1.パスファインダーパネルの使い方
パスファインダーを使用するには、「ウィンドウ」→「パスファインダー」から表示を行います。

2.形状モード
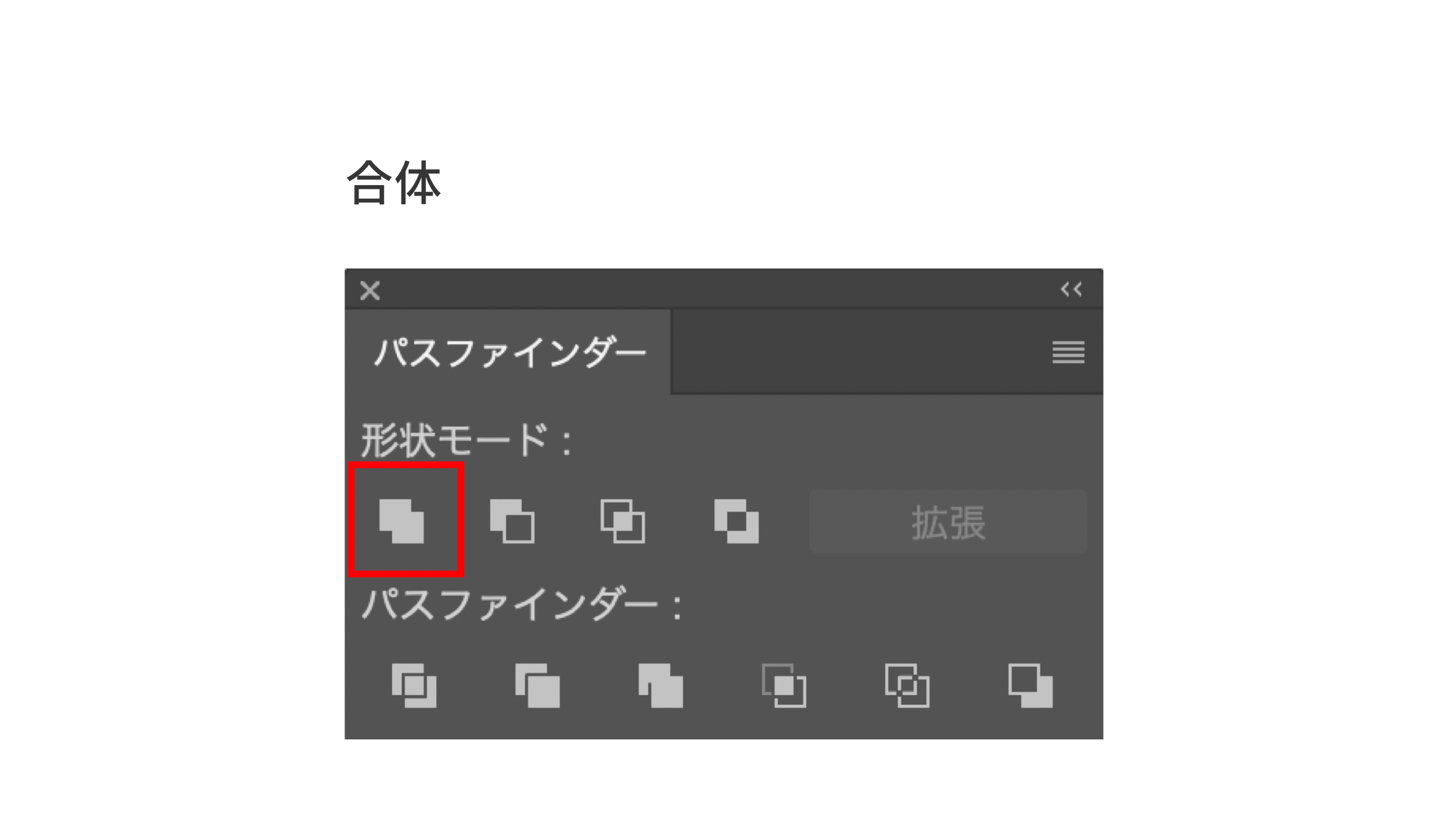
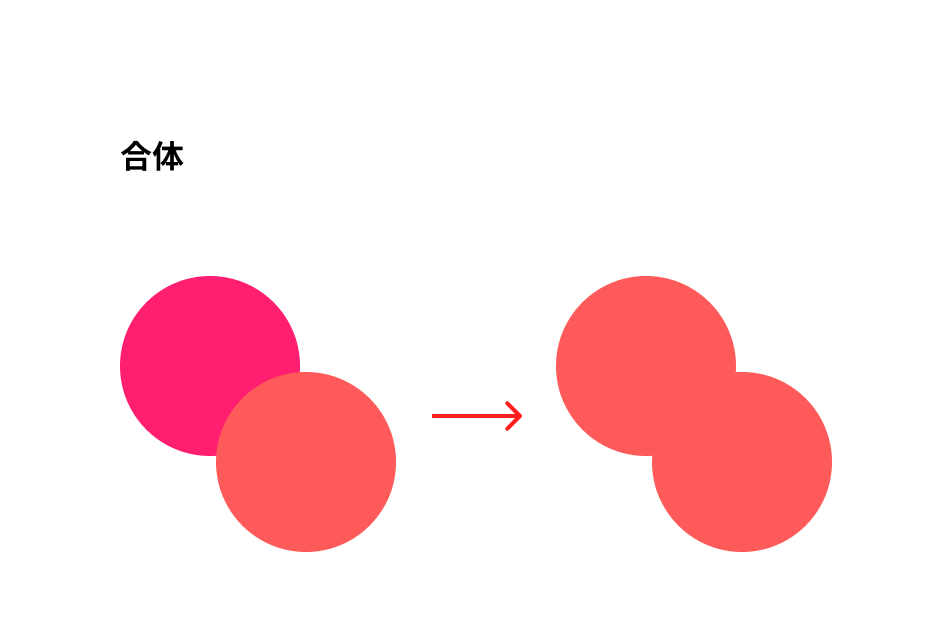
合体
2つ以上のオブジェクトを選択し、合体を行なうと、オブジェクトは一つになります。
このとき、塗りや線などといった属性情報は一番手前にあるオブジェクトの属性情報に統一されます。(図2,3)


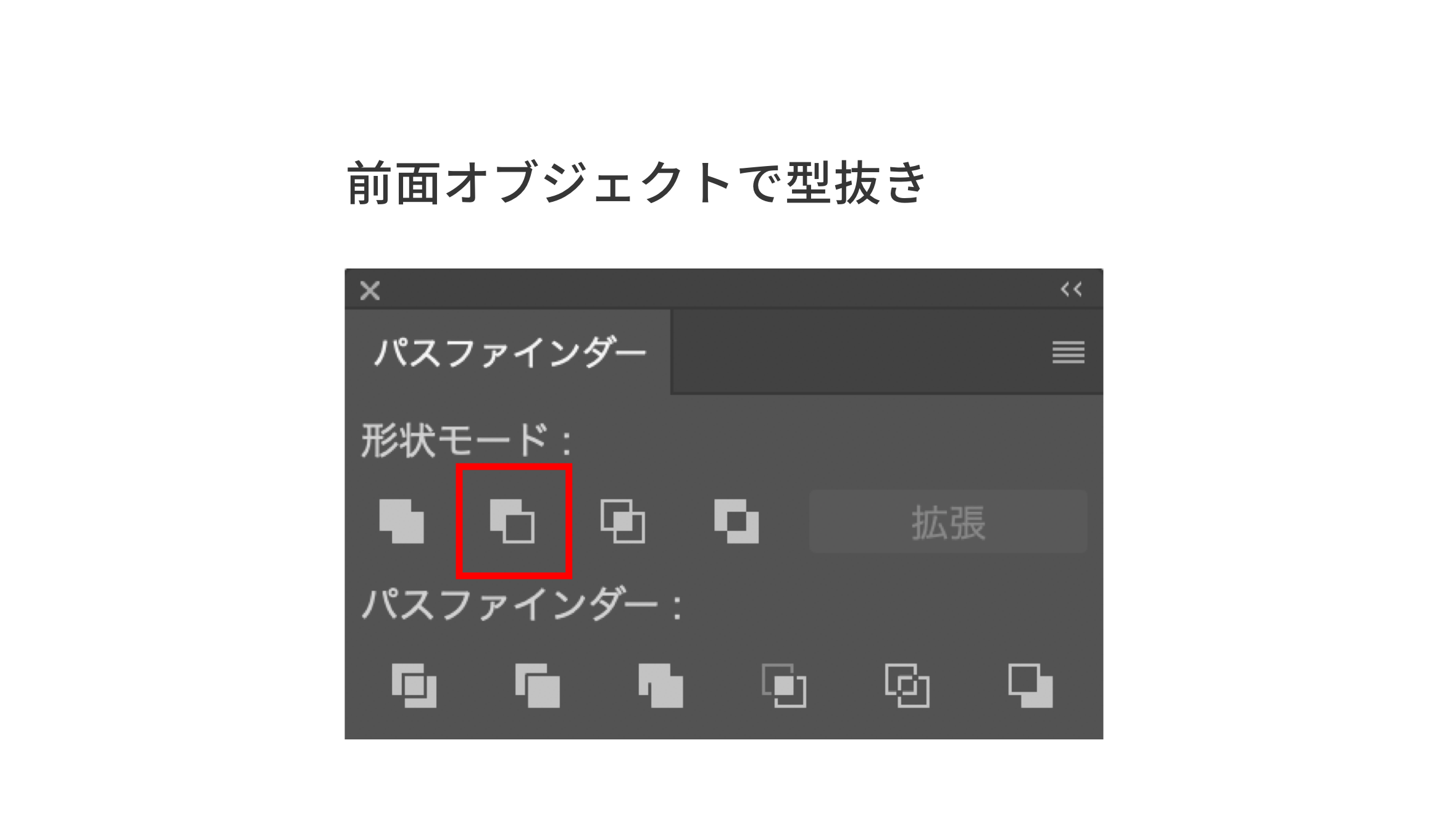
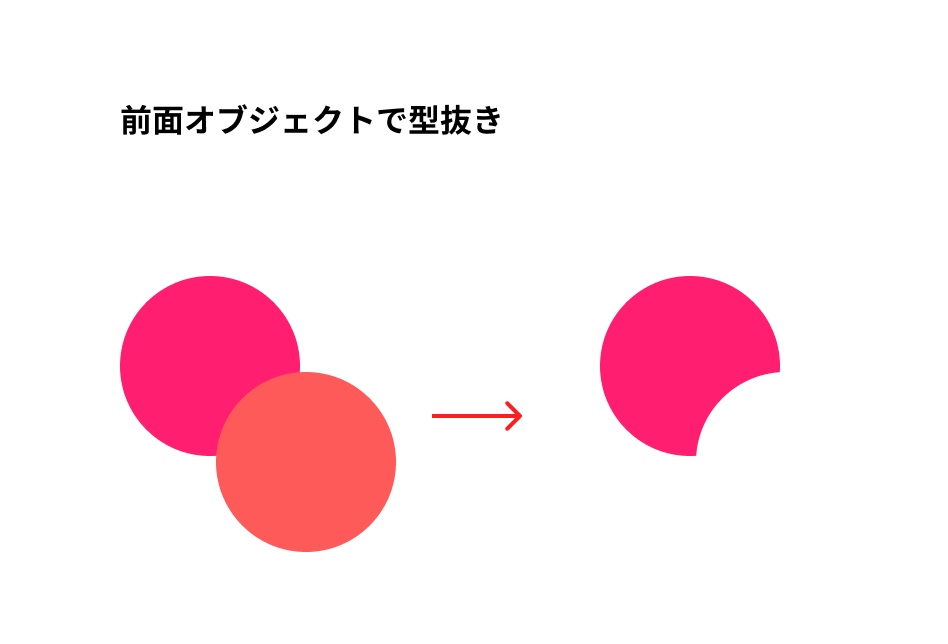
前面オブジェクトで型抜き
前面オブジェクトで型抜きを行なうと、下のオブジェクトが上のオブジェクトの形に型抜きすることが出来ます。(図4,5)


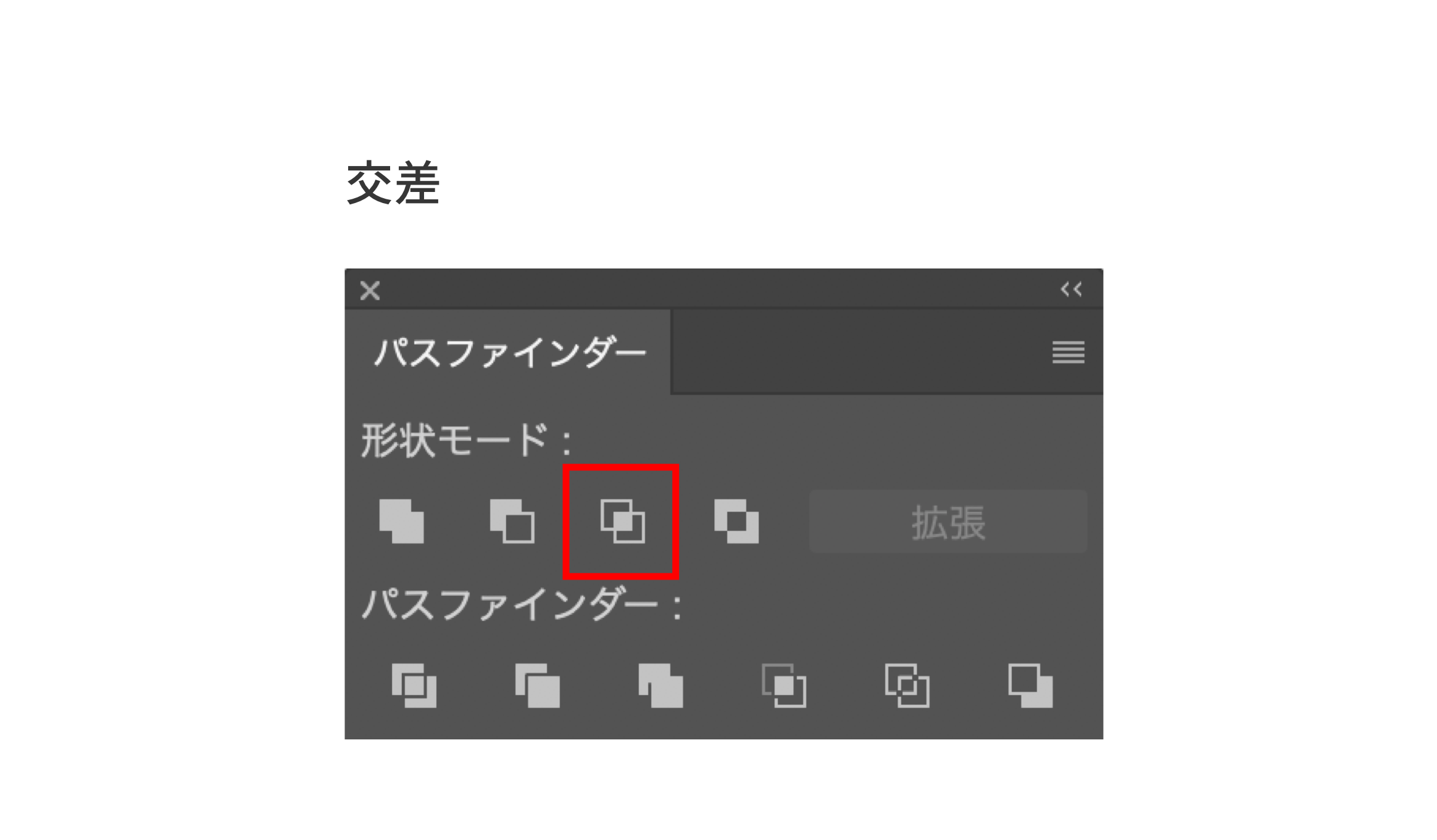
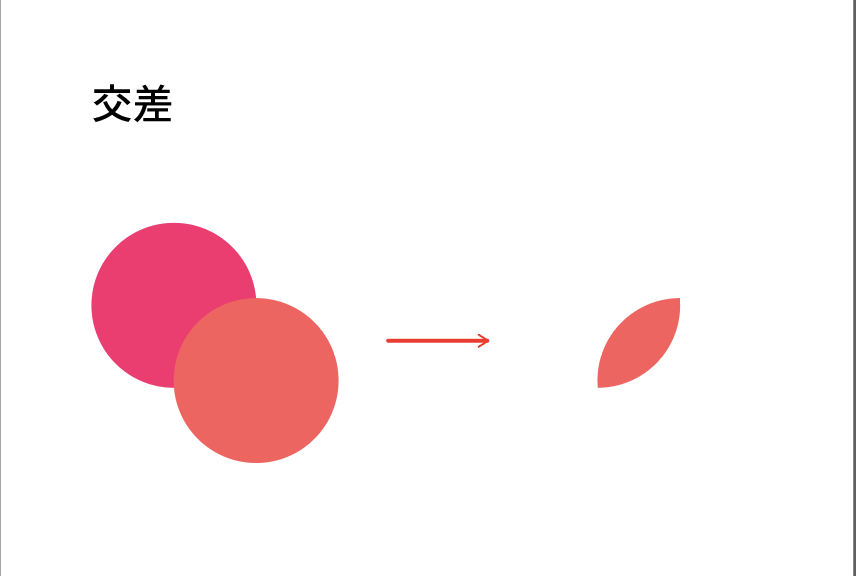
交差
交差を行なうことで、パスが交差した部分だけが残ります。(図6,7)


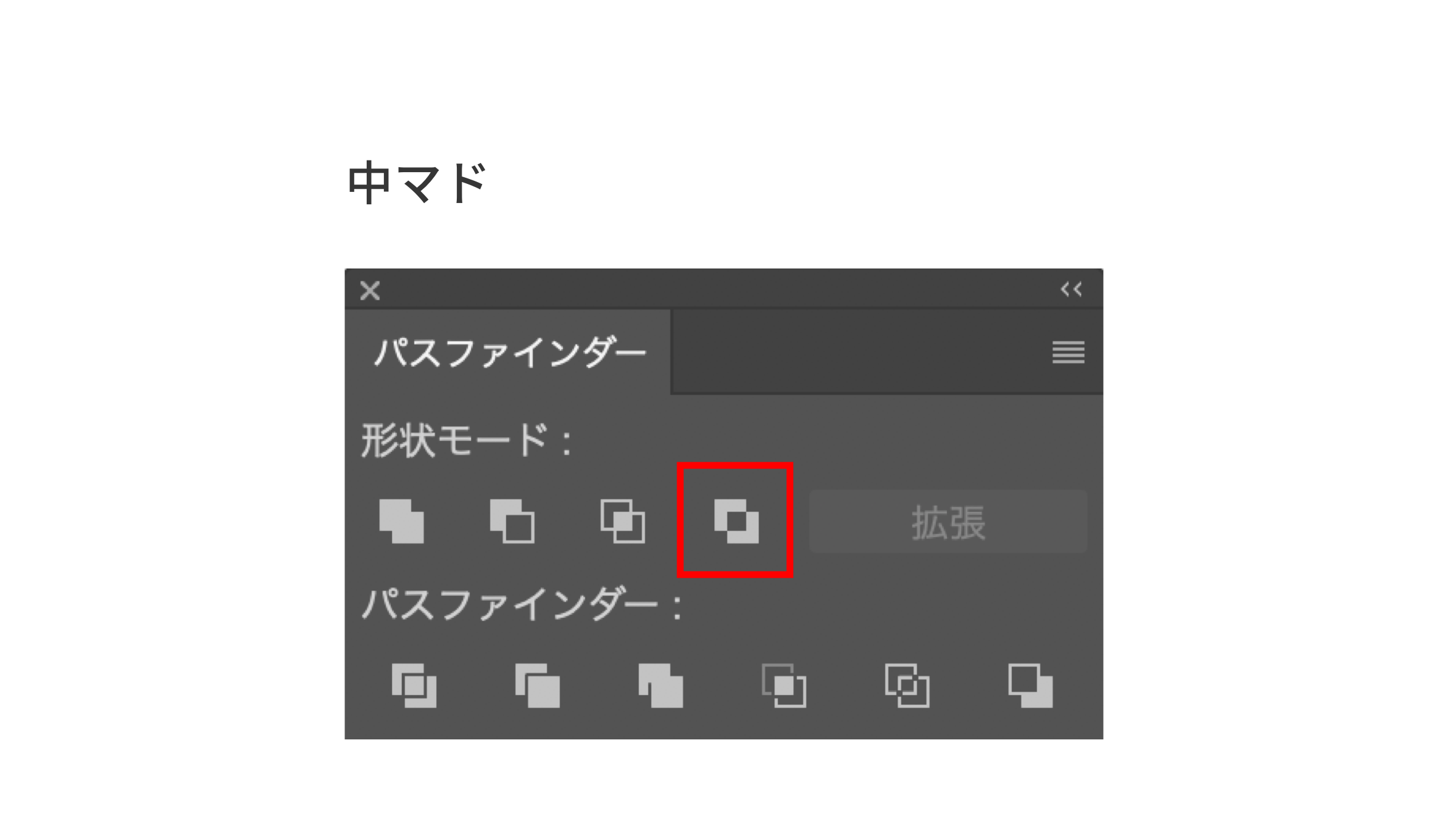
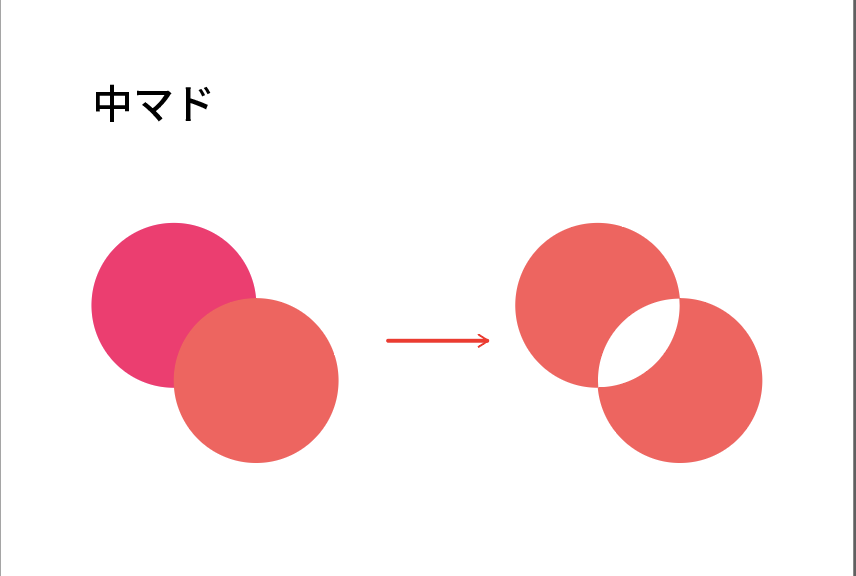
中マド
中マドは、重なり合う部分だけが中抜きされます。
このとき、オブジェクトの線や塗りの属性情報は、前面のオブジェクトの属性になります。(図8,9)


3.パスファインダー
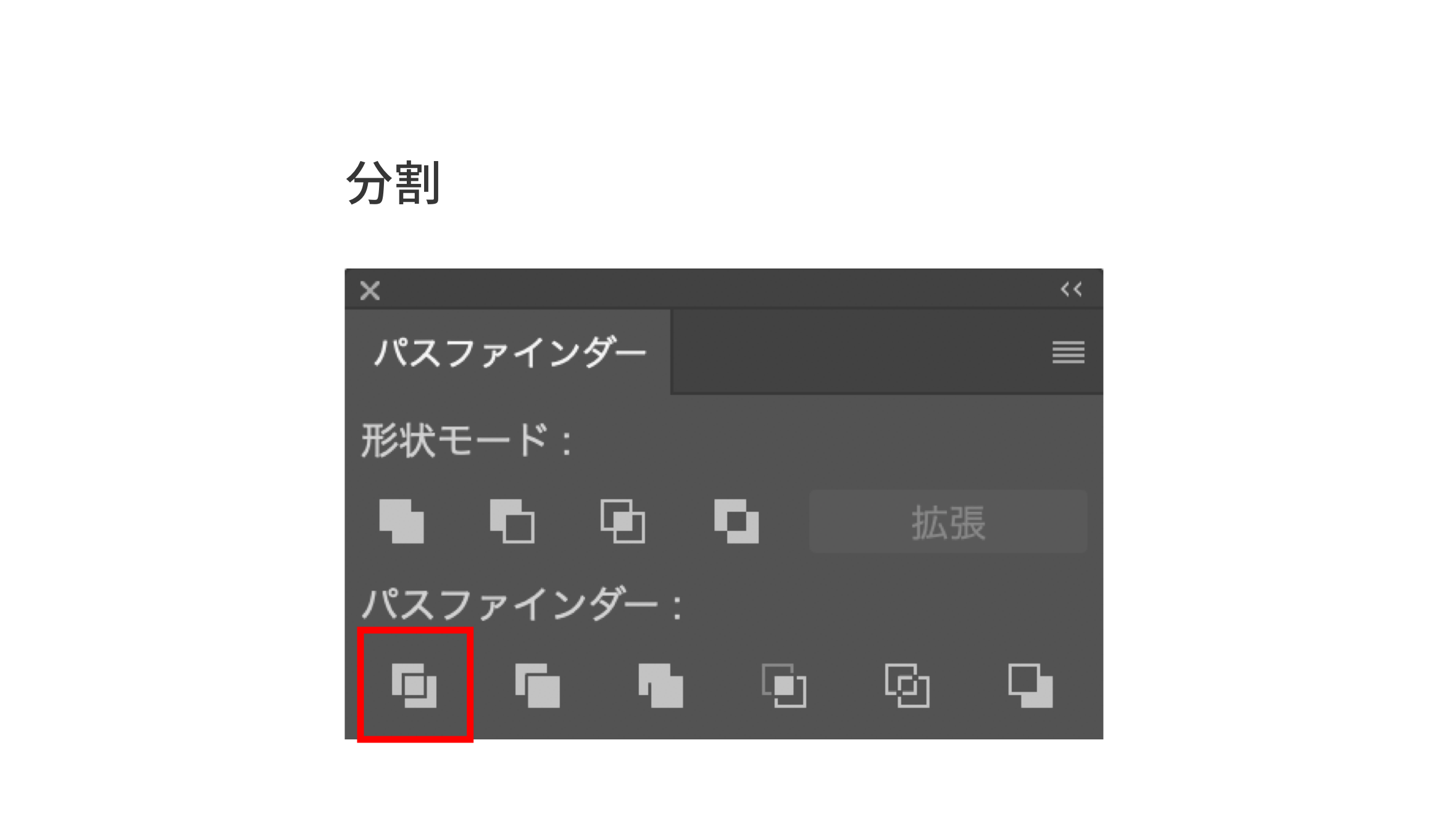
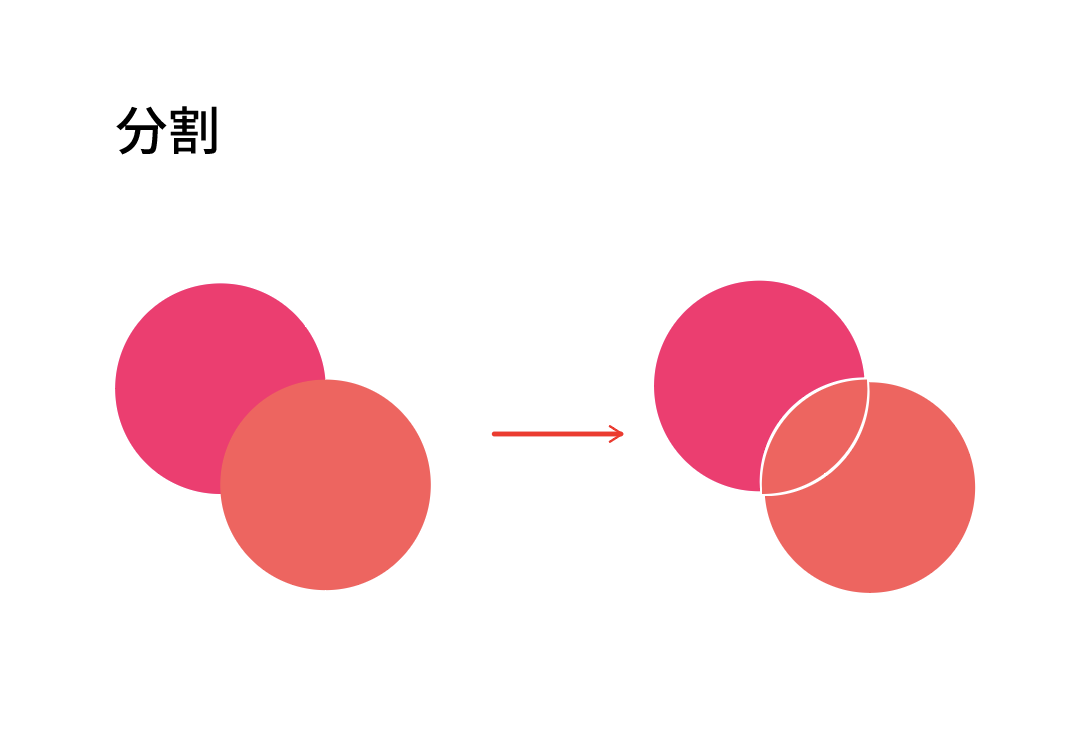
分割
分割を行なうことで、重なり合う部分のオブジェクトが独立したオブジェクトになります。(図10,11)


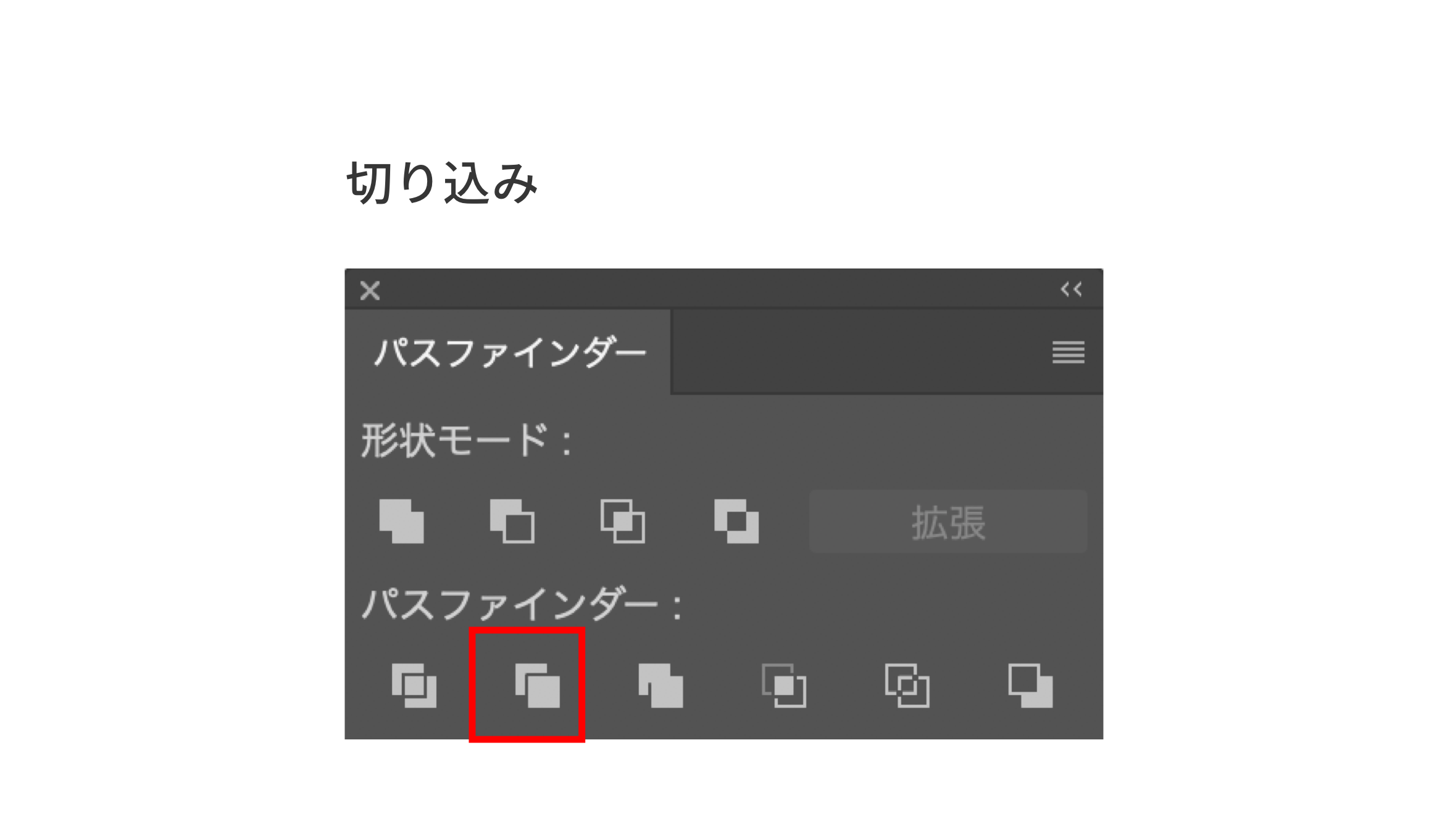
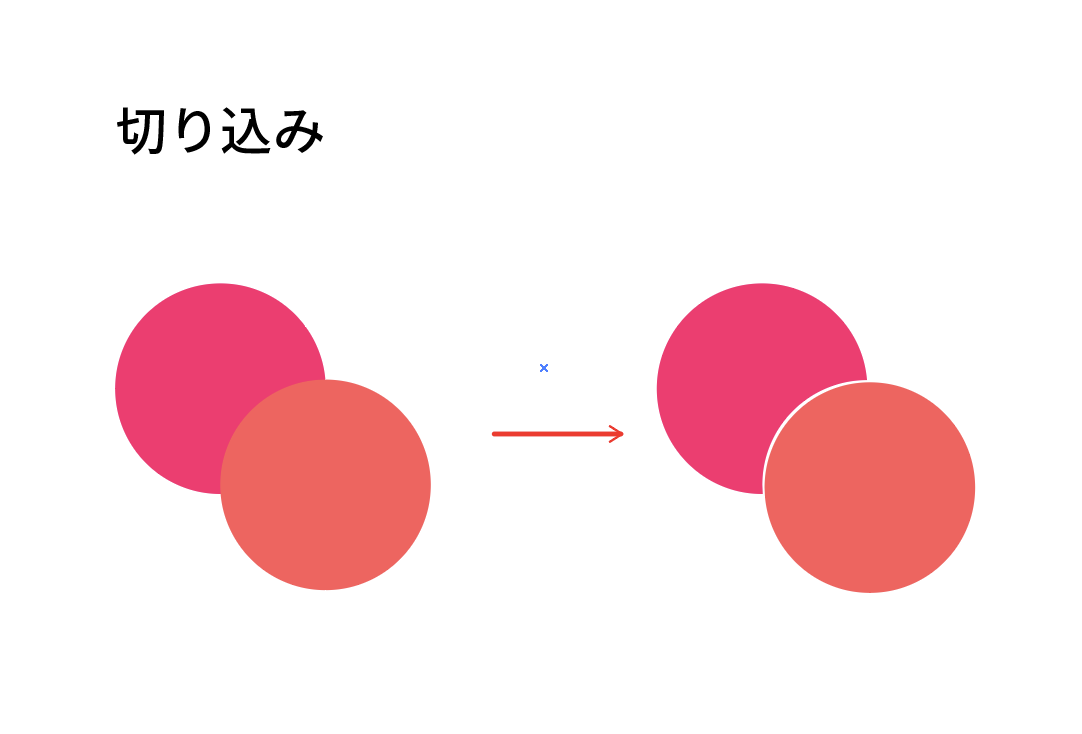
切り込み
切り込みを行なうことで、上の部分に隠れている部分が切り抜かれます。(図11,12)
このとき線は全てなくなります。


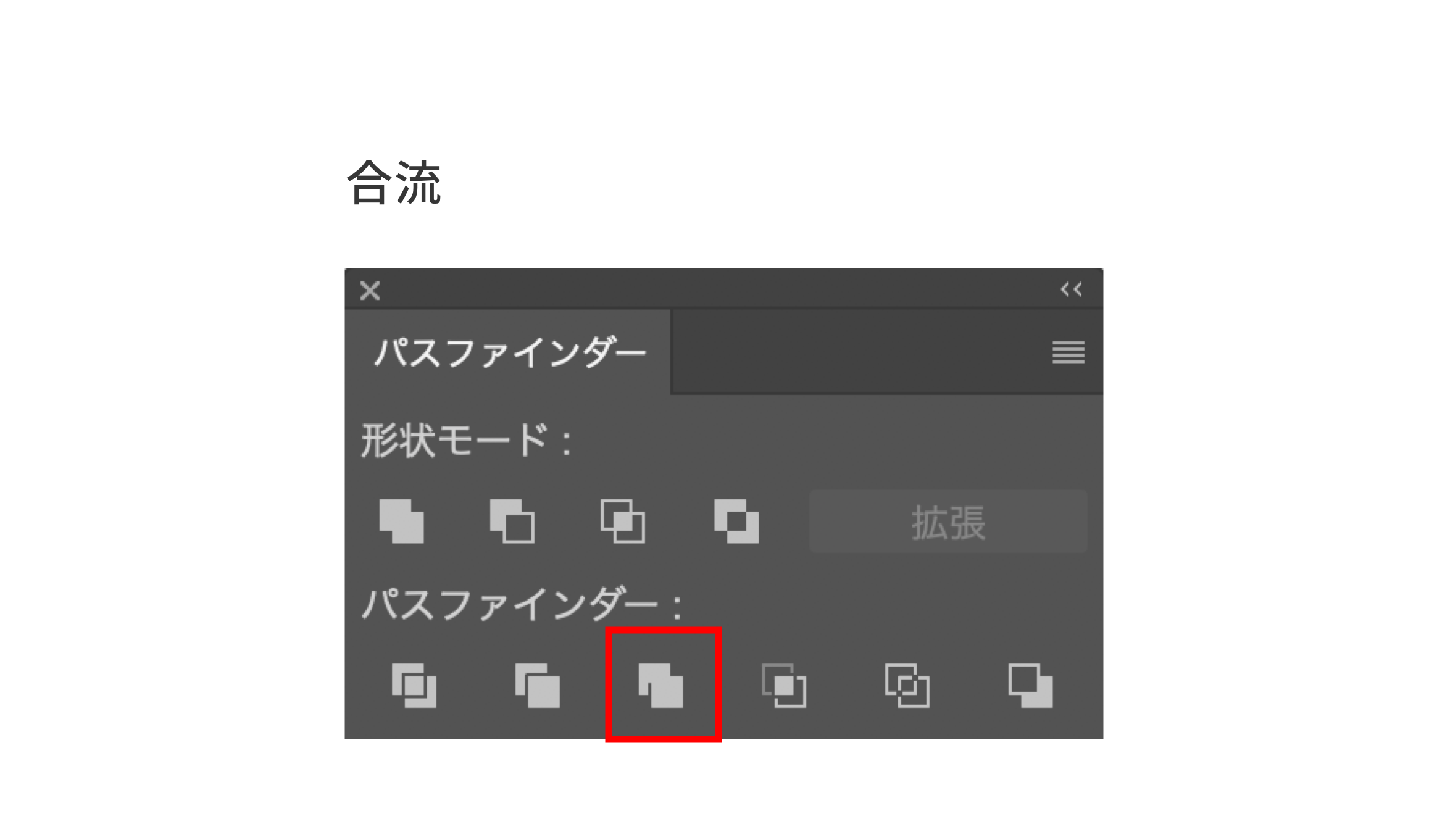
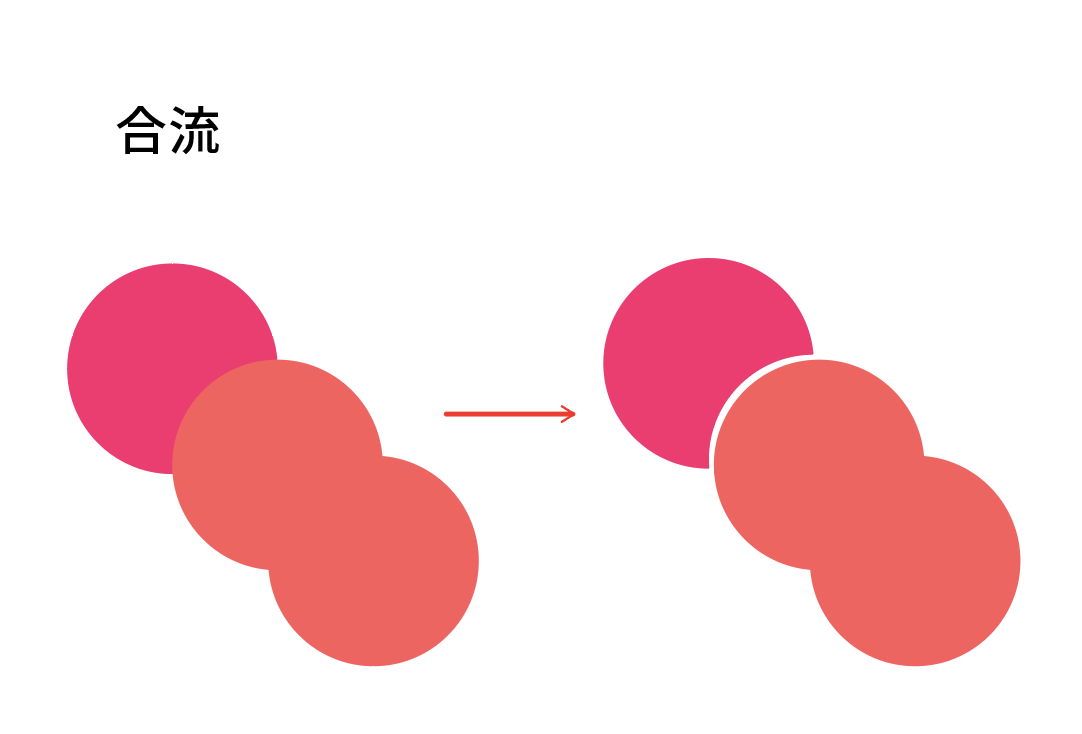
合流
合流を行なうことで、上の部分に隠れている部分が切り抜かれ、同じ属性のオブジェクトがある場合は、合体します。
このとき線は全てなくなります。(図12,13)


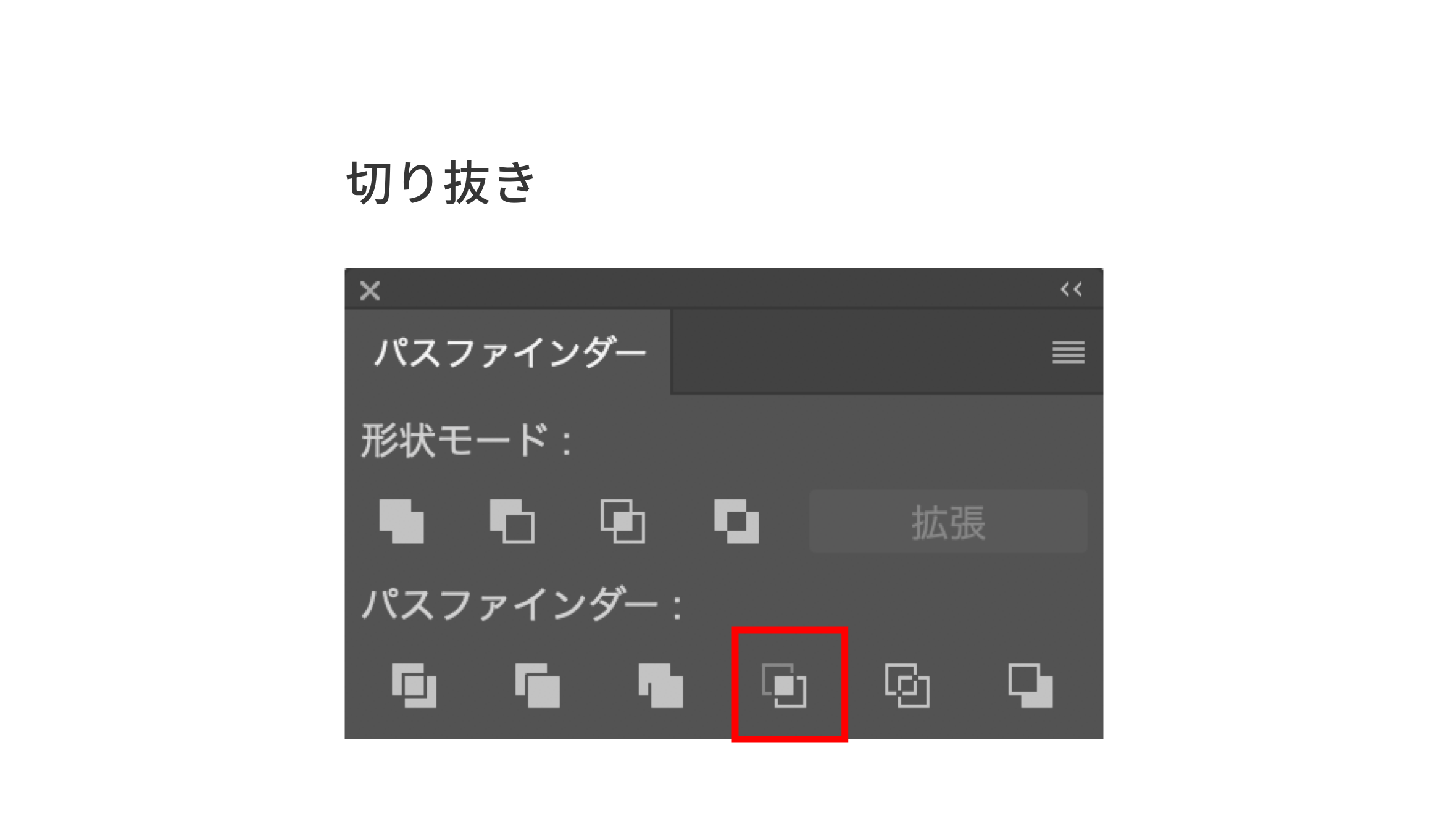
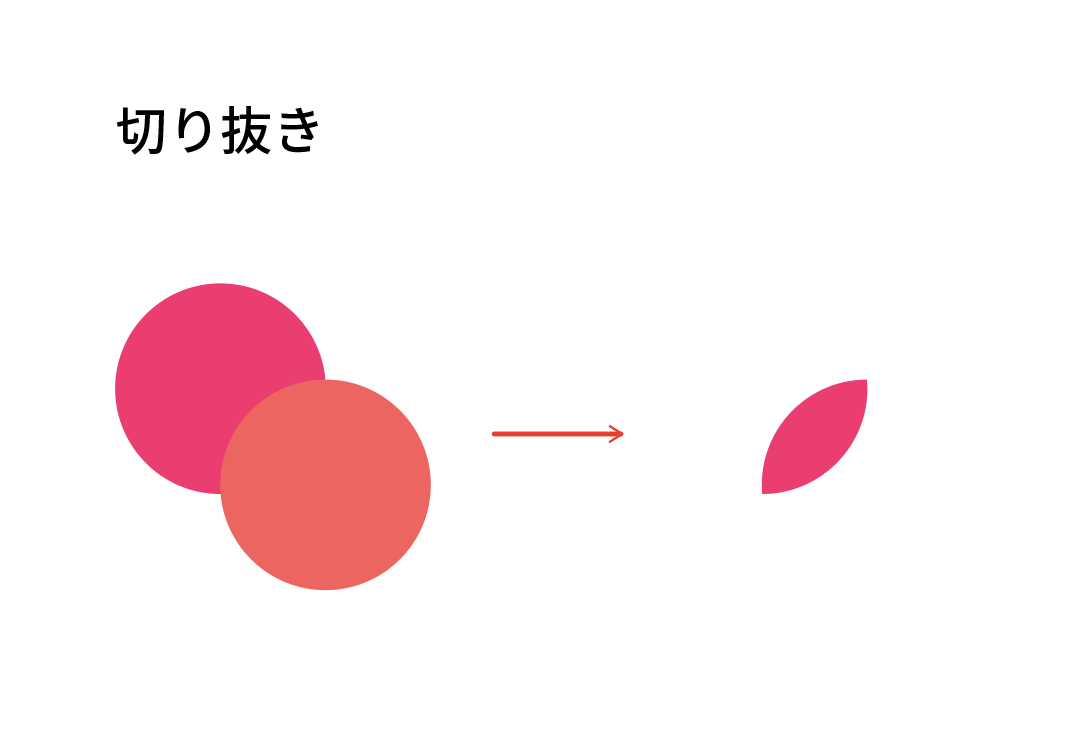
切り抜き
一番上のオブジェクトでそれより下にあるオブジェクトが切り抜かれます。(図14,15)


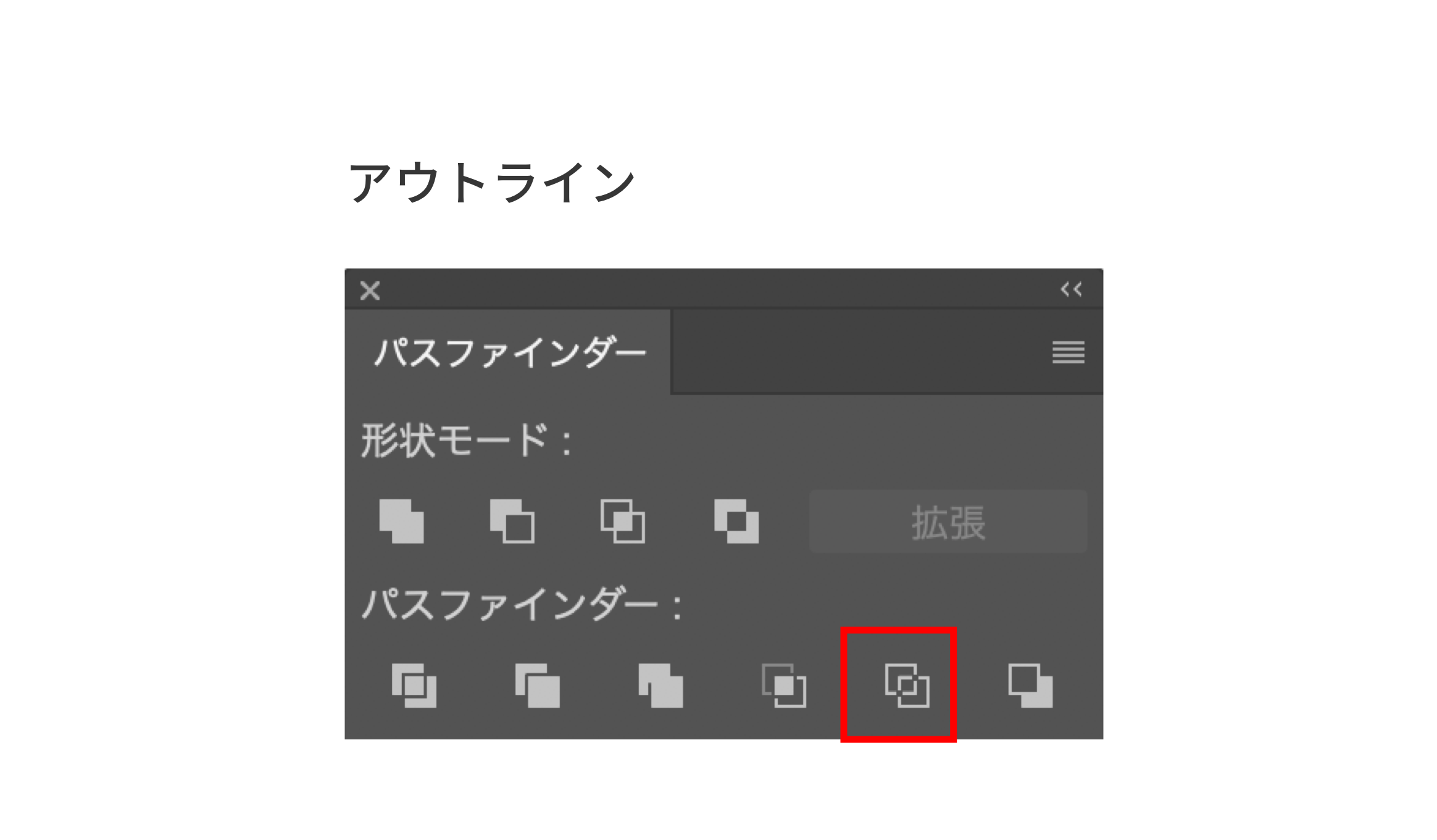
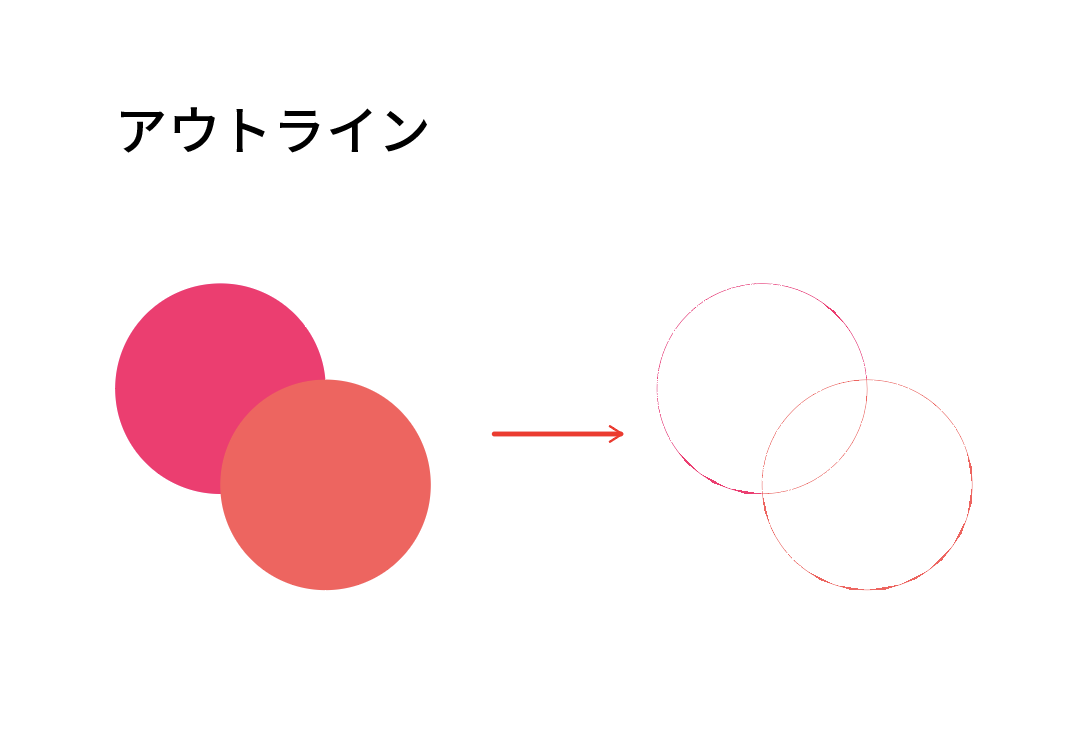
アウトライン
オブジェクトがアウトライン化され、重なりのある部分は分割されます。(図16,17)


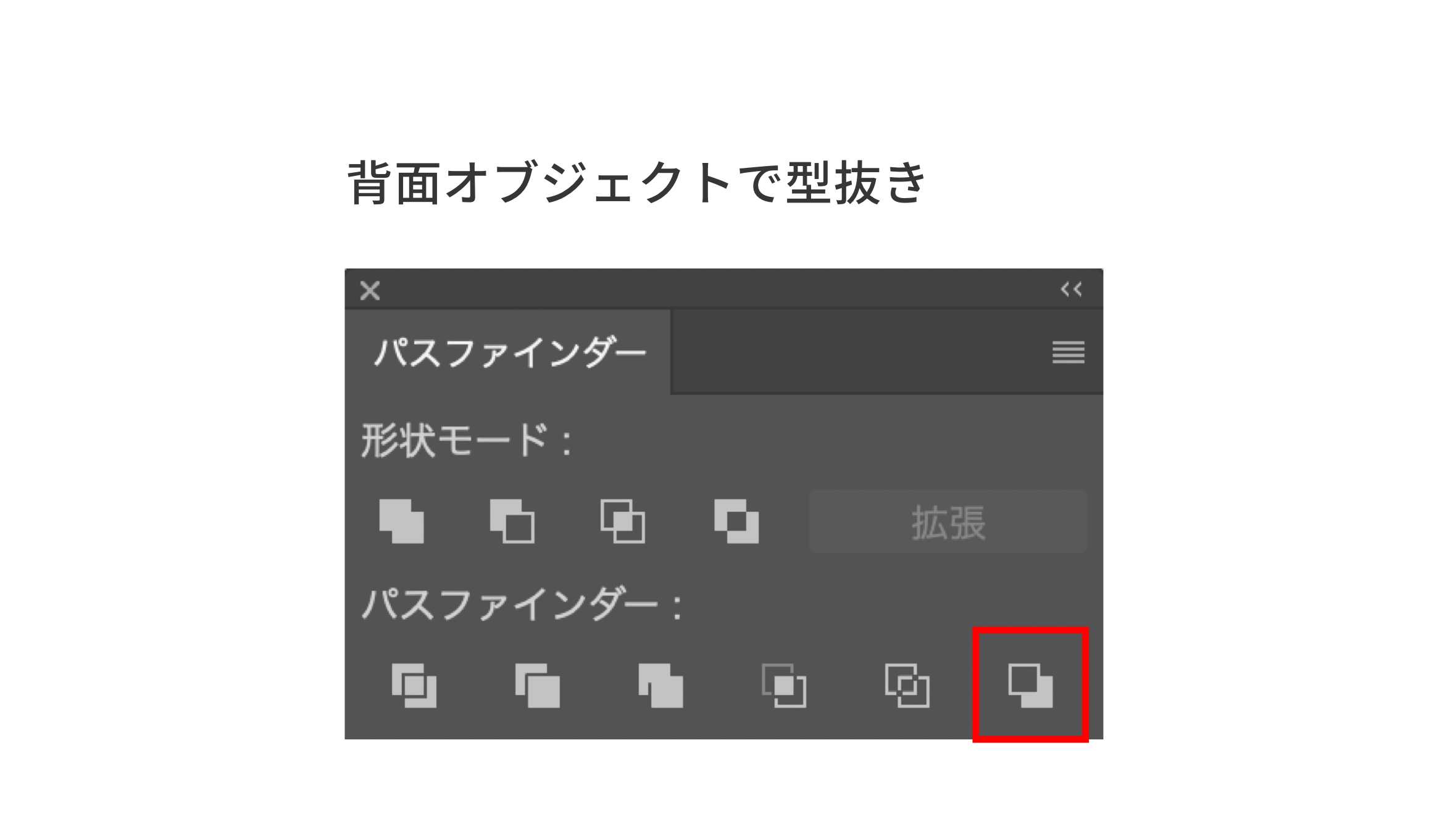
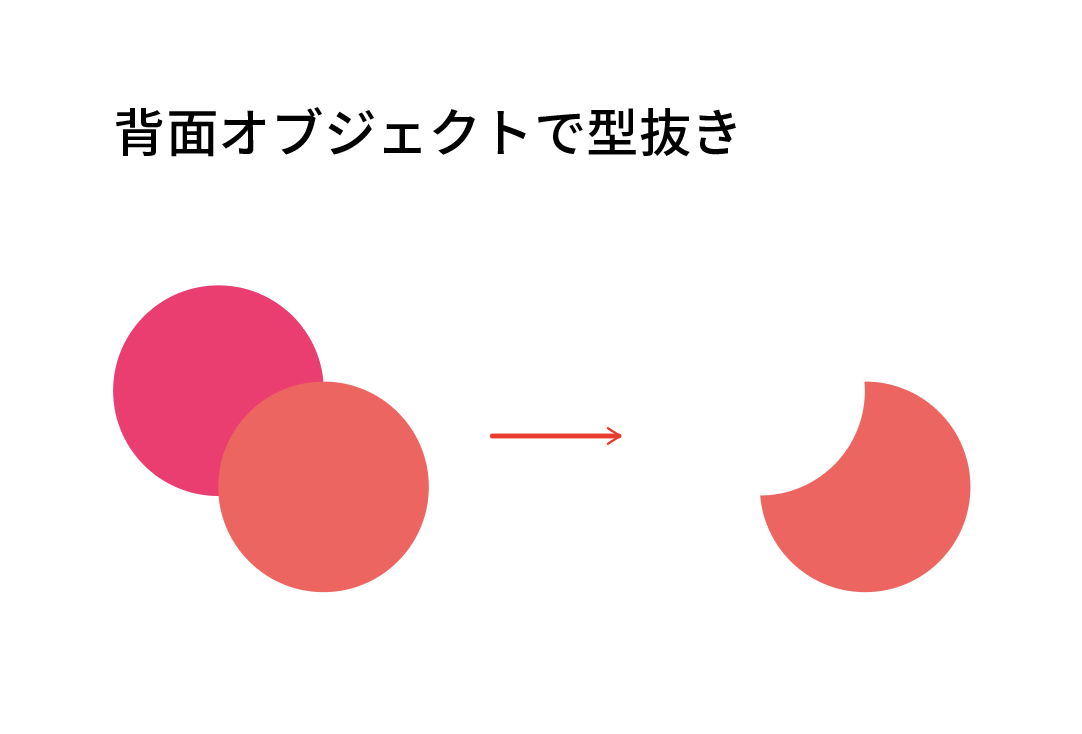
背面オブジェクトで型抜き
前面オブジェクトの処理の逆になります。
背面オブジェクトで型抜きを行なうと、上のオブジェクトが下のオブジェクトに型抜きされます。(図18,19)