1.テキスト専用のスタイル設定
テキストもボックスであり、デフォルトのボックスと同様にサイズや背景色を設定できます。それとは別に、後述するテキスト専用のスタイルを設定可能です。
テキストを選択した状態では、ボックスの設定欄(上部)に「テキスト」というタブが表示され、ここから設定します。

2.文字幅を指定する
文字同士の間隔(幅)を調整します。初期値はゼロで、そこから0.5まで10段階で広げられます。
CSSのプロパティでは letter-spacing にあたります。

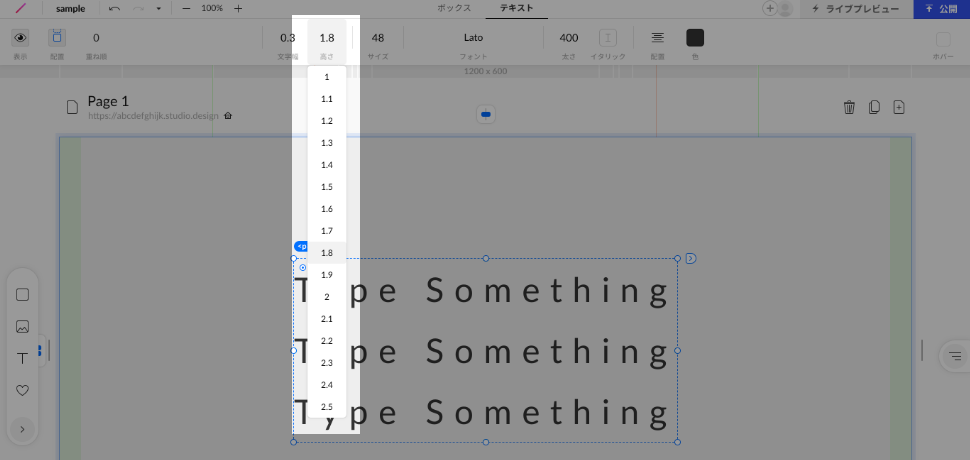
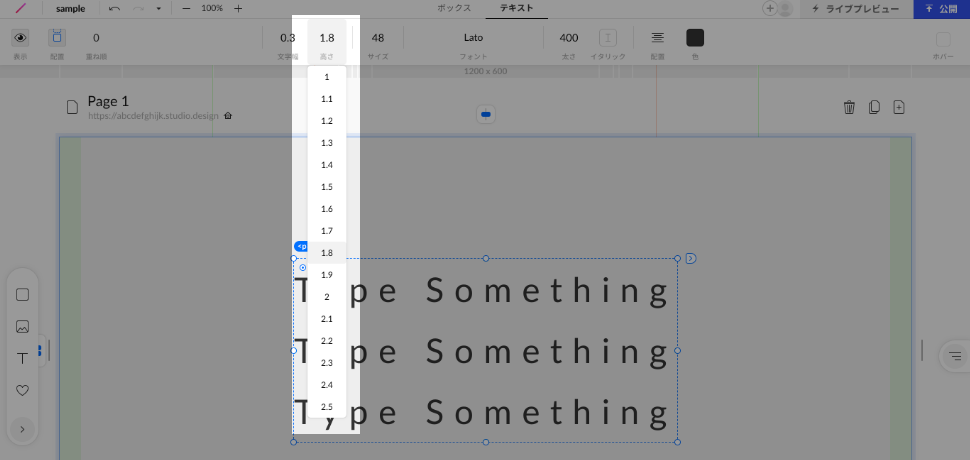
3.行の高さを指定する
行の高さを調整します。初期値は1で、そこから0.1づつ加算し2.5まで広げられます。
CSSのプロパティでは line-height にあたります。

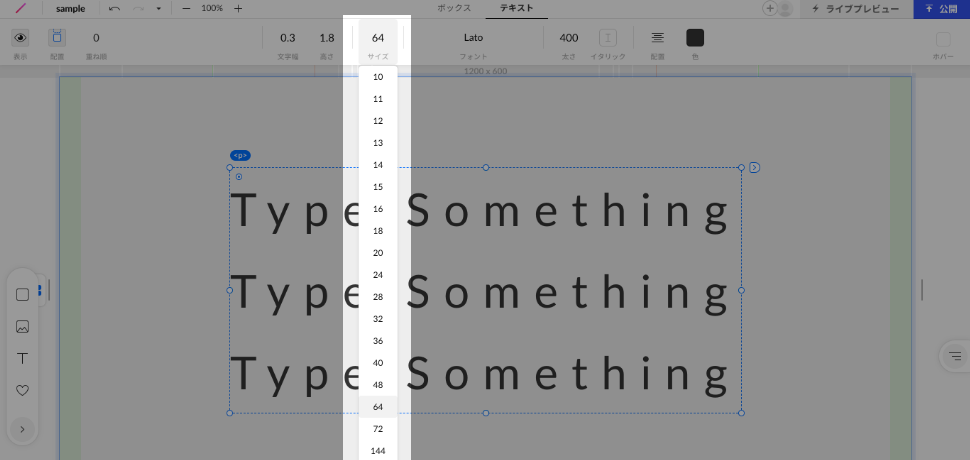
4.文字のサイズを指定する
文字サイズです。10以上の整数であれば自由に指定できます。カーソルを載せて表示されるメニューに載っていない数字でも、入力欄に直接入力すれば反映されます。
小数点を入力すると自動で整数に変換されます。また、マイナスや10未満の整数も入力できますが、実際の画面には反映されません。
CSSのプロパティでは font-size にあたります。

5.フォントを指定する
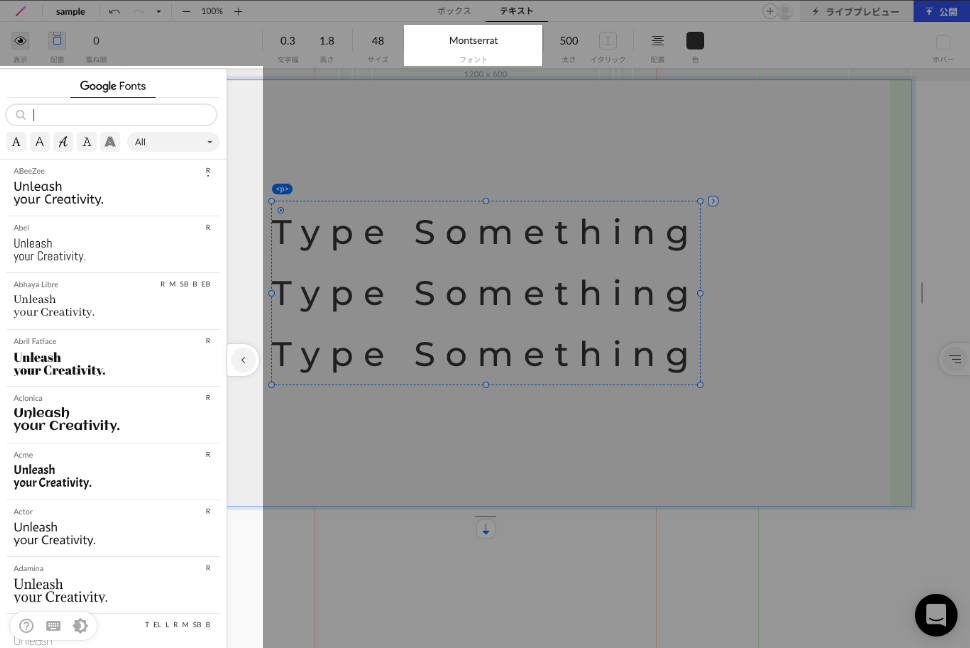
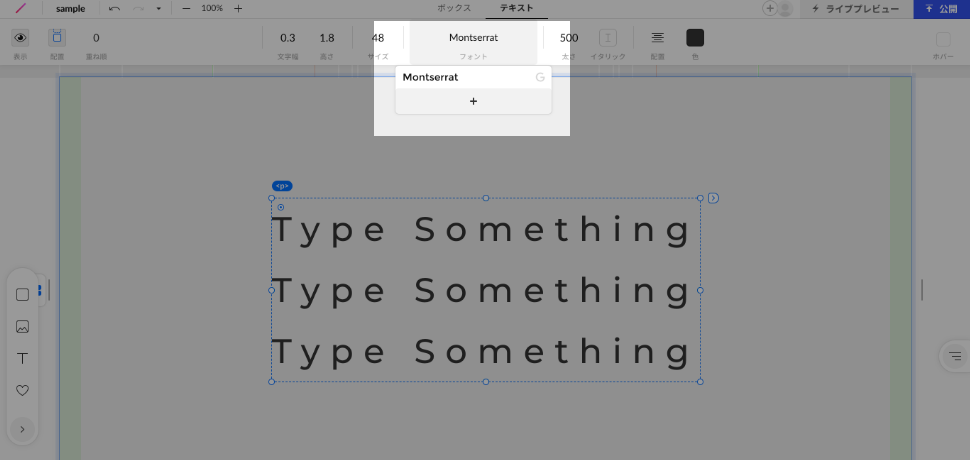
全てのGoogleフォントを自由に利用できます。「+」をクリックすると、使いたいフォントを選ぶメニューが画面左に表示されます。

フォント名の検索、カテゴリ(Serif/Sans Serif/Display/Handwriting/Monospace)選択、言語選択が利用できます。
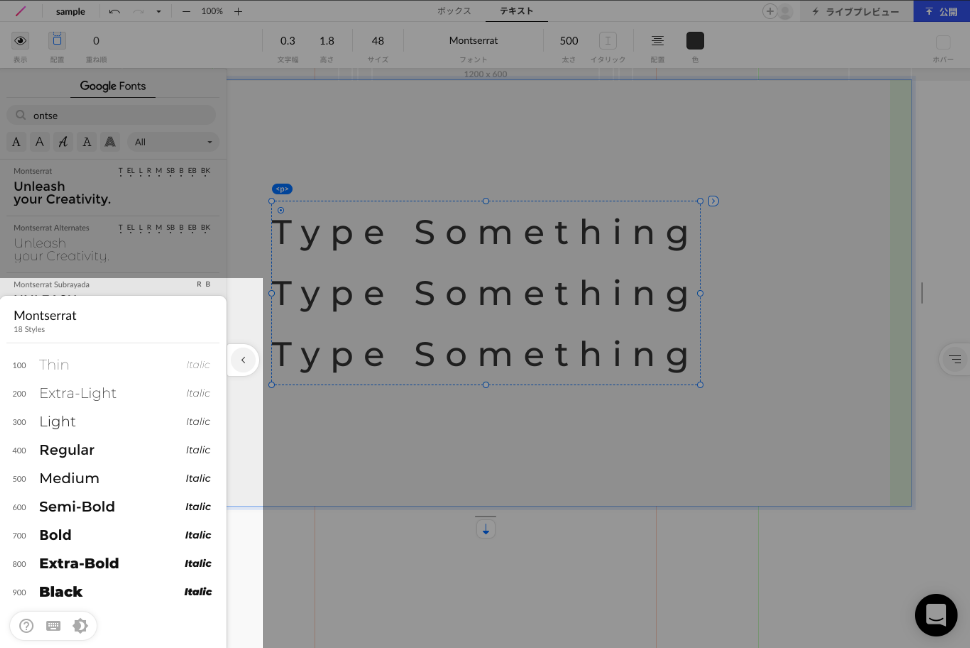
一覧のフォントにカーソルを乗せると、選択中のテキストボックスにリアルタイムに反映されプレビューできます。クリックすると、複数の太さ(weight)が用意されているフォントではその選択をし、確定します。

利用したフォントは、「フォント」のメニューに表示されすぐにアクセスできるようになっています。

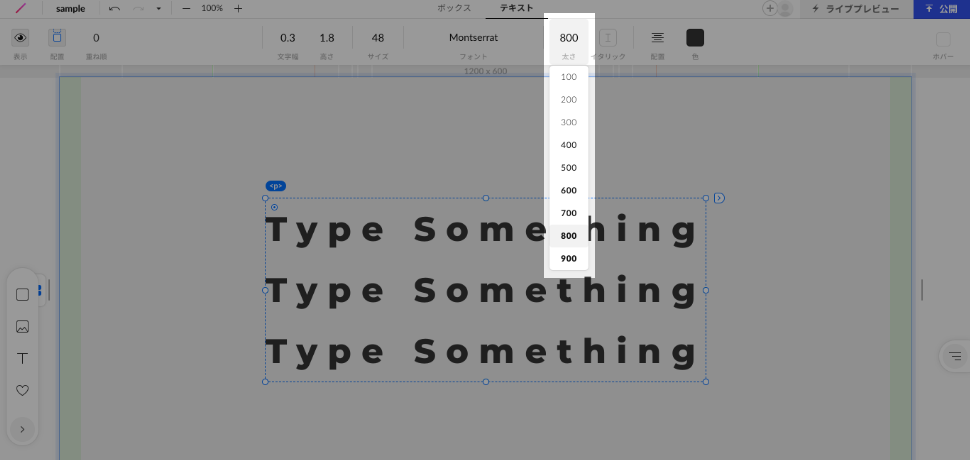
6.文字の太さを指定する
文字の太さを選択します。フォントによってバリエーションは異なりますが、100〜900の間で選び、数字が大きいほど太くなります。

7.文字をイタリック体にする
文字をイタリック体に変更できます。

8.文字の揃えを指定する(左揃え・中央揃え・右揃え)
文字揃えを指定します。左寄せ、中央寄せ、右寄せを選べます。

9.文字に色をつける
文字の色を選択します。
グラデーションは指定できません。



