1.色を調整しよう
いよいよ地図作成も大詰めです。
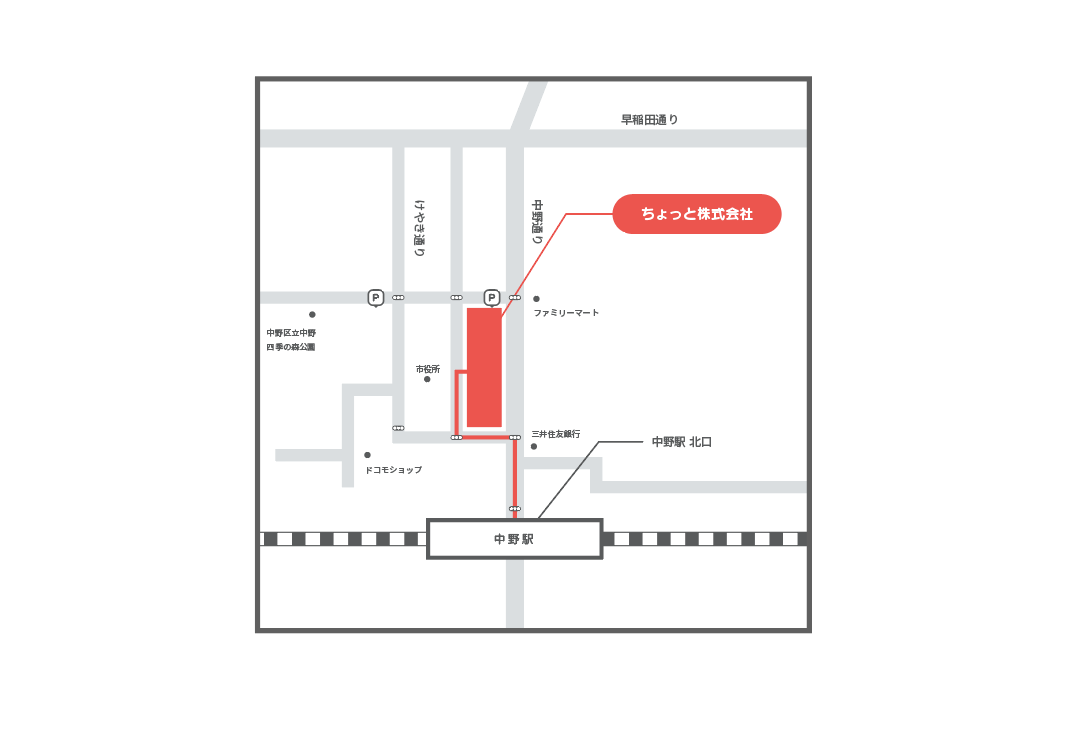
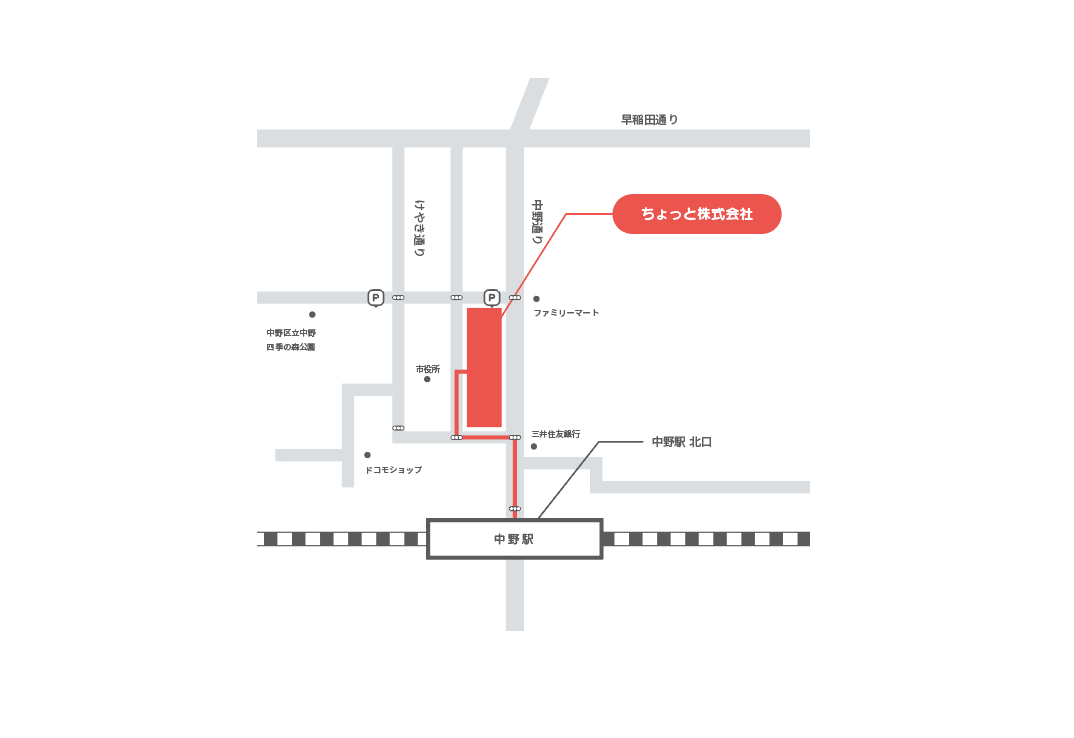
作成した地図を図1のように色を分けを行います。※どんな色でも構いません色が分かれていれば大丈夫です。

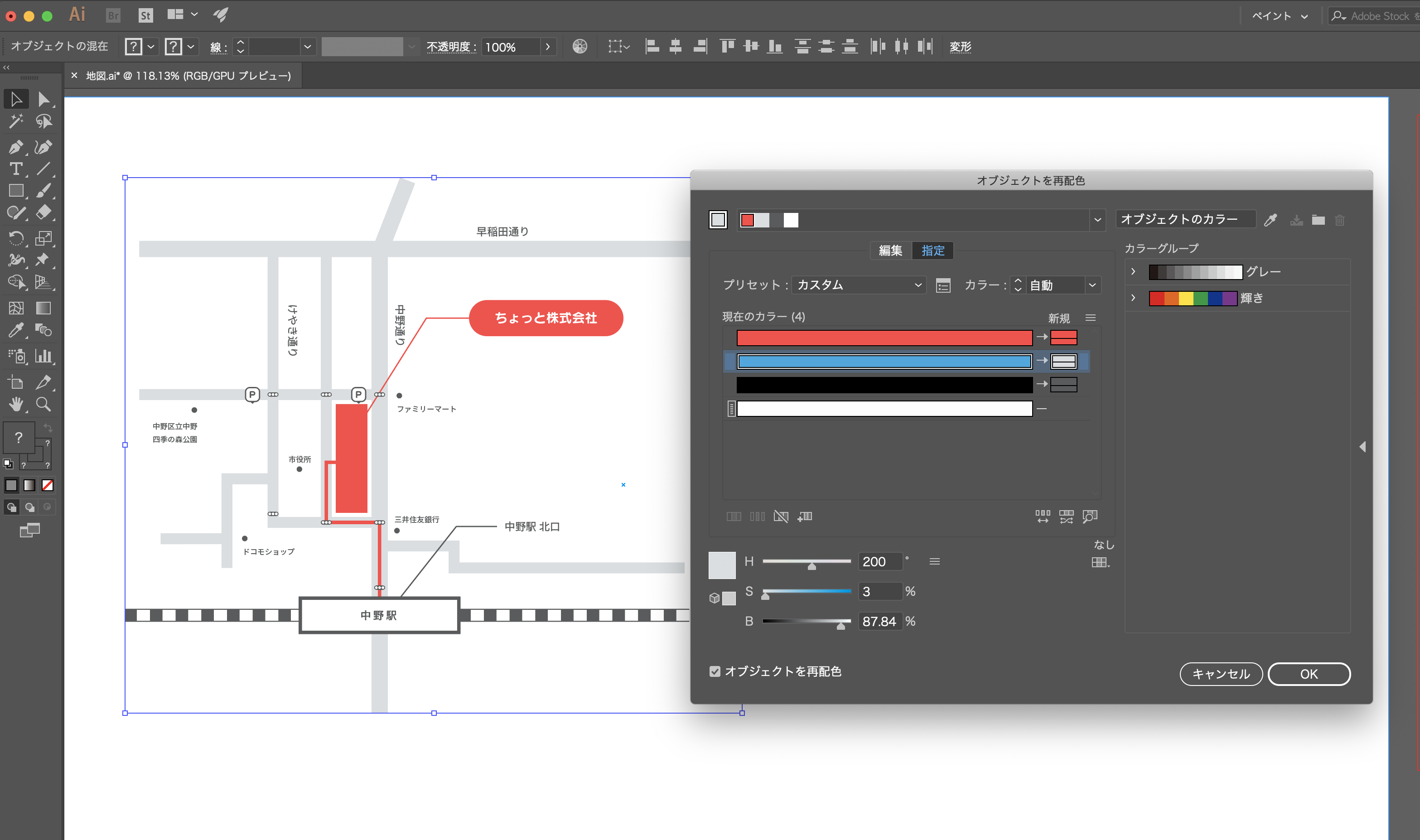
地図全てを選択した状態で、上記メニューから「オブジェクトを再配色」をクリックします。
色分けが正しくできれいれば、4色になっていると思います。
オブジェクトを再配色は一気に色だけを変更することが出来る便利なツールとなるので覚えておきましょう。
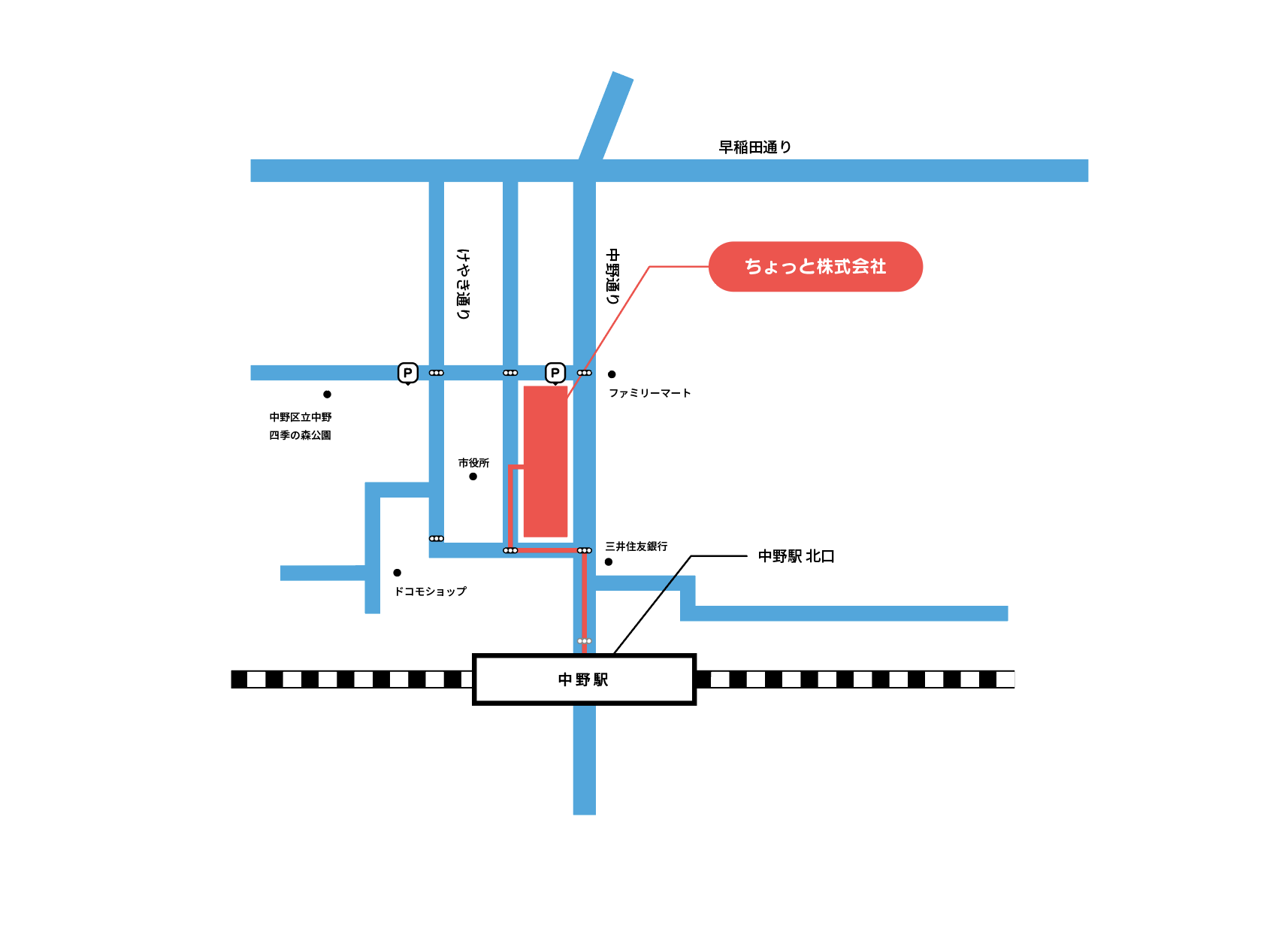
例図2では、このような配色を行いました。
- 目的地関連:(H0%,S73%,B100%)
- 道路:(H200%,S3%,B88%)
- その他:(H200%,S3%,B36%)
ここでは自身のつけたい配色をつけて少しオリジナリティを出していってもいいと思います(^^)

2.地図をトリミングしよう
最後に余分な部分のカットを行うために、マスクを行います。
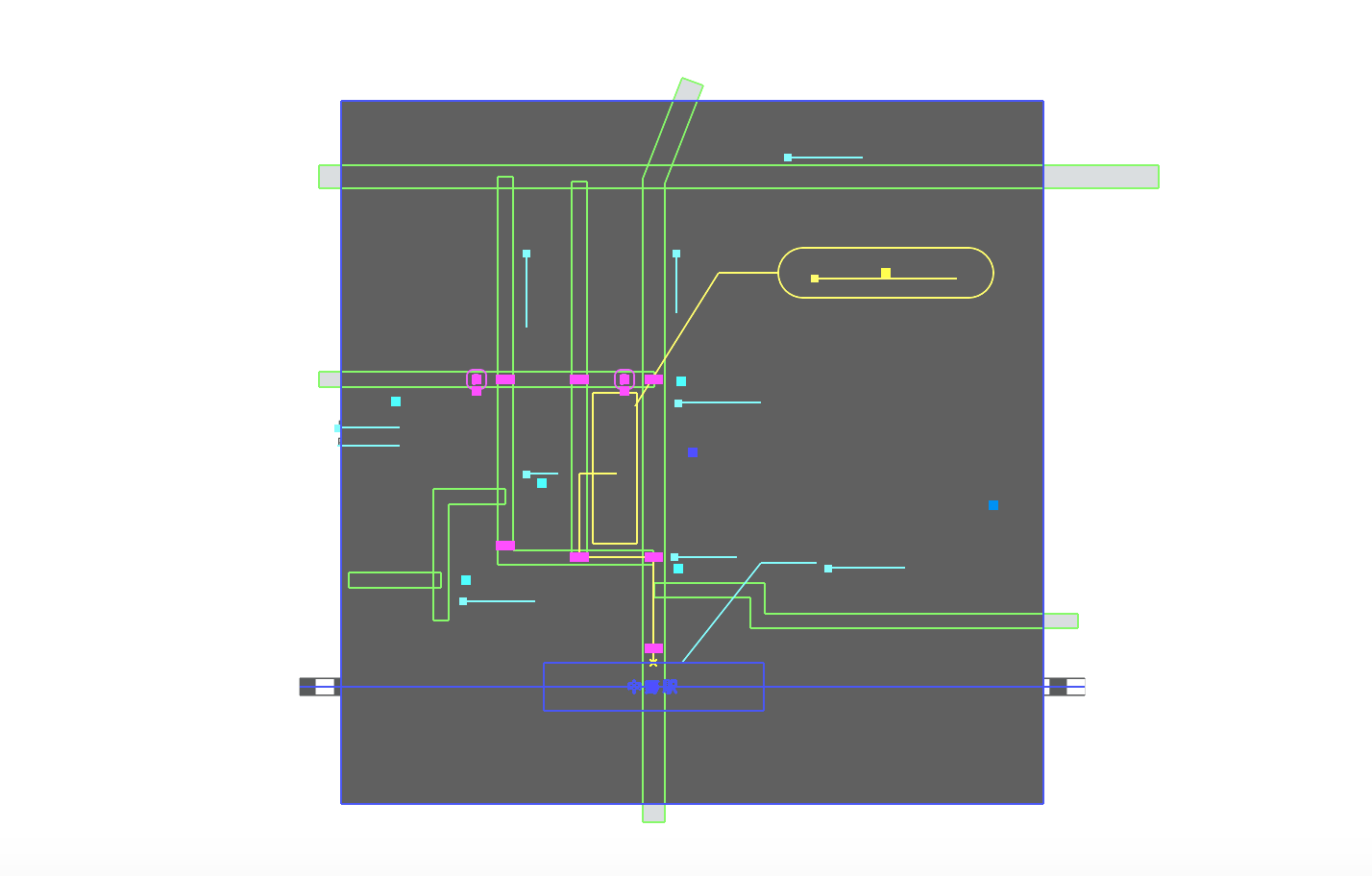
クリッピングマスクを行うには、正方形オブジェクトを地図よりも前面に配置し、「地図」「正方形オブジェクト」の2つを選択した状態で、「オブジェクト」「クリッピングマスク」「作成」を選択しクリッピングマスクを行います。(図3)

クリッピングマスク後は図4のようになります。

3.完成
最後に枠やドロップシャドウなどをつけて地図は完成となります。
3レッスンお疲れ様でした!(図5)