1.コントラストとは
コントラストは、視覚的に面白さを加えたり、要素の構造に区別を付けるために最も効果的な方法です。言い換えると、複数の要素がお互いに類似し、埋没してしまうことを避けるのに有効です。
コントラストを意識することにより、次のようなことを実現できるようになります。
- ページが平淡で無くなり、面白そうに見える
- 情報の構造(順序や重要度合い)が明確になり、コンテンツを読みやすくなる
人は何かを見るときに、無意識にその情報を詳しく見るべきかどうかを判断していると言われています。コントラストで情報にメリハリがあるものほど、視覚的な認知が容易になるので見る人の気を惹きやすくなります。
2.実現方法
フォントや色といったスタイルを用いて情報や構造にメリハリをつけることにより、コントラストを創り出します。
- 色を変える
- 形や大きさを変える
- フォントを変える
などが方法としてあります。
ただし、少し違うだけでは効果がありませんので注意しましょう。誰が見ても感じられるくらいメリハリを付けることが大切です。
3.コントラストを意識した例
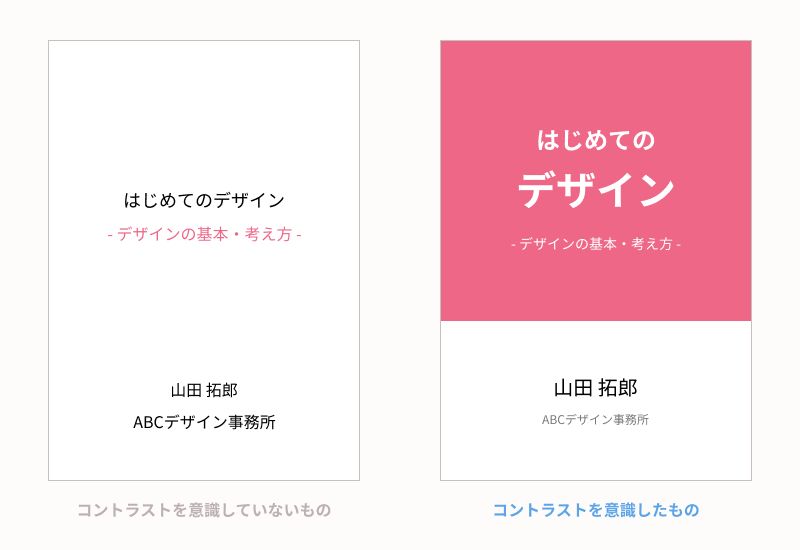
ここで1つ、例をお見せしましょう。
本の表紙を例にしてみました。
左がコントラストを意識する前のものになります。右がコントラストを意識したものになります。

上記を見て、この2つの違いを5つ挙げてみてください。
その違いこそが、コントラストの実践的なテクニックです。
2つの異なるポイント
- はじめてのデザインの文字サイズ(タイトルの強調)
- タイトルとサブタイトルの文字の太さ(タイトルの強調)
- タイトル・サブタイトル部分の背景色(タイトル・サブタイトルの強調)
- 著者と所属の文字サイズ(著者の強調)
- 所属の文字の色(著者の強調)
4.まとめ
いかがだったでしょうか?
実際に何かをデザインしていく際に、ぜひ参考にしていただければと思います。
- コントラストとは、視覚的に面白さを加えたり、要素の構造に区別を付けるために見た目のメリハリを付けることです。
- 要素の色を変えたり、形や大きさを変えたり、フォントを変えたりすることでコントラストを生むことができます。
- コントラストを機能させるには要素ごとの違いをしっかりと認識できるくらいメリハリを付ける必要があります。



