1. STUDIOの管理画面

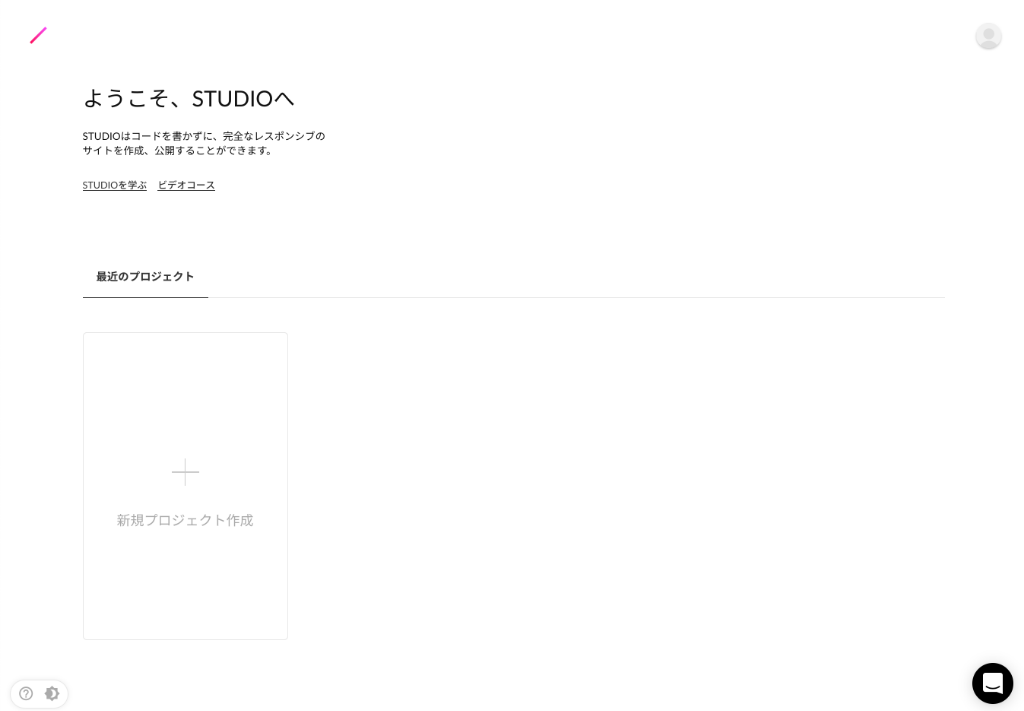
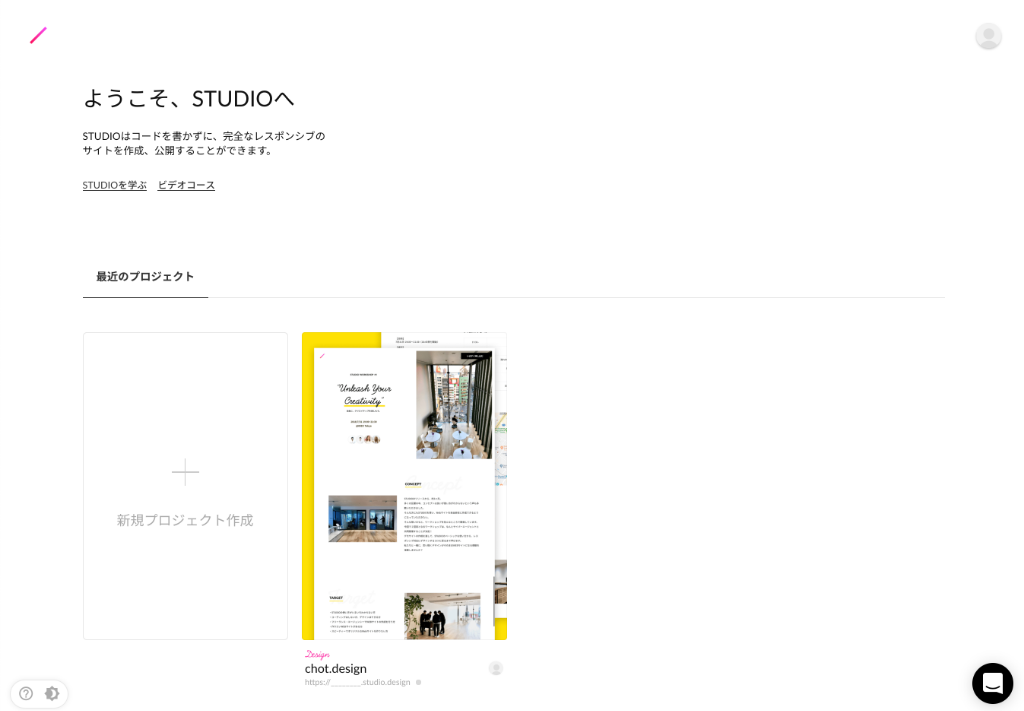
ログインした後、「ようこそ、STUDIOへ」という見出しのページへ移動します。ここで「プロジェクト」を管理し、デザインの編集やサイトの公開に必要な設定をしていきます。
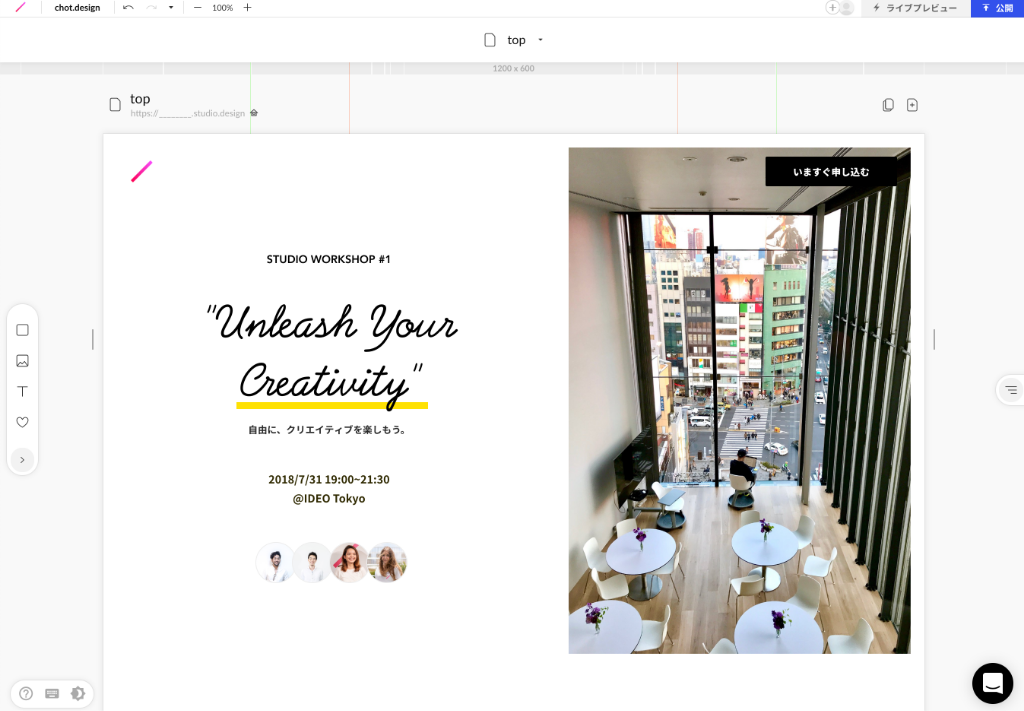
プロジェクトは、一つのWebサイトのようなものです。プロジェクトごとにhttps://chot.studio.design のようなドメインを設定できます。
2.プロジェクトの作成
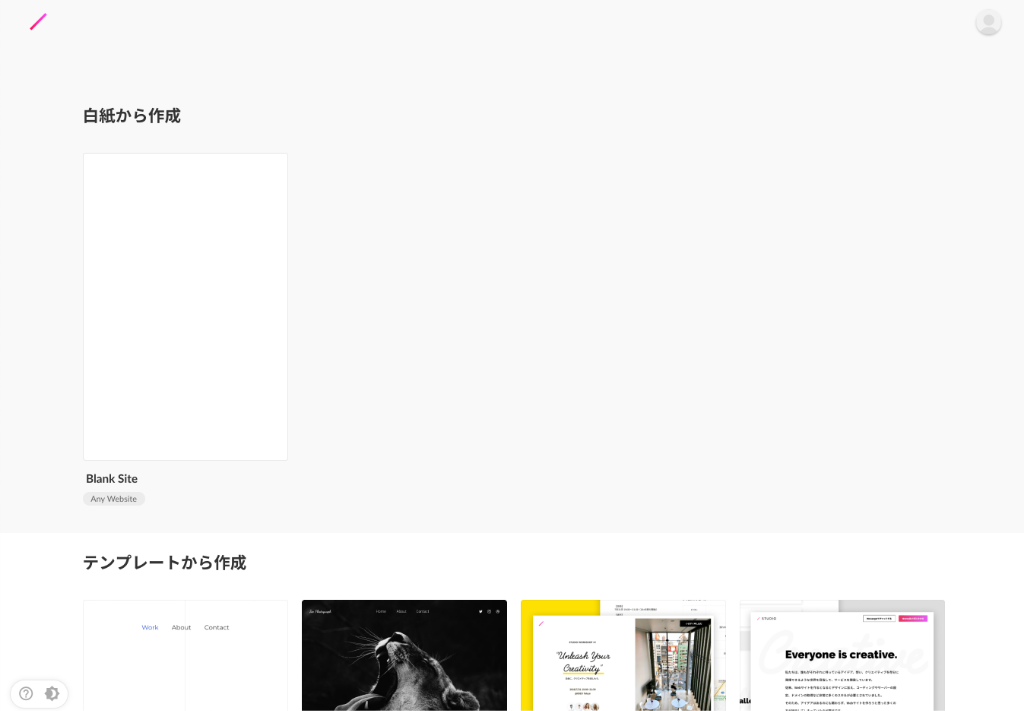
まず、「新規プロジェクト作成」をクリック。ゼロからつくるか、テンプレートをベースに始めるか選べます。

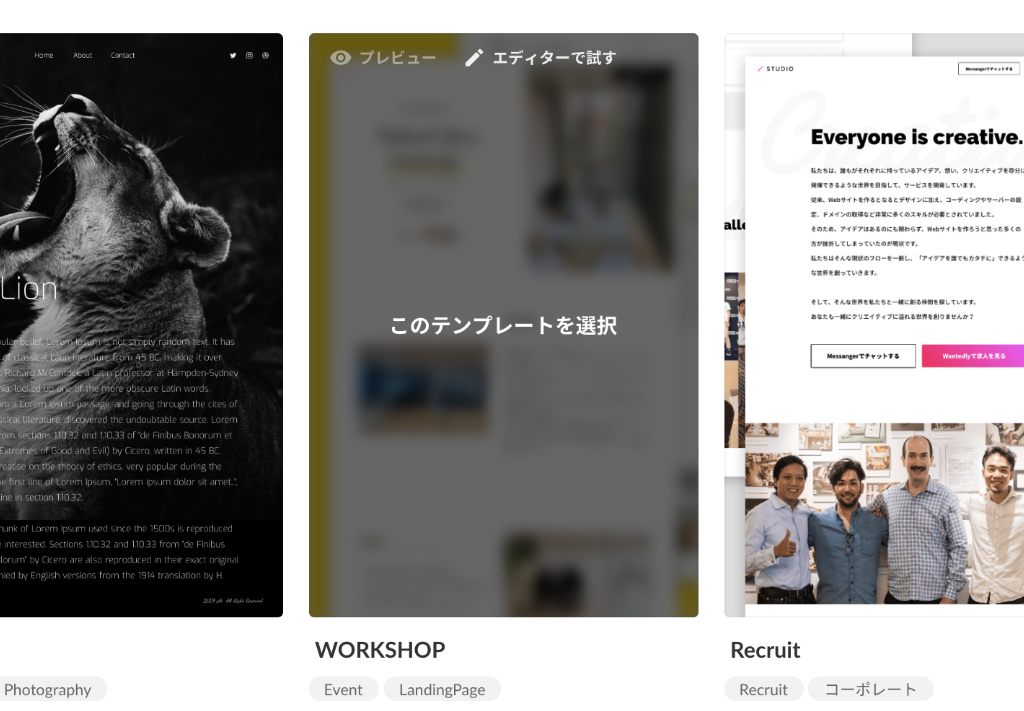
テンプレートでは、選んで制作を始める以外にも、「プレビュー」と「エディターで試す(sandboxモード)」が用意されています。
テンプレートがいくつかありますので、ぜひ実際に触りながらじっくり選んでみてください。

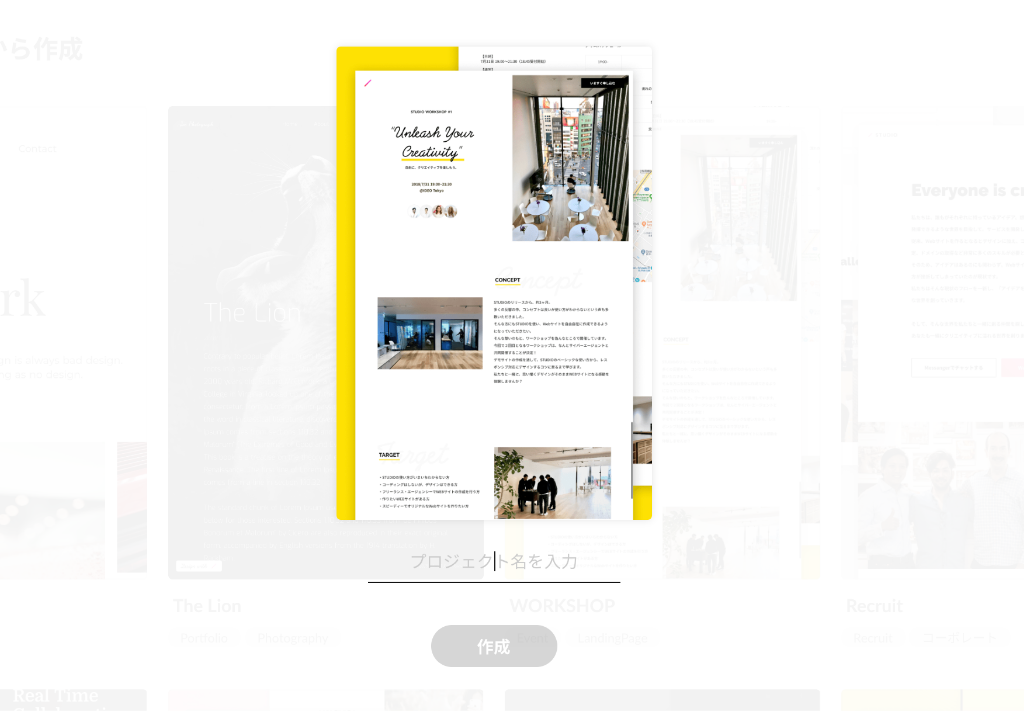
選択したら、「プロジェクト名」の入力へ。

STUDIO内で管理しやすい名前にします(あとから変更可能)。サイトとして公開する時のタイトルは別に設定できます。「作成」をクリックすると、デザインの編集画面が表示されます。

これでプロジェクトの作成は完了です。ログイン次の画面へ戻るには、画面一番左上のSTUDIOロゴをクリックします。

3.プロジェクトの編集
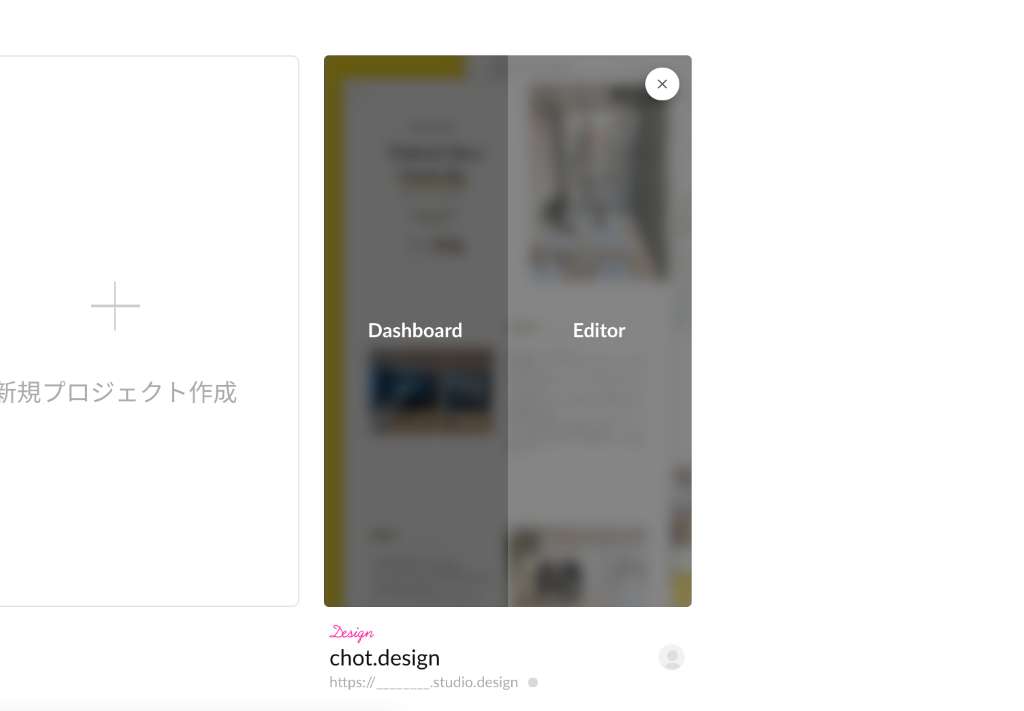
ログイン後の画面から、編集したいプロジェクトを選びます。サムネイルの左側からDashboard(ダッシュボード)、右側からEditor(エディター)に移動できます。

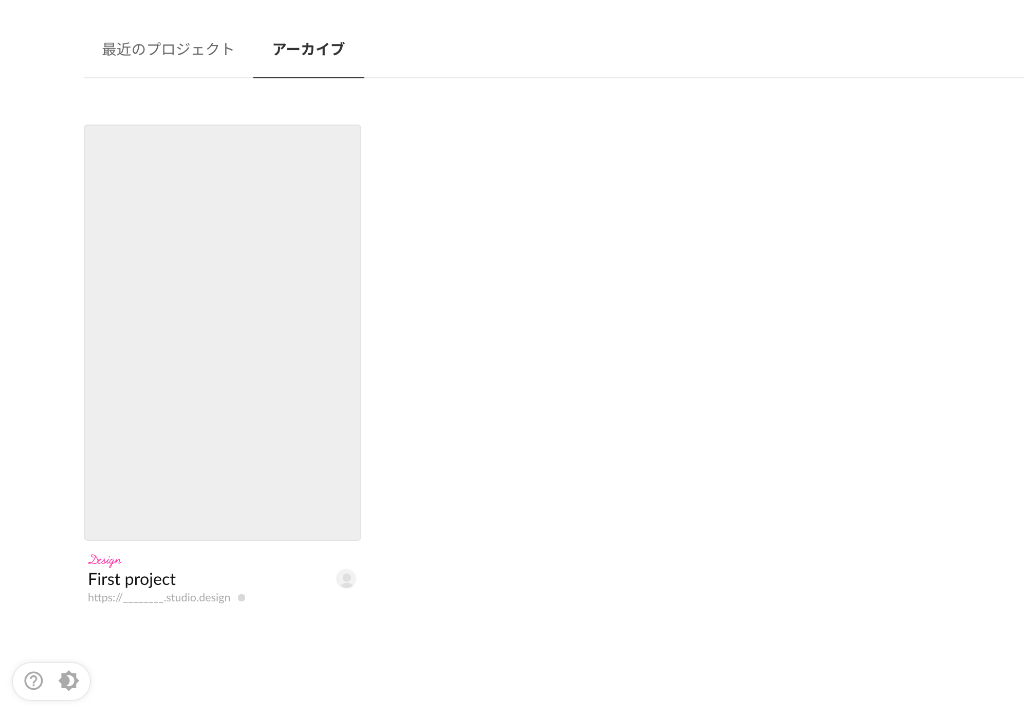
プロジェクトの右上に表示される「×」ボタンをクリックすると、そのプロジェクトはアーカイブされ、ログイン後の画面から表示されなくなります。アーカイブしたプロジェクトは、「アーカイブ」タブをクリックすると表示されます。
現時点では、アーカイブしたプロジェクトを完全に削除することはできません。


