1.404ページの設定
存在しないページのURLを訪問した際に表示される404ページを設定することができます。
オリジナルデザインの404ページを作成することができます。
そのため404ページから他のページに誘導するようにリンクを設定したりとカスタマイズした404ページを作成することができます。
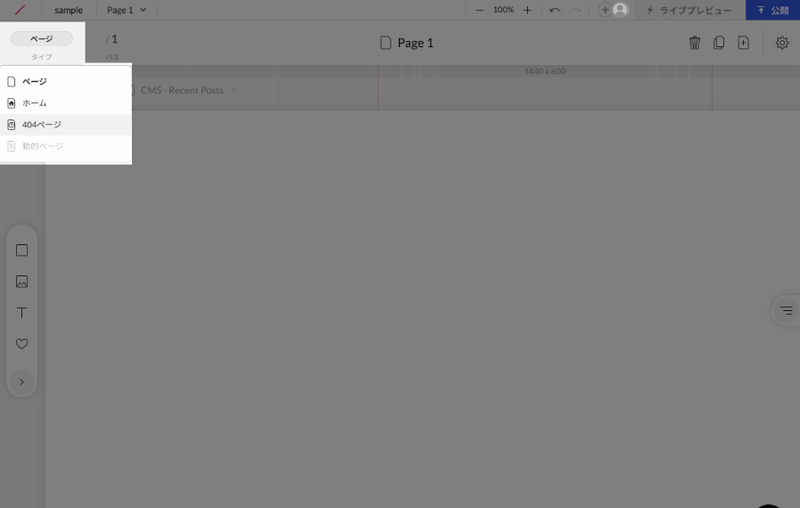
ページタイプを404とするか、パスを404と入力するだけで404ページとして設定完了となります。

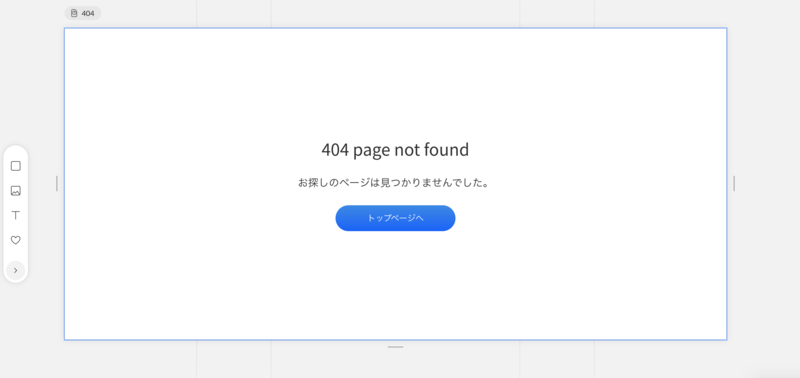
404ページに必要な情報
該当ページがない場合に表示されるということが分かるようにします。
必要最小限の情報として
・このページが404のページだということ
・トップページへ戻るリンク
が必要になります。

404ページの確認
サイトを公開後に、該当ページがない場合にきちんと404ページが表示されるのかを確認します。
ブラウザで存在しないURLを入力し確認することができます。
https://〇〇〇〇.studio.site/存在しないページ名
上記のように入力して404ページが表示されればOKです。
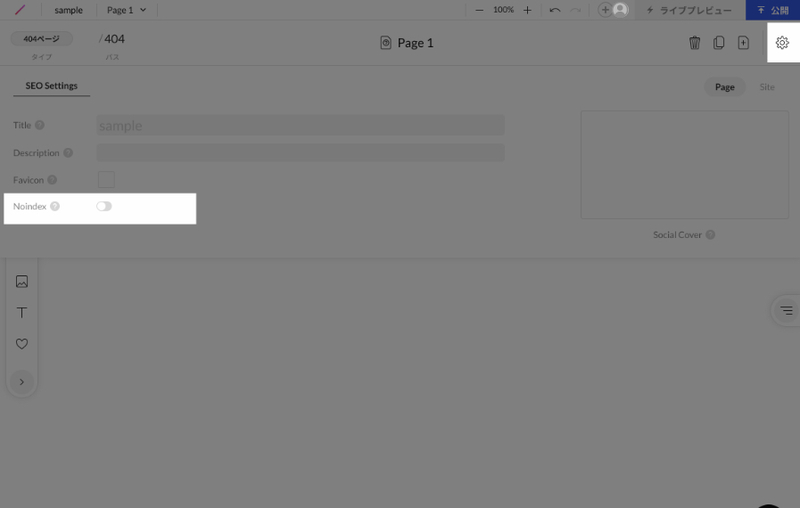
2.noindexページの設定
作業中で公開したくないページや、検索結果で表示したくない場合にnoinidexを設定します。
難しい設定は必要なく、オンオフを切り替えるだけで簡単に設定することができます。
設定したページは検索結果として表示されませんが、URLを直接ブラウザで入力するとページの確認をすることは可能です。