1.ペンツールの使い方
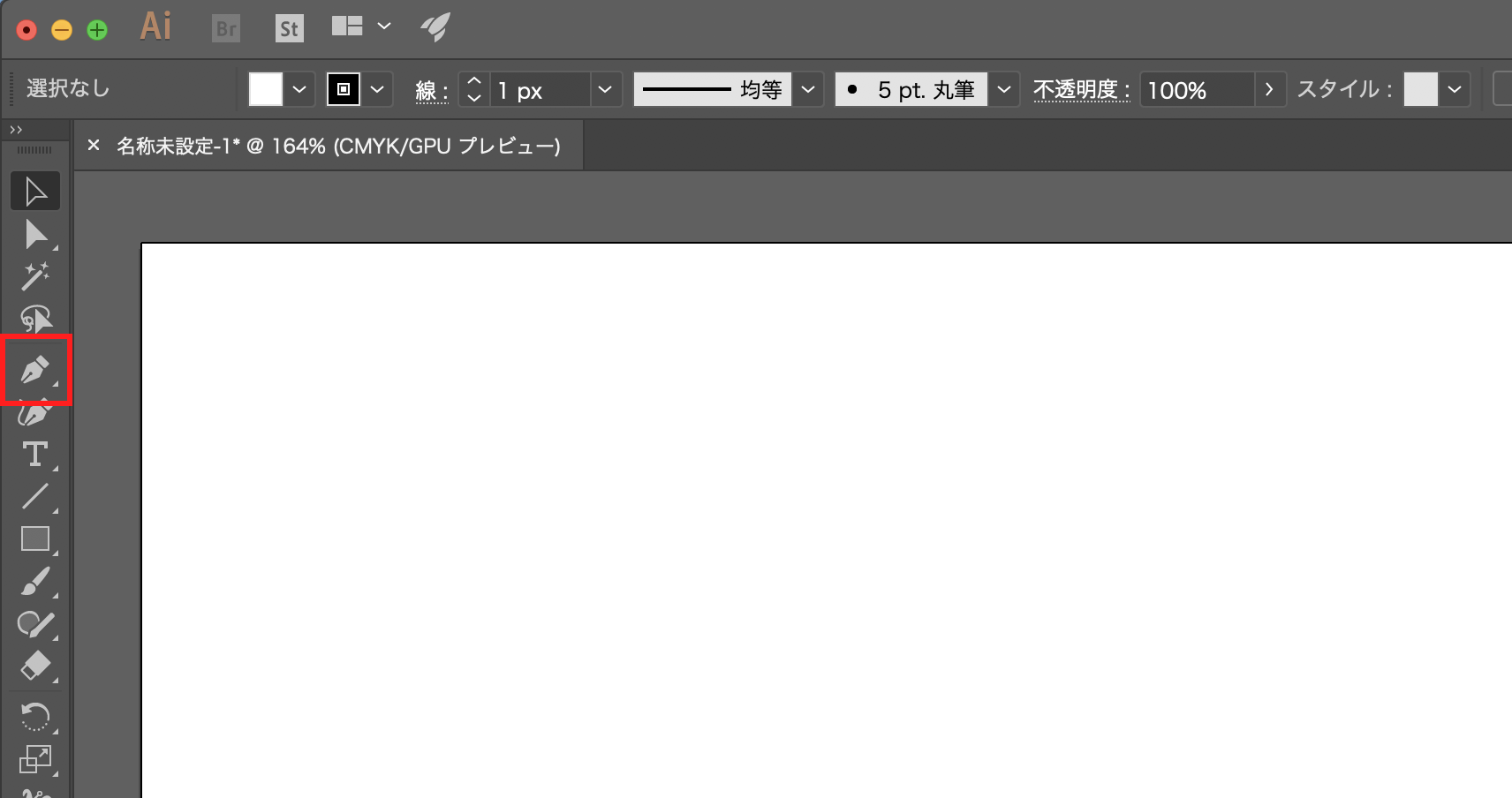
ペンツールを使うには、ショートカットキー : Pを押すか、図1のツールバー左から5番目の万年筆のようなアイコンをクリックしましょう。(図1)

ペンツールは、アンカーポイントを打つことでオブジェクトを作成していきます。
パスを始点と重ねて閉じるとクローズドパスが生成されます。重ねない場合は、enterを押すことでオープンパスが生成されます。
2.ペンツールの基本操作
ペンツールを使用してオブジェクトを描く、基本的な書き方は2つあります。
- 直線=クリックで描く
- 曲線=ドラッグで描く
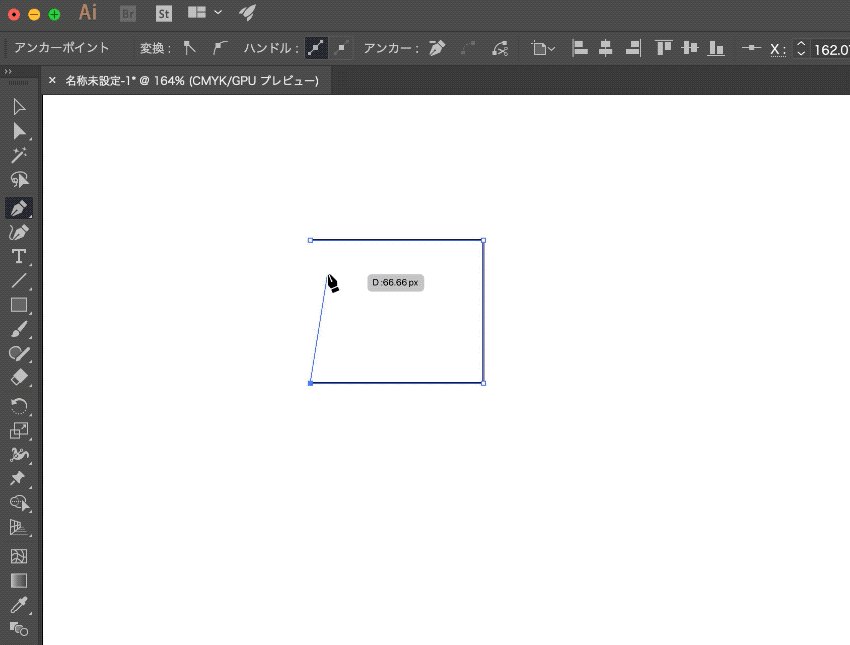
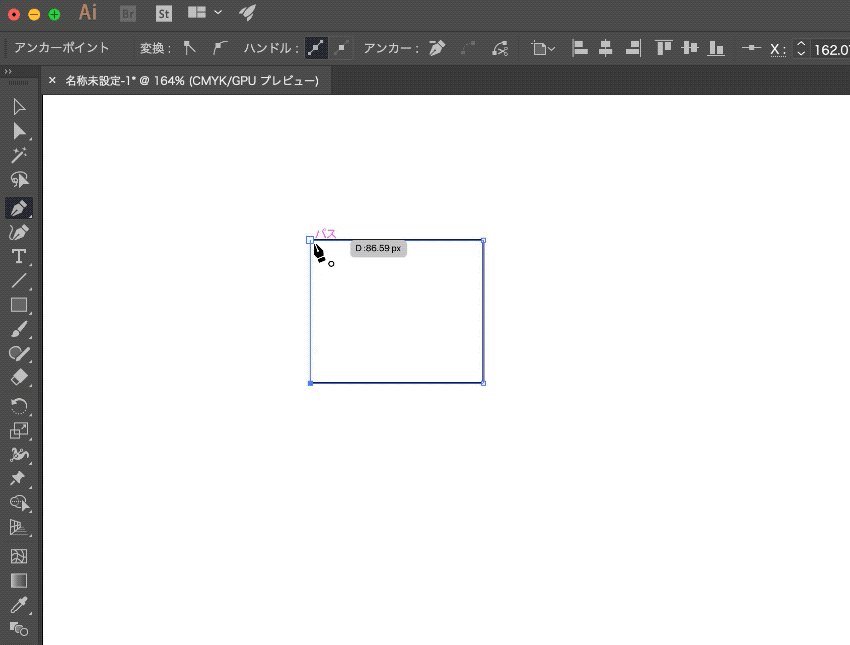
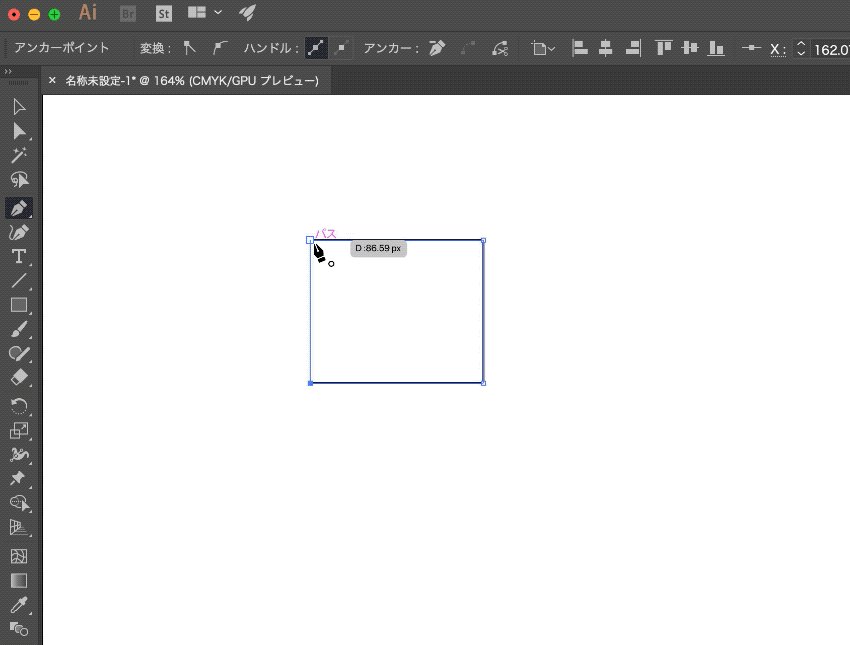
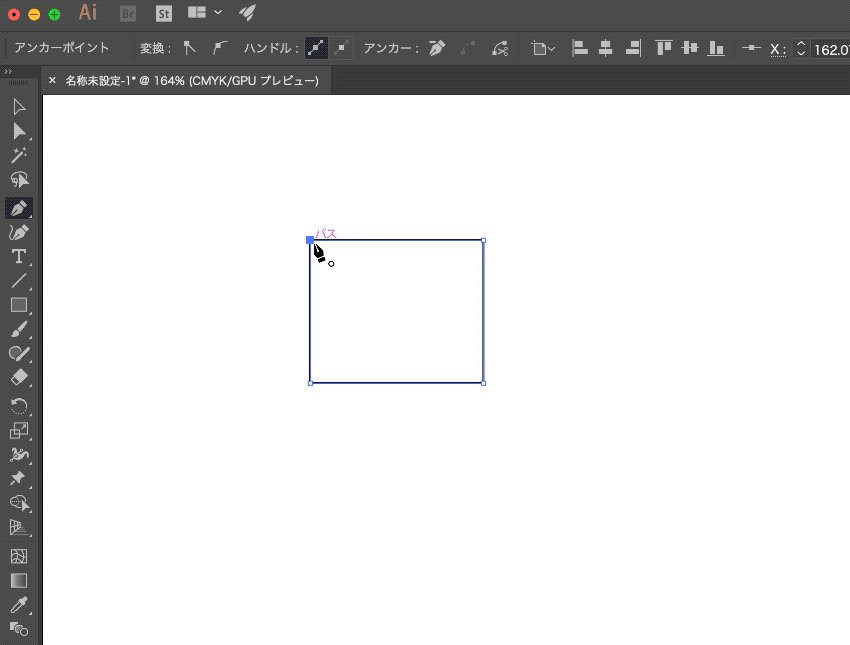
描画の始点と終点を重ねると、ペンツールのカーソル右下に白丸が表示されます。
これを確認して、クローズドパスを完成させましょう。(図2)

3.クリックで描く
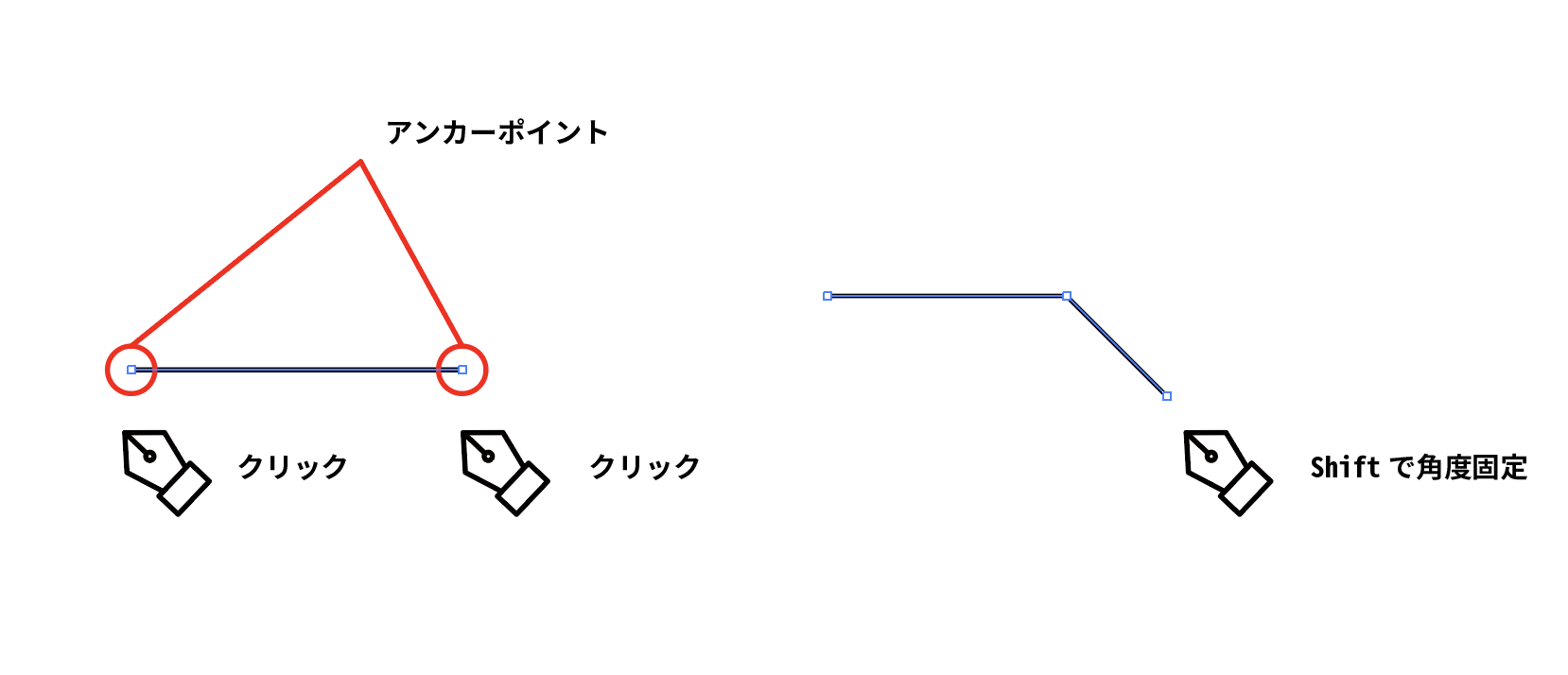
図3のようにクリックをして位置をずらした場所でもう一度クリックすることで、2点間の直線を引くことが出来ます。このとき赤丸の中の点のことをアンカーポイントと言います。
次にShiftを押しながらクリックをすると、水平、垂直、45度の線を引くことが出来ます。

4.曲線を描く
曲線の描き方をマスターすることで、イメージした線を描けるようになります。
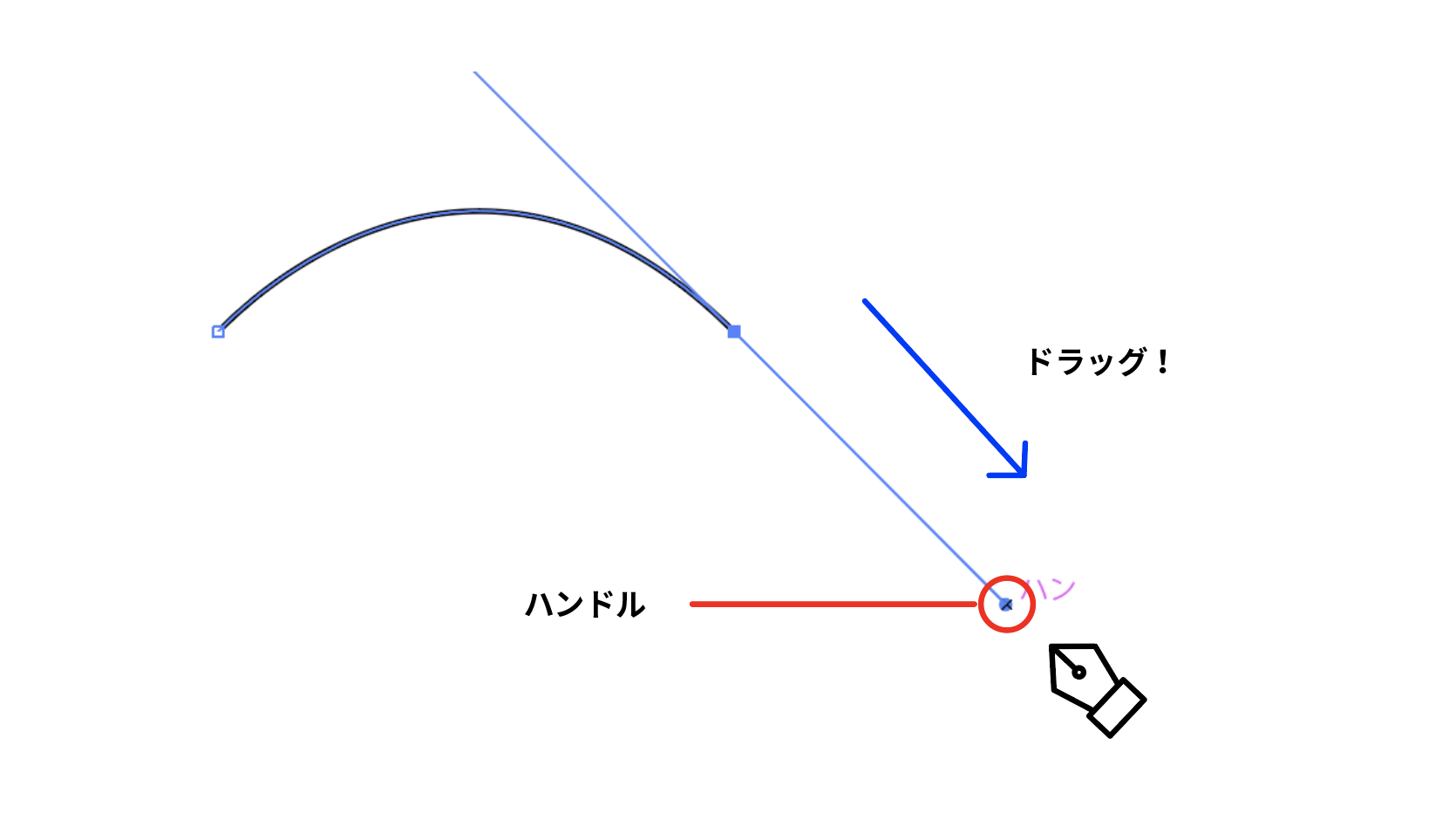
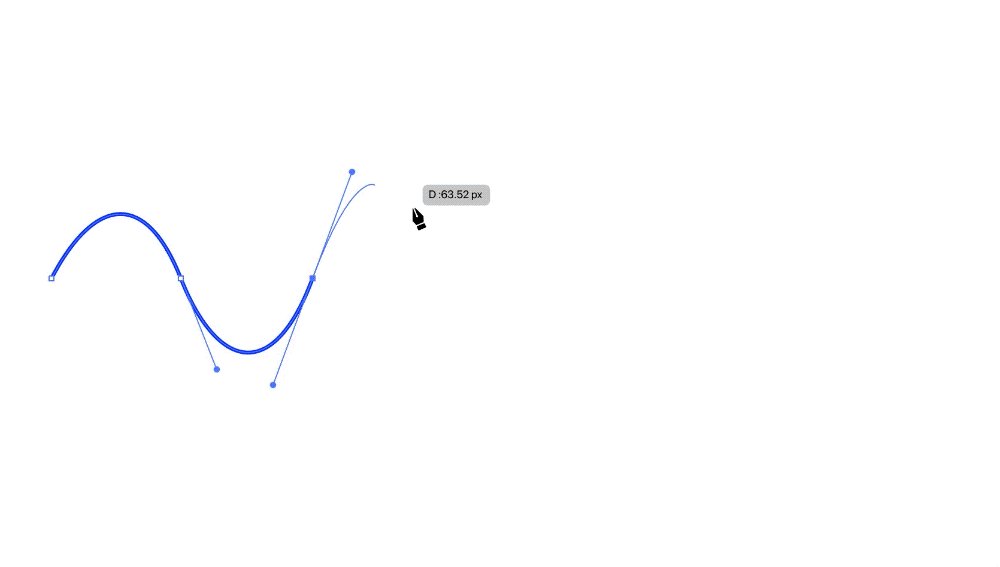
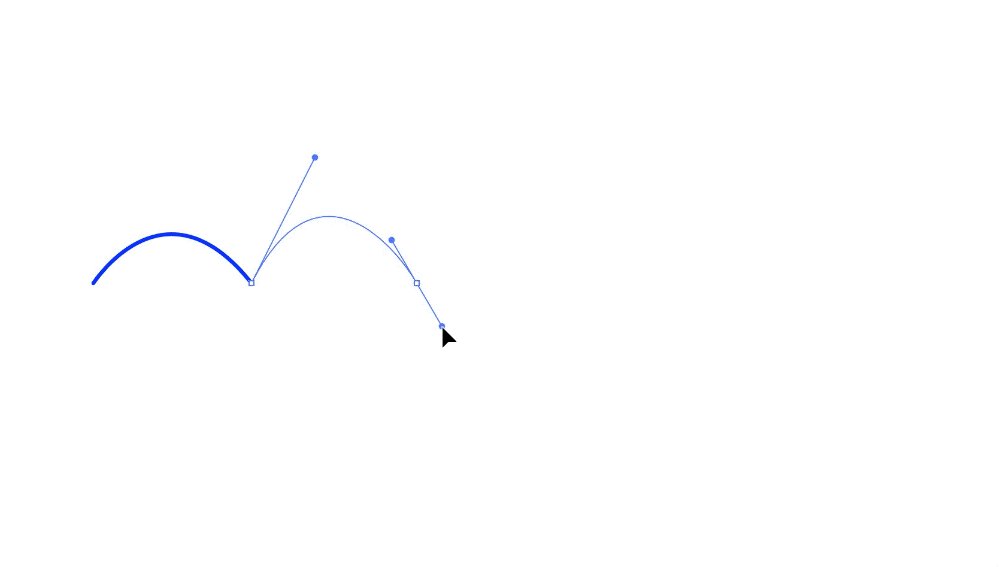
ドラッグした際に見える線がハンドルと言われる方向線を示すものです。方向線は角度や、長さによって曲線を変えることが出来ます。(図4)
- 向き : カーブの方向を決める
- 長さ : カーブの強さを決める

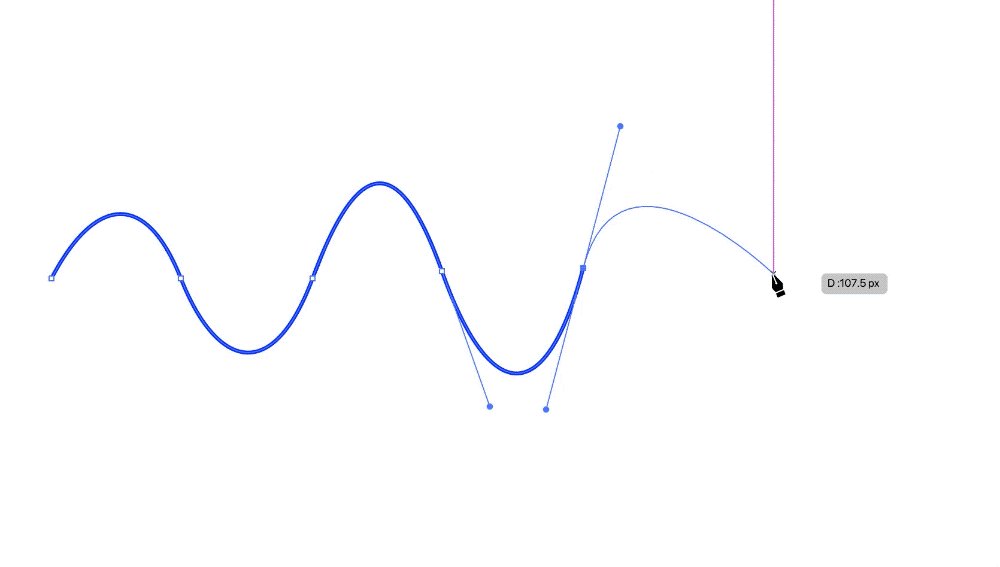
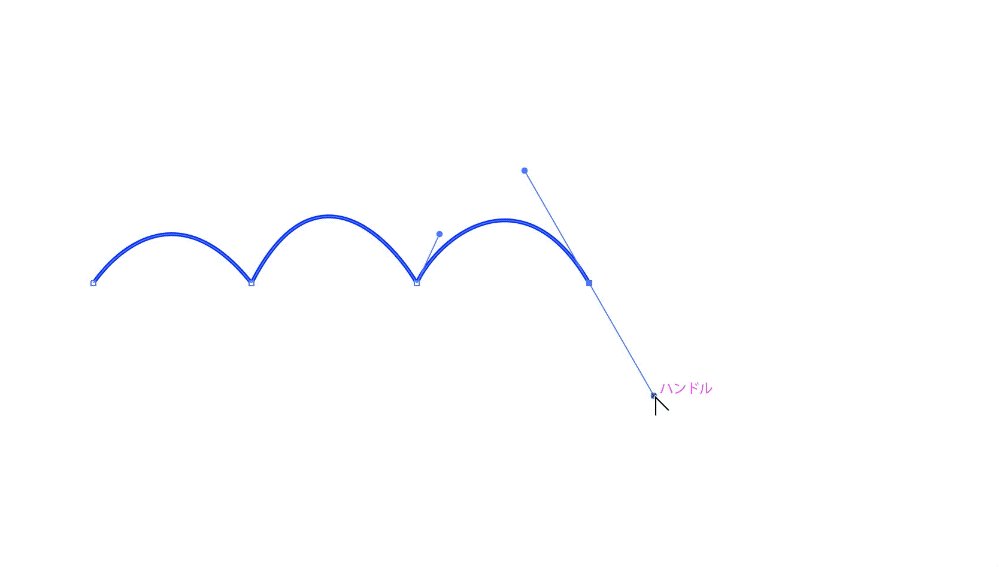
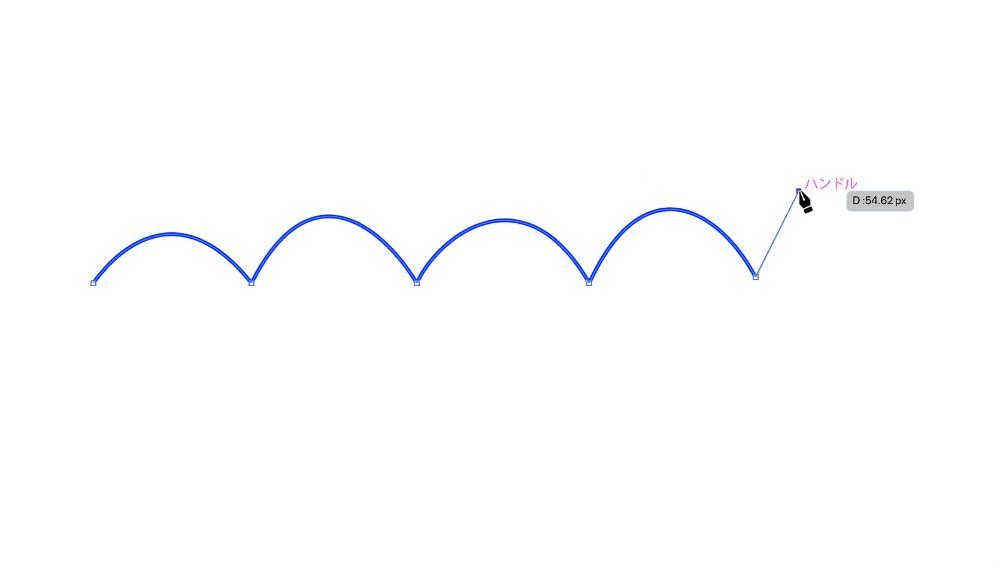
これを応用すると図5のように描く事ができます。

5.折れ曲線を描く
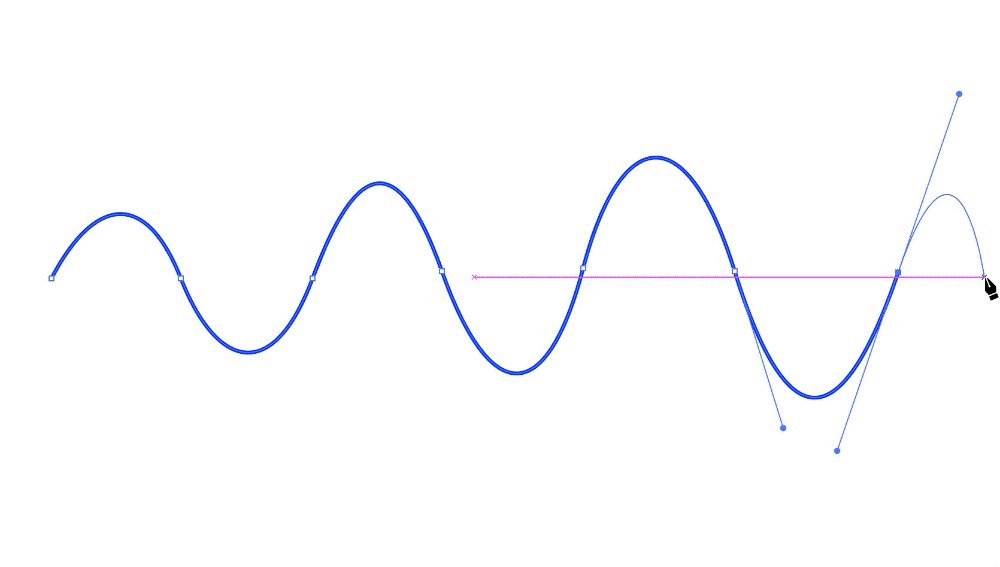
途中から角度が変わる曲線を描くには、方向線の角度を変える必要があります。
角度を変更するには、Optionキーを押しながら「アンカーポイントツール」の状態で、図6のような谷型折れ曲線を描くことが出来ます。

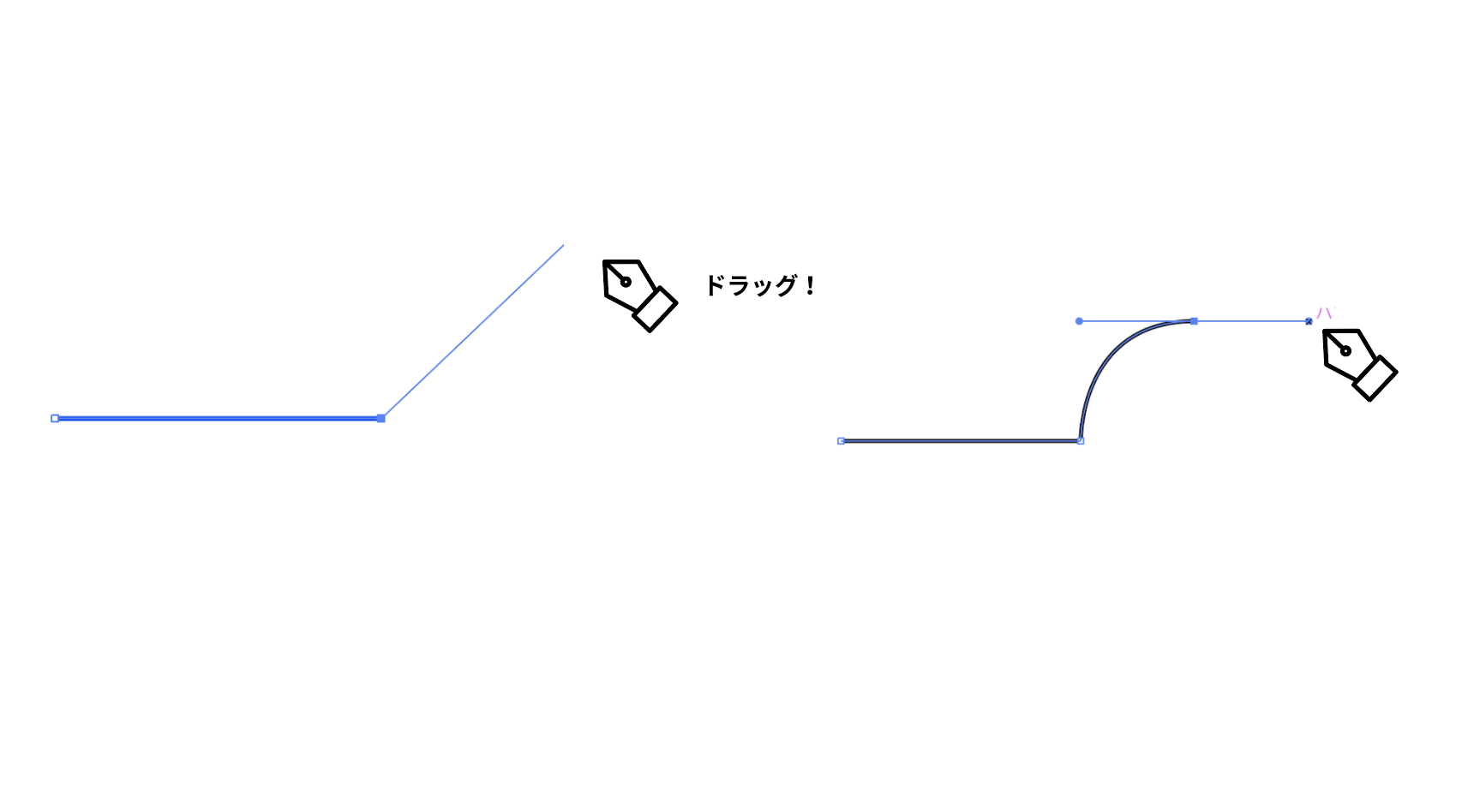
6.直線から曲線
直線から曲線を描くには、ペンツールで直線を描いた後に、ドラッグを行うとハンドルが出てくるので、直線からの曲線を描くことが出来ます。(図7)

7.曲線から直線
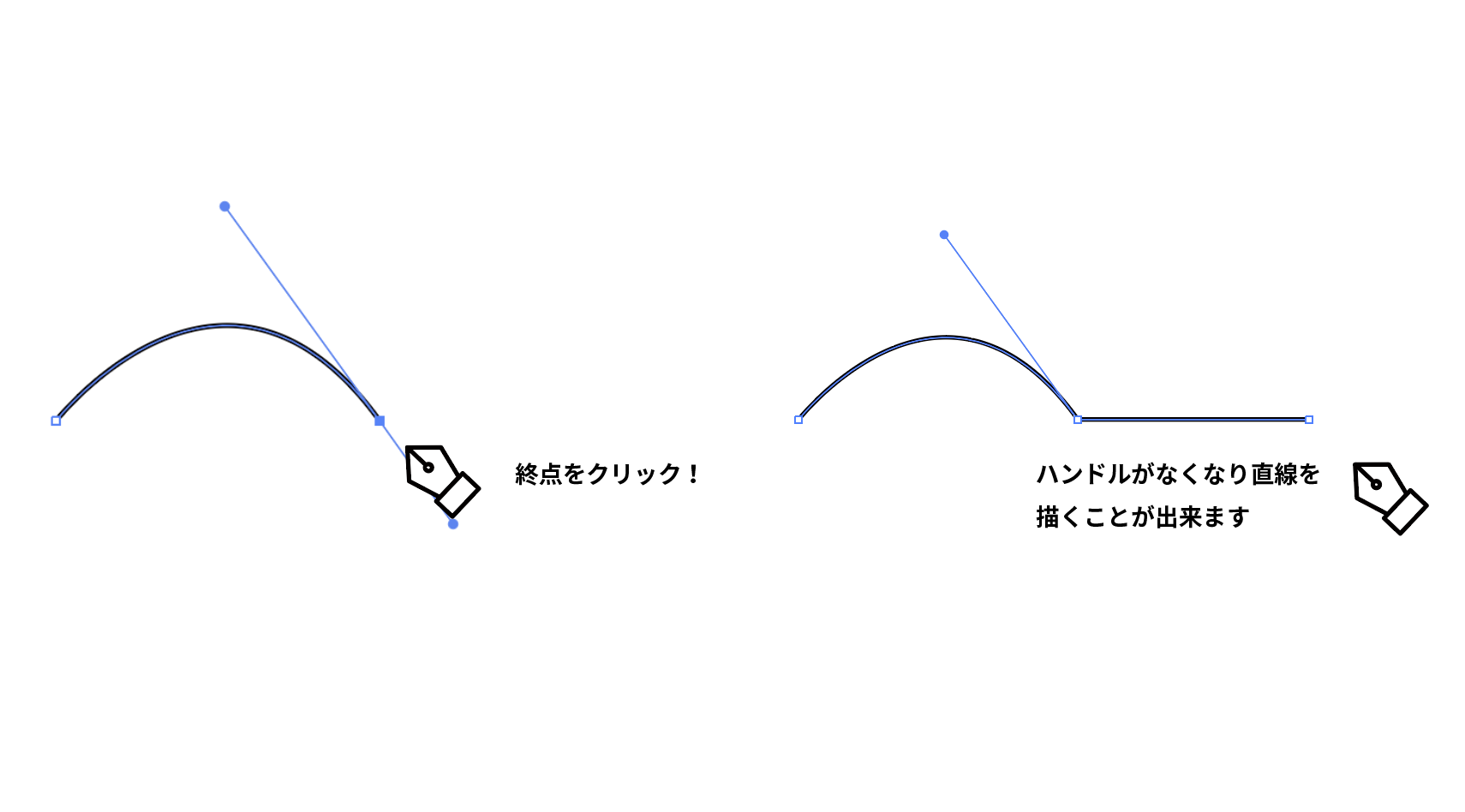
曲線から直線を描くには、曲線を描いた後に終点ポイントのアンカーポイントをクリックします。クリックすることで、方向線を消去することが出来ます。(図8)

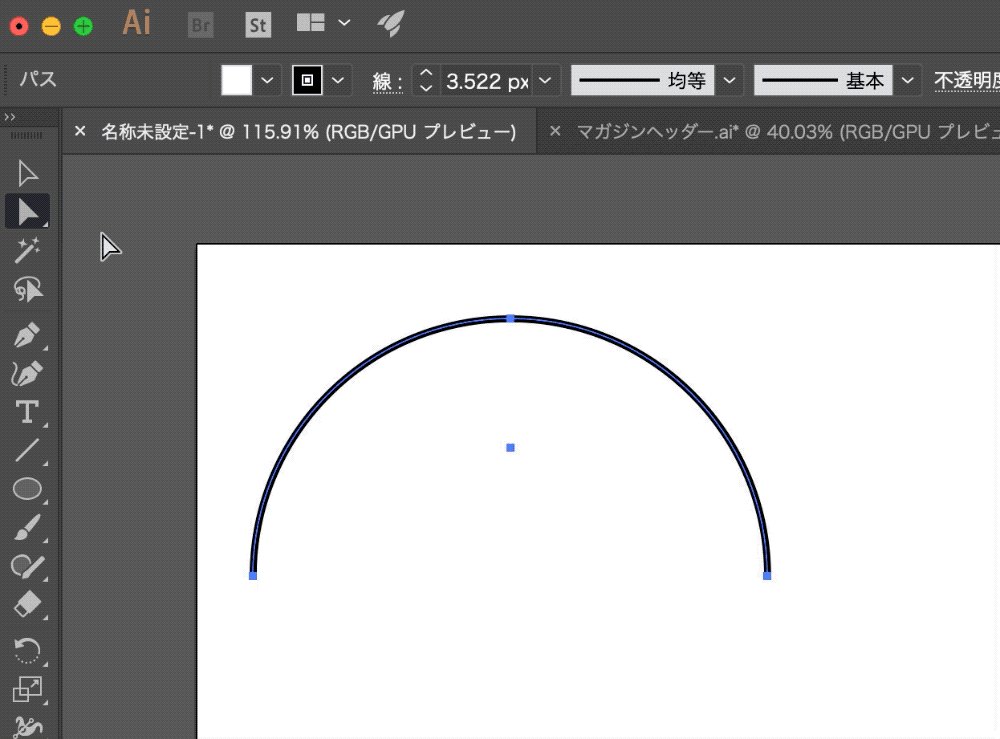
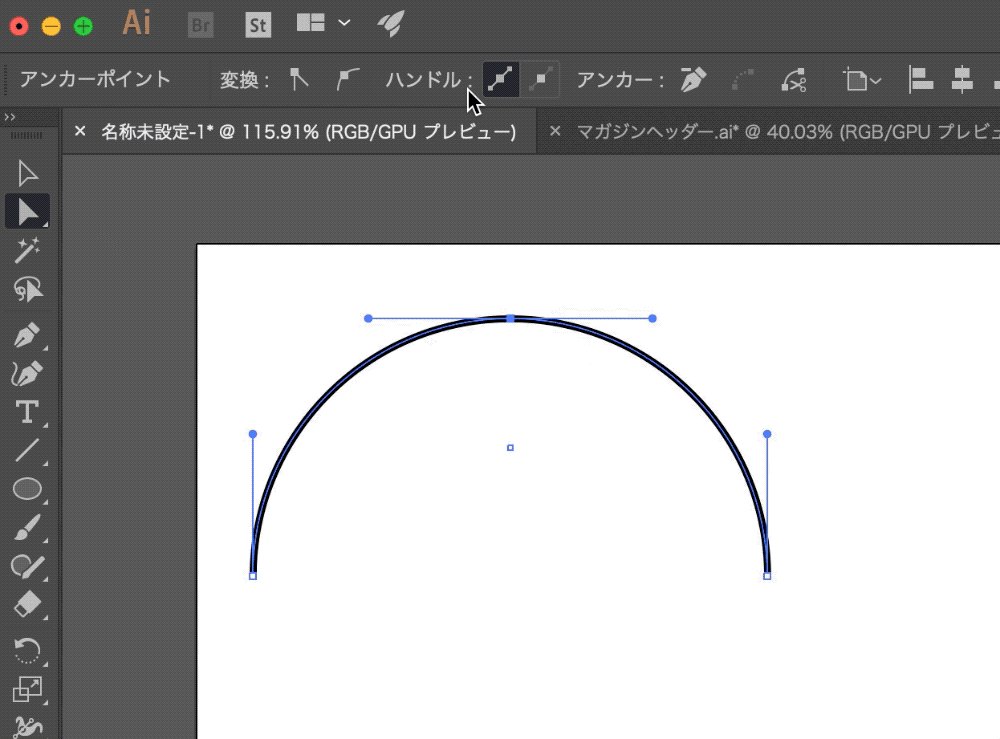
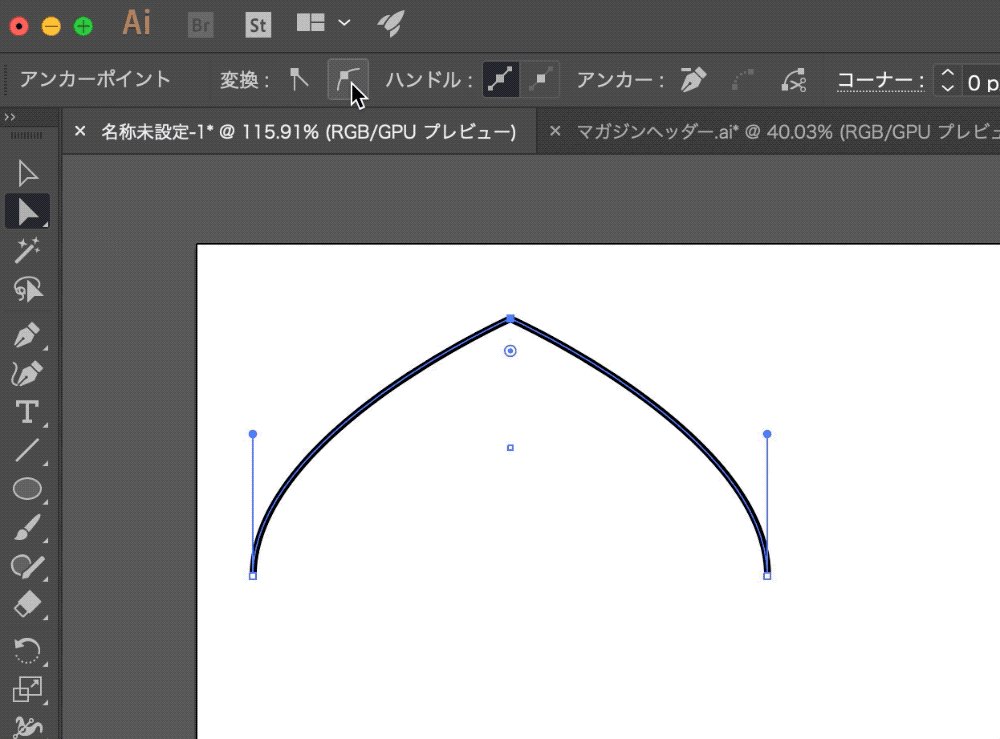
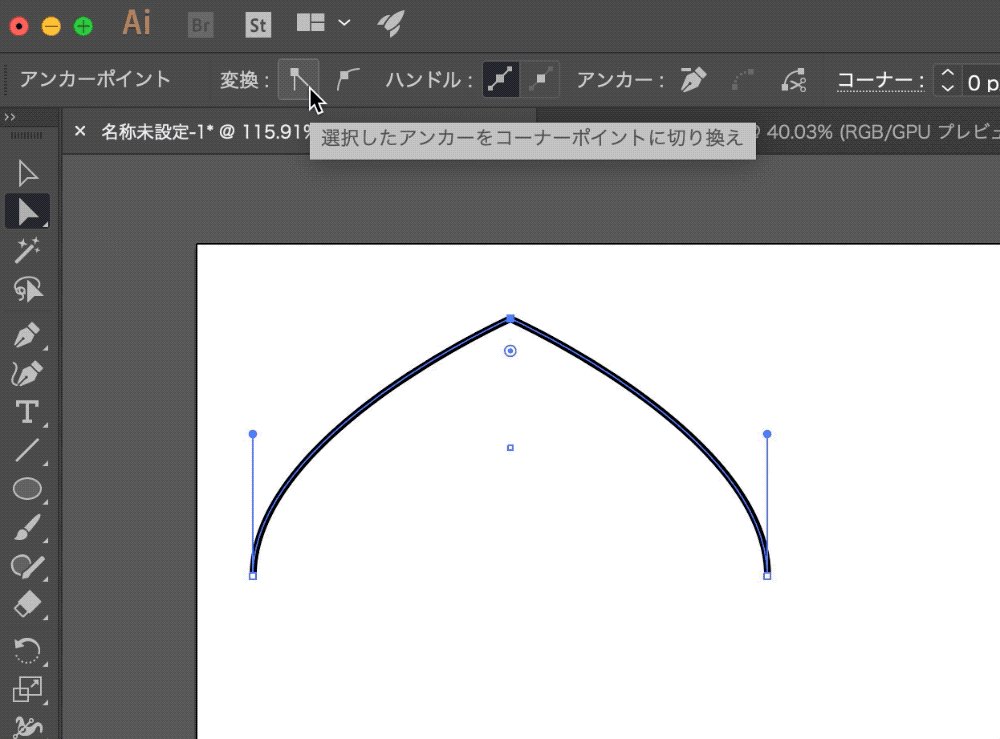
8.方向線の切替
スムーズポイントとコーナーポイントの切り替えを行なうには、イラストレーター左上にある「変換」とかかれた場所から切り替えることが出来ます。(図9)