1.ハンバーガーメニュー のアイコンを配置
右側から表示されるグローバルナビゲーションは次の手順で作成していきます。
- ハンバーガーメニュー のアイコンを配置
- 右側から表示される部分を作成
- 閉じるボタンを配置
- リンクを繋ぐ
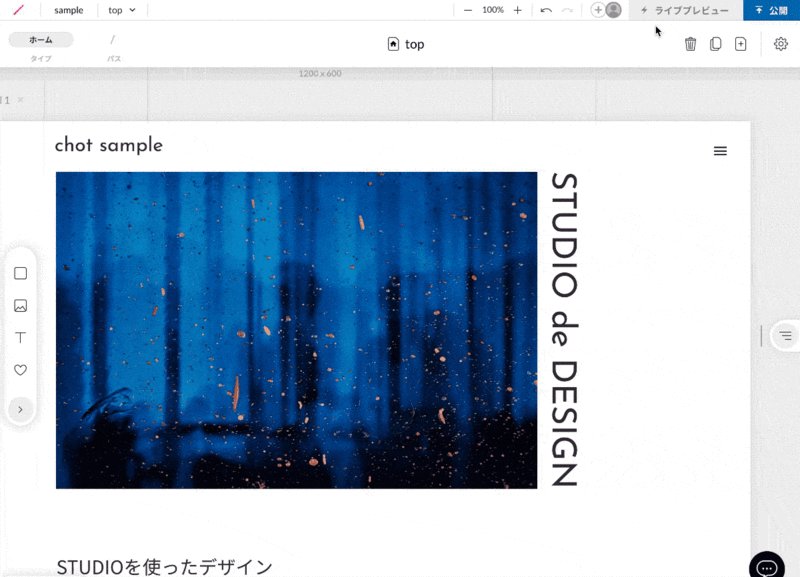
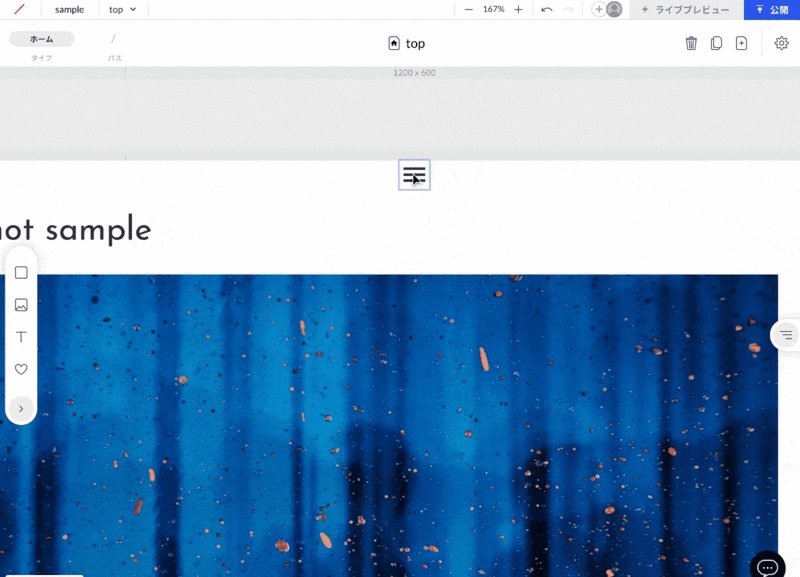
まずはヘッダー部分にハンバーガーメニューのアイコンを設置します。
左のタブにある[アイコン]をクリックします。
表示されたアイコンをハンバーガーメニュー のアイコンに変更します。
変更したいアイコンをダブルクリックします。
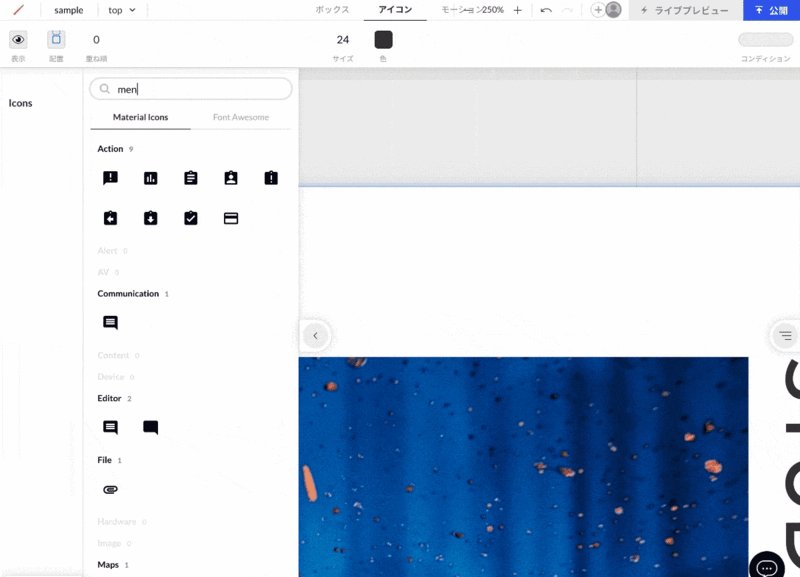
すると、左のタブが開きアイコンがたくさん表示されるので「menu」と検索するとハンバーガーメニューのアイコンが表示されます。
表示されたハンバーガーメニューのアイコンをクリックすると変更されます。

アイコンをハンバーガーメニューに変更ができたら、配置したい場所、今回はヘッダーの部分に移動します。


2.右側から表示される部分を作成
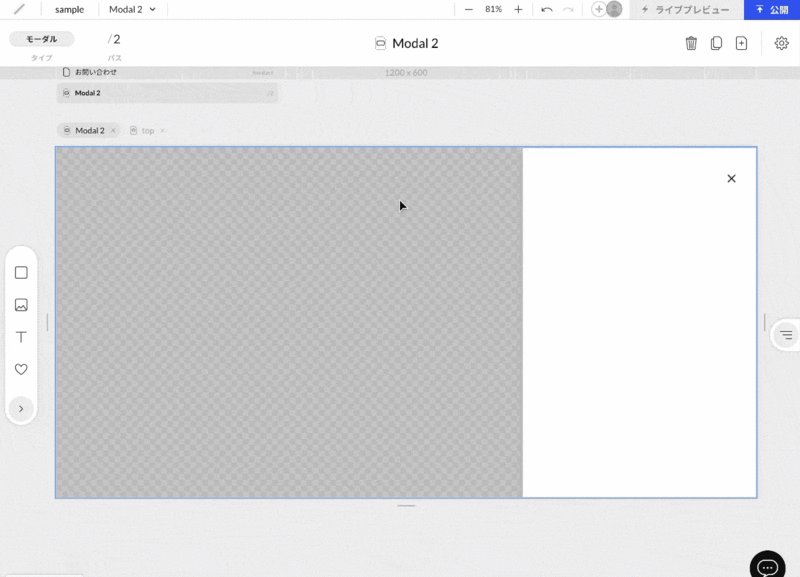
ハンバーガーメニューをクリックしたら表示されるグローバルナビゲーションの部分をモーダルのページで作成します。
右側にあるページに[+]がついたアイコンをクリックし、モーダルを選択します。
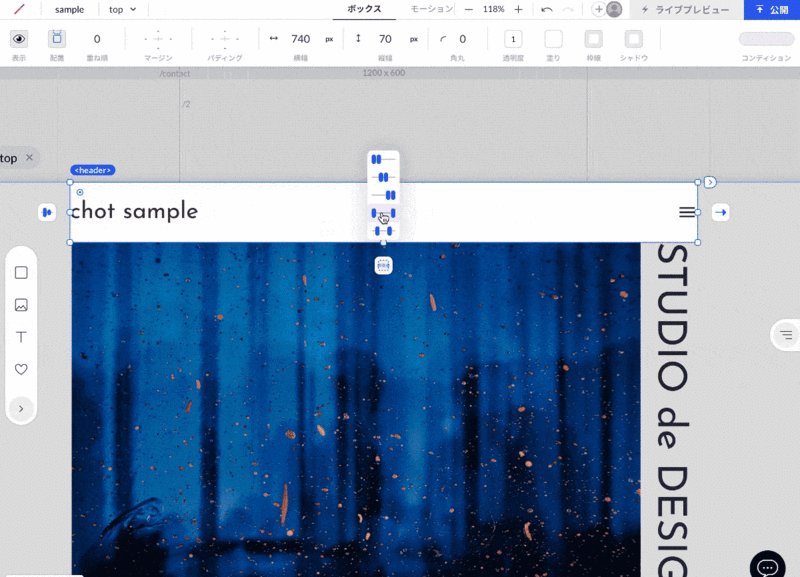
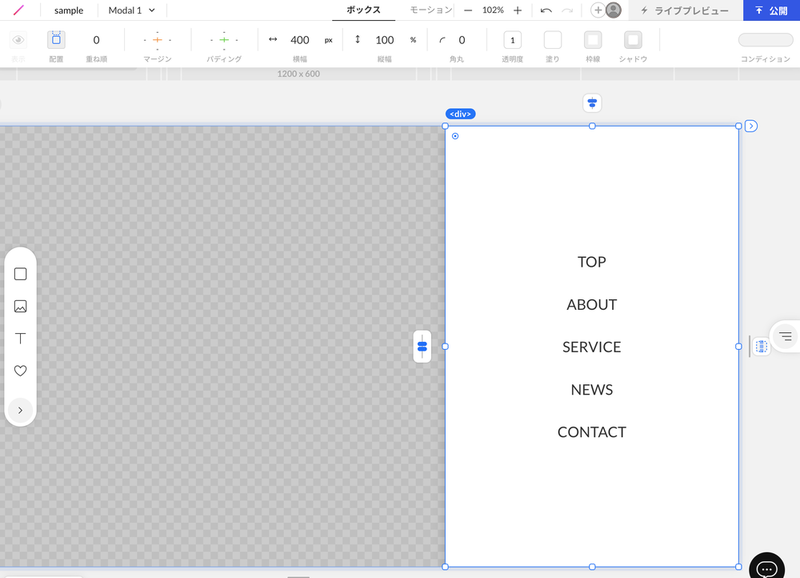
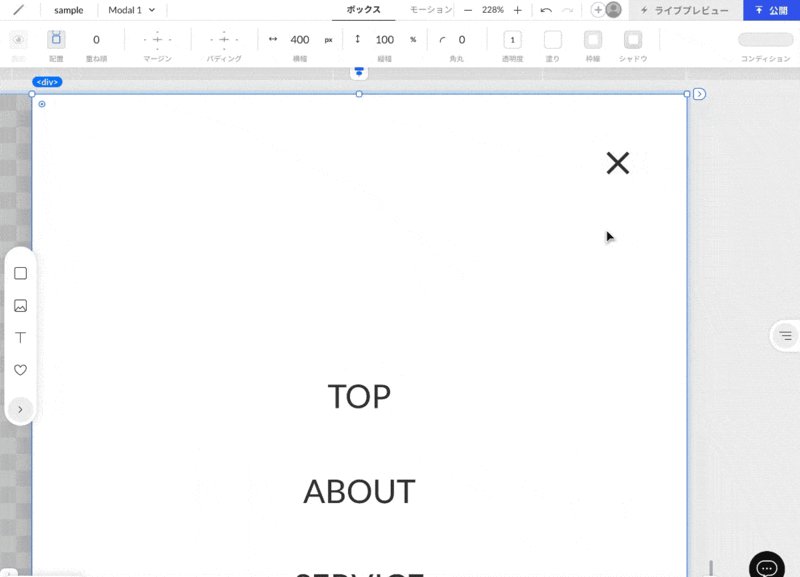
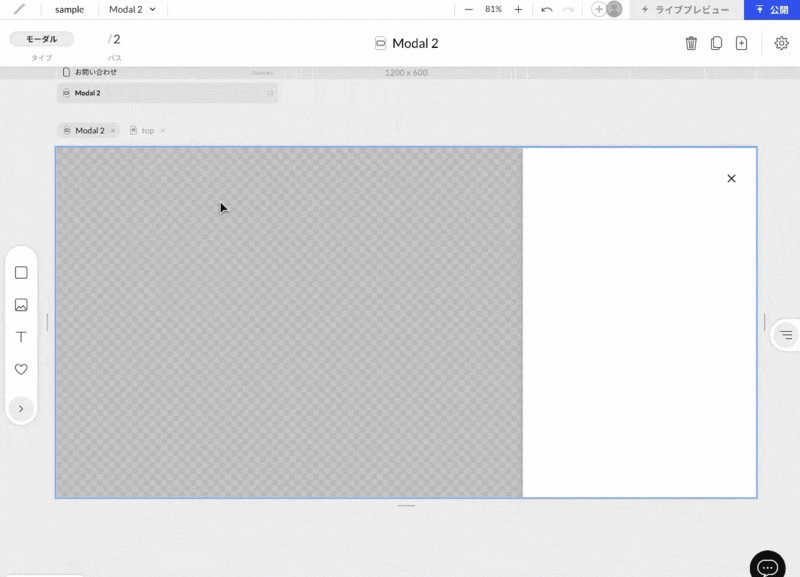
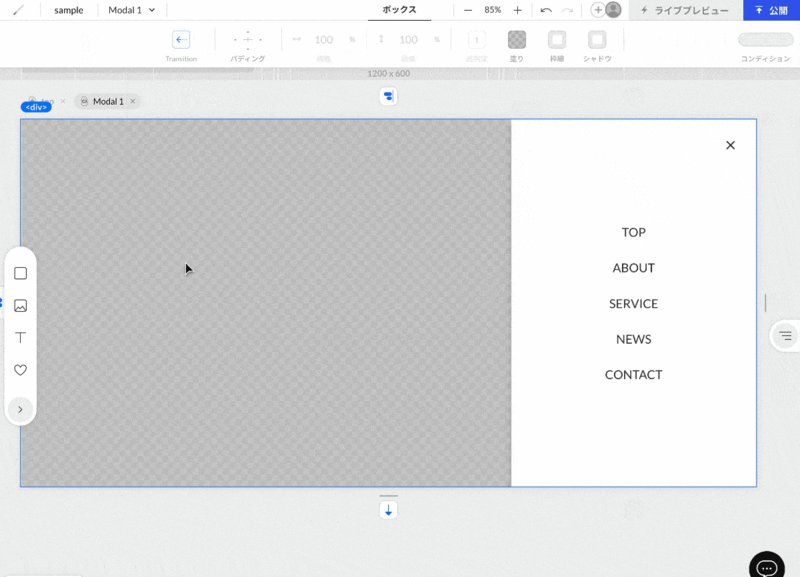
モーダルのボックス部分を編集してグローバルナビゲーションを作成していきます。
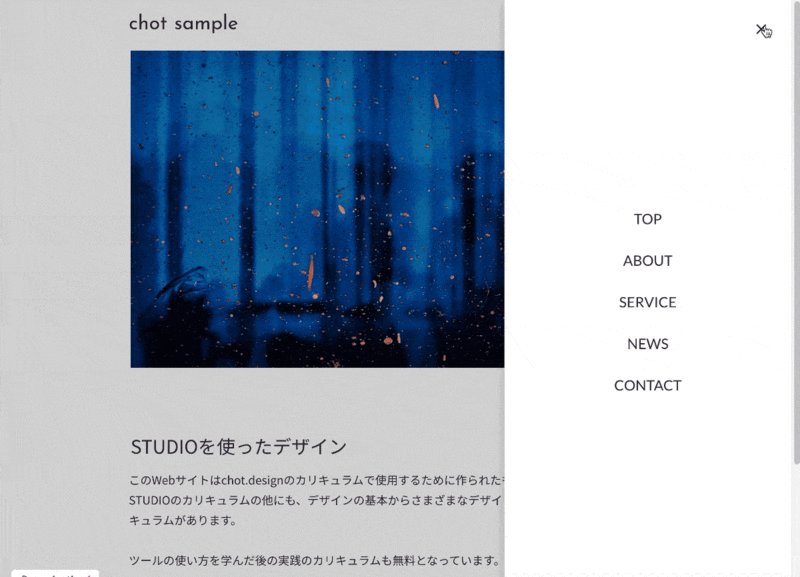
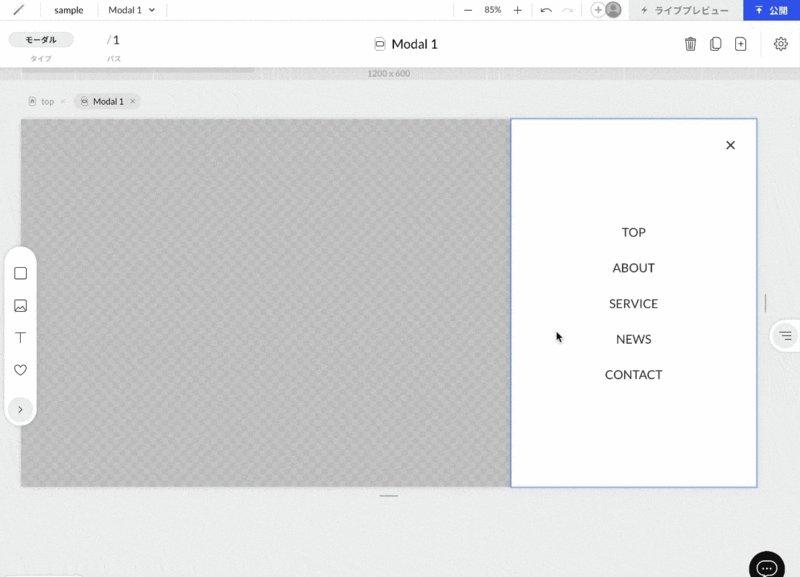
表示されるエリアを調整し、ナビゲーションのテキストを入力します。

3.閉じるボタンを配置
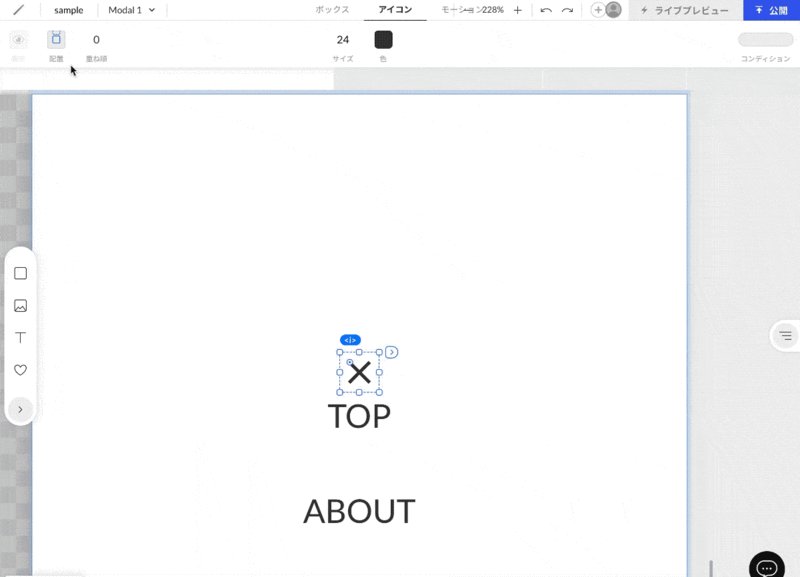
開いたナビゲーションを閉じるためのアイコンを設置します。
ヘッダーにハンバーガーメニュー のアイコンを追加した時のように左のタブにある[アイコン]をクリックします。
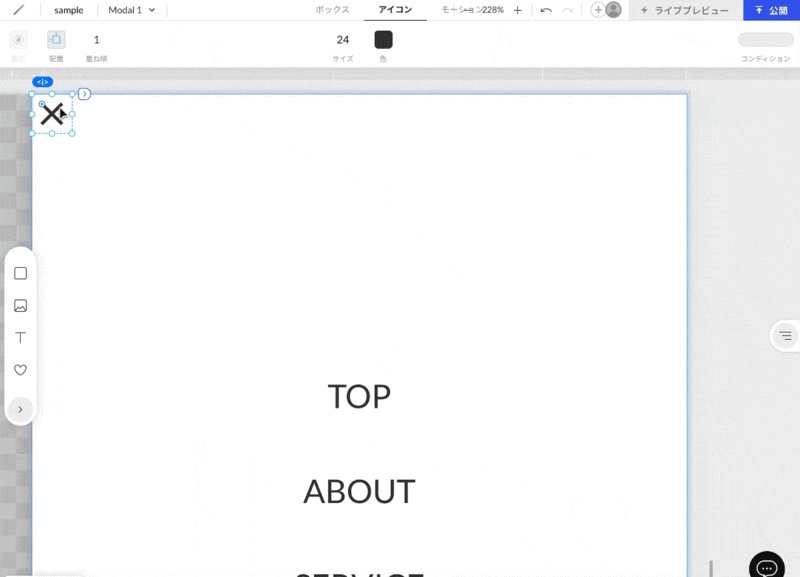
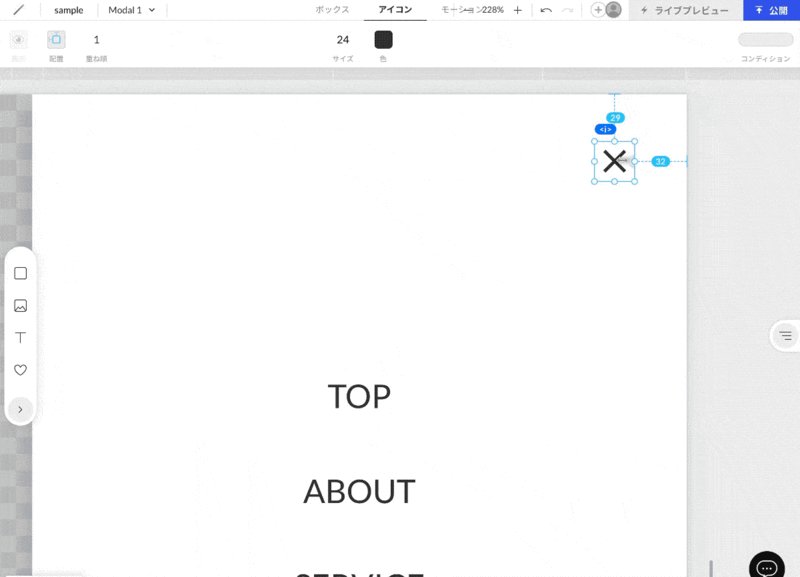
表示されたアイコンをダブルクリックし、「close」と検索して閉じるアイコンに変更します。

4.リンクを繋ぐ
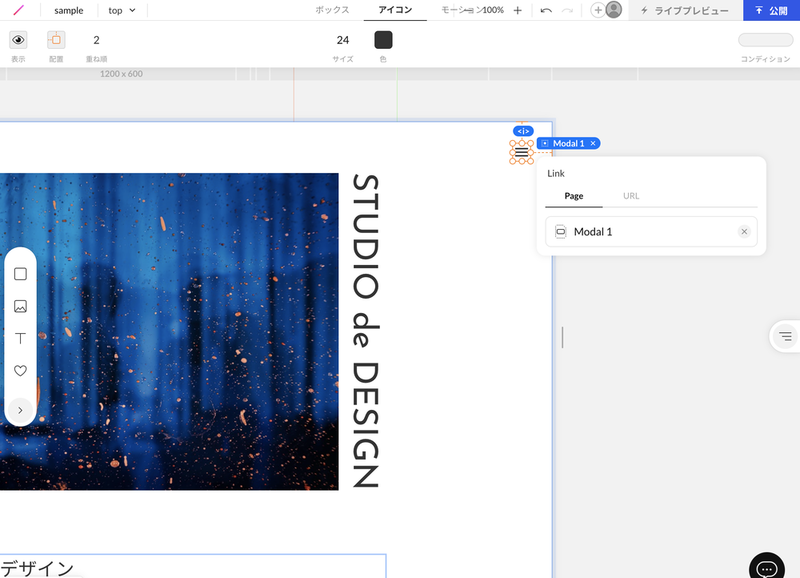
ヘッダーに設置したハンバーガーメニューのアイコンをクリックするとモーダルが表示されるようにリンクをつないでいきます。
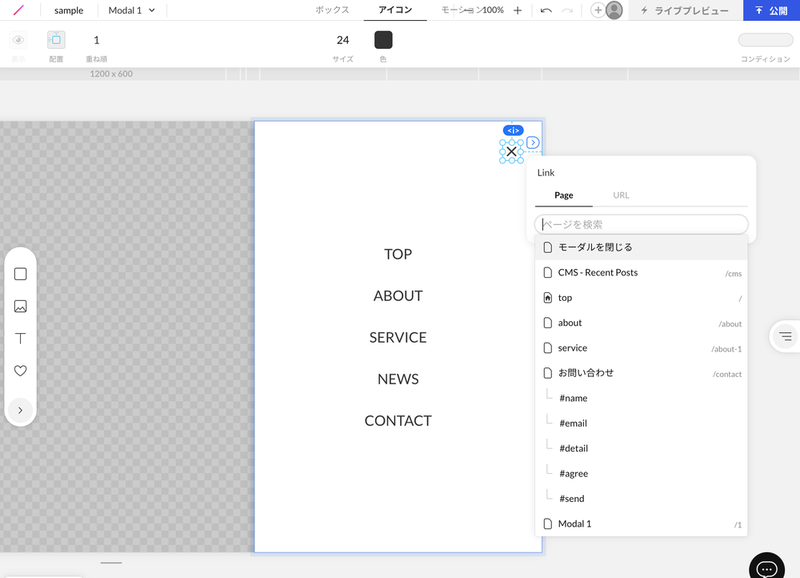
アイコンの右がわにある矢印をクリックしリンク先を設定します。
[Link]から[Page]を選択し作成したモーダルを選びます。

モーダルの開き方を指定
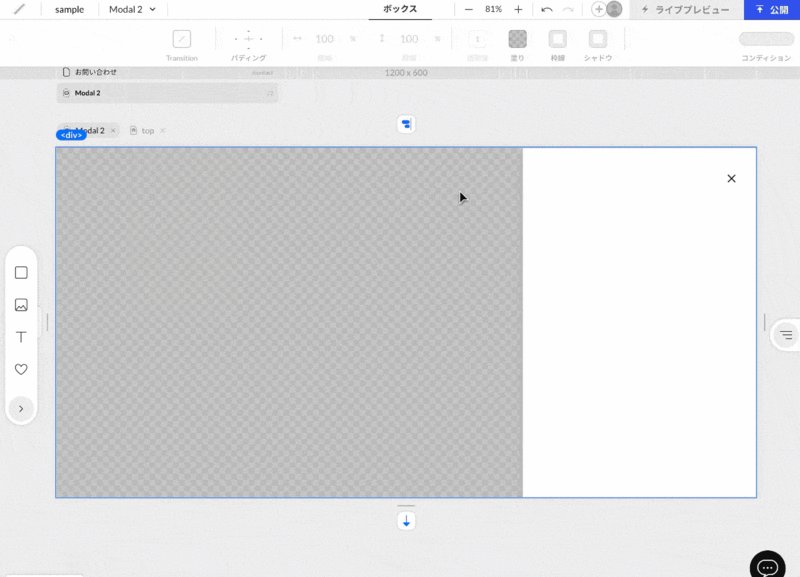
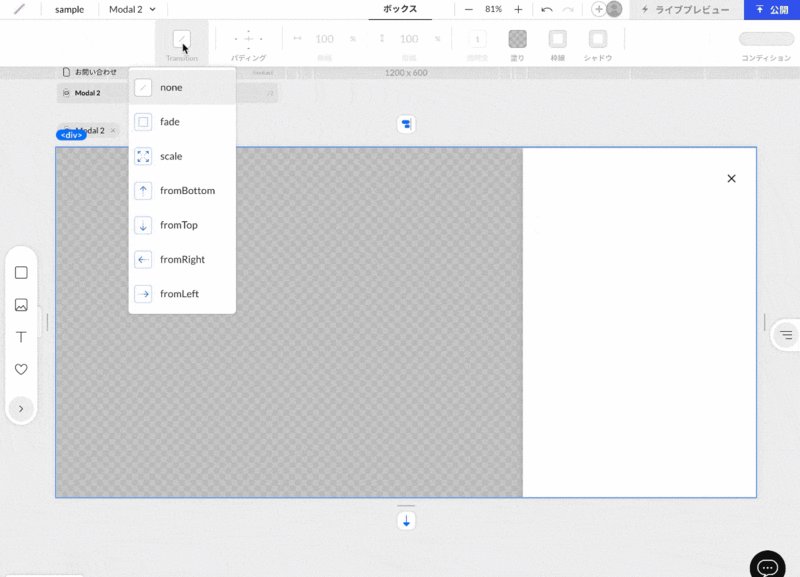
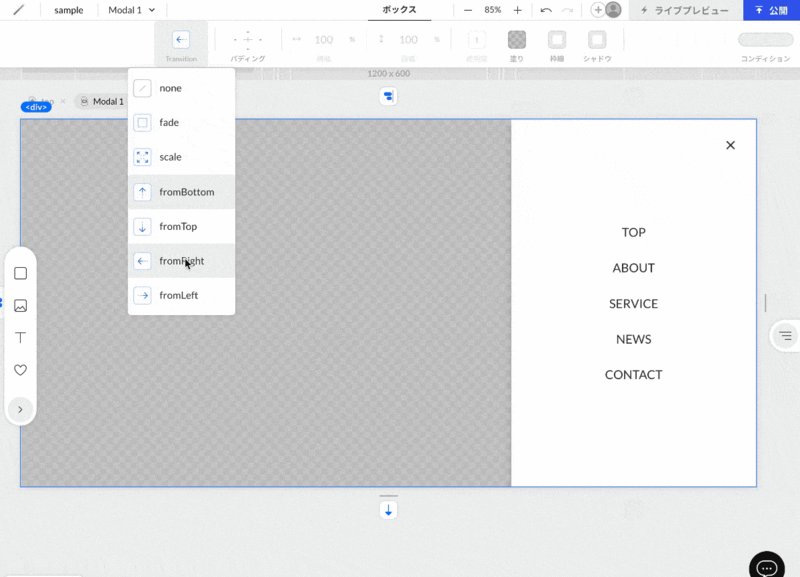
モーダルの開き方を指定します。
モーダルを選択すると、[Transition]を選択できる部分が表示されます。
グローバルナビゲーションの部分のみ選択していると[Transition]は表示されないので、モーダル全体を選択します。

[Transition]から[FromRight]を選択します。

モーダルで開くグローバルナビゲーションを閉じることができるように、閉じるアイコンのリンク先を指定しておきます。

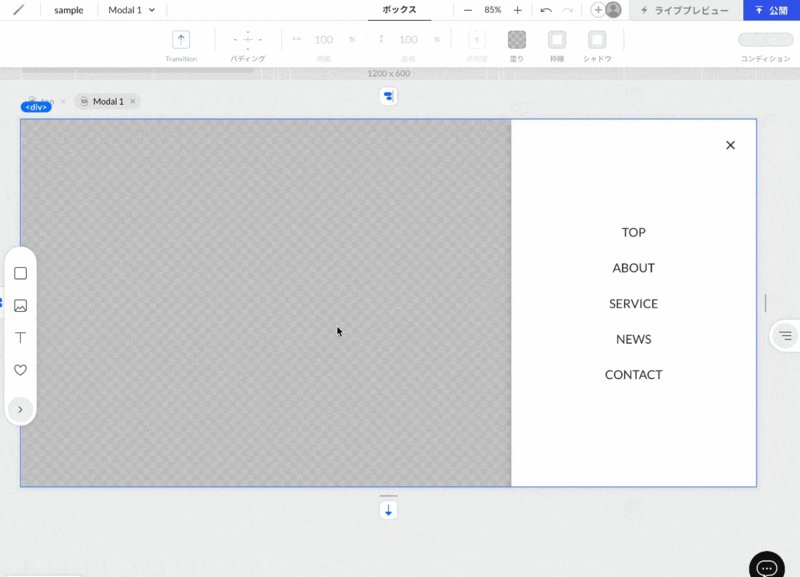
ライブプレビューで確認
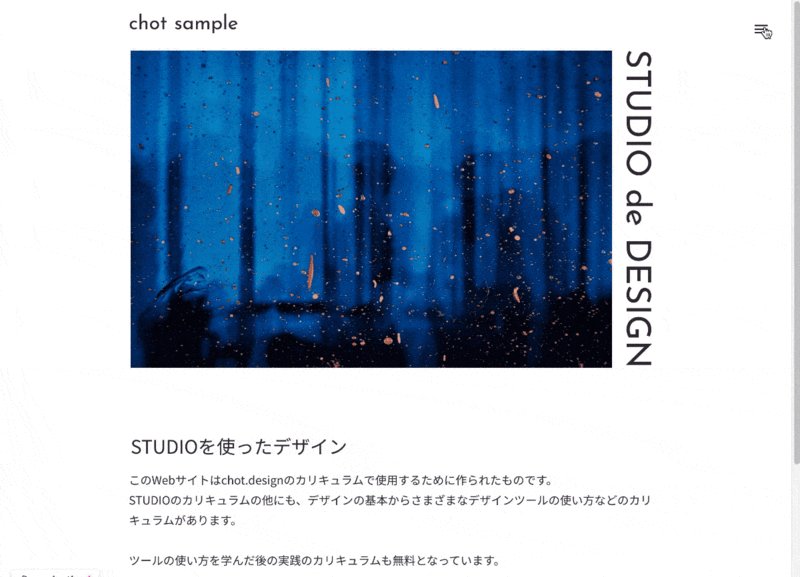
ライブプレビューで確認してみます。
ハンバーガーメニューをクリックで右からグローバルナビゲーションを表示することができました。