1.最大幅を指定する
最大幅(max-width)を指定すると、ブラウザの幅が指定した幅より狭くなったときに、ブラウザの幅いっぱいの100%で表示されます。
ボックスのサイズについてはこちらのカリキュラムでも触れています。
2-7. ボックスの余白とサイズを設定する
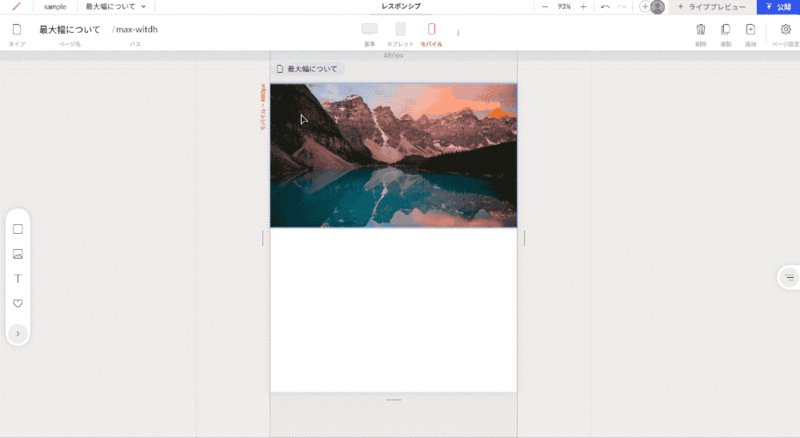
レスポンシブモードで確認
STUDIOでは基準となるPCのサイズからデザインを制作し、その後でタブレットやモバイルのサイズで調整していきます。
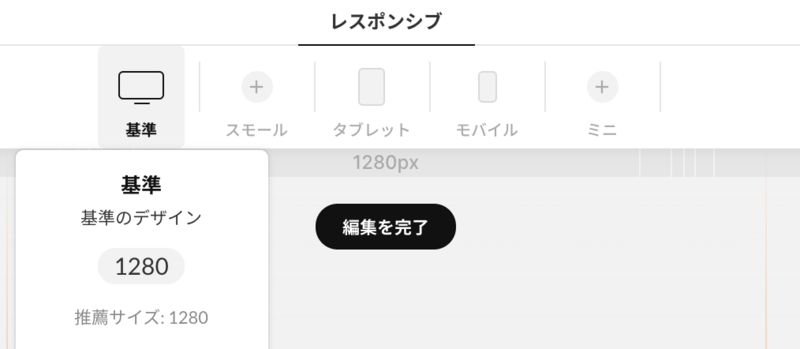
ページエリアの外でクリックすると上の部分に[レスポンシブ]という表示になり、[基準][タブレット][モバイル]のアイコンが表示されます。

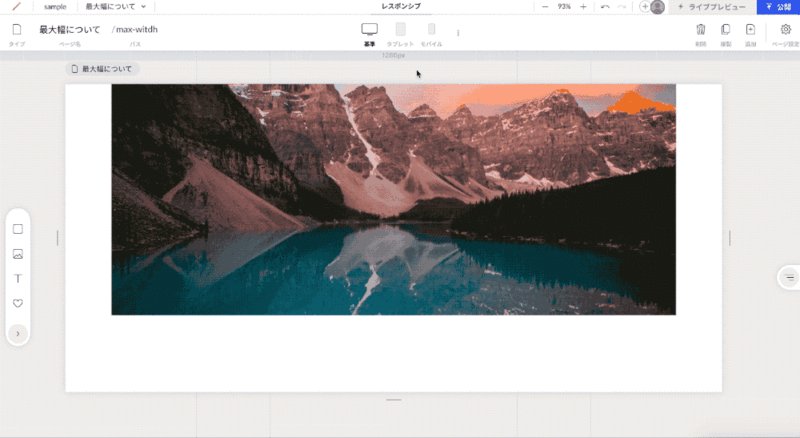
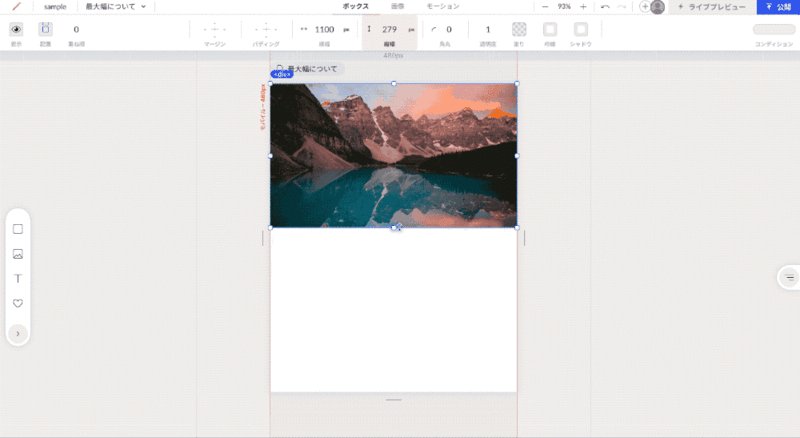
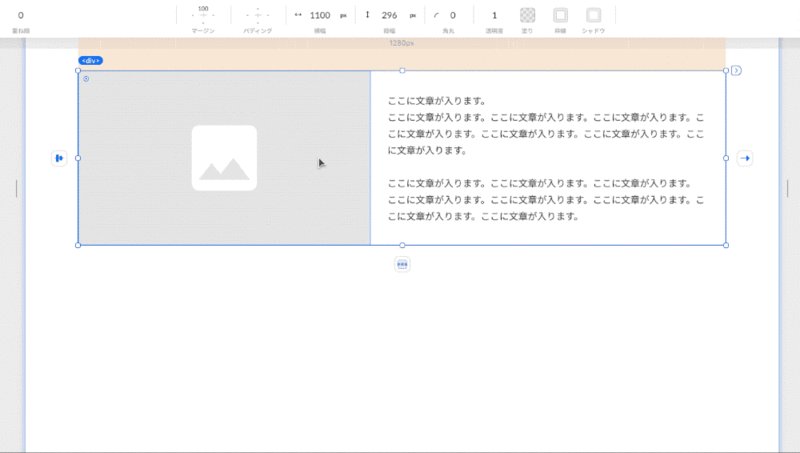
[基準]を選択しているときにボックスの最大幅1100pxと指定します。

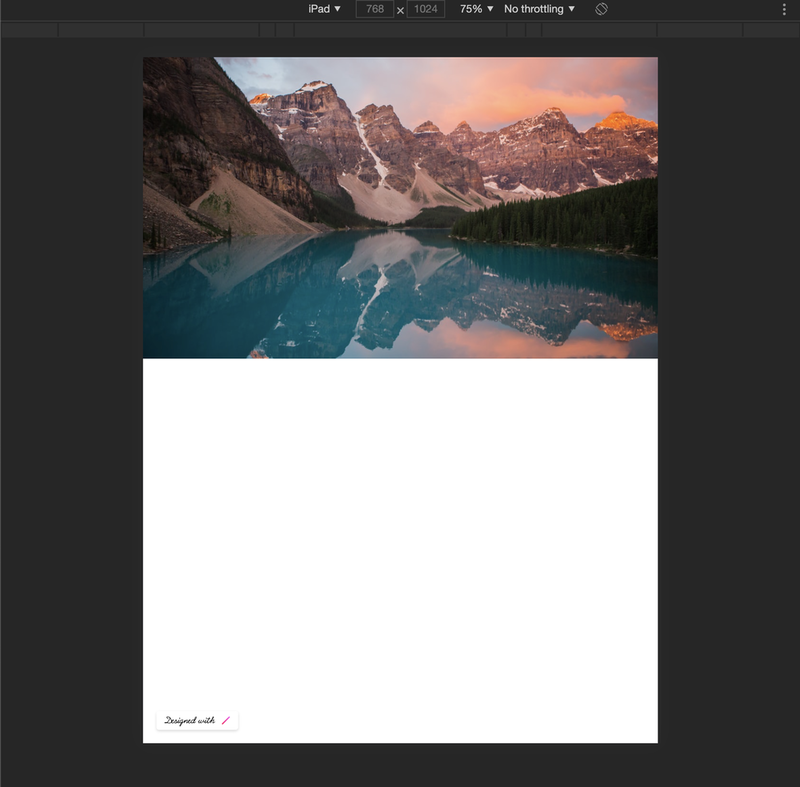
[タブレット]をクリックするとタブレットで見たときのイメージになります。
このように幅の値はそのままですが実際にプレビューすると全体にスクロールバー も出ることがなく100%で表示されていることがわかります。

モバイルを選択した状態で画像のサイズを調整したあと、基準のサイズに戻り確認してみます。
すると、モバイル選択時に変更した部分は基準のサイズでは変化はありません。

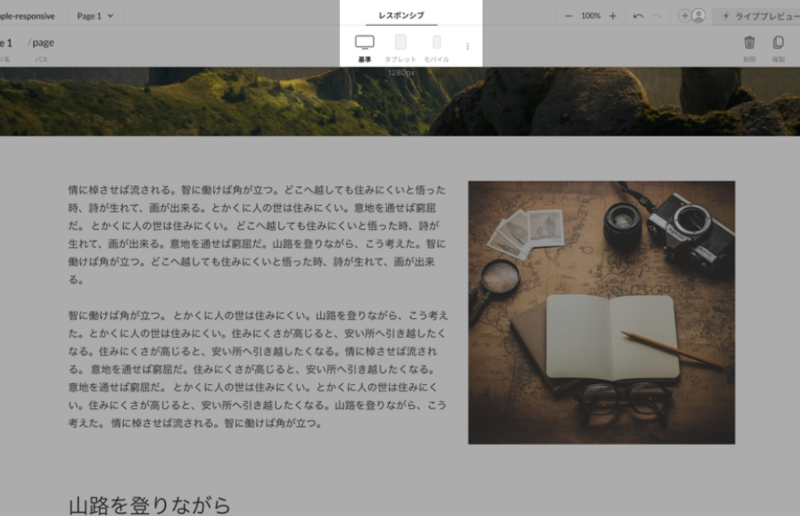
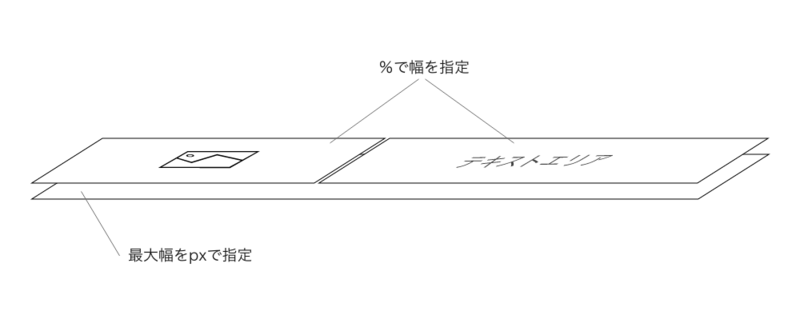
2.画像とテキストを並べたコンテンツの場合
画像とテキストが並んだコンテンツの場合、最大幅を指定したボックス内で、画像とテキストを入れるボックスを%で指定します。

最大幅を指定すると、タブレットとモバイルの幅では100%で表示されます。
その中の画像とテキストの表示については、タブレット、モバイル時の範囲を調整します。
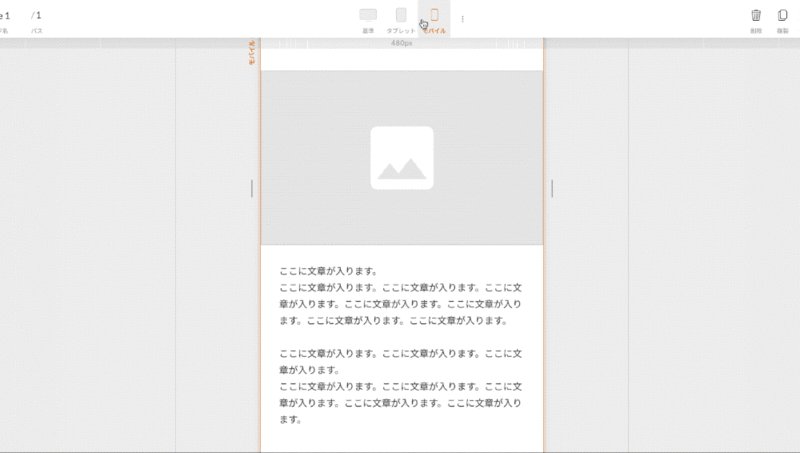
モバイルを例に解説します。
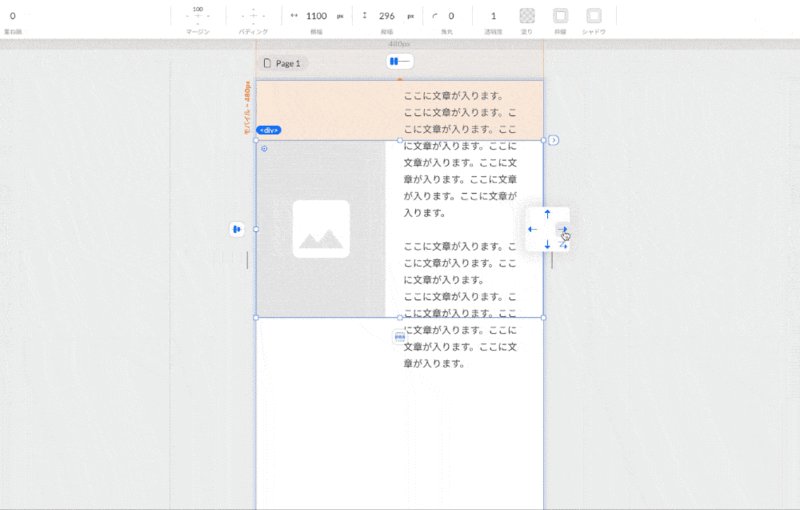
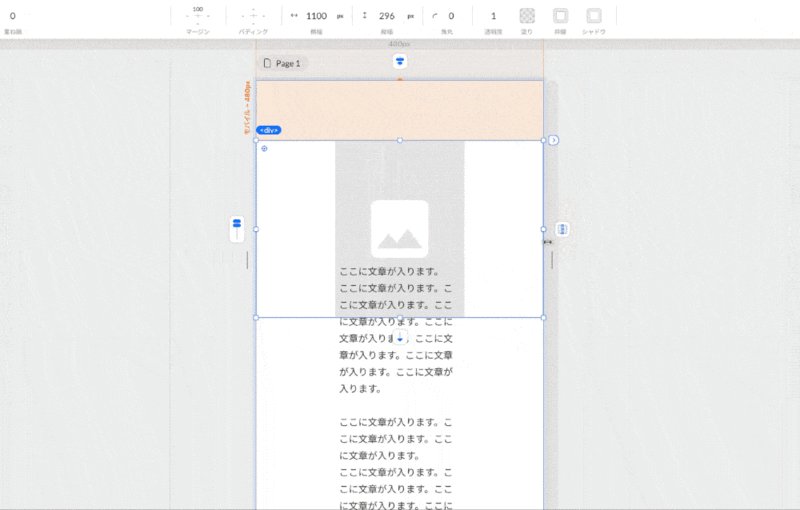
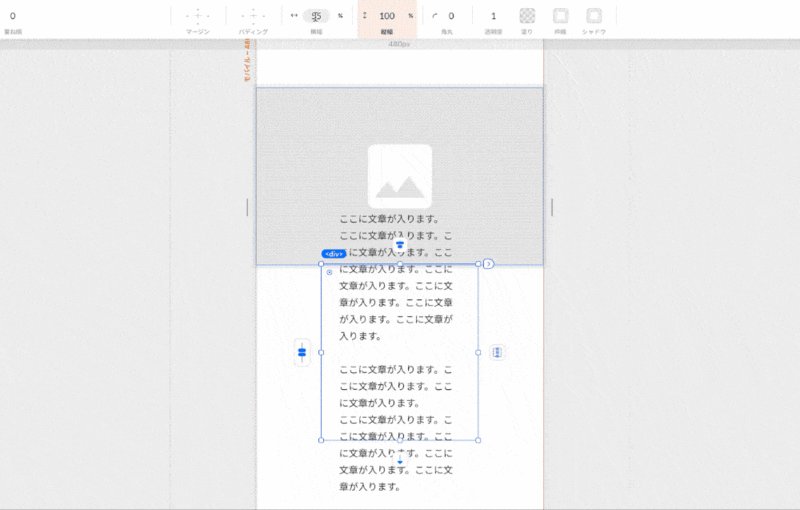
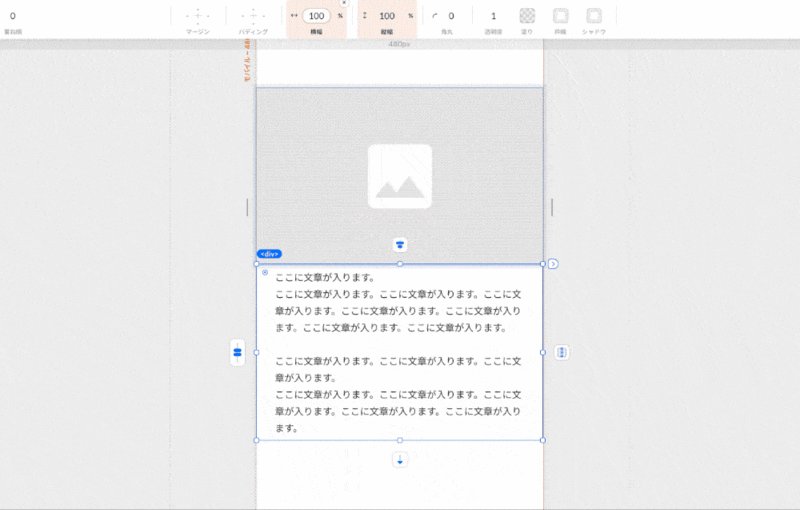
画像とテキストが横並びになっているのでこのように縦に並ぶように配置します。

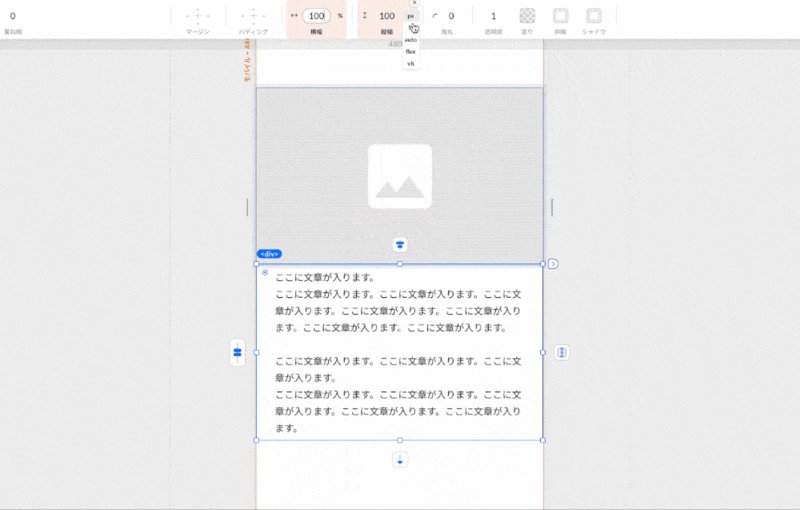
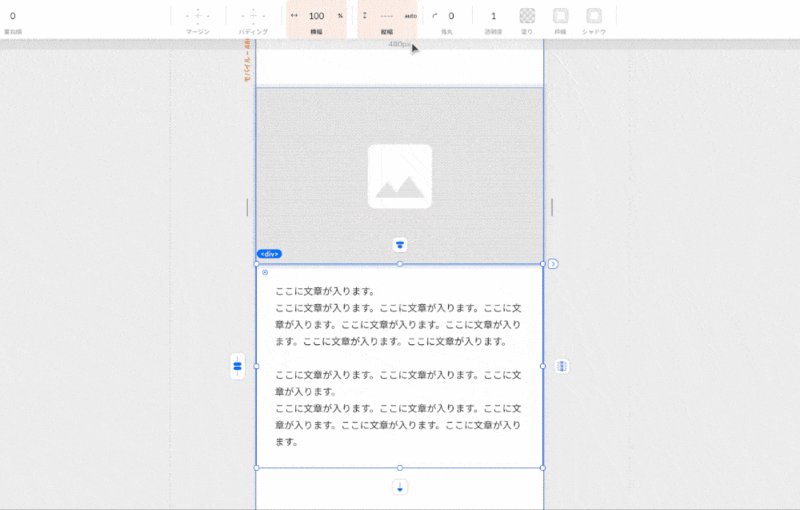
次に画像とテキストが入るボックスの範囲を調整します。ここではそれぞれ100%に設定し、高さも調整します。
高さ数値で指定すると文字が入りきらないこともあるので、autoとしています。

このようにモバイルで変更しても基準の幅では最大幅で指定されたままとなっています。
同様にタブレットのサイズでも調整します。

3.ブレイクポイントを追加する
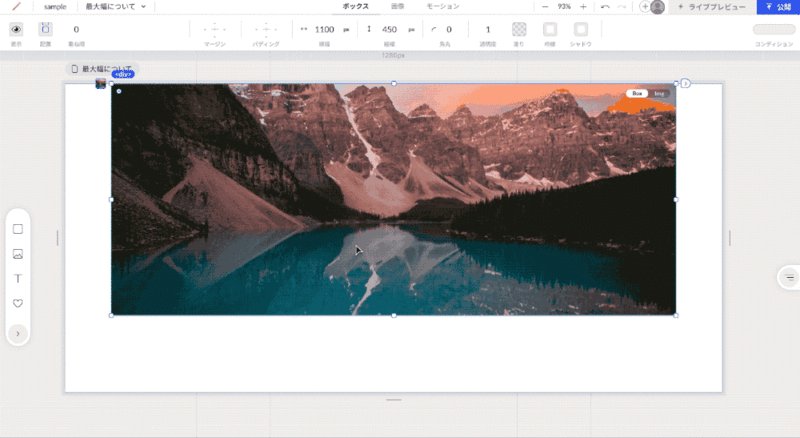
STUDIOの基準の値はデフォルトでは1280pxとなっています。
そのため、ボックスの幅を1100pxと設定すると、基準の1280pxの時は1100pxで表示するということになります。

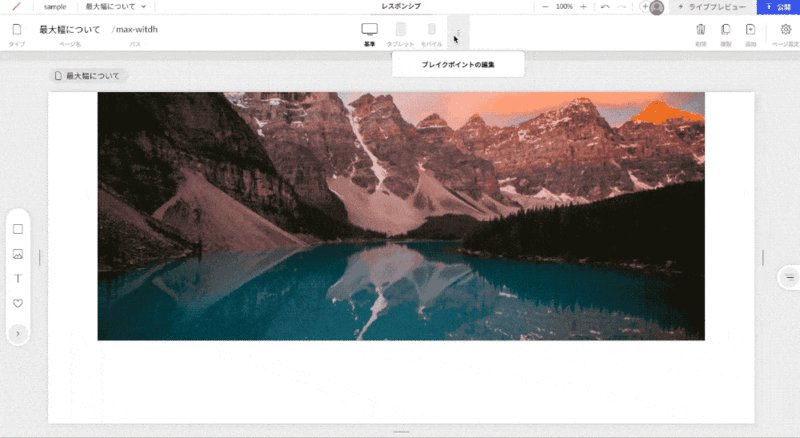
ブレイクポイントを編集
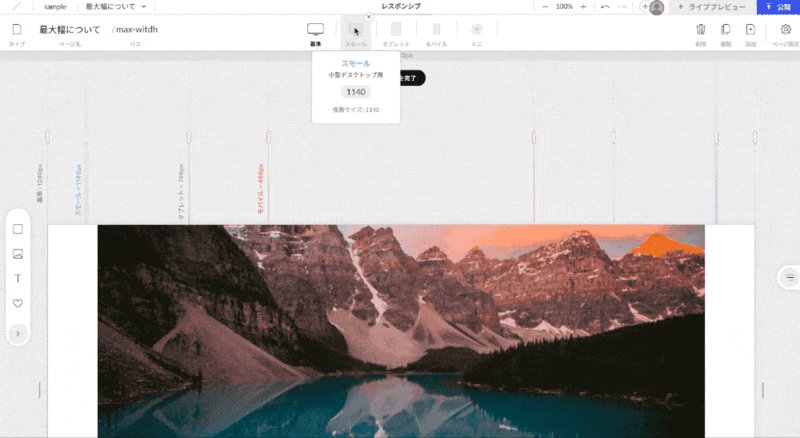
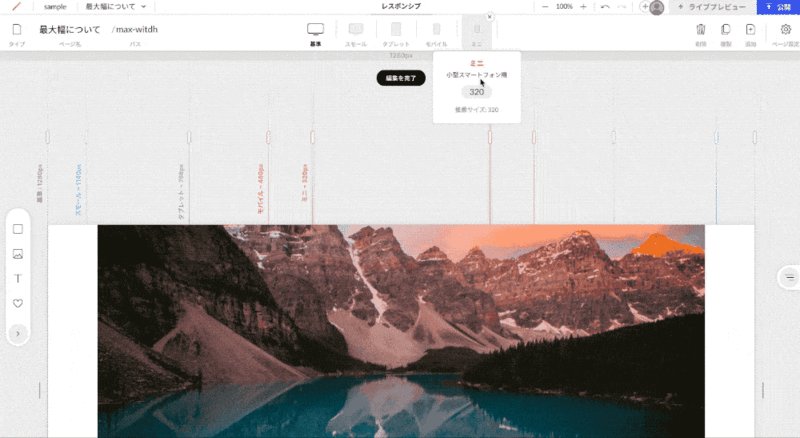
用意されているサイズ以外での見た目を整えたい場合は、ブレイクポイントを追加することができます。

基準の数値を変更
基準の時のサイズを変更したい場合は[ブレイクポイントの編集]を選択した後に[基準]を選択すると変更することが可能です。