1.アイコン専用のスタイル設定
アイコンもボックスであり、デフォルトのボックスと同様にサイズや背景色を設定できます。それとは別に、後述するアイコン専用のスタイルを設定可能です。
アイコンを選択した状態では、ボックスの設定欄(上部)に「アイコン」というタブが表示され、ここから設定します。

2.アイコンのサイズを指定する
アイコンのサイズを変更します。テキストと同じく、10以上の整数であれば自由に指定でき、メニューの選択肢にない値でも直接入力すれば反映されます。

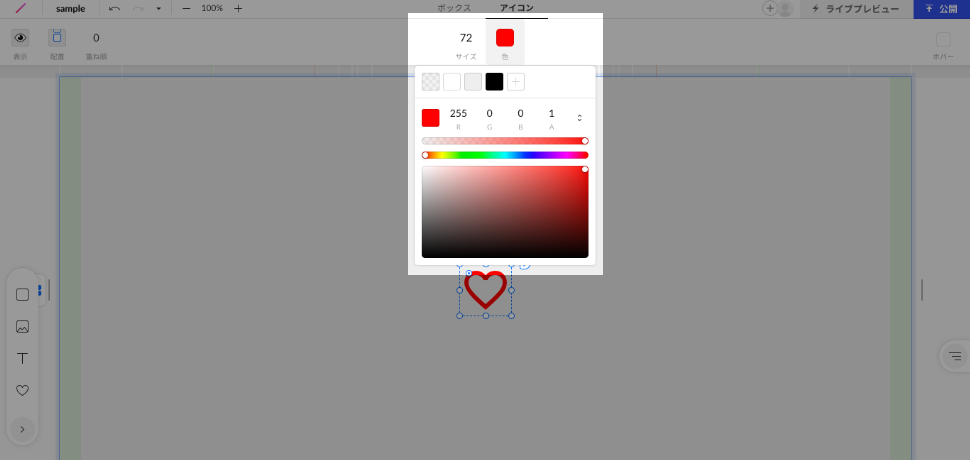
3.アイコンに色をつける
アイコンの色を変更します。テキストと同様に、グラデーションは設定できません。

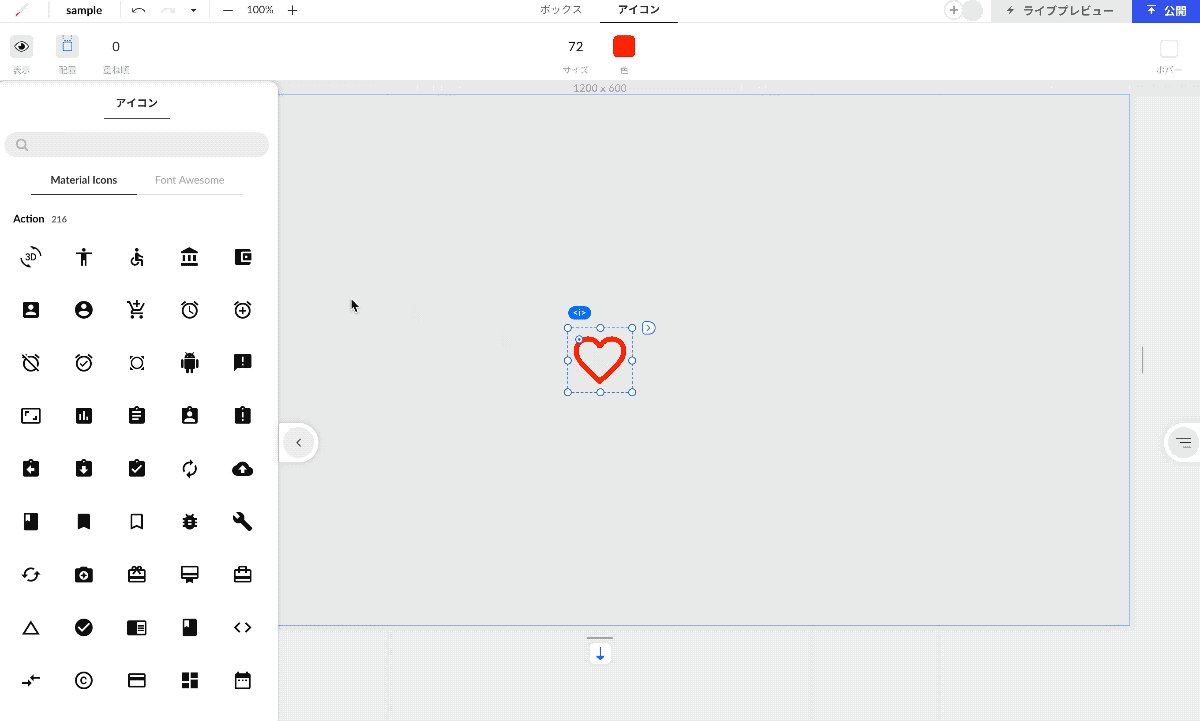
4.アイコンを変更する
設定したアイコンのサイズや色、ボックスのスタイルを維持したまま、アイコンの種類だけ変更することができます。
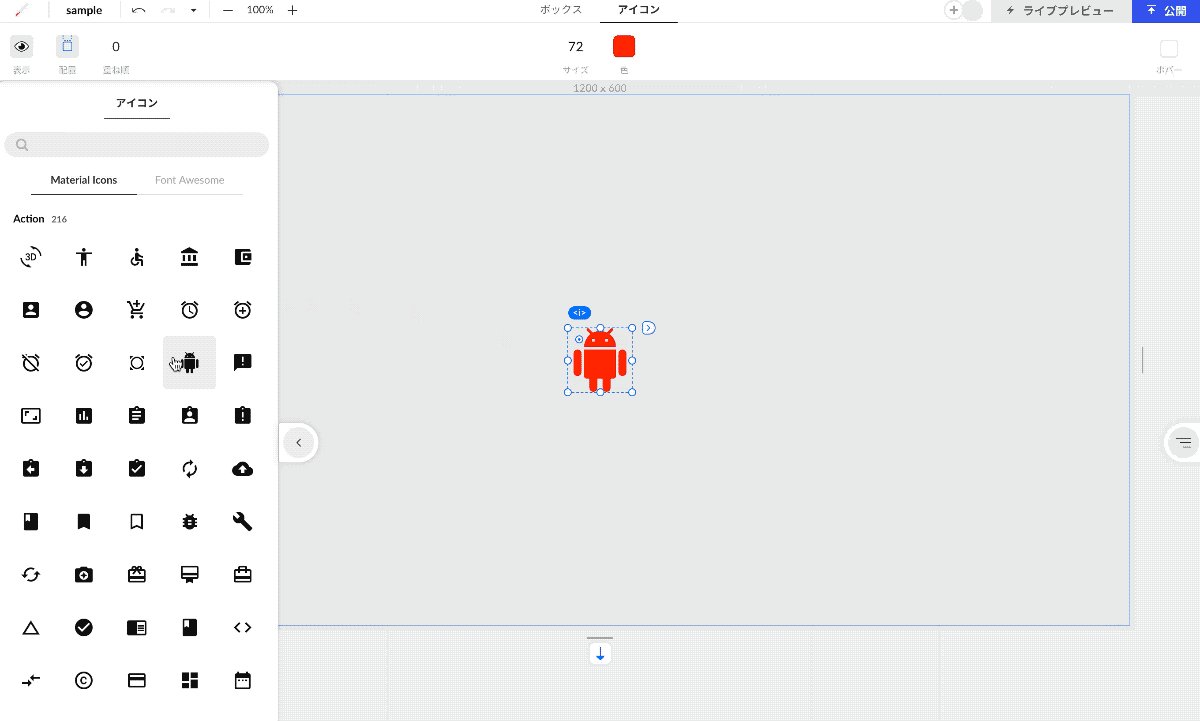
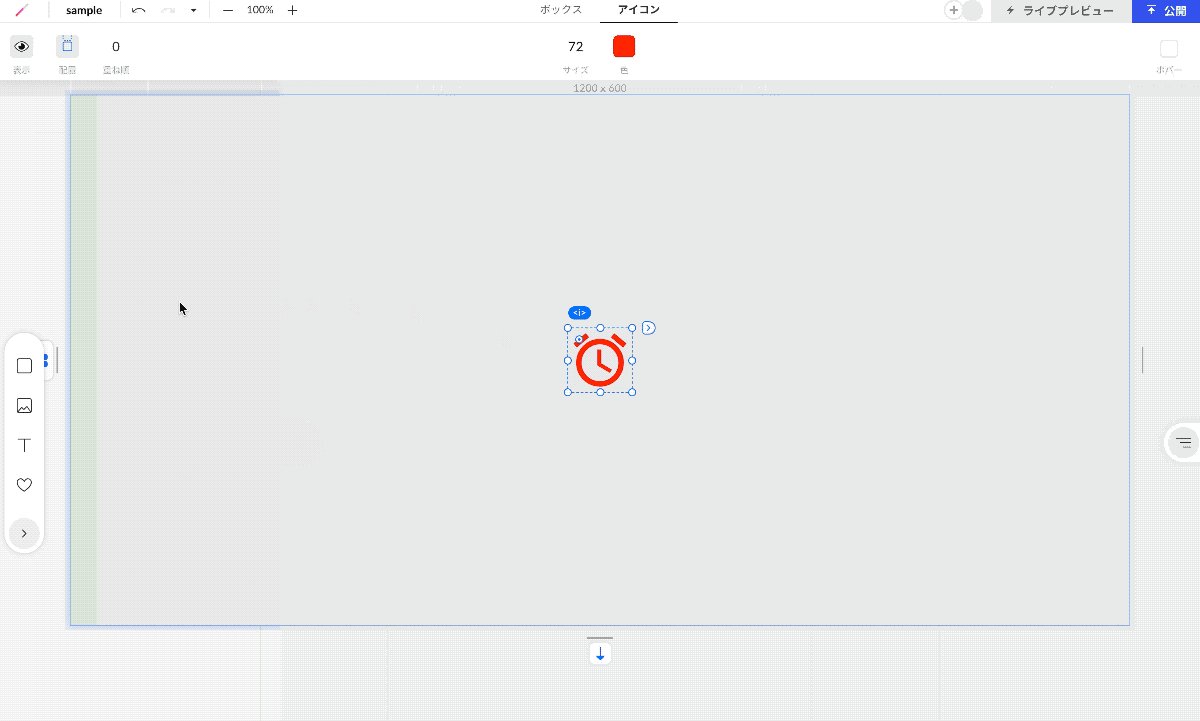
アイコンをダブルクリックすると、画面左にアイコン選択メニューが表示され、一覧にカーソルを乗せると変更がプレビューされます。クリックすると変更を確定します。

アイコンの表示が小さいと、ダブルクリックしても一覧メニューが表示されないケースがあります。画面を拡大してから試してみてください。


