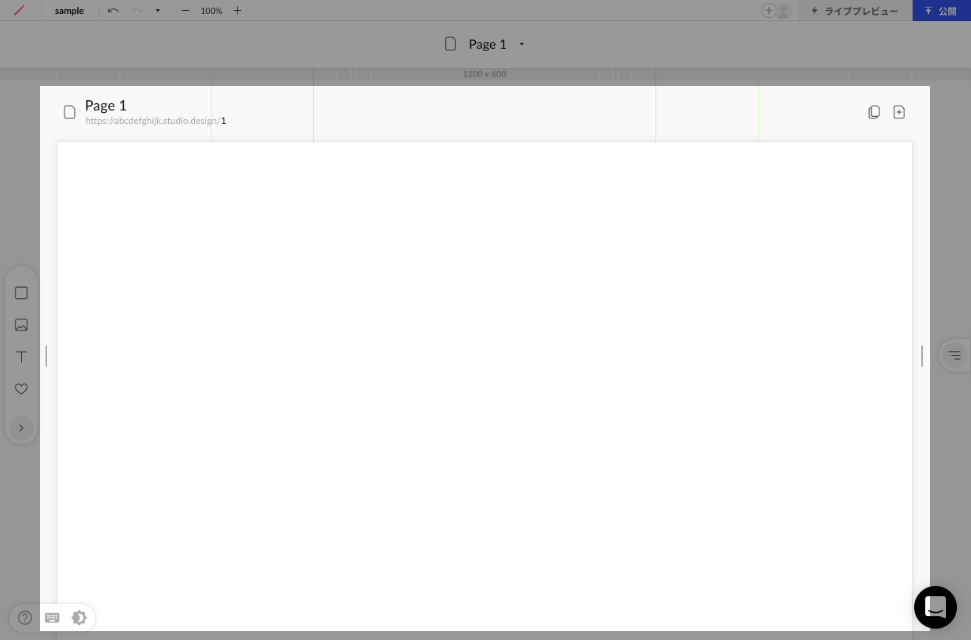
1.デザイン編集領域(中央)

ページのデザインを編集するスペースです。この中に、文字や画像などの要素を配置していきます。
2.各種設定&要素のプロパティ設定領域(上)

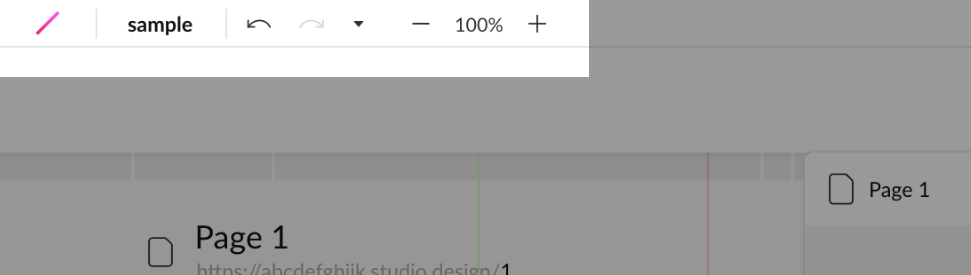
最上段(左)

| STUDIOロゴ | 管理画面のトップに戻ります。 |
| プロジェクト名 | プロジェクトのダッシュボードへ移動します。 |
| Undo/Redo | 一つ前の操作へ戻す&やり直しができます。 |
| History | 過去の操作へ一気に遡ることができます。 遡った後に新しい編集を加えると、遡る前の状態に戻れなくなるので注意してください。 |
| 画面拡大・縮小 | 「-」「+」をクリックして、画面の倍率を変更できます。
|
Macのショートカットキー
- command + Z 戻す(Undo)
- command + shift + Z やり直す(Redo)
- - 画面縮小
- + 画面拡大
- command + 0 画面等倍
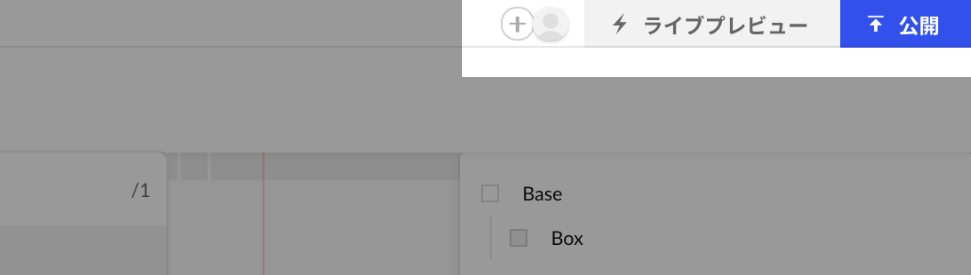
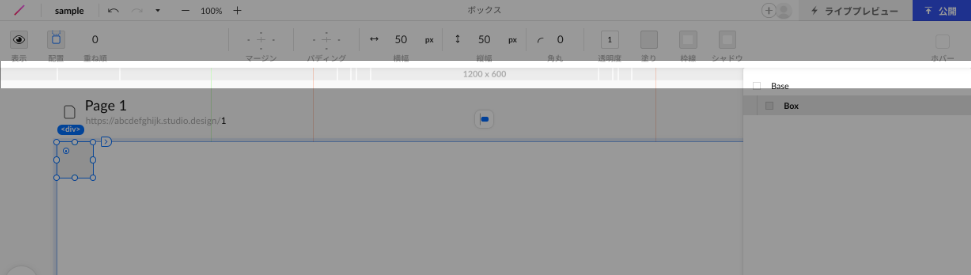
最上段(右)

メンバー追加・ライブプレビュー・サイトの公開が行なえます。それぞれ、詳しくは後のレッスンで解説します。
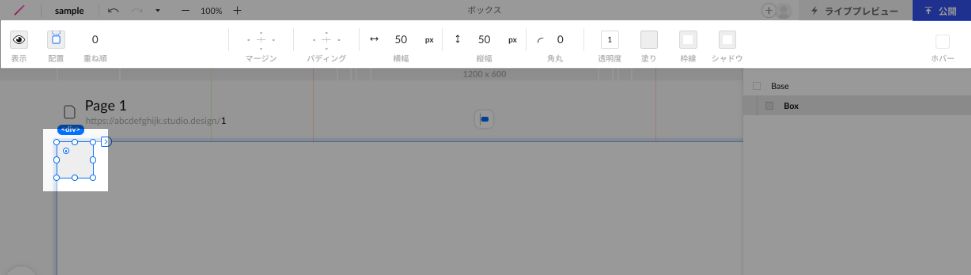
2段目
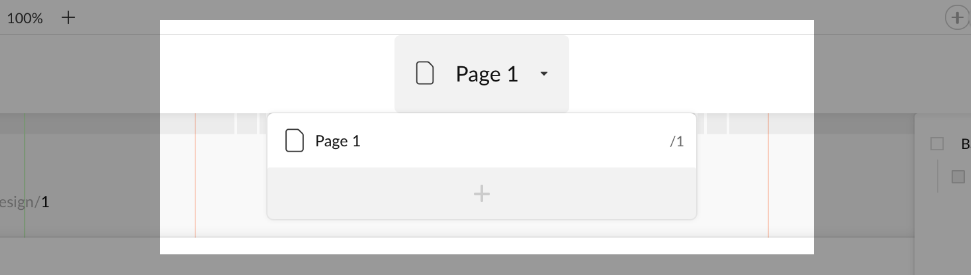
様々な要素の設定(プロパティ)を表示します。
何も要素を選択していなければ、現在表示しているページのタイトルを表示します。ここからページの切り替えや追加ができます。

要素を選択すると、その設定・スタイルを変更するための表示へと切り替わります。

3段目
薄いグレーのバーが表示されています。ここにカーソルを載せることで、様々なディスプレイサイズ(レスポンシブデザイン)での表示を確認できます。

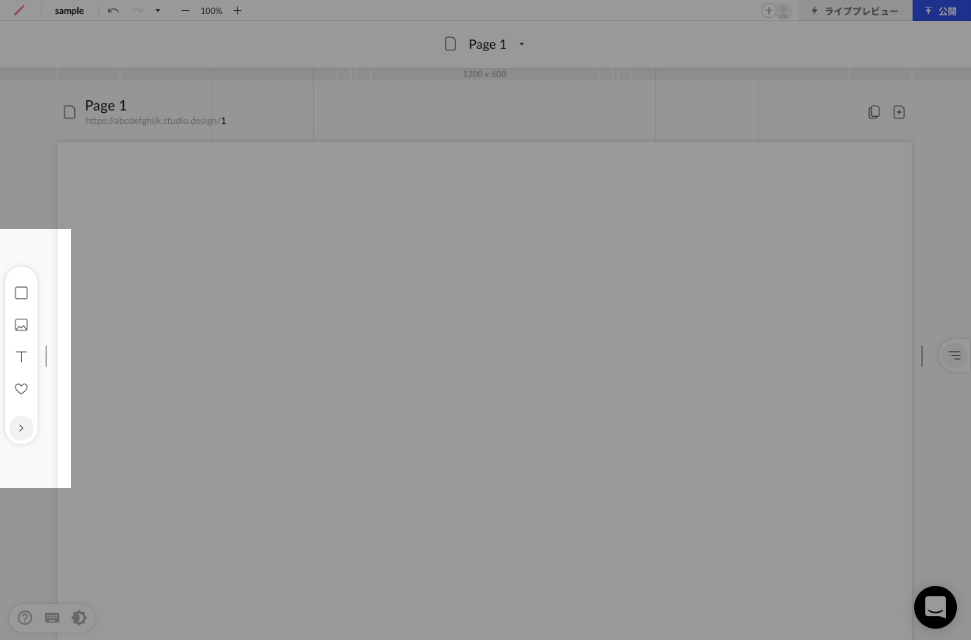
3.ADDパネル(左サイド)

アードボードへ要素を配置する時に使うパネルです。
5つショートカット用のアイコンが並んでおり、上の4つはそれぞれ次の役割を持ちます。
- 基本ボックス
- 画像ボックス
- テキストボックス
- アイコンボックス
クリックまたはドラッグ&ドロップすることで、アートボードへ追加・配置できます。
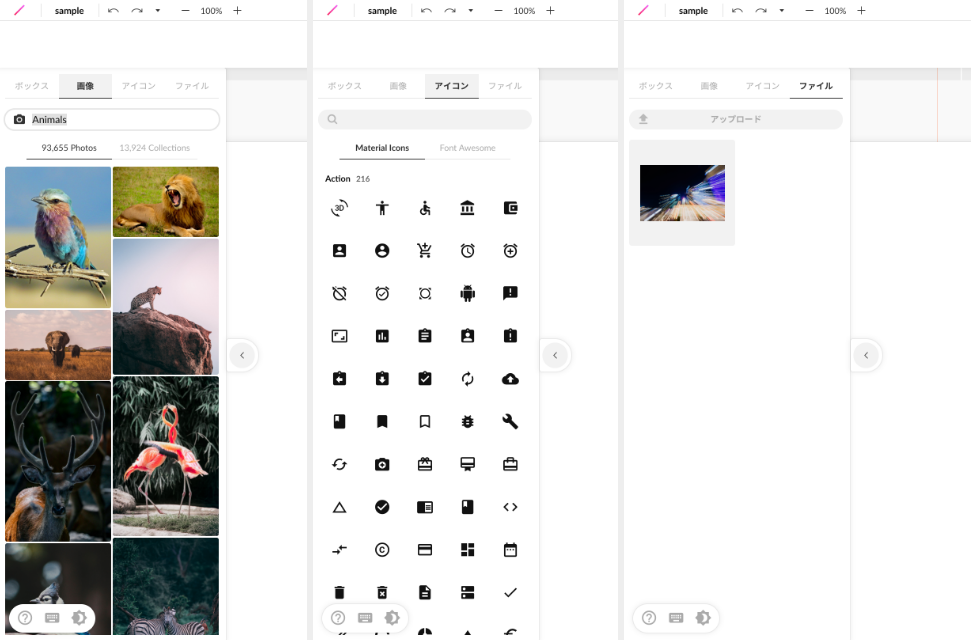
一番下の矢印アイコンをクリックすると、4つのタブを内包するADDパネルを開きます。

ボックス
ショートカットの4つのボックス(Basic)以外にも、以下の様々な要素を選択できます。
- iframe
- Custom(自由)
- GoogleMaps
- Youtube
- Vimeo
- Spotify
- Figma
- Adobe XD
- CodePen
- SlideShare
- Form
- フォーム タイプA(縦並び)
- フォーム タイプB(インライン)
- フォーム タイプC(縦並び・先頭2項目2列版)
また、既存テンプレートの一部パーツだけ使うことも可能です。
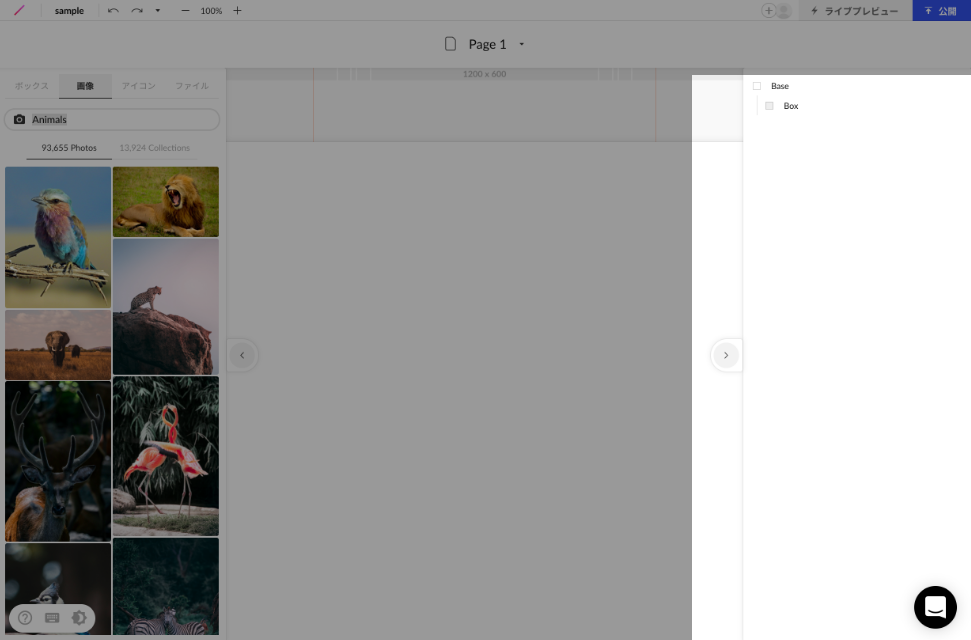
画像
非常にクオリティの高い無料画像素材を配布しているサイト「Unsplash」の画像を利用できます。クリックまたはドラッグ&ドラッグで配置できます。
英語でキーワード検索すると、ヒットした画像とコレクションが表示されます(日本語でも多少ヒットします)。「コレクション」は、Unsplushのユーザーが独自にキュレーションしたアルバムのようなものです。
アイコン
Material Icons、またはFontAwesomeのアイコンを利用できます。クリックまたはドラッグ&ドラッグで配置できます。
検索は英語のみです。
ファイル
ローカル(PC)からアップロードしたファイルがここに表示されます。クリックまたはドラッグ&ドラッグで配置できます。
アップロードは、ローカルの画像をデザイン編集画面にドラッグ&ドロップするだけでOKです。
jpg、gif、pngはもちろん、SVGにも対応しています。
4.レイヤーパネル(右サイド)

画面右の矢印アイコンをクリックすると、レイヤーパネルを表示します。
配置している要素を階層表示し、編集したいレイヤー(ボックス)を選択可能です。ボックスの位置や重ね順の変更はできず、あくまで確認・選択用です。
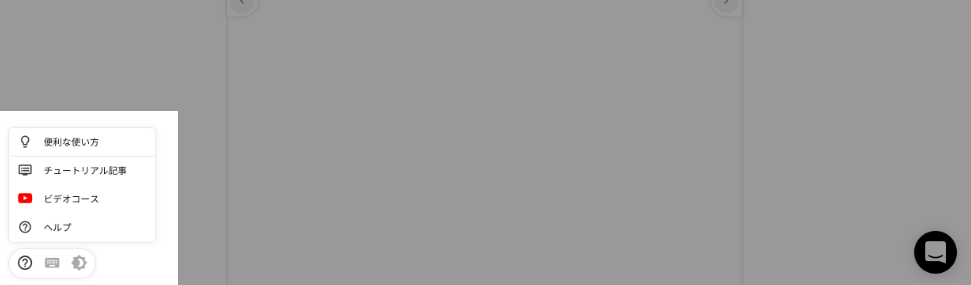
5.サポート機能(左下)
3つアイコンが常に表示されており、次の機能を活用できます。
ユーザーサポート

操作で困ったときに参考となるコンテンツを閲覧できます。
- 便利な使い方
- チュートリアル記事
- ビデオコース
- ヘルプ
困ったときは、こうしたコンテンツだけに頼らず、チャットサポートやオンラインコミュニティで相談するとよいでしょう。
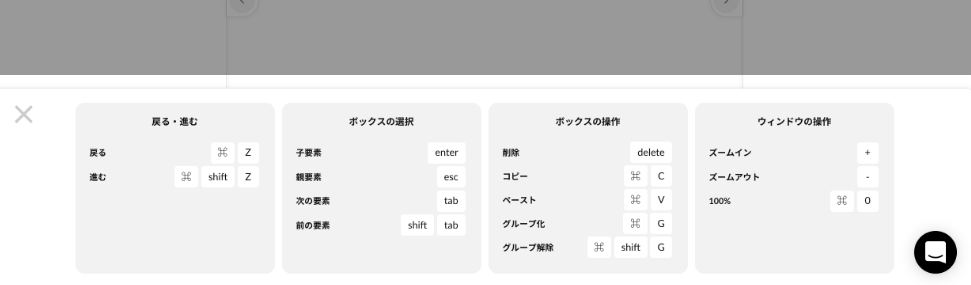
キーボードショートカット

各種機能の最新のキーボードショートカットを確認できます。スピーディな作業には欠かせませんので、STUDIOに慣れてきたら覚えて実践してみましょう。
ダークモード切り替え

簡単に画面をダークモードに変更できます。もう一度クリックすると元の状態に戻ります。


