1.文字をアウトライン化する
文字のアウトライン化を行なうことで、文字をシェイプとして扱うことが出来ます。
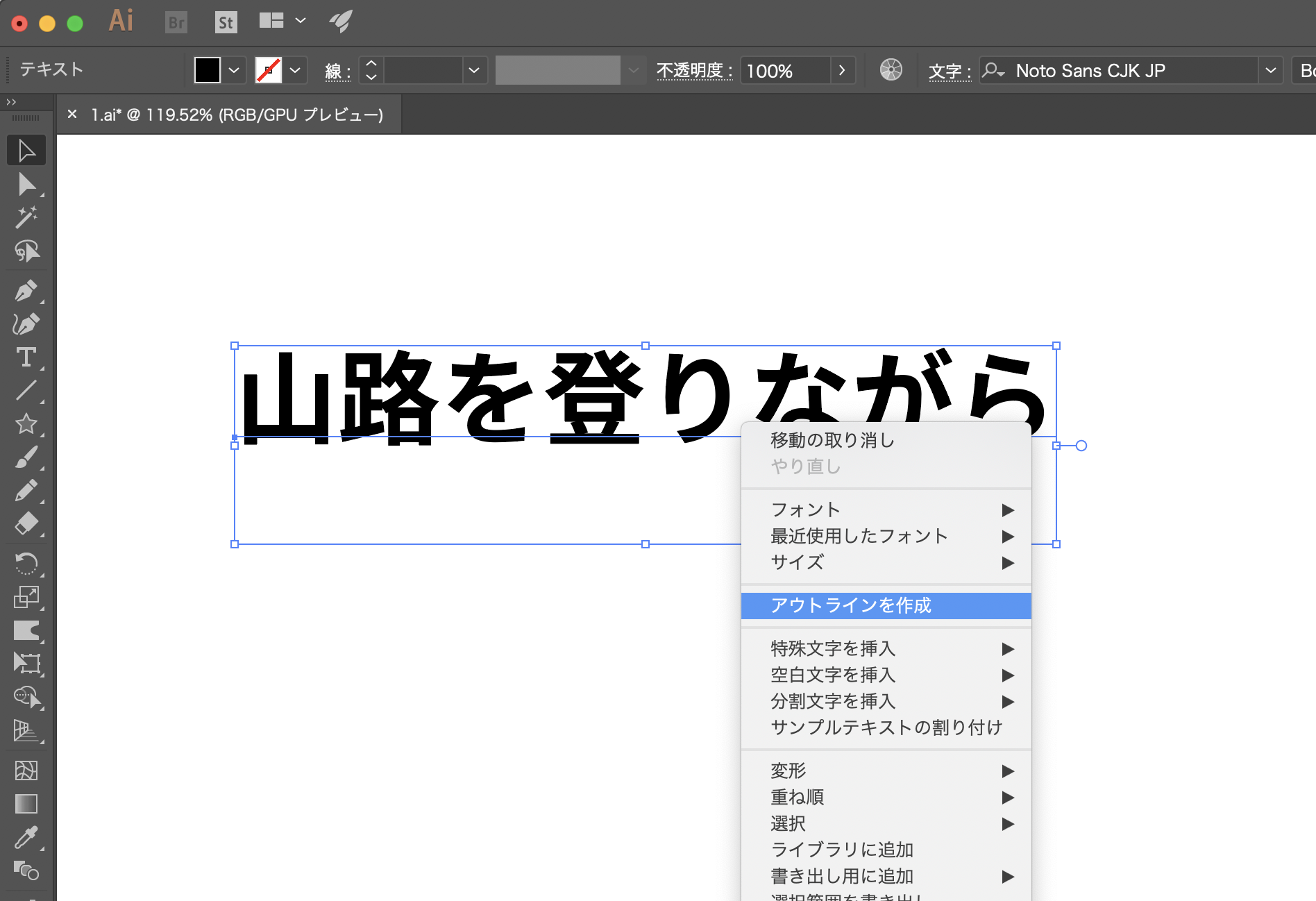
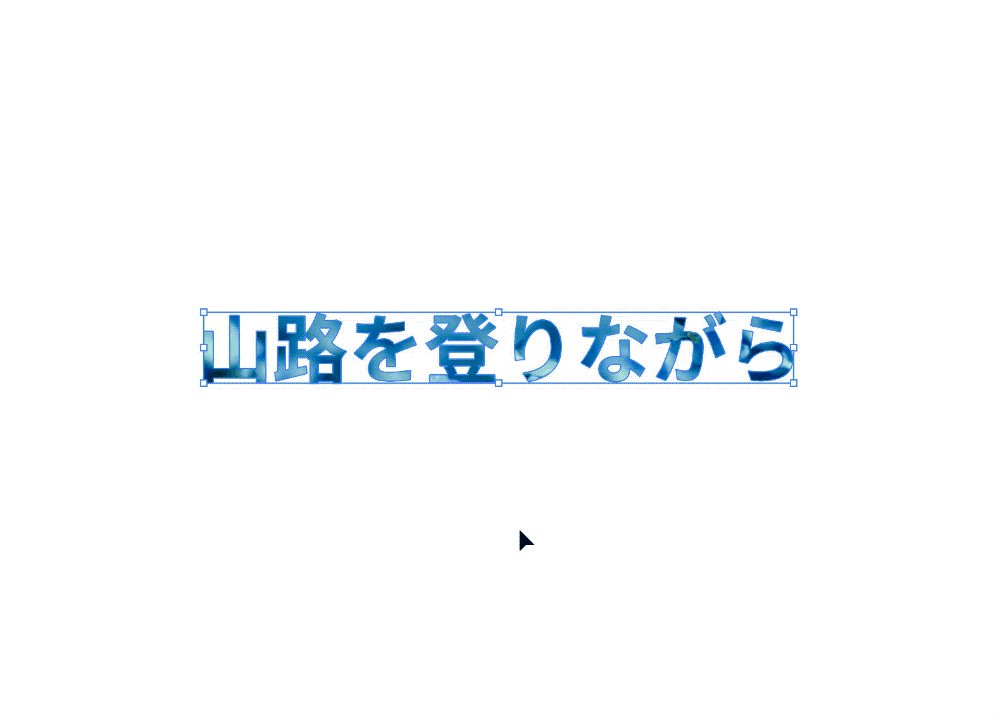
アウトライン化を行なうには、テキストを選択し、右クリックで「アウトラインを作成」を行なうことで、テキストのアウトライン化を行なうことが出来ます。
※アウトライン化を行った後は、文字の編集が出来ないので注意してください。(図1)

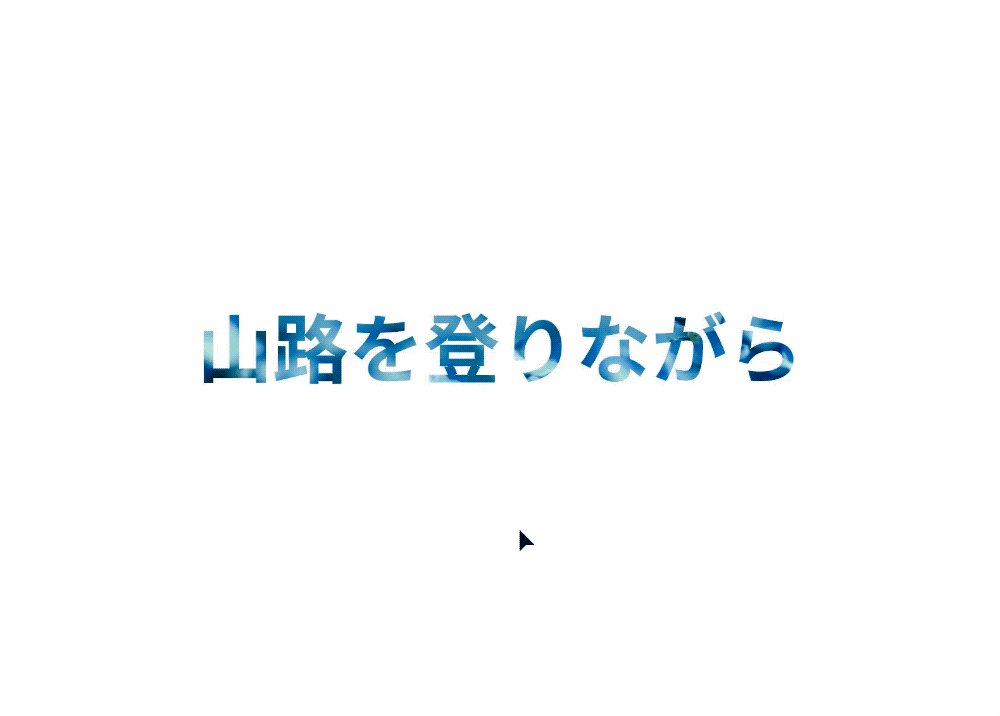
アウトライン化を行なうと、シェイプとして編集することが出来るので、グラデーションをかけたり、ダイレクト選択ツール等で編集することが可能になります。(図2)

2.アウトライン化した文字の中に画像を配置する
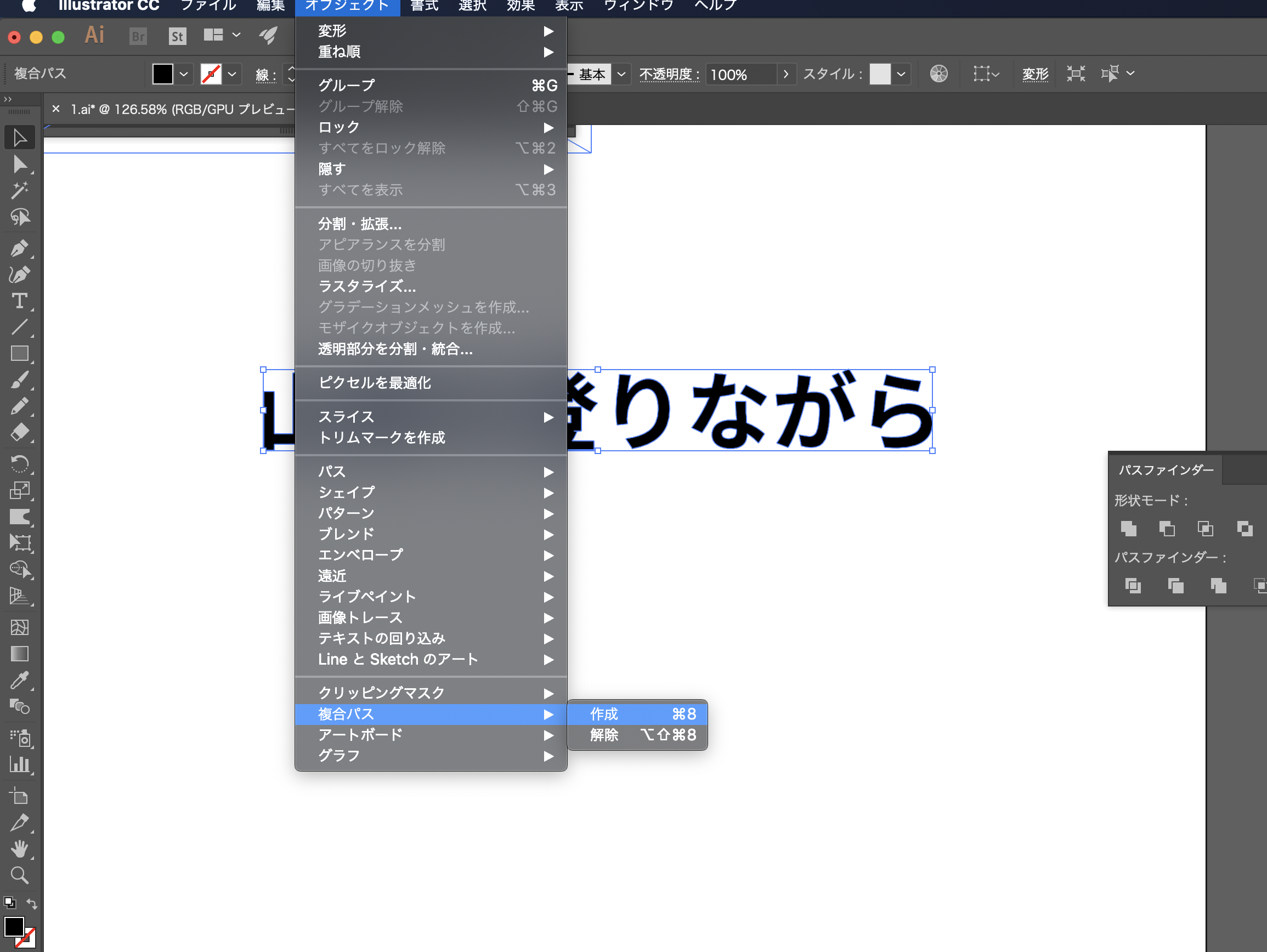
アウトライン化を行った文字シェイプの中に画像を配置を行なうには、アウトライン化を行ったテキストをイラストレーターメニューから「オブジェクト」→「複合パス」→「作成」を選択し複合パスに行います。(図3)
※テキストシェイプが一つの場合は行わなくても大丈夫です。

複合パス化を行ったパスの背面に文字の中に画像配置したい画像を文字より背面に配置します。
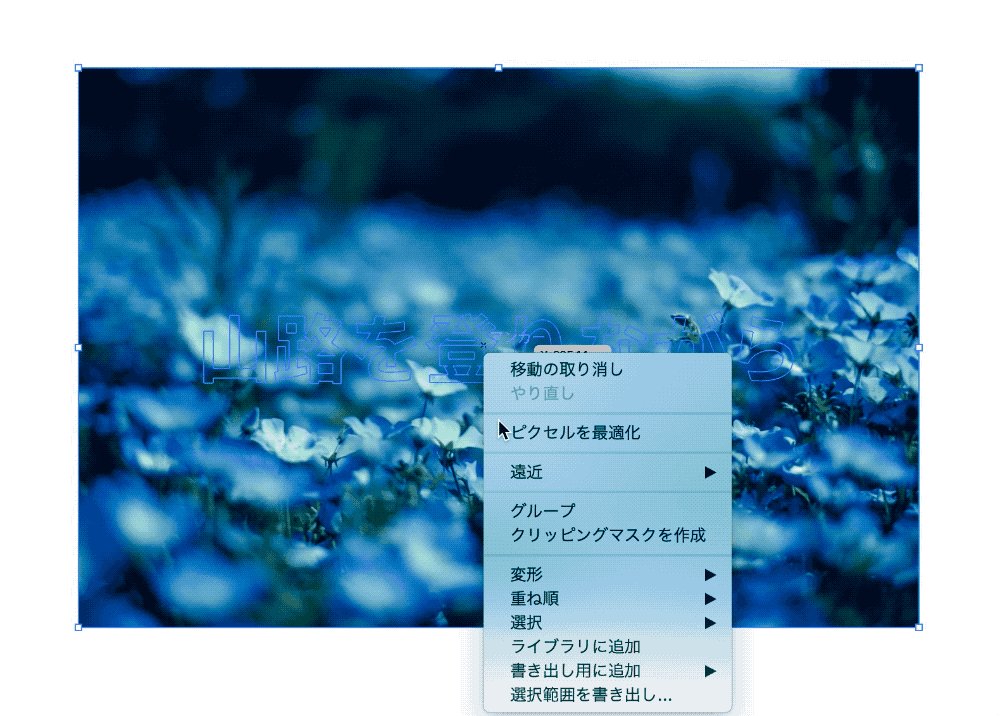
配置後、「右クリック」→「クリッピングマスク」もしくは「オブジェクト」→「クリッピングマスク」→「作成」を選択しクリッピングマスクを行います。(図4)

3.ワープを使った文字変形
ワープを使用することにより、テキストを15種類のスタイルから変形させる事ができます。
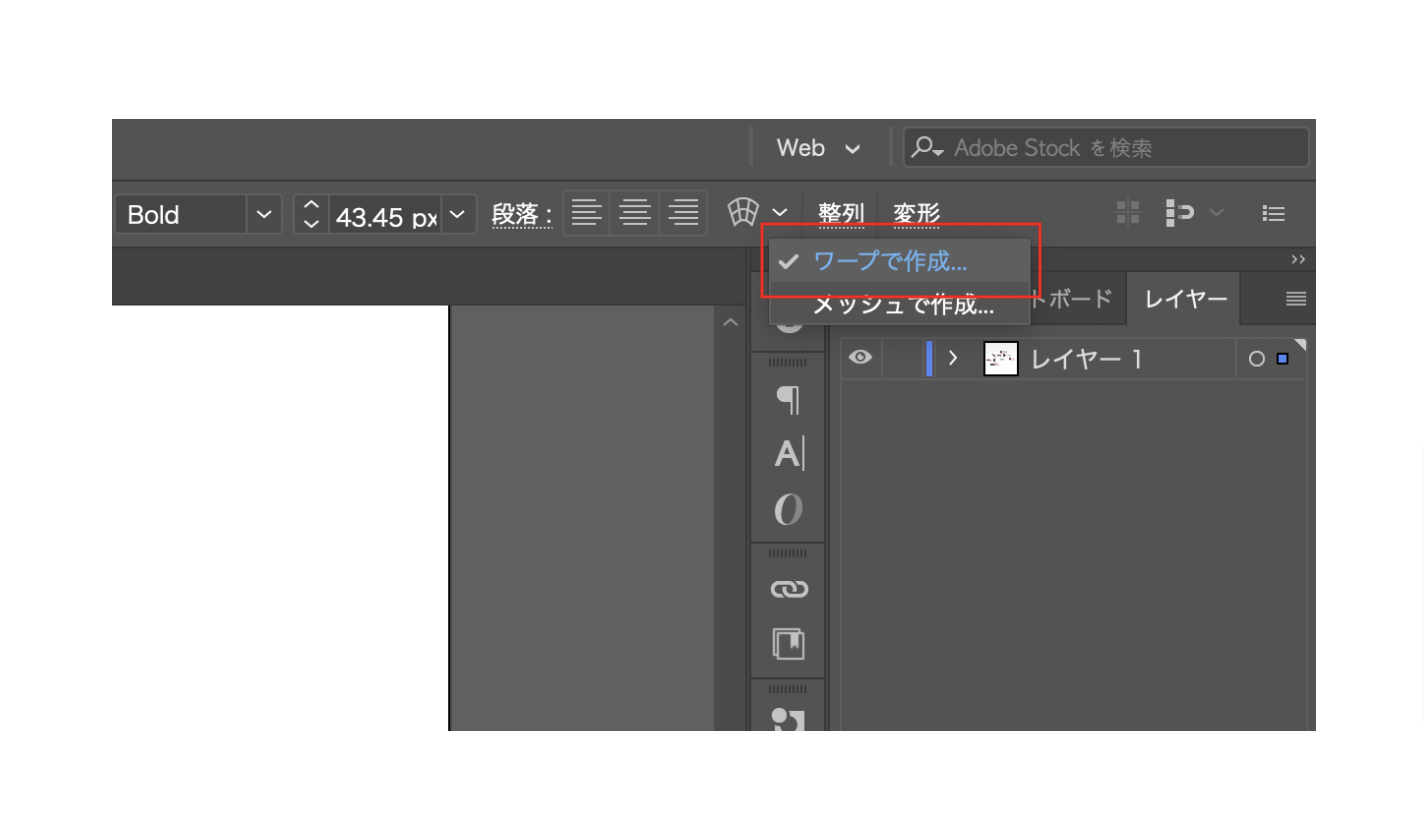
ワープを使用するには、テキストを選択した状態で、図5赤枠のところのプルダウンメニューの中にある「ワープで作成」をクリックします。(図5)

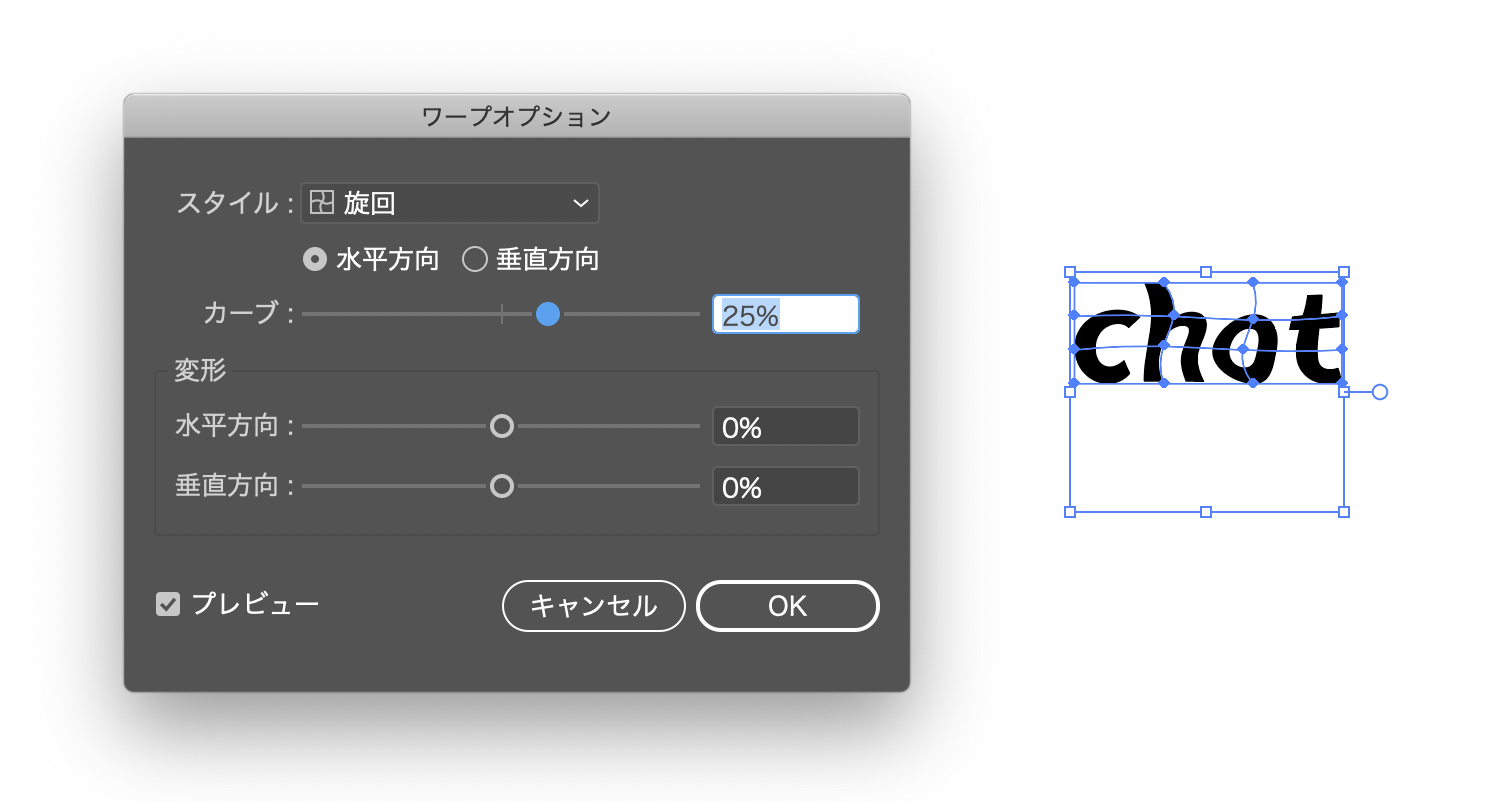
ワープを選択すると「ワープオプション」が表示されるので、15種類のスタイルからスタイルを選択し、スタイルパラメーターから調整を行いましょう。(図6)

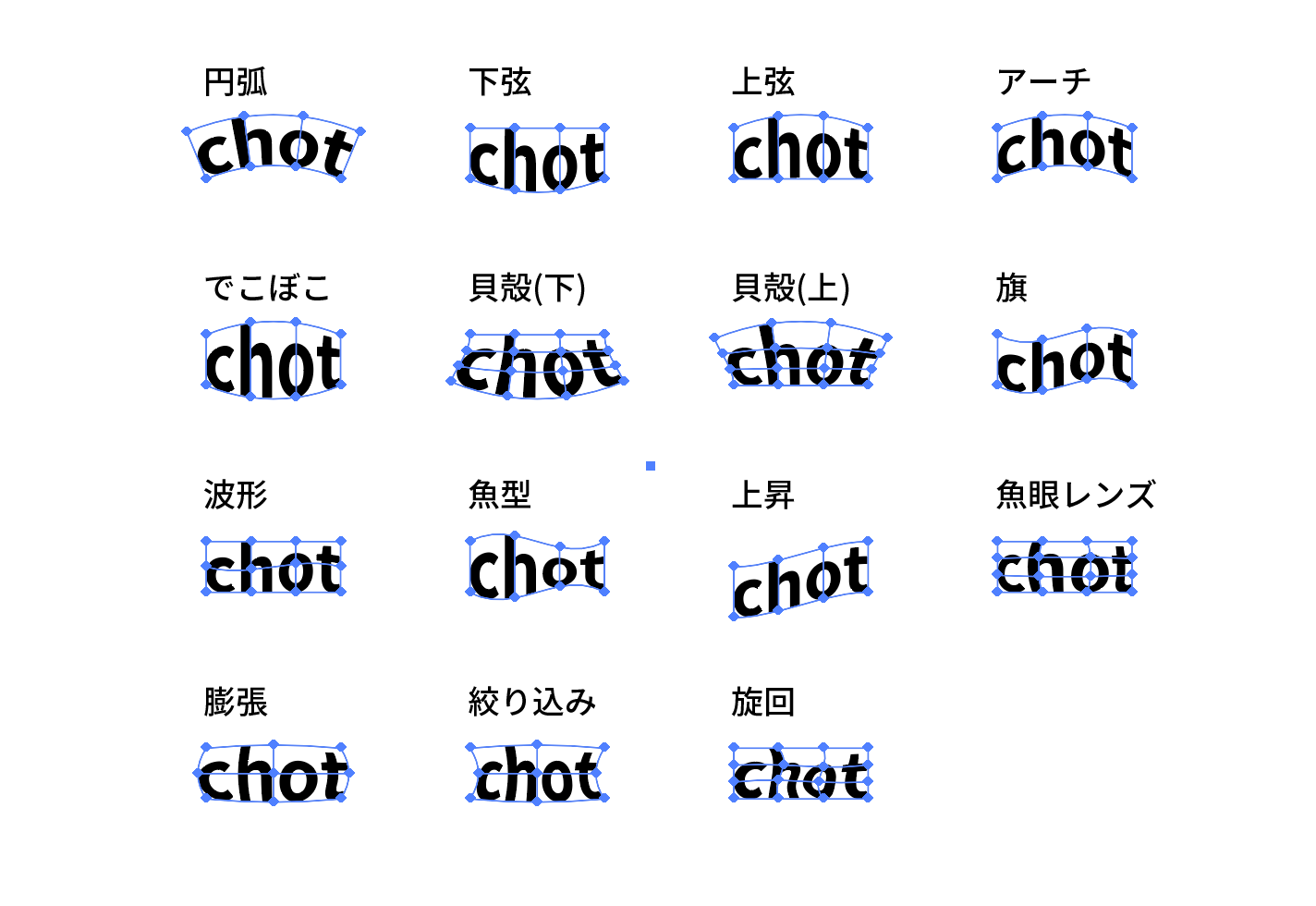
15種類のスタイルは図7を参照ください。

4.エンベロープメッシュを使った文字変形
エンベロープメッシュを使用することにより、テキストをメッシュの長方形グリッドで編集するこで、文字などを変形することが出来ます。
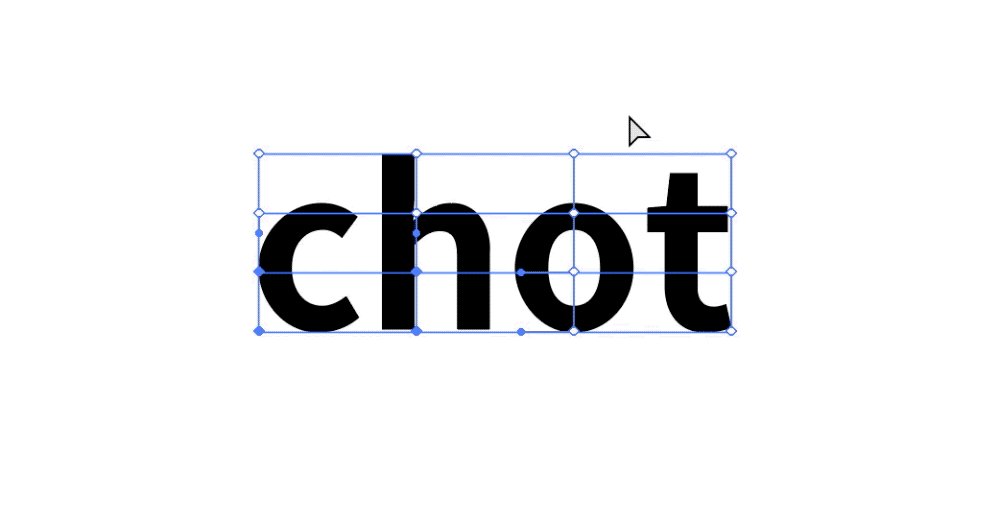
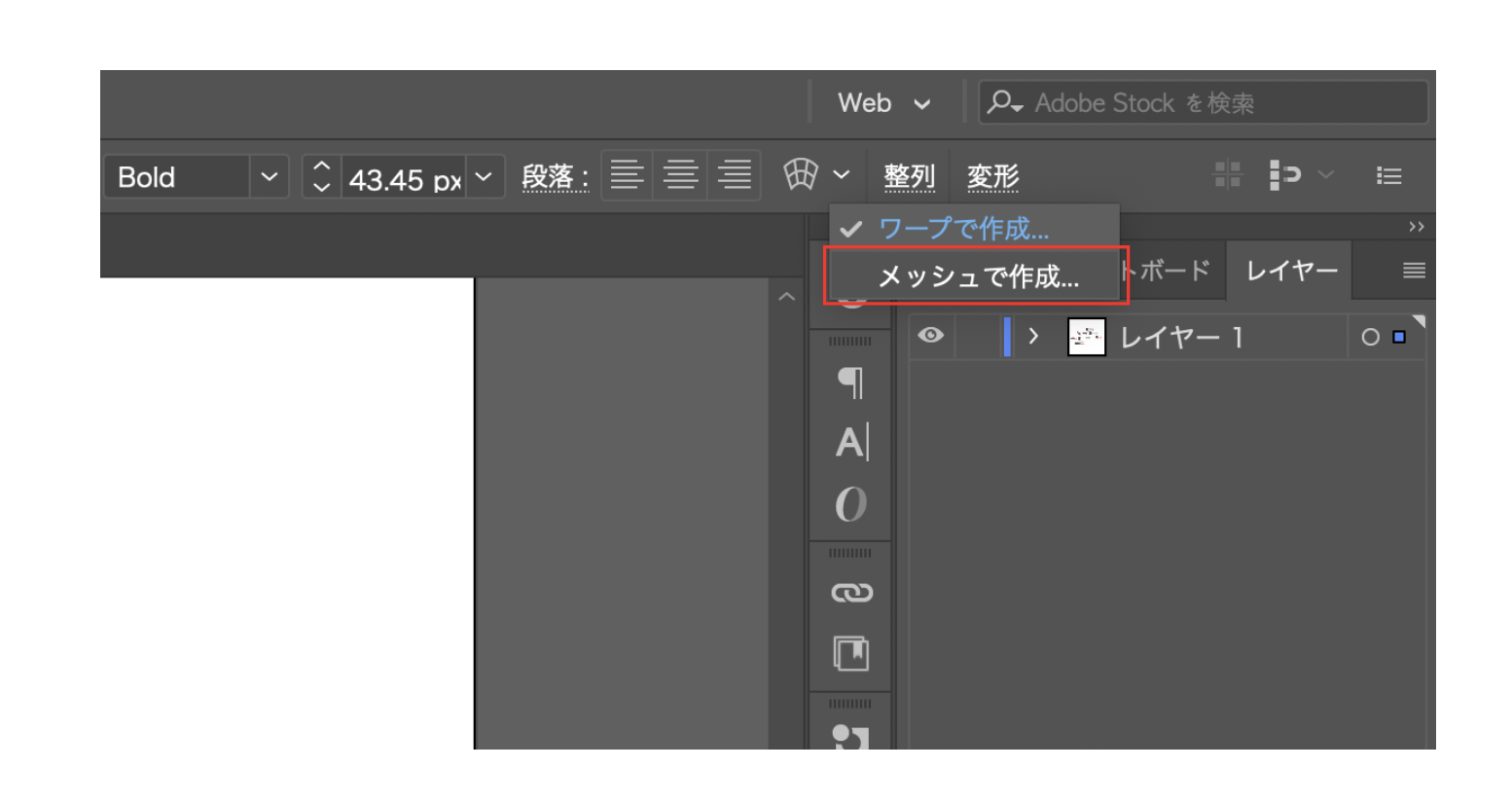
メッシュを使用するには、テキストを選択した状態で、図8赤枠のところのプルダウンメニューの中にある「メッシュで作成」をクリックします。(図8)

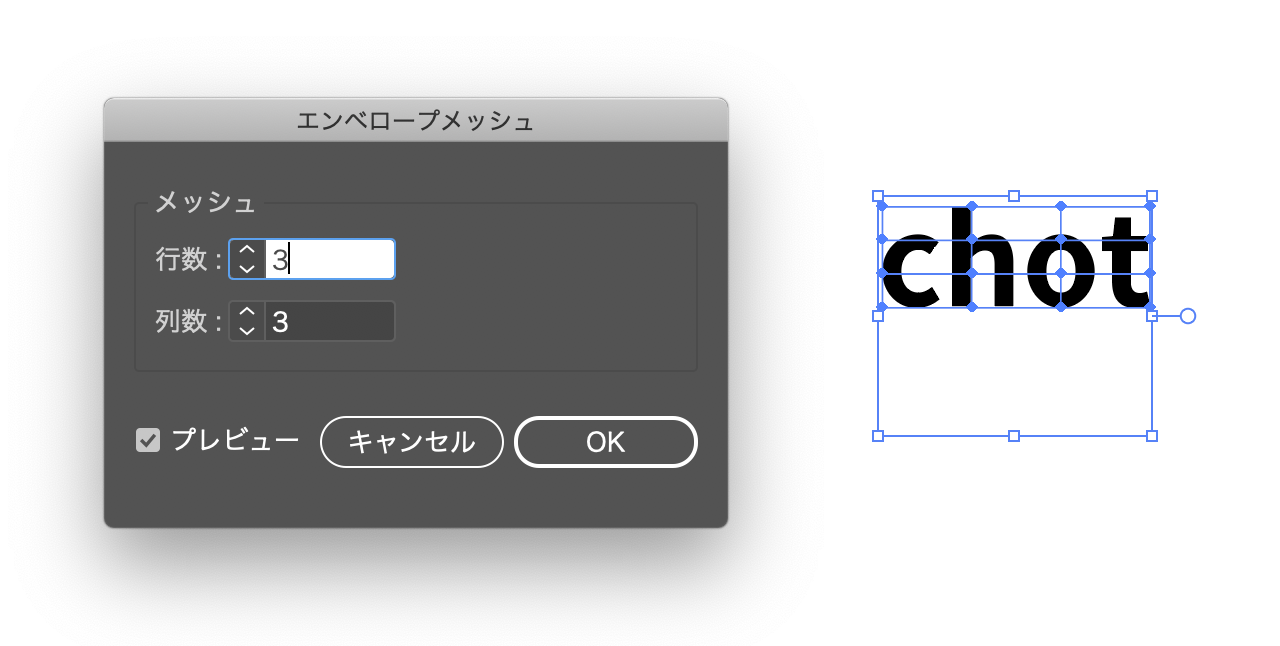
メッシュで作成をクリックすると、ダイアログが表示されるので、メッシュの行数と列数を指定します。(図9)

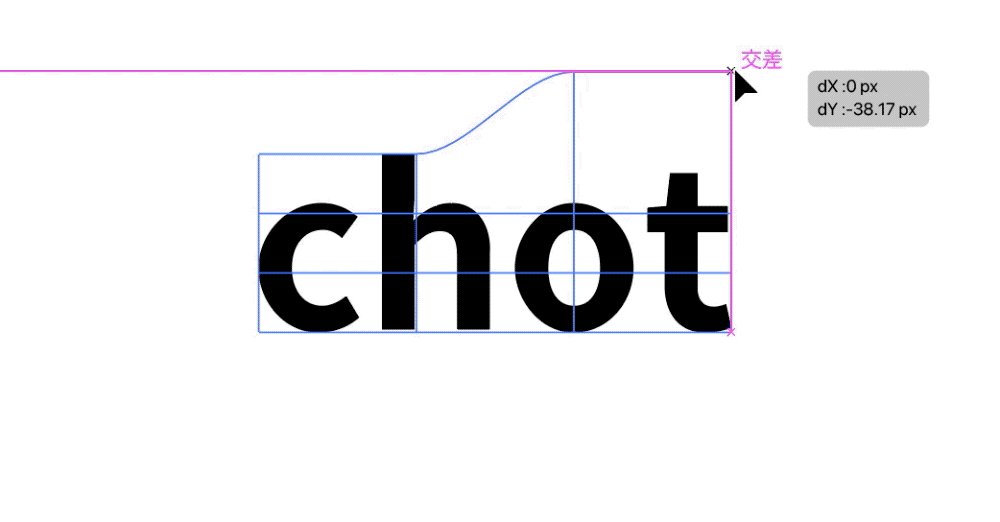
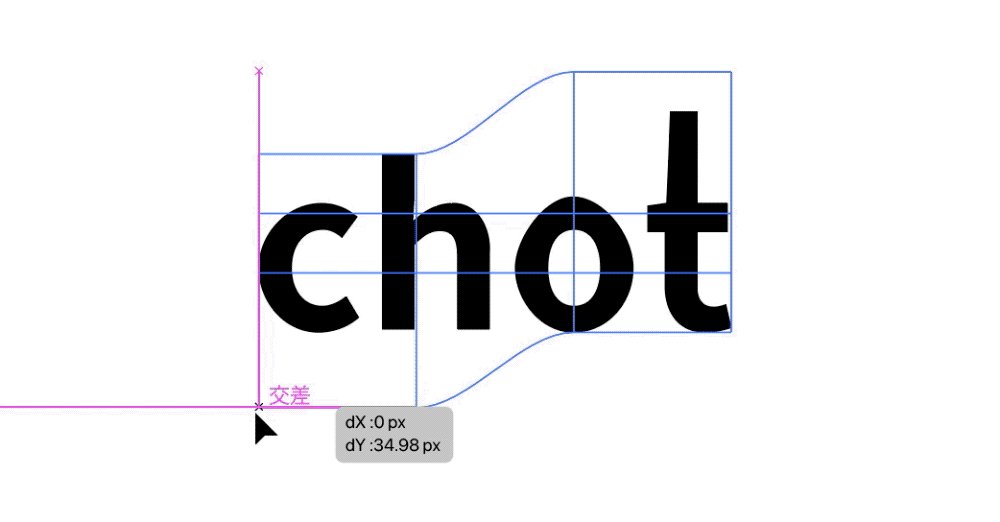
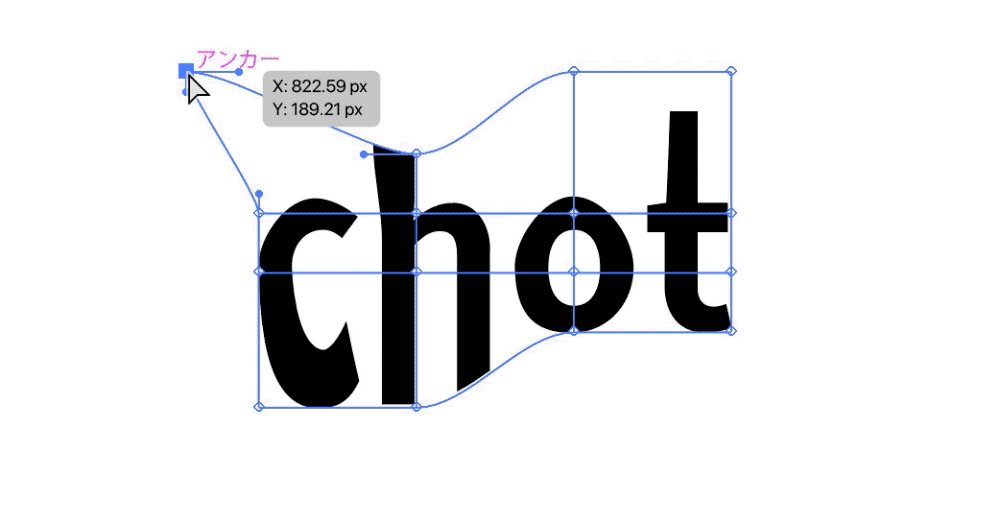
メッシュ作成後、「ダイレクト選択ツール」を使用し、図10のように変形を行ってみましょう。(図10)