1.サインアップ

https://app.studio.design/ja/signup
以下の情報を入力し、利用規約を読んだ上で登録します。
- 名前
- メールアドレス(ログイン時に必要)
- パスワード(ログイン時に必要)
自動返信メールの確認不要で、すぐに使い始められます。また、Facebookアカウントでサインアップすることもできます。
2.ログイン

https://app.studio.design/ja/login
サインアップで登録したメールアドレスとパスワード、またはFacebookアカウントでログインできます。
3.ログアウト
基本的に画面右上にあるユーザーアイコンからログアウトできます。画面によって少し位置・サイズが異なります。
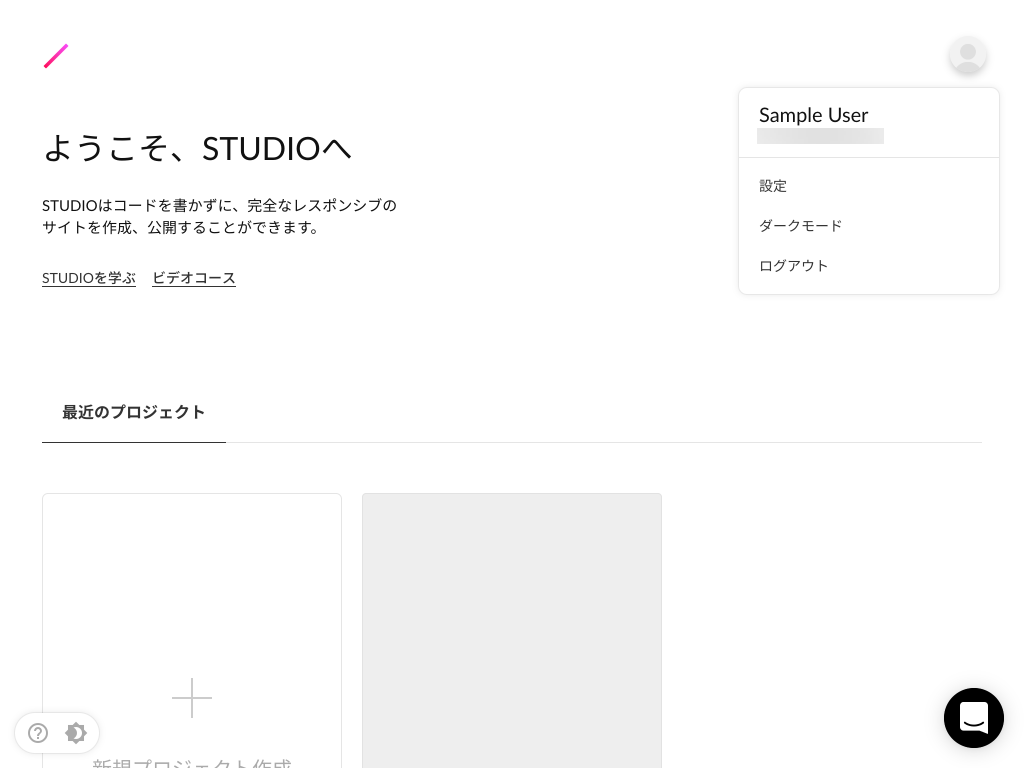
ダッシュボード(管理画面)からログアウトする

ユーザーアイコンをクリックするとメニュー「ログアウト」が表示されます。
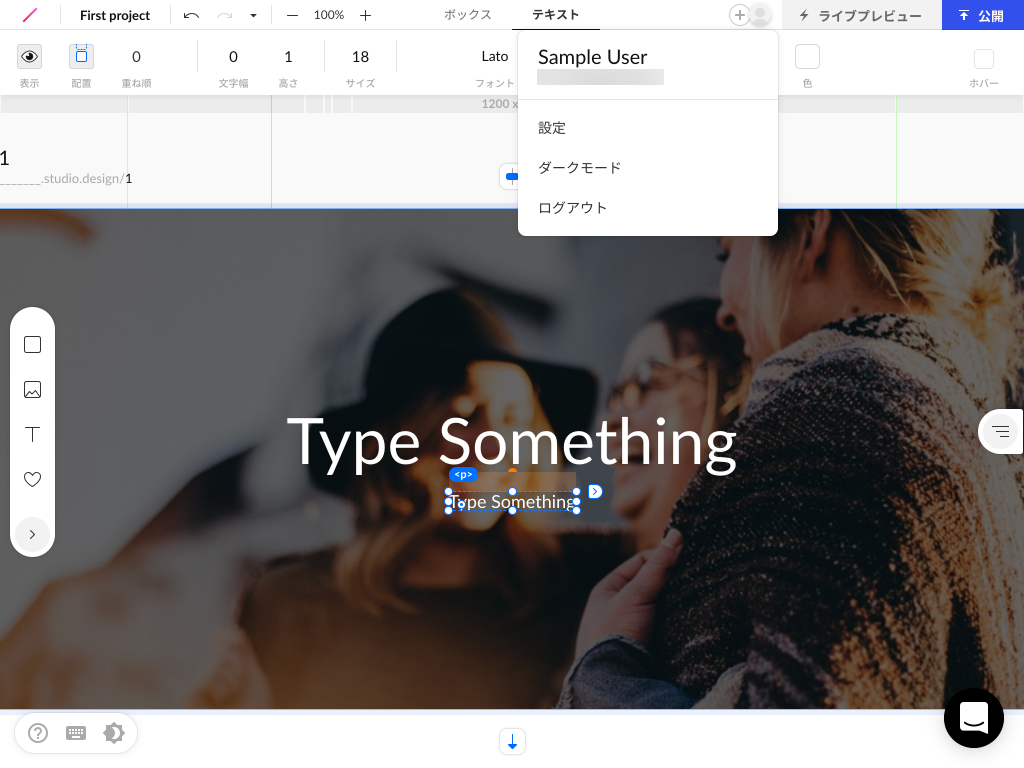
エディター(デザイン編集)画面からログアウトする

自分のユーザーアイコンをクリックするとメニュー「ログアウト」が表示されます。
4.有料版と無料版の違い
無料版でも、デザインツールとしての機能は全て使えます。作成できるプロジェクト(サイト)・ページやチームメンバー数の制限はありませんし、ログイン方法も同じです。
https://studio.design/ja/pricing
Publish(有料)プランにすることで、主に以下のメリットがあります。
- 独自ドメインの接続
- Appsの使用(外部サービス連携)
- Google Analytics
- Google Tag Manager
- Google Search Console
- INTERCOM
- Facebook Pixcel
STUDIOで作成したWebサイトを本格的に公開・運用したいときには、独自ドメイン(自分で取得した○○.comや○○.jpなど)やアクセス解析(どれだけサイトにユーザーが訪れているか計測すること)が必要になっていきます。その際は有料プランを利用しましょう。


