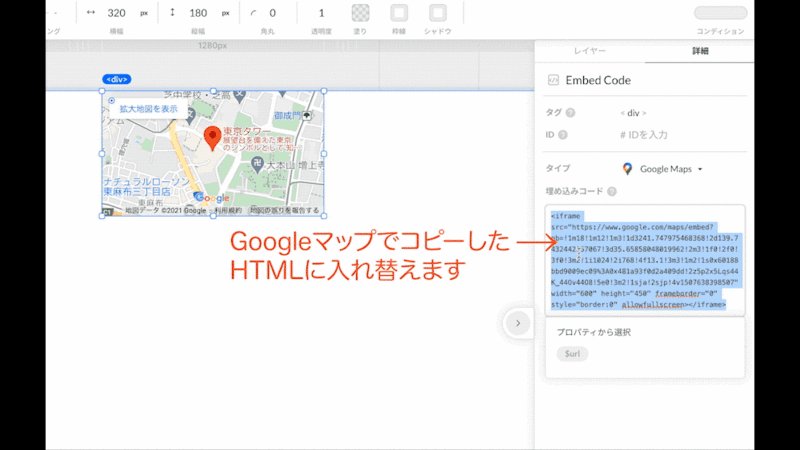
デフォルトで埋め込まれた地図を選択し、タグの部分をクリックするとメニューが表示されます。
埋め込みコードの部分にGoogleマップからコピーしてきたHTMLをペーストして埋め込みコードを入れ替えると任意の地図が表示されます。

詳しい埋め込みの方法はSTUDIO公式ガイド 埋め込みをごらんください。



