1.配色の考え方
色を選ぶ時は、カラーホイール(色相環)を使って色の組み合わせを考えていきます。
色数が増えるほどバランスを取るのが難しくなるので、色数は3色程度に制限したほうがいいでしょう。
相性の良い色を組み合わせても、色の配分がおかしかったり、無計画にたくさんの色を使用するとデザイン自体がまとまりのない印象を与えることになります。
配色のコツは、色数を絞り使う色の割合をきちんと決めることです。
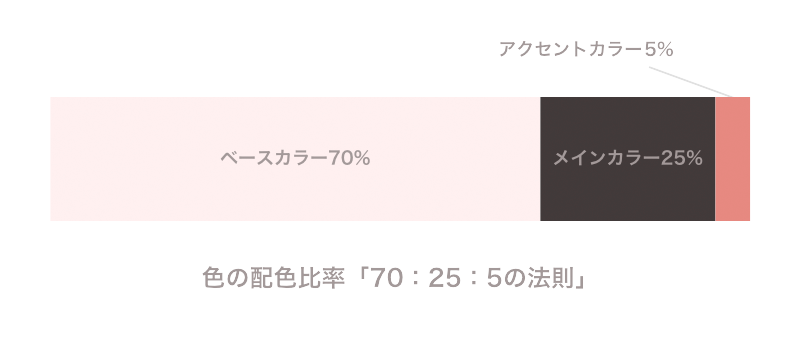
2.色の配色比率「70:25:5の法則」
一般的に、基本カラー3色を「70%:25%:5%」の比率にして配色すると、バランスの取れた美しい配色になるとされています。
最も大きな面積を占める色を「ベースカラー(70%)」、ブランドのイメージカラーなどデザインの中心になる色を「メインカラー(25%)」、画面にアクセントを持たせるための色を「アクセントカラー(5%)」と呼びます。

3.ベースカラー・メインカラー・アクセントカラーの役割
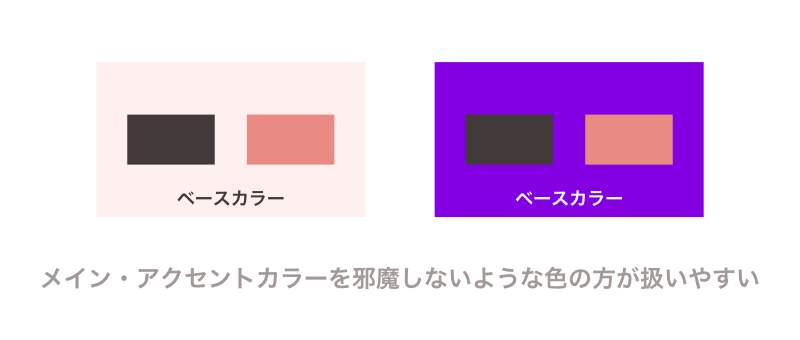
ベースカラーの役割
ベースカラーはデザインの中で最も大きな面積を占める色になります。「背景」や「余白」に用いることが多く、メインカラーやアクセントカラーを邪魔しないような色を選びましょう。

ベースカラーはデザイン全体の印象にもなります。
無彩色、またはメインカラーやアクセントカラーの明度をあげた色をベースカラーにするとデザインしやすくなります。
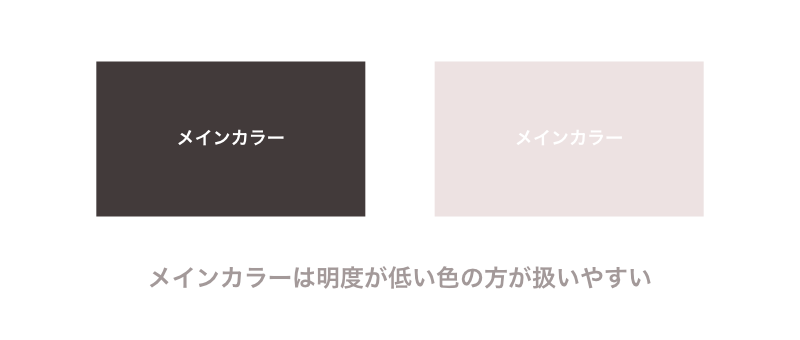
メインカラーの役割
メインカラーはその名の通り、主役となりデザインの中心になる色です。
メインカラーはロゴなどに使用されることが多いので、「明度の低い色」が扱いやすいとされています。

ベースカラーと似た色を使えばまとまった印象、補色になる色を使うとデザインに動きをつくることができます。
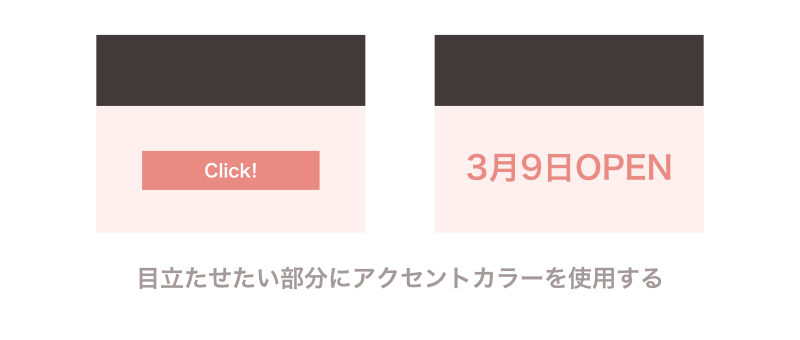
アクセントカラーの役割
アクセントカラーは、ワンポイントで画面にアクセントを持たせるときに使用する色です。
メインカラーとベースカラーだけでは単調になりがちなので、メリハリをつけるために使用します。
ベースカラーやメインカラーと比べて使用する色の面積が少ないので、色合いが強かったとしても問題ありません。
色の面積は小さいですが最も目を引く色になるので、注目させたいコンテンツ(Webデザインならボタンなど)に利用しましょう。

4.まとめ
配色にもある程度のルールがあり、ルールに基づき色を決めていけばバランスの取れた配色が可能です。
配色は色の組み合わせ以外にも、それぞれの色の割合も重要になってきます。
メインカラー→ベースカラー→アクセントカラーの順番で色を決めていくといいでしょう。



