1.拡大・縮小の基本
このレッスンを見ている方々なら、既に承知かと思われますが、確認です!
「Shiftキー」を使用する
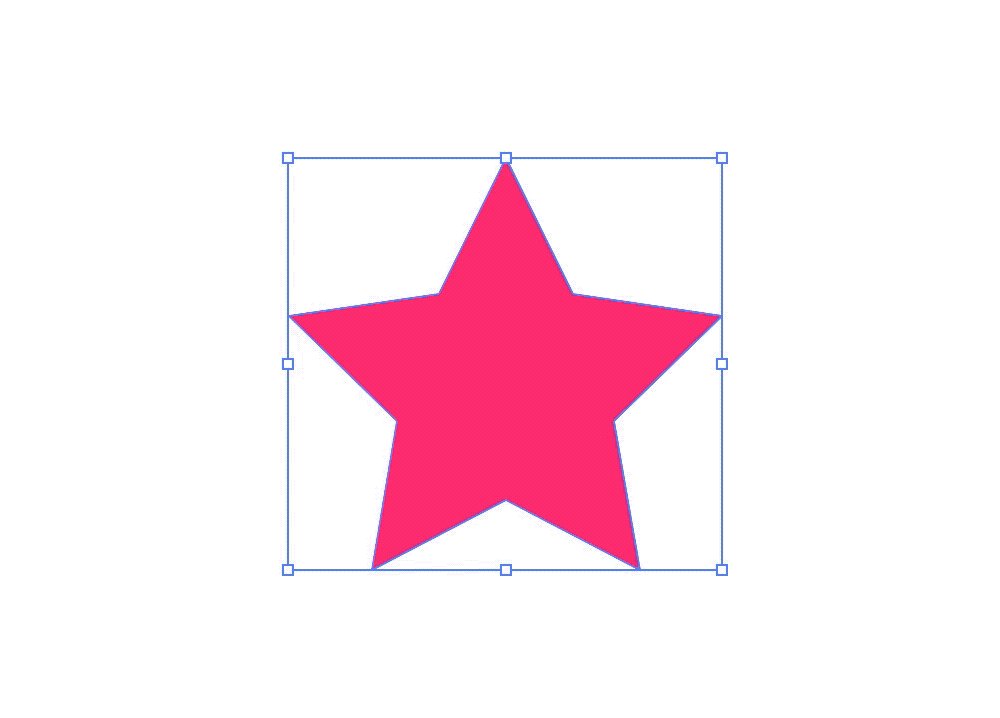
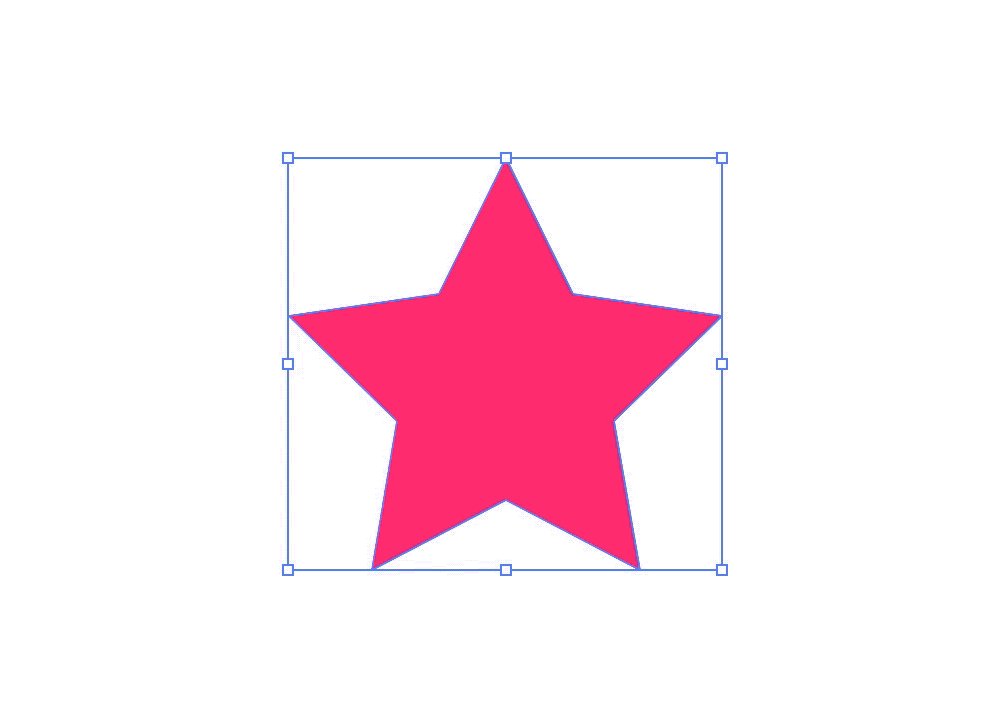
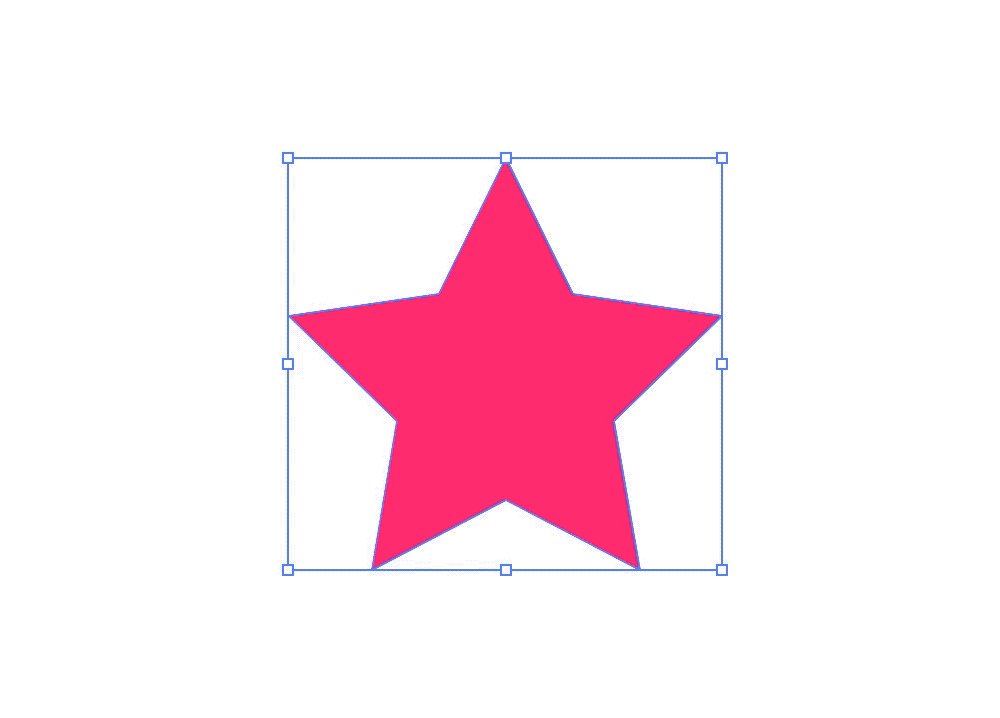
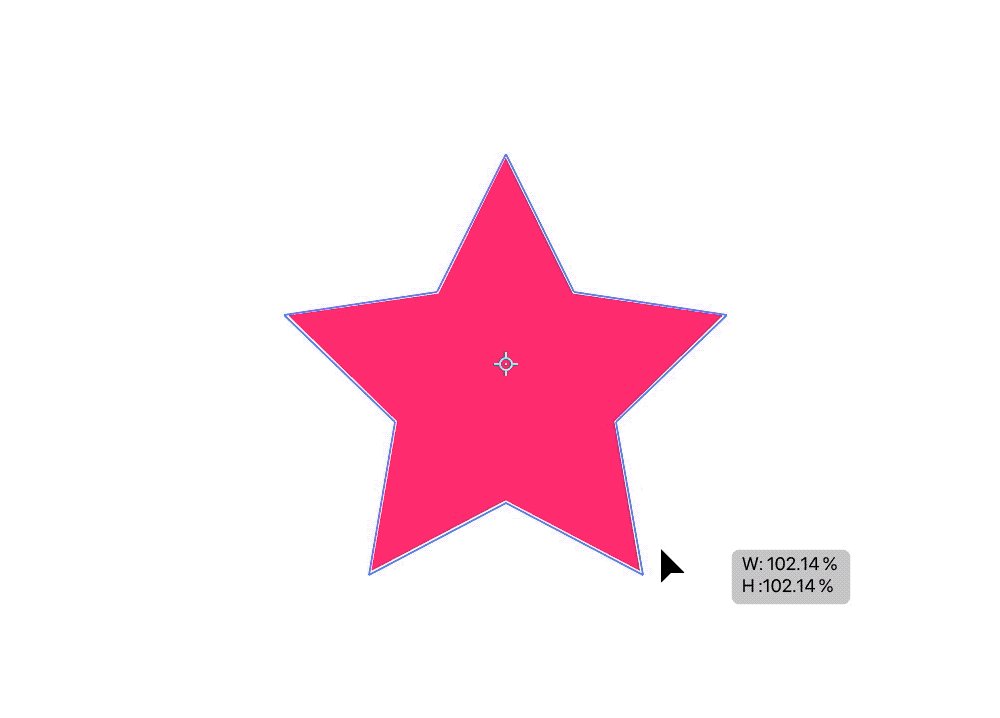
Shiftキーで拡縮を行なうことで、縦横比をロックしながら拡大することができます。(図1)

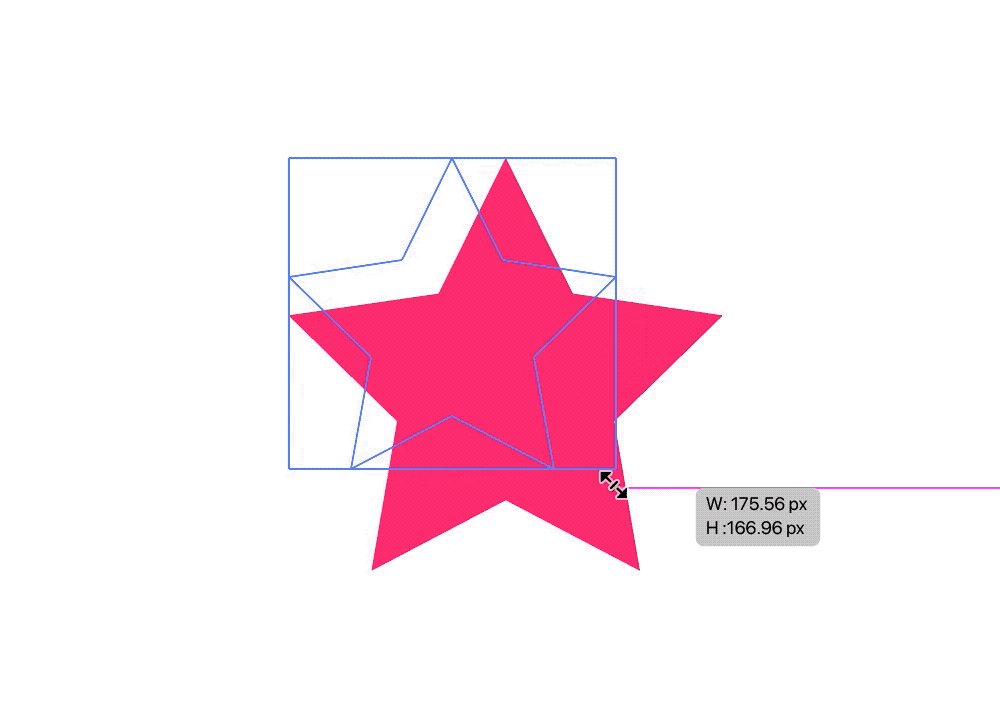
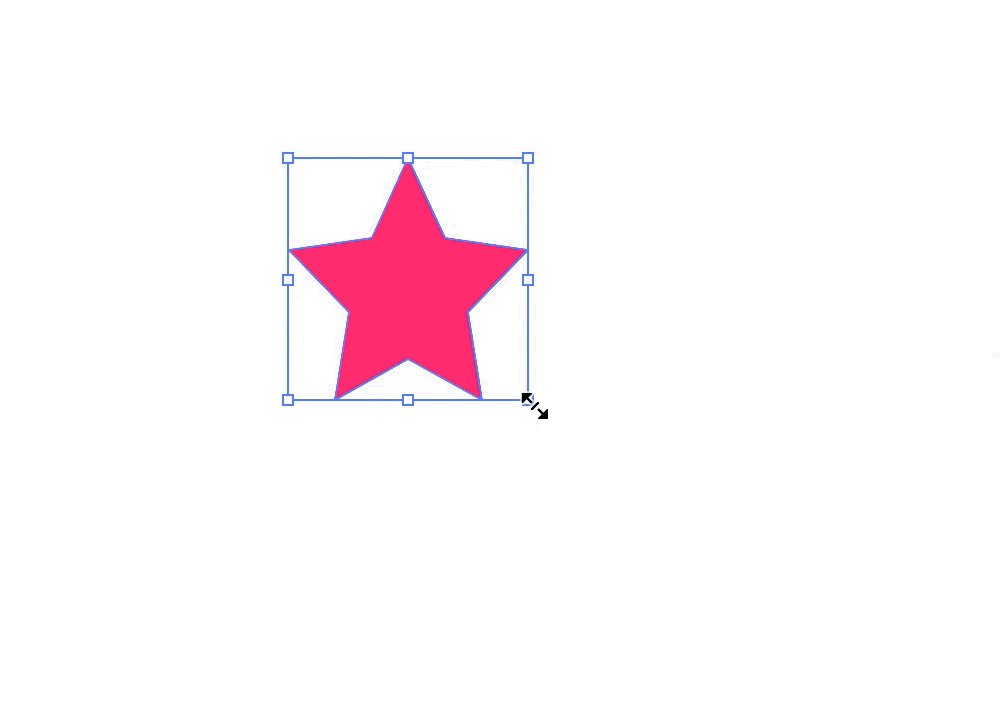
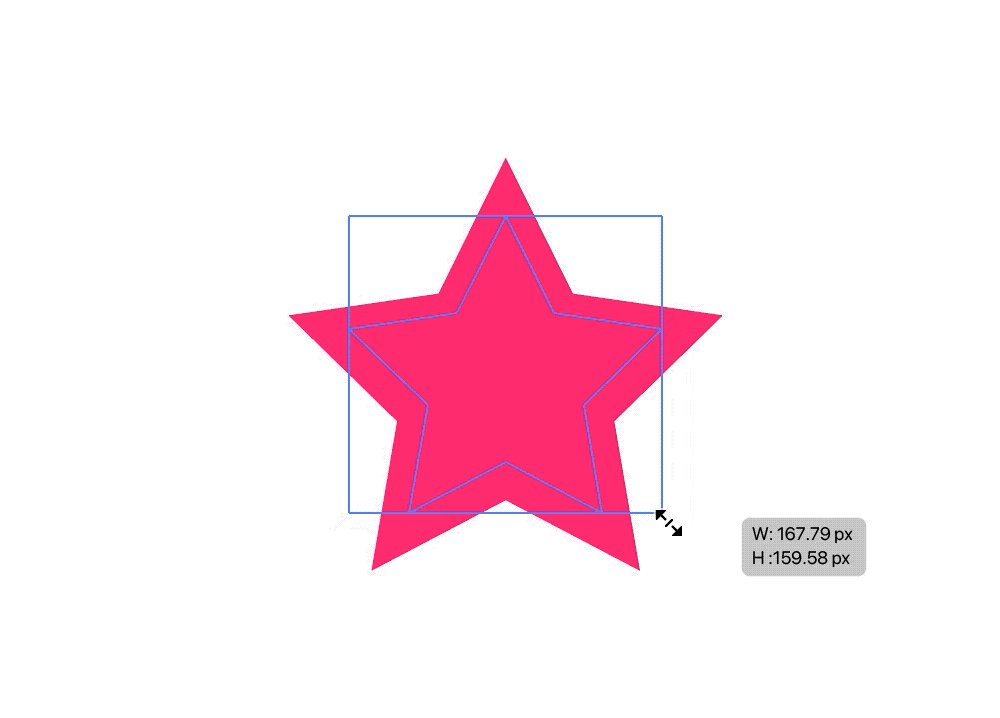
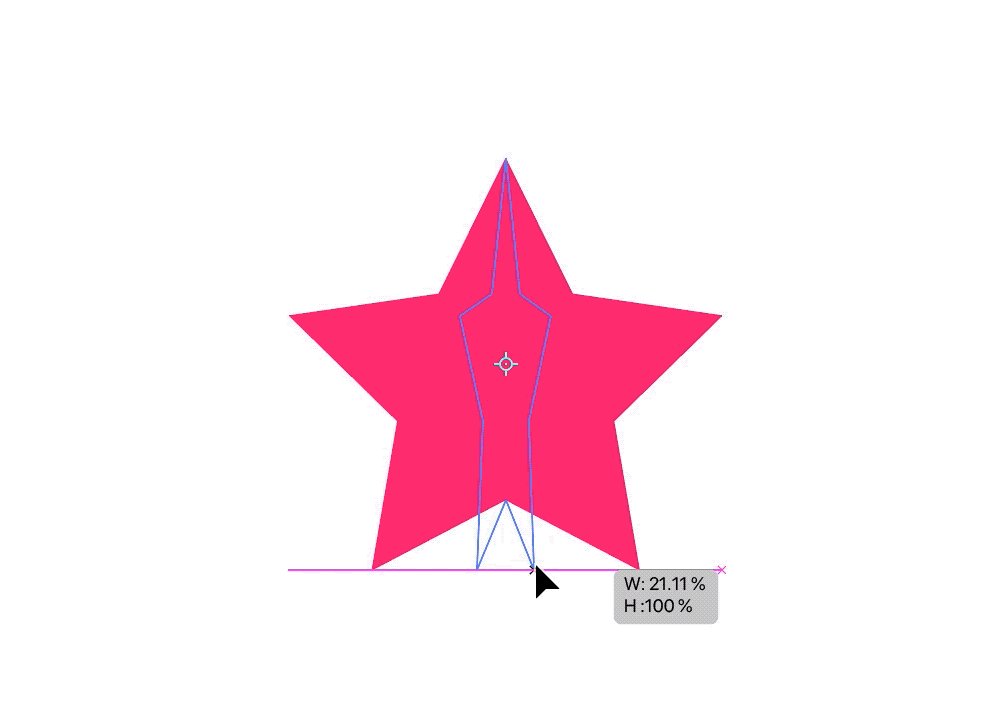
shiftキーを使用しない場合は、縦横比が固定されないので(図2)のようになります。

「Optionキー」+「Shiftキー」を使用する
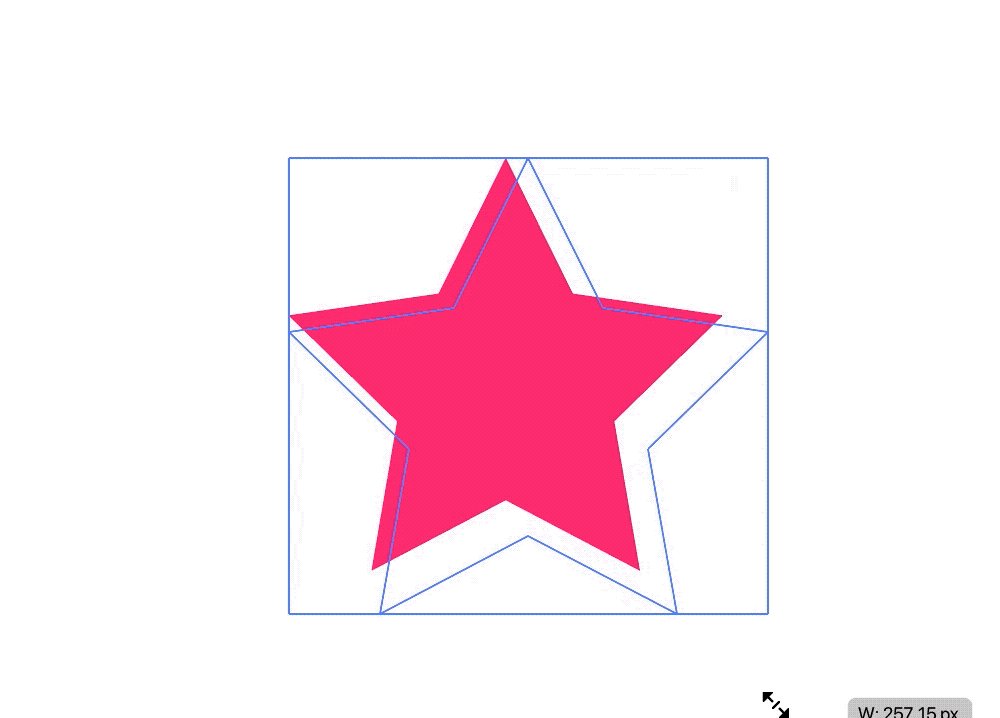
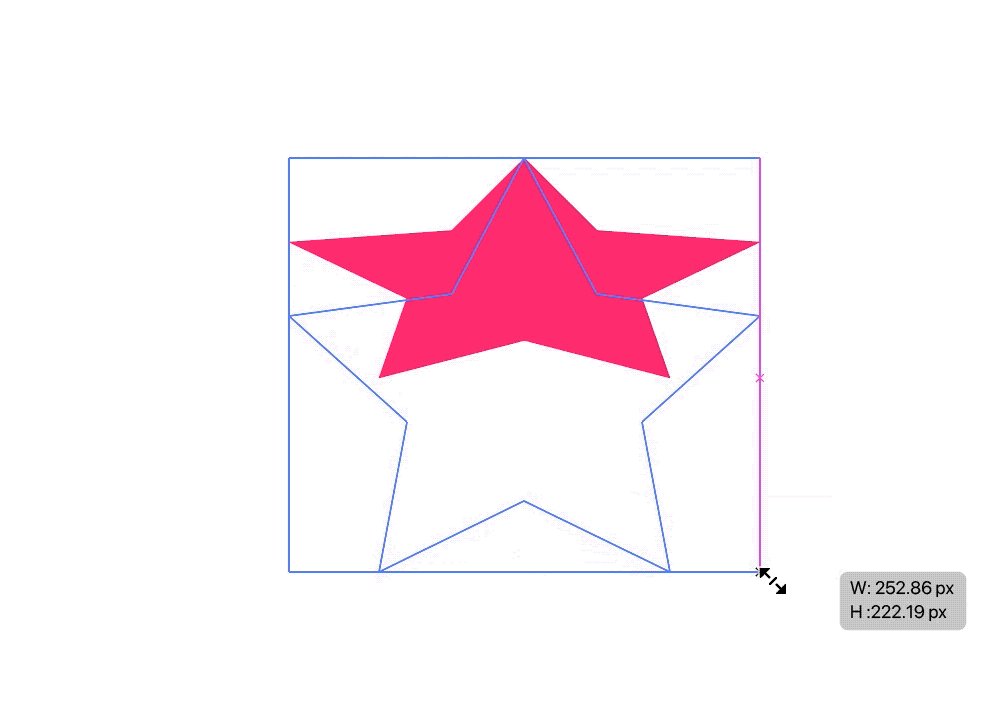
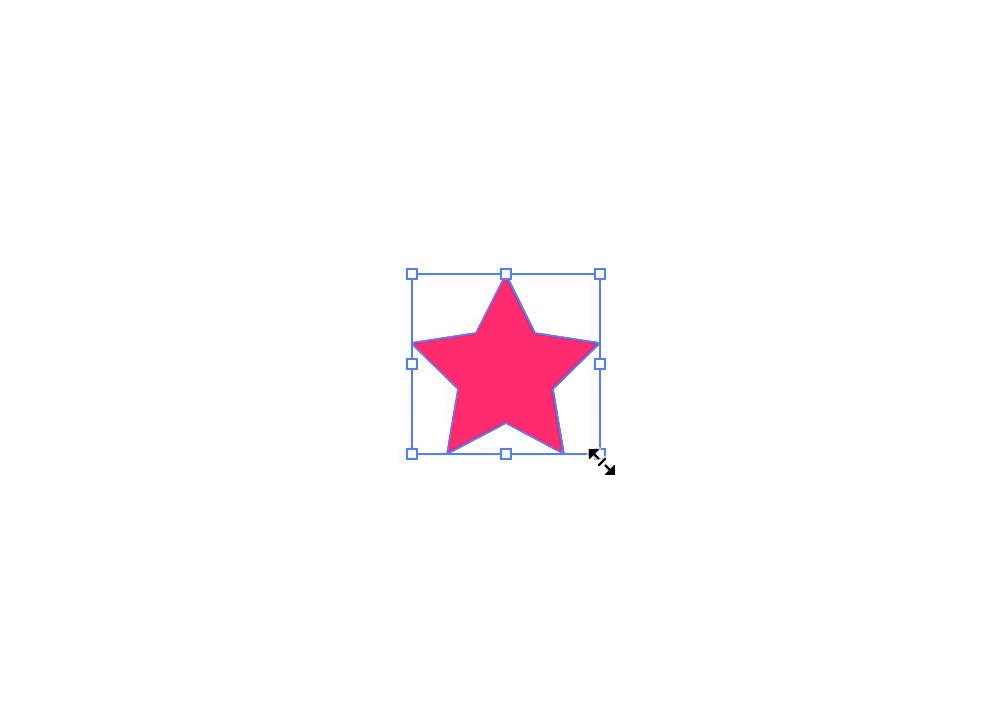
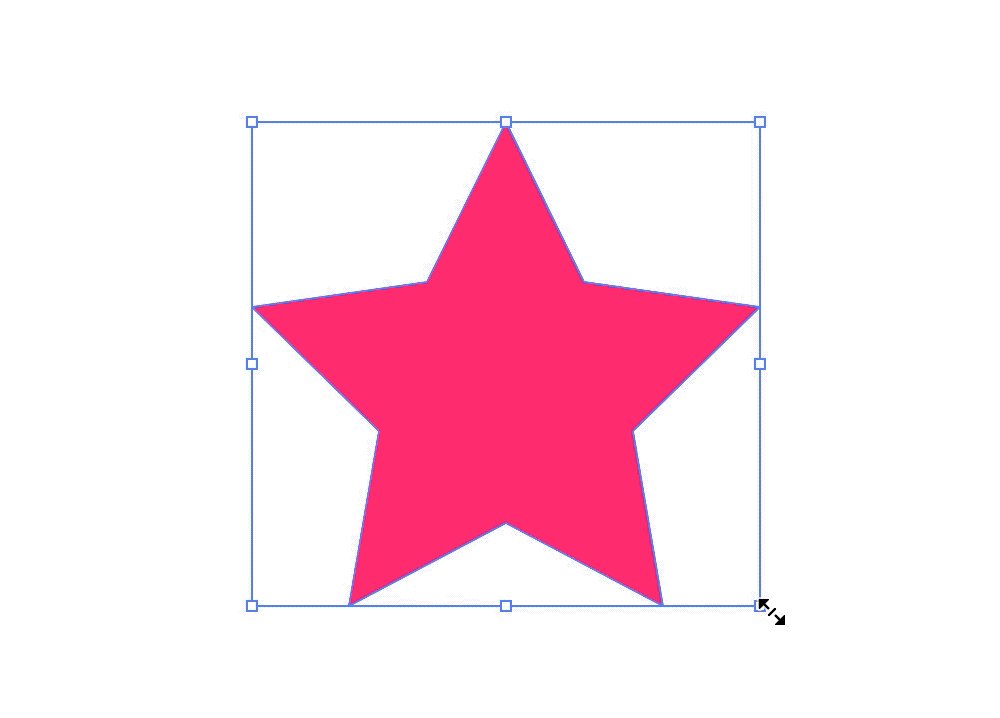
「Optionキー」と「Shiftキー」を使用することで、中心点からの拡縮を行なうことが出来ます。(図3)

2.「拡大・縮小ツール」を使って拡大・縮小をする
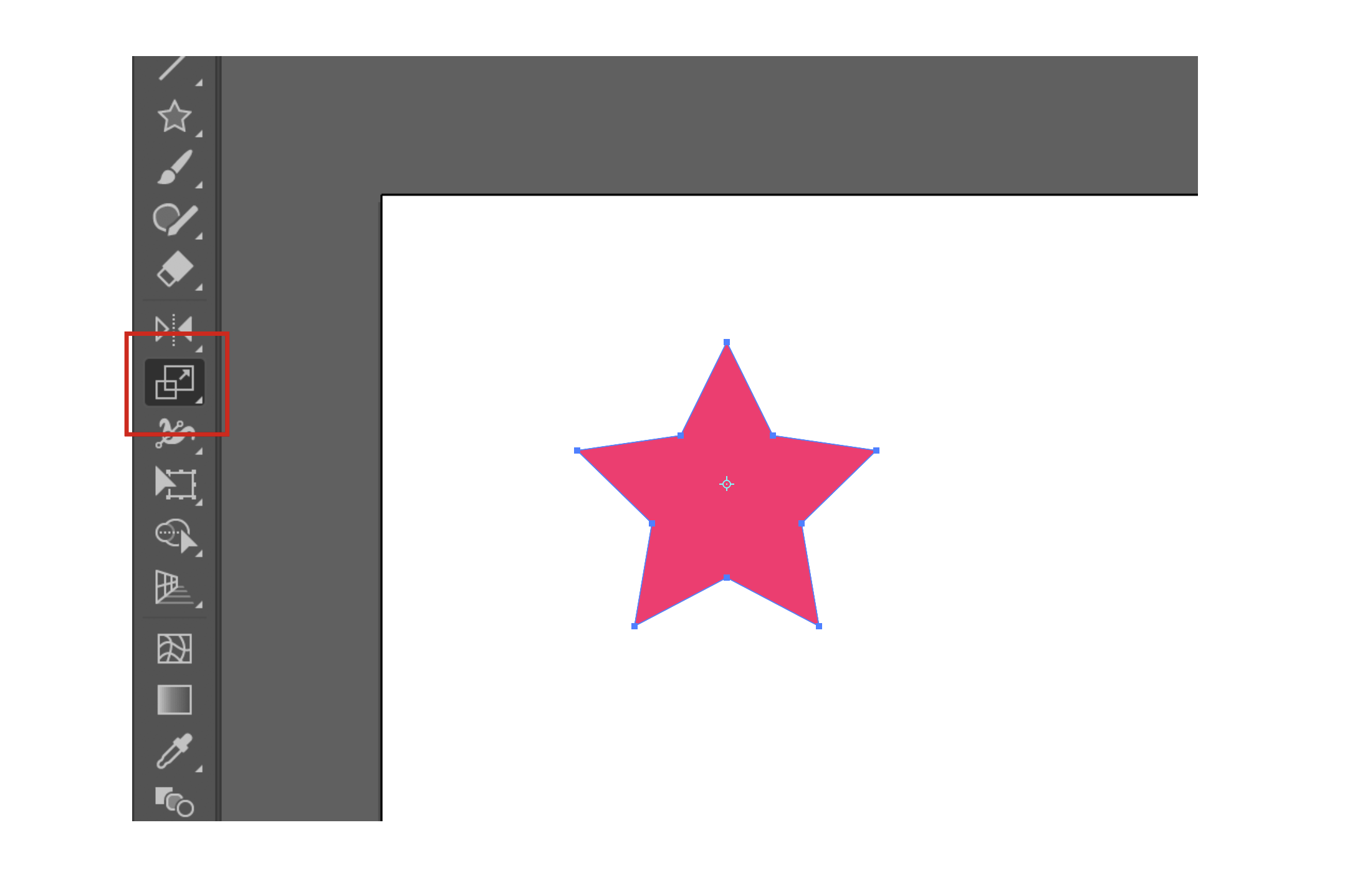
「拡大・縮小ツール」を使用するには、対象オブジェクトを選択した状態でツールバーから図4赤枠のアイコンをクリックします。(図4)

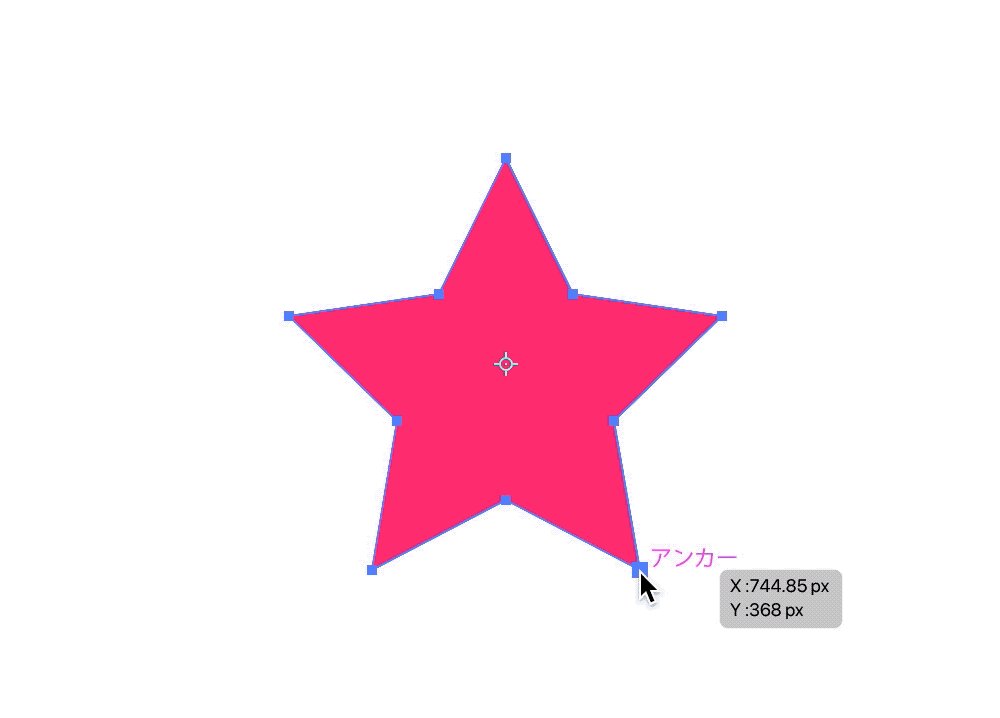
図5のように、拡縮したい方向にドラッグを行なうことで、水平方向、垂直方向への拡縮を直感的に行なうことが出来ます。
拡縮ツールは基準点を自由に選択、変更することが可能です。(図5)

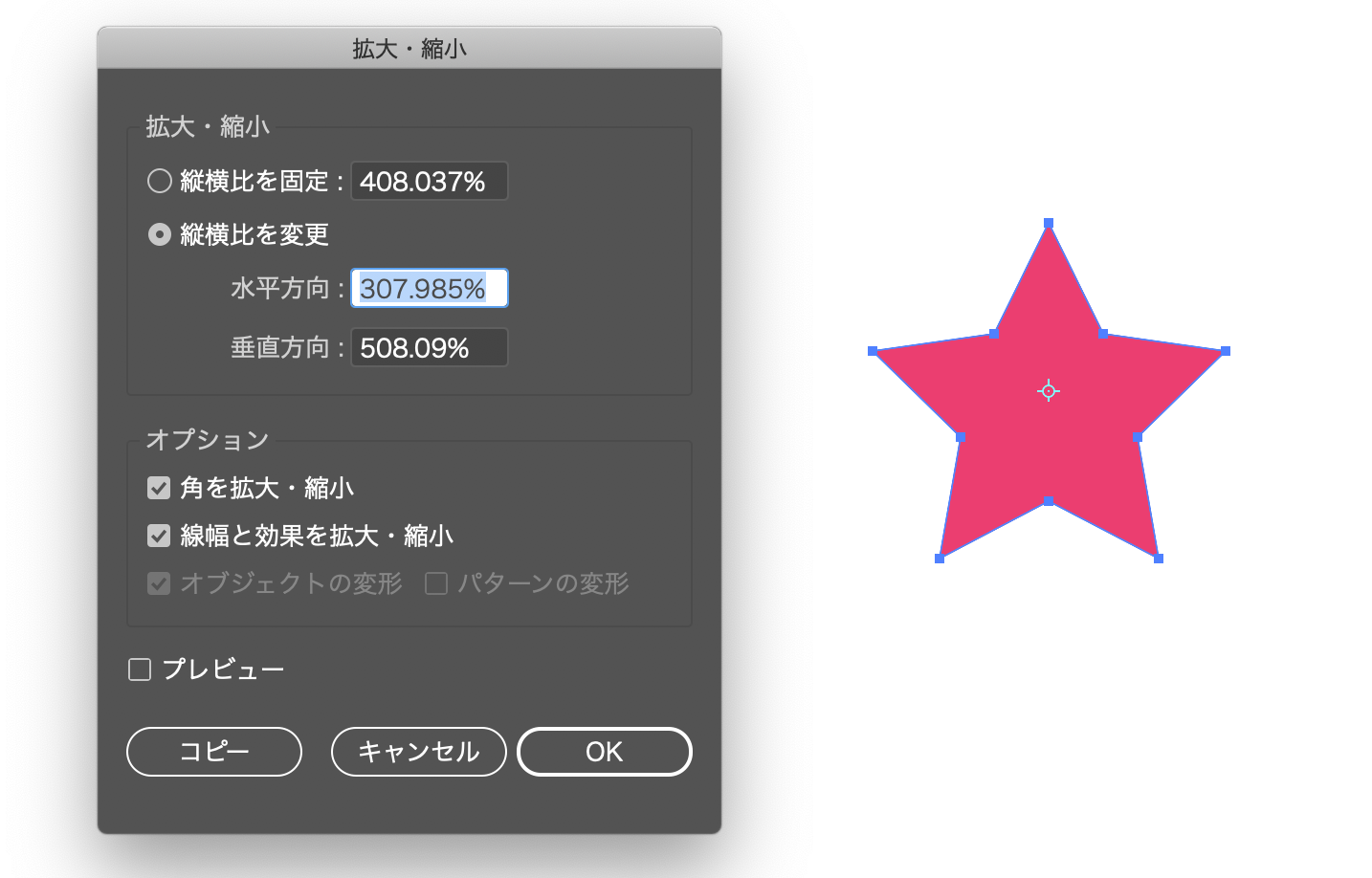
また、拡縮ツールを「ダブルクリック」することにより、拡縮ツールのダイアログが表示されます。
縦横比の比率固定の設定、%、拡縮の設定を数値を用いて設定を行うことが出来ます。(図6)

3.「変形パネル」を使って拡大・縮小をする
変形パネルを使用することで、数値指定でオブジェクトの拡縮ができ、加減や乗算などを使用した拡縮も可能です。
変形パネルを使用するには、「ウィンドウ」→「変形パネル」から呼び出すことが出来ます。
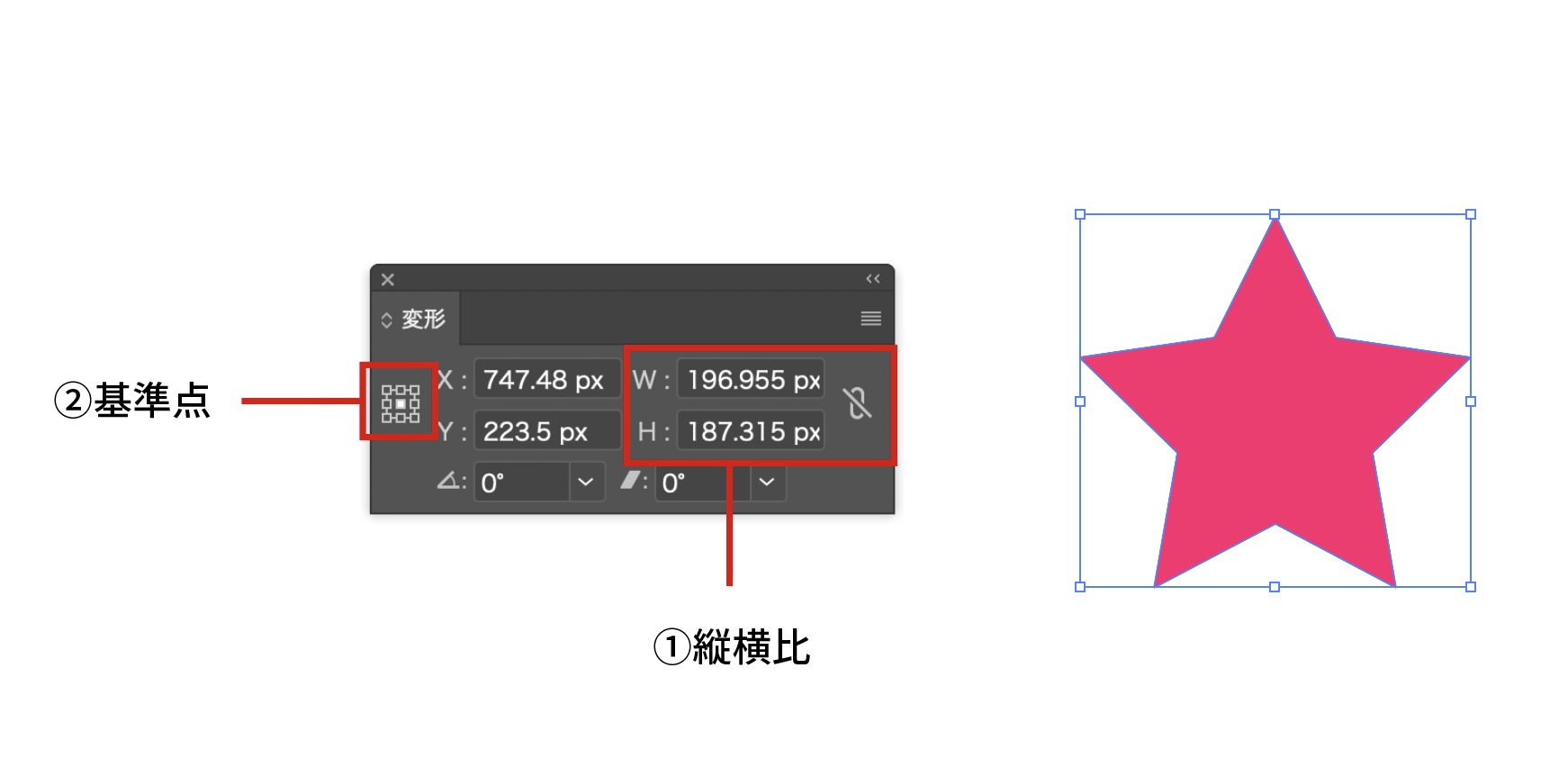
図7変形パネルの①で幅(W)、高さ(H)の指定を行うことができ、赤枠右にあるアイコンをクリックすることで、縦横比の固定を行なうかどうかを選択することでが出来ます。②の部分では、オブジェクトの拡縮時の基準点を選択することが出来ます。(図7)

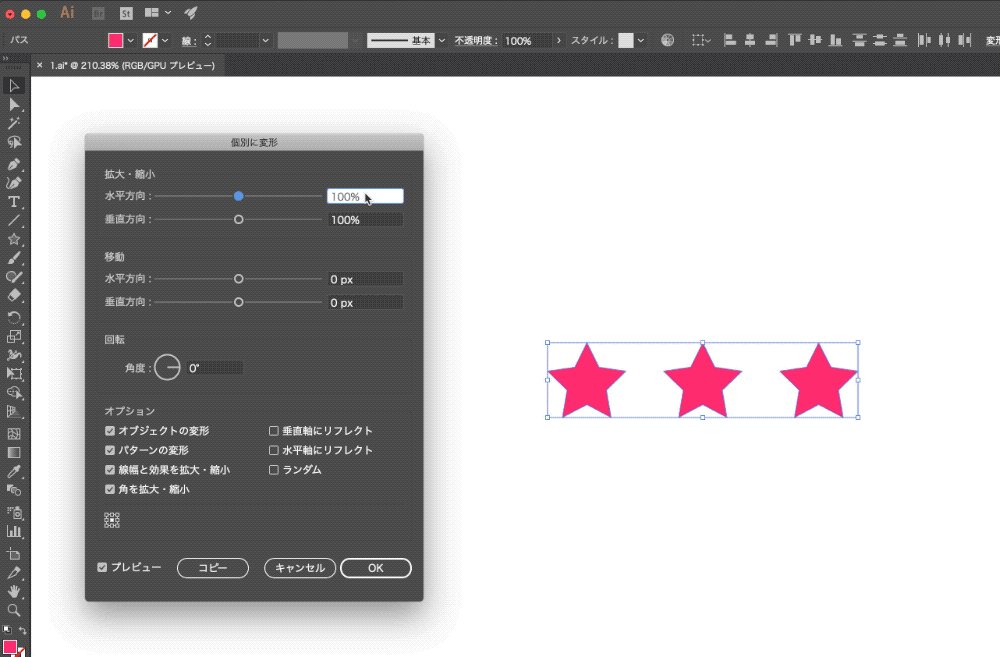
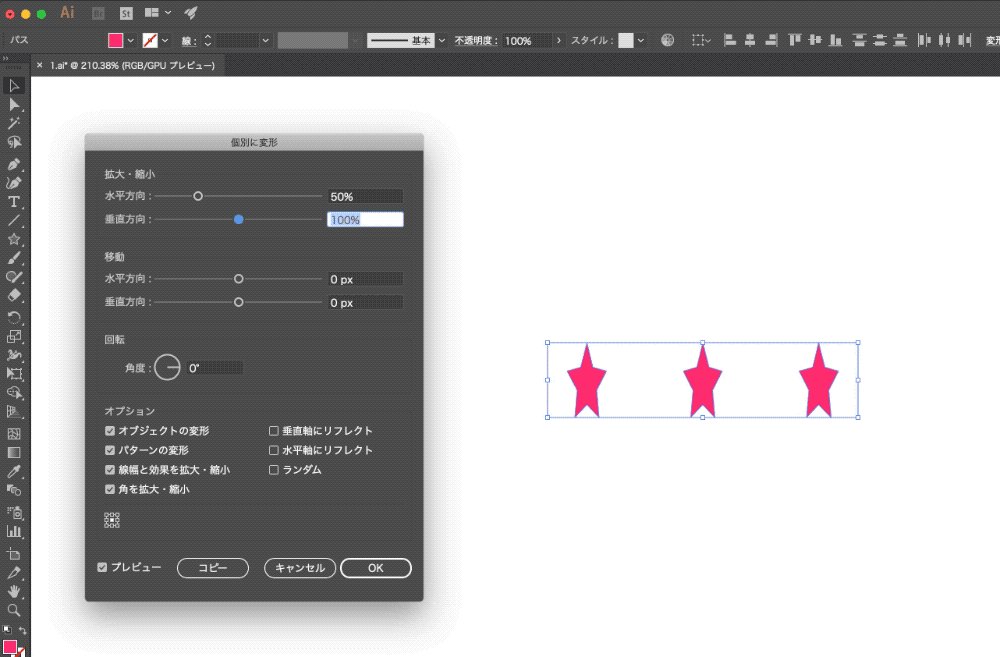
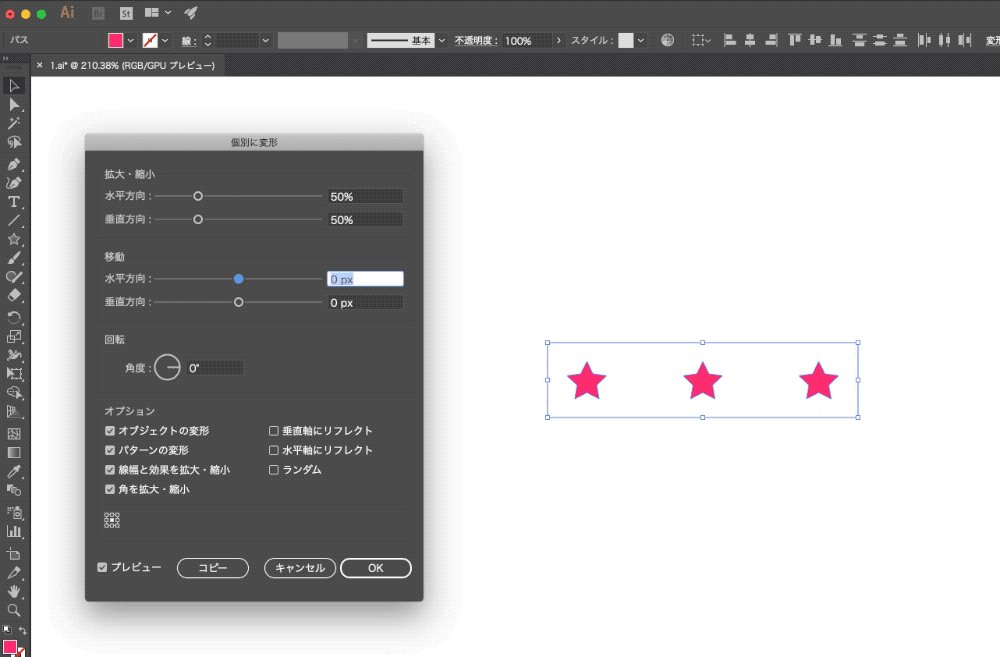
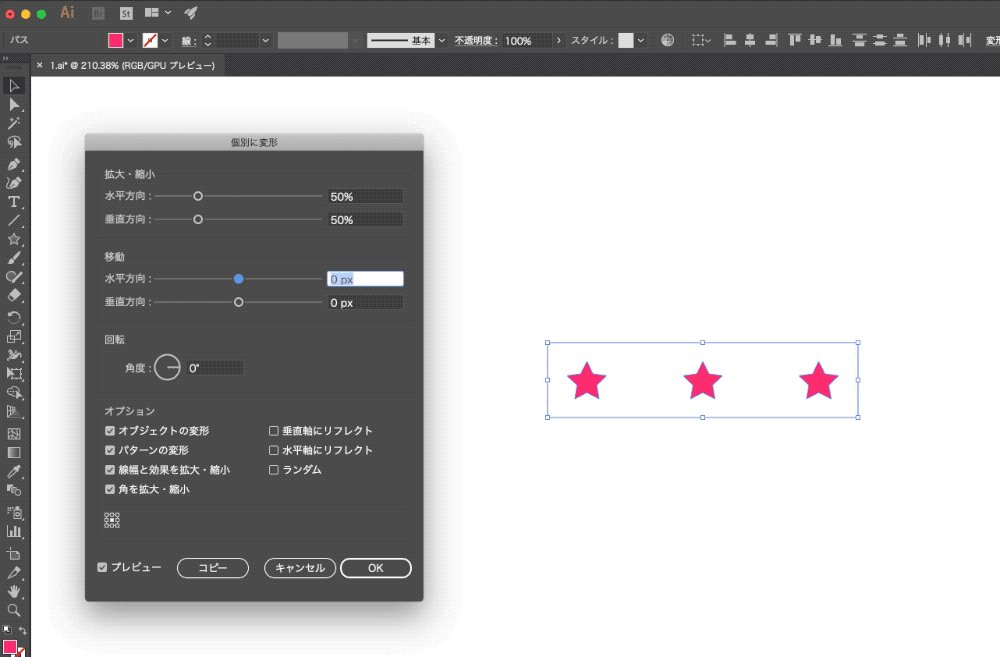
4.「個別に変形」を使用して拡大・縮小
上記の方法では、オブジェクトを複数選択し拡縮を行なうと、全体を一つのまとまりとして拡縮されてしまいますが、「個別に変形」を使用することで、複数のオブジェクトを位置の変更せずに、各オブジェクトを拡縮することが可能です。
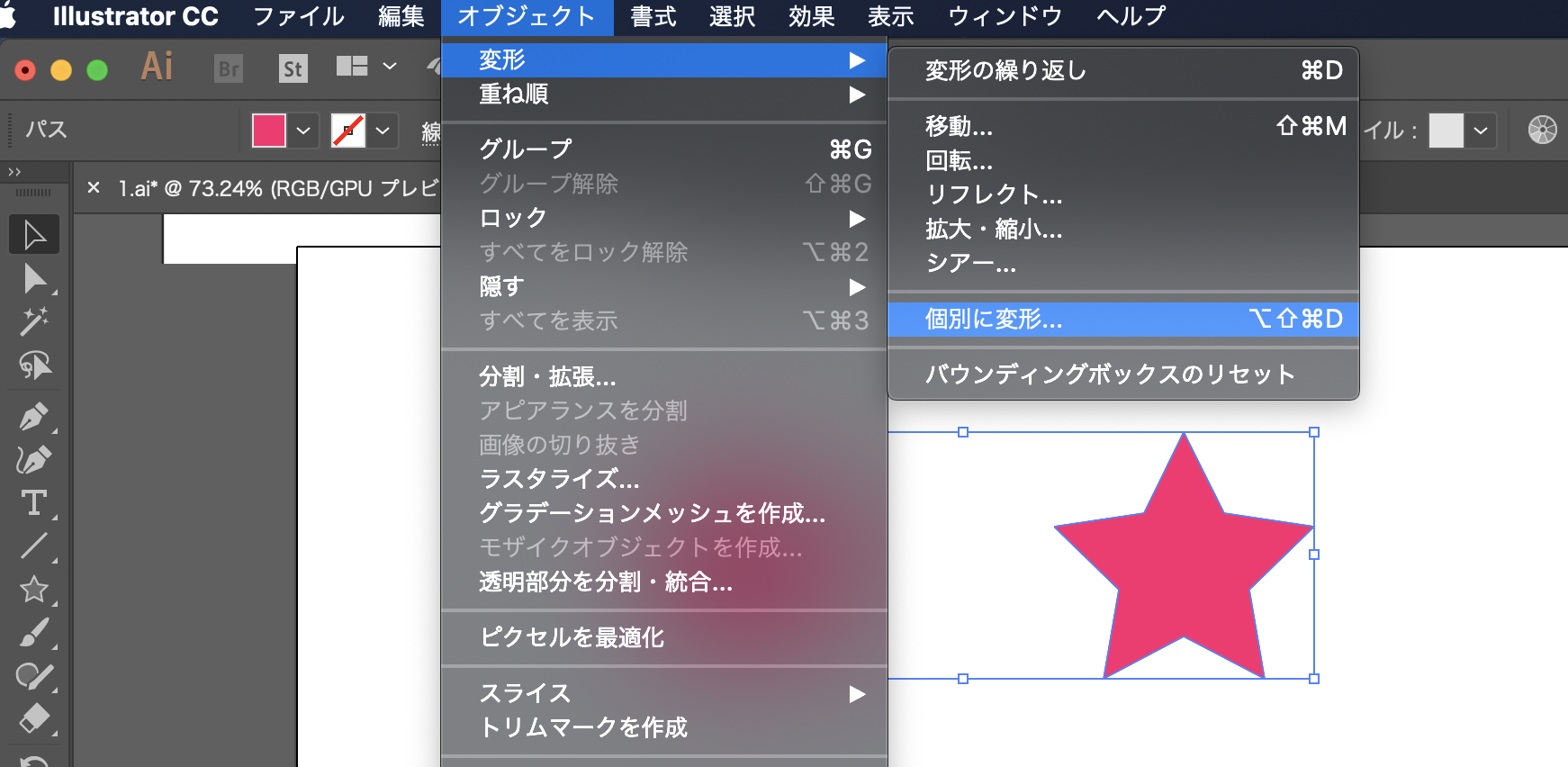
「個別に変形」はオブジェクトを選択した状態で、「オブジェクト」→「変形」→「個別に変形」から行います。(図8)

個別に変形を使用した例は図9になります。