1.お店や施設などの目印を作ろう
前回レッスンで作成した道路や線路周辺の信号やパーキングマークを作成していきます。
信号機
W210×h80pxの長方形を作成します。
※わかりやすいように大きく最初は作成しています。後ほど大きさ変更を行います。
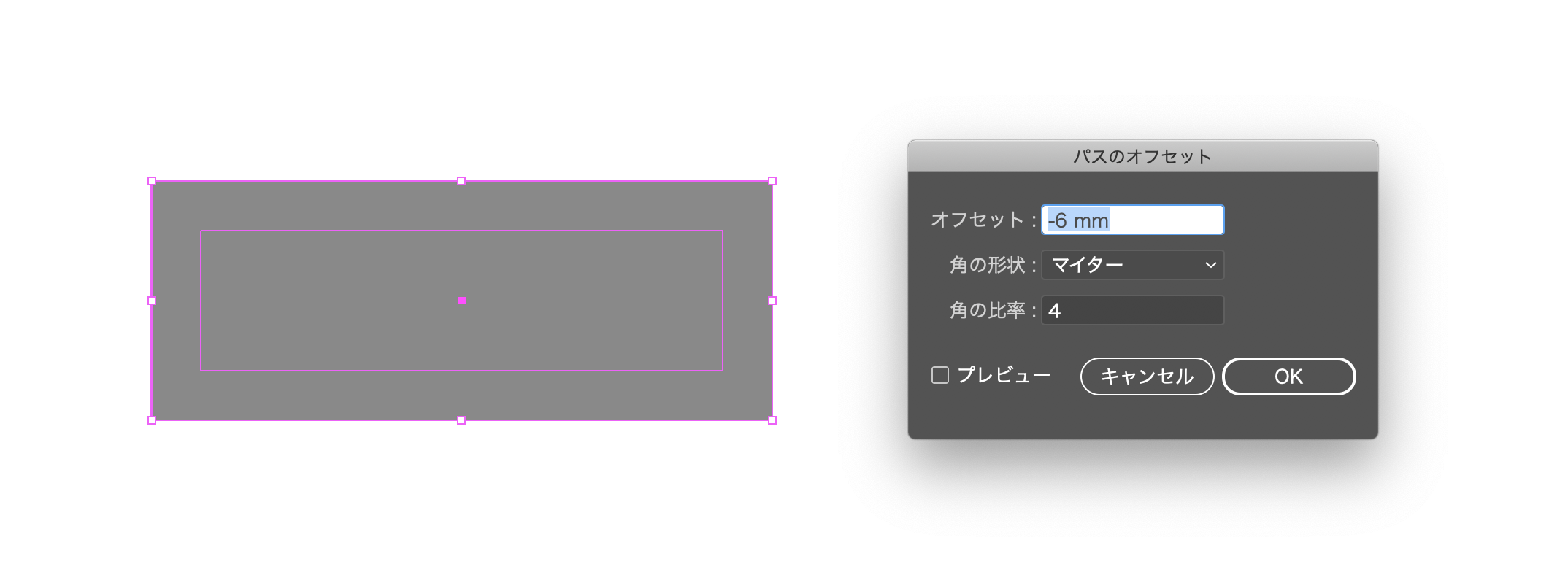
作成した長方形を選択し、上部メニューから「オブジェクト」→「パス」→「パスのオフセット」を選択し「-6」の設定で行います。(図1)

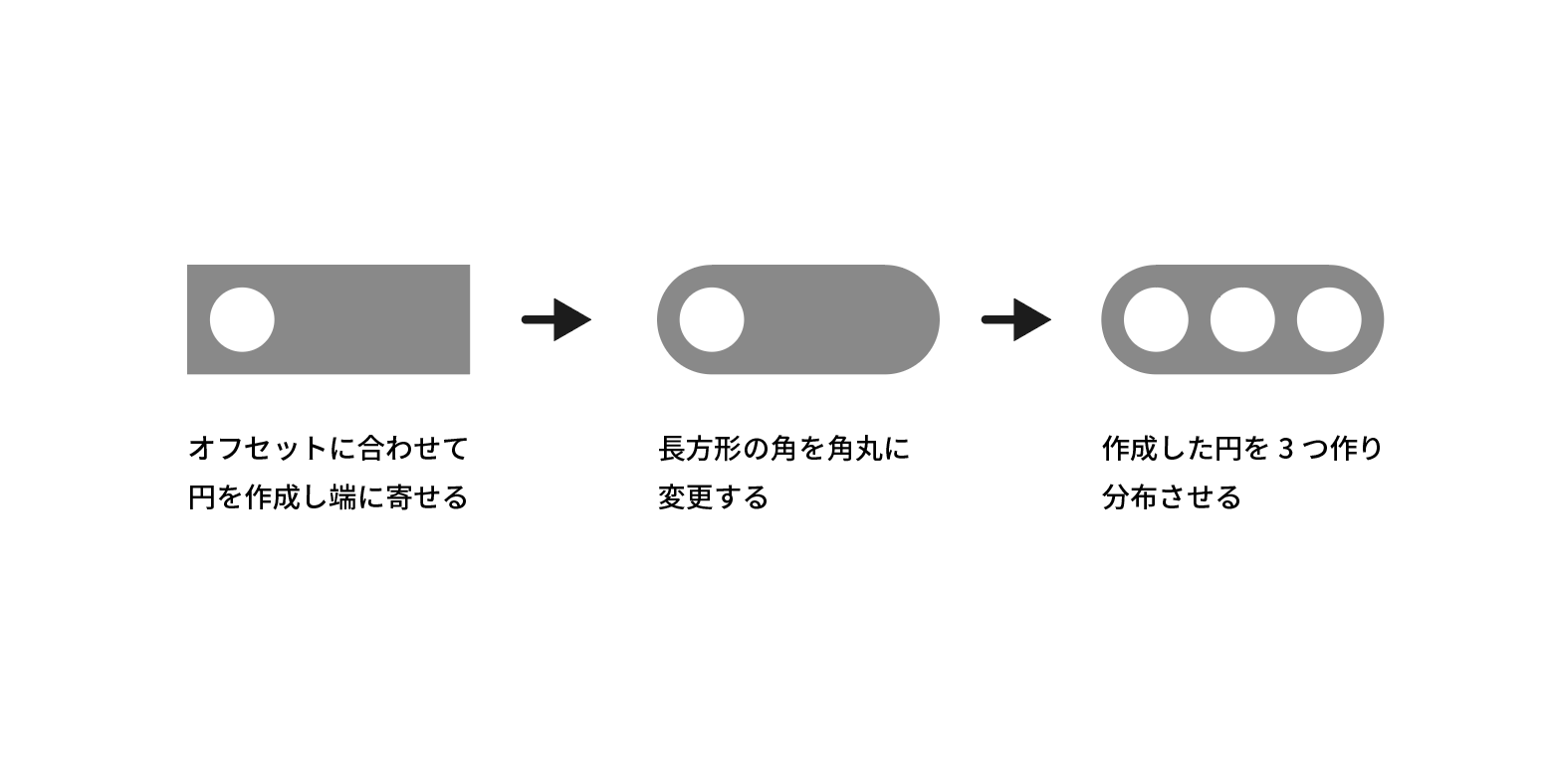
次に、図2の手順で信号機を作成していきます。
- 先ほど作成したオフセットに合わせ円を作成します。
作成後、円をオフセットの左に合わせ、「水平方向左に整列」を行います。 - 長方形オブジェクトの角を角丸に変更します。
- オフセットで作成した長方形に合わせ、3つの円を作成し「水平方向中央分布」を行います。
- 上記で作成したオブジェクトをグループ化します。
以上で信号機のアイコンは完成です。

パーキングアイコンを作成する
信号機の作成を行いましたら、次にパーキングアイコンを作成します。
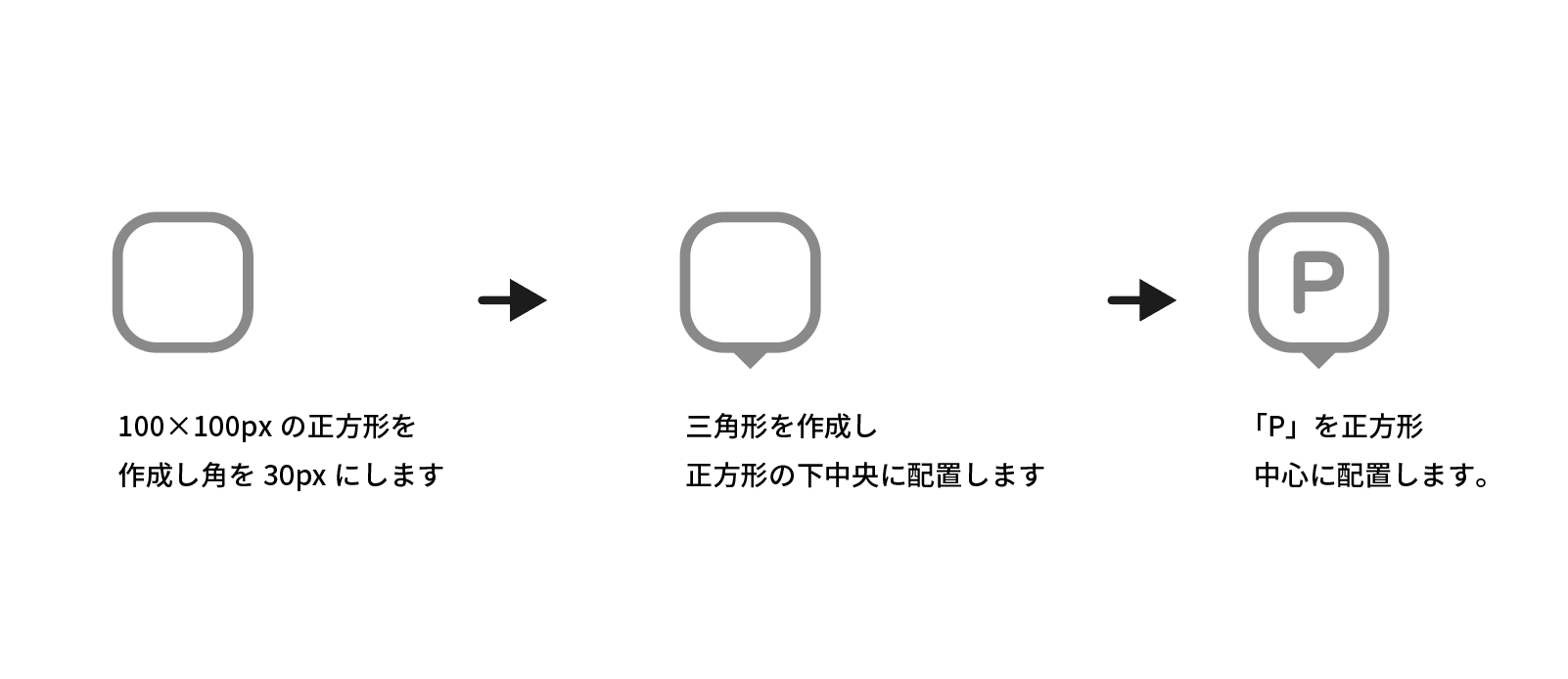
図3の手順でパーキングアイコンの作成を行っていきます。
- 100×100pxの角が30pxの正方形を作成します。
- W30×h15pxの三角形を作成し、正方形の下中央に配置します。
- テキスト「P」を作成しアウトライン化した「P」を正方形中心に配置を行います。
- 上記で作成したオブジェクトをグループ化します。
以上でパーキングアイコンの完成です。

上記で作成した2つのアイコンの大きさの変更を行います。
- 信号機アイコン「W210×h80px」から「W10×h3.867px」にします。
- パーキングアイコン「W100×115.616 px」から「W13×h15.11px」
※特に決まった大きさはないので、おおよその大きさ構いません。
配置
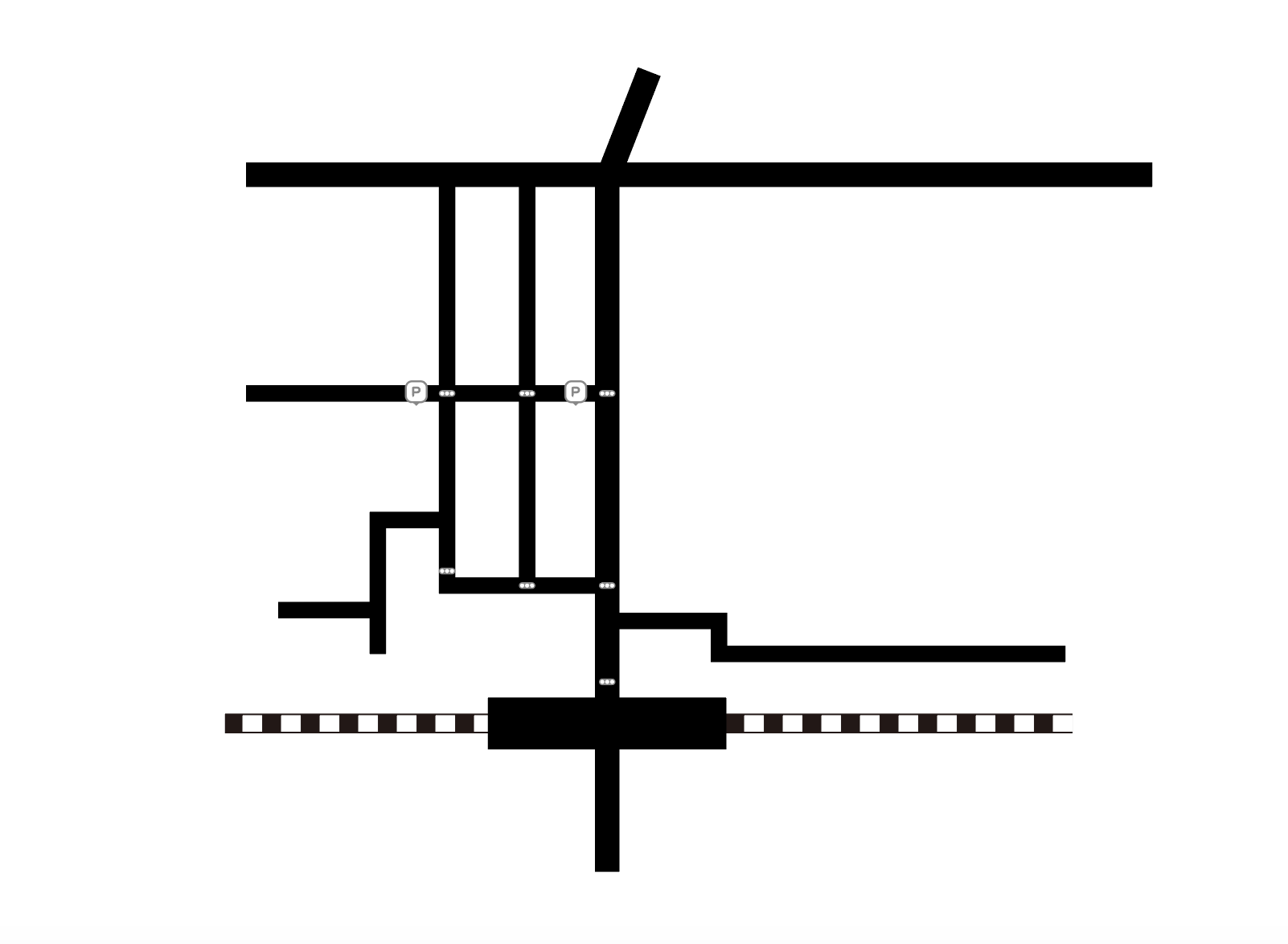
作成した信号機とパーキングのアイコンを下絵の位置を元に道路に配置します。(図4)

2.道路や施設の名前を入れよう!
信号機やパーキングアイコンの設置を行いましたら、道路や施設の名称の目印とテキストの入力を作成していきます。
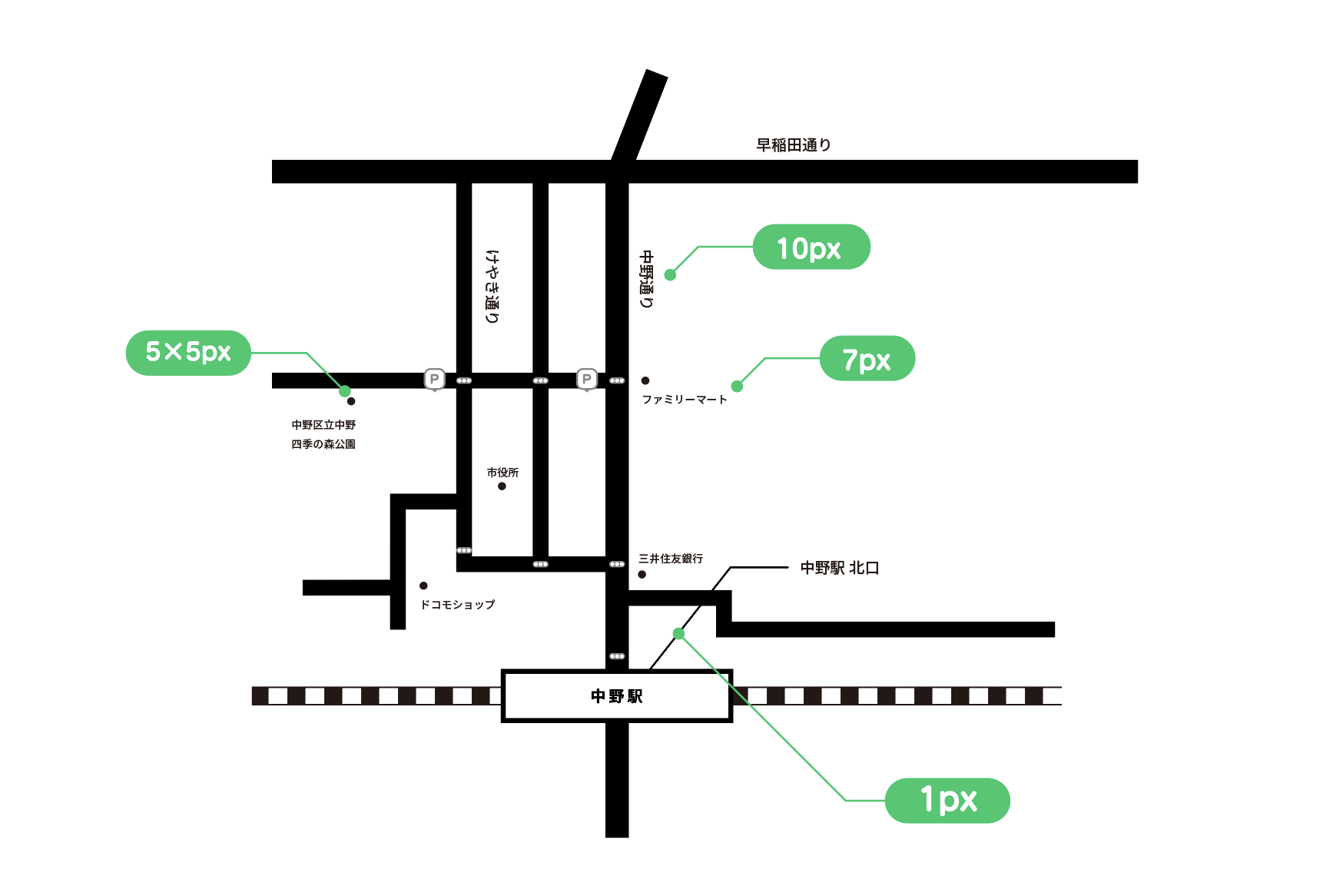
図5のように「テキスト」「場所を示す黒丸●」を作成していきます。
- 通りの名称、駅の出口、駅の名称は、10pxで作成
- 各目印となる名称は7pxで作成
- 駅の出口を示す線は1pxで作成
※大体で構いません

3.目的地までの経路を作ろう
目的地までの経路をペンツールで作成していきます。
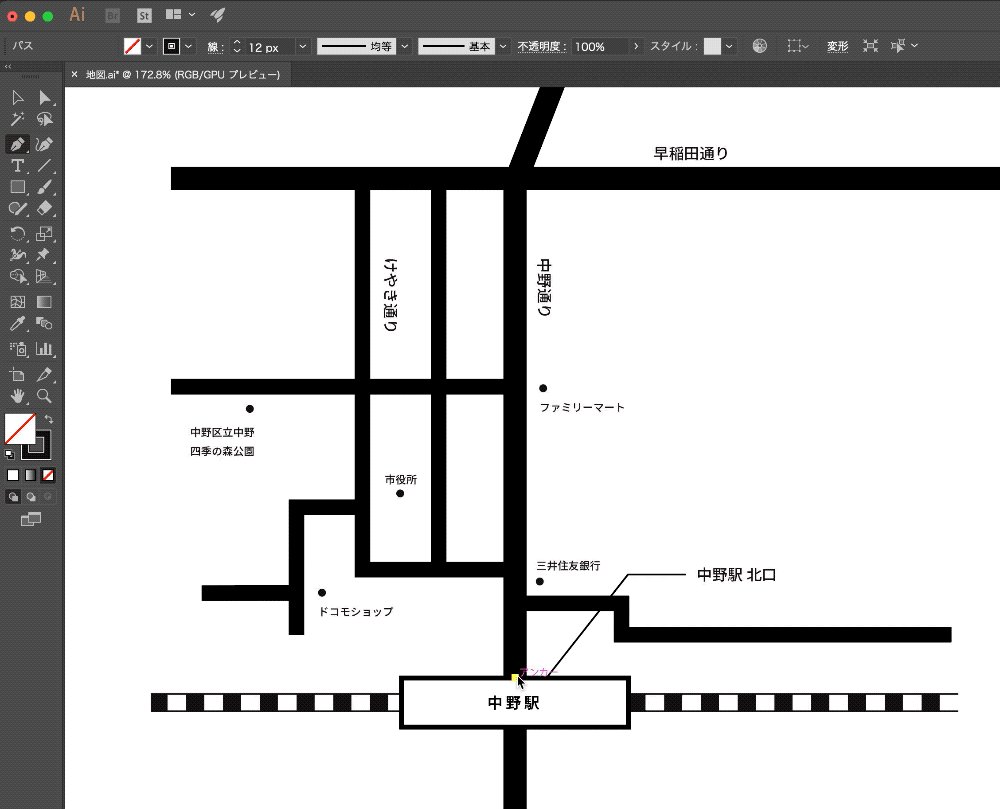
道路に沿ってペンツールで目的地である「ちょっと株式会社」までを太さ3pxで線を引きます。
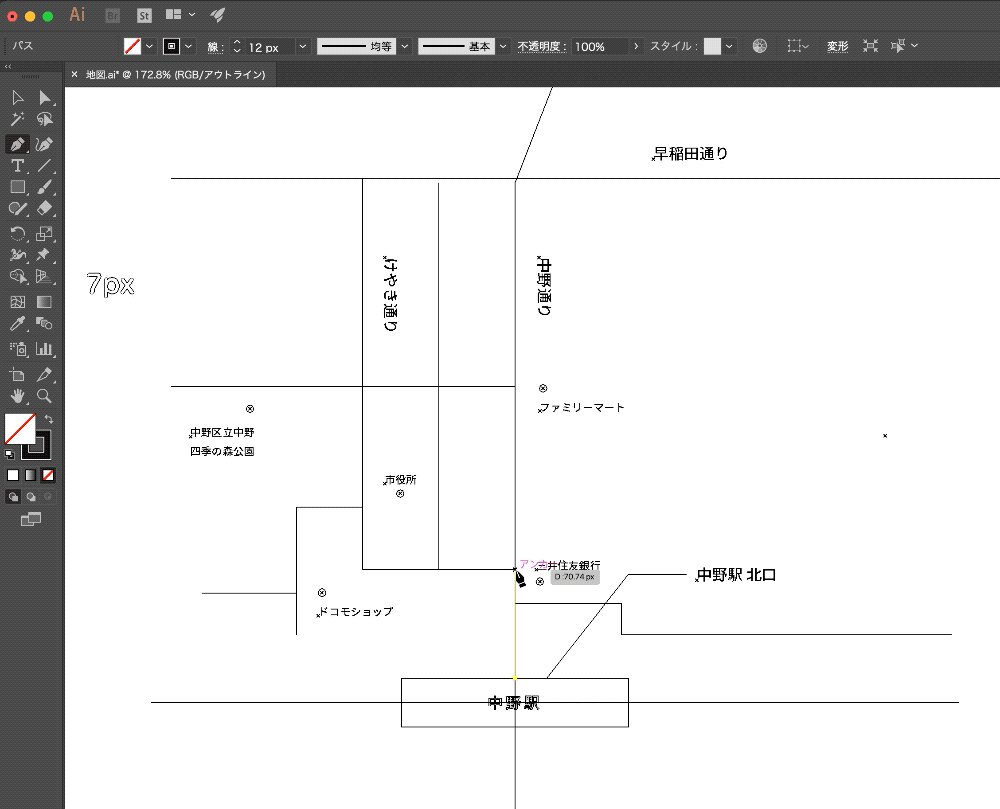
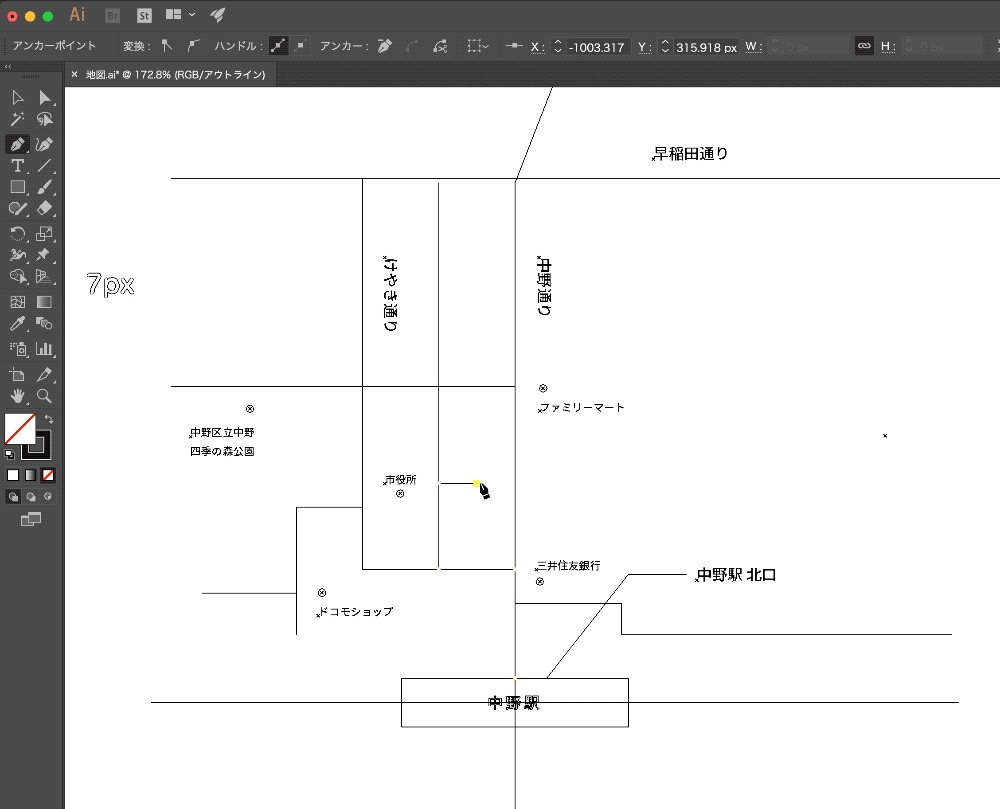
このとき、「Command+Y」でアウトライン表示を行うことで道路の線を補助として作成するとやりやすいと思います。(図6)

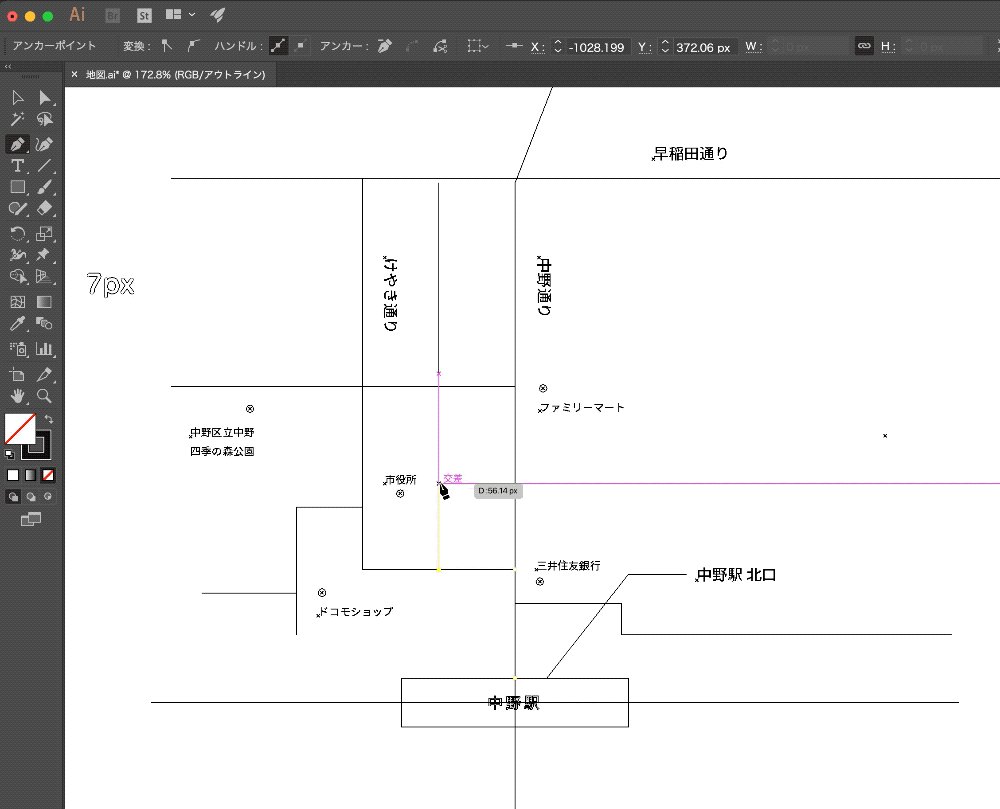
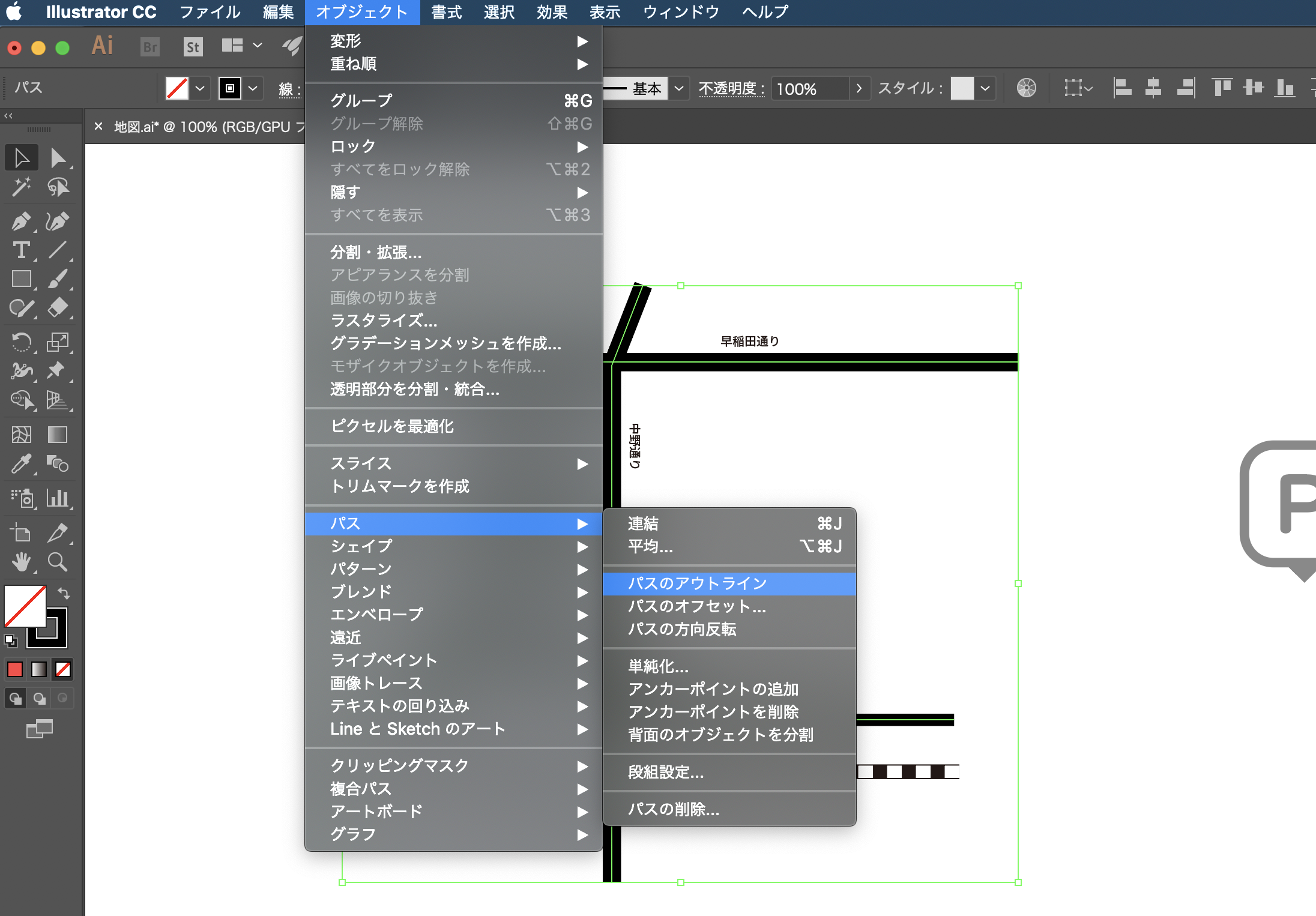
道路を全て選択し、「オブジェクト」→「パス」→「パスのアウトライン」をクリックし道路の線をアウトライン化します。(図7)

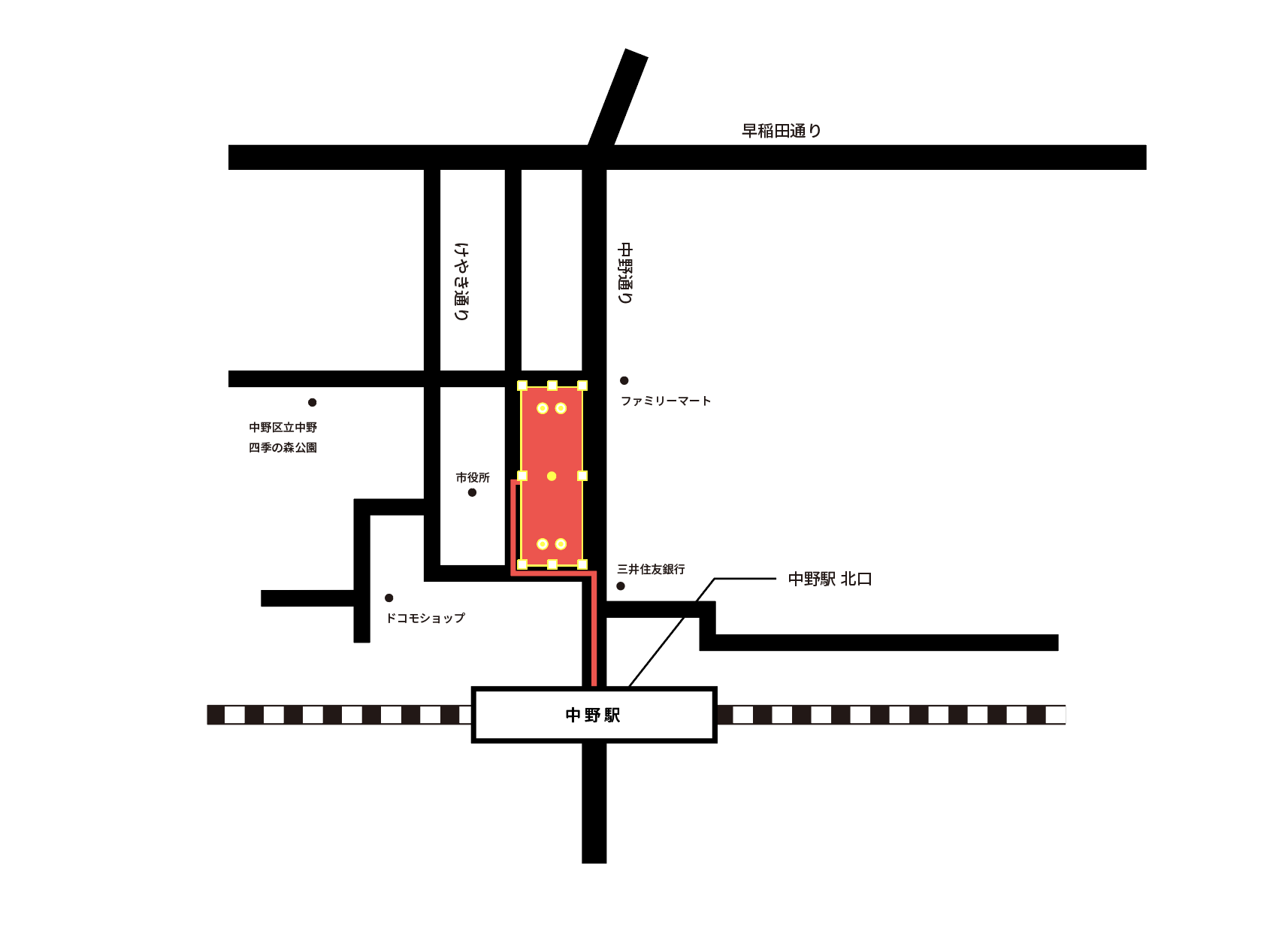
アウトライン化後、目的地である「ちょっと株式会社」の位置に長方形オブジェクトを作成します。(図7)

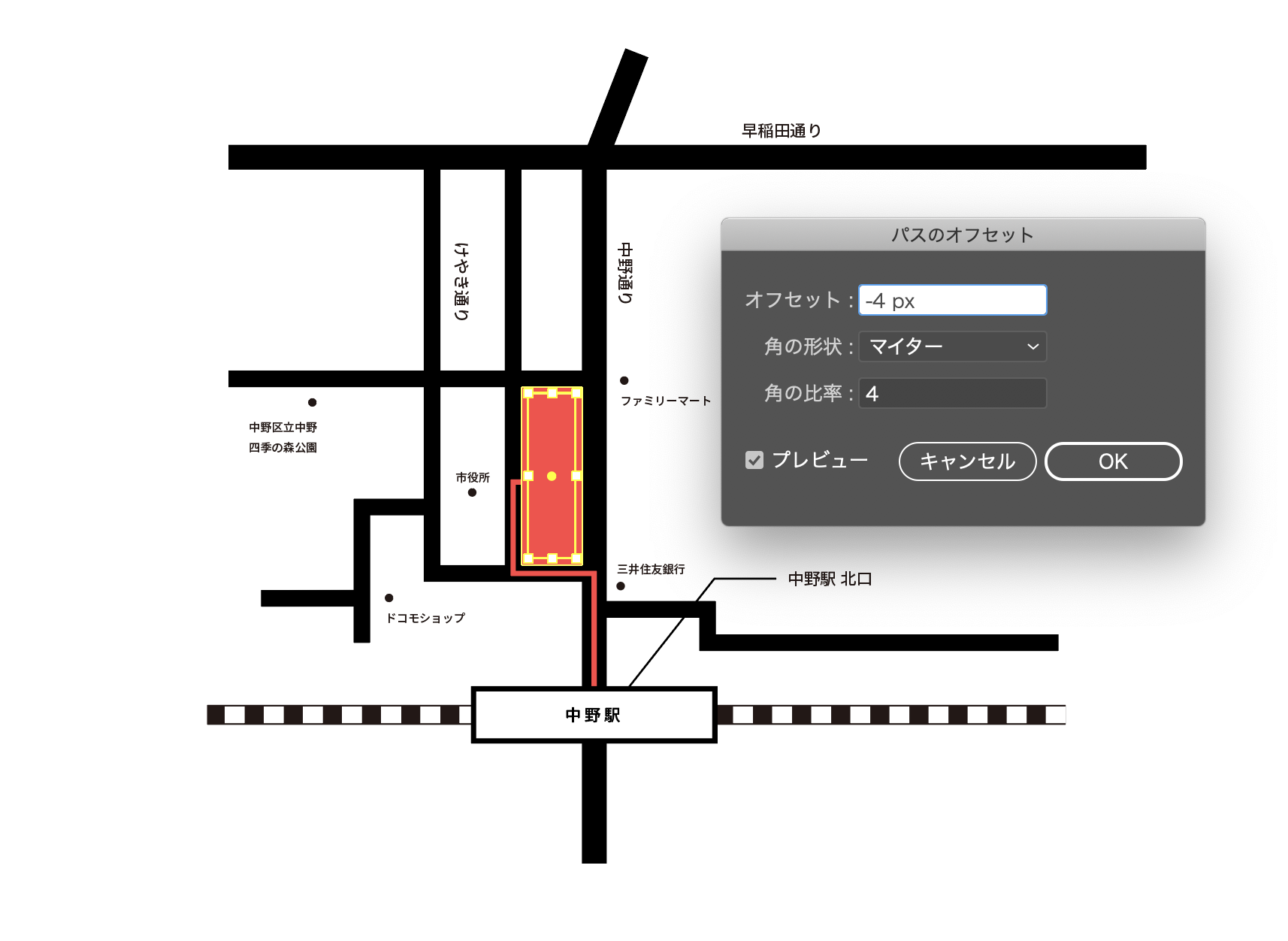
作成した長方形を選択し、上部メニューから「オブジェクト」→「パス」→「パスのオフセット」を選択し「-4」の設定で行います。(図8)
作成後オフセットした長方形を残し最初の長方形は消去します。

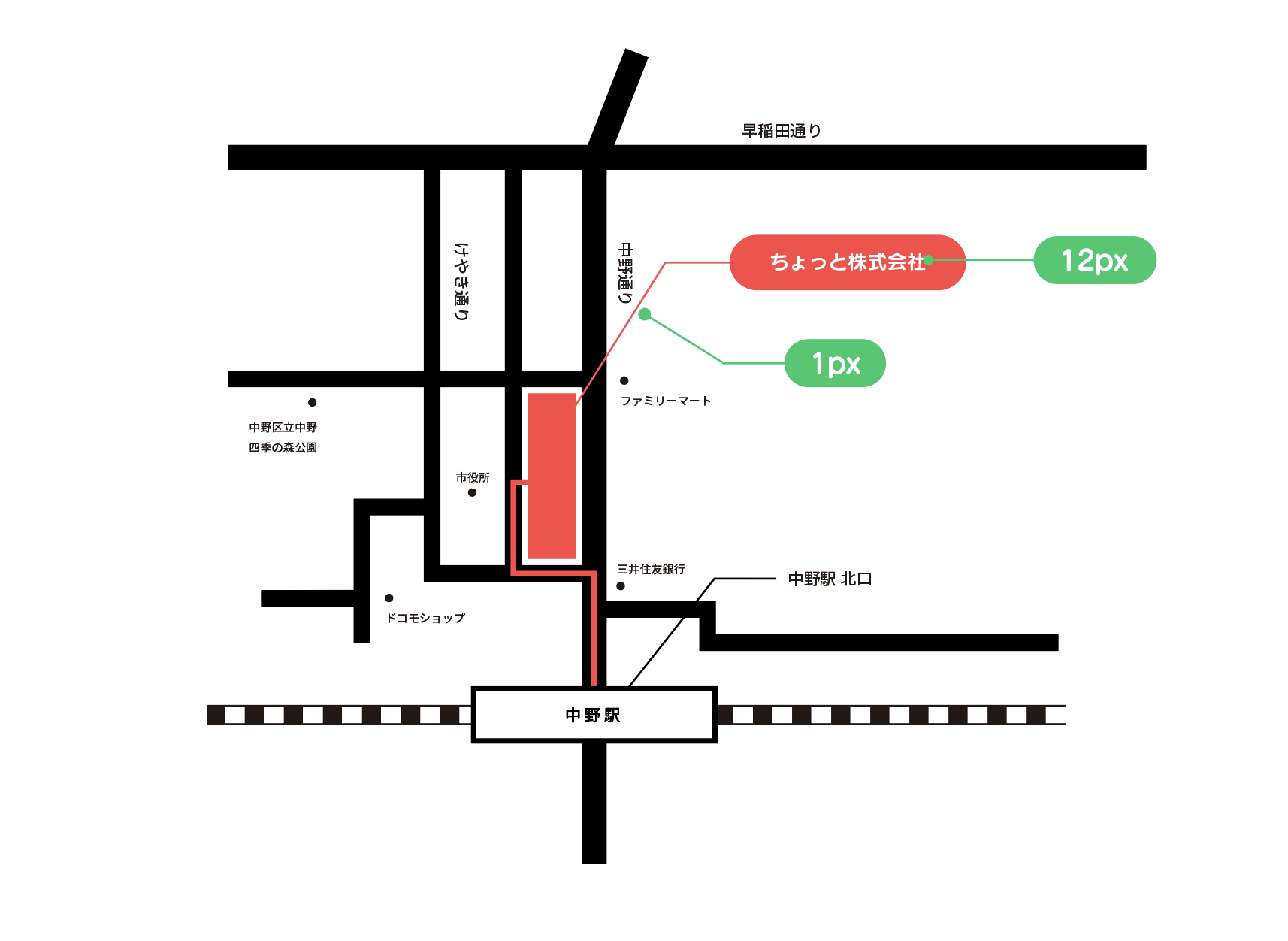
次に、目的地である「ちょっと株式会社」の目印の作成を行います。(図9)
- 角丸長方形を145×33pxで作成。
- 角丸長方形の中に12pxの大きさで、「ちょっと株式会社」のテキストを入力します。
- 太さ1pxでペンツールで図9のように作成します。
以上で目印の完成です。

地図の土台は完成したので、次回レッスでは色の調整やトリミングを行っていきます。



