1.整列とは
意識的に配列して一体性をもたせること
整列とは、ページ上のすべての要素を意識的に整えて配列することです。そうすることで要素が互いに関連し、一体性を持つようになります。
一体性を持つことで、ページ/画面上のあらゆる要素が視覚的に捉えやすくなり、洗練されて見えるようになります。
2.実現方法
整列方法を揃える
整列を意識するにあたって一番大切なことは、整列方法を揃えることです。
中央揃え、左揃え、右揃え、均等揃えを意図を持たず混在させてしまうことを避けましょう。
デザインを始めてから日が浅い場合は、どれか1つに絞って使うことをおすすめします。
見えない線で整列するのがポイント
離れている要素においても、整列方法を揃えて意識的な配置を心掛けましょう。
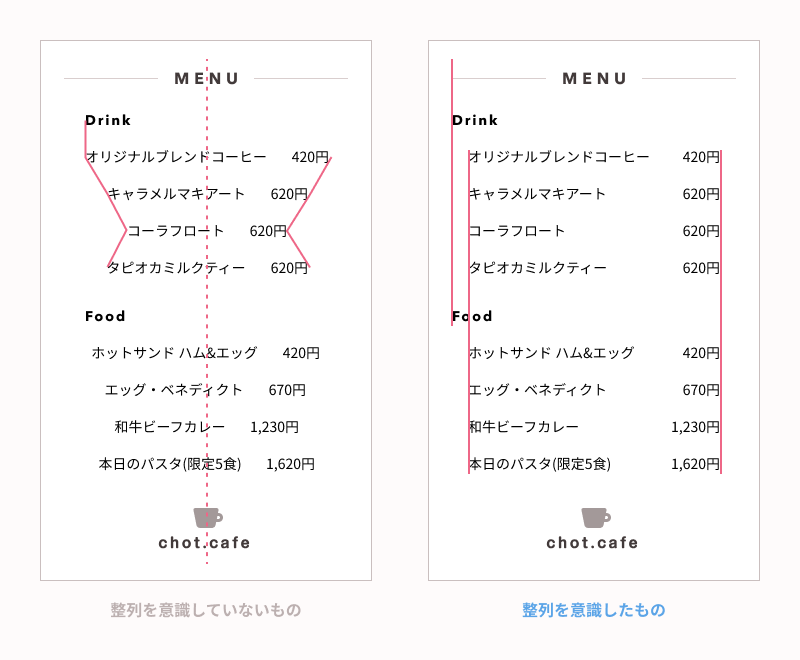
離れている要素の整列は、「見えない線」を意識するのがポイントです。
これについては、例を使って詳しく説明します。
中央揃えは明確な意図のある場合には有効
中央揃えは失敗することがほとんどなく、よく使われる整列方法です。
フォーマルな印象を持ってもらったり、安心感を持ってもらいたいときに有効ですが、退屈な印象を与えることもあります。
力強さを演出する際など、別の整列方法が良いケースもあります。中央揃えを活用する際には、明確な意図を持ちましょう。
3.整列を意識した例
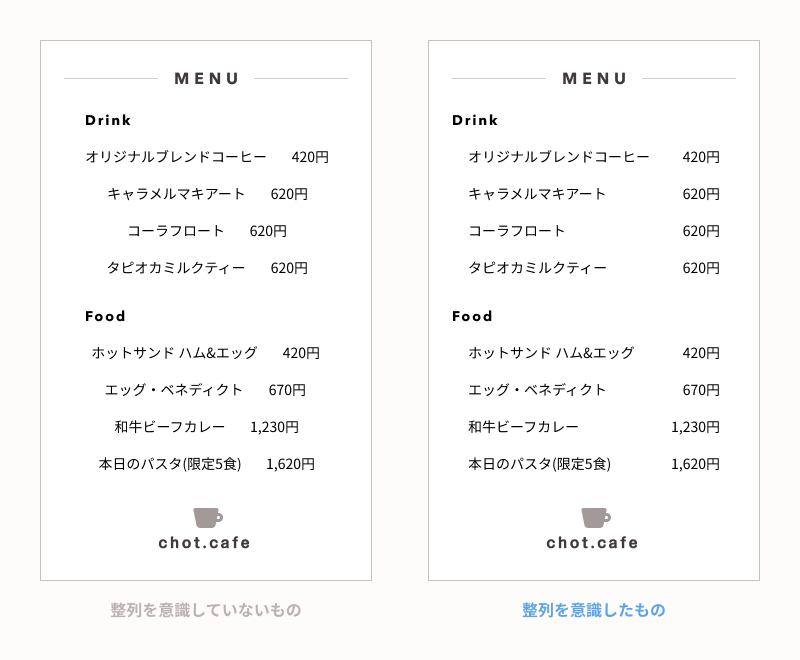
今回はお店のメニューを例にしてみました。
左が整列を意識する前のものになります。右が整列を意識したものになります。

※すべてのデザインには4つの基本原則が含まれているので、この例の中には今回までに説明したものも含まれています。
見比べてみて、いかがでしょうか?
整列を意識したものとそうでないものとは、それぞれの名称や価格の読みづらさが大きく変わっているかと思います。
解説
整列を意識していない左のものも、一見するとスタイルが整理されているように見えるかもしれません。
確かにメニューのリストは中央揃えになっています。しかし、実際に読んでみると、一行ごとに開始位置が異なるため視線移動が複雑になります。価格の部分を見ても、品目とセットで中央揃えになっているので、どれが高くてどれが安いのかを瞬時に識別することが難しくなっています。
対して、整列を意識した右のものは、品目が右揃えで整列されています。価格は左揃えになっていて、どれが高くてどれが安いのかを一目で識別しやすくなっています。また、「Drink」や「Food」といった見出しとリストの間にインデントがあるため、ドリンクとフードの区分けも見やすくなっています。

4.まとめ
- 整列とは、ページ上のすべての要素を意識的に整えて配列し、一体性を持たせることです。
- 一体性を持つことで、ページ/画面上のあらゆる要素が視覚的に捉えやすくなり、洗練されて見えるようになります。
- 整列にあたっては、あらゆる要素の整列方法を整えることが大切です。整列方法を混在しすぎないようにしましょう。
- 離れている要素においても整列を意識し、ページ/画面全体での整列を心掛けましょう。
- 中央揃えは、明確に意図を持った場合に利用することで最大の効果を発揮します。



