1.整列パネル
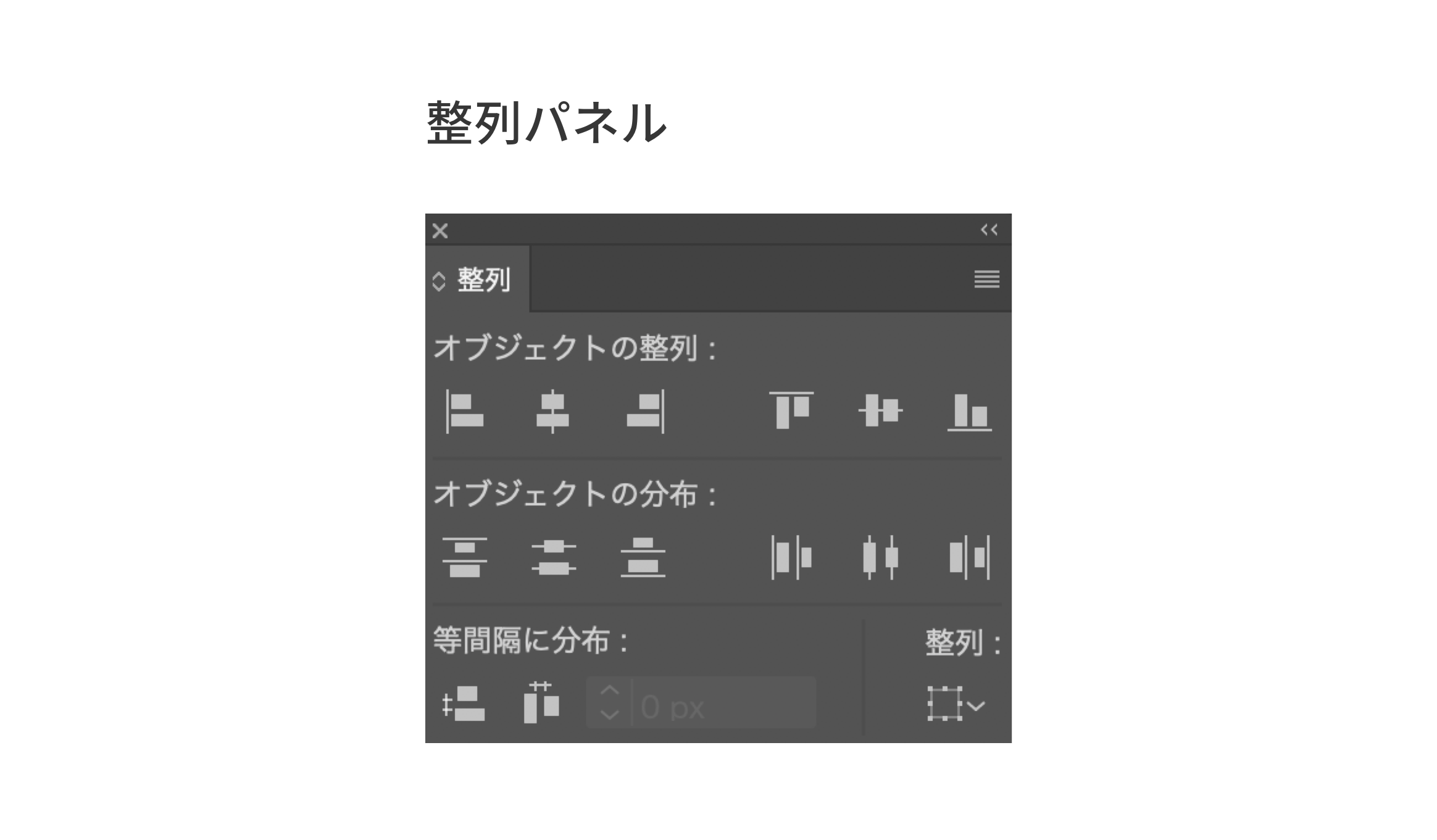
整列パネルを使用するには、「ウィンドウ」→「整列パネル」から表示を行います。(図1)

2.オブジェクト整列
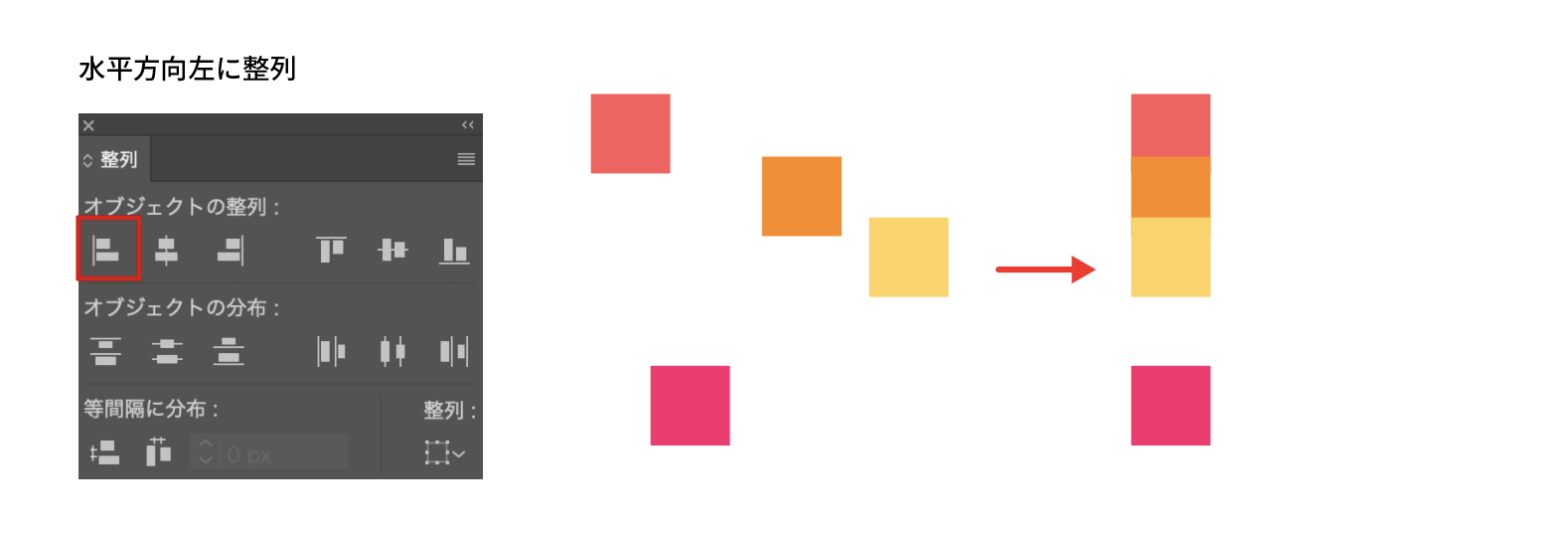
水平方向左に整列
水平方向に整列を行なうことで、図2のように選択したオブジェクトが全て水平方向左に整列されます。(図2)

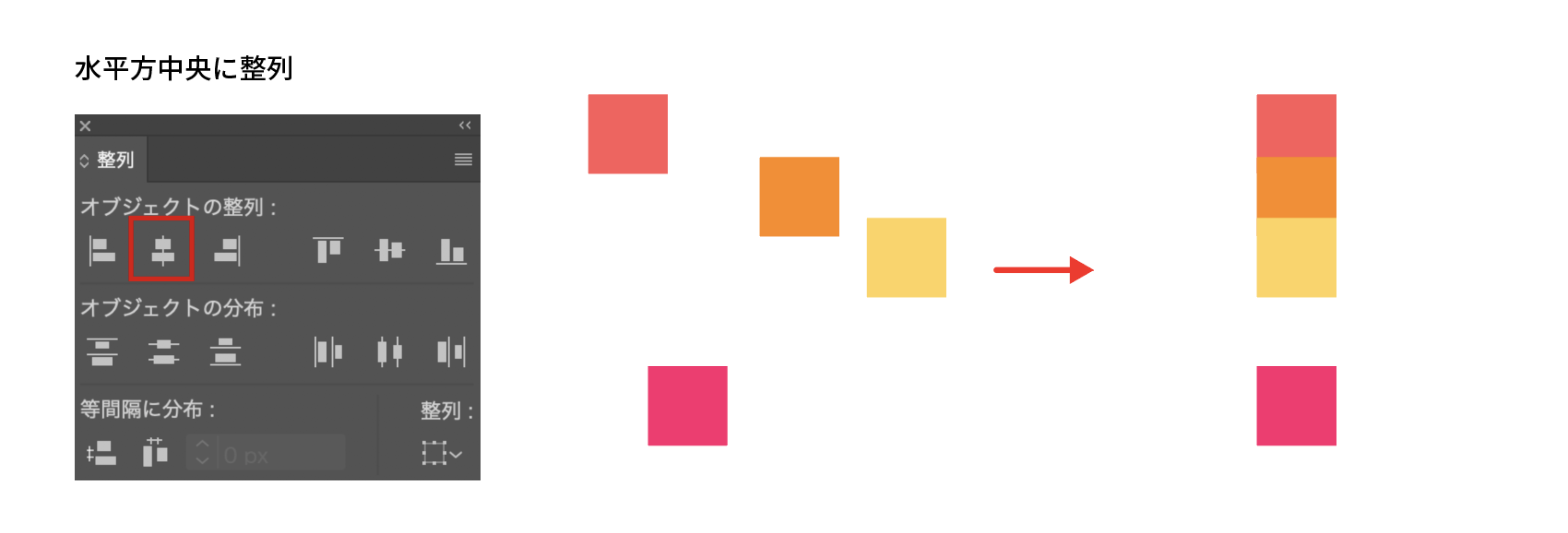
水平方向中央に整列
水平方向中央に整列を行なうことで、図3のように選択したオブジェクトが全て水平方向中央に整列されます。(図3)

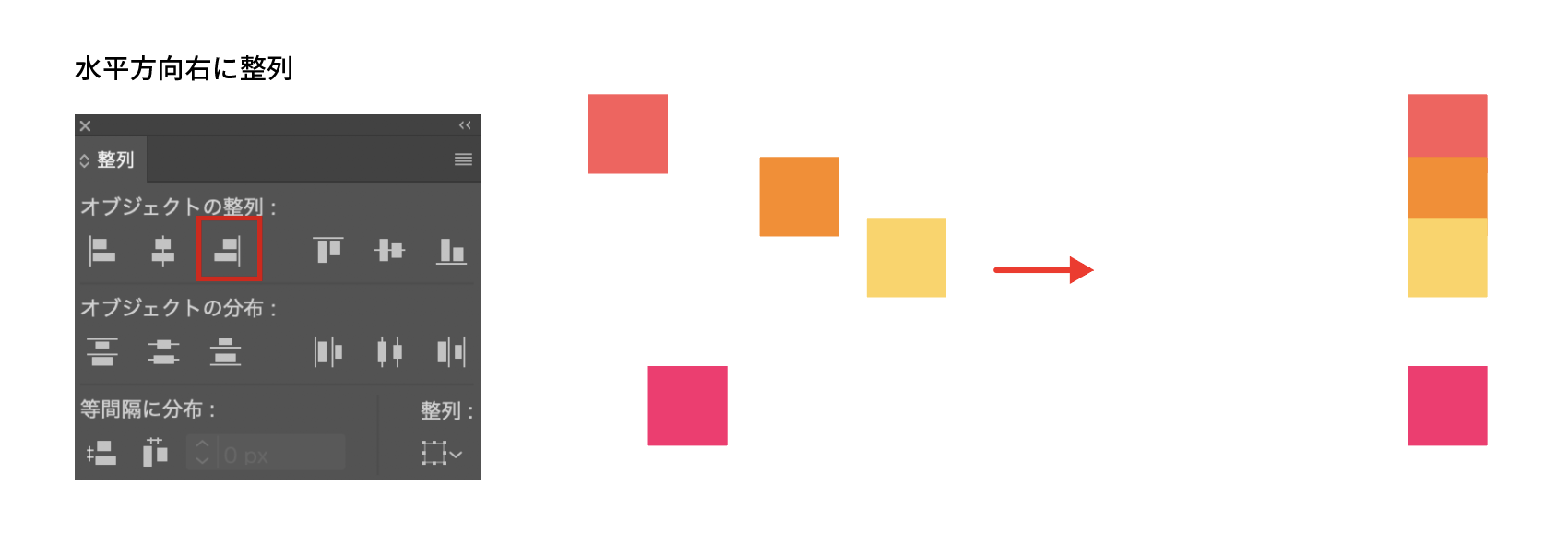
水平方向右に整列
水平方向右に整列を行なうことで、図4のように選択したオブジェクトが全て水平方向右に整列されます。(図4)

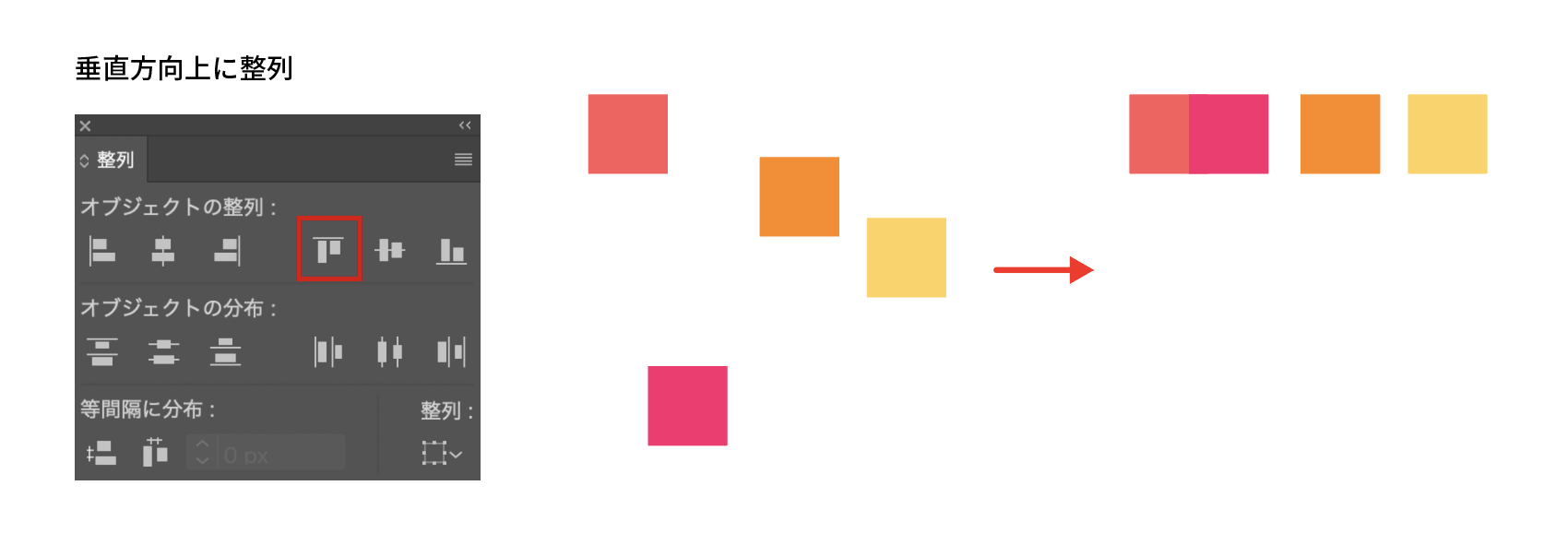
垂直方向上に整列
垂直方向上に整列を行なうことで、図5のように選択したオブジェクトが全て垂直方向上に整列されます。(図5)

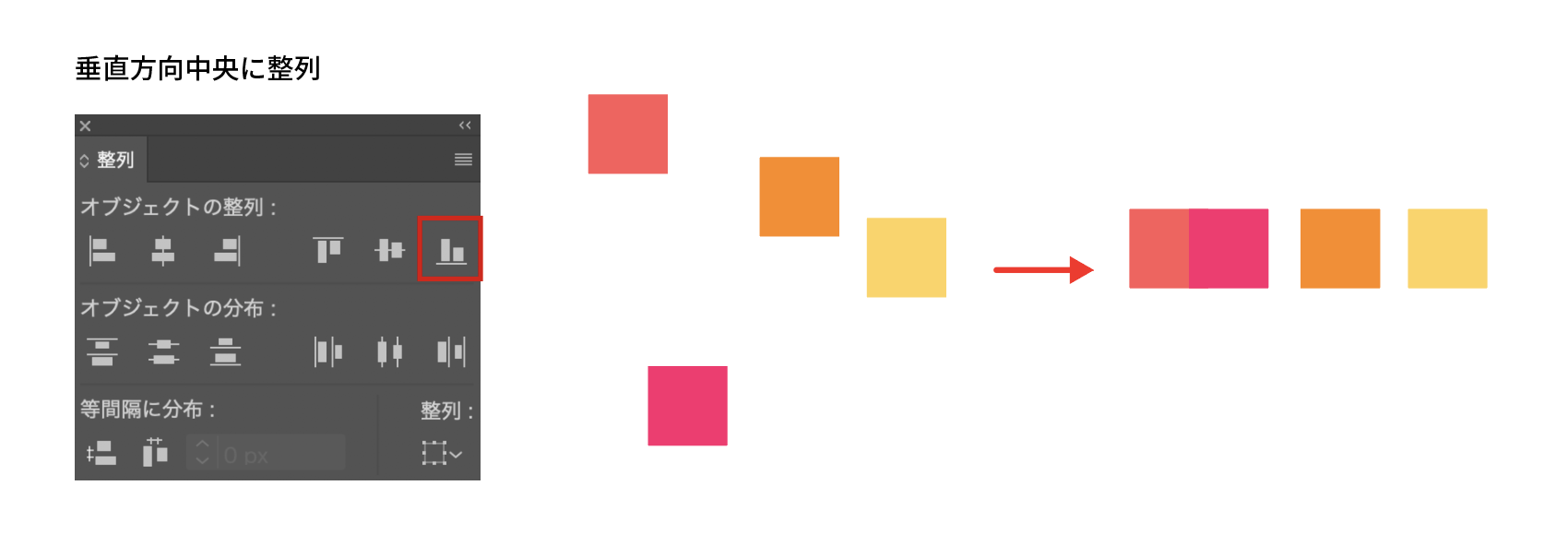
垂直方向中央に整列
垂直方向中央に整列を行なうことで、図6のように選択したオブジェクトが全て垂直方向中央に整列されます。(図6)

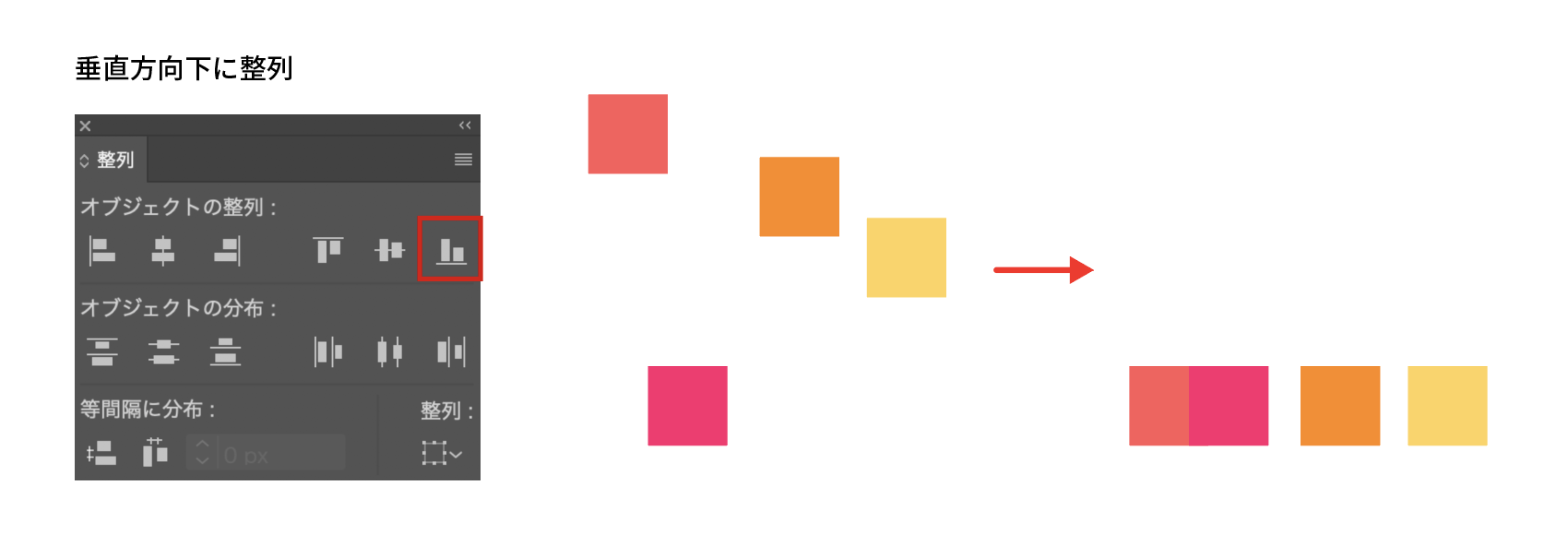
垂直方向下に整列
垂直方向下に整列に整列を行なうことで、図7のように選択したオブジェクトが全て垂直方向下に整列に整列されます。(図7)

3.オブジェクトの分布
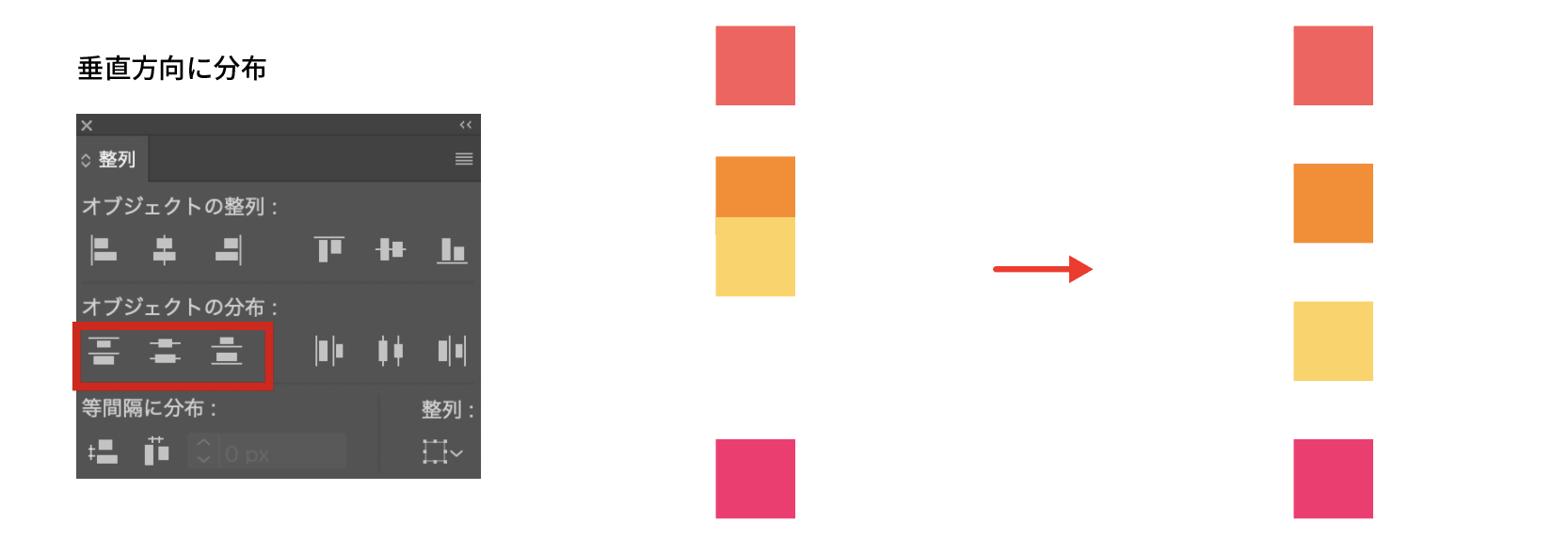
垂直方向に分布
赤枠で囲ってある垂直方向、上、中央、下に分布は、ほとんど同じ動きになります。
基本期にこの機能は、選択しているオブジェクト同士の位置を均等にさせる機能で、オブジェクトの上、中央、下どこを基準にして分布させるかでボタンが分かれています。(図8)

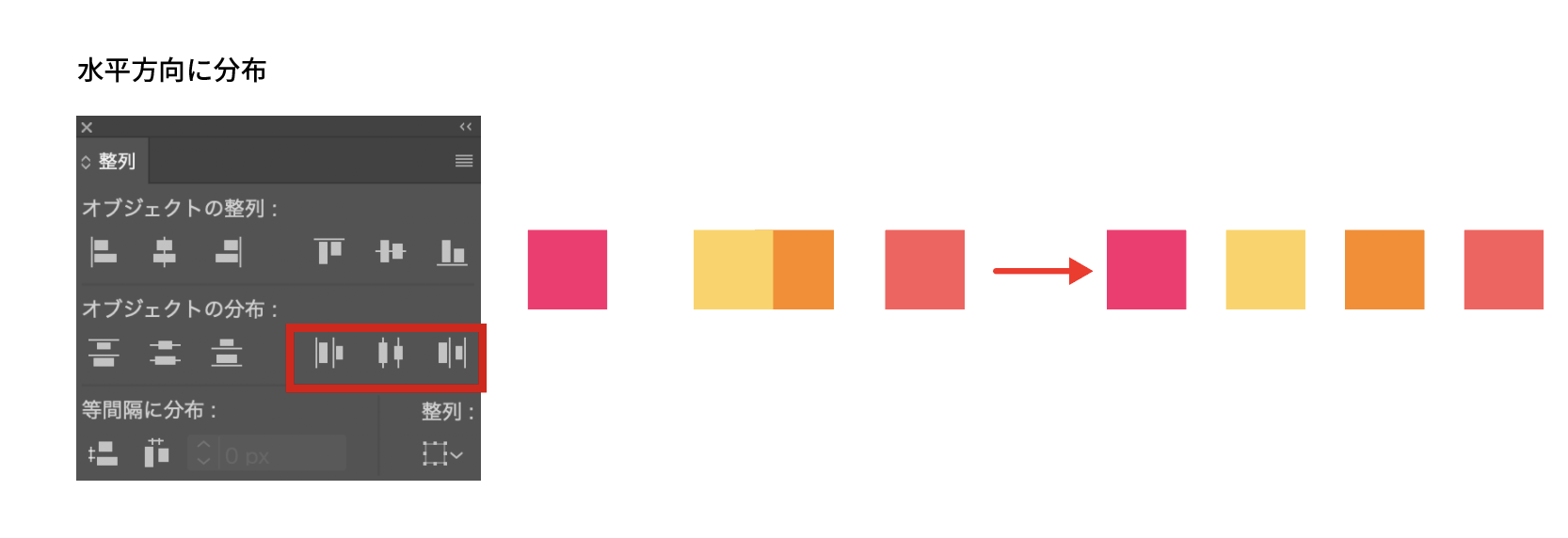
水平方向に分布
選択しているオブジェクト同士の位置を水平に分布にさせる機能で、オブジェクトの上、中央、下どこを基準にして分布させるかでボタンが分かれています。(図9)

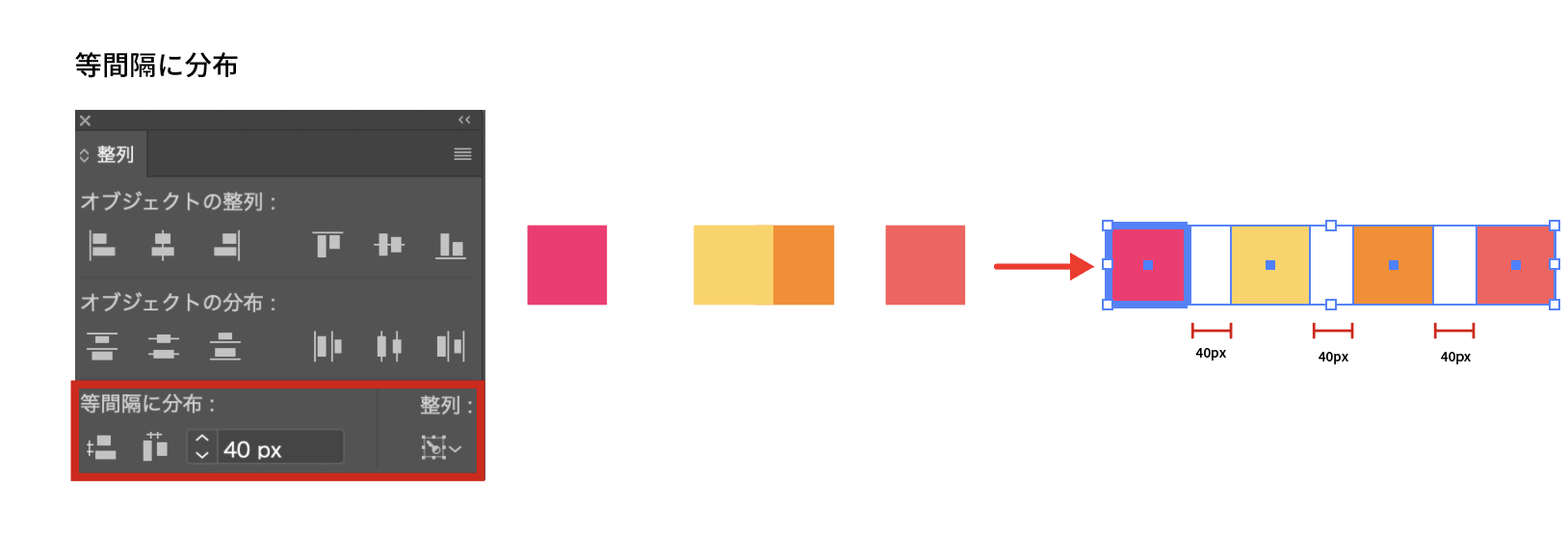
4.等間隔に分布
等間隔に分布を行なうことで、オブジェクトの端同士で等間隔に配置が行われます。
また、キーオブジェクト(基準オブジェクト)を指定することで、間隔値を指定することも可能です。
※キーオブジェクトは、分布したいオブジェクトを全て選択した状態で、さらに基準となるオブジェクトをもう一度クリックすることで、キーオブジェクトとなります。