1.Webサイトとデザインついて
現代においてWebサイトは情報を得るために欠かせないメディアです。商品を購入したり、動画を視聴したりと様々な使い方ができるようになりました。
意図した情報を正確に伝えたり便利に利用してもらうためにも、Webサイトのデザインは大変重要となってきています。
2.Webサイト制作のプロセス
ではWebサイトを制作する大まかな流れを紹介します。
①何を伝えたいのか、目的を明確にしよう
Webサイトでどんな情報を扱うか、Webサイトを訪れるユーザーにどんな情報を提供したいかを明確にします。またそのユーザーがどんな人であるか、つまりターゲットを定め、そのターゲットが欲しい情報が提供できるよう意識し進めていきます。
クライアントからの依頼による制作の場合はクライアントにヒアリングして定めていきます。
②コンテンツや機能を定めよう
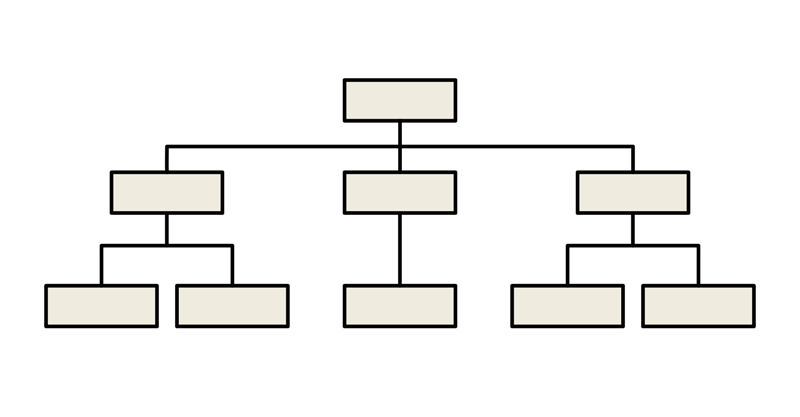
Webサイトにどんなコンテンツや機能を持たせるかを定めていきます。またコンテンツや機能の繋がりを示した図、サイトマップを制作していきます。

コンテンツが決まったら、具体的なコンテンツの文章作成や画像の選定など行っていきます。
③ワイヤーフレームを作成しよう
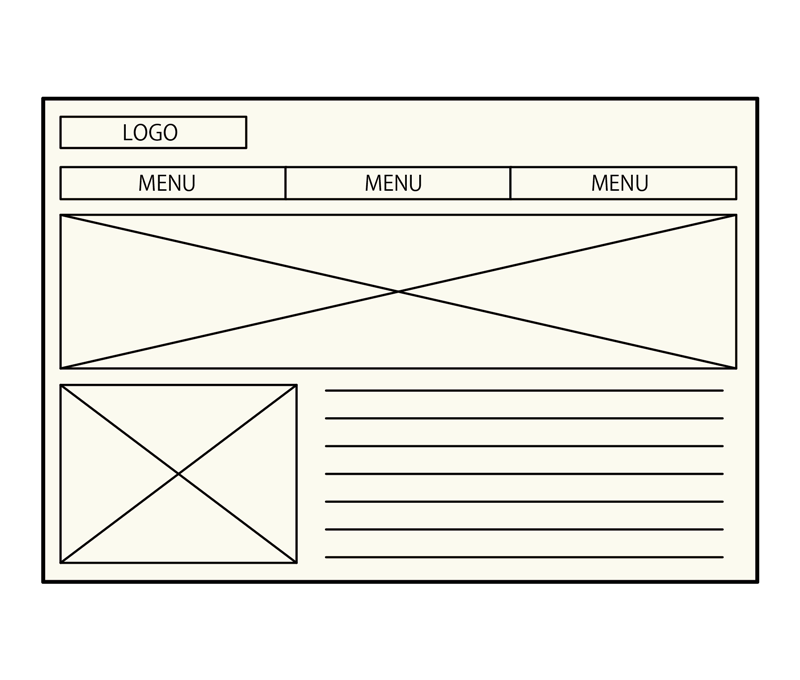
画面内のパーツなどを線で表現したワイヤーフレームを作成していきます。ワイヤーフレームとはWebページの設計図で主に線や塗りのオブジェクトや文字で構成されたものです。
これにより、画面内のレイアウトはどうするか、どんなパーツが必要か、また画面同士のつながりなどを把握することができます。

業務内容次第ではありますが、ここもデザイナーの仕事になることがあります。
④デザインしよう
次は画面で必要なパーツなどの作り込みをして全体の画面を作成していきます。デザインのコンセプトを定義し、それに沿ったデザインを行っていきます。デザイン制作のフェーズなのでここはまさにデザイナーがメインとなって制作していきます。Adobe PhotoshopやSketchなどのデザインツールを使って制作していきます。
⑤開発しよう
「④デザインを作成しよう」で作成したデザインをもとにHTML/CSSなどを利用して実際のWebページの開発を行っていきます。開発なので、フロントエンドエンジニアやサーバーサイドエンジニアと共に一緒に作業することが多いフェーズです。
⑥確認しよう
Webページが一通りできたら、確認作業をします。ここで確認することは様々です。表示崩れやエラー、遷移は間違っていないか、文言の間違いはないかなど、チェックする項目は多くあります。もし誤りがあれば修正していきます。
⑦公開・納品しよう
修正し、その確認作業も完了したら、Webサイトの公開やクライアントへの納品を行います。

3.プロセスのフェーズとデザイナーの役割
Webサイトの制作でデザイナーが介入するフェーズはその案件によって様々で、またフェーズによって必要となるスキルが異なります。
目的やターゲットを定めるフェーズであれば市場調査や分析、開発のフェーズであればHTML/CSSでのコーディングもデザイナーが行うこともあります。
デザイナーと一括に言ってもWebサイトを制作するフェーズで役割は変化します。
4.まとめ
主にWebサイトの制作におけるプロセスを紹介しました。「3.プロセスのフェーズとデザイナーの役割」 でも触れましたが、Webサイトの制作はそのフェーズによってデザイナーの役割が異なります。自身が得意なことや磨きたいスキルを意識して制作してみましょう。



