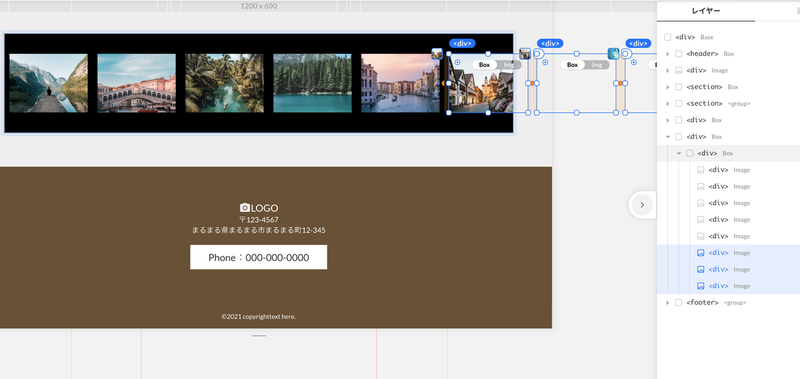
1.ボックス、画像を配置
ボックスの中ではみ出した部分をスクロールして表示できるようにします。
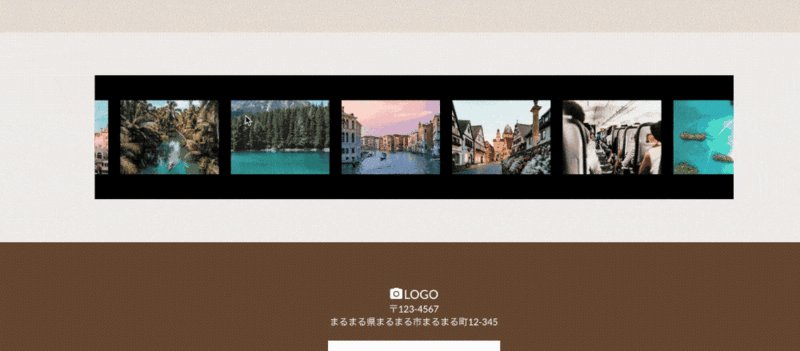
表示する範囲のボックスが必要なので、ボックスを配置します。
ここでは分かりやすいように黒いボックスを追加しました。
ボックスの中に画像のボックスを配置していきます。
このようにはみ出した状態でも大丈夫です。

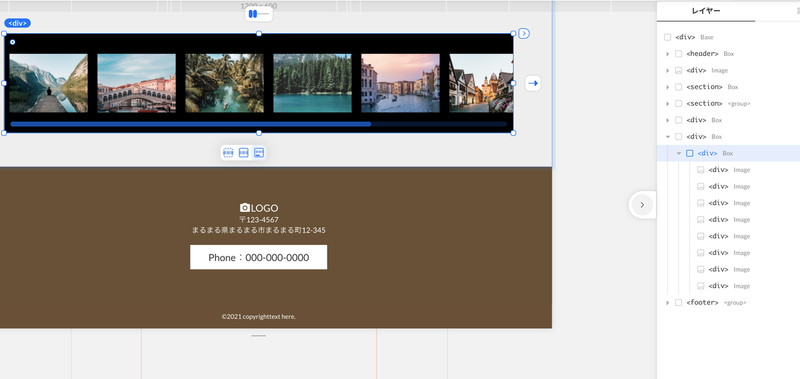
2.はみ出した部分の設定
ボックスの下にあるオーバーフローアイコンで、はみ出したときにどう表示するかを選びます。
今回ははみ出した部分は、スクロールしたときに表示したいので、一番右の下にバーがついたアイコンを選択します。

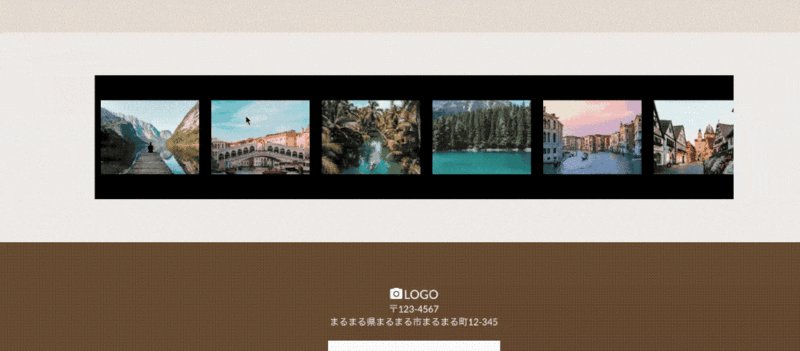
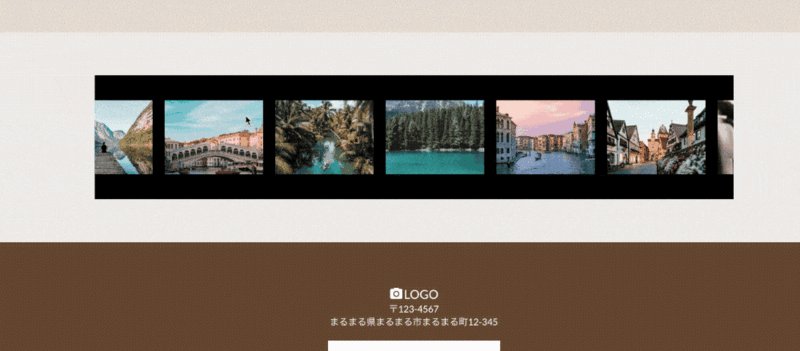
3.ライブプレビューで確認
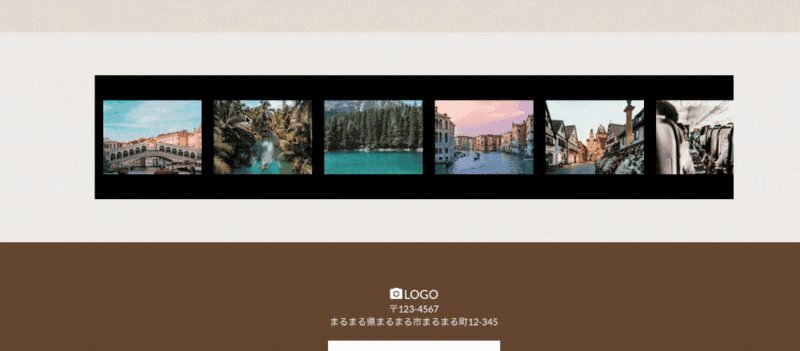
ライブプレビューで確認すると、このようにボックスの範囲内で画像が表示されて、はみ出した部分はスクロールすると表示されるようになりました。

スライダーのように自動再生でスクロールするためには、CMS機能とGoogle Tag Manegerを使うと可能になりますが、公式の方法ではないためここでは解説しません。
CMS機能とは
CMSとは「Contents Manegement System」の略です。
画像やテキストなどを構築、保存、管理することができます。
STUDIOでCMS機能を使用すると、お知らせなどの情報をダッシュボードで入力していくと、入力した内容がページに反映されます。



