1.スマホアプリのデザイン
スマートフォンが登場し、その中で機能するアプリを誰でも制作することができるようになりました。現在、様々なスマホアプリが登場し、その競争は激しくなっています。ユーザーに親しまれるアプリにするためにも、デザインは欠かせない要素です。
2.スマホアプリ制作のプロセス
ではスマホアプリを制作する大まかな流れを紹介します。
①どんなサービスにするか考えよう
アプリでユーザーにどんなサービスを届けるかを考えます。ここではどんなユーザーを想定していてどんな時に使うかなど、利用状況を理解することも含まれます。アプリで実現したい体験をデザインしていきます。

②アプリの機能を定めよう
具体的なアプリの機能を考え定めていきます。これは前のフェーズで考えたサービスをもとに機能を洗い出していきます。目指している体験をさせるためにはどんな機能が必要か深堀りしていきます。
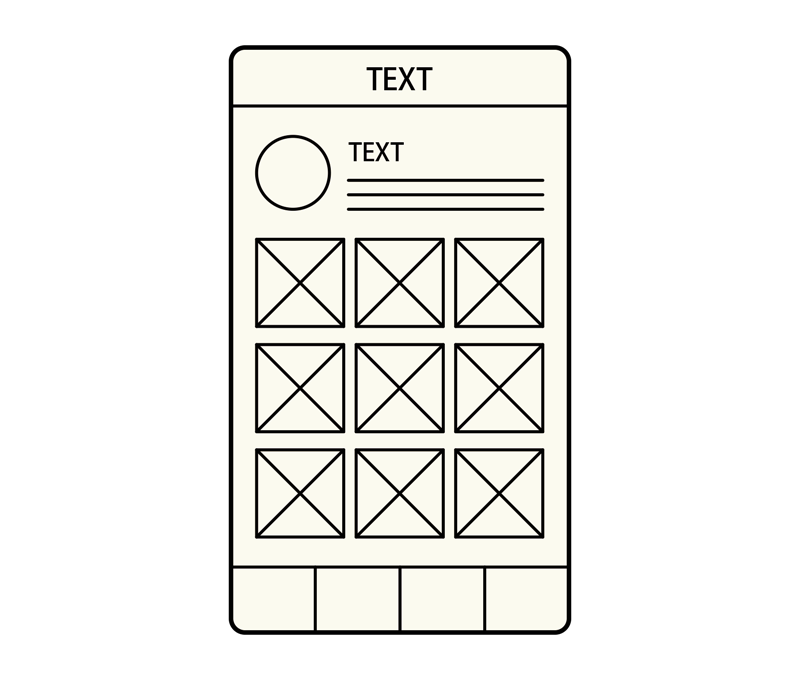
③ワイヤーフレームを作成しよう
機能を定めたら、アプリ画面内のパーツなどを線で表現したワイヤーフレームを作成していきましょう。レイアウトを作成し、パーツや画面と画面の繋がりを把握していきます。

④デザインしよう
ワイヤーフレームができたらパーツなどの表示物をAdobe PhotoshopやSketchなどのデザインツールを使用してデザインを起こしていきます。ここはまさにデザイナーが活躍するフェーズです。デザインコンセプトを定め、そのコンセプトに沿ったデザインを行っていきます。
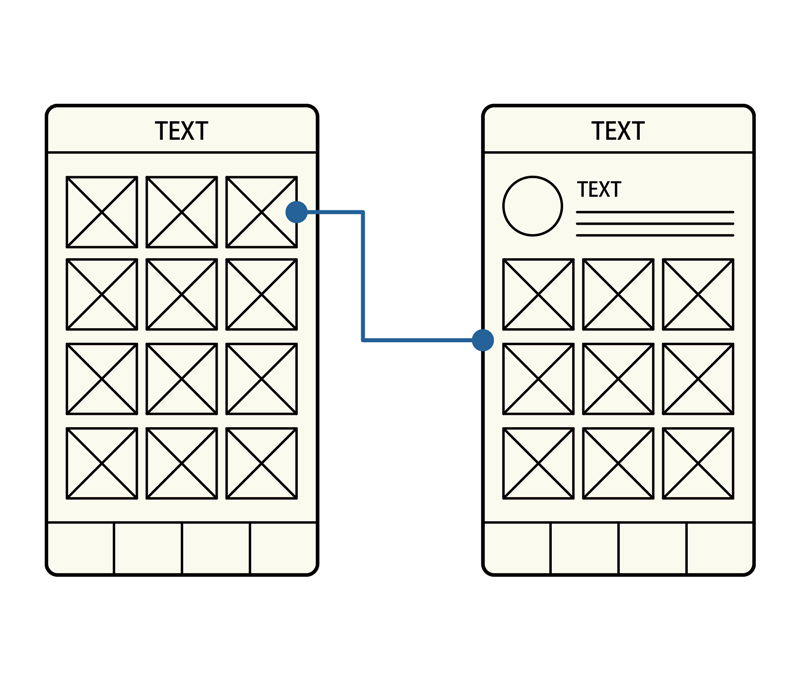
⑤プロトタイピングしよう
プロトタイピングとは、仮に組んだデザインをもとにデザインの問題点を見つけ出し、改善する手法を指します。
FigmaやAdobe XDなどのプロトタイピングツールを使用して画面遷移やインタラクションを設定します。これによりアプリの使用感を体験することができます。
問題点を見つけたらデザインを修正し、改善していきます。

⑥開発しよう
デザインができたら開発へと進みます。開発の体制にもよりますが、エンジニアがメインとなって、デザイナーは協力しアプリを開発していきます。
⑦確認しよう
アプリがだいたいできたら様々な確認作業を行っていきます。バグのチェックなどもそうですが、デザインにおいてはパーツが正しい位置に表示されているか、画面遷移が正しいかなど、表示や遷移周りの確認をする必要があります。
⑧公開・納品しよう
アプリが完成したら、各プラットフォームのストア(iOSはAppStore、AndroidはGoogle Play)に公開作業を行います。またはクライアントへ納品を行います。
3.プロセスのフェーズとデザイナーの役割
7-3. Webサイトをデザインする と同様、スマホアプリのデザインにおいてもデザイナーが介入するフェーズはその案件によって様々であり、フェーズによって必要となるスキルが異なります。
「①どんなサービスにするか考えよう」ではユーザー調査やその分析、「⑤プロトタイピングしよう」ではプロトタイピングのスキルが求められます。
自身がどのフェーズで関わるかによって、時には新たな知識や技術の習得が必要となります。
4.まとめ
今回はスマホアプリの制作プロセスとその中でのデザイナーの役割を紹介しました。「3.プロセスのフェーズとデザイナーの役割」で紹介したとおり、フェーズでデザイナーの発揮するスキルが異なるので、デザイナーを目指している人はフェーズを意識し、見合ったスキルを身につけていくと良いでしょう。



