1.地図の下絵を準備しよう
今回作成する地図
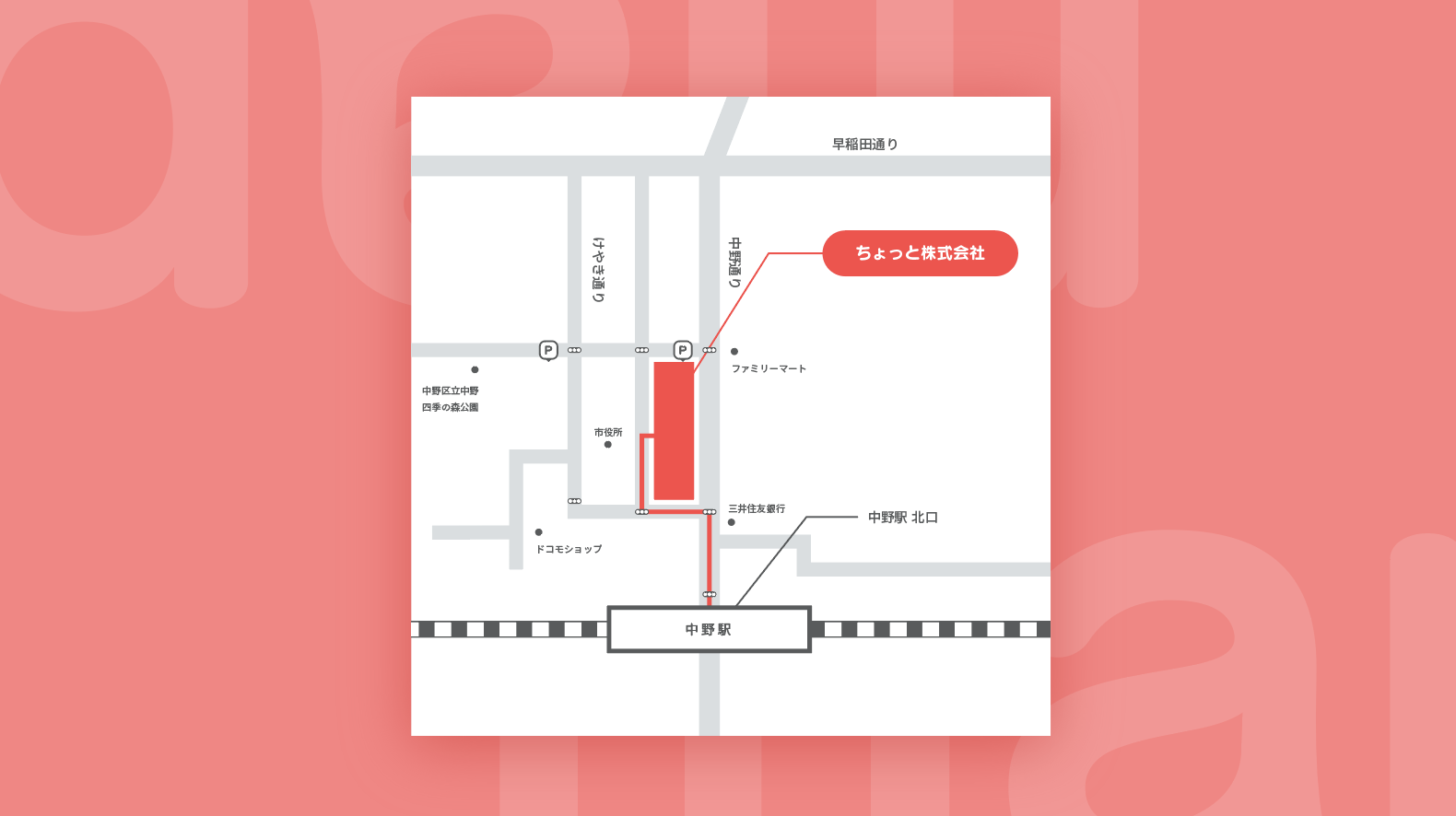
今回作成する地図は、「ちょっと株式会社」までへの行き方の地図になります。(図1)

下絵の準備
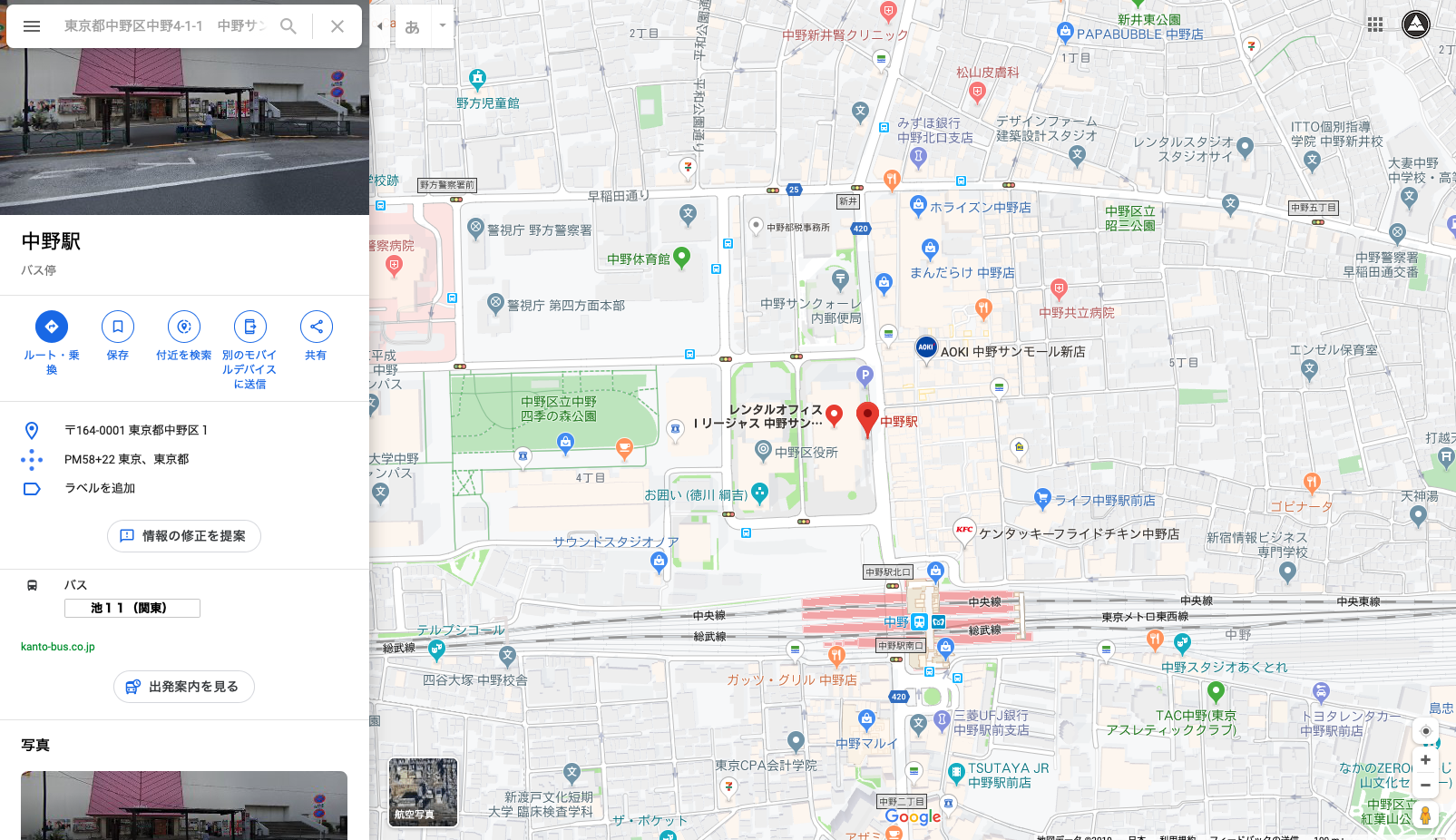
初めに下絵となる場所のグーグルマップのスクリーンショットを撮ります。(図2)
「ちょっと株式会社」のグーグルマップはこちらから!

イラストレーターに地図を配置する
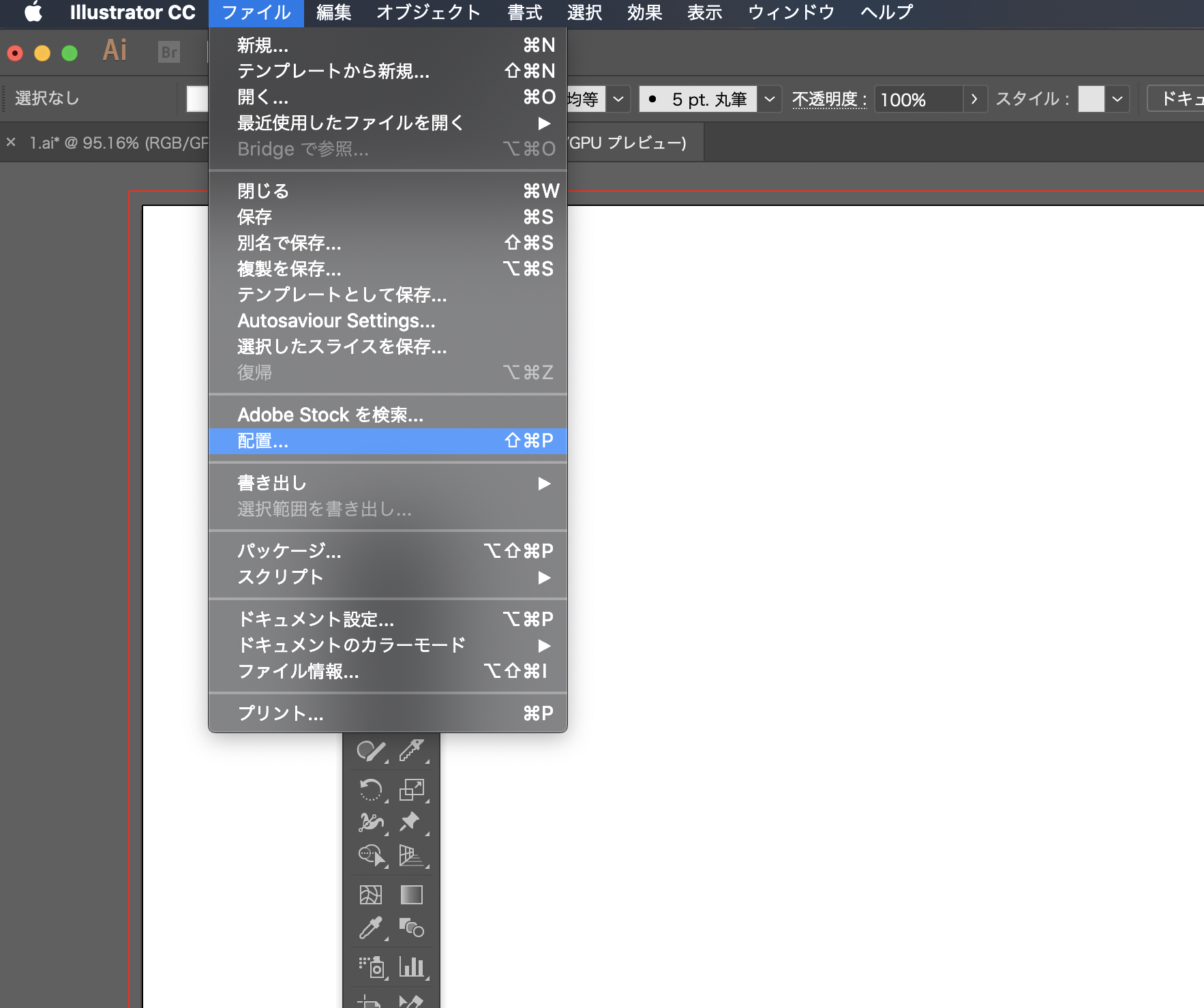
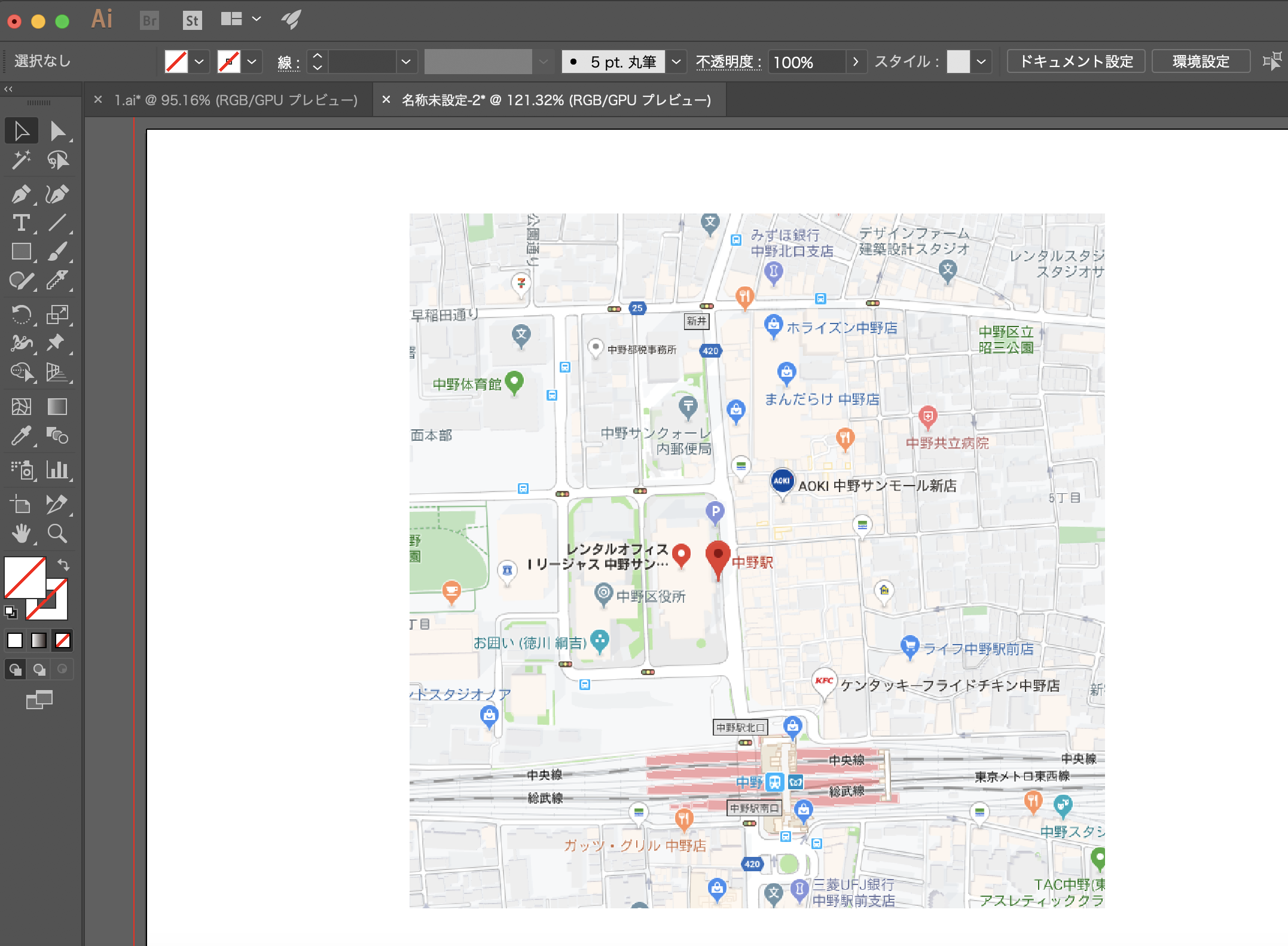
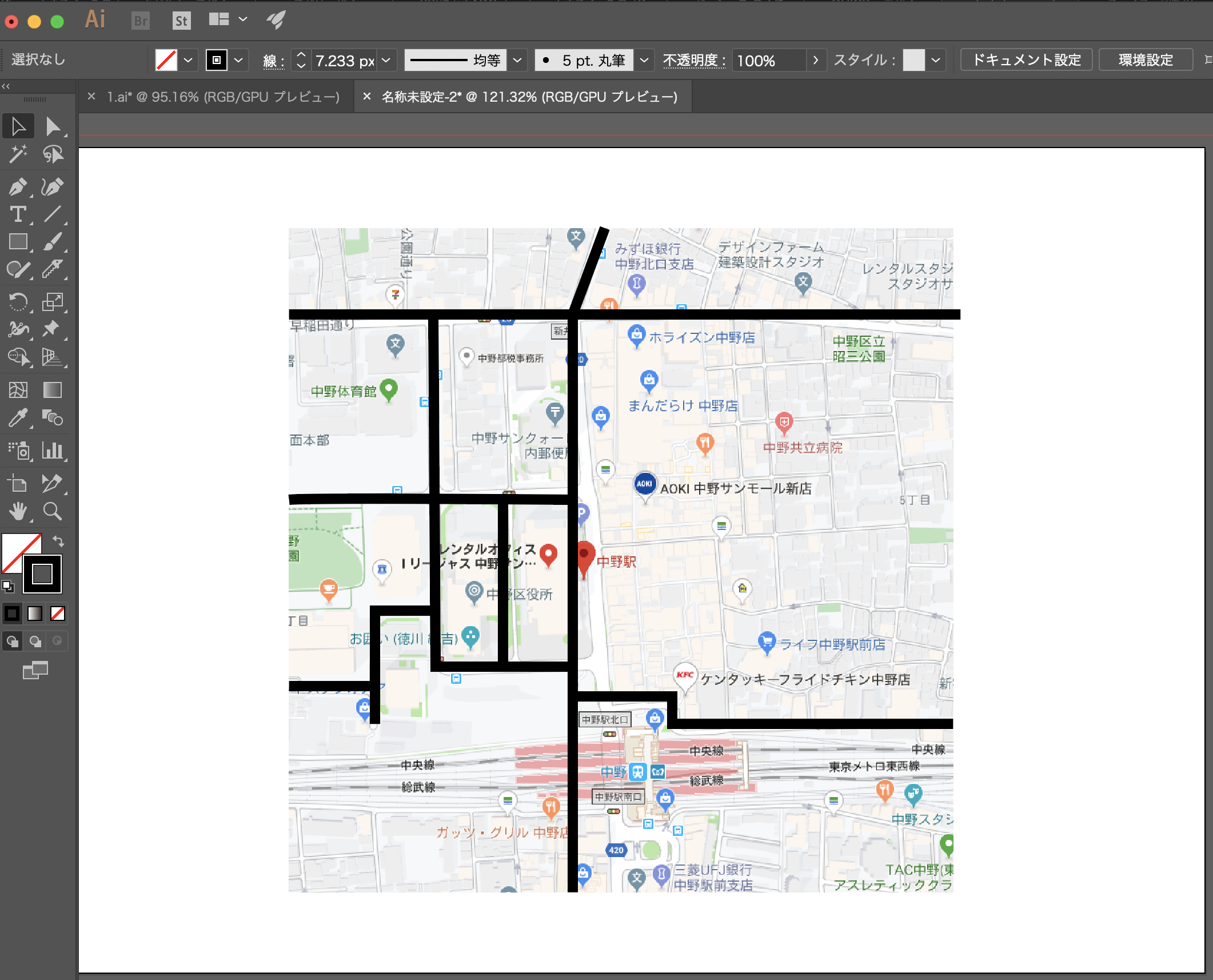
アートボードを今回はA4横サイズで作成し、地図のスクリーンショットを「ファイル」→「配置」から配置します。(図3)

地図にマスクを行う
配置を行いましたら、地図を図4程度の正方形にクリッピングマスクを行います。(図4)
クリッピングマスクを行うには、正方形オブジェクトを地図よりも前面に配置し、「地図」「正方形オブジェクト」の2つを選択した状態で、「オブジェクト」「クリッピングマスク」「作成」を選択しクリッピングマスクを行います。

レイヤーの整理を行う
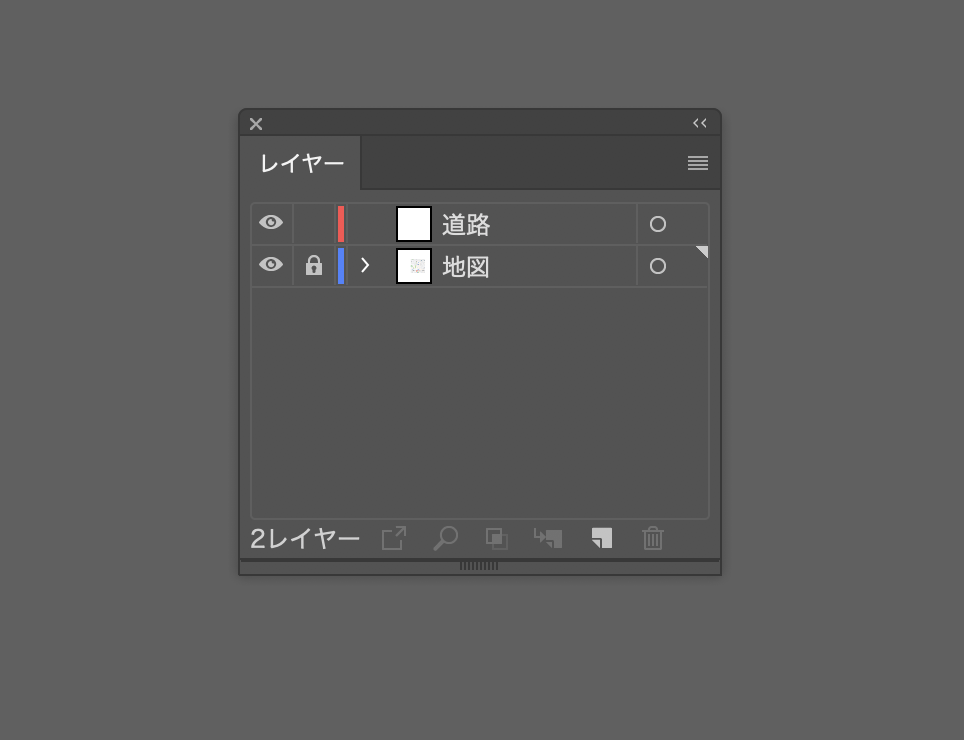
マウスを行った地図レイヤーは、ロックレイヤーにし、自分がわかりやすいようにレイヤー名を変更します。
このレッスンでは、「地図」と名付けておきます。
また次のステップで作成するための、新規レイヤーを作成し、「道路」と名付けておきます。(図5)

2.道路を作ろう
ペンツールや直線ツールを使って、道路を描く
下絵の地図を元に、ペンツールや直線ツールを使い抽象的に描いていきましょう。
今回の目的地である「ちょっと株式会社」までは駅から細い道を通ることなく行けるため、細い道は省きます。(図6)

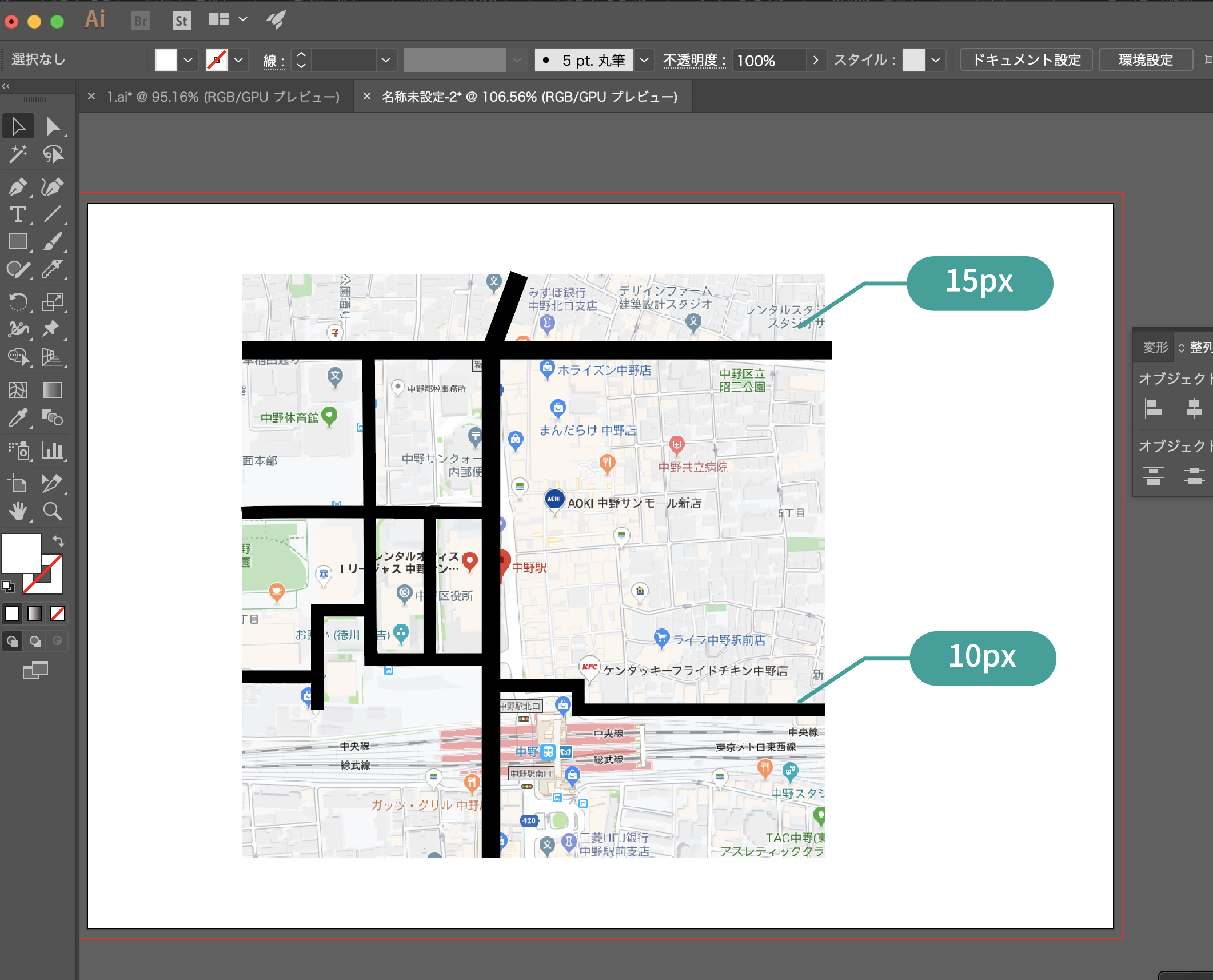
道路の強弱をつける
道路を作成したら、道路の線の強弱をつけていきます。
強弱をつけるには、上部メニューから、線の太さを変更することで強弱をつけていきます。
メイン道路は、15pxし、裏道は10pxにしましょう。(図7)

3.駅や線路を作ろう
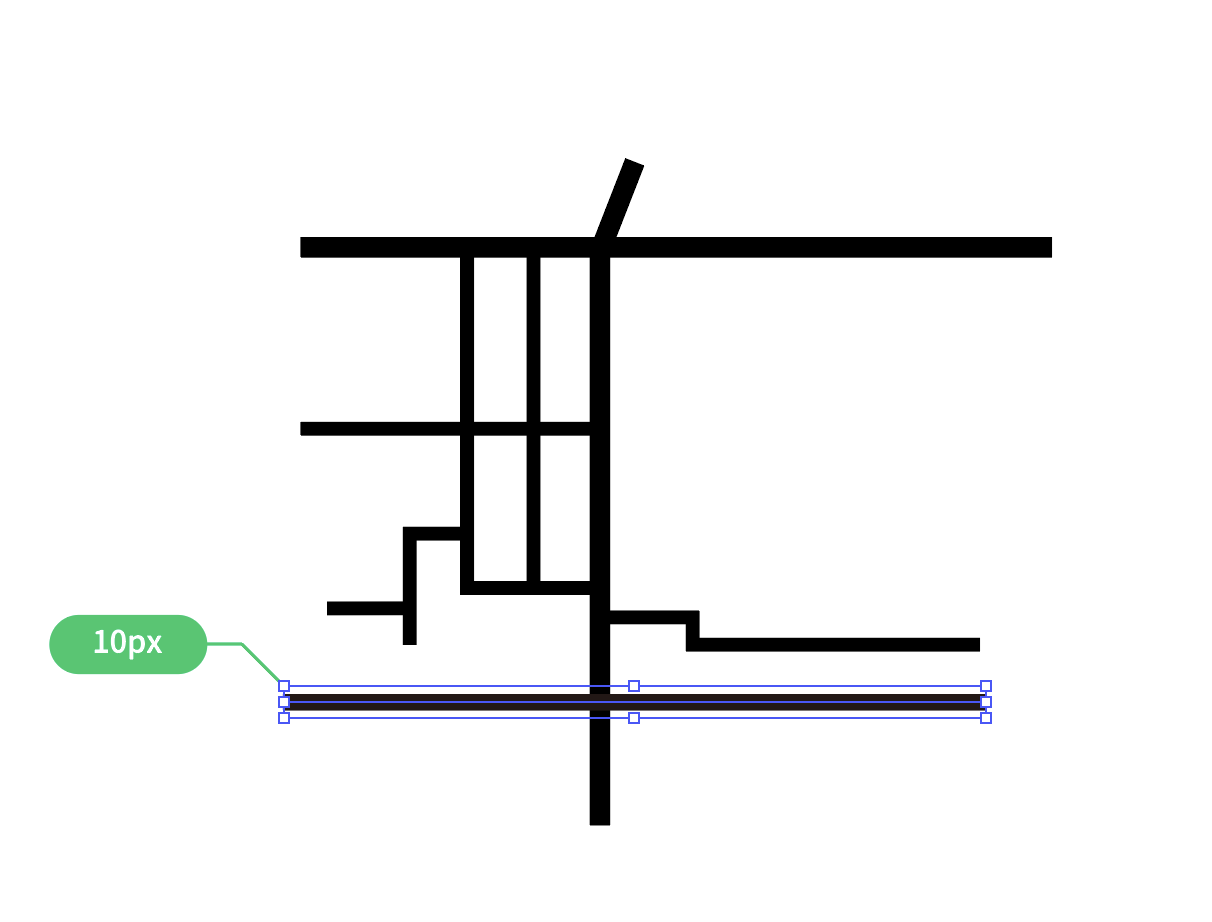
線路作成
道路の作成を行ったら、線路や駅を作成していきます。
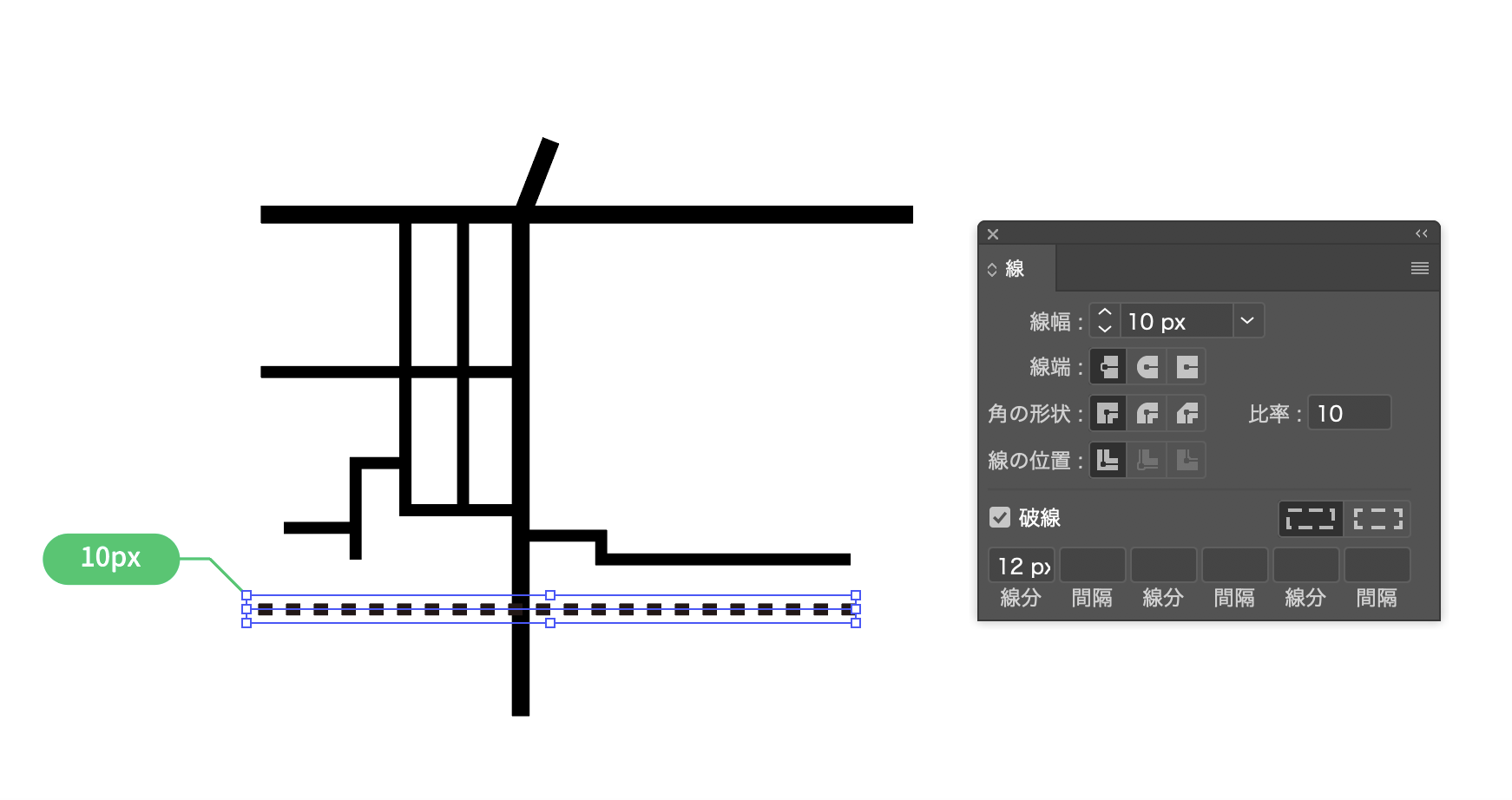
線路の線を10pxの太さで描きます。(図8)

作成後、線に破線をつけ、破線設定の線分を「12px」に設定します。(図9)

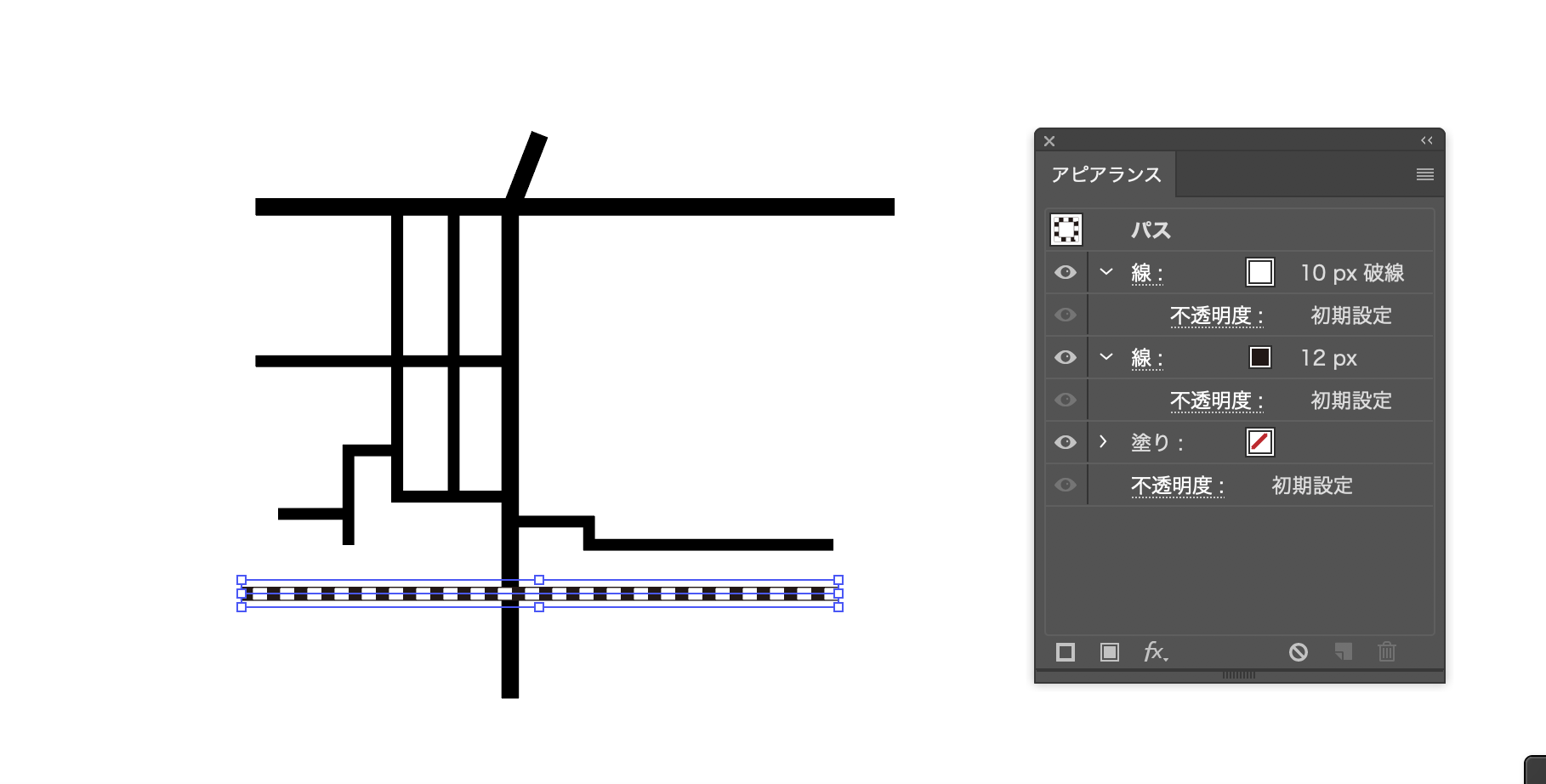
次にアピアランスパネルを開き、新規線を追加します。
新規線のレイヤーを既にある線よりも、下に移動し線パネルから、破線を消します。
新規線の色を黒に、太さを12pxに変更します。また既存の線の色を白に変更します。(図10)

駅の作成
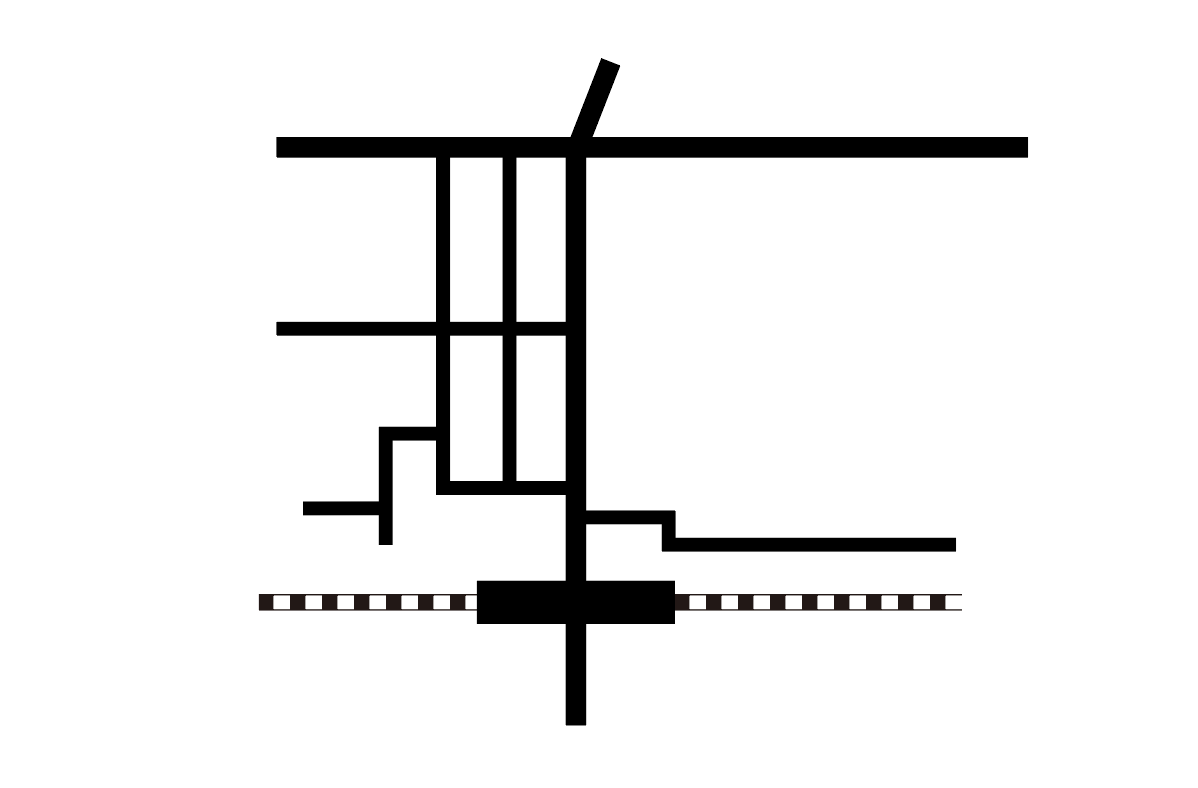
線路を作成しましたら、次は長方形ツールで、駅の部分を作成します。(図11)
これで駅と線路は完成です。

地図を作ってみよう①お疲れ様でした!次回レッスンでは、お店や施設などの目印の作成から行っていきます!



